AppGyverはSteroidsやSupersonicなどのデベロッパツールやフレームワークで知られているが、昨年はドラッグ&ドロップでHTML5アプリを作れるComposerをローンチした。このほどそのComposerが大きくアップデートされ、そのメインの目的も変わった。
消費者向けのモバイルアプリを迅速に作れる点ではComposer 2は前のComposerと変わらないが、今度からは小企業も含む企業の社員たちが、内部で使うLOBアプリを、プログラミングのできない人でも簡単に作れることを、メインの機能として推している。デベロッパツールは競争が激しくて、AppGyverも含めどこも苦戦しているが、今回のこのソリューションは企業のニーズにぴったりはまっているようだ。
AppGyverのCEOで協同ファウンダのMarko Lehtimakiによると、同社のモットーは一貫して“アプリケーション開発をなるべく多くの人にとって容易にすること”だった。Composerの最初のバージョンもまさにそれを念頭に置いているが、でも当時からすでに、ノンプログラマでも簡単に使えるバージョンが構想にあった。つまり究極の目標が、コードを書かなくても容易にアプリケーションを作れることだった。
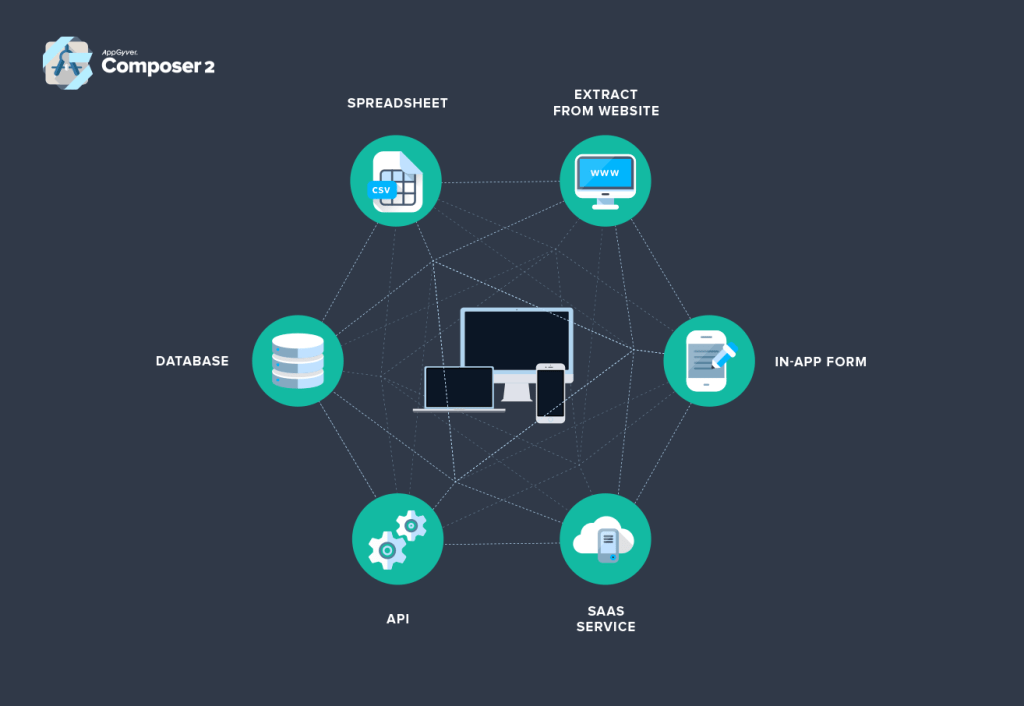
Composer 2は企業用のツールなので、最初からデータベースを統合しており、またOracleやSalesforceのようなデータソースにもインタフェイスする。企業用の認証プロトコルも、いろいろなものをサポートしている。ユーザが、使用するデータソースを指定したら、それに対する基本的なインタフェイスが作られ、次にユーザはIFTTT的なツールを使って、そのアプリのルール集合を作る。
こういう、コードを書かなくてもアプリケーションが作れると称するツールは、ユースケースが限定されていてがっかりする場合が多い。Lehtimakiらも、そのことをよく知っていて、Composer 2をできるかぎり拡張性に富むものにしよう、と努力した。その結果、ツールからどんなREST APIにもインタフェイスできるだけでなく、デベロッパがSteroidsを使って汎用モジュールを書くこともできる。そのうち、ユーザ企業が自社目的のためにカスタマイズしたような、Composer 2が育つだろう。
たとえば小さなチャットアプリを作りたい、とすると、それはAppGyverのディレクトリから既製のモジュールを入手してインストールするだけだ。UIの拡張や、認証プロトコルの実装、データ処理のための高度なアルゴリズムなども、同様だ。AppGyverは、将来的には有料のモジュールのマーケットプレースを作りたい、と考えている。
“規模を問わずどんな企業も、モバイルアプリがあれば簡単に治せるような、無駄な苦労をしている”、とLehtimakiは彼の洞察を語る。まだ、何でもかんでも紙を使ってる企業が多いのも問題だ、と彼は言う。毎日、紙のフォームに書くだけでたいへんな作業になっている。まるで高速道路のあちこちに開(あ)いた穴や割れ目のような、そんな非効率部分を、Composer 2で社員自身が治せるだろう、と彼は期待している。
Composer 1から2へのアップグレードは無料でできる。デベロッパ向けの無料プランもあるが、ただしそれは、一社に一ユーザだけのデモ的アカウントだ。本格的に有料で使う場合は、ユーザ一人あたり月額9ドルとなる。また多数の社員が使う大企業向けには、割引プランがある。

 世の中には多くのDIYアプリケーションビルダーが存在する。そうしたツールを使えばコーディングのノウハウがあまりなくてもアプリケーションを作ることができる。またコンポーネントをドラッグ&ドロップするだけでモバイル版のウェブサイトや簡単なアプリケーションを作成することができるものもある。今回紹介するAppGyver(大ヒットテレビシリーズの
世の中には多くのDIYアプリケーションビルダーが存在する。そうしたツールを使えばコーディングのノウハウがあまりなくてもアプリケーションを作ることができる。またコンポーネントをドラッグ&ドロップするだけでモバイル版のウェブサイトや簡単なアプリケーションを作成することができるものもある。今回紹介するAppGyver(大ヒットテレビシリーズの