Googleはときどき、Google Play上のさまざまなAndroidアプリのベータバージョンで、新しい機能を実験する。でも、最近見つかったYouTubeのベータは残念ながら、このビデオ共有サービスに近く加わる何かのテストではない。Googleによるとそれはむしろ、将来ではなく現時点のYouTubeの安定性をテストしているだけだ。
同社は先週秘かに、YouTubeのベータプログラムをGoogle Playで開始した。それはすぐに、Android Policeの連中に見つかった。
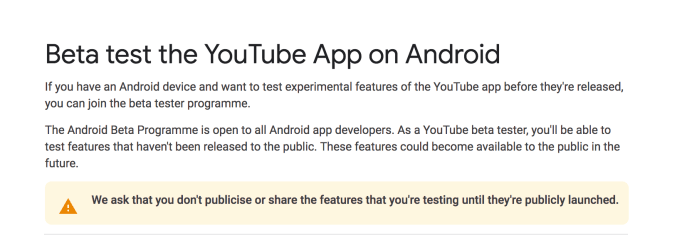
最初それは、YouTubeの今後の新しい機能をそのベータで試しているのだ、と思われていた。そのベータに関するGoogle自身のドキュメンテーションも、そう言っていた:

それだけでなく、そのドキュメンテーションはテスターたちに、そのアプリで見た新しい機能に関しては、それが正式にローンチするまでは情報を共有しないよう促していた。
新しいものなら何でも、人より先に試してみたくなる私たちアーリーアダプターにとってそれは、とってもそそる話だよね。
でも、詳しい話を聞こうと思ってGoogleに問い合わせると、同社はそのドキュメンテーションをアップデートして、“実験的機能”という言葉を削除した。今それは、テスターはYouTubeアプリの安定化を助ける、とだけ言っている:

確かにYouTubeも、頻繁にベータをやっている。唯一の変化は、先週からもっと多くの人がそれらにアクセスできるようになったことだ。
今やっているYouTubeアプリの安定性テストも、誰もが参加して、いつでも脱(ぬ)けることができる。ただし現時点ではまだ。新しい機能のベータの予定はない。しかし今後は、新しい機能のベータも、このように一般参加でやるようになるかもしれない。そして、誰よりも早くそのことを知りたかったら、今やってるベータに参加した方がよいかもしれない。
でもYouTubeはこれまで長年、新しい機能のテストはサーバー側でやってきた。しかしそれも今年から変わり、それらのテストも一般公開されるようになった。実験に参加したい人はYouTubeのCreator Insiderチャネルに@TeamYouTubeのハンドルでアクセスするとよい。
数か月前にiPhone上のExploreタブのテストを発表したときも、そうだった。また最近の発表では、ビデオに広告を入れる新しいやり方をテストするらしい。それは、一回の広告挿入で複数の広告を出すことにより、“広告による中断”の回数を減らす、という試みだ。
YouTubeのベータプログラムのメンバーがその実験にオプトインになるのか、ならないのか、それはまだ分からない。そのときベータのターゲットとして選ばれるか否かで、それは決まるのだろう。