スモールビジネスにとって重要事項の1つである、ローカルSEO。Webサイトの規模はそれほど大きくないケースが多いと思いますが、やれることが少ないかと言うと、そうではありません。サイテーション、レビュー、そしてコンテンツ。その他様々、最適化の箇所は挙げられますが、今回はそんなローカルSEOの戦術を数多くまとめたSearch Engine Journalの記事を紹介します。
オンラインでより良く検索され、ローカルビジネスをさらに前進させたいと思うだろうか?この記事で紹介する、実績のあるローカルSEOの戦術を採用し、ローカル検索での露出を高めてほしい。

ローカルで小規模、もしくは、中規模のビジネスを行っているだろうか?
そうであれば、競争がますます強まる検索結果画面において、露出を高め、他よりも目立つことが、いかに難しいことであるかを理解していることだろう。
ローカルSEOの戦略は、ローカル検索結果に影響を与える検索エンジンのアルゴリズムのアップデートや、新しい機能に適応しなければならない。多くのローカルSEOの戦術は、下記の3つのカテゴリーに分類される。
- ローカルリスティングとサイテーションの最適化
- Webサイトとコンテンツの最適化
- リンクの最適化と対策
この記事では、ローカル検索結果での露出を改善するために、今すぐ行うことができる50以上の具体的な戦術を、上記のカテゴリーに分類して、紹介している。
ローカルリスティングとサイテーションの最適化
まずは、NAP(Name:名前、Address:住所、Phone Number:電話番号)から始めよう。
Googleマップに掲載され、上位に表示されるためには、正規のビジネスであることが求められる。また、(業種によっては)ライセンスも必要となる。
このNAPは、あらゆる場所で一貫性があり、同じように記載されている必要がある。さもなければ、後々、問題となるだろう。
ローカルリスティングとサイテーションに取り掛かる前に、下記を行うことが重要だ。
- ビジネスのNAP
- WebサイトのURLと(拠点が複数ある場合)ロケーションのページのリスト
- メインでビジネスを行う町の名前と業種を含めた、短い説明文(50文字が上限)
- あなたが何者であり、何を行っているかを説明した、長い説明文(250文字が上限)。該当する場合は、町と地域の名前
- 最近撮影した、あなたのビジネスの写真
- あなたのビジネスのカテゴリー
- キーワード(あなたが上位に表示させたいもの)。これらは、通常、「都市名+キーワード」となる場合が多い
ローカルリスティングとローカルサイテーションの主要な戦略は、NAPデータのような一貫性のあるデータとともに、適切なカテゴリーで実行可能なものであることだ。

ローカルサイテーションとは、NAPデータを含む、ローカルビジネスに関する言及のことである。ローカルサイテーションは、あなたのWebサイトへのリンクを含むこともあるし、含まないこともある。ローカルサイテーションを獲得するためには、一般的に、2つの戦略がある。
- 自分自身で、ローカルサイテーションを獲得する
- 誰かを雇い、代わりにやってもらう
特に、あなたの地域で競争が激しい業界である場合は、自身でローカルサイテーションを獲得することは、非常に大きなプロジェクトとなるだろう。
