ナイルの梅田です。先日モバイルファーストインデックス(以下、MFIと記載)についての公式発表があり、それを受けてサイトのリニューアルをお考えの方も多数いらっしゃるのではないでしょうか。
(MFIについてはこちらをご覧ください:モバイルファーストインデックス(MFI)のGoogle公式情報と、不安な方のための事前準備と対応手順(仮))
実際にリニューアルが必要になるのかどうかは、MFIが施行されてからその影響度合い次第になるかとは思いますが、いざ大規模なサイトリニューアルをしたり、これから新規サイトを公開するとなった際に絶対に失敗したくないですよね。
「リニューアルで大きくサイトの仕様を変更するので、検索結果の順位や流入が落ちないか不安」
「サイトの公開を控えているが、公開に当たって事前に注意しておくべきことはないだろうか」
「リニューアルしてから何故かオーガニックの流入が減ったが理由がわからない…」
実際、上記のようなお悩みをお持ちの方も多いのではないでしょうか。今回の記事では、サイトリリースやリニューアル時に何に気をつけておくべきなのか、過去に問い合わせが多かった事例をピックアップしながらお話します。
(過去のケースに基づいてご紹介するため、すべてのケースで同様に対応すれば正解になるとは限りませんのでご留意ください。また、中には当たり前に思う施策項目もあるかもしれませんが、敢えて取り上げているのは、実際にそういった失敗ケースが多いからです。)
① URL変更が伴うサイトリニューアルで、リダイレクトを誤ってしまったケース
②サイト公開後、検索エンジンからクロール・インデックスされなくなってしまうケース
③JavaScriptでの実装により、適切にクロール・インデックスされなくなるケース
①URL変更が伴うサイトリニューアルで、リダイレクトを誤り自然検索流入が減少してしまったケース
検索エンジンに対してサイトの評価を引き継がせるために設定する転送設定(リダイレクト)ですが、設定を誤った場合、各ページに対する評価がリニューアル前よりも低下し、自然検索流入を減少する場合があります。
リニューアルにおけるリダイレクト設定の前提
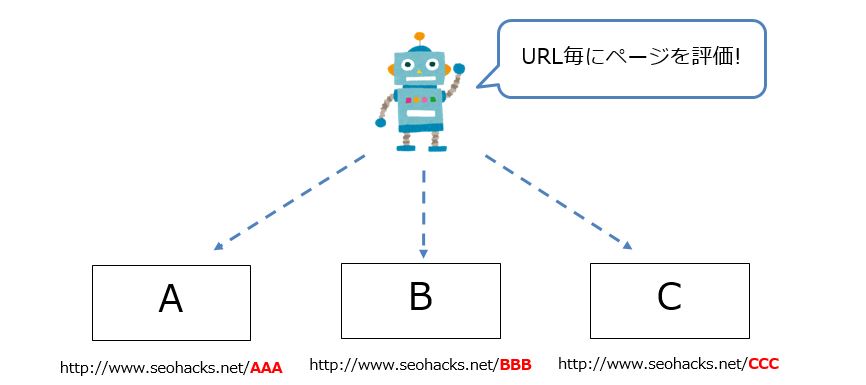
検索エンジンは通常URLごとにページを評価しています。

