編集部記:Benjamin BrandallはProcess Streetでコンテンツ制作を行っている。
私の大好きなスーパーファミコンのRPGを再度プレイしてみて気づいたことがある。この記事はやや切ない気分で、そのことについて書いていきたい。
こんなにモダンなUXデザインに甘やかされていたなんて知らなかった。
この感覚は世界共通なようだ。Quater to ThreeのフォーラムでHuginはこう書いている。
「『コンソールゲームのRPG』と聞いて思い浮かぶのは、意図が不明なキャラクター情報やナビゲーションが雑な冊子くらいだ。基本アイテムの比較表があると嬉しくて涙が出るよ」。
「良いUX」だったということだ。
過去、私はゲームは取るに足らないものだと思っていた。昔、父が運転する車の後部座席で、蛇が自分の尻尾を食べないように動き回るゲームをNokiaのキーパッドで必死に打ち込んでいたことを思い出す。「やった」「すごい」「あー、残念」以上深く考えたことはなかった。
しかし、昔の定番ゲームをまた試すのは思ったほど悪くなかった。誰もデザインをしたがらないということの他に、現在最も人気があるアプリにも引き継がれている要素がいくつかあることを発見した。

この記事はUXの進化について書いた。今でこそUXは ユーザーがサービスを使い続ける方法として知られるようになったが、この記事で取り上げる時代にはそれは一番重要なことではなかった。
多種多様なゲームをプレイして、画面を録画した。そうする中で、テレビゲームのUXを新たな観点から見ることができた。日本の90年代のテレビゲームの良い部分と悪い部分について書き出し、そこから現在でも適応すべき部分とそうでない部分を考えたい。
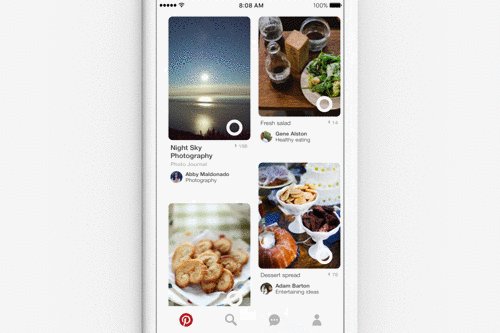
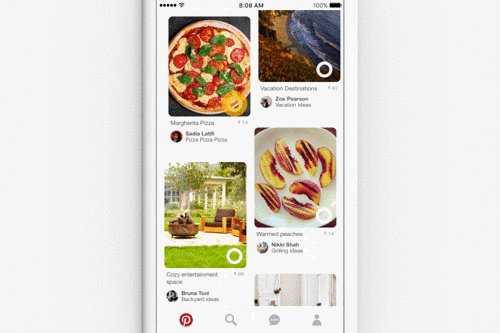
チュートリアルの一部として活躍する「明滅する円」
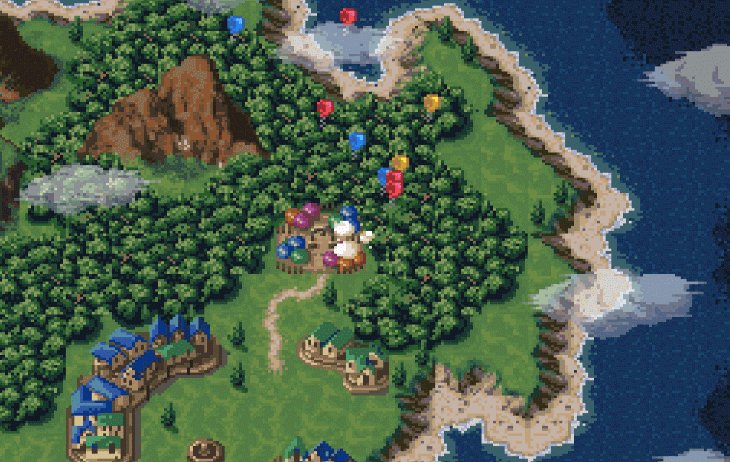
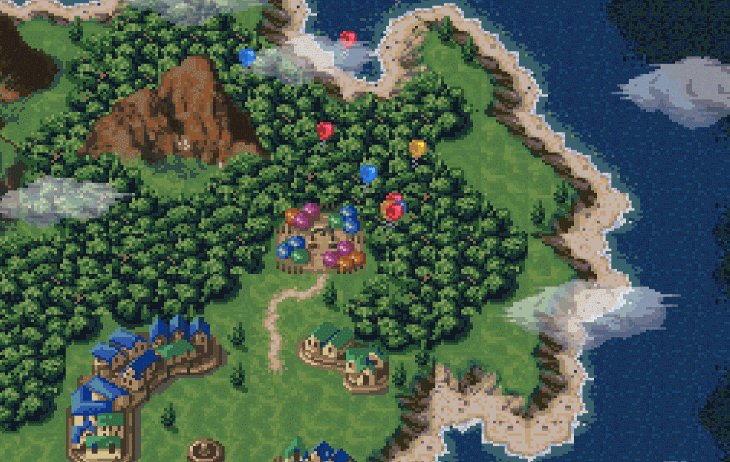
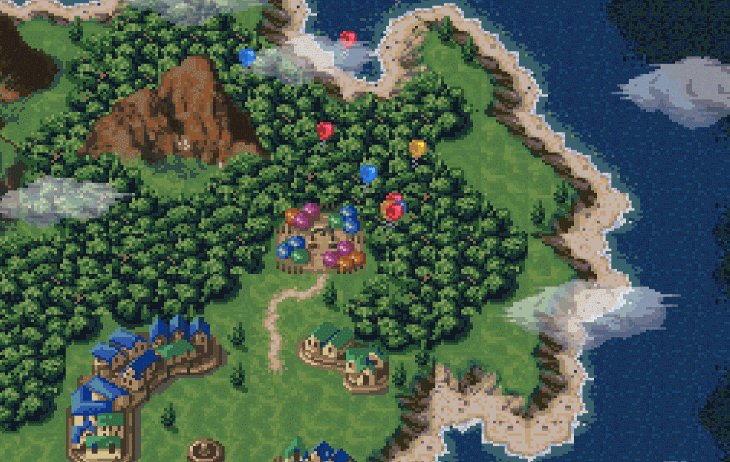
「ファイナルファンタジーVI」(英語名: Final Fantasy III)の最初の10分を過ぎた頃、プレーヤーは小さく瞬く光を見つける。価値あるものを探すゲーマーを魅了する光だ。ただそこで得るのは操作方法のレッスンだ。誰も読まない冊子にではなく、ゲーム内にレッスンを埋め込んでいる。

以前、Microsoftがオンボーディングのレッスンをマインスイーパーに忍び込ませ、ユーザーがGUI(マインスイーパーでは右クリックの動作)に慣れるように仕向けた方法も見てきた。これは、古典的な手法のようだ。
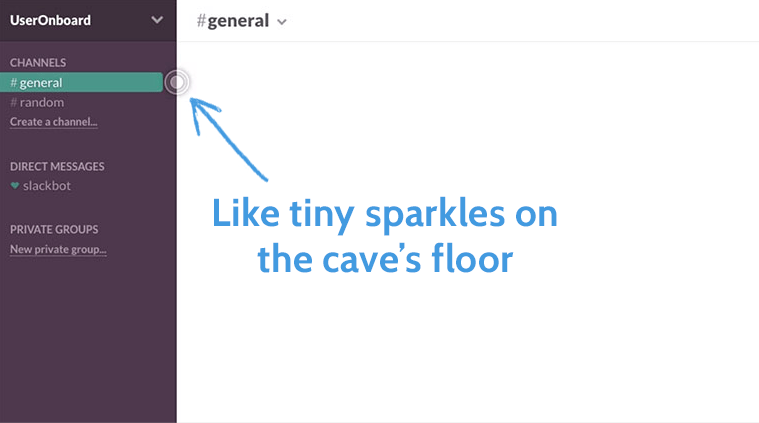
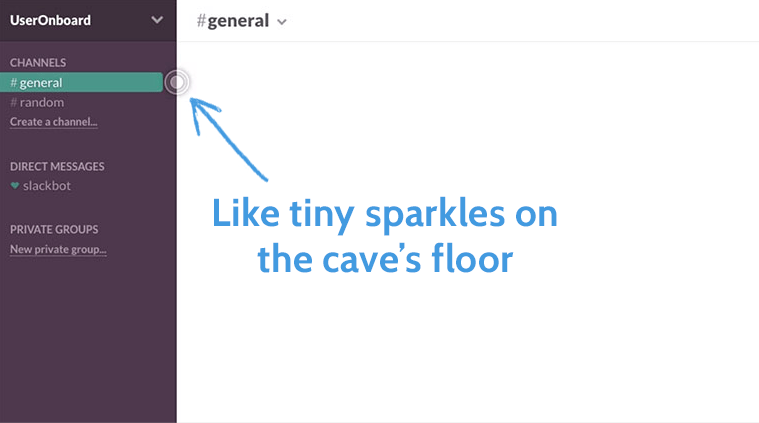
ファイナルファンタジーのこの要素が興味深いのは、Slackが最近まで同じことをしていたこと、そして他の多くのSaaSアプリも現在使っているからだ。

