近年、モバイルサイトにおいては、コンテンツが瞬時に表示されることへの期待がますます高まっていますが、実際には読み込みに数秒かかってしまうサイトも多いようです。読み込みに 3 秒以上かかると 40% の人がサイトの閲覧を諦める、という調査結果も決して大げさな話ではありません。Google では、ユーザーのモバイル端末にできるだけ素速くコンテンツを届けることを目標に、Accelerated Mobile Pages(AMP)プロジェクトを開始しました。AMP プロジェクトは、あらゆる人々のモバイルウェブ体験を改善するオープンソース の取り組みです。
Accelerated Mobile Pages は、読み込みを高速化しさらに快適なユーザー 体験を追求するため、さまざまな技術的手法を活用してコンテンツをほぼ瞬時に読み込めるようにした HTML ページです。
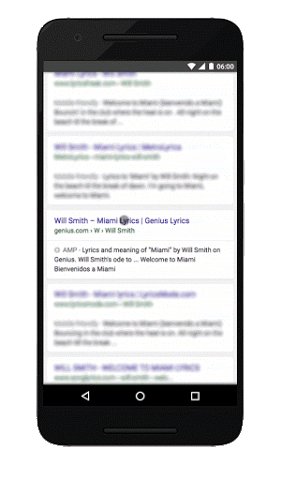
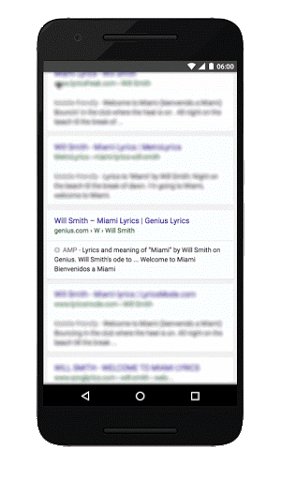
今年後半には、AMP ページを実装しているサイトがモバイルでの Google 検索結果ページ全体で表示されるようになり、AMP ページの表示される機会が拡大する予定です。これは、e コマース、エンターテイメント、旅行、レシピなど、あらゆる種類のサイトが対象です。AMPProject.org の「参加者」ページでは、既に AMP コンテンツを実装しているサイトを紹介しています。AMP ページを実際に見るにはデモ(g.co/ampdemo)をお試しください。AMP 版のページには  が付いています。
が付いています。
Google 検索における AMP の拡大に先立ち、Google ではこれから数週間にわたって役立つ関連情報を投稿し、各サイトの #AMPlify を支援していきます。Google+ や Twitter では、ハッシュタグ #AMPlify をフォローしてください。
既に AMP ページを作成された方は、下のコメント欄または Google+ の Google ウェブマスター コミュニティからフィードバックをお願いします。質問がある場合は、お気軽にウェブマスター ヘルプ フォーラムに投稿してください。