[[ これはコンテンツの要約です。全文を読みたい方は、私のサイトに来てください! ]]
カテゴリー: SEO(検索エンジン最適化)
SEO (Search Engine Optimization)
検索エンジンの検索結果のページの表示順の上位に自らのWEBサイトが表示されるように工夫すること。
また、そのための技術やサービスです。
現在、SEOはWEBにおけるマーケティングの主流となっています。
WEBサイトがこうも多くなってしまうと、SEOを施さなければユーザーにとって発見しがたいサイトとなってしまいます。
ここではSEOに関連したニュース・情報をまとめています。
WEBマーケティングに関係する情報もこちらで提供します。
ウェブテストが Google 検索に与える影響
検索に与える影響を詳しく述べる前に、ウェブテストについて簡単に説明します。
ウェブテストとは、実際にパターンの異なるいくつかのウェブ サイト(またはその一部)を試して、それぞれのパターンに対してユーザーがどのように反応したかをデータとして収集します。ソフトウェアを使用して、どのパターンが最も頻繁に、ユーザーから期待どおりの反応を得たかを記録します。つまりどのパターンが、商品の購入やメール ニュースの購読登録、または他の目標とする行動に一番結びつくかを知ることができます。テスト後は、テストで一番優秀だったパターン、つまり最も効果的なコンテンツ構成を使用してウェブ サイトを更新できます。
A/B テストは、固有の URL を持つ複数のパターンのページでテストする方法です。 ユーザーがオリジナル URL にアクセスすると、リダイレクトによって異なるパターンのページの URL に振り分けられます。そしてユーザーの行動履歴を比較することで、最も効果的なページを調べます。
多変量テストは、ページを表示する際にソフトウェアによってウェブサイトのいくつかのセクションを即座に変更して行うテストです。ヘッダー、写真、「カートに入れる」といったボタンなど、ページの複数のセクションをテスト対象にできます。それぞれのセクションのすべてのバージョンの組み合わせをソフトウェアによってユーザーに表示し、統計分析により最も効果的な組み合わせを見つけます。URL は常に 1 つで、各パターンは動的にページに挿入されます。
では、これらのテストは、サイトを訪れる Googlebot にも影響するのでしょうか?複数パターンのコンテンツを提供することは掲載順位に影響するのでしょうか?以下では、効果的なテストを行いながらも、サイトの検索結果に与える影響を最小限にとどめる方法をいくつかご紹介します。
- クローキングをしない
クローキング (ユーザー向けと Googlebot 向けとで異なるコンテンツを表示すること)は ウェブマスター向けガイドライン に違反する行為です。これはテストであってもそうでなくても同様です。ユーザー エージェントによって、テストを行うのか、あるいは別のコンテンツを返すのかを切り替えないでください。例えば、ユーザー エージェント「Googlebot」に対して常にオリジナル ページを返すといったことはしないでください。ガイドラインに違反した場合は、検索結果の掲載順位が下がったり、検索結果に表示されなくなったりしてしまう可能性があります。そもそもテストを行った目的と、正反対の結果になってしまいかねないのでご注意ください。 - rel=“canonical”を使う
複数の URL を用いた A/B テストを行っている場合は、各パターンの URL にリンク属性 rel=“canonical" を使用して、オリジナル URL が優先する URL であることを示すことができます。なぜ noindex メタ タグではなく rel=“canonical” の使用をお勧めするかというと、その方がテストをおこなっている状況を適切に示すからです。例えば、ホーム ページのパターンをテストしているとします。この場合理想的な状況は、ホームページが検索エンジンのインデックスに登録されないことではなく、各テスト URL がオリジナル URL の非常に似かよった複製、あるいはオリジナル URL の別バージョンであることを検索エンジン側に示し、オリジナル URL が優先する URL として扱われることでしょう。こういった場合に、rel=“canonical” ではなく noindex を使用すると予想外の結果になる場合があります(例:なんらかの理由でパターン ページの URL が優先する URL として処理された場合、オリジナルの URL が複製として扱われてインデックスから除外されるということが起こりえます)。 - 301 ではなく、302 を使う