RPGの洞窟の地面で瞬く光と同じだ
ただ、Slackのユーザー・オンボーディングのプロセスは変わっていたので、Process Streetが採用している動きのあるgif画像も掲載しよう。

同じ考え方だ。一時的に、ユーザーの興味を引く。そう、洞窟の中で瞬く光と同じだ。UIの中にちょっとした情報が隠れていて、ぶ厚いユーザーマニュアルを持ち出さなくてもユーザーはサービス内を進みながら使い方を学ぶことができる。
操作マニュアルを撤廃し、実践しながら学ぶ方法は、さまざまなオンボーディングに共通するようになった。他に教える方法がある今、ユーザーがコンセプトの理解がない状態から自分で習得していくことは必要不可欠なことでもユーザーに期待するものでもなくなった。
マイクロインタラクションは、デザインに時間と手間を惜しんでいない証拠
Nick Babichは、マイクロインタラクションに関する記事にこう書いている。
「最良のプロダクトは2つのことを上手く仕上げている。機能とディテールだ。機能は、人をプロダクトに惹きつける。ディテールは、プロダクトから人を離さない。そしてディテールこそが、私たちのアプリが他の競合アプリから際立つ理由だ」。
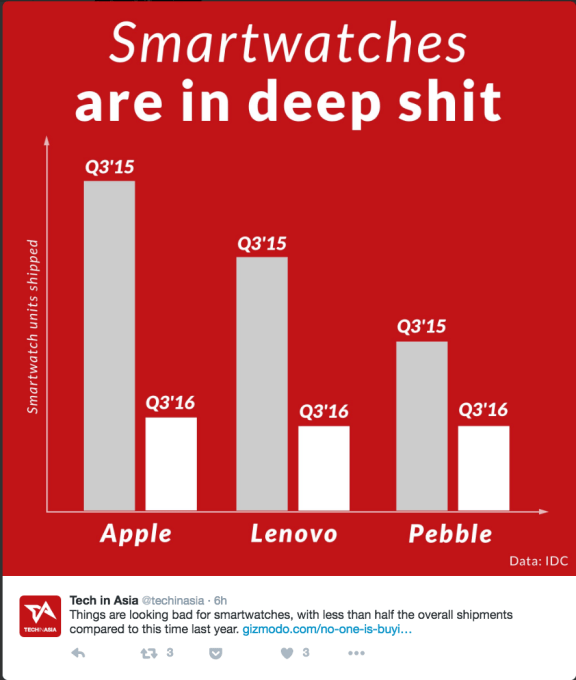
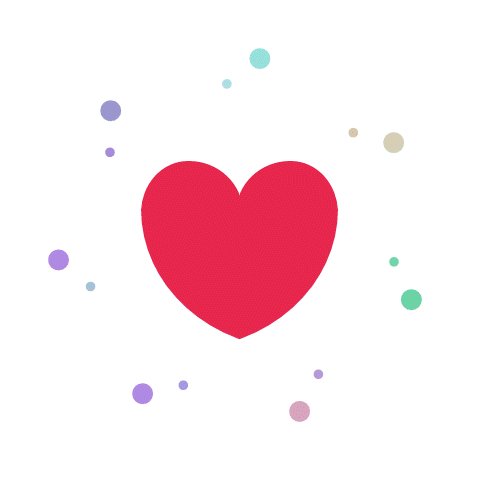
Twitter のハートは、「楽しい」マイクロインタラクションの1つだ。以前は、星をクリックすると灰色から黄色に変わるだけだったが、誰もが知っている通り、今はこういうことが起きる。

