インターネットを活用した選挙活動の解禁で、多くの候補者の方が国政選挙や地方選挙において情報発信にウェブサイトや様々なインターネット上のツールを使う機会が増えていくと思われます。その中には、検索エンジンからの集客や認知度の向上を狙った施策をされる方、もしくは、そういった施策を業者に委託するケースが増加することが考えられます。
Google は、ユーザーが探していることについて、最も関連性の高い情報を検索結果に表示するために、機能の開発・提供、アルゴリズムの改善等に日々取り組んでいます。その一方で、Google をはじめとする検索エンジンの検索結果を故意に操作するための施策を行う方がいるのも事実です。このような施策は、ユーザーにとって不利益であるだけでなく、Google が推奨するウェブマスター向けガイドラインに抵触します。そのような施策を実施したウェブサイトは、検索結果に表示されにくくなる可能性が高くなります。
Google では検索結果の品質、公平さを維持するため、ウェブサイトを管理するウェブマスター向けガイドラインにおいて、検索結果を人為的に操作しようとする不正な手法を具体的に示し、注意喚起を行っています。
最近では、特に施策を業者に委託したケースで、依頼主が知らない間に業者が実施した悪質な施策により、逆に検索結果に表示されにくくなってしまう事態が発生していることがわかっています。Google では、そのような事態にならないために、知っておいていただきたい事、気をつけていただきたい事を、ブログ記事を公開しています。ぜひご一読ください。
ブログ記事「サイトの制作や集客を外注しているサイト オーナーのみなさまへ」 http://googlewebmastercentral-ja.blogspot.com/2012/06/blog-post_04.html
ウェブマスター セントラル
http://www.google.com/webmasters/?hl=ja
Google 検索に関する詳しい情報を掲載しています。ここには以下のような情報へのリンクをまとめています。
Google ウェブマスター向け公式ヘルプ フォーラム http://productforums.google.com/forum/#!forum/webmaster-ja
ユーザー同士での問題解決、情報共有のための Google 公式のユーザー フォーラムです。Google 検索は公平性を重視しており、そのため、個別のお問い合わせ窓口は現在のところございません。代わりにこのユーザー フォーラムがありますので、こちらをご利用ください。経験豊富なウェブマスターが多く参加されていますし、Google 社員も参加しております。 投稿される際は、具体的な URL を掲載してご質問いただくのが一番ですが、個人名や具体的な URL がなくても回答が可能な場合があります。必要に応じてそうした情報を削除し、一般的な質問としてご投稿ください。
Google ウェブマスター向け公式ブログ
http://googlewebmastercentral-ja.blogspot.com/
Google 検索の公式情報を定期的に配信しています。Google 検索に関する最新の情報やサイト運営上役立つ情報をお伝えしていますのでぜひご覧ください。
ウェブマスター向けガイドライン
http://support.google.com/webmasters/bin/answer.py?hl=ja&answer=35769
品質に関するガイドラインにおいて、アルゴリズムまたは手動によるスパム対策が実施される可能性のある不正行為について説明しています。スパム対策が実施されたサイトは、Google.co.jp や Google のパートナー サイトの検索結果に表示されなくなることがありますのでご注意ください。
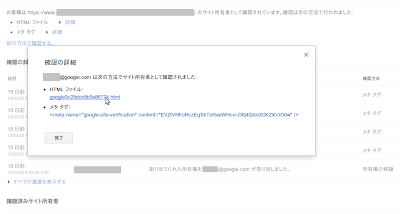
ウェブマスター ツール
http://www.google.com/webmasters/tools/?hl=ja
Google 検索上でのサイトの状態について様々なデータを閲覧できるツールです。サイト運営の施策を外部に委託する際も、その施策が適切なものか確認するためにご利用されることをおすすめします。
検索エンジン最適化 (SEO)スターターガイド
http://googlewebmastercentral-ja.blogspot.com/2010/09/seo.html
検索エンジン最適化(SEO)の初心者向けの Tips がまとめてあります。こちらのページから PDF ファイルでダウンロードできますのでぜひご一読ください。
最後に、こちらの記事を PDF ファイルとして公開いたしました。関係者のみなさまへのお知らせにはこの記事を共有して頂くか、この PDF ファイルを印刷し、ご回覧いただくか FAX 等で共有していただければと思います。
配布用ファイル(PDF):Google 検索を選挙活動に快適にご活用いただくために