競合他社は、数十万のローカルサイテーションを獲得している可能性もあり、このような場合は、手作業で追いつくことはほぼ不可能である。
比較的、競争が穏やかな業界であれば、手動でローカルサイテーションを獲得していくことは、良い戦略と言える。競争の激しくない業界における、ローカルサイテーションを獲得する戦略は、下記のリスティングを獲得することとなる。
- Google Business Profile
- Facebook
- Yahoo! Local (現在は、Yextへの支払いが必要)
- Apple Maps
- Bing Places for Business
- MapQuest
- Yelp
- BBB.org
- FourSquare
- TripAdvisor
- Angie’s List
- TrustRatings
- YellowPages
- Home Advisor
- Thumbtack
上記リストの最後の2つは、特定の業界に特化したものである。あなたの業界に特化したディレクトリがないか確認すべきだろう。
検索結果の10位以内(1ページ目)に表示されているだろうから、一般的に、これらを発見することは容易である。
BrightLocalは米国のローカルサイテーションの上位リストを保持している。
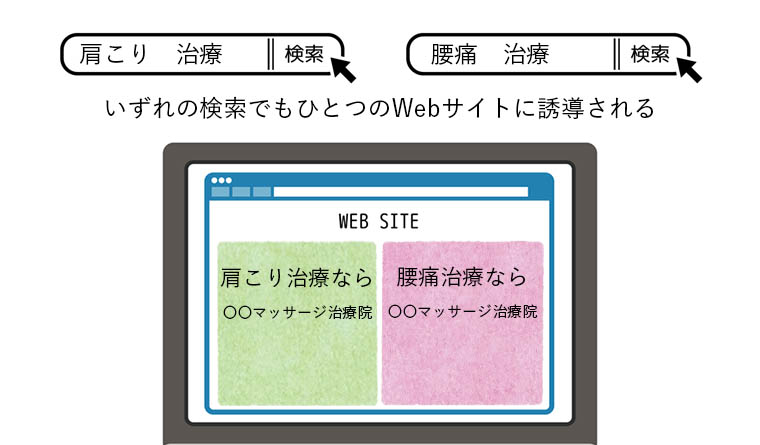
ディレクトリに提出することで(そして、リストされることで)、あなたのビジネスは、いわゆる「フジツボSEO」と呼ばれる、アドバンテージを得ることができる。
あなたがターゲットにしている特定のキーワードで上位に表示されている、他のWebサイトのページに、あなたのビジネスが掲載されるのだ。
つまり、「ダラス 大工」の場合、GoogleはYelp.com、homeadvisor.com、thumbtack.com、houzz.com、angi.com、などのページを上位に表示している。
これらのWebサイトに掲載されると、Googleの検索結果の上位に表示されているため、リードの獲得につながるだろう。
こうしたローカルリスティングを獲得した後(また、確認した後)、次に行うことは、メインのデータアグリゲーターに掲載されることである。これには、下記3つが該当する。
データアグリゲーターは、ローカルビジネスの情報を取得し、それを集約する(文字通り、数千以上のWebサイトが利用できるようにする)。
使用しているNAPデータやWebサイトのURLが正しいものであるかを確認しよう。なぜなら、データアグリゲーターがデータを取得した後は、修正や更新が困難であり、長い時間がかかるはずだからである。
ローカルサイテーションとローカルリスティングの作業をサードパーティに依頼する
ローカルサイテーションとローカルリスティングのために、外注を依頼することも、もう1つのローカルSEOの戦略である。
サードパーティの会社は、ローカルビジネスのリスト(NAPデータ、短文と長文の説明文、URLなど)を送付するよう、あなたに依頼するだろう。そして、彼らは、自身のコネクションを活用し、他のWebサイトでそれらのデータを掲載するようにする。