A/B テストでユーザーをオリジナルの URL からテスト用の複数パターンの URL にリダイレクトしている場合は、301 (永続的)リダイレクトではなく、302 (一時的)リダイレクトを使います。これにより検索エンジンはリダイレクトが一時的なもの(テスト期間中のみ)であり、オリジナル URL をリダイレクト先(テスト ページ)で置き換えるのではなく、オリジナル URL をインデックスに保持します。また、JavaScript によるリダイレクトを使用することも問題ありません。 - テスト期間は必要な期間だけにする
信頼のおけるテストに必要な期間は、サイトのコンバージョン率やトラフィック量などによって変わります。そのため、良いテスト ツールは、信頼のおける結果を得るために必要なデータが集まったらユーザーに知らせてくれるでしょう。テストを終わらせたら、サイトを望ましいパターンのコンテンツで更新し、テストに関係するすべての要素(複数パターンの URL、テスト用のスクリプトやマークアップなど)を速やかに削除します。必要以上に長くテストを行っているサイトは、検索エンジンを欺いているとみなされ、ウェブマスター向けガイドライン違反となるかもしれません。1 つのテスト用コンテンツのパターンを多くのユーザーに表示し続けている場合は特にそうみなされます。
上記のような方法を参考にすれば、テストが検索結果に与える影響を最小限またはゼロにできることでしょう。また、テストしているコンテンツの種類によっては、たとえ Googlebot がいくつかのパターン コンテンツをクロールまたはインデックスに登録したとしてもまったく問題がない場合もあります。ボタンや画像のサイズ、色、位置の変更、またはユーザーに行動を促すための「カートに入れる」や「今すぐ購入」といったテキストのような変更は、ユーザーの行動には非常に大きく影響しますが、多くの場合、検索結果のスニペットや順位にはほとんど影響しません。さらに、テスト中のサイトが検出されてインデックスに登録されるほど頻繁にクロールされているなら、テスト後に更新されたサイトもすぐにインデックスに登録されることでしょう。
ウェブテストについての詳細は こちらの記事 をご参照ください。Google アナリティクス で無料のテスト ツールもご利用になれます(Google アナリティクスのウェブテスト ツールでは現在多変量テストの機能は提供しておりません)。ウェブテストに関するご質問は アナリティクス ヘルプフォーラム、検索エンジンに与える影響に関するご質問は ウェブマスター ヘルプフォーラム までお寄せください。
タブレット端末ユーザーにはフルサイズのウェブを表示しましょう
タブレット向けに最適化された、検索エンジンと相性の良いウェブサイトの構築方法については、Google からは具体的にお勧めしていることはありませんが、スマートフォンとタブレット両方のユーザーに対応するウェブサイトの構築方法に関してはいくつかアドバイスがあります。
タブレットからサイトにアクセスするユーザーのことを考えるとき、端末のことだけでなく、ユーザーが何を期待しているかを考慮することが大切です。スマートフォンに比べ、タブレットは大きなタッチ スクリーンを持ち、通常は Wi-Fi 接続を使用します。タブレットはデスクトップ PC やノート PC と同等の充実したブラウジング体験を、持ち運びやすく軽量で、通常、より使いやすい形態で提供するものです。つまり、タブレット向けに最適化されたコンテンツを提供している場合を除き、ユーザーはスマートフォン版のサイトではなく、PC 版のサイトが表示されることを期待しているのです。
Google では、スマートフォン向けに最適化されたサイトに関して、レスポンシブ ウェブ デザイン (英語) を使用すること、すなわち、あらゆる端末に対応する 1 つのサイトを用意することをお勧めしています。皆さんのサイトが、この推奨に従ってレスポンシブ ウェブ デザインを採用している場合は、さまざまなタブレット端末上でサイトの表示をテストし、タブレット端末も適切に対応されていることを確かめてください。スマートフォンの場合と同様に、さまざまな端末サイズや画面解像度でテストする必要があります。
このほかよく用いられるのは、PC 向けとスマートフォン向けに別々のサイトを用意し、ユーザーを該当する方のサイトにリダイレクトするという構成です。この構成を採用している場合は、タブレット ユーザーを誤ってスマートフォン版のサイトにリダイレクトしないように注意してください。