マイクロインタラクションに時間をかけるべきか否かについては議論もあるが、テレビゲームの場合、マイクロインタラクションは没入的な体験の一部分だ。
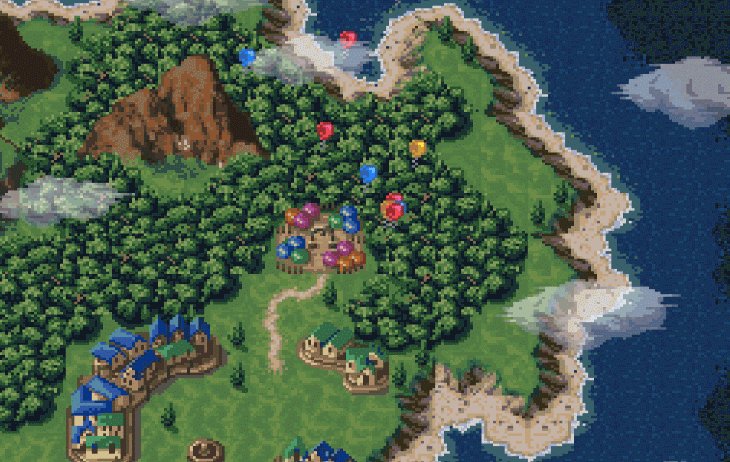
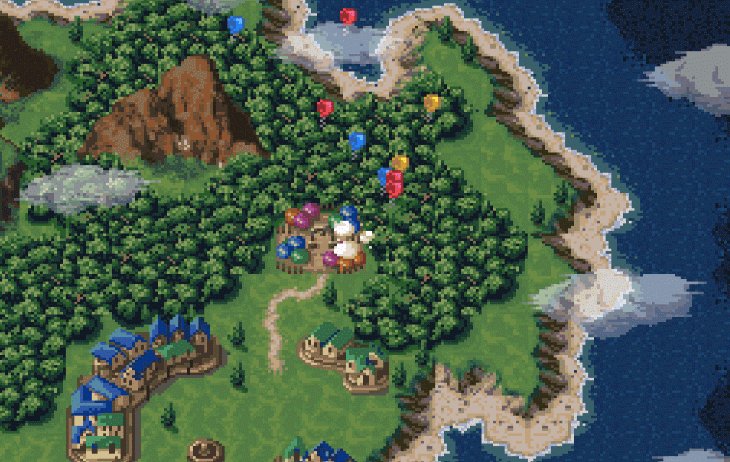
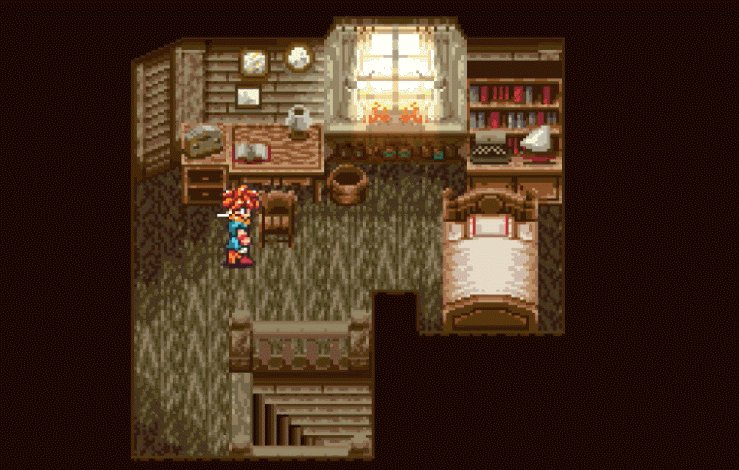
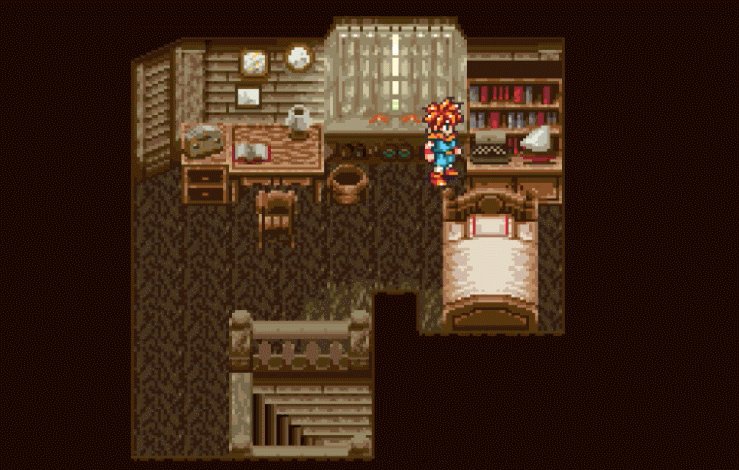
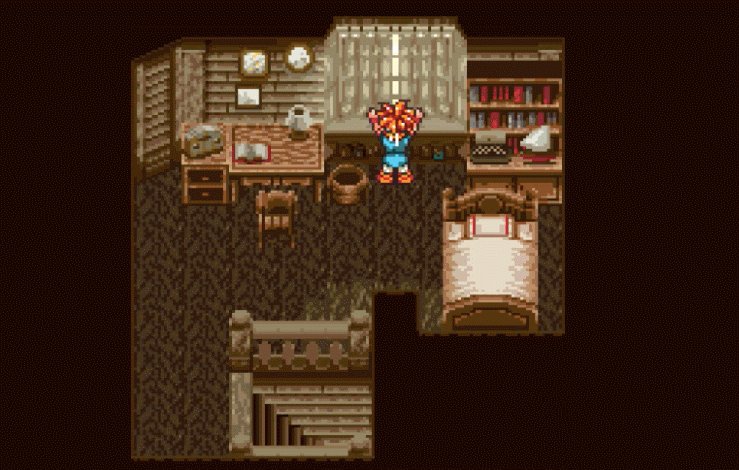
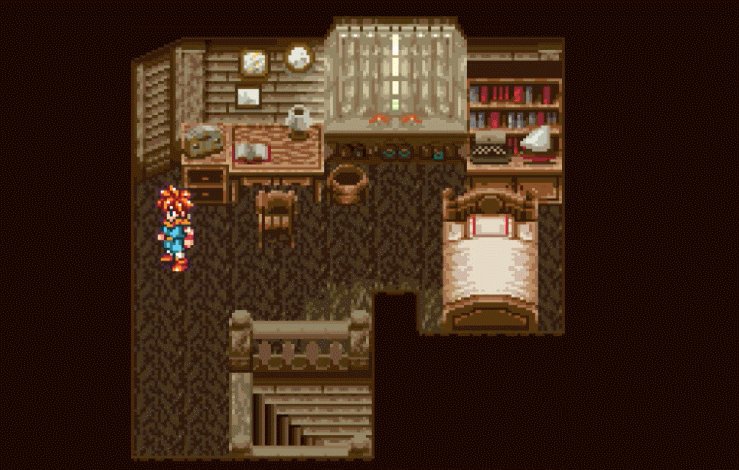
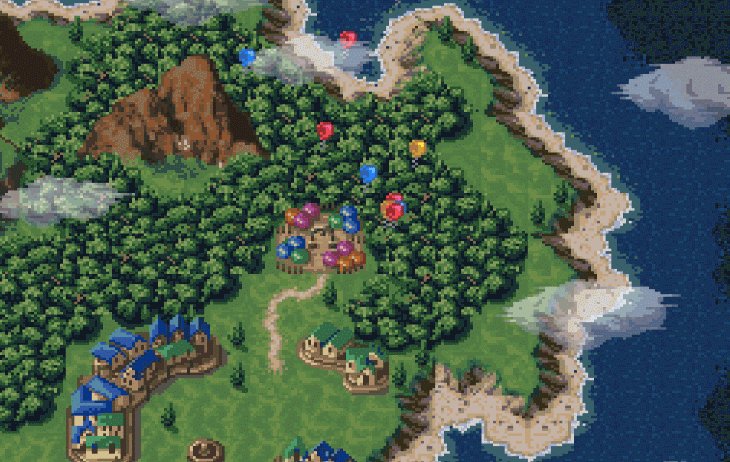
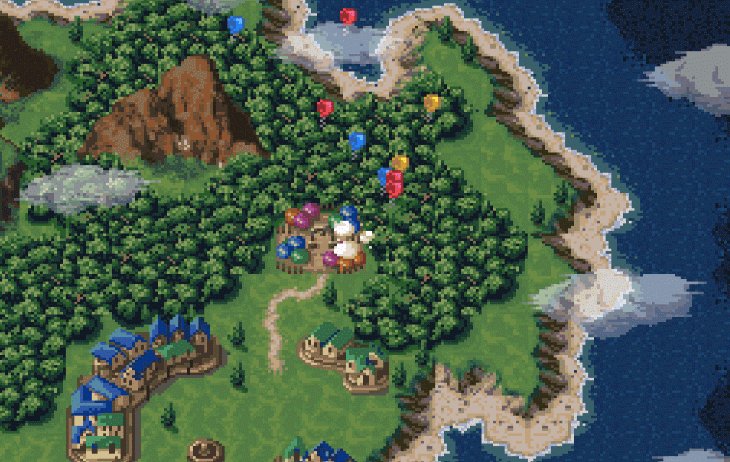
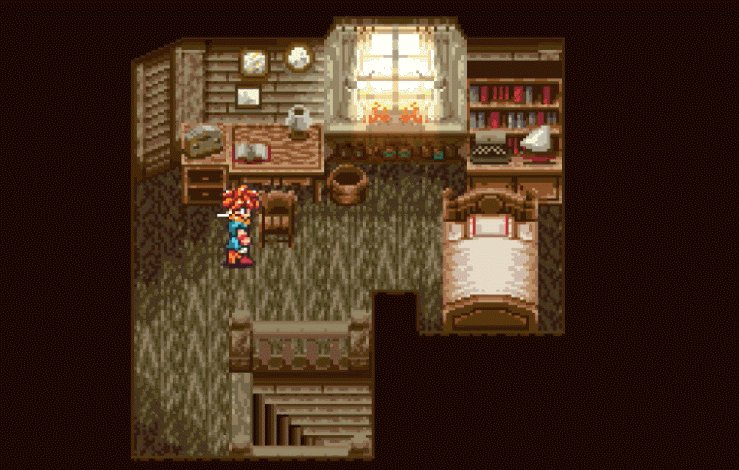
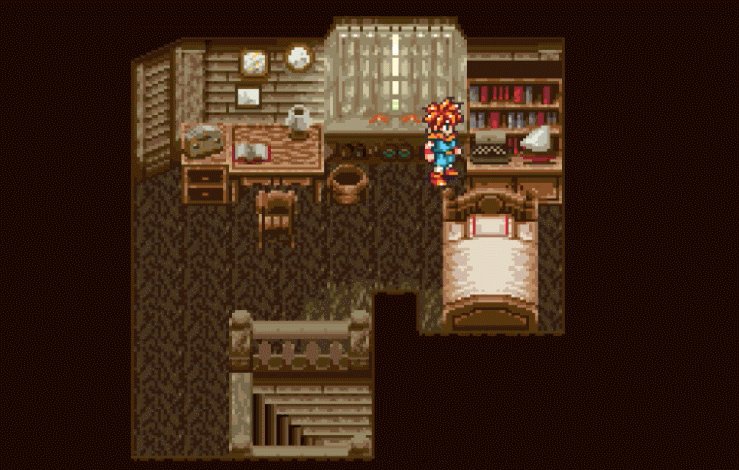
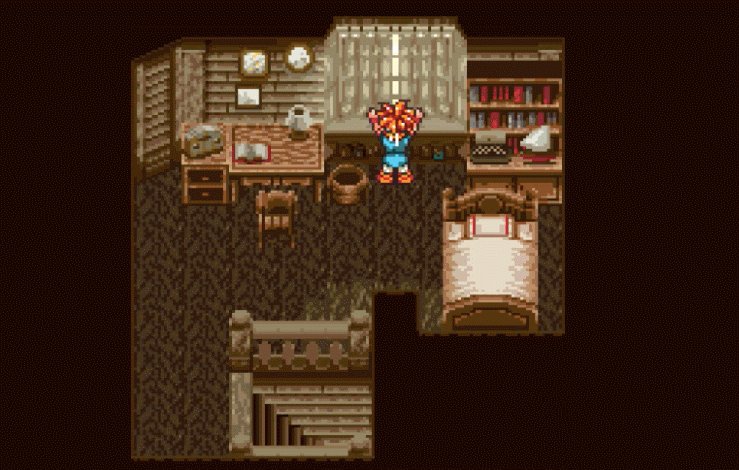
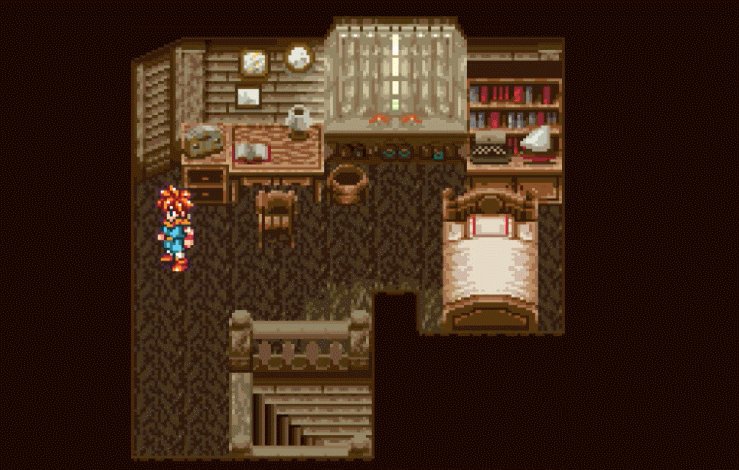
「クロノ・トリガー」は、ありふれた部屋でも色々試す価値のある、スーパーファミコンのRPGゲームの1つだ。ゲームを始めると、母親に起こされ、目覚める最初の部屋がある。ここではカーテンを開けたり閉めたりできる。
ストーリー性の高いゲームで、こういった仕掛けは補足的なものに過ぎないことを考えると、これは結構すごいことだ。見ての通り、5回は試してみたくなる。

