最近、ウェブデザインに関する話題になると、必ず「フラットデザイン」と言う用語を耳にする。フラットウェブデザインのトレンドは、ここ数年、確かに注目を集めている。有名な企業が、デザインの美学をフラットに変えたことが、このデザインの人気に火を付けたようだ。
しかし、フラットデザインは、どのようにして生まれたのだろうか?なぜ、ウェブの世界で採用されているのだろうか?あらゆるデザインに関して言えることだが、スタイルや技術が生まれたきっかけ、そして、歴史を知ることで、フラットデザインの採用に関して、情報に基づいた決断を下すことが出来るようになる。
それでは、フラットデザインの定義、過去のデザインから受けた影響、そして、人気を得た経緯を探っていこう。
「フラットデザイン」とは?
この用語を聞いたことがない方のために説明しておこう。「フラットデザイン」は、デザインの要素が、スタイルの機能を持たないため、その結果、ページから離れているように見えるデザインを指す。
要するに、ドロップシャドウ、傾斜、質感、そして、その他の3D感を出すための要素を排除したデザインと言うことも出来る。
現代のデザイナー達は、鮮明であり、現代的に映るため、そして、何よりも、コンテンツとメッセージに焦点を絞ることが出来るため、フラットデザインに引き寄せられているようだ。
デザインの年代が一目で分かる(もしくは、すぐに時代遅れになる)デザインのスタイルを排除すると、デザインが古くなる事態を防ぎ、長期間に渡って新しさを維持することが可能になる。また、言うまでもなく、フラットデザインは、効率を高め、余計なものを排除する効果もある。
フラットデザインと対局にあるデザインを語らずして、フラットデザインを語ることは出来ない。フラットデザインと対照的なデザインを表現するため、「リッチデザイン」と言う用語が使われる。リッチデザインは、斜角、反射、ドロップシャドウ、そして、傾斜等のデザイの飾りを加えるスタイルを指す。このような要素は、立体的に見せ、ウェブサイトを移動しているユーザーやアプリを利用しているユーザーの使いやすさを考慮して、用いられることが多い。
しかし、リッチデザインは、スキューモーフィズムとは異なる。スキューモーフィズムとは、物理的なアイテムに似せて、意図的に親しみやすく見せる取り組みを差す。
フラットデザインが生まれた経緯
現代のウェブやデジタル世界で目に触れるアイテムの多くは、印刷媒体や芸術をルーツに持っている。フラットデザインの出発点、もしくは、生まれた場所を特定することは難しいものの、フラットデザインがインスピレーションを得たデザインおよび芸術の時代が幾つか存在する。
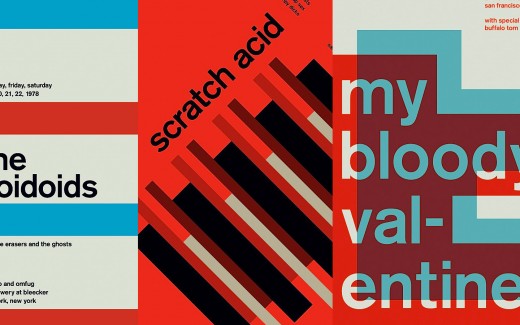
デザインのスイススタイル
スイススタイル(インターナショナル・タイポグラフィック・スタイルと呼ばれることもある)は、フラットデザインの歴史が話題に上がると、すぐに思い浮かぶデザインの時代であり、注目に値する。スイススタイルは、スイスを発祥とし、1940年代から1950年代にかけて、一世を風靡したデザインのスタイルである。
スイスデザインは、主に、グリッド、サンセリフ体、そして、コンテンツとレイアウトの明確な階層の利用を特徴としている。1940年代、そして、1950年代、スイスデザインは、大きな写真とシンプルで小さなフォントを組み合わせることが多かった。
スイスデザインでは、フォントが主な要素として用いられる中、1957年、スイスでは愛しきヘルベチカ体が誕生し、同年代、様々なデザインで多用されていた。
MicrosoftとAppleによって人気が高まる以前から、フラットデザインは存在していたが、同じようにスイスデザインもまた、1920年代のドイツにも存在していたことが分かっている。しかし、人気を爆発的に高め、名前を獲得したのはスイスであった(美術史に興味がある方のためにトリビアを紹介しよう — 建築と書体を力を入れていたドイツのバウハウスの学校が、スイスの前にこのデザインを利用していた)。
