Adobeは本日新ツール、「Experience Design CC」のパブリックプレビュー版を公開した。このツールは以前「Project Comet」として知られていたものだ。
Experience Design CCは、Adobeにとって初のユーザー・エクスペリエンス(UX)デザイナー向けに制作したツールだ。Adobeは同社のIllustratorやPhotoshopなどのツールを使っているUXデザイナーと協力し、デザインの生産性があがるよう、洗練した機能を一つのプロダクトにまとめた。
Adobe Experience Design CCのプロダクト・マネジメントのディレクターを務めるAndrew Shortenは、私にAdobeはこのプロジェクトを18ヶ月前から着手していたと話した。「Photoshopなどの確立したツールを組み合わせて使うことには課題があると気が付きました」。UXデザイナーの通常のワークフローの中で連携していない部分が多数あると調べるうちに分かったと話す。具体的には、UXデザイナーは制作に複数のツールを使っているが、それらは必ずしも互換性が高いと言えるものではない。モックアップで何かを変更しようとする場合、デザイナーは前のツールに戻って、手動で変更しなければならない(異なる画面サイズを試す場合もこれを何回も繰り返すこととなる)。
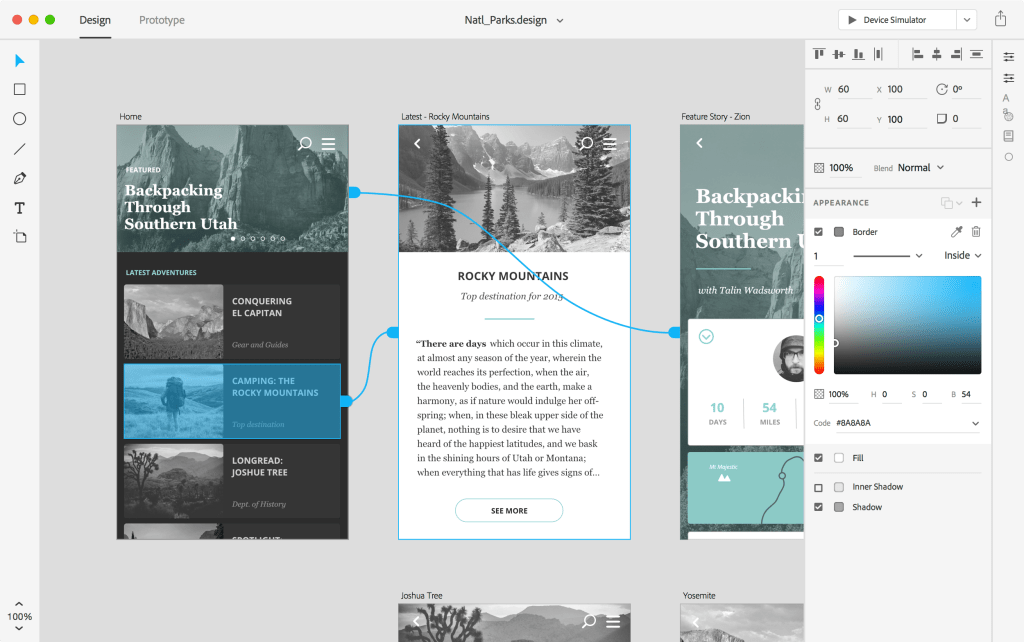
Adobeの新ツールでは、アートボードデザイナーが制作する「デザイン」モードと「プロトタイプ」モードの間を素早く行ったり来たりすることができる。
デザインモードでの変更(アイコン、テキストなどの変更)は自動でプロトタイプモードにも反映される。これでモックアップに命を吹き込むためのインタラクティブな要素や遷移を規定するのが楽になる。例えば、記事ページにつながるモバイルのトップページに「続きを読む」ボタンを配置したいと考えたのなら、要素を規定して、モックアップの記事ページに導線を引くだけで良い。
デザインモードにはいくつか基本的な描画やテキスト編集ツールが備わっているが、最も注力しているのは特定のページの異なる要素の配置をしやすくすることだ。
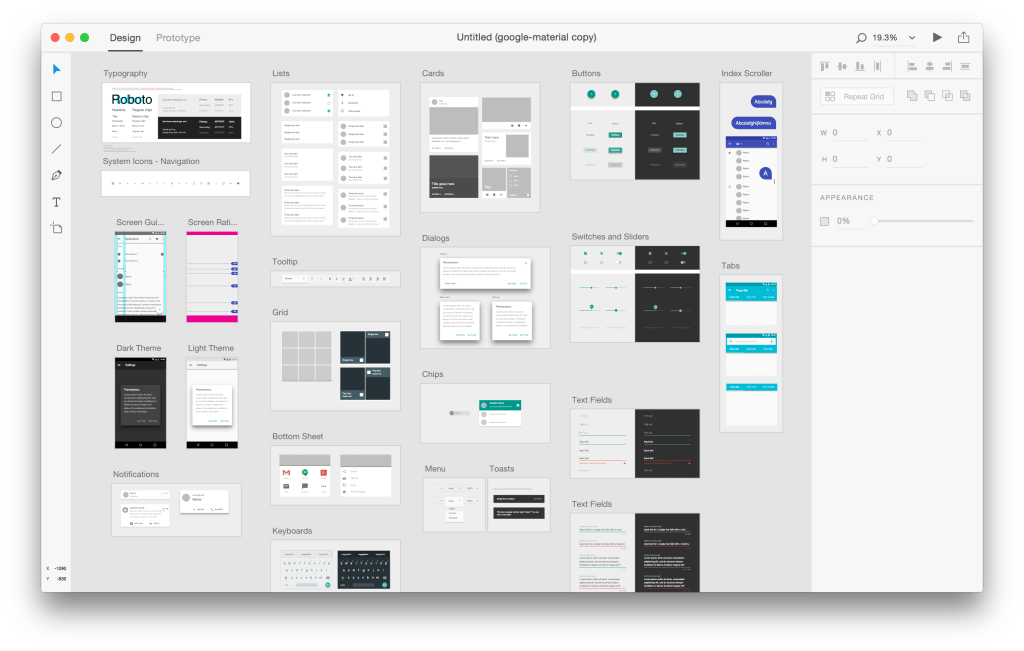