メニューは(ありがたいことに)格段に改良された
90年代の乏しいUIデザインを体験してこなかったのなら、現代の良質なメニューナビゲーションにありがたみを感じることはできないだろう。
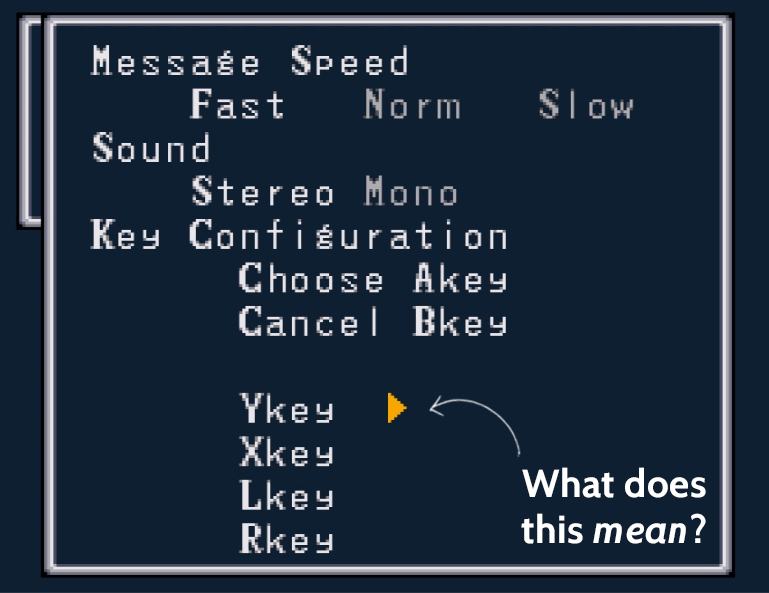
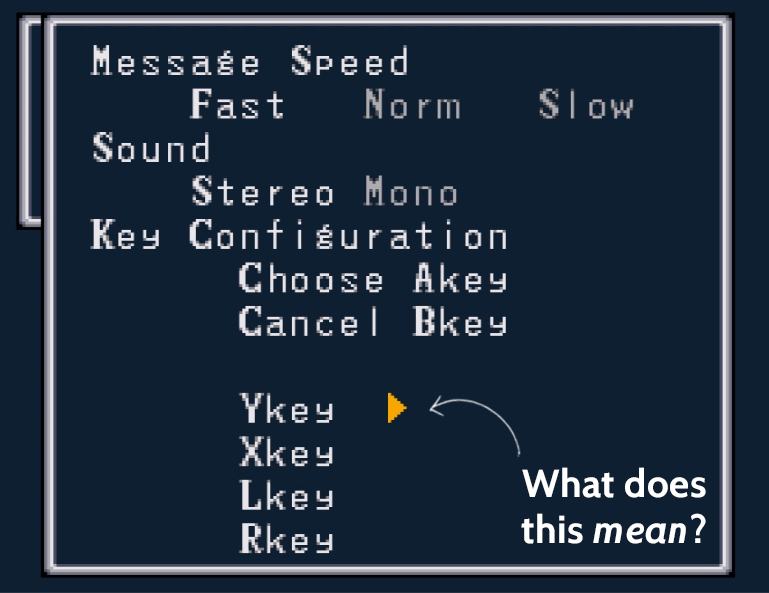
RPGゲームにおいてメニュー画面は重要な要素ではない(いずれにしろ最も批判されている要素である)ことは分かっているが、それでも「ブレス オブ ファイア」の最初のメニューシステムは意味不明だ。ゲームが始まる前に提示されることを頭に入れた上でこれを見てほしい。

大きな問題点:
- 「Fast(速い)」「Norm(普通)」「Slow(遅い)」に量的な指標が全くない
- 矢印が何もないところを指しているように見えるため、Y、X、L、Rのキー設定に混乱する
- 何もない場所を指す矢印で「選択」を押しても、そこで選択できる項目の説明がない。なぜ「魔法(Magic)」をRボタンに設定しようと思うのか?そもそも魔法ってなんだろう?
ゲームを始める前にこの設定を強要するのではなく、ゲーム内の設定メニューにしておいた方が親切だろう。
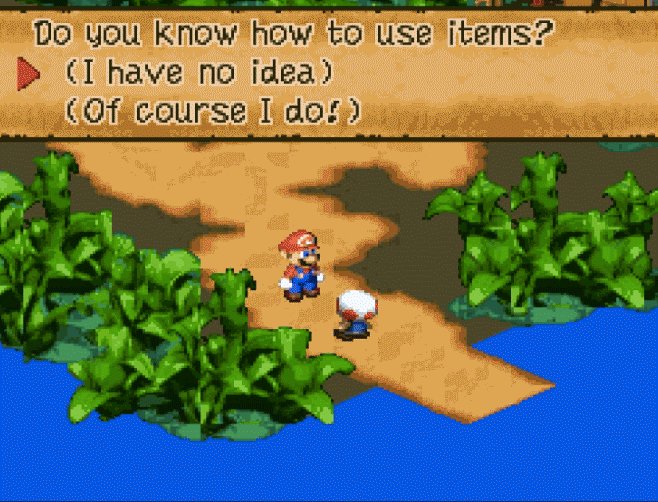
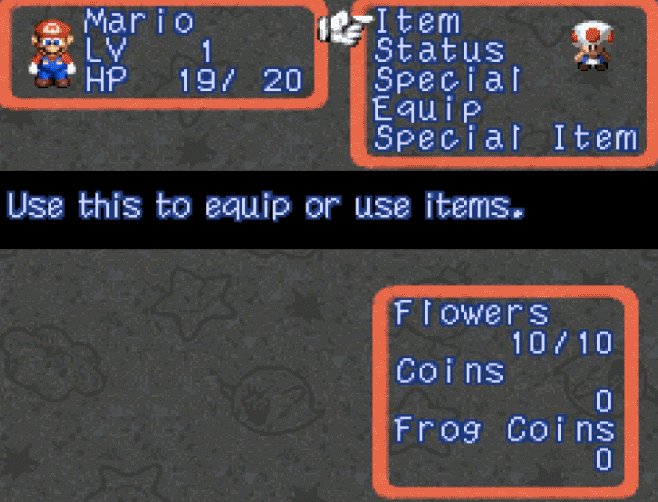
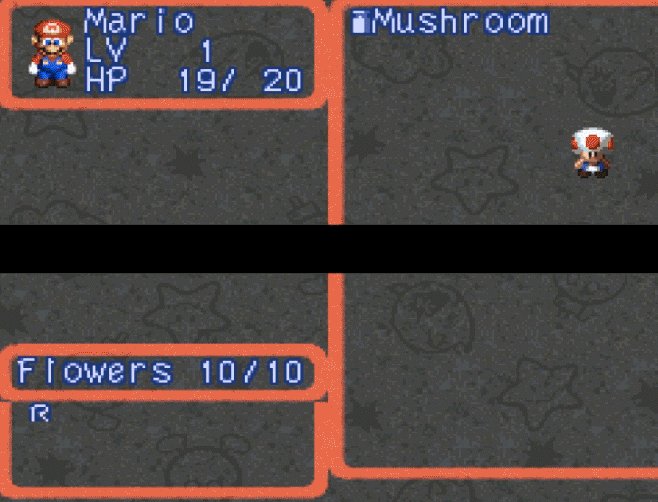
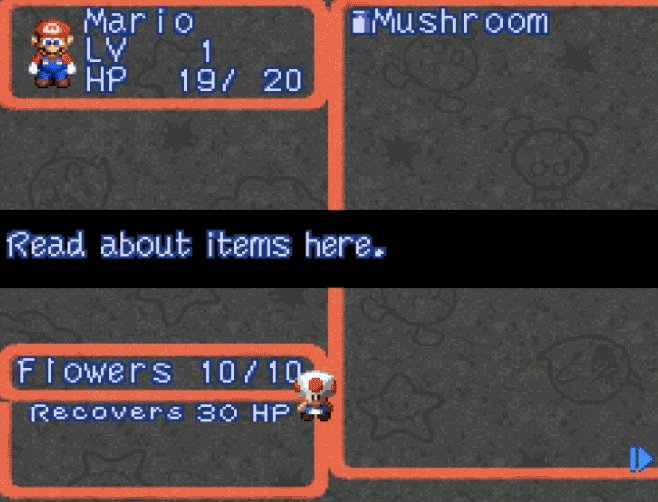
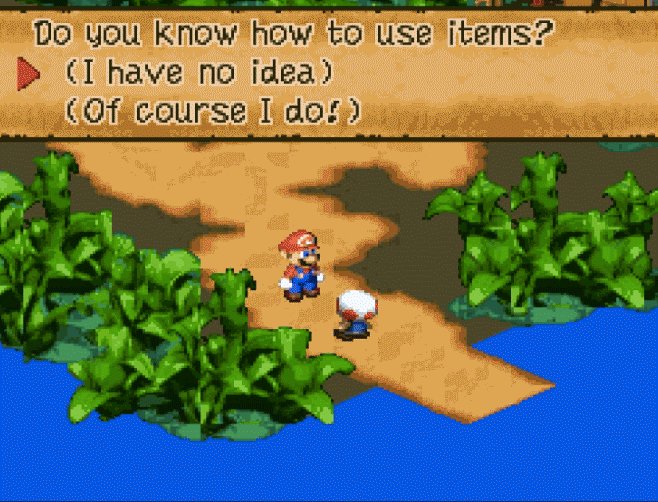
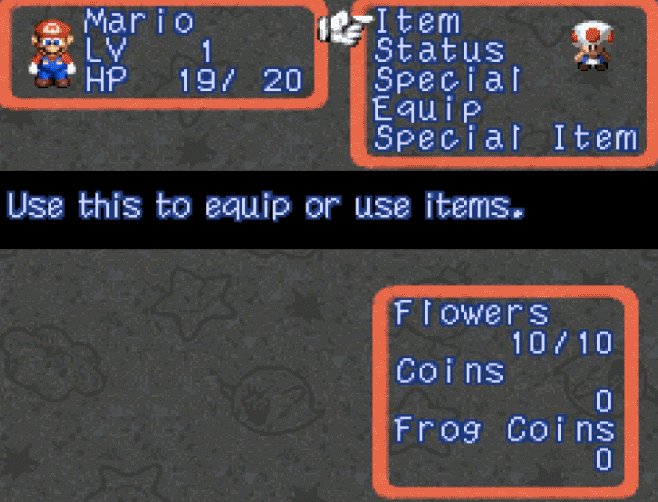
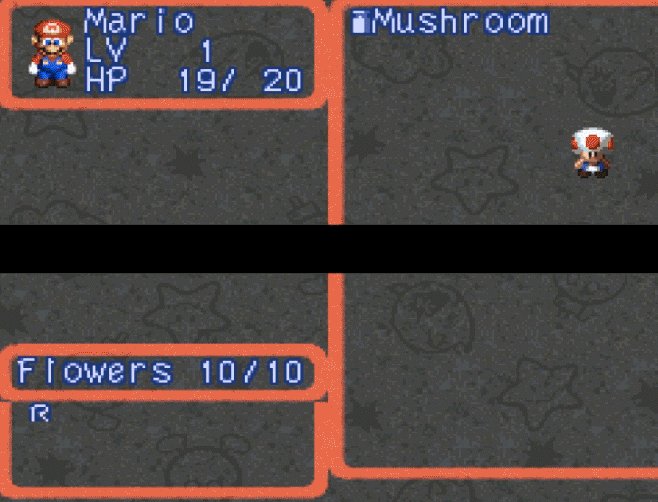
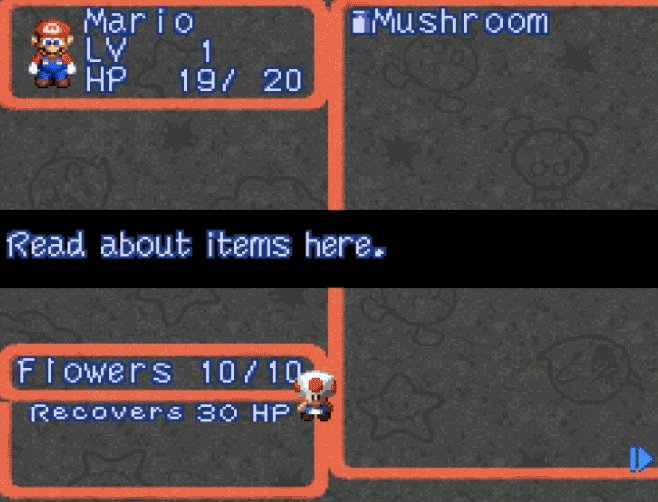
90年代のゲームとSaaSプロダクトのメニュー画面を比較するのは公平ではないかもしれないが、良いゲームもある。「スーパーマリオRPG 七つの星の伝説」は、優美なデザインで知られたゲームだ。このゲームの断然良いメニュー画面を見てみよう。

