
CVボタン(コンバージョンボタン)とは、コンテンツを閲覧している人に、商品購入や問い合わせなどの行動を促すボタンのことです。
CVボタンのデザインや設置する位置を見直すと、クリック獲得やコンバージョン数を増やせる可能性が高まります。しかし、デザインや位置の考え方がわからず、お悩みの方も多いのではないでしょうか。
そこで、この記事では、CVボタンのデザインや位置の考え方や具体的な作成手順まで詳しく解説します。
「LPを用意したものの、なかなかコンバージョンが取れない」とお悩みの方は、ぜひナイルまでご相談ください。CVボタンの最適化だけではなく、ターゲティングなどの戦略面から、LPの修正、公開後の検証・改善まで広くご支援いたします。詳しくは以下の無料資料をご覧ください。
コンバージョン貢献するランディングページを制作します

貴社サービスの徹底的な理解とユーザーニーズの調査を行い、コンバージョンを生み出すランディングページ(LP)を作成いたします。ナイルでは、定量・定性調査を行い、根拠となるデータを活用し、LP制作を行います。LP制作やサービスについてご質問がありましたら、お気軽に無料相談をお申し込みください。
CVボタン(コンバージョンボタン)とは
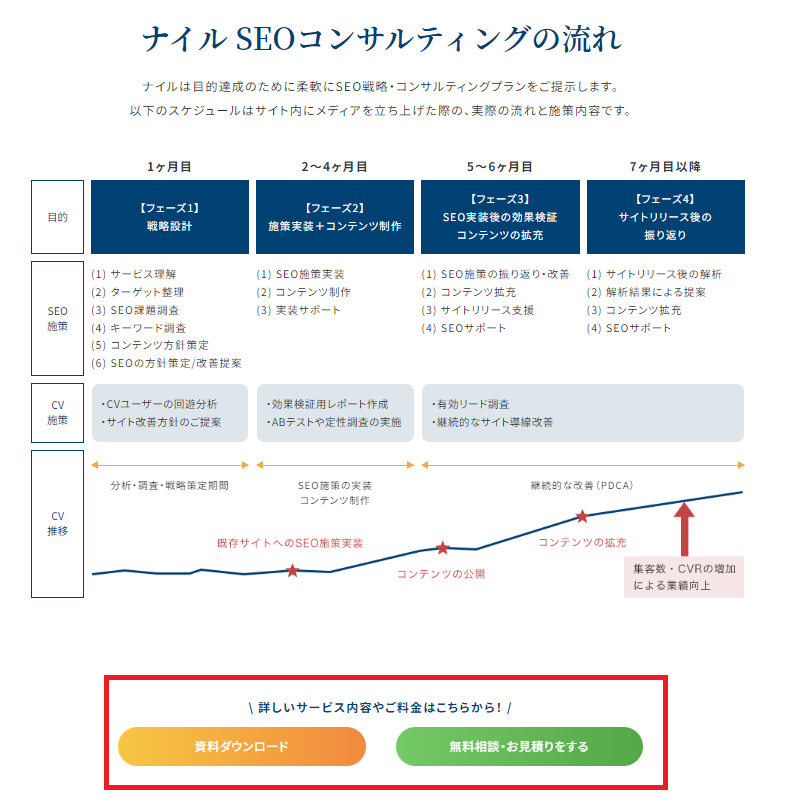
▼実際のナイルのCVボタン

CVボタンとは、Webコンテンツを閲覧している人に対し、商品購入や問い合わせなどの行動を促すボタンのことです。例えば、ブログやメールマガジンなどを読んでいて「資料ダウンロード」「無料相談」のようなボタンを見かけることがあると思いますが、それがCVボタンです。
CVボタンはリンクの CTR(クリック率)に影響があり、実際にアメリカのCampaign Monitor社の調査によれば、CVボタンはテキストリンクと比べてCTRが127%向上するという結果が出ています。効果的に活用すれば、ランディングページ(LP)への誘導や、コンバージョン数の改善が可能です。
ちなみに、CVボタンは、行動を喚起することからCTA(Call To Action)とも呼ばれています。こちらの記事でも詳しく解説していますので、併せてご覧ください。
この記事もチェック
| CTA(Call to Action)とは、ウェブサイトに訪れたユーザーの行動を喚起するためのテキストや画像、ボタンなどのことです。コンバージョンにつなが... 【ボタン例あり】CTA(Call To Action)とは?改善で意識すべき7ポイント - www.seohacks.net |
CVボタンのデザインと位置4つのポイント
CVボタンのデザインや位置を考える際のポイントを、要素別に4つ紹介します。
インターネットで検索すると「CVボタンの色は緑が良い」「赤くするとCTRが伸びる」など、いろいろな説が出てきます。しかし、絶対的な正解はありません。例えば、緑がメインカラーのWebサイトに緑のCVボタンを設置すれば、かえってCVボタンが目立たなくなってしまうこともあります。