多くの場合、データプロバイダーと契約しているため、数百、数千、もしくは、数十万のローカルサイテーションを効率的に獲得してくれる。
こうしたサードパーティの会社をいくつか紹介しよう。
- BrightLocal
- MozLocal
- Yext
- Advice Local
- SEMrush Listing Management Tool
- Whitespark
- Synup
他のWebサイトとその技術との契約を行っていることが理由となり、これらのサービスは他のサービスよりも優れていると言える。
30ほどのWebサイトに提出するだけの会社もあれば、Advice Localのように、何千ものローカルサイテーション(多くの場合、Webサイトへのリンクも含まれる)を獲得してくれる会社もある。
自社に代わってローカルリスティングの設定を行ってくれることもあるが、その場合、ログインデータを提供しないよう、注意すべきだ。
鍵となるのはレビュー
Google上のものは特にではあるが、レビューの獲得はランキング上昇の助けとなり、ユーザーがWebサイトに訪問するきっかけとなる。
サービス系のビジネス(ホテル、リゾート、カーペットのクリーニング、家屋の点検、大工、カーディーラーなど)の場合は特に、多くの人がオンラインでのレビューを読んでいる。
そのため、あなたがサービス系のビジネスや、その他のレビューが重要となるビジネスを行っている場合、レビューを獲得するための戦略を練ることが重要となる。
ローカルビジネスの場合、顧客にレビューをしてくれるよう、勧めたり、依頼することが必要だ。
レビューを勧める方法は多くある。
レビューを依頼するプレートを掲載するお店もあれば、レビューをしてくれた人からランダムに選び、毎月、「賞」を提供しているお店もある(毎月、iPadをプレゼントしているビジネスもある)。
レビューの内容がポジティブであろうと、ネガティブであろうと、各レビューに迅速に対応する必要がある。
ポジティブなレビューやコメントの場合、レビューを残してくれたお客様に、感謝のメッセージを送る。
ネガティブな内容の場合、迅速に対応し、将来発生しうる問題を最小限とするため、オフラインでの問題解決も視野に入れよう。
レビューに対応しそこなった場合でも、数ヶ月前のレビューに返信することに、全く問題はない。
レビューが表示されており、簡単に見ることができるのであれば、レビューへの返信をお勧めする。
ローカルリスティングの確認に時間をかけるビジネスは多いが、レビューに適切に対応し、迅速に返信しているビジネスは多くない。
レビューを推奨する戦略を練ることに時間をかけ、それを従業員に伝え、レビューに対応する人員を1人か2人指定しよう。
ここで、レビューを管理するための、具体的な方法を挙げてみよう。
- レビューを読み、対応する人員を1人か2人、配置する
- 会計や支払いをする際、顧客にレビューを依頼する
- サービスを提供した後、レビューを依頼する旨を記載した、手紙やはがきを送付する
- レビューのモニタリングと対応を外部に委託する。通常、ソーシャルメディアやSEOの会社(もしくは、コンサルタント)がレビューの監視と返答を助けてくれる。あるいは、パートタイムで雇うという手もある。
