WordPress へようこそ。これは最初の投稿です。編集もしくは削除してブログを始めてください !
カテゴリー: SEO(検索エンジン最適化)
SEO (Search Engine Optimization)
検索エンジンの検索結果のページの表示順の上位に自らのWEBサイトが表示されるように工夫すること。
また、そのための技術やサービスです。
現在、SEOはWEBにおけるマーケティングの主流となっています。
WEBサイトがこうも多くなってしまうと、SEOを施さなければユーザーにとって発見しがたいサイトとなってしまいます。
ここではSEOに関連したニュース・情報をまとめています。
WEBマーケティングに関係する情報もこちらで提供します。
テレビと検索の深まる関係

デジタルアナリストとして、テクノロジーがどのようにしてビジネス市場とビジネスモデルを妨害するかを研究するのが私の仕事だ。ソーシャルサイエンティスト志望者としては、文化と行動に対するテクノロジーの影響についても研究する。これら2つの世界は、日々増している速度と衝突している。私が過去数年にわたって追従してきたトレンドの1つが、テレビ、スマートフォン、タブレット、PC間の関係だ。
私たちのいる世界がマルチスクリーンユーザー中心の社会になっていることはもはや疑いの余地はない。現実に、人々はテレビを見ながら他のデバイスでマルチタスクをしている。彼らは今、あなたのビジョンまたは指示のないままそれをする。彼らの2番目、3番目のスクリーン体験は、ほとんどは、彼らが定義するもので、あなたが研究するものだ。しかしながら、ある時点で、マルチスクリーンと視聴者体験は、あなたのアーキテクチャから恩恵を受け、そうすることの中で、あなたのビジネスも利益を得るだろう。
モバイルアプリ、ソーシャルアド、Twitter、Facebookエンゲージメント、これらは全て、投資の最初の領域だ。私は、よりシンプルだがより重要でもあるマルチスクリーニングの側面を探求するために、次の数百語を使用したい。ここでは、番組制作をしているか、TVで広告を出しているか、番組で製品を出しているか、人気番組で触れるあらゆる業界で活躍しているビジネスに向けて話している。
Googleが新しいマルチスクリーニングの世界に関する詳細な調査を発表し、私はこれをレビューするのにかなりの時間を費やした。ほんの数枚だが重要なスライドの中(29~32)で、Googleはマルチスクリーン環境におけるテレビの役割の変化に焦点を合わせた。具体的に言うと、Googleは、人々がテレビを見ながらどのようにGoogleを使うのかに注目したのだ。

テレビが家庭の中心でそれが人々の注目の的だった時代が長く存在した。しかしながら、今ではインターネットがテレビと張り合い、実際には、この2つが共存し、消費者に関与することに協和的な役割を果たす。
Googleによると、TV視聴者の77%がテレビを見ながら他のデバイスを使用している。Loriの例から分かるように、人々は買い物をしたり、メールをしたり、ネットサーフィンをしたりしているのだ。

Loriの言うカジュアルなセカンドスクリーン使用の他に、人々はテレビで見ていることを基にした特定の行動を取っている。Kellyの例を見ると分かるように、人や製品や場所やイベントなどに関してもっと多くの情報が欲しいという願望が、もっと知るための視聴を促す。そして、これらの検索は、従来のGoogle検索ボックスの中と同時に、Google画像やYouTubeでも起きるのだ。
必然的に、Googleは、実際にテレビが検索の主な触媒であることを知った。

セカンドスクリーンにもよるが、スマートフォンとPCは、検索の機会を基にした様々な行動の引き金になることがある。例えば、スマートフォンユーザーでは、視聴者の22%がテレビで見ていることに基づいた検索をすることを促されている。それらの視聴者の17%がテレビコマーシャルを基に行動を起こす。
これが、Googleが“found time”と呼ぶ新しい時につながる。その瞬間で何かを終わらせるための、デバイスのアクセシビリティとその場の思い付きの使用のコンビネーションだ。これらの“一瞬”の中に、Googleは、複数スクリーンをまたいで検索したり買い物したりコミュニケーションを取ったり楽しみ続ける視聴者を見つけたのだ。その結果?今では、マーケッターと広告主は、一日を通して消費者に関与するための追加のタッチポイントを提示される。

これらの時、視聴者は自分に一番近いスクリーンを使って検索をする。大抵は、そのデバイスはスマートフォンかタブレットであることが多い。しかしながら、中にはPCのところにわざわざ行くもいる。それがより馴染みがあって、有能なデバイスだからだ。