従って、単純化して正解を求めるのではなく、以下で紹介するような本質的なポイントをもとに、ご自身のコンテンツにあわせてデザインや位置を調整するようにしましょう。
CVボタンのデザインと位置4つのポイント
要素1 色は「補色」を活用する

CVボタンの色は、コンテンツページのメインカラーの「補色」を利用しましょう。
補色とは、色相環(色相を円上に配置したもの)で正反対に位置する色のことで、互いの色を引き立て合う性質があります。CVボタンにWebサイトのメインカラーの補色を利用することで、CVボタンを目立たせられます。
ユーザーがコンテンツ内でCVボタンを見つけやすくなるよう、補色を中心に色を選ぶようにしましょう。
補色の選び方に迷ったら「さくさく決める 配色サイト」などツールの利用をおすすめします。ワンクリックで簡単に補色を確認できるので便利です。
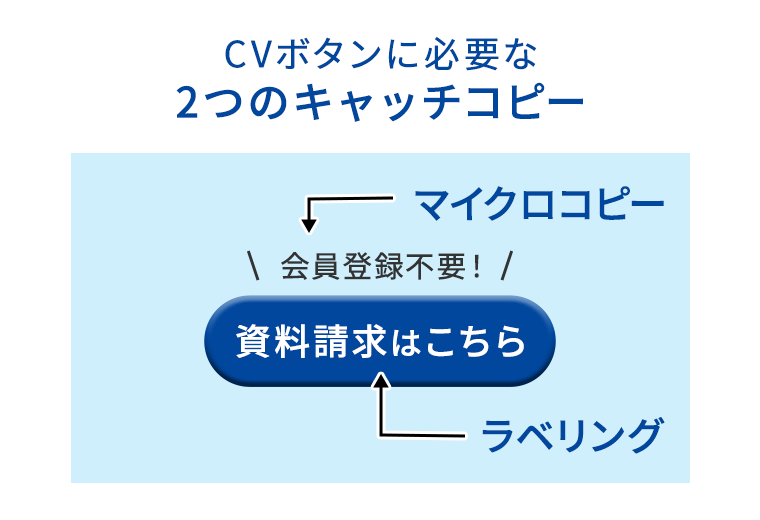
要素2 文字には「2つのキャッチコピー」を含める

CVボタンには「ラベリング」と「マイクロコピー」という2つのキャッチコピー要素があります。この2つを取り入れることで、CTRの向上が期待できます。
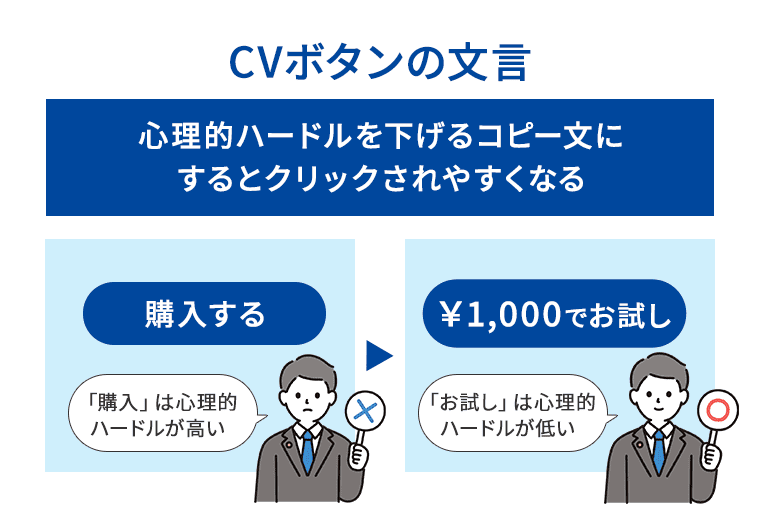
まず1つ目がラベリングです。これはボタン内に記載される、ユーザーに具体的な行動を促すメッセージのことで、ユーザーにとってハードルが低く、行動しやすいと感じられる表現を用います。例えば「購入」や「資料請求」などの名詞ではなく、「今すぐ注文する」「無料で資料を請求する」のようにするイメージです。
一方、マイクロコピーとは、ボタンの周辺に配置され、ラベリングの内容を補足する短い文言のことです。マイクロコピーにはユーザーのアクションを後押しする役割があり、例えば、「たった30秒で完了」や「期間限定50%OFF」など手軽感やお得感をアピールする文言を添えることで、CVボタンをクリックしてもらいやすくなります。
ラベリングだけではなく、マイクロコピーも併せて取り入れることで、よりCVボタンのCTR向上につなげることが期待できます。
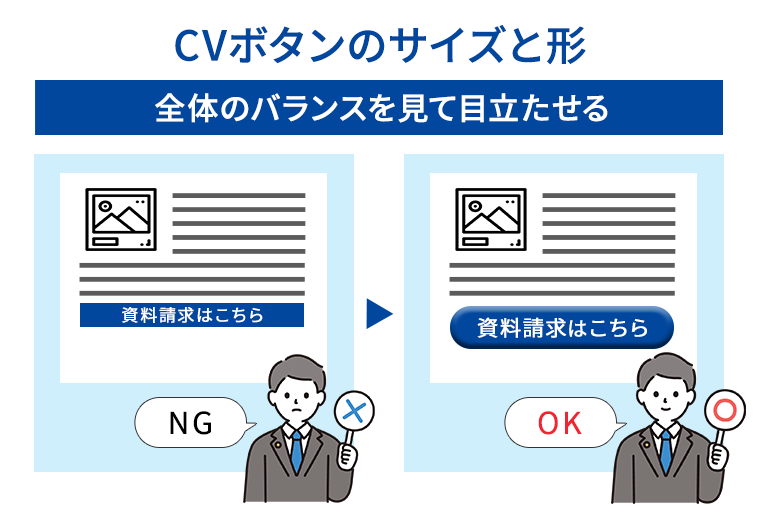
要素3 サイズと形は「ページ全体のバランス」で決める

CVボタンのサイズや形は、ページ全体のバランスを見て決めましょう。以下、観点ごとにポイントを整理してまとめます。CVボタンのデザインを考える際の参考にしてください。
CVボタンのサイズ
周囲の情報に埋もれず、また、目立ちすぎてコンテンツを読む邪魔にならないよう、ページ内での見栄えやバランスを考慮してサイズを決めましょう。具体的には、本文のテキストよりは大きく、バナー画像や挿入画像よりは小さくするのがおすすめです。
なお、スマートフォンでの閲覧も考慮し、タップしやすいサイズになっているかも確認しましょう。
CVボタンのフォント選び
CVボタンのフォントは、可読性を重視し、細すぎたり読みにくかったりするフォントは避けましょう。