- レビューを記載できるページへのリンクを、Webサイトの各箇所に設置する。例えば、Googleマップの場合、Googleがそのリンクを提供してくれる
- Webサイト内にフォームを追加し、匿名でレビューを残せるようにする(もしくは、連絡先を残すオプションを用意しても良い)。これを実現するためのプラグインも存在する。特に、Webサイト上で製品を販売しているビジネスにとっては、便利だろう。
- コメント箱を作成し、ペンや鉛筆も設置する。フォームには、顧客のEメールアドレスを記載する項目を含めておく。そして、そのレビューやテスティモニアルを、オンラインで掲載しても問題ないか、尋ねる。Eメールアドレスがわかる場合は、オンラインでレビューを残してくれるよう、依頼する。
ビジネスに直接送られたレビューは、会社のWebサイトに掲載することができる(顧客の許可を得られれば)。サードパーティのWebサイト(例:Google、Yelp)に記載されたレビューは、コピーして自社のWebサイトに掲載することはできない。
サードパーティのWebサイトに掲載されたレビューは、最近は特に、Googleに重視されているようだ。そのため、顧客がレビューを残すことができる下記のようなWebサイトは、Googleのローカルランキングに寄与する可能性がある。
- Yelp (yelp.com)
- Trip Advisor (tripadvisor.com)
- Yellowpages (yp.com)
- Better Business Bureau (BBB.org)
- Manta (manta.com)
- Angie’s List (angieslist.com)
- Foursquare (foursquare.com)
- Facebook (facebook.com)
より多くのレビューを獲得するための他の方法として、顧客へのはがきや配布物の作成が挙げられる。
フィードバックを求めていることを顧客に伝え、そのフィードバックをもとに、ビジネスをより良いものにしていこう。
顧客は、あなたのWebサイトにも、サードパーティのWebサイト(あなたがレビューを残して欲しいと思うWebサイトをリストアップしておこう)にも、レビューを残すこともできる。
ローカルWebサイトのコンテンツを最適化する
ローカルWebサイトの最適化について多くを話すつもりはないが、検討すべきオンサイトのSEOの戦略は存在する。
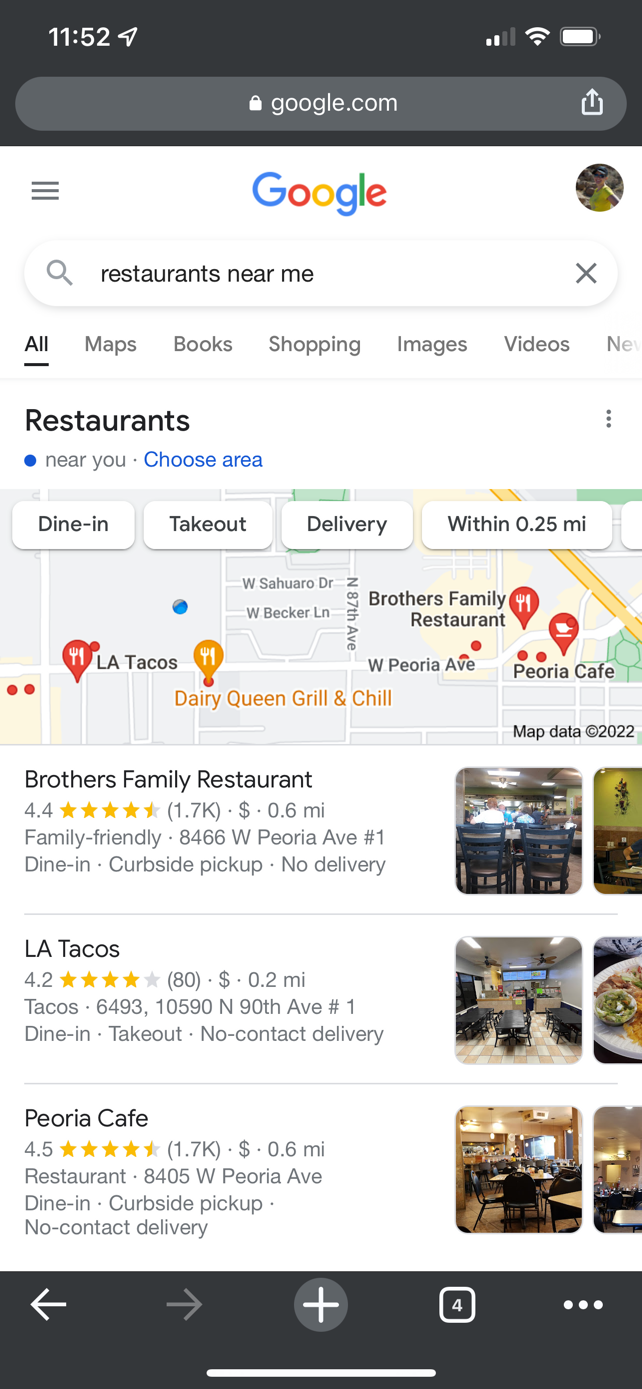
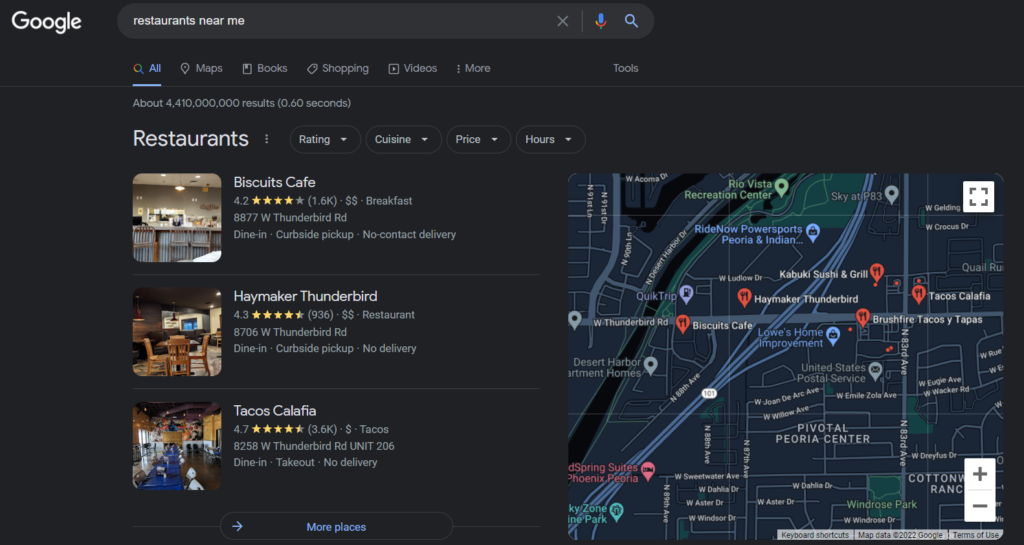
- 「近くの〇〇」の検索キーワードへの最適化
- ローカルへの最適化
- ローカルコンテンツマシンになる
- ローカルのWebサイトやブログを購入する

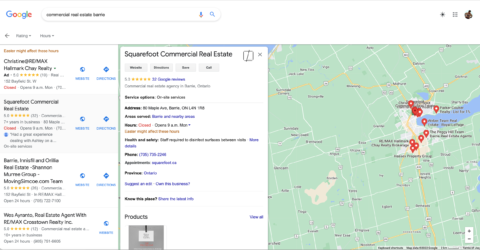
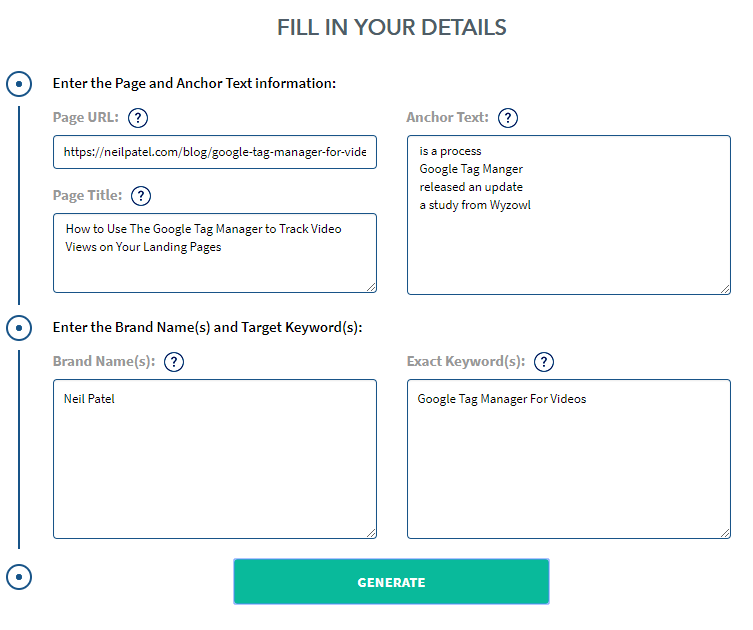
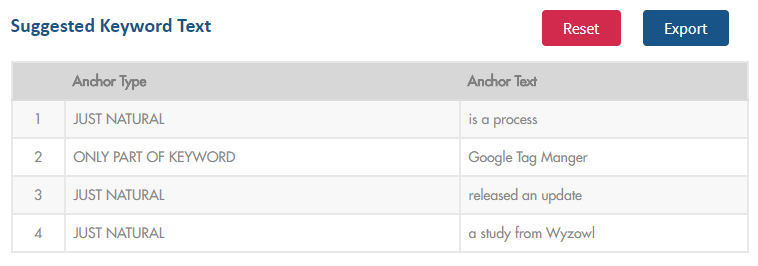
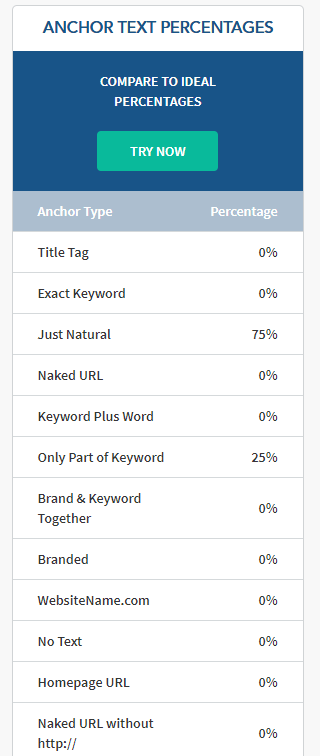
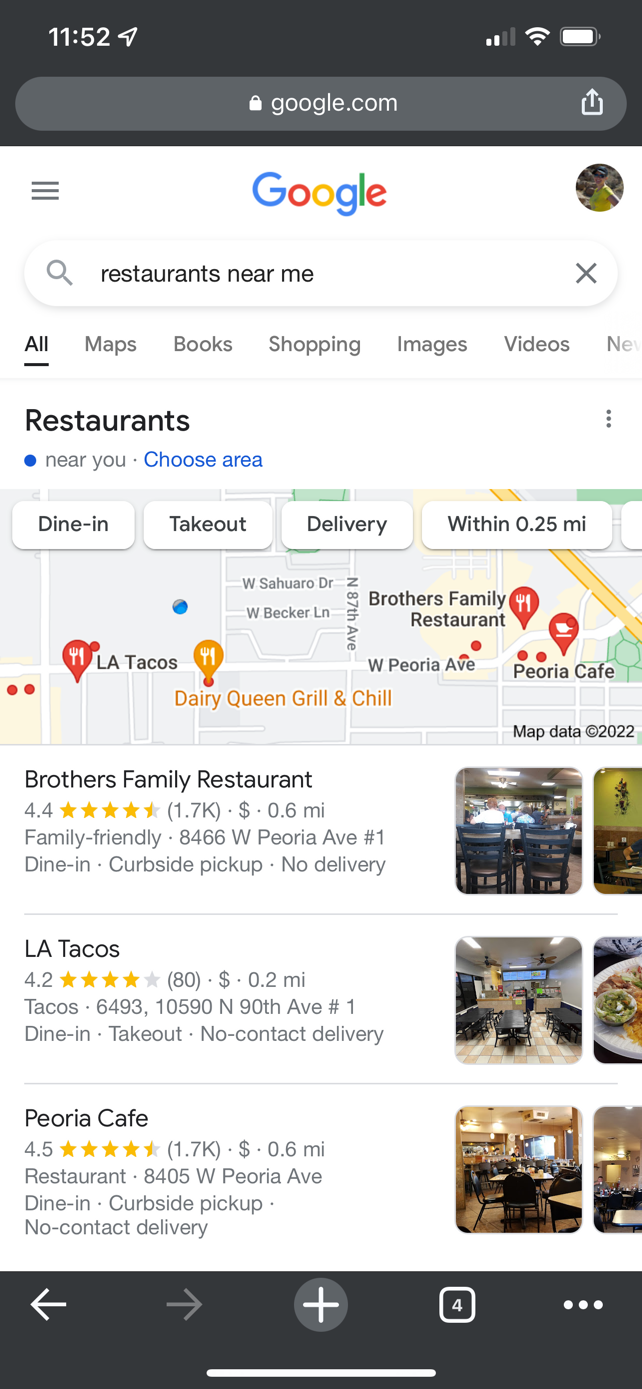
