先週、私はSMX Advancedセッション「マイクロデータ & Schemaからリッチスニペットへ: 高度なSEO向けのマークアップ」に参加した。このセッションでは、エリザベス・オスメロスキ氏が進行役を務め、Searchmetrics社を設立したマーカス・トバー氏、Scripps Network社でSEMディレクターを務めるジュリア・ゴース氏、そして、Koshkonong LLCJのCEO、スティーブン・スペンサー氏が、講演者に名前を連ねていた。
先週、私はSMX Advancedセッション「マイクロデータ & Schemaからリッチスニペットへ: 高度なSEO向けのマークアップ」に参加した。このセッションでは、エリザベス・オスメロスキ氏が進行役を務め、Searchmetrics社を設立したマーカス・トバー氏、Scripps Network社でSEMディレクターを務めるジュリア・ゴース氏、そして、Koshkonong LLCJのCEO、スティーブン・スペンサー氏が、講演者に名前を連ねていた。
このセッションが始まる前、スポンサーのブルース・クレイ氏が、スティーブン・スペンサー氏と私に対して、複数のschema/マークアップのタイプをデータハイライターと一緒に同じページで – 同時に – 用いた結果、グーグルが検索クエリに応じて異なるリッチスニペットを表示していると指摘していた。例えば、一つのクエリでレビューの星印、別のクエリでオーサーマークアップ等を表示させることが出来るのだ。実に興味深い指摘であった。キーワードの検索のタイプによって、異なる表示が呼び出される可能性は十分にあると思う。
Science of SEOを運営するスティーブン・スペンサー氏が先陣を切り、RDFaの現在のバージョンが1.1であることを明かした。スペンサー氏は、60枚以上のスライドを用いて会場を沸かせ、リッチスニペットマークアップのタイプを簡単に説明していった。
以下に同氏が発表したプレゼンの内容を簡潔に箇条書きで紹介していく。
リッチスニペット:
- リッチスニペットは、グーグルのリスティングでクリックスルー率を高める効果がある
- オーサーの顔写真
- 動画のサムネイル
- 星評価
- 製品ページについて
- カテゴリページについて(全体的な評価に基づく)
グーグル+のオーサーシップマークアップがもたらすメリット:
- クリックが増える
- 検索エンジンのユーザーがページを訪問した後に「戻る」をクリックした際に、追加のリスティングが表示される
グーグルのオーサーシップが不発に終わることもある。例えば、スペンサー氏が綴った本「The Art of SEO」に著者として強力した作者の名前が、スペンサー氏のサーチエンジンランドのオーサーページで言及されていたものの、エリック・エンゲ氏の写真がスペンサー氏の写真に代わって表示されていた。
優れた動画のサムネイルを得る方法 – 対応済みのフォーマットの一つをオンページのマークアップに加える:
- schema.org/VideoObject(推奨)
- Facebook Share
- ヤフー!のRDFa
その他のアドバイス:
- コードを実装した後に、グーグルの構造化データテストツールを使って検証する
- Facebook Share 動画マークアップを利用する
- 動画のXMLサイトマップを投稿する
- shema.orgのリッチスニペットを活用する:
- Reviews(評価)
- Aggregate Reviews
- Products/Offer
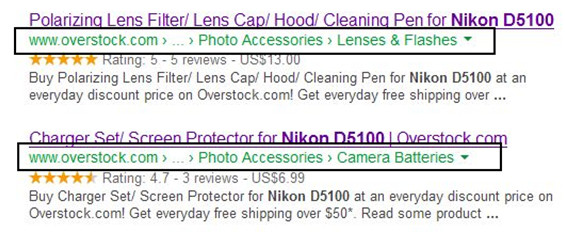
- Breadcrumbs
- Events
Ratings & Reviews:
- http://schema.org/Rating
- 必ずしもSERPに表示されるわけではない。信用に左右される
- ビジビリティ、信用、CTRを改善する
Aggregate Reviewsを利用するアプローチは賢明である。
http://schema.org/AggregateRatingと連動する。
Product/Offer:
- Product http://schema.org/Product
- Offer (製品の販売) http://schema.org/Offer