しかしながら、検索は単なる始まりにすぎない。‘Found time’は、スマートフォンでは80%、PCでは52%発生している自発的検索の主な推進力である。しかし、それらの自発的検索のうち44%以上が目的を達成するためにそれをする。
カスタマージャーニーのアーキテクチャと最適化
‘Found time’とこれらの新しい‘一瞬’の周辺のマーケティングは、顧客体験とカスタマージャーニーのアーキテクチャへのニーズを作り出す。視聴者が3つのスクリーンのどれか1つを使ってどんな時にもあなたのビジネスや製品やサービスをGoogleやYouTubeで検索することができるということを知って、今日、その過程、結果、体験はどのように見えるだろうか?それぞれのスクリーンのためにデザインもしくは最適化される必要があるだろう。さらには、検索のコンテクストと意図は、ダイナミックでパーソナライズされたジャーニーを組み立てることが検討されるべきだ。最も重要なことは、より効率的にするだけでなく実りあるものにするために、視聴者の目的もしくは状態に応じていくつかのジャーニーをデザインすることだ。それらの自発的検索の44%以上が、目的を達成するために始められたのであれば、それらの目的が何であるかを理解し、検索画面と意図のために最適化された専用のクリックパスを介してそれらを整備するのだ。
SEOとSEMは、found timeに関与するマルチスクリーン利用者に応じるにはもはや十分ではない。今は体験と結果に価値がある。そして、彼らは次第にアーキテクチャと改良を要求する。これは、顧客体験の先を思い描いてカスタマージャーニーのデザインとマネージメントを含む新しい役割であると私が信じているものを必要とする。
この記事は、Social Media Todayに掲載された「34 Social Media Truths in a Nut Shell」を翻訳した内容です。
サイトの配色がSEOとコンバージョンに影響を与える仕組み
SEOのエキスパートによって、検索エンジンフレンドリーなウェブサイトのデザインと言う用語に対する解釈は異なる。クローラビリティ – つまり、ウェブコンテンツが消費者向けの検索エンジンに確実にアクセスすることが可能なデザインを挙げる人もいれば、検索エンジンフレンドリーなデザインとは、インデクセーション – 要するにウェブページが検索エンジンのインデックスに確実に含まれるデザインを指すと主張するSEOのエキスパートもいる。