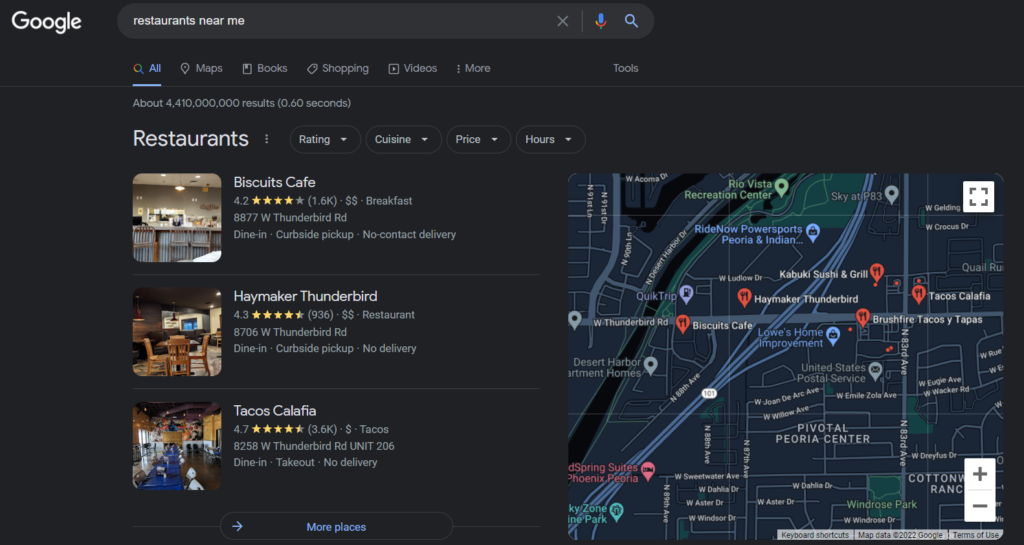
筆者によるスクリーンショット(2022年3月)
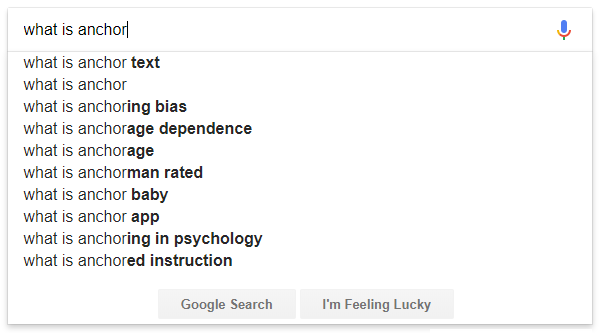
「近くの〇〇」の検索キーワードへの最適化
かつては、「近くのレストラン」や「近くの薬局」など、「近くの〇〇」と検索するユーザーが多かった。
これらの検索キーワードは、検索者がどこにいるのかを、検索エンジンが知っていることが前提となっている。
「近くの〇〇」という検索キーワードが、5年前のように多く使用されているわけではないが、今でもそれなりに使用されている。
自身の地域の検索キーワードで、「近くの〇〇」というキーワードが使用されているか、自身で調査してみることをお勧めする。
もし、「近くの〇〇」という検索キーワードが多くあった場合、「近くの〇〇」というキーワードに最適化したページを、少なくとも1ページ持つとよいだろう。
ローカルランキングの要素
Advice Localが提供する、「2021年版ローカルランキングの要素」という記事は、一見の価値がある。
特に、ローカルSEOの専門家が重要であると考えている、下記の項目は注目に値する。
- Googleビジネスプロフィールのシグナル
- レビュー
- オンページの要素
- リンク
- ユーザー行動
- サイテーション
- パーソナライゼーション
適切に設定されたGoogleビジネスプロフィールのリスティングは、最も重要な「要素」である。
そのため、Googleビジネスプロフィールがきちんと最適化されているかどうか、今一度確認してみよう。
レビューも重要であり、レビューへの対応も重要だ。
また、重要性が増している要素は、「Webサイトのページの最適化」であり、上記のリストでは「オンページの要素」としている。
例えば、ローカルビジネスに関連した構造化データのマークアップが適切であることを確認しよう。また、NAPデータがGoogleビジネスプロフィールの情報と正確に一致していることも確認すべきだ。
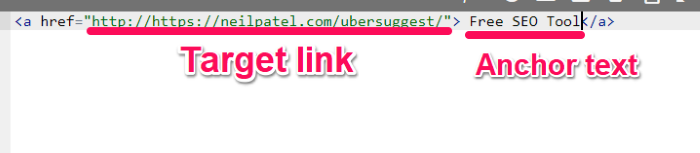
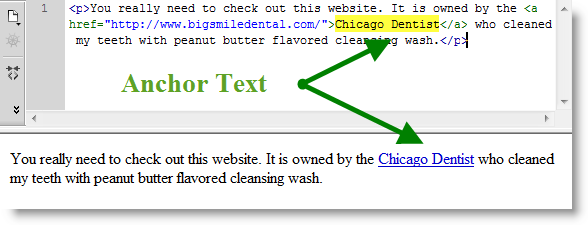
アンカーテキスト内に「地域名+キーワード」を含んだ、個々のロケーションページに特化したバックリンクの獲得にも取り組もう。
ローカルコンテンツマシンになる
私が最近目にした戦術、もしくは、「ローカルSEOの戦略」で興味深かったものは、ローカルコンテンツマシンになることである。
自社のWebサイトにブログを追加し、ローカルのニュースやイベントについての記事を書くことで、その街に住む人が読みたいと思い、ソーシャルメディアでシェアしたいと思うコンテンツを作成することができるのだ。
自分のビジネスについて書いていなかったとしても、その地域におけるあなたのビジネスのブランディングに寄与しているのである。誰かがそのサービスを求めていた場合、彼らはあなたのビジネスを最初に思い浮かべるはずだ。なぜなら、あなたのことをオンラインで頻繁に見かけているからである。
自動車事故・人身事故の弁護士がライターを雇い、その地域で起こった事故についての記事を毎日書かせていた例がある。