動きやクセのあるフォントを利用したほうがボタンの視認性が高くなるとも考えられますが、視認性はボタンの色やサイズで担保できます。サイトのイメージを崩さないためにも、なるべくシンプルでわかりやすいフォントを選ぶのがおすすめです。悩んだときは無料で利用できる「Noto Sans」などの太字のフォントを利用すると良いでしょう。
CVボタンの形
CVボタンの形は、ボタンだと一目でわかる形状にしましょう。
丸みを帯びたボタンデザインにするか、角張ったボタンデザインにするかは、サイトのコンセプトに合わせて判断するようにしてください。
CVボタンの演出
CSSを利用すると、CVボタンに立体感を出す影を付けたり、マウスカーソルを重ねたときにボタンを動かしたりできます。こうした演出を取り入れると、CVボタンがより目立つため、CTRアップに効果的です。
また、ラベリングのテキストにアイコンや「>」のような矢印をつけてクリッカブルな雰囲気を演出するのも有効です。ぜひ取り入れてみましょう。
要素4 位置とボタンの数はユーザーを迷わせないように決める

CVボタンの位置と数は、ユーザーを戸惑わせないことを重視して決めましょう。
いくらコンバージョンが欲しいからといって、コンテンツ内で数行ごとにCVボタンが登場してしまっては、ユーザーはコンテンツ内容に集中できず、すぐに離脱してしまいます。
そのため、CVボタンは闇雲に複数箇所に設置するのではなく、特にクリックさせたいCTAに絞って、以下のような目立つ場所に設置するのがおすすめです。
CVボタン設置箇所の例
- 目に入りやすいファーストビュー
- 購入意欲が高まるコンテンツ後半
- ヘッダーやフッターの固定表示
実際に、当サイトでも、CVボタンをページ上部の目立つ位置に移動させた結果、一定期間内でのCV数が3倍まで上昇した実績があります。ぜひ参考にしてください。
CVボタンに関して「このデザインやこの位置で大丈夫だろうか」「プロの意見が欲しい」と悩んだ際は、ぜひ以下バナーよりナイルまでご相談ください。累計2,000社以上を支援してきた実績をもとに、貴サイトの最適なCVボタンのデザインや位置をご提案いたします。
CVボタンの改善はA/Bテストとセットで行う
CVボタンは、マイクロコピーや配色、位置など細かい部分がCTRに影響します。そのため、2パターンのページを公開・比較をし、どちらがより成果につながるのかを検証する「A/Bテスト」が欠かせません。
以下、CVボタンのA/Bテストで押さえておきたい3つのポイントを紹介します。それぞれ詳しく見ていきましょう。
CVボタンのA/Bテストで押さえておきたい3つのポイント
- A/Bテストを実施する目的を明確にする
- A/Bテストを実施する前に仮説を立てる
- A/Bテストの評価項目を決める
A/Bテストについては、以下の記事でも詳しく解説しています。併せてご覧ください。
この記事もチェック
