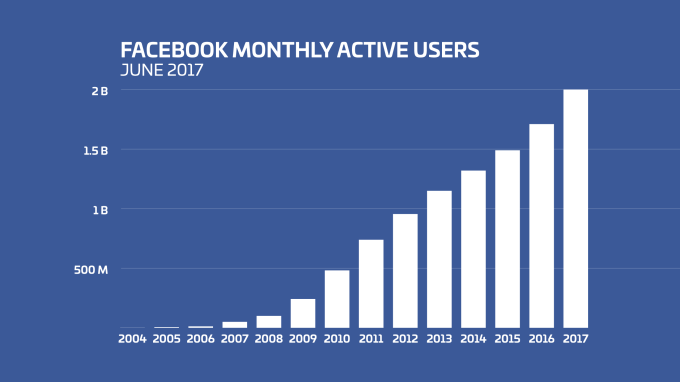
Facebookの最高プロダクト責任者、クリス・コックスは同社の新たな記録についてTechCrunchのインタビューに答え、「ソーシャルメディアは可能なかぎりポジティブな力であるべきだ。それを実現するため、Facebookはあらゆる努力を払っているか慎重に検討すべき規模に成長してきた」と述べた。このサービスはスタートしてから13年、ユーザーが10億人を超えてから5年経つ。今やFacebookは20億人の月間アクティブ・ユーザーを擁している。
Facebookはこの記録を祝うためにユーザーごとにカスタマイズされた“Good Adds Up”ビデオを用意し、共有を勧めている〔日本版では『小さな積み重ねを大切に』というタブが用意されている〕 。一方、共同ファウンダー、CEOのマーク・ザッカーバーグはさりげなく短いメッセージを発表するに止めた。
ユーザー20億人というのはログインを必要とするソーシャルメディアとしてはYouTubeの15億人を上回って世界最大だ。他のソーシャルメディアをみると、WeChatは8億8900万人、Twitterは3億2800万人、Snapchatは推定2億5500万人だ(2015年12月の1日当たりユーザー数1億1000万、月間ユーザー1億7000万をベースに外挿)。10億を超えているのはYouTubeとFacebookグループだけだ。Facebook傘下のWhatsAppとFacebook Messengerはともに12億人、Instagramは現在7億を越してさらに急成長しているので近く10億人クラブに加わるだろう。
最近5年間のFacebookの成長は主として途上国ユーザーの増加によるものだ。同社は途上国の低い通信速度と格安のAndroid向けに大胆に機能を簡略化したアプリを提供している。その結果、ユーザーが10億人を突破した後、アジアその他の途上国地域で7億4600万の新たなユーザーを獲得している。その間アメリカとカナダでのユーザー増加は4100万だった。

Facebookの規模と年数を考慮すれば17%の成長率というのは驚くべきもので、事実、2012年以来最速の成長だ。しかもエンゲージメントも低下していない。Facebookの月間アクティブ・ユーザーの66%が毎日このサービスを利用している。この回帰率はユーザー10億人のときには55%だった。創立以来の年数でFacebookはティーンエージャーになったが、北米の現実のティーンエージャーは特にクールなサービスだとだとは思っていないようだ。しかこの数字は動かしがたい。
しかし数字や統計よりもはるかに重要なのはFacebookが持つ巨大な社会的インパクトだろう。ザッカーバーグは「 「コミュニティづくりを応援し、人と人がより身近になる世界を実現する」(Give people the power to build community and bring the world closer together)というFacebookの新たな使命を発表した〔カッコ内はFaceboo日本版による表現〕。
「これは間違いなく重大な責任を伴う」とクリス・コックスは言う。【…】 つまりこれがマーク・ザッカーバーグが世界を飛び回りさまざまなユーザーから直接話を聞いている理由なのだろう―皮肉屋は「大統領戦に出る準備だろう」とくさすが、もちろん本人は否定している。20億人のコミュニティーを作ったのであれば、シリコンバレーを出てこのサービスが人々の生活にどんな影響を与えているか見てまわることは必要だ。
ザックは大統領選に出るわけではない。自分の作ったプロダクトが大統領選でどういう役割を果たしたのか調べているのだ。
Facebook Liveでの自殺者や大統領選でのフェイクニュースなどはマスコミが取り上げやすい派手な話題だ。しかしFacebookのようにほぼ遍在的なソーシャルメディアとなれば、はるかに複雑で微妙な問題を検討しなければならない。ソーシャルメディアは人々をインターネットに依存させ、現実の人のつながりを希薄化するのだろうか? フィルター効果によって自分の好む意見だけをやり取りするグループを作り、社会の分極化を進めるのだろうか? Facebookは事実上ライバルを駆逐してしまった。一方ではこれにより、現代社会におけるソーシャルメディアの役割について対処する余裕が生まれたともいえる。
クリス・コックスはFacebookが採用した重要な戦略について、「人類全体に影響するような非常に複雑なシステムについて検討する場合、現在なにが起きているかについてオープンでなければならない。その結果、たとえば、自殺やいじめのような問題が起きているのであれば、それらの問題の専門家と協力して調査を進め、どういう対策が最善かを考えなくてはならない。そしてそのことを世界に向かってはっきりと告げる必要がある」と語った。【略】
ユーザー10億人まではプロダクトを作り上げる努力だった。20億人の大台に乗ってからは確固たるユーザー・コミュニティーを作ることが目標となる。Facebookはわれわれユーザー間にエンパシーを築くことによって30億人の世界へ向かうのだろう。
[原文へ]
(翻訳:滑川海彦@Facebook Google+)
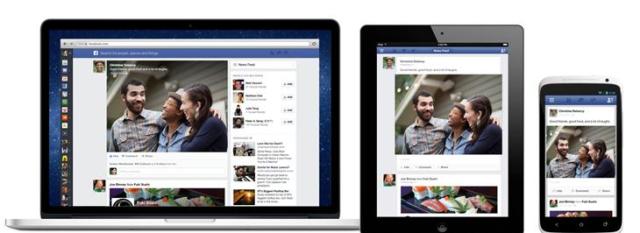
 巷ではFacebookの新ニュースフィードに関する話題が花盛りだ。ちなみにFacebookでプロダクト部門バイスプレジデントを務めるChris Coxによると、Facebookの新デザインは「統一性」に重点をおいたものだとのこと。Facebook内ではこれを「mobile-inspired」と呼んでいるのだそうだ。今回リリースした
巷ではFacebookの新ニュースフィードに関する話題が花盛りだ。ちなみにFacebookでプロダクト部門バイスプレジデントを務めるChris Coxによると、Facebookの新デザインは「統一性」に重点をおいたものだとのこと。Facebook内ではこれを「mobile-inspired」と呼んでいるのだそうだ。今回リリースした