彼らが書いた事故の実際の被害者をターゲットにしているわけではないが、ソーシャルメディアでのシェアは急増し、弁護士は自分の名前をその街の人々にしっかりと売り込むことに成功した。
こうしたソーシャルメディアでのシェアは、Webサイトへのリンク獲得にもつながり、ローカルランキングにも寄与するのである。
ローカルのWebサイトやブログを購入する
自社のWebサイトへ迅速にコンテンツを追加する手段を探しているのであれば、あなたが必要なコンテンツをすでに保有している、ローカルのWebサイトの購入を検討してみよう。
ローカルのニュースや記事も掲載している趣味系のWebサイトかもしれないし、コンテンツを多く掲載しているローカルのブログかもしれない。
おそらく、そうしたWebサイトのオーナーは、かつて程のコンテンツへの愛着はもっていないかもしれないし、お金を得ることに興味があるかもしれない。
こうしたローカルのWebサイトやブログに問い合わせ、購入する意思を伝えよう。そして、自社のWebサイトへ、彼らのコンテンツを組み込むのである。
古いドメインから、あなたのWebサイトへリダイレクトを設定することで、リンクの資産と履歴をあなたのWebサイトへ受け渡すことができるのだ。
リンクの最適化と取り組み
Webサイトへのリンクは、検索結果のランキングにおける重要な要素であり、今後もそうあり続けるだろう。
Googleのアルゴリズムは、Webサイトへのリンクを常に優遇してきた。
しかし、2016年にGoogleがPossumアップデートをリリースした際、リンクがさらに重視されるようになった。
ローカルリンクや、他のローカルビジネスや組織からのリンクは、何年も前から重要であった。そして、今日のローカルSEO戦略においても、非常に重要である。
SearchLab.comのグレッグ・ギフォード氏は、「あなたがすでに構築している関係性に着目すれば、リンクの機会を簡単に見つけることができる」と推奨している。
ローカルのスポンサー、ボランティアの機会、ローカルのオフラインのグループなど、その全てに可能性がある。
ローカルリンクの獲得について、より多くのアイデアが必要だろうか?Majestic.comを使用し、他の街にある似たビジネスのリンクプロフィールを分析してみよう。
ローカルリンクの獲得の方法として、競合他社からのリンク獲得が挙げられる。
Screaming FrogのようなWebクローラーを使用し、競合サイトの発リンクを確認しよう。
そして、競合サイトがリンクしているWebサイトから獲得できるリンクがあるかどうか、確認しよう。
基本的に、競合サイトはリンククレジットやページランクを他のWebサイトに渡しており、それがあなたのWebサイトに渡されることになるのだ。
その他のローカルSEOのアドバイス
ここまで、検索結果のランキングを上昇させるためのローカルSEOの戦略について紹介してきた。
しかし、これでも十分でないのであれば、もう少し紹介してみよう。あなたが考えたこともないものが、含まれているかもしれない。
ローカルリスティング
疑いもなく、ローカル検索のランキング要素のナンバーワンの要素は、「検索する場所とそのビジネスの近さ」である。
検索をしている人がいる場所から、そのビジネスはどのくらい離れているか?