ゲームがどんな画面かを知るより先に登場した「ブレス オブ ファイア」のメニューとは違って、これにはちょっとしたメニュー画面のオンボーディング説明まである。
ユーザー詳細にスマートな初期設定
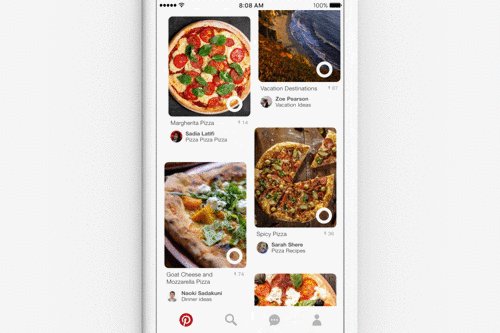
ソーシャルメディアの発展、スマートに進化したデザイン、そして誰も空白のプロフィール写真や詳細情報を埋めたりするのに時間を使いたくないということへの気づきがあったおかげで、今ではアプリがサインアップした時に自動でサムネイル画像と名前を引っ張ってくるようになった。例えば、Mediumだ。

Peachのユーザー・オンボーディングの流れを詳細に説明した記事でSamuel Hullickが指摘するように、それはシルエットだけの画像と未入力のユーザー名が並ぶデフォルト画面より遥かに良い。
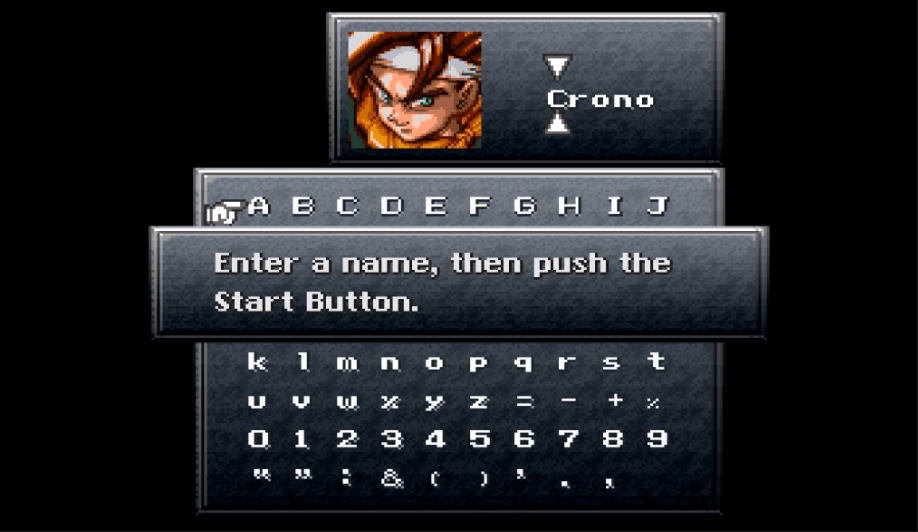
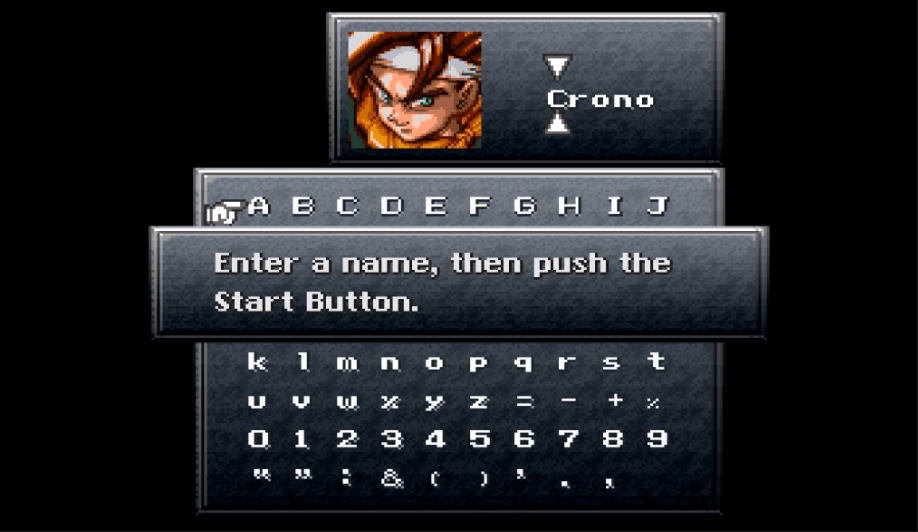
カーソルを事前に置く「クロノ・トリガー」のアプローチを見てみよう。デフォルト名が入っていて、名前を変更する場合は左から右に上書きが可能なことを示すカーソルがある。

