【編集部注】著者のJarno M. Koponenは、デザイナー、ヒューマニスト、そして以前メディアディスカバリーのためのスタートアップRandomを共同創業した。
この著者による他の記事:
過去10年間、興味深く関連性の高いデジタルコンテンツを発見するための、主なユーザーインターフェイスはニュースフィードだった。今日、FacebookやTwitter、LinkedIn、Instagram、Pinterestなどのニュースフィードが、あなたのソーシャルネットワークやお気に入りの情報源から、興味深いニュースや瞬間を引き出続けている。
これがいま変わろうとしている。パーソナルモバイルデバイスのロック画面上のプッシュ通知が、ロック画面を新しいニュースフィードに変えようとしているのだ。こうして、ロック画面は、あなたが気にかける必要があると考えているアップデートやコンテンツに、アクセスして体験するための主要なインターフェースになりつつある。
したがって(アプリではなく)ロック画面とモバイルデバイスは、すべての個人データフローを結び合せる場所となり、ほどなくフィードを決定するための機械学習アルゴリズムが、パーソナルハードウェアの上で実行されるようになるだろう。
これは根源的な変化だ。デジタルエクスペリエンスのパーソナライズ方法が変わることになるだろう。そしてAIシステムがあなたから学習する方法も変えることになるだろう。そして、Facebook、Google、Appleなど業界大手企業間のパワーバランスも変えることになる。
ロック画面をめぐる戦い
私たちは久しくプッシュ通知に慣らされてきた。2014年に、ウォールストリートジャーナルのChristopher Mimsは、プッシュ通知の力を最大限利用した、Yoアプリの大成功を予想した。
Yo自身は成功できなかったが、プッシュ通知を使うアプリとその影響は広がる一方だ。今日、プッシュ通知を囲む状況は急速に変化している。AndroidとiOSの両方で、プッシュ機能のアップデートがかなり早いペースで進められてきたからだ。
そうした通知は、単純なテキストボックスから、より豊かでより微妙な体験を可能にする柔軟な要素に変わりつつある。これらはいわゆる「リッチな通知」(rich notifications)と呼ばれるものだ。デザイナーと開発者たちは、これらの新しい可能性を受け入れ、より魅力的なユーザー体験を可能にしている。イマドキの通知には、共有などのインタラクティブな機能だけでなく、フォーマット付テキスト、より大きな画像、ビデオ、動的インフォグラフィックスなども含まれている。その結果、ユーザーはロック画面上で直接、ますます多くのコンテンツを消費している。
ロック画面は利用者の注意を引き付けるべき場所になってきている。このため、すべてのアプリは、より有意義で魅力的な通知を提供しようと鎬(しのぎ)を削っている最中だ。オックスフォードのロイターインスティテュートのNic Newmanは、このことを「ロック画面をめぐる戦い」と呼んでいる。 この戦いの中では、アプリケーションたちは、ブランドを意識し最適化されたミニ製品として通知を提供できる、マイクロプラットフォームへと変容しつつある。
リッチな通知からスマートな通知へ
ロック画面上の新しいリッチな対話は、新しいユーザーインターフェイスのパラダイムをもたらし、パーソナライゼーションに大きな影響を与える。
プッシュ通知がロック画面に自動的に表示されることで、わざわざ他の手段を用いることなく、興味深いことを発見することが可能になる。また同時に、ロック画面は物事を時間順に提示するという制約には縛られてはいない。プッシュ通知を使用することで、状況を自然に把握することが可能になる。明示的な指示がなくとも通知はロックスクリーンの上に自動的に出現するからだ。
重要なことは、コンテンツにアクセスするためにアプリを開く必要がないということだ。現在は、ニュースアプリからの通知を通してロックスクリーン上で直接ニュースの続報を読むことができる。アプリを開くことなく、会話に参加したり、写真をチェックしたり、ライブビデオを見たり、コンテンツを共有したりすることができる。
パーソナライズされたロック画面フィードを使用することで、デバイスは本当にスマートで個人的なものになる可能性がある。
私たちがFacebook、Twitter、そしてPinterestのニュースフィードで見てきたように、継続的に増加するアップデートフローを吟味するための、パーソナライゼーションアルゴリズムが必要とされている。近いうちにロック画面自身もパーソナライゼーションアルゴリズムでフィルタされるようになるだろう。