例えば、Googleは検索者がどこにいるかを理解している(特に、モバイルからの検索の場合は)。
検索している人の場所からそのビジネスへの距離が近いほど、GoogleマップやGoogke検索のローカルリスティングにそのビジネスが表示される可能性が高くなる。
特に、顧客がその場所に訪れる必要がない場合は、このことを理由に「バーチャルオフィス」の場所(もしくは、複数のバーチャルオフィスの場所)を取得していることもある。
私はこの戦略をお勧めしないが、注目に値する戦略ではある(競合他社が行っている場合もある)。
ローカルのオンラインリスティングを最新の状態にする
NAPのデータを更新する場合、可能な限り早く、オンラインでの情報も変更しよう。
引っ越しをする場合、ローカルリスティングの内容も更新する
新しいアドレスが分かった時点で、ローカルリスティングの内容を更新しよう。
リスティングの更新に数ヶ月かかるWebサイトもあるため、早く行えるほど良いだろう。
引っ越しする際、郵便局で住所の変更を申請するように、ローカルリスティングの内容も更新すべきなのだ。
前述の通り、郵便局が使う住所は、ローカルリスティングで記載される住所と同一である必要がある。
検索エンジンは郵便局の住所にもアクセスすることができるはずであり、データの不整合は、ローカルランキングの問題を引き起こしかねない。
NAPのデータでは一貫性が重要であり、ローカルランキングにも影響しうる
ローカルリスティングでの住所が、Webサイトに記載されている内容と一致していることを確認しよう。
ローカルサイテーションを監査する
複数のWebサイトでNAPデータが一致していないことは、私がよく目撃する問題の1つである。
ローカルのサイテーションを確認し、NAPデータが一致していることを確認しよう。きっと、ローカルSEOに良い影響が見られるはずだ。
複数の電話番号、異なる住所、NAPデータを掲載しているWebサイト間で異なる住所、が見つかるかもしれない。
重複するリストを削除し、不一致なデータを更新することが、大きな違いを生む可能性がある。
ローカルプロフィールに、最新の写真を定期的に追加する
あなたの場所とビジネスの新しい写真を定期的に撮るようにしよう。Googleビジネスプロフィール、Facebook、その他のWebサイトに、新しい写真を追加するのだ。
ローカル広告のための予算を追加する
Google広告を使用し、特定の場所をターゲットに定め、その地域の潜在顧客を見つけよう。Googleは現在、Googleマップのリスティングに広告を表示しているので、その広告のための予算を追加することは、良い結果を生むかもしれない。
より多くのレビューを獲得する
競合他社よりも多くのレビューを獲得することは、常に発生する戦いと言える。長い目で見れは、その価値はあるだろう。
店内、あなたのビジネスの場所、アドレスが分かる場合はEメールで、顧客にレビューを依頼しよう。
ホテルやリゾートビジネスの場合、Google、Yelp、TripAdvisorでのレビューを依頼しよう。
ポジティブな内容であれ、ネガティブな内容であれ、レビューへの対応は迅速に行うことが重要だ。
オンサイトのローカルSEO
NAPデータに構造化データをマークアップする
Webサイトに記載されている名前、住所、電話番号は、適切なコードでマークアップされている必要がある。
Webサイト上での見た目には影響しないが、構造化データをマークアップすることで、検索エンジンに対し、それが名前、住所、電話番号であることを、正確に伝えることができるのだ。
また、JSON-LD (JavaScript Object Notation for Linked Data)でマークアップすることを、Googleは推奨している。
電話番号に適切なリンクを追加する
Webサイト内の電話番号が記載されている場所に「tel://」のリンクを追加しておけば、モバイルユーザーがタップすると電話をかけることができるようになる。
また、検索エンジンが、モバイルの検索結果に、あなたの電話番号を表示するためにも役立つ。
Webサイトのロード時間を速める
モバイルデバイス用にWebサイトを最適化すること(または、高速化すること)は、ランキング上昇に寄与する。
読み込み速度が速くなったという理由だけで、Googleがより多くのトラフィックをそのWebサイトに送るようになったことを何回も目撃している。これには、ホストの移転、Webサイトの刷新、CDNの使用、などが該当するだろう。
あなたのビジネスに関連する全ての写真は、適切な位置情報とキーワードに紐付けられるべきだ
EXIFエディタを使用し、場所の情報、キーワード、説明文などを追加しよう。各画像ファイルは、ジオタグのロケーション情報を含めて、情報を更新することができる。
拠点が複数ある場合は?Webサイトに各拠点ごとのセクションを追加しよう
全ての拠点を1ページにまとめるのではなく、可能であれば、コンテンツを追加しよう。
各拠点は、その場所の情報や従業員の情報などで、ユニークな内容となる。それぞれの拠点に関連したコンテンツを作成してみよう。ブログや写真を追加することで、関連性を持たせることも可能だ。
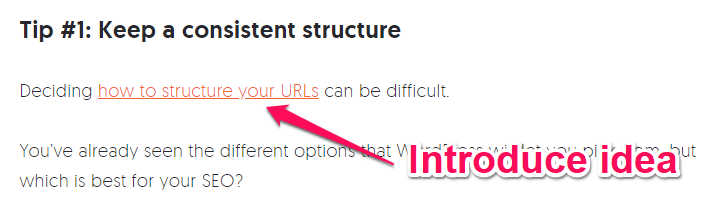
URLには適切な構文とキーワードを使用する
各拠点には、「www.domain.com/location/」のようなフォーマットを使用しよう。Webサイトのメインナビゲーションに各拠点へのリンクを設置する。しかし、各拠点の配下にあるサブページへのリンクは設置しない。
各拠点ごとのWebサイトがある場合は、1つのメインとなるWebサイトに統合する
各拠点ごとに固有のドメインを割り当て、Webサイトを構築している場合は、それらをメインのWebサイトに移動させよう。
各ドメインに301リダイレクトを設定し、メインのWebサイトのサブセクションへ、コンテンツを移動させる。