| ABテストとは、「2パターンのウェブページを公開して一定期間に効果があったほうのページを採用する」ウェブマーケティングで行う手法のことです。... A/Bテスト(ABテスト)とは?やり方や成功させる方法を解説 - www.seohacks.net |
ポイント1 A/Bテストを実施する目的を明確にする
一口に「CVボタンの改善」といっても、ここまでに紹介してきたように、様々な切り口があります。
- 色や形などボタンデザインの変更
- ラベリングやマイクロコピーの変更
- 位置の変更
あらかじめ検証したい要素を明確にしておかないと、色やラベリング、位置など、複数の要素を同時に変更したCVボタン同士で比較することになってしまいます。その結果、どの要素がCTRやCVRの改善に貢献したのかを正確に判断できなくなります。
従って「今回は色ごとにCTRを検証する」「今回はキャッチコピーによるCVRへの影響を検証する」というように、何の要素を検証するためにA/Bテストを実施するのか、事前に明らかにしておくようにしましょう。
ポイント2 A/Bテストを実施する前に仮説を立てる
検証する目的と併せて考えておきたいのが、仮説です。ここでいう仮説とは、「〇〇のような変更を加えれば、□□の効果が得られるのではないか」のような推測のことを指します。
例えば、CVボタンのA/Bテストでは、以下のような仮説が考えられます。
- ボタンの色を変更すれば、ユーザーの目に留まりやすくなり、CTRが上がるのではないか
- マイクロコピーを変更すれば、CVR(コンバージョン率)が向上するのではないか
このように仮説を立てることで、テストの方向性が明確になると、より深い示唆を得られるので、効率的にPDCAサイクルを回せるようになります。
なお、仮説には根拠が必要です。単なる思いつきで検証するのではなく、過去のデータをもとに仮説を導き出すようにしましょう。
例えばマイクロコピーを見直すのであれば「Aのサービスで、価格よりもメリットを訴求したらCVが改善した。これをBのサービスに当てはめたらどうなるのか?」と考えるイメージです。
ポイント3 A/Bテストの評価項目を決める
目的や仮説が整理できたら、どの項目でA/Bテストの結果を評価するのかも決めておきましょう。
主な評価項目には、例えば以下のようなものがあります。目的や仮説に応じて、使い分けるようにしてください。
| 評価項目 | 概要 |
|---|---|
| CVボタンの表示率(ボタン到達率) | コンテンツを開いた人のうち、CVボタンを目にした人の割合 |
| CVボタンのCTR(クリック率) | コンテンツを開いた人もしくはCVボタンを目にした人のうち、ボタンをクリックした人の割合 |
| CVボタンを経由したCV数(コンバージョン数) | CVボタンを経由して、問い合わせや商品購入された数 |
| CVボタンを経由したCVR(コンバージョン率) | CVボタンを押した人のうち、問い合わせや商品購入に至った人の割合 |
ABテストについて詳しく知りたい方はこちらの記事もご参考ください。
この記事もチェック