既に、ユーザーからのインタラクションがアプリからロック画面へとシフトする中で、iOSとAndroidの両者が、ロック画面への表示方法やアクセス方法の自動化を始めている。Androidは、有用な通知を自動的にまとめるスマート通知バンドルを提供するし、iPhoneは時間や場所などの、個人的なコンテキストに基づいてアプリを強調表示する。どちらのプラットフォームでも、ウィジェットは開発対象の一部であり、アプリを開かずとも豊富なインタラクションとコンテンツを提供する。
個人の拡張として、モバイルデバイスはその個人が利用するすべてのアプリを含んでいるため、それを個人データの宝庫として利用することができる。インターフェースとして、ロック画面は、アプリ固有のインタラクションデータと、デバイスが提供する豊富なコンテキストデータを組み合わせることができる。
具体的には、ロック画面に対してパーソナライズのための新しいアルゴリズムレイヤーが導入されることになる。ロック画面は、あなたのソーシャルなやりとりやコンテンツの消費パターン、お気に入りのアプリ、映画、ビデオ、音楽などをキャプチャーする。こうした豊富なデータは、機械学習システムにフィードされ、より適切かつ文脈にそった個人的な提案や推奨事項を提示する目的に使用される。
ほどなくロック画面が、プッシュ通知をアクティブかつ自動的にフィルタリングして、どのアップデート、提案、メッセージ、アプリ、ムービー、レシピ…そして広告が表示されるかを決定するようになる。パーソナライズされたロック画面フィードを使用することで、デバイスは本当にスマートで個人的なものになる可能性がある。
スマート通知からパーソナルAIへ
ロック画面でのやりとりがより豊かになることで、生成されるデータもより豊かになる。モバイルデバイスは、これまで以上に、利用者の行動を正確に学ぶようになる。
これにより、あなたを本当にユニークな個人として理解し、既存のパーソナライゼーションのギャップを超えた新たなチャンスが生まれる。個々のアプリは(例えFacebookであっても)、このことを実現できなかったし、今もできていない(注:Facebookは自分自身のモバイルデバイスを作成しようとして失敗した)。
パーソナルハードウェアはパーソナライゼーションと機械学習の不可欠な構成要素になりつつある。
Geometric Intelligenceの創業者であり、NYUの教授でもあるGary Marcusは、AIシステムはより少ないデータ量から学ぶことができるはずだと主張している。それらは子供のように、連続的に、反復的に、そしてすべてから学ぶことができて、そうした学習を有用な方法で一般化し、適用し、外挿することができるはずなのだ。
パーソナライズされたロック画面は、最もパーソナルなデバイス上で動作するAIと、所有者の個人を結びつけるユニークなインターフェイスを提供する。
そのようなマシン学習システムを作成するために欠けている部品が、最もパーソナルなハードウェア上に常駐し動作するパーソナルAI(もしお望みなら 「人工天使」(algorithmic angel)と呼ぶこともできる)であるならば、それは子供のように利用者と共に学ぶことができる。
パーソナルデバイス上で実行され進化する、そうしたパーソナルAIは、豊富なインタラクションやコンテキストデータが与えられ、教育を受け続ける。それは利用者のフィードバックとパーソナルなパターンに基づいて、徐々に進化していく。
パーソナルAIは、利用者から直接学びながら、さまざまなデジタル環境に存在する専用の社内外のエージェントを利用して、クラウド上のコンピューティングパワーを同時に利用することができる。さらに、これらの個々のエージェントは、例えば株式市場のヒントから最適化された旅行オプションに至るまでの、対象領域固有のデータ、情報、ならびに推奨事項を処理して提供することができる。究極のパーソナルAIは、より良いバージョンへの進化を目指して、協調し競争を繰り返す。
あなたのパーソナルAIを制御するのは誰なのか?
ロック画面で発生するすべてのものはキャプチャされ、パーソナル体験の向上に使われる — Facebookや他のアプリたちが直接にではなく、もっぱらGoogleとアップルによって。Google AssistantとSiriはより機敏でスマートなものになる。
Googleはすでに独自のアルゴリズムとハードウェアを使用して、機械学習をデバイスに持ち込んでいる。同時に、彼らは通知を最適化するための開発者向けツールを提供している。Appleも似たようなものだ。Samsungは最近買収した「次世代AIアシスタント」Vivを使って、この動きに追いつこうとしている。
この先パーソナルAIは「人工天使」(algorithmic angel)となって、未来のアルゴリズム的現実環境の中で、個人情報をしっかりと保全してくれるようになるだろうか?それとも、それは単にパーソナルデバイスを究極のマーケティング体験へと変え、ユーザーが下すすべての意志決定に影響を与えようとするだけものになるのだろうか?