これで、 最もサービスにとって重要な時間、ユーザーの初使用時における難しさを低減する。
画面のどの部分がインタラクティブかを示す
大枠でいうと、ユーザーインターフェイスは2つに分けられる。インタラクティブな要素とそうでない要素だ。
デザインが未熟なインターフェイスではユーザーは、それがインタラクティブな要素なのか、情報を表示しているだけなのか、飾りなのかを瞬時に判断できない。
スーパーファミコンのゲームの場合、画面のどの部分を操作できるかどうかを知るためには試行錯誤しなければならないかもしれない。ただ、自由度の高い(マウス、タッチスクリーン)操作が可能なアプリと違って、方向キーの操作でカーソルを動かして選択できる項目は限られている。カーソルがその場所に行かないのなら、操作できないということだ。
先ほど見た「ブレス オブ ファイア」のインターフェイスが分かりづらいのはそれが原因でもある。こんなところに選択項目があるなんて分からないだろう。

これは一体何?
「ファイナルファンタジーⅥ」の画面にもインタラクティブな部分とそうでない部分があるように、現代のアプリでもそれらの要素は共存している。
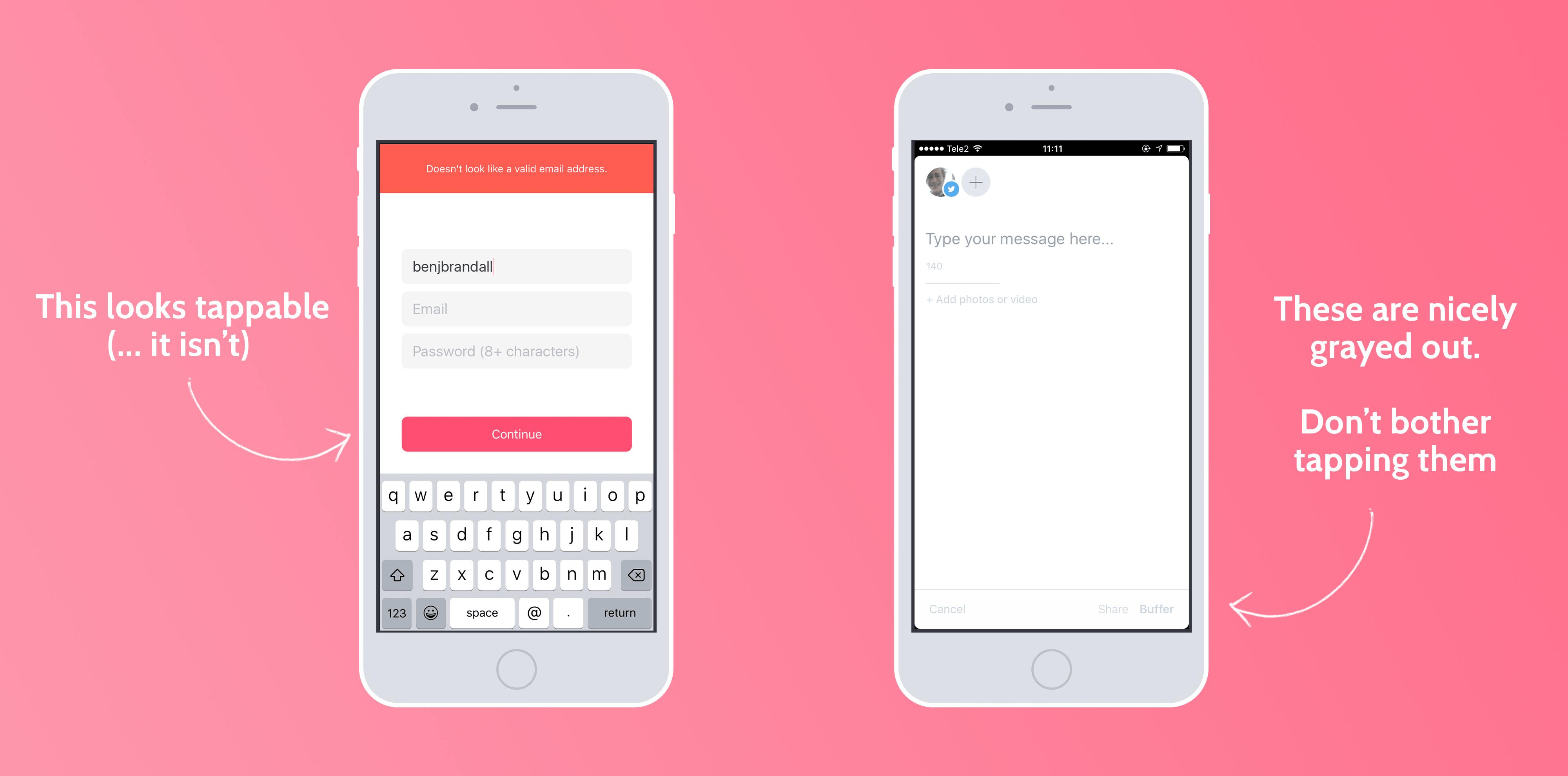
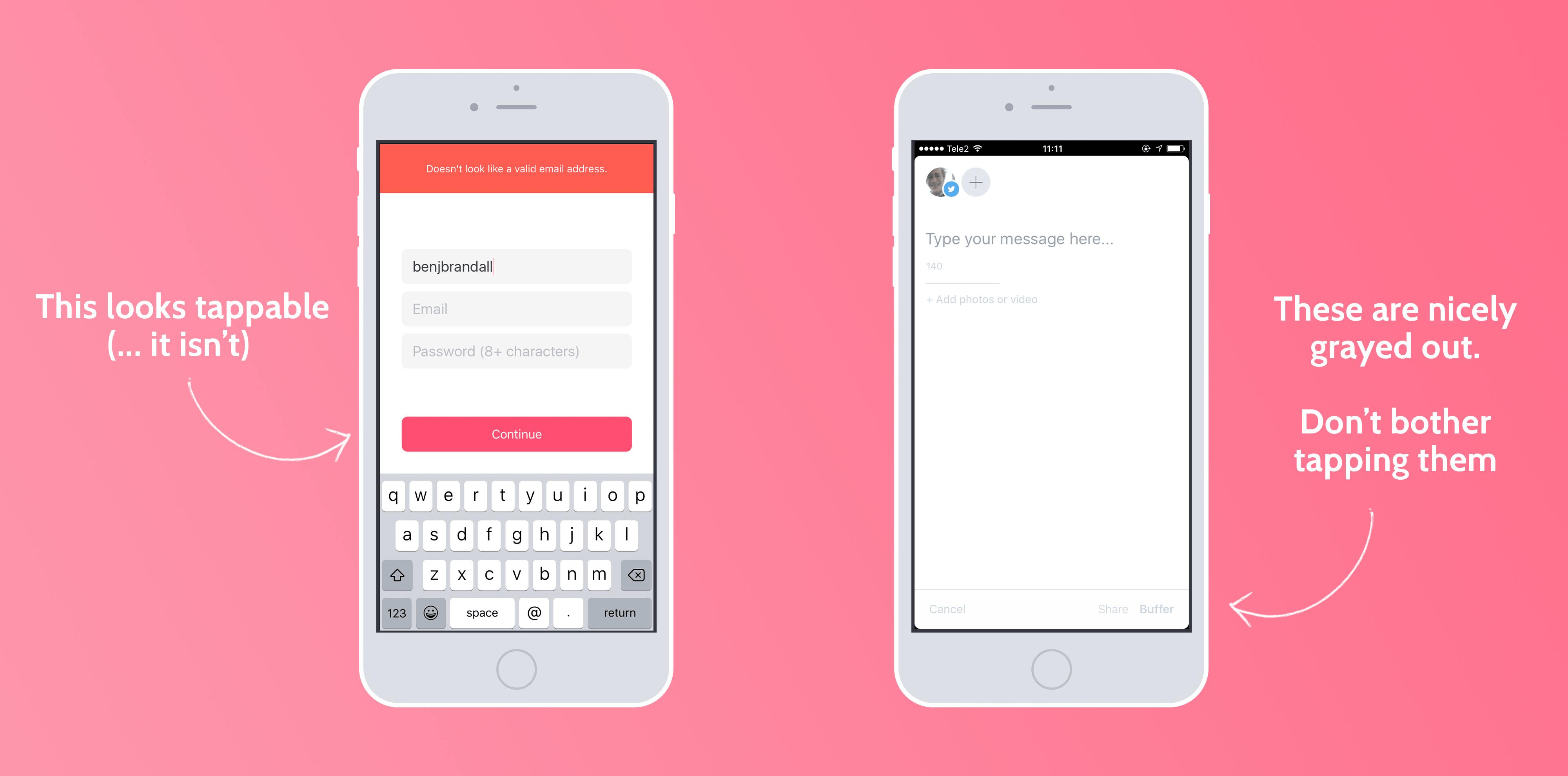
Peach(左)とBuffer(右)のアプリでインタラクティブなUI要素をどのように表示しているか比べてみよう。