Google は、ユーザーが探していることについて、最も関連性の高い情報を検索結果に表示するために、機能の開発・提供、アルゴリズムの改善等に日々取り組んでいます。その一方で、Google をはじめとする検索エンジンの検索結果を故意に操作するための施策を行う方がいるのも事実です。このような施策は、ユーザーにとって不利益であるだけでなく、Google が推奨するウェブマスター向けガイドラインに抵触します。そのような施策を実施したウェブサイトは、検索結果に表示されにくくなる可能性が高くなります。
Google では検索結果の品質、公平さを維持するため、ウェブサイトを管理するウェブマスター向けガイドラインにおいて、検索結果を人為的に操作しようとする不正な手法を具体的に示し、注意喚起を行っています。
最近では、特に施策を業者に委託したケースで、依頼主が知らない間に業者が実施した悪質な施策により、逆に検索結果に表示されにくくなってしまう事態が発生していることがわかっています。Google では、そのような事態にならないために、知っておいていただきたい事、気をつけていただきたい事を、ブログ記事を公開しています。ぜひご一読ください。
ブログ記事「サイトの制作や集客を外注しているサイト オーナーのみなさまへ」 http://googlewebmastercentral-ja.blogspot.com/2012/06/blog-post_04.html
ウェブマスター向けガイドラインと違反への対応
Google では検索結果を人為的に操作する悪質な手法をウェブマスター向けガイドラインの品質に関するガイドラインとして公開し、それを遵守するようお願いしています。Google では、ガイドライン違反に対しては、Google 検索の品質、公平性を維持するためアルゴリズムや手動で掲載順位を下げる、または検索結果から削除する、などの対応をさせていただく場合があり、その場合、逆に検索結果に表示されにくくなってしまうため、こうした事態を重く受け止めています。Google 検索について詳しい情報はこちら
ウェブマスター セントラル
http://www.google.com/webmasters/?hl=ja
Google 検索に関する詳しい情報を掲載しています。ここには以下のような情報へのリンクをまとめています。
Google ウェブマスター向け公式ヘルプ フォーラム http://productforums.google.com/forum/#!forum/webmaster-ja
ユーザー同士での問題解決、情報共有のための Google 公式のユーザー フォーラムです。Google 検索は公平性を重視しており、そのため、個別のお問い合わせ窓口は現在のところございません。代わりにこのユーザー フォーラムがありますので、こちらをご利用ください。経験豊富なウェブマスターが多く参加されていますし、Google 社員も参加しております。 投稿される際は、具体的な URL を掲載してご質問いただくのが一番ですが、個人名や具体的な URL がなくても回答が可能な場合があります。必要に応じてそうした情報を削除し、一般的な質問としてご投稿ください。
Google ウェブマスター向け公式ブログ
http://googlewebmastercentral-ja.blogspot.com/
Google 検索の公式情報を定期的に配信しています。Google 検索に関する最新の情報やサイト運営上役立つ情報をお伝えしていますのでぜひご覧ください。
ウェブマスター向けガイドライン
http://support.google.com/webmasters/bin/answer.py?hl=ja&answer=35769
品質に関するガイドラインにおいて、アルゴリズムまたは手動によるスパム対策が実施される可能性のある不正行為について説明しています。スパム対策が実施されたサイトは、Google.co.jp や Google のパートナー サイトの検索結果に表示されなくなることがありますのでご注意ください。
ウェブマスター ツール
http://www.google.com/webmasters/tools/?hl=ja
Google 検索上でのサイトの状態について様々なデータを閲覧できるツールです。サイト運営の施策を外部に委託する際も、その施策が適切なものか確認するためにご利用されることをおすすめします。
検索エンジン最適化 (SEO)スターターガイド
http://googlewebmastercentral-ja.blogspot.com/2010/09/seo.html
検索エンジン最適化(SEO)の初心者向けの Tips がまとめてあります。こちらのページから PDF ファイルでダウンロードできますのでぜひご一読ください。
最後に、こちらの記事を PDF ファイルとして公開いたしました。関係者のみなさまへのお知らせにはこの記事を共有して頂くか、この PDF ファイルを印刷し、ご回覧いただくか FAX 等で共有していただければと思います。
配布用ファイル(PDF):Google 検索を選挙活動に快適にご活用いただくために