パーソナライズされたロック画面とパーソナルAIの新しい時代は、個人が制御できるアルゴリズムという人工天使のアイデアを、これまで以上にタイムリーなものとするだろう。倫理委員会と合意条項が、できはじめてはいるものの、それらは十分なものではない。私たちの意思決定はインテリジェントな機械学習システムによって増強されるので、私たちにはこうしたスマートな実体を、明示的に理解可能な形でガイドし制御することのできる、説明可能なアルゴリズム、インターフェイス、そして手法が求められている。
ユーザーインターフェイスとしてのロック画面は、そのための新しいインターフェイスを提供する。
iPhoneのホーム画面を次々に左にスワイプして、パーソナルAIの設定と好みを見ることができるようにしたらどうだろうか?ロック画面をスワイプするだけで、これらのAIのさまざまなバージョンにアクセスして、特定の瞬間にどのバージョンがアクティブであるかを決定できるようにしたらどうだろうか?おそらく、AIの提案の背後にある推論理由について気軽に問いかけることができたり、直感的なジェスチャーや触覚、音などを使ってお互いに理解しやすいやりとりを重ねることができるようになるだろう。
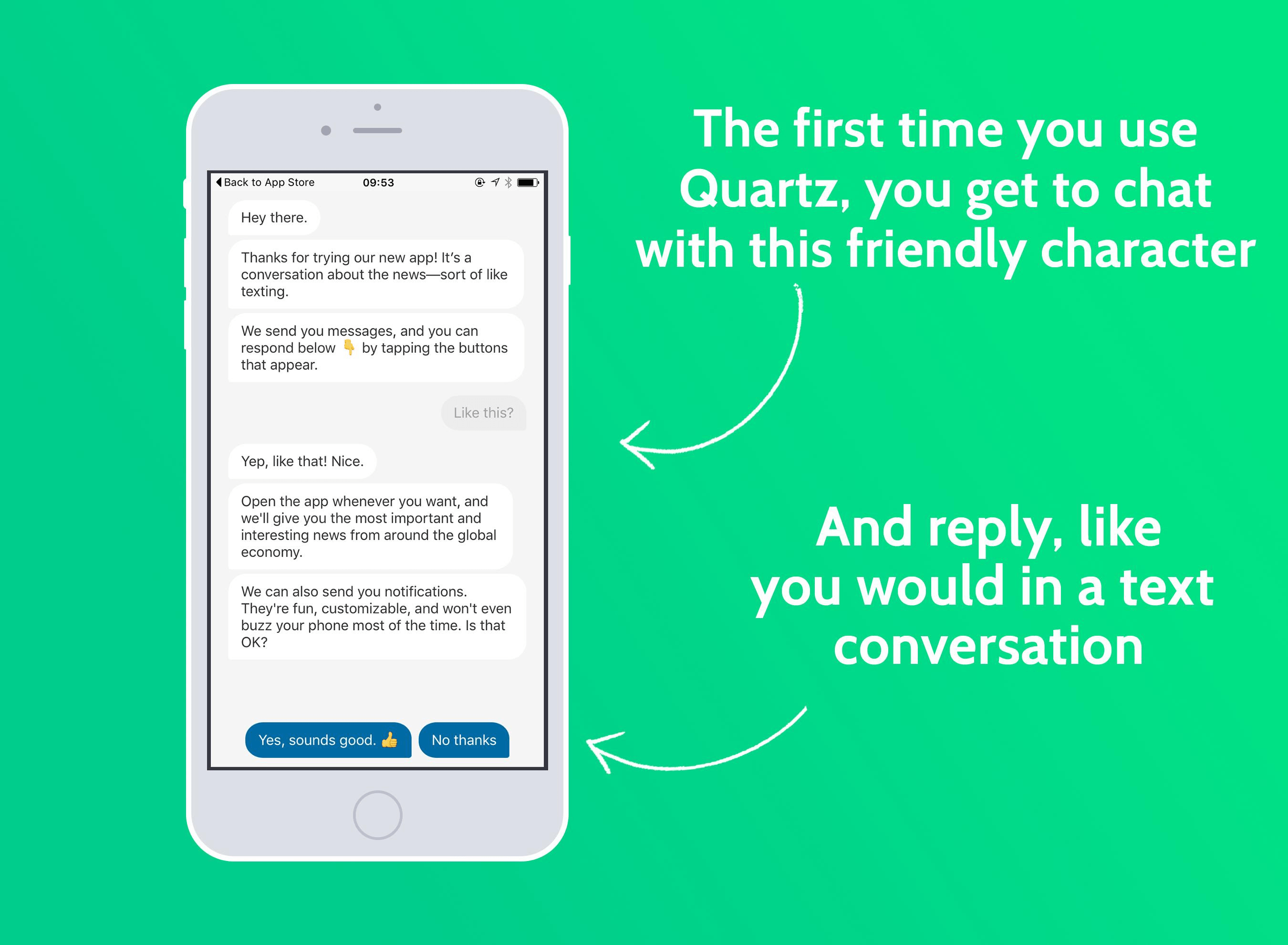
究極の「会話型UI」とは、意識的に開いたり呼びかけたりしなければならないアプリやボットではない。それは常に存在して利用可能なものであり、利用者とその(デジタルならびに物理的な)環境との間の継続的な「会話」に従事するものだ。
パーソナライズされたロック画面は、最もパーソナルなデバイス上で動作するAIと、所有者の個人を結びつけるユニークなインターフェイスを提供する。これにより、モバイル機器からARおよびVR環境に適用可能な、次世代のヒューマンマシン対話方式およびインタフェースを設計するための、全く新しいチャンスが開かれる。同時に、人間と機械の思考の協調をよりシームレスな形で強化することが次のステップとなるだろう。