- 検索エンジンに製品に関連するデータを与える
- 今のところSERPに加えられる情報は価格のみ
- SERPで価格が表示されるとCTRが高くなる
Breadcrumbs:
- http://schema.org/WebPage
- ブレッドクラムリンクをSERPに加える
- リスティングが目立つ
- サイトへのリンクをSERPに追加する
- CTRを高くするポテンシャルを持つ
Events http://schema.org/Event
現在地のschema(店舗や娯楽施設向け)
グーグルのデータハイライターの使い方:
- ウェブマスターツール > 最適化 > データハイライターの順にアクセスする
- 以前はウェブマスターツールのみでセマンティックマークアップを作るために利用されていた
- ページにコードを加えない
- 競合するサイトはマークアップを見ることが出来ない
- テクノロジーに不慣れなクライアントやサイトに向いている
- 大規模なサイトに対して、拡大しにくい(ただし「ページセット」を構築することは可能)
- 記事、イベント、地域の店、製品、映画、レストラン、ソフトウェアアプリ、TVのエピソードに向いている
How-To: 構造化データ マークアップ支援ツール
- ウェブマスターツールズ > その他のリソース > 構造化データ マークアップ支援ツールの順にアクセスする
- ハイライターと同じように同じデータのタイプをマークアップする
- 実際のHTMLコードをアウトプットする
- ウェブページやeメールに対して利用することが可能
- どんなサイトでも試すことが出来る
- ページごとに実施する
- 小さなサイト、または、開発者に対してコードの例を作る際に役に立つ
オープングラフ
- フェイスブックでデータをマークアップする
- http://developers.facebook.com/docs/opengraph/
- 場所のマークアップをベースとした、センスの良い新しい機能が用意されている
- 詳細 – http://searchengineland.com/seo-for-facebook-open-graph-search-150772
- オープングラフがつけられた場所のページが“いいね!”されると、それぞれの場所にフェイスブックページを加える(とてもスマートな機能だと思う)
- フェイスブックで場所のページを簡単に構築することが出来る
どのタイプのセマンティックマークアップを使うべきか?
- RDFaを取るか、schema.orgを取るか?
- 検索エンジンが作ったschema.orgは検索フレンドリーである
- schemaの方が分かりやすい
- RDFaは、W3Cの標準に準拠している
- 新しいRDFa Liteは基本的にschemaと同じ
- 次のページを読んでから決める:
- http://manu.sporny.org/2012/mythical-differences/
スティーブン・スペンサー氏は、RDFa Liteが最も魅力的な選択肢だと指摘していた。
スペンサー氏による今後の予想:
- schemaでサポートされるデータのタイプが増える
- セマンティックデータのSERPへの統合が進む
- 検索エンジンはSERPで直接データをさらに表示するようになる
- データ自体を提供するだけでなく、データに価値を加えるにはどうすればいいのか?
推奨する取り組み
- サイトのSEOを改善するため、今後何をすることが出来るのか?思いつく取り組みを3つ書き出し、実行に移す
- 少しづつ作業を進めていく必要がある点を肝に銘じておこう
- スペンサー氏が推奨する取り組みから一つ選び、実行すれば、ライバルを一歩リードすることが出来る
スティーブン・スペンサー氏が行ったプレゼンを全て見たいなら、次のスライドに目を通そう:
スペンサー氏に続いて、SearchMetricsのマーカス・トバー氏がプレゼンを行った。
トバー氏は、(ゴミのスライドを見せながら)ウェブには大量の役に立たないアイテムが溢れていると指摘した。同氏は、一年間にどれだけ多くのページ/サイトが生まれているかを棒グラフで説明した。
Amazon.comはschemaを利用していないものの、グーグルはAmazonのサイトの構造を理解しているため、リッチスニペットを使って表示している。