ミニマリストデザイン
ミニマリズムの歴史もまた、現在のフラットウェブデザインに大きな影響を与えている。「ミニマリズム」と言う用語は、現代のフラットデザインに代わって用いられることもあるが、ウェブが単なる概念であった時代よりも遥か以前に、ミニマリズムは多くの支持を集めていた。ミニマリズムは、建築、視覚芸術、そして、デザインにおいて、昔から採用されている。
ミニマリズムの歴史は長く、様々なメディアで利用されてきたものの、フラットデザインが影響を受けたのは、デザイン、そして、視覚芸術の分野である。ミニマリズムは、必要不可欠な要素、そして、求められている要素を残して、すべて削除するデザインとして知られている。幾何学的な形態、明るい色、そして、明確な線は、大半のミニマリズムのデザインに共通して見られる。
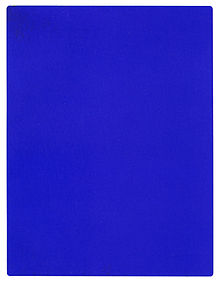
ミニマリズム時代を代表する芸術作品と言えば、イブ・クラインのThe Blue Epochがすぐに思い浮かぶ(下の写真を参考)。
スイスデザインとミニマリズムのデザインの組み合わせは、現代のデジタル世界のデザインに大きな影響を与え、「フラットデザイン」を生み出したと言っても過言ではないだろう。
デジタル世界で台頭するフラットデザイン
歴史は繰り返される。現在のフラットデザインのトレンドにも同じことが言える。既に説明したように、フラットデザインは、1920年代まで遡ることが可能であり、現在のフラットデザインの適応に影響を与えてきた。
大勢のデザイナーは、ウェブサイトやその他のデザイン作品を生み出す際に、フラットデザインに向かっていったものの、ここ数年の間にフラットデザインをスターダムに持ち上げたのは、MicrosoftやAppleである。
MicrosoftとMetroデザイン
Microsoftによるフラットデザインの利用は、現在の「Metro」デザインが「Metro」と呼ぶ前から行われていた。Appleの大ヒット作「iPod」に対抗するため、Microsoftは、2006年の後半にZuneメディアプレイヤーをリリースした。
Zuneは、メニューで大き目の小文字のフォントを、そして、背景にイメージ(イメージは、曲や読み込まれたコンテンツに応じて表示される)を採用するユニークなデザインを採用していた。メディアプレイヤーと併せて登場したZuneのデスクトップソフトウェアもまた、同じデザインのスタイルに従い、総合的なUXを作り出していた。
ZuneのOSのデザインは、当時Microsoftが提供していたその他の製品のデザインとは大幅に異なる(つまりWindows)。MicrosoftがWindows Phone 7を2010年の10月に発売した際、同社は、Zuneのデザインで得た教訓を生かした。Windows Phone 7のデザインは、大きく、鮮やかで、グリッドのような形態を持ち、シンプルなサンセリフ体、そして、フラットなアイコンを基調としていた。
このデザインは、クリエイター、つまりMicrosoftによって、すぐに「Metro」と呼ばれるようになった。
Metroは評判が高く、Microsoftは、このデザインのスタイルを維持し、Windows 8のOSにも導入した — コンテンツのグリッドの塊、鋭利な角、明るい配色、サンセリフ体、そして、背景の画像。全く同じデザインのスタイルは、Xbox 360、そして、現在のウェブサイトを含む、ほぼ全ての同社のソフトウェアおよびデバイスで用いられている(ただし、Metroと言う名称は、現在では使われていない)。
Appleがスキューモーフィズムを卒業