Android スマートフォンとタブレットを識別する
Android 端末については、ブラウザが提供するユーザー エージェント文字列を使えば、スマートフォンとタブレットとを容易に識別できます。Android のスマートフォンとタブレットのどちらも、ユーザー エージェント文字列には「Android」という単語が含まれていますが、ユーザー エージェント文字列に「Mobile」が含まれているのはスマートフォンの場合のみです。まとめると、ユーザー エージェントに「Mobile」が含まれていない Android 端末はすべてタブレット(あるいはその他の大きな画面を持つ) 端末ですので、PC 版サイトで対応するのが良いでしょう。
例えば、Galaxy Nexus スマートフォン上の Chrome が提供するユーザー エージェント文字列は次のとおりです。
Mozilla/5.0 (Linux; Android 4.1.1; Galaxy Nexus Build/JRO03O) AppleWebKit/535.19 (KHTML, like Gecko) Chrome/18.0.1025.166 Mobile Safari/535.19
また、Galaxy Nexus 上の Firefox が提供するユーザー エージェントは次のようになります。
Mozilla/5.0 (Android; Mobile; rv:16.0) Gecko/16.0 Firefox/16.0
Nexus 7 上の Chrome が提供するユーザー エージェントは次のようになります。
Mozilla/5.0 (Linux; Android 4.1.1; Nexus 7 Build/JRO03S) AppleWebKit/535.19 (KHTML, like Gecko) Chrome/18.0.1025.166 Safari/535.19
同じく Nexus 7 で、Firefox の場合は次のとおりです。
Mozilla/5.0 (Android; Tablet; rv:16.0) Gecko/16.0 Firefox/16.0
Galaxy Nexus のユーザー エージェントには「Mobile」が含まれているため、スマートフォン向けのサイトで対応し、一方 Nexus 7 には PC 版のサイトを表示させます。
皆さんが、タブレット向けに最適化されたより高品質なウェブサイトを構築するのに、この記事がお役に立てば幸いです。ご質問がありましたら、ウェブマスター ヘルプ フォーラム までお寄せください。
Google ショッピングに商品情報を送信されているマーチャントの皆様へ
また、以後、Google ショッピングに関するニュースは AdWords 日本版 公式ブログ にてお知らせ致します。
今後とも Merchant Center をよろしくお願い致します。
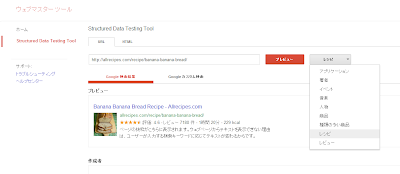
構造化データ テスト ツール のご紹介
- テスト ツールでのリッチ スニペットの表示方法を改良し、検索結果における表示との統一性を持たせました。
- 視覚的デザインを一新したことで、Google がどの構造化データをページから抽出できるのか、またそれが検索結果にどのように表示されるのかが、以前よりもわかりやすくなりました。
- 英語以外の言語でも使用できるようになったため、構造化データを実装したサイトを構築する際、世界各国のウェブマスターの皆さまにご活用いただけるようになりました。
今回新しくなった構造化データ テスト ツールは、アプリケーション や 商品、レシピ、レビュー など、サポートされているすべてのリッチ スニペットおよび 著者情報 のマークアップなどに対応しています。
新しくなった 構造化データ テスト ツールをぜひお試しください。 ご質問やご意見がありましたら ウェブマスター ヘルプフォーラム までお知らせください。
リッチ スニペットに関するガイドラインを公開しました
検索結果に表示される、テキストのみの従来のスニペットは、Google のウェブ検索結果に表示されているページの内容を簡単に説明する役割を持っています。リッチ スニペット(上図)は、ウェブマスターの皆さんがページに構造化データのマークアップを追加することによって生成され、従来のスニペットに比べより詳しく、充実したページの要約を表示するものです。この度 Google は、リッチ スニペット用に使う構造化データ の良質なマークアップを実装していただくため、ガイドライン を公開しました。