トバー氏は、続いて“スニペット”に関する推奨を行った。
まず、SERPで若干表示が異なる映画のレビューサイトと製品/価格サイトの比較を行った。次に、検索「apple pie」を用いて、レシピのマークアップの統合の違いの例を紹介した。
Searchmetricsは、41万5000を超えるドメインから6万以上のキーワードを分析した。
アメリカのドメインでschemaを統合していないドメインは1%未満であった(0.27%)。
同社はschemaを利用したサイトのSEO ビジビリティを分析した。すると、schemaを持つサイトは、持たないサイトよりも69倍ビジビリティが高いことが判明した。
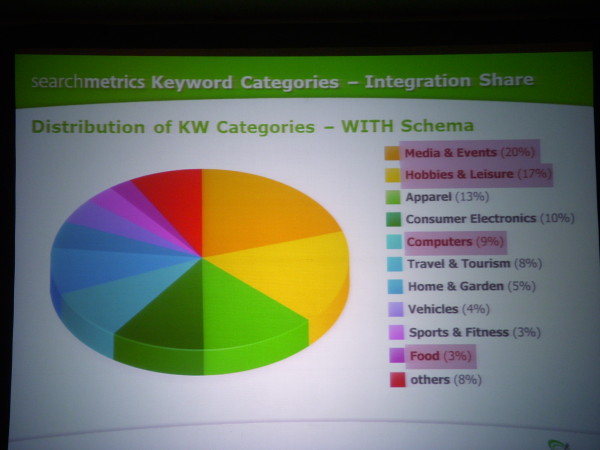
schemaはコンテンツのタイプに応じて振り分けられている:
schemaのタイプが最も浸透しているのは、ページで用いられている1つまたは2つの要素(SERPに表示されるschemaのタイプの数)。
共有されるコンテンツの平均的な評価のスタッツ:
- 4-5 星: 63.42%
- 2.5-3.5 星: 31.16%
- 0-2 星: 5.42%
schemaが使われているサイトのランキングの平均は#22。使われていないサイトのランキングの平均は#25。この違いは、大きなブランドがschemaを統合している、または、schemaを使うサイトのビジビリティが高いためだと考えられる。
平均で、schemaが導入されている場合、コンテンツは3位上のランキングに値する。
続いてScripps Network Interactiveのジュリア・ゴース氏がプレゼンを行い、メジャーなフード/レシピサイト(Food Network、Food.com、Travel Channel、HGTV等)に対するレシピのリッチスニペットを実施した際の経験談を語った。
2010年、グーグルはScripps Networks Interactiveを含むフード部門のサイトに接触し、hRecipeマイクロフォーマットをレシピページに加えるよう要請した。同社はこの要請を快諾した。
なぜグーグルはレシピに対してこのマークアップを加えたかったのだろうか?ゴース氏は、フードはポルノのような魅力があるからだと答えていた。食べ物の写真を撮影して、インターネット上でシェアする行為を望む人達を活用する考えは、理に適っていると言えるだろう。
同氏は、画像の検索結果で表示されたレシピのスニペットの例を紹介していた。
ゴース氏は、レシピ/オーサーのマークアップを混合した例に触れ、オーサーマークアップがレシピの価値を落とすと述べていた(オーサーマークアップ付きのページが1位にランク付けされていたため、この指摘にはあまり納得することが出来なかった)。
ゴース氏は、3つのページが全く同じSERPで同じクエリに対して上位にランク付けされているSERPの例も紹介していた。
リッチスニペットを導入することで、トラフィックが約42%増加したようだ。
FoodNetwork.comのCTRは、導入後の60日間で10%増加していた。
同社はhRecipeとschemaをしばらく同時に利用していた、完全にschemaに切り換えた後、グーグルでのスニペットの表示に特に変化は見られなかった。ビング、ヤフー!、そして、グーグルからのトラフィックは増加しなかったようだ。ヤフー!の表示は異なっていた – 特殊なレシピはページを取り上げていたものの、検索結果内のインラインのリスティングは表示していなかった。
グーグルはリッチスニペットを貪欲に求めている。
Scrippsはその他のマークアップも統合しているようだ。
動画に対しては、スニペットの表示には一貫性が欠けており、サムネイルが表示されることもあれば、されないこともある。グーグルがフェイスブックのオープングラフコードのイメージを取り込むこともある。
同社は、司会者に対して人物のschemaを利用しているものの、司会者のウェブサイトとランキングで競合している。司会者のイメージは、グーグルのナレッジグラフの検索結果で、経歴ページへのリンク付きで表示されている。
