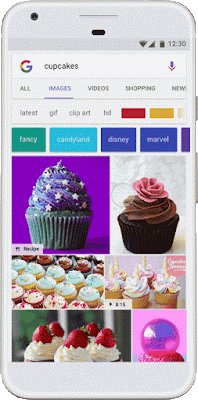
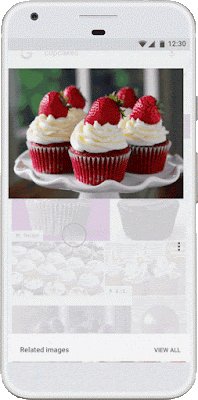
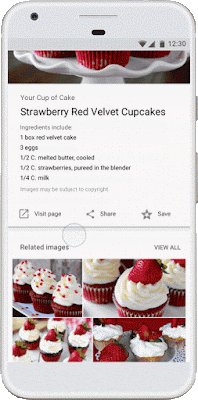
たとえば、カップケーキを作りたいとしましょう。どんなカップケーキを作るか迷ったときは、画像検索でいろいろな写真を見ると良いアイデアが浮かぶかもしれません。ただし、画像検索からレシピを見つけるのはなかなか大変です。おいしそうな写真をクリックしてみたら、ケーキ屋さんのメニューが表示されるかもしれませんし、お気に入りのカップケーキを集めただけでレシピは載せていないサイトにたどり着くかもしれません。
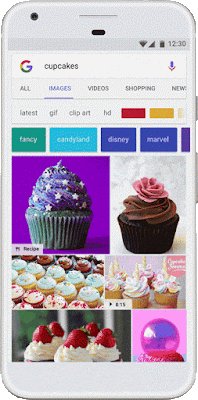
このたび Google では、ユーザーが必要な情報を簡単に見つけられるようにするため、モバイル端末で画像検索を実行したときのサムネイルにバッジ(英語)が表示されるようになりました。現時点では、レシピ、動画、商品、アニメーション画像(GIF)のバッジを用意しています。
サイトに画像を掲載している場合は、ウェブページで適切な構造化データを使用することで、その画像がどのような内容なのかユーザーが簡単に把握できるようになります。これにより、ユーザーが必要としているコンテンツを簡単に見つけられるようになるだけでなく、ターゲットとしているユーザーがサイトにアクセスする可能性も高くなります。
サイトでレシピを公開しているなら、ページにレシピ マークアップ(英語)を追加します。商品を販売しているなら商品マークアップ(英語)、動画を公開しているなら動画マークアップ(英語)です。GIF の場合はマークアップ不要で、アルゴリズムによって自動的にバッジが追加されます。画像検索の画像に必ずバッジが表示されるとは限りませんが、必須のフィールドに加えて推奨の構造化データ フィールドを追加することで、その可能性が高まります。
なお、ページにエラーがあると画像検索バッジは表示されませんのでご注意ください。ページのエラーは、構造化データ テストツールでチェックできます。マークアップに関する統計情報は、Search Console のリッチカード レポートで確認できます。
この機能についてご不明な点などありましたら、ウェブマスター ヘルプ フォーラムでお気軽にご質問ください。