そのため、ドメインやURLの変更を伴うサイトのリニューアルの場合、新旧URLの関係性をリダイレクト設定を通して検索エンジンに示すことが重要です。適切に設定さえすれば、評価が著しく下落することは通常ありません。
しかし、ページごとに関係性を示さなかった(適切にリダイレクトが設定されなかった)場合は、URLごとに積み重ねていた評価をを適切に引き継ぐことが出来ず、順位下落や流入減少になってしまう場合が多くあります。
よく見られるリダイレクトの実装”ミス”
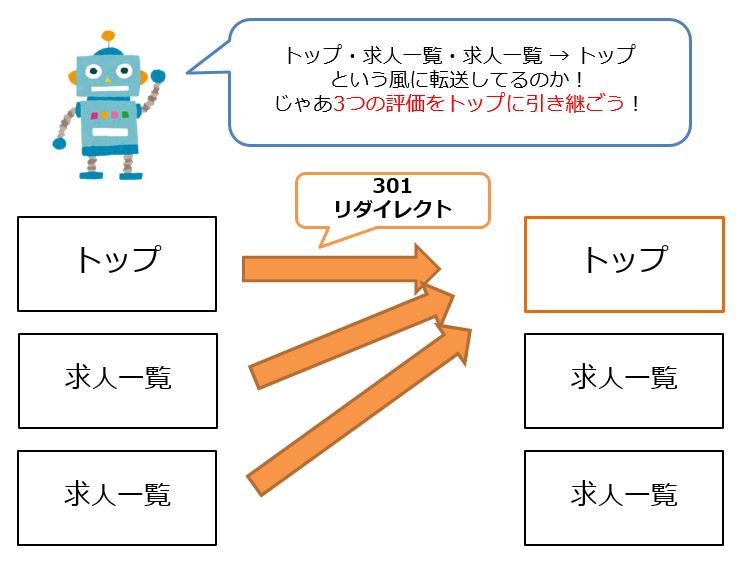
ここでよく見られる、流入が落ちてしまうケースとしては、そもそもリダイレクト設定をしていなかったり、リダイレクトの対応を本来であれば1対1で行うところを、一つのページにまとめて実施してしまうケースです。

実際、『個別ページ同士でのリダイレクト設定はせずに、個別ページからトップページやカテゴリページに一括でリダイレクト設定をしたり、新サイトにない旧サイトの不要なページは工数の関係でリダイレクトしなかったことで、個別ページで獲得していたトラフィックが大幅に減少してしまったケース』などのお問合わせは多々あります。
どのようにリダイレクト設定すればいいのか
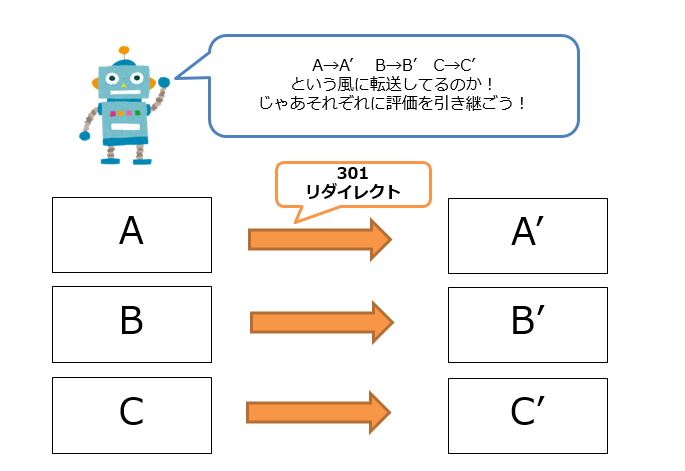
そうした順位下落を未然に防ぐためにも、301リダイレクトの設定をURL毎に1対1で設定していき、移転先を検索エンジンに適切に伝える必要があります。

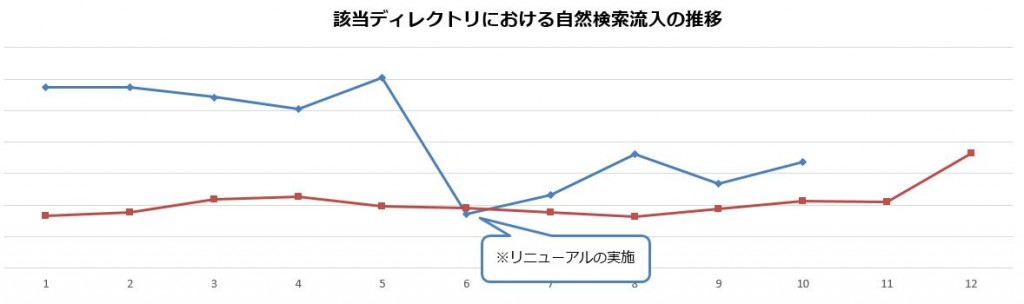
実際にあったケースとしても、先に述べたような複数の個別ページをまとめてリダイレクトしてしまったことで流入減少したサイトが、その後リダイレクトの処理を改めて個別ページ同士に実施した結果、下記のような推移によって自然検索順位とともに流入も徐々に回復したことがあります。