マイクロフォーマットからschemaへの変更は、トラフィックには特に影響を与えなかった。動画にschemaとpersonを組み入れた結果、トラフィック、そして、当該のサイトのページのランキングにプラスの効果をもたらしたようだ。
まとめ
構造化データマークアップを初期の頃から導入してきた検索マーケッターとして、検索エンジンがもたらした制限の中で、イノベーションを起こすのは、非常に難しいと私は考えている。結局、構造化データマークアップを使うかどうか(もしくは、データハイライターを使って、グーグルがデータを解釈しやすくするかどうか)が鍵を握ることになる。
それでも、3名のプレゼンターは注目に値する指摘を行っていた:
- スティーブン・スペンサー氏が明かした、戻るキーを押すと、オーサースニペット付きの別のリスティングが表示されると言う情報は、とても興味深い。パブリッシャーのクライアントに対して、オーサーシップのマークアップの導入を説得する際に、この点を教えてあげたい。
- 失敗は構造化データを調整して、結果を最適化することで挽回することが出来る。
- Aggregate Review(schema)は、カテゴリまたは複数のアイテムを持つインデックスページにとって、大いに役に立つ可能性がある。例えば、ある販売サイトの「Thin Screen TVs」に対するメインのカテゴリページ、もしくは、地域の宿泊施設を紹介するサイト上の「Hotels」のリスティングページ等だ。メインのカテゴリページは、ナビゲーショナル、または、隙間の要素が強いページであり、リッチスニペットのマークアップに欠けていることが多いため、上位へのランクインが難しい。マイクロフォーマット「Aggregate Reviews」は、このようなページのschemaとして活路を見出す可能性がある。
- 古いマイクロフォーマットのマークアップ、RDFaに固執した方がいいのか、schema(マイクロデータ)に移行した方がいいのか、もしくは、同時に双方を使った方がいいのか、一時期良く分からない時があった。現在、schemaは十分にサポートされており、schemaへの完全な移行を躊躇せずに実行することが出来る環境が整ったと私は確信している。
- マーカス・トバー氏は、schemaマークアップがとても有利であり、一部の特定のタイプのコンテンツにとって、ランキングおよびパフォーマンスの面で、schemaは唯一の武器だと発言していた。
- ジュリア・ゴース氏は、プレゼンの中で、schemaの利用によって、ヤフー!のSERPのレシピの上に掲載される画像のカルーセルに加え、画像ナレッジグラフと画像検索結果にコンテンツが表示される可能性が高くなると言う意外な指摘を行っていた:

- ページとコンテンツのタイプによっては、稀に、あるタイプのリッチスニペットが別のタイプのスニペットよりも価値が高くなる。このようなケースでは、サイトのパブリッシャーは、慎重に相対的な優位性を評価して、schemaを選別することで、SERPの表示をコントロールする必要がある。
- しかし、SERPでオーサーマークアップを利用したブログは、Food.comのレシピのリッチスニペットほどの効果が見られなかったと言う指摘は、少し信頼性に欠けているように思えた。なぜなら、オーサーマークアップを持つブログのページが1位にランク付けされていたためだ。しかし、レシピの詳細に加え、食べ物のサムネイルのイメージを持つスニペットは、オーサーの名前と顔を表示するスニペットと比べ、確かにクリックしたくなるかもしれない。ただし、グーグルが、レシピ + オーサーシップのハイブリッド を同時に表示することを私は証明した。グーグルは、ハイブリッドのスニペットの表示を継続的に変更しており、一つのマークアップの選択肢を別のマークアップの代わり利用することで表示を操作しようと試みるのではなく、表示の選択をハイブリッドのマークアップに頼れるように、進化させていくのではないかと私は見ている。
この記事の中で述べられている意見はゲストライターの意見であり、必ずしもサーチ・エンジン・ランドを代表しているわけではない。
この記事は、Search Engine Landに掲載された「From Microdata & Schema To Rich Snippets: Markup For The Advanced SEO」を翻訳した内容です。