構造化データのマークアップをあなたのサイトに正しく追加していただければ、そのマークアップに基づいたリッチ スニペットがアルゴリズムによって生成されます。マークアップした内容が、ページの内容を正確に表していて、最新の情報であり、またページ上にユーザーが簡単に見つけることができる状態で存在していれば、Google のアルゴリズムがそのページに関するリッチ スニペットを生成・表示する可能性が高まります。
逆に、リッチ スニペットのマークアップが、スパムのような内容を含む場合、誤解を招きやすい内容である場合、あるいはリッチ スニペットを悪用する意図があると思われる場合は、Google のアルゴリズムはそのマークアップを無視し、テキストだけのスニペットを生成する可能性が高くなります。リッチ スニペットはアルゴリズムによって生成されるものですが、ユーザー エクスペリエンスを阻害するような行為を発見した場合、Google には手動で対処する(特定のサイトのリッチ スニペットを無効化するなど)権利があります。
ガイドラインの考え方を理解するのに役立つ、具体的な例をいくつかご紹介しましょう。
- ある音楽バンドに関するページでは、関連する他のバンドや同じ地域で活動する他のバンドによるコンサートの情報ではなく、そのバンドのコンサートについての情報をマークアップしましょう。
- 商品を販売しているサイトでは、各ページ上のレビューは、ショップに対するレビューではなく、ページに掲載している商品についてのレビューになっているようにしましょう。
- 歌詞を提供するサイトでは、マークアップするレビューは、その曲自体の出来栄えではなく、その歌詞の出来栄えに関するものになっているようにしましょう。
SEOではページ数より「情報量」+「充実度」
こういう仕事をしていると、WEBサイトの現状を把握するために何かしらのSEO系の調査ツールを使うことがしばしばあります。そういうツールでは被リンク数、タイトルやmeta情報、インデックス数、など様々な数値がまとめて見られるため、ぱぱっと概要を把握するには便利です。ただし、そこで得られる表面的な数値を根拠に何かを話すことはあまりありません。
今回はその中でも「ページ数が少ないので増やす」ということに関してたまたまクライアント様から質問を受けましたので記事にしてみます。
巨大なサイトは確かにビッグキーワードでも上位になりやすい
例えば「賃貸」とか「求人」などのいわゆるビッグキーワードと呼ばれるキーワードで検索すれば、ほとんどが有名どころの巨大ポータルサイトなどが上位にあり、ポッと出の10ページそこそこしかないWEBサイトはいないですね。
この事実だけを見ても分かりますが、ページ数が多いということはもちろん重要なことなのです。ただしそれはあくまでも「検索されたキーワードに対してコンテンツ(=中身)が十分にある」という意味で重要なのであって、たくさんページ数があればいいと言うことは全くありません。
むしろ、メインテーマに無関係なコンテンツや中身がスカスカなページの量がサイトの中で大きな比重を占めてくると、今後はマイナスにも作用すると思っていて良いでしょう。そういうサイトは見かけのページ数は多くても充実しているとは言えません。
ページ数・インデックス数は後からついてくるもの
よく「被リンクは後からついてくるものだ」などという議論がなされます。この議論の本意としては「リンクは本来は増やすものではなく増えるものだ」ということです(もちろん狙ってリンクを増やすというテクニックは重要です)。
「ページ数」という指標も結局はコンテンツを充実させていく結果として増えていくものであって、ページ数が多いからエライ、なんていうことは全くありません。検索されたキーワードに呼応するコンテンツがどれだけあるかどうか?がそもそも重要になります。
上位に表示されたWEBサイト=Googleが選ぶ「ベストアンサー」
別のブログのエントリーでGoogleに評価されやすいコンテンツ設計という記事にも書きましたが、検索エンジンから見てどれが最もユーザーを満足させられそうか?がWEBサイトの評価を決めると考えて良いでしょう。
結局は「検索=リクエスト」であり「検索結果=アンサー」である以上、検索結果の上位はベストアンサー群というわけです。当然そのアンサーを選ぶ基準として被リンクというのは非常に重要な要素なわけですが、土台はやはり中身です。キーワードに見合ったコンテンツがあり、それがテーマ毎に分けて整理されていて、検索エンジンにそれぞれ分かりやすいように表現されている、という状態がまずは基本であって、前提になります。
(参考)
インデックス数を増やすことでSEO対策に効果はありますか?