【ポイント】 URLの変更が伴うリニューアルにおいては、極力1対1でリダイレクト設定を行う
方法としては、旧サイトのディレクトリをまとめ、各ディレクトリ毎の新規サイトへの対応表を作成するなどのURL毎にリダイレクトを実施することが良いでしょう。(ここまでちゃんと対応表を作っても、特定ページでのリダイレクトが誤ってしまうという場合もあります。)

【補足】なるべくリダイレクトを新旧URLごとに1対1で設定することを推奨していますが、URLが1対1ではないケースも多くの場合あるかと思います。その場合でも、元のページの価値をなくさないためにも、関連するページに対してリダイレクト設定を行うなど、個別に対応を検討するのが良いでしょう。
②サイト公開後、検索エンジンからクロール・インデックスされなくなってしまうケース
検索エンジンは、重複した内容のコンテンツや「低品質」コンテンツを、ユーザーに価値を提供しないコンテンツとして認識して評価を下げたり、検索結果から除外することがあります。
参考:パンダアップデートとは
>2013年3月以降は通常のアルゴリズムに統合され、今ではアップデート処理が自動化されています。 >サイト運営者やSEO関係者がパンダ・アップデートによる順位下落に気付く事もまた難しくなってきています。
今回は大量のデータを扱うサイト(求人や不動産、ECサイトなどのように他サイトとまったく同じ情報を掲載しているサイトや、他からデータを引用しているサイト)で多く見かけるケースで、サイト公開時に検索エンジンから多くのページを低品質コンテンツとして認識されてしまい、クロール・インデックスが伸び悩んだものをご紹介します。