| ABテストとは、「2パターンのウェブページを公開して一定期間に効果があったほうのページを採用する」ウェブマーケティングで行う手法のことです。... A/Bテスト(ABテスト)とは?やり方や成功させる方法を解説 - www.seohacks.net |
CVボタンの作り方 5つの手順
最後に、これからCVボタンを作る、もしくは見直す方へ向けて具体的な手順を解説します。全部で5つのプロセスがあります。それぞれ詳しく見ていきましょう。
CVボタンの作り方 5つの手順
手順1 何のためにCVボタンを作るのか、明確な目的を設定する
まず行うのが、A/Bテスト同様、明確な目的の設定です。例えば「月の問い合わせ数をもう10件増やしたい」「⚪️⚪️に関心のある顧客からの資料ダウンロードを獲得したい」など、具体的な目的(コンバージョン)を定めます。
CVボタンは、その名のとおり、コンバージョンに繋げるためのボタンです。達成したいコンバージョンによって、訴求すべき内容やデザインが変わりますので、必ず目的を整理しておくようにしましょう。
手順2 ユーザーのコンバージョン経路を分析し、対策の優先度を明確にする
目的が整理できたら、次はサイト内のどこにCVボタンを設置し、顧客をコンバージョンに誘導するかを検討します。
具体的にはGA4の探索レポートで「コンバージョン経路」のデータを参照し、目的の行動を取ってくれた顧客の足取りを分析します。この作業を行うと、例えば、どのようなブログ記事から遷移してもらうのが良いか、サービスページから流入してもらうのが良いのかなど、どのページやコンテンツからコンバージョンに誘導するのが効果的かがわかります。
コンバージョン経路を確認しておくことで、精度高くかつ効率的にCVボタンの改善ができるため、必ずこの工程を挟むようにしましょう。
GA4の探索レポートについては、以下の動画で詳しくご説明しています。ぜひご覧ください。
手順3 ユーザーの期待やニーズを想定しつつ、CVボタンのデザインを検討する
次に、ユーザーの期待やニーズを想定しながら、CVボタンのデザインやキャッチコピーを決定します。
例えば、急いでいるユーザーが多いのであれば「即日返信いたします」などのマイクロコピーをつけるイメージです。ユーザーの期待やニーズを想定できていないと「問い合わせはこちらから」のような漠然としたCVボタンを設置してしまい、CTRを落としがちですので注意しましょう。
この際、ターゲットとするユーザーにあわせた表現を用いることも忘れないようにしましょう。例えばWebマーケティング初心者に向けてサービスを販売する場合、ホワイトペーパーはこちら」ではなく「お役立ち資料はこちら」と表現します。こうすることで専門用語に馴染みのないユーザーも安心してボタンをクリックできるようになります。
なお、時間の経過とともにユーザーのニーズは変動するため、定期的にリサーチを行い、ユーザーの期待やニーズにあわせてデザインやキャッチコピーを見直すようにしてください。
手順4 ヒートマップを参考にCVボタンの位置を決める

