これまで、Google のクロール、インデックス、ランキング システムでは、主にデスクトップ版のコンテンツが使用されてきました。そのため、その内容がモバイル版と大きく異なる場合、モバイル検索ユーザーに問題が発生する可能性がありました。 モバイル ファースト インデックスとは、モバイル版のページをインデックスやランキングに使用し、主にモバイル ユーザーが探しているものを見つけやすくすることを意味します。
検索結果の提供に使用するインデックスは引き続き 1 つのままです。 メインのインデックスとは別の「モバイル ファースト インデックス」はありません。 歴史的にデスクトップ版のコンテンツがインデックスされてきましたが、今後はモバイル版のコンテンツを使用していきます。
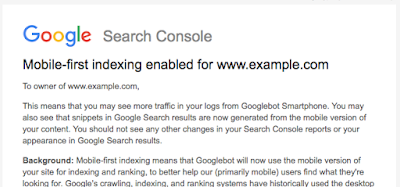
モバイル ファースト インデックスに移行しているサイトは、Search Console で通知します。 サイト所有者は、スマートフォンの Googlebot からのクロールが大幅に増加することに気づくでしょう。 さらに Google は検索結果と Google のキャッシュ ページにモバイル版のページを表示します。
Google がモバイル コンテンツを特定する方法の詳細については、デベロッパー向けドキュメントをご覧ください。 レスポンシブ ウェブデザインやダイナミック サービングを使用しているサイトでは、一般的にモバイル ファースト インデックスが設定されています。AMP ページと非 AMP ページを持つサイトの場合、モバイル版の非 AMP ページをインデックスします。
最初のローンチのタイミングで適用されなかったとしても、慌てる必要はありません。 モバイル ファースト インデックスは、コンテンツのランキング方法ではなく、コンテンツの集め方に関するものです。コンテンツが モバイル ファースト インデックスによって集められたものであったとしても、その他の方法で集められたコンテンツやデスクトップ版のコンテンツに比べてランキング優位性があるというわけではありません。 さらに、デスクトップ版のコンテンツのみをお持ちの場合でも、コンテンツは引き続きインデックスされます。
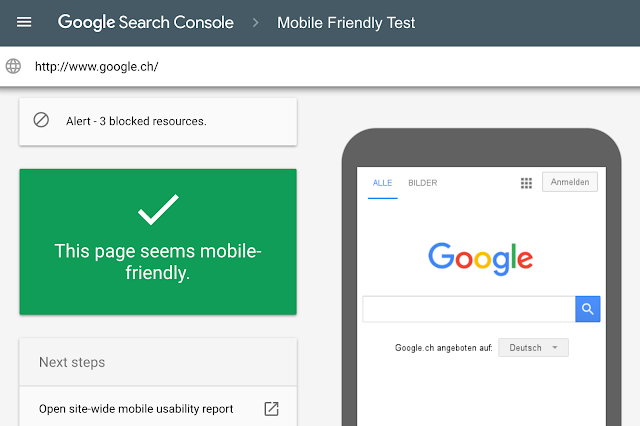
一方で、Google ではモバイル フレンドリーなコンテンツを引き続き推奨しています。 私たちは、インデックスのすべてのコンテンツ(デスクトップであろうとモバイルであろうと)を評価して、それがモバイルフレンドリーであるかどうかを判断します。2015 年以降、この評価によって、モバイルで検索しているユーザーは、モバイルフレンドリーなコンテンツを検索結果からより簡単に見つけられるようになりました。 これに関連して、2018 年 7 月初めより、表示に時間のかかるコンテンツは、デスクトップとモバイルの両方の検索結果に悪影響が出ることが、最近発表されました。
要点をまとめると:
- モバイル インデックスを、より広範に展開します。 この方法でインデックスされたとしても、ランキング優位性はなく、モバイル フレンドリーの評価とは独立して動作します。
- モバイル フレンドリーなコンテンツは、モバイル検索結果の成果を上げる方法を検討しているウェブマスターにとって役立ちます。
- コンテンツを高速に読み込むことは、モバイルとデスクトップ両方のユーザーにとってより良い成果を上げる方法を検討しているウェブマスターにとっては、依然として役立ちます。
- いつものように、ランキングには多くの要素を使用します。 他の多くの信号が最も関連性の高いコンテンツであると判断した場合は、モバイルフレンドリーでないコンテンツや、読み込みが遅いコンテンツをユーザーに表示することがあります。
Google はこの変更を慎重に確認して評価し続けます。 ご不明な点がございましたら、ウェブマスター ヘルプ フォーラムまたはイベントでご質問ください。






 アイコンが追加されることです。
アイコンが追加されることです。







 が付いています。
が付いています。