いくつかこういった事例を見てきましたが、傾向としては、サイト公開後数ヶ月以上経過してもオーガニックの順位と流入がほとんど指名検索以外ない状況などがよく見られます。
どのサイトもサイト構造や内部の技術要件(title・meta descriptionの設定、内部リンク、URLの正規化、noindex設定など)はSEO上問題なく、ユーザーにとっても問題なく使いやすいサイトでしたが、全体のページ数に対してインデックス率が圧倒的に少ない問題に直面していました。
原因としては、サイトが条件ごとの一覧ページを何百万と一度にインデックス対象として公開し、なおかつ重複した情報が多くの一覧ページに存在していたため、データベースから引っ張ってきただけの、同じようなコンテンツ(=低品質コンテンツ)の多いサイトとして「パンダアップデート」の順位下落対象のサイトとなったことが予想されます。
こうしたサイトのGoogleクローラーのアクセスログやインデックス状況を分析してみると、トップページや個別にコンテンツを作っている記事ページへのクロールはあっても、母数の多い詳細ページや、それらをリストにまとめた一覧ページが全然クロールされてなかったり、反対にインデックス数がそれなりにあるのに重要度の高くないページばかりがインデックスされ、本来評価してほしいページがインデックスされていない、といった事例も見られました。
【ポイント】 多数のデータを扱うサイトのリニューアルでは、重複コンテンツ・低品質コンテンツとみなされうるページには細心の注意を払う
特にECや不動産、求人検索サイトなどの大量のデータを扱う大型サイトでは、オリジナルのコンテンツ不足が原因で上の問題が発生することが多々あります。
テキストコンテンツを一覧ページに挿入するなど、各ページのオリジナル性を高めることが対策として考えられますが、実際はそれほどリソースがない場合がほとんどでしょう。
そのため、下記のような対策が考えられます。
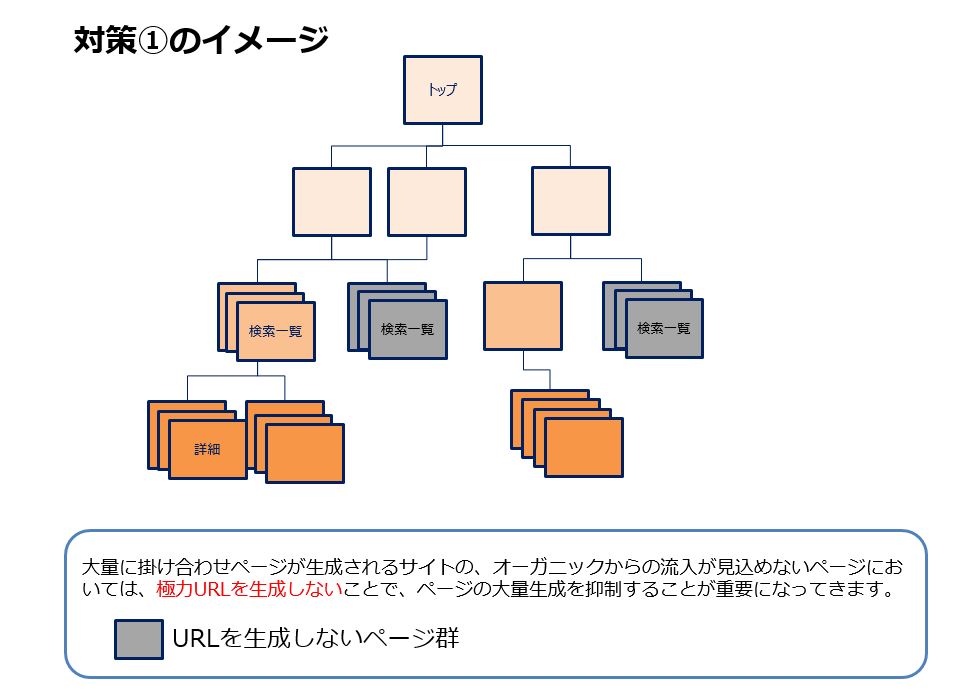
①なるべくSEO上必要のないURLを生成しない
②(①が困難な場合)段階的にサイト全体をクロール・インデックスさせる
対策案①:なるべくSEO上必要のないURLを生成しない
今回のケースの問題点は、大量に同じような一覧ページが生成されてしまう点にあります。そのため、検索ニーズのあまりないキーワードに対応するページ(例.ニッチすぎるこだわり条件別ページなど)はURLをなるべく生成しないようサイト設計段階から配慮することで、そもそものクロール・インデックス対象を少なくする工夫が重要となります。

対策案②:(①が困難な場合)段階的にサイト全体をクロール・インデックスさせる
①が実現困難な場合、生成された大量のページを過度にクロール・インデックスの対象としないことが重要となりますので、オリジナル情報が多いページからまず公開し、その後段階的にサイト全体を検索エンジンにクロール・インデックスさせるように順次開放していくことが選択肢としては考えられます。

【補足】今回の問題に関しては他にも個々の状況に応じた施策が考えられますので、クロール・インデックスに不安のある方は、是非一度ご相談ください。
③JavaScriptでの実装により、ページが適切にクロール・インデックスされなくなるケース
以前に比べGoogleは、JavaScriptで実装されたページのコンテンツ内容を理解出来るようになっていると言われていますが、JavaScriptで構築されたリンクやフォーム形式で取得するコンテンツに関して、すべての場合で適切にGoogleが情報を処理できているとは限りません。
レスポンスの速さやユーザーの使いやすさを重視して、JavaScriptでの絞り込み検索機能の実装や、コンテンツ表示などを実施しているサイトも多いでしょう。
ただSEOを鑑みた場合、やはり検索エンジンに対して適切にページ内容がクロール・インデックスされるよう配慮しないと、ページ内のコンテンツをクロール・インデックスされず、検索順位が安定しない・もしくは全く向上しないなどのケースがあり、よく注意する必要があります。
【ポイント】JavaScriptの実装を採用する場合は、リンクとコンテンツに注意して実装する
ただ、JavaScriptで実装されているサイトでもコンテンツ・内部リンクを適切に検索エンジンにクロール・インデックスさせることは可能です。
実際、海外ではAjaxを積極的に取り入れつつ、ユーザーの使い勝手やサイト速度と、検索流入を両立させているサイトも多数あります。(AjaxとはWebブラウザに実装されているJavaScriptのHTTP通信機能を使って、非同期通信とインターフェイスの構築を行う技術の総称です。Ajaxに関する解説は今回省略させて頂きますが、要は「必要な情報だけ先に取得することで、いちいちすべてのページ情報の読み込みを待つ必要がなく、かなり早くコンテンツが見られるようになる」技術です。)