[ 原文へ ]
(翻訳:Sako)


 それでは、なぜデザイナーの争奪戦が始まったのだろうか?
それでは、なぜデザイナーの争奪戦が始まったのだろうか?

 確立された教育プログラムがないにもかかわらず、プロダクトデザイナーにはさまざまなスキルが要される。コーディングや基本的なユーザー調査手法、データ視覚化技術、アプリやウェブサイトの設計に関する知識のほか、もちろんタイポグラフィーやレイアウトといったグラフィックデザインの基礎も必要になってくる。有名デザイナーの中には、教育が現状に追いつくのには数年かかるだろうと予想している人さえいる。
確立された教育プログラムがないにもかかわらず、プロダクトデザイナーにはさまざまなスキルが要される。コーディングや基本的なユーザー調査手法、データ視覚化技術、アプリやウェブサイトの設計に関する知識のほか、もちろんタイポグラフィーやレイアウトといったグラフィックデザインの基礎も必要になってくる。有名デザイナーの中には、教育が現状に追いつくのには数年かかるだろうと予想している人さえいる。























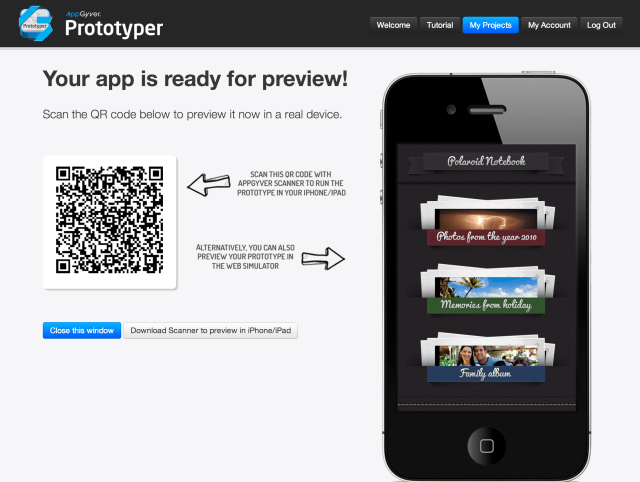
 世の中には多くのDIYアプリケーションビルダーが存在する。そうしたツールを使えばコーディングのノウハウがあまりなくてもアプリケーションを作ることができる。またコンポーネントをドラッグ&ドロップするだけでモバイル版のウェブサイトや簡単なアプリケーションを作成することができるものもある。今回紹介するAppGyver(大ヒットテレビシリーズの
世の中には多くのDIYアプリケーションビルダーが存在する。そうしたツールを使えばコーディングのノウハウがあまりなくてもアプリケーションを作ることができる。またコンポーネントをドラッグ&ドロップするだけでモバイル版のウェブサイトや簡単なアプリケーションを作成することができるものもある。今回紹介するAppGyver(大ヒットテレビシリーズの