(左)これはタップできそう(実際はできない) (右)グレーアウトされている。タップできないのが分かる。
タッチやマウスで操作するUIでは、ユーザーは基本的にどこでもクリックすることができる。「ブレス オブ ファイア」の不自然なメニュー画面は、「クリック」可能な場所が限定されていたとしても、ユーザーをミスリードしてしまうことがあるということを示す。Peachの目を引くボタンはタップできそうに見えるが、タップするとエラーメッセージが出る。Bufferは、ボタンをグレーにしておくことで、インタラクションが起きないことを示し、良いバランスのデザインだ。
ストーリーがユーザーの関心を得る
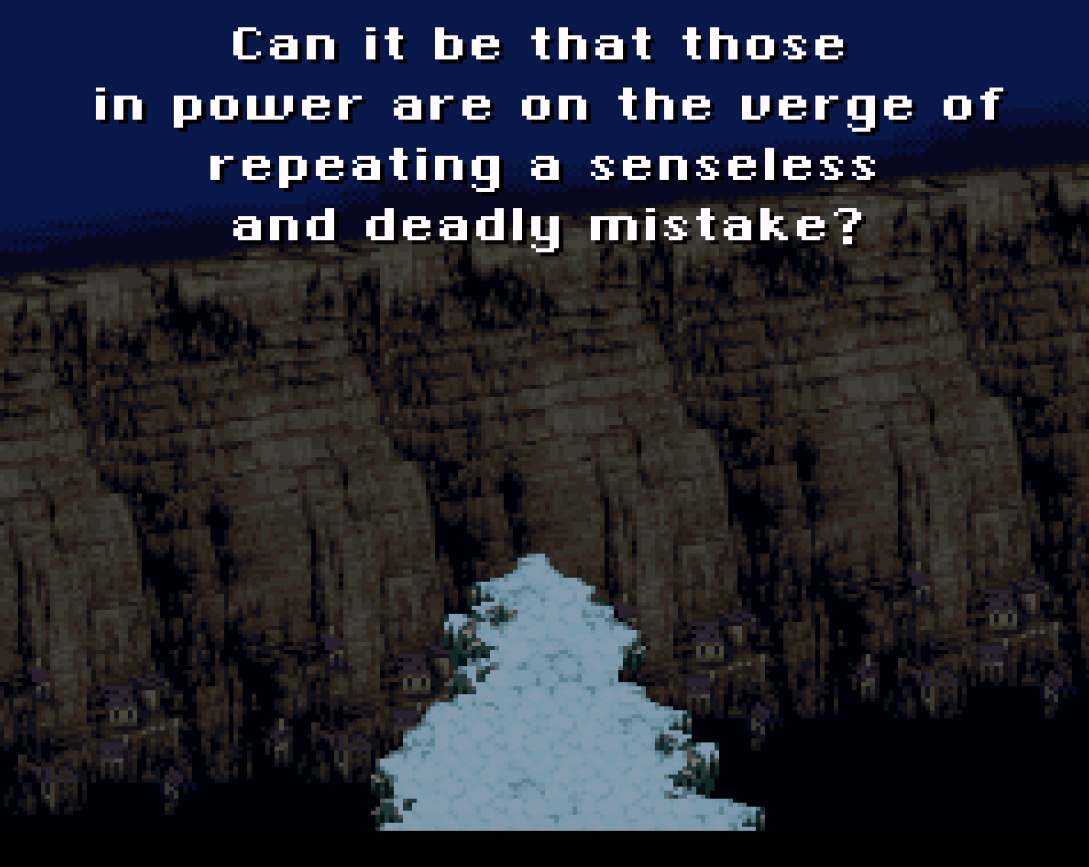
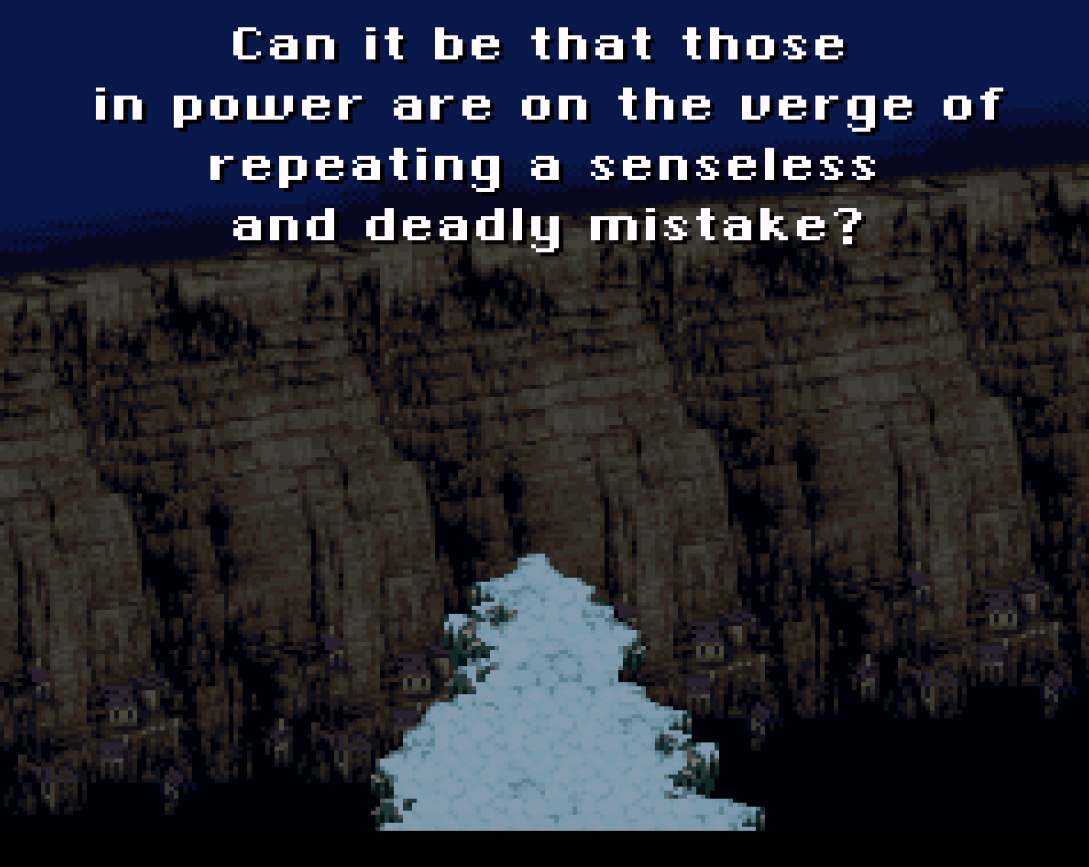
ファイナルファンタジーの定番ゲームはどれも同じ構造を辿る。シェイクスピアの劇のように、ユーザーはすぐにストーリーの中に放り込まれる。「この光はなんなんだろう?」といった最初の画面の語り口調ぐらいでしか何が起きているのか分からない。
辛抱が必要な冒頭の5分から10分のシーンでストーリーが展開する。妖精が飛び回り、全く何のことだか分からない人物や場所の名前がたくさん出てくる。