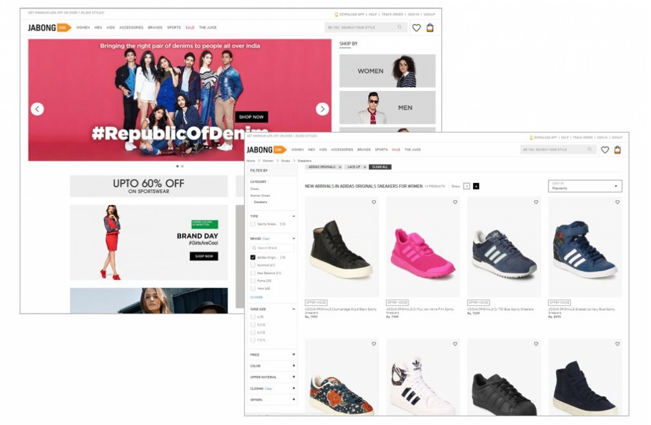
例えば、インドの大手ファッションECサイトJABONGでは、Ajaxによる実装を積極的に取り入れ、より良いユーザビリティの実現と検索流入獲得を両立させています。
まとめ:新規サイト構築やリニューアル時には”つまずき”を予め把握しておくことでリスクを未然に防ぎましょう
以上、よくあるケースをピックアップし、サイトローンチ・リニューアル時の注意事項と、リスクをまとめました。上のように解決策は個別のケース毎に異なります。良かれと実施した施策が検索エンジンに評価されずに、知らないところでクロール・インデックスの問題などを受けてしまう可能性もありますので、事前につまずきを把握することで自然検索でのトラフィックの安定した獲得を目指しましょう。
ここまでご紹介した事例もあくまでよくあるケースに過ぎないので、それ以外にもでも原因の特定ができずに、流入が伸び悩んでいるケースもあるかと思います。
もし、今回述べたケースに似ている問題を抱えている方や、またそれ以外にも理由がわからない状況に直面している方などは是非一度ご相談ください。
最後に:SEOセミナーを開催します。
2016年12月15日に、弊社コンサルタント、藤沢佑介がセミナーを開催します。
自社の強みで差別化したい経営者向け「1年でセッション数388%UP ◯◯なコンテンツを公開して売上UPする方法」というテーマで実際のクライアント様サイトでのSEO施策事例を徹底的にお伝えします。
今回は、実際のお客様にゲストとしてご登壇いただき、担当したお客様で結果を出し続けた弊社コンサルタントの藤沢佑介の、成果にコミットし続けたSEO施策をご紹介します。
SEOの基本から、実際に行った施策まで事細かにご紹介いたしますので、初めてご参加される方でも安心していただける内容です。
独自のサービス・オリジナル商品を扱っている経営者の方や、自社オリジナル商品を扱うサイトを運営されているWeb担当者の方にご参加頂きたい内容となっておりますので、是非ご参加ください。
新規サイト公開時・リニューアル時のSEOで注意すべき”つまずき”と対策はナイル株式会社 - SEO HACKSで公開された投稿です。