アンサー度とは
薄い100ページよりは中身の詰まった10ページを
まとめになりますが、ただ増やしただけのコンテンツを排除して、本来ベストなアンサーとなるべきコンテンツを上位に残す為にGoogleのアップデート(パンダ・アップデート)も進んでいますし、仮にそれが日本で本格導入された際にそこまでのインパクトを与えられなかったとしても、いずれは濃いページが残り薄いページは排除される方向に進むのは間違いありません。

※画像はイメージです
こういう感じにならないためにもユーザーの期待にこたえるコンテンツを、テーマをぶらさずにできるだけ多く用意しておいた方が良いでしょう。少し具体性のない漠然とした内容に終始してしまいましたが、次回(か分かりませんがいずれ)は用意したコンテンツをまとめて整理する方法なんかについても書こうと思います。
ヴォラーレ株式会社 土居健太郎
おすすめの記事
内部リンクの構造の変化がアクセス数に与えた影響
今回の記事は内部リンクの最適化がSEO対策上及ぼす効果に関する話題です。SEOで「リンク」と言えば外からのリンク(外部リンク)を指すというイメージもある方もいるかもしれませんが、内部リンク(サイト内リンク)はサイト内で行き来するリンクのことで、ユーザーを受け渡すという意味では大きく価値は変わりません。
内部リンクのSEO対策における重要性
「外部リンクだけではなく、内部リンクも変わらず重要です」というのは簡単ですが、実際にどのような価値があるのかということを言われると、その役割は様々で一口に言うのは難しいです。
こちらで書くと長くなりますので別のブログの関連記事を紹介します。
「検索エンジン最適化」について再考・まとめておく- 天照SEOブログ
私が個人的に別で書いている記事ですが、この中に内部リンクに関する重要事項がかいつまんで話されているので参照下さい。上記記事の言葉を借りて以下に内容を簡単にまとめると、
- ページランクの調整
- リンク階層の調整
- WEBページ間の情報の関連付け
- アンカーテキストで端的にページの主なテーマを示す
という内容になっています。詳細はこちらでは割愛しますが、サイト内のナビゲーションという意味だけではなく、SEO対策に於いても色々な意味を持っていると言えます。
内部リンクの改悪・改善が検索流入数に与える影響
約1年半前にオープンし、SEOを弊社で行ってきたとあるクライアントさまのWEBサイトを2011年の春~7月にかけてリニューアルしました。目的は主にUI(ユーザーインターフェース)の改善によるPV(ページビュー)数の増加と直帰率の低下、SEO対策面での強化、その結果としての問合せ数の向上です。
UI・デザイン面での向上をはかるにあたり、少し(見た目上)目立って露出されていた内部リンクを、一旦どのページからも外してみた時期がありました。その関係で、一部のアーカイブのページへの内部リンク(※)が極端に減少しました。それが下記図の①の時期です。
この時期に検索エンジンに関わる変更はそれ以外には行っておらず、その減少が内部リンクの構造の改悪によるものと判断し、その後にそれを修正し、見た目上のストレスにならない位置へとそれを以降しました。また、その他でもそれが下図の②の時期です。
ちょっと見た目には分かりづらい変化ではありますが、実際に数字を見てみると6月中旬から7月上旬にかけて、それまでのアベレージのアクセス数に比べて約10~15%程度(数で言えば約25~40/日 程度)の減少があり、実際に新しいコンテンツを追加した後にそのページが明らかにランキング上位にヒットしなくなったということも実際に見られました。