けれど、ファンタジーの物語って大体そういうものだろう?
最初から説明があるわけではないし、例えばシンプルな「私は誰々で、どこどこの町から来ました」形式で始まったとしても、それでもユーザーは存在していたことすら知らなかった世界に投げ込まれているのと同じなのだ。(以前書いた記事に、ユーザーを驚かせることは良い方法ではないことに言及している)。
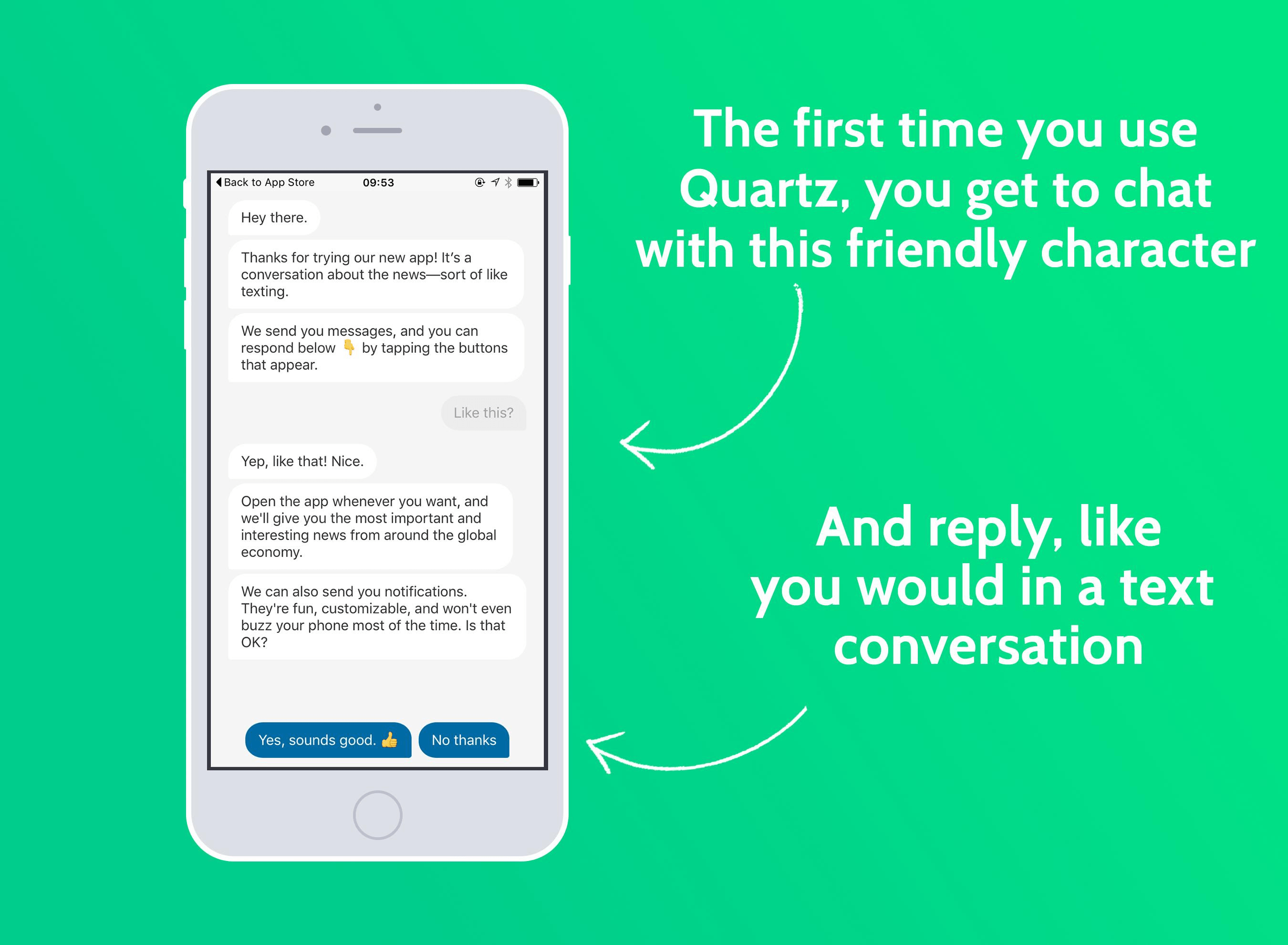
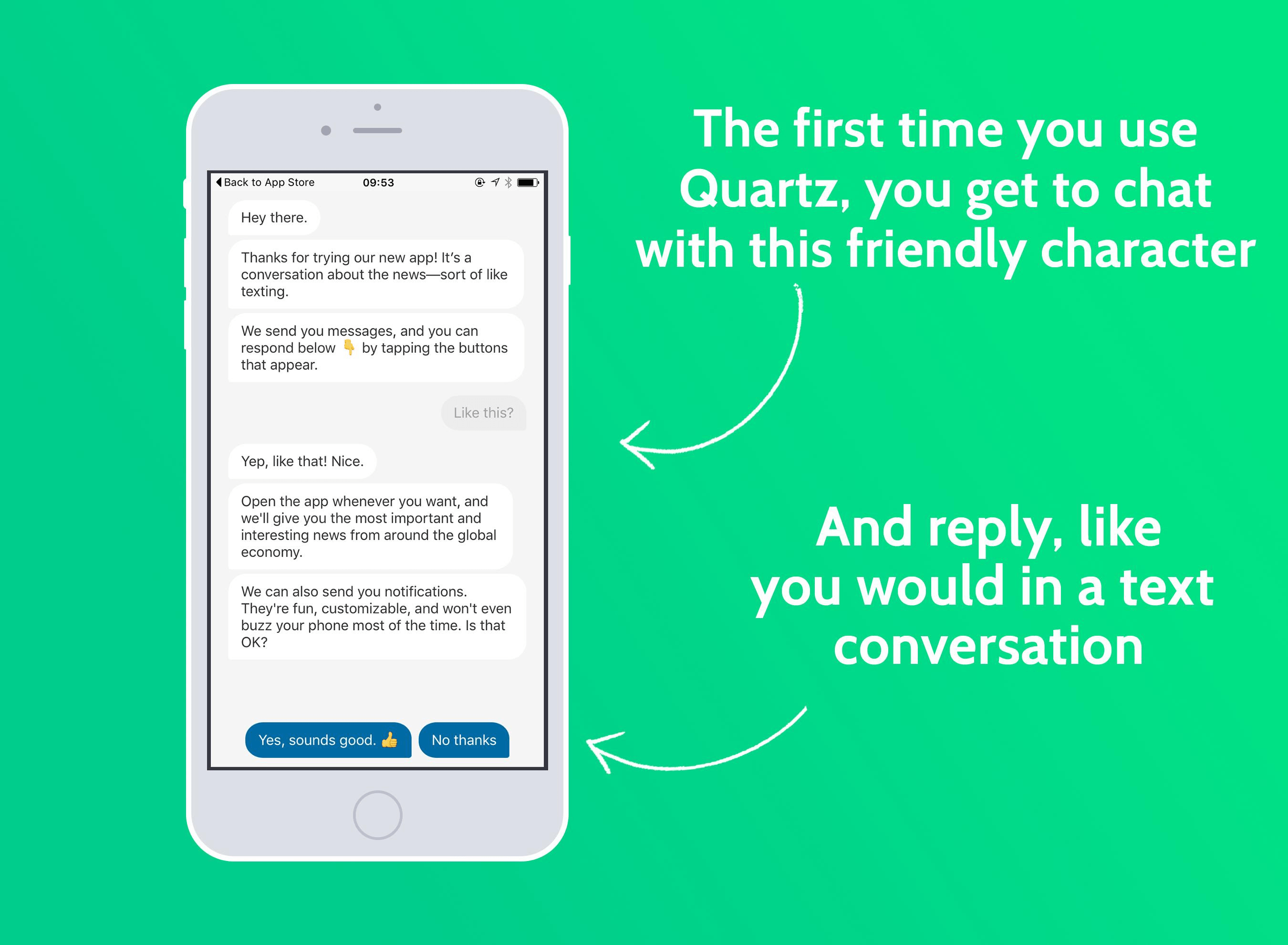
それは新しいアプリを使う時も同じだ。ユーザー・オンボーディングのプロセスには、ユーザーが初めてサービスを使う時、いっぱいいっぱいになってしまわないようにする役割もある。Quartzのアプリは、ユーザーを「テキストのやりとり」という親しみのある環境に置いてチャットするAIを提示することで、この問題にうまく対処している。

Quartzの初使用時、親しみやすいキャラクターとチャットする。返信もテキストチャットの要領。
90年代のテレビゲームはUXについて考えていたか?
「Dragon Age 6」や「ブレス オブ ファイヤ」など使いづらいゲームは別として、SaaSアプリのユーザー体験には、過去の教訓が活かされているようだ。DuolingoやHabiticaといったサービスは、昔ながらのRPGゲームに大きな影響を受けている。
90年代ビデオゲームはUXのことなんて考えていなかったとは言わないが、初のUXの基礎が世に出てから14年が経過した現代とは違い、当時のUXの優先順位は高くはなかっただろう。
スーパーファミコンのテクノロジーでは、それで遊ぶゲームの複雑さや美しさに制限があったが、今使ってみても、単にぎこちない印象しか受けないのは、ゲーム自体が上質で滑らかなインターフェイスと「喜び」を私たちに存分に提供していたからだ。
結局の所、私は一度もファイナルファンタジーのUIに不満を持ったことがない。黙ってゲームに向かい、朝4時までプレイし続けてきたのだから。
[原文へ]
(翻訳:Nozomi Okuma /Website/ twitter)


 それでは、なぜデザイナーの争奪戦が始まったのだろうか?
それでは、なぜデザイナーの争奪戦が始まったのだろうか?

 確立された教育プログラムがないにもかかわらず、プロダクトデザイナーにはさまざまなスキルが要される。コーディングや基本的なユーザー調査手法、データ視覚化技術、アプリやウェブサイトの設計に関する知識のほか、もちろんタイポグラフィーやレイアウトといったグラフィックデザインの基礎も必要になってくる。有名デザイナーの中には、教育が現状に追いつくのには数年かかるだろうと予想している人さえいる。
確立された教育プログラムがないにもかかわらず、プロダクトデザイナーにはさまざまなスキルが要される。コーディングや基本的なユーザー調査手法、データ視覚化技術、アプリやウェブサイトの設計に関する知識のほか、もちろんタイポグラフィーやレイアウトといったグラフィックデザインの基礎も必要になってくる。有名デザイナーの中には、教育が現状に追いつくのには数年かかるだろうと予想している人さえいる。