各拠点のページは、メインのWebサイトの権威性の影響を受け、より強力となるはずだ。また、ローカルリスティングを更新し、新しいURLを指すリンクとなるようにしよう。
強調スニペットが表示されるローカル検索もある
トピックによっては、「0位」にあなたのWebサイトを表示されることで、トラフィックとビジビリティを高めることも可能だ。
0位は「強調スニペット」と呼ばれるものであり、Googleはこれをあらゆる自然検索結果よりも上位に表示させている。
Semrushを使用し、あなたのWebサイトが表示されているキーワードの中から、強調スニペットが表示されているキーワードを確認しよう。
強調スニペットに表示されるように、コンテンツを最適化する。また、ナレッジパネル、インスタントアンサー、ローカルパックカルーセル、画像などを表示させるキーワードもあり、これらも最適化の対象となりうる。
HTTPSを使用していることを確認する
Webサイト上でクレジットカードや個人情報を取り扱っていない場合でも、Webサイト全体をSSLのセキュアなサーバーに移行することで、メリットを得ることができる。
HTTPSは、Googleの検索結果の順位の要素となっている。そして、HTTPSに移行していないローカルビジネスのWebサイトは多く存在する。
そのため、HTTPSに移行することで、競合他社との差別化となることもある。ローカルサイテーションなど、あなたがすでに保有している外部リンクが、HTTPSのURLへのリンクとなっていることも確認しよう。
ブログを追加する
その地域のニュース、問題、イベントなどについてのブログを、定期的に書こう。それらをソーシャルメディアにも投稿し、ブログ記事へのリンクも設置しよう。
写真は、多くの地域住民に好まれ、高い頻度で共有されるはずだ。
ローカルSEOの監査
自身のWebサイトの監査をする
Webサイトの監査にはいくつかの方法があり、リンクの監査、オンページの監査、ローカルサイテーションの監査、などが挙げられる。
ローカルサイテーションの監査は、重複したリスティングやNAPデータの不一致を発見する方法として非常に適している。
最近、私はローカルリスティングを対象としたネガティブSEOの事例を目撃している。いくつかのビジネスの領域で、質の悪いデータをもとに「競合他社のため」のサイテーションが作られていたのである。
ローカルサイテーションの監査は、こうした問題を特定することに役立つ。適切に実行すべきだろう。
ローカルマップのアルゴリズムはリンクをますます重視するようになっているため、リンクの監査は重要である。
あなたのWebサイトに向けられた、質の低いリンクや関連性の低いトピックのリンクは、ランキングに悪影響を与える可能性がある。
オンページの監査は、あなたのWebサイト内で改善すべき箇所を特定することができるため、非常に重要である。
フォーマット、メタデータ、見出し、ページの読み込み速度などの問題に対処することで、ランキングの改善がみられるだろう。
オフサイトのローカルSEO
顧客のメールアドレスを持っているのであれば、それを活用し、Facebookやメールマガジンのターゲットを絞ることができる。
Facebookに顧客のメールアドレスと電話番号をアップロードし、広告でターゲットを絞ることが可能だ。
そして、Facebookで「類似オーディエンス」のキャンペーンを作成し、現在の顧客と似たデモグラフィック持つ、さらに多くの人々をターゲットにすることができる。
音声検索への最適化
ローカルビジネスを見つけるために音声検索を利用している人が増えている。自分のいる場所の近くにあるローカルビジネスを、音声検索を使用して探すのだ。
例えば、「近くのイタリアンレストランはどこ?」と尋ねるかもしれない。前述したローカルSEOのランキング要素の記事で、「近くの〇〇」の検索についての調査を確認してみてほしい。非常に興味深い内容だ。
“フジツボ”SEOの戦略を用いる
メインキーワード(あなたが上位表示したいと思うキーワード)で現在上位に表示されているページを確認しよう。それは、あなたのWebサイトのページではないかもしれない。
あなたのリスティングを最適化するか、そのキーワードで表示されているWebサイト内でうまくあなたのページを表示させることができれば、今以上のトラフィックを獲得し、ビジネスを前進させることができるかもしれない。
Yelp、Home Advisor、Thumbtack、Angie’s List、BBBなどのページが上位に表示されている場合、あなたのページがそれらのWebサイトに記載されているかを確認しよう。
地域のイベント、組織、非営利団体に参加し、スポンサーになる
こうすることで、その地域での露出を高めることができ、Webサイトへのリンクを獲得でき、結果として、検索結果での順位を向上させることができるだろう。
最後に
Webサイトの最適化には、全体的なアプローチが必要となる。オンサイトの最適化とオフサイトのリスティングやリンクを組み合わせることで、ローカル検索における、スモールビジネスの露出を高めることができるだろう。
米国でのローカルSEOを対象とした記事であるため、記事内で紹介されたWebサイトは日本向けのものではないWebサイトも含まれていると思います。それでも、その背景にある考え方や狙いなどは、十分に参考になるものではないでしょうか。スモービジネスの場合、ローカルSEOのための時間を確保するのは難しいかもしれませんが、少しづつでもやれることを増やしていきたいものです。また、記事内で言及されていたとおり、外注を使うのも1つの手段ですね。長期的な目線で、すこしでもビジネスの拡大に貢献できる施策をしていければと、改めて思いました。
この記事は、Search Engine Journalに掲載された「50+ Business-Building Local SEO Tactics For SMBs」を翻訳した内容です。
投稿 スモールビジネスのための、ローカルSEOの戦術50選+α は SEO Japan|アイオイクスのSEO・CV改善・Webサイト集客情報ブログ に最初に表示されました。