
(編集部注:Brad EwaldはBoulder Marketing Technologyのプリンシパル兼ファウンダー)
Googleは4月21日、自身がモバイルフレンドリーであると判定するサイトをモバイル検索にて優先するように、アルゴリズムに変更を加えるようになっている(「ハルマゲドン」にちなんで「モバイルゲドン」と呼ばれる。#Mobilegeddonのハッシュタグもある)。
モバイルフレンドリーであるためには、ブラウザ画面のサイズに応じて異なるレイアウトを表示する必要がある。ウェブへのアクセスにモバイルデバイスが用いられる比率が上がり続けている昨今にあって、「モバイルフレンドリー」なサイトを優先するというGoogleの方針は確かに意味のあることだろう。
2013年に行われたPure Oxygen Labsの調査によると、Fortune 100企業の3分の2がモバイルフレンドリーではなかったようだ。時は流れてモバイルゲドンも間近に迫った今日、そうした大企業はどのような対策をとっており、そして検索結果にどのような影響を及ぼすことになるのか調べてみようと考えた。
私たちが調査をしたのはフォーチュン500に名を連ねる企業だ。GoogleのPageSpeed Insights APIを用いて各サイトをクロールし、モバイルフレンドリーであるのかどうかを確認した。4月21日の段階で、検索アルゴリズムによりペナライズされる可能性があるサイトがどの程度あるものなのかを調査してみたわけだ。
結果、モバイルゲドンが非常に深刻な影響を及ぼしそうであることがわかった。すなわち、フォーチュン500企業のウェブサイトのうち44%がテストに不合格だった。ちなみに4%からはレスポンスが得られなかった。レスポンスが得られなかったサイトは、GoogleやBingなどのウェブボットからのアクセスを拒否しているケースが多いようだ。

モバイルフレンドリーとは何か。SEOへの影響はあるのか。
モバイルデバイスの利用率がPCを凌駕するに従い、モバイル版のサイトをもたない企業がある種の不利益を被っていることは間違いない。Googleもこの流れに応じてモバイルフレンドリーなサイトを有利に扱うことを発表し、アルゴリズムの変更点を明らかにしている。詳細についてはたとえばモバイル検索に関するGoogleのブログ記事などに記されている。
モバイルフレンドリーなサイトとは、簡単にいえばブラウザの画面サイズに応じてレイアウトを変化させるサイトのことだ。サイトによってはPC版とは別にモバイルフレンドリーなサイトを用意しているところもある。しかし趨勢としては「レスポンシブデザイン」化することが求められている。
レスポンシブデザイン化したサイトでは、ブラウザの画面サイズに応じてコンテンツの表示方式がダイナミックに変化することとなる。たとえば画面サイズによってカラム数やメニューのレイアウト、画像の表示方法などが変化するわけだ。PC版と別にモバイル版を用意するのと比較して、レスポンシブデザインの方が新しいタイプのデバイスにも柔軟に対応することができ、またメンテナンスも容易となる。そしてSEO面でも効率的であるといえる。
モバイルフレンドリーであるかどうかのテスト方法
Googleは、指定したサイトをGoogleがモバイルフレンドリーであると判断するかどうかを示すモバイルフレンドリーテストというツールを用意している。あるいは、ブラウザのウィンドウサイズを変えてみるというだけでも、ある程度は理解できるかもしれない。ウィンドウを小さくしたときに、表示スタイルが変わるようであれば、サイトはレスポンシブであるのだろう。表示されているテキストやメニューが隠れてしまうようであれば、そのサイトはレスポンシブでないということになる。あるいはmobiletest.meでは、さまざまなデバイス上での見え方をエミュレートしたりできるようにもなっている。
SEOリスク ― 大企業もモバイルゲドンは影響するのか
モバイルフレンドリーにしないことで、どのようなペナルティーが課されるのかについてはドキュメントもいろいろと公開されている(TechCrunchにも関連記事が投稿されている)。対応方法についても各所で明らかにされている。しかし、フォーチュン500のような大企業については、そもそも知らない人などほとんどいないわけで、検索エンジンのアルゴリズムに対応する必要などないのではないかと考える人もいるだろう。また、IBMのようにウェブボットのアクセスを拒否しているところもある。さらにこうした大企業のサイトは膨大な数の被リンク(有料のものやオーガニックなもの)がある。SEO作業などはサイトランキングにほとんど影響を及ぼさない可能性もある。ただ、ネット上の消費行動はますますモバイルにシフトしつつあるのは確かであり、検索エンジンを意識せずとも、モバイルフレンドリー化をすすめる必要があるのは間違いないことであるように思われる(尚、ウェブボットを拒否するIBMのサイトはツールによる測定はできなかったが、画面サイズ変更による調査ではモバイルフレンドリーであることがわかった)。
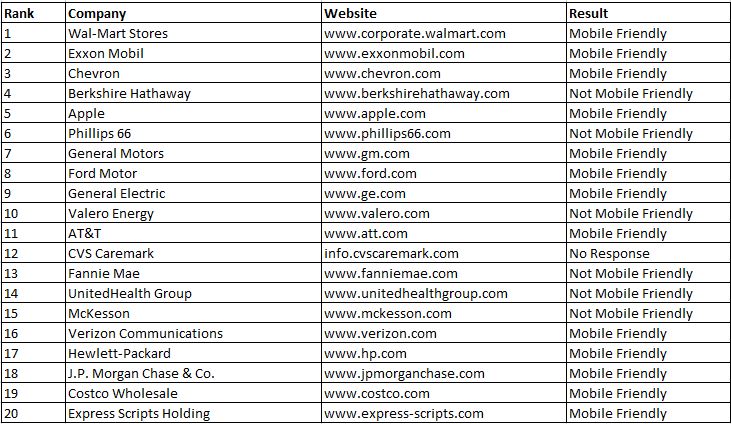
私たちの行った調査で良いスコアを得たトップ20のサイトは以下の通り。

[原文へ]
(翻訳:Maeda, H)