Microsoftがフラットデザインのスタイルに取り組む中、Appleも密かにデザインに関する戦略を練っていた。Appleは、スキューモーフィズムから距離を置く方針を仄めかすと、2013年の夏にリリースしたiOS 7で、完成されたスキューモーフィズムを完全に排除し、よりフラットなデザインを採用した。
Appleは、新しいデバイスとテクノロジーのアーリーアダプターを大勢抱えているため、iOS 7によって、フラットデザインは、たった一晩で、以前よりも知名度が高くなった。
Appleのデザイン美学は、ウェブサイトやアプリのデザインに大きな影響を与えることが多い。なぜなら、大半のデザインはー、Appleのデザインが魅力的であり、現代的であると感じているためだ。Appleがよりフラットなデザインのスタイルに切り換えると、スキューモーフィズムは、一瞬のうちに時代遅れとなり、このスタイルを利用しているウェブサイトやアプリは、デザイン変更の必要性を痛感するようになった。
この傾向は、iOS 7との相性を良くするためにアップデートしたアプリに色濃く反映されている — iOS 7のユーザーがOS全体で見慣れているフラットなデザイン美学に従うようになった。
レスポンシブデザイン
フラットデザインが、ここ数年の間に人気者になった理由として、レスポンシブデザインが発展した点も挙げられる。ウェブに接続するデバイスが増え、様々なスクリーンのサイズやブラウザーの制約を受けるようになり、デザイナー達は、試行錯誤の上導き出された、質感、ドロップシャドウ、そして、固定した画像に大幅に依存したデザインが、小さくなる表示域に合わせて縮小する際に、うまく変換することが出来ない点に気づくのであった。
フラットデザインは、より効率の良いウェブデザインを可能にする効果がある。余分なデザインの要素が存在しないため、ウェブサイトは、スピーディーに読み込まれ、サイズを変更し、コンテンツに合わせて形を作りやすくなる。
フラットデザインは、スクリーンの高解像度化が進み、明確な画像を表示する必要性に迫れられている現状にも有効である。鮮明なボックスやフォントを表示する方が、複数の異なる画像を各種のデバイスや特徴に合わせるよりも、遥かに楽である。
フラットデザインの未来
未来を正確に推測することは出来ないものの、その他の様々なデザインのスタイルが過去に歩んだように(例えば、スキューモーフィズム)、フラットデザインも、いずれ、その役目を終え、新しく、刺激的なデザインに取って代わる日がやって来るのではないだろうか。
デジタル世界では、フラットデザインに対する欠点も指摘されているものの(例えば、クリック可能かどうかを特定する上で必要な視覚的な手掛かりを排除してしまう点)、デザイナー達が、実験、テスト、そして、学習を重ねていくにつれ、フラットデザインは進化し、最終的にフラットデザインを圧倒する新しいスタイルが登場することになるだろう。
フラットデザインの未来を占う手掛かりとして挙げられるのが、Googleの現在のデザインである(主にモバイルアプリ)。Googleのアプリからは、フラットデザイン化の兆候が見られるものの、ドロップシャドウ等の要素を排除するようには見えない。また、今でも、それとなく傾斜を利用している。Googleは、フラットデザインとリッチデザインの長所を有効に活用しているように思える。Googleは、私達がまだ知らない何かを編み出したのかもしれない。
フラットデザインは、新しく、刺激的なスタイルであり、急激に人気が高まっていると感じるかもしれないが、デザインの歴史においては、新しいスタイルではない。スイスデザインとミニマリズムから影響を受けたフラットデザインは、印刷媒体の祖先が、デジタルの世界で生まれ変わっただけである。
この記事は、The Next Webに掲載された「The history of flat design: How efficiency and minimalism turned the digital world flat」を翻訳した内容です。