CVボタンのデザインが仕上がったら、次はヒートマップを参考にしながらボタンの位置を検討します。
ヒートマップとは、ユーザーの動きをサーモグラフィのような画面で分析する手法のことです。ユーザーがどこでスクロールの手を止めたのかや、どこのCVボタンがよくクリックされているのかなど、ユーザーが特に興味を示している箇所を明らかにできます。
ヒートマップの分析結果を踏まえつつ、ユーザーがよく閲覧するコンテンツの近くに目立つCVボタンを設置して、ユーザーの行動を効果的にコンバージョンにつなげましょう。
ヒートマップを利用したことがない方は、Microsoftが提供する無料ヒートマップツール「Clarity」をおすすめします。Clarityは、タグの設置だけですぐに利用を開始できます。
もし自力での分析が難しい場合や、最適なボタンの位置をWebマーケティングのプロに聞いてみたい場合には、ナイルまでお気軽にご相談ください。
手順5 A/Bテスト後、CVボタンを実装する
ボタンのデザインと位置が決まったら、最後にA/Bテストを実施し、最も効果的なCVボタンを特定します。
A/Bテストの結果、CTRやCVRの向上などポジティブな成果が確認できたら、そのCVボタンを本採用として実装しましょう。
ただし、CVボタンの効果は常に一定とは限りません。例えば、ユーザーが利用するデバイスの画面サイズが大きくなれば最適なボタンのサイズは変化しますし、景気やトレンドが移り変われば有効なマイクロコピーの内容も変わります。
CVボタンは一度差し替えたらずっと有効というわけではありませんので、定期的に見直しを行い、よりCTRやCVRが高まるCVボタンを維持できるようにしましょう。
CVボタンを改善してCV数を増やそう
この記事では、CVボタンのデザインや位置の考え方から具体的な作成手順までを詳しく解説してきました。
CVボタンは、補色を使った色選びや、ラベリングとマイクロコピーの最適化、ページ全体のバランスを考慮したサイズや形の設定、配置場所などによってCTRが大きく変動します。
ぜひ、本記事で紹介した考え方や手順を押さえつつ、CVボタンの設置やデザインの見直しを進めてみてください。CVボタンのCTRを高め、コンバージョンの獲得につなげていきましょう。
「CVボタンを更新してもなかなか成果につながらない」とお困りの場合は、ぜひナイルまでご相談ください。以下の無料ダウンロード資料で詳しい支援内容を説明しています。お気軽にご覧いただければ幸いです。
コンバージョン貢献するランディングページを制作します

貴社サービスの徹底的な理解とユーザーニーズの調査を行い、コンバージョンを生み出すランディングページ(LP)を作成いたします。ナイルでは、定量・定性調査を行い、根拠となるデータを活用し、LP制作を行います。LP制作やサービスについてご質問がありましたら、お気軽に無料相談をお申し込みください。
CV数を増やす!CVボタン(コンバージョンボタン)のデザインや作り方を解説はナイルのSEO相談室で公開された投稿です。