デザイナーがツールを使い始めるのをサポートするため、AdobeはiOSやWindows、そしてGoogleのマテリアルデザインガイドラインに沿ったアプリをデザインすために使えるスタンダードなウィジェットを搭載したUIキットを追加した。
Experience Design CCの中で、デザイナーの作業時間を最も短縮できるツールは「repeat grid tool」かもしれない。このツールを使用することで、ページで選択した箇所(例えばトップページの記事など)をそのページ内で何回か繰り返して貼り付けることができる。この作業には通常たくさんのコピペが必要となるが、この新ツールなら数クリックで同じことが可能となる。
しかし、Adobeにまだないツールもある。例えば、レスポンシブデザインへの対応だ。Shortenによると、今後その対応も予定しているそうだ。
Shortenは、アートボードやプロトタイプを他のユーザーとも共有することも簡単にできると強調する。1クリックでプロトタイプをウェブにアップロードでき、他のユーザーと共有するためのリンクが表示される。モバイルアプリを制作しているなら、スマホ端末やタブレットからもそのデザインを簡単に試すことができるという。
Adobe Experience Design CCは、現在Adobeのアカウントを持っている人なら誰でも無料でプレビューを試すことができる(Creative Cloudの有料ユーザーである必要もない)。ただ、このチームは最初のプレビューはOS X用にしか制作していない。ShortenはWindows版にも取り掛かっているとした。
今のところ、この新ツールはCC librariesやAdobe Stockといった他のAdobeサービスとは連携していないが近いうちに対応するそうだ。また、デザイナーは接続したモバイル端末からすぐにプレビューを見ることができるようになるという。
Adobeは毎月のペースでツールをアップデートすると約束している。まだ実装していない機能も近いうちに使えるようになることを期待して良いかもしれない。Adobeが毎年開催しているMAX conferenceは11月初旬を予定している。その頃までには Experience Design CCの良し悪しが分かるだろう。
[原文へ]