②以降数日後からは順調に回復し始め、最終的にはその他のUIの改善に伴い更に内部リンクを強化(主にTOPページから下位ページへのリンクの見直し)を行い、つい先日ようやく過去最高の検索流入数(492)をマークしました。2ヵ月前からの推移を見ればそれなりの%での改善が出来ています。
また、PV数もまだまだとは言えリニューアル前後で見れば大分改善しています。
※①の内部リンクは、イメージではブログでいう「タグ」とか「カテゴリ」へのリンクのようなアーカイブに飛ばすリンクのイメージです。
簡単にまとめ
少しざっくりとした内容ではありますが、基本的なことは昔から誰かが言ってきたことで、特に難しいテクニックを使っているわけではなく、重要なページには内部リンクを集めた方がよく、関連性の高い内部リンクは価値があり、アンカーテキストは端的にキーワードで書いた方が分かりやすく、、などということです。
言われてみればどこかで聞いたことがあるようなフレーズですが、やはりSEOと言うとどうしてもそのあたりの意識が飛んでいってしまってテクニックというか小技を頭に描いてしまうのは我々SEO業者の良くないところかもしれませんが、一旦冷静になって考えてみるとちょっとした一部の改善だけで少なくとも数%とか数十%くらいのアクセス改善は行えるのではないかと思います。
内部リンクの最適化は特にページ数が多い、更新が多いなどというWEBサイトでは特に影響力が大きいので、あまりナメてかからない方が良いですね。ご参考までに。
ヴォラーレ株式会社 土居健太郎
おすすめの記事
SEO HACKSの公式ブログを開設致しました。
ヴォラーレ株式会社が提供するSEOサービス「SEO HACKS」の公式ブログを開設致しました。SEO対策に関する情報を事業責任者を中心に弊社スタッフが更新していきます。
当ブログのご紹介
さて、当ブログでは主に、
- SEO対策のクライアント様からよく聞かれるご質問に対する回答
- SEOに関して社内で実際に行った実験・検証結果レポート
- Googleアルゴリズムのアップデートなどの最新情報
- 基礎的なSEOの知識のおさらい・再確認
- SEO関係者のなかでとりわけ話題になっているテーマ
- セミナーのようなイベント情報など、弊社からのお知らせ
などといったテーマで更新していく予定です。頻繁な更新はなかなか出来ないと思いますが、定期的に新しい記事を公開できるよう努力致します。
弊社SEOサービスのご紹介
サービスサイトにも記載していますが、当サービスでは基本的には初期に内的な要素のチューニングで土台を整え、そこに外部リンクを少しずつ増加させながら目標キーワードでの安定した上位表示を目指していく、基本的な上位表示サービスです。
特に変わった施策や全く新しい手法を用いているわけではなく、無理な上位表示をコミットするわけでもなく、あくまでも私たちなりの根拠に基いて、丁寧な施策を心がけております。
弊社主催のWEB交流会イベント告知
最後に、かなり唐突ですが、ここで一つイベントの告知をさせて頂きます。
今までに無いSEO交流会イベント SEO-NIGHT 2011
開催:8月26日(金)19時~
思い切りSEO臭が漂ってきますが、かなりフランクな(砕けた)WEB交流会ですので、SEOに普段から関わっている方もそうでない方も楽しめるイベントとなっております。
今年の新卒入社のフレッシュなメンバーを中心に企画・運営を行っておりますので、皆様是非奮ってご参加ください!
ではでは、本日はこのあたりで。
ヴォラーレ株式会社 土居健太郎