ユーザーフレンドリー(そして、サーチャーフレンドリー)な色の選定は、通常、技術力に長けたスタッフまたは芸術性に秀でたスタッフによって決められることが多い。しかし、当該のスタッフが、ユーザビリティとSEOに対して色の選択が与えるインパクトを理解しているとは限らない。
SEO vs ユーザビリティを超えた情報アーキテクチャ(日本語)の中でも指摘したように、特殊な用語が出てくる時は、SEOの全体像を理解していない人物と話をしている可能性が高い。
実際のところ、クローラビリティやインデクセーション等のSEO用語を一般的に利用するウェブデザイナーはどれぐらいいるだろうか?
ウェブサイトのデザインと開発は、それぞれ異なるスキルではあるが、重複する部分も多くある。アーティストやグラフィックデザイナーの中には、素晴らしい技術的なスキルを持っている人もいれば、その反対のケースも考えられる。そのため、色の選択は、技術力および芸術性に長けたスタッフの手にゆだねられることが多い。
ここでデザイナーとディベロッパーに問いたい: 色の選択が、ウェブ検索エンジンがウェブサイトのコンテンツを解釈し、表示する仕組みに影響を与えることをご存知だろうか?
ウェブ検索エンジンのユーザーが、色の選定をどのように解釈するのか理解しているだろうか?色の選択が、たとえ検索エンジンのランキングが1位だっとしても、コンバージョンにマイナスの影響を与える可能性がある点を理解しているだろうか?
色の選択がユーザビリティに与える影響
先日投稿したクリッカビリティと検索エンジンフレンドリーなウェブデザインの中でも指摘したように、クリッカビリティは、ユーザーエクスペリエンス/サーチャーエクスペリエンスにおける重要なパーツである。
重要なポイントを繰り返す:
- ウェブページ上のすべてのクリック可能なアイテムは、クリックすることが出来る点が見て分からなければならない
- ウェブページ上のすべてのクリック不可能なアイテムは、クリックすることが出来るように見えてはいけない
- ウェブページ上のすべてのクリックすることが出来るように見えるアイテムは、クリック可能であり、反応しなければならない
- サーチャー/ユーザーがクリックすることを意図していないリンクをページに載せるべきではない
ただし、全てのテキストリンクを青で記載し、アンダーラインを引くべきだと私は主張しているわけではない。そうではなく、クリック可能およびクリック不可能なテキストを同じようにフォーマットするべきではないと言いたいのだ。検索エンジンは、リンクをユーザーから隠し、検索エンジンにだけ見せようとしていると考える可能性があるためだ。
すると、大勢のウェブディベロッパーやウェブデザイナーは必ず呆れた顔で「ちょっと待って!そのデザインの基本は時代遅れだ。カーサー/マウス/指をテキストの上に乗せれば、何をクリックするべきかは分かるはずだ」と叫ぶ。
デザイナーやディベロッパーが指摘しているのは掃海作業(原文:minesweeping)と呼ばれるもので、Usability.govは掃海作業を次のように定義している:
「ウェブページ上でページのどこにリンクがあるのかを特定するための行動。掃海作業には、ユーザーが急いでカーサーやポインターをウェブページ上で動かし、カーサーやポインターが変化して「リンク」の存在を示唆する場所を確認する行為が含まれる。」
私はデスクトップ、携帯電話、そして、タブレットで10年以上に渡ってユーザビリティテストを実施してきた。リンクを探すために掃海作業を実施する人もいれば、実施しない人もいる。因みに掃海作業を純粋に好むユーザーは子供である。
そこで質問だ: ターゲットのオーディエンスに子供は含まれるだろうか?恐らく含まれていないのではないだろうか。
また、ユーザー/サーチャーに掃海作業を求めると、タスクの完了を長引かせてしまう。そもそも、ウェブページ上のアイテムが、クリック可能なことが一目で分からないなら、大半のユーザー/サーチャーはクリックしないはずだ。
そのため、クリック可能な要素およびクリック不可能な要素を色で示すつもりなら、色を途中で変えるべきではない。検索エンジンと検索エンジンのユーザーを混乱させてしまうためだ。
色、視認性 & 可読性
初めて綴った書籍「Search Engine Visibility」の中で、私はウェブデザインの5つのルールを挙げた。1つ目のルールは、読みやすいウェブサイトをデザインすることだ。当然ながら、このルールには次のようなポイントが付随する:
- 目を通しやすい(ビジュアルの階層)
- 読みやすい
- 分かりやすい
色の対比は読みやすさにおいて非常に重要度が高い。最も色の対比が高いのは、白と黒である。一部のウェブデザイナーは、黒い背景に対して白いテキストを利用することを好む。スタイリッシュに見えるからだ。ただし、実際には読みにくく、コンバージョンの低下をもたらす可能性がある。コンテンツをあまりにも読みにくくしてしまうと、リンク構築において最高の結果は期待できない。そして、皆さんもご存知のように、そのリンクの獲得はSEOのプロセスにおいて今でも重要な要素とされている。
それでは、白の背景に薄いグレー等、低いコンストラストの配色を利用しているだろうか?あるいは、ウェブデザイナーが設定したテキストのサイズが小さ過ぎて、何が書いてあるのか分からないだろうか(モバイルデザインで頻繁に目にする)?このようなデザインは、テキストが辛うじて読めるとしても、検索エンジンからはスパムの烙印を押されてしまうこともある。
例えば、レスポンシブデザインを導入するウェブサイトのデザインを行うなら、フォントサイズが特定のサイズを下回らないように私なら注意する。コーディングを簡素化させるために読みやすさと見やすさを犠牲にする方針は、ユーザー中心のアプローチとは言えない。
色は分かりやすく、容易に読み取れなければならない。「色は連想でメッセージを伝える効果がある」とMECLABSのフリント・マクグローリン視は先日開催したウェブセミナー 「ウェブサイトのカラーがコンバージョンに影響を与える仕組みとは?」の中で指摘していた。
例えば、青からは様々な意味が連想される。ネイビーブルーからは、プロ意識、安全、信頼、そして、品位が伝わる。アクアブルーからは異なるメッセージが伝わる(面白い、格好良い、熱帯、水)。また、柔らかいライトブルーからは、男らしさよりも女性らしさを感じられることがある。
従って、検索エンジンと検索エンジンのユーザーにとって読みやすく、そして、分かりやすくなるように、常に色の対比を留意してもらいたい。ウェブサイトの配色を分かりやすくしたいなら、色彩の連想と文化を理解する必要がある。
色彩の連想 & 文化
「大半の国際的なマーケッターは、言語だけでなく、より広範な文化的な問題に対応しなければいけない点を理解している。」とWebCertainのCEOを務めるアンディー・アトキンス-クルーガー氏は指摘している。「しかし、文化を定義することが出来る人は少ない。個人的には「文化」とは、身近な環境であり、私達が慣れ親しんでいるもの、そして、少し奇妙に思えることだと考えている。例えば – ウェブを閲覧していて、奇妙なウェブサイトを見つけることがあるが – これは、恐らく、異なる身近な文化圏の人物が作り出したウェブサイトを見ているためだ。」
 実は、私はアジア研究(日本語)の修士課程を卒業しており、アジアの宗教、文学、そして、文化を数年間教えたことがある。
実は、私はアジア研究(日本語)の修士課程を卒業しており、アジアの宗教、文学、そして、文化を数年間教えたことがある。
ウェブデザイナー兼SEOとして、赤は中国では幸せ、日本では怒りと危険、そして、インドでは生活と創造性を意味する点を私は心得ている。
米国以外のオーディエンスをターゲットにしているウェブサイトをデザインする際は、同じテンプレートや配色は利用しないように心掛けている。
2012年に気に入ったSEOの書籍「Global Search Engine Marketing: Fine-Tuning Your International Search Engine Results」の一部を以下に掲載する:
「Baiduでさえ、中国の文化には、ユーザーの行動に大幅に影響を与えるアイデンティティを形成する意味が幾つか存在すると指摘している。つまり、色、数字、言語等である。」
「赤が米国ではマイナスなイメージを持たれていることに私は気づいた。アメリカのデザインは青を基調にしていることが多く、スカンジナビア諸国は米国と比べると遥かに複数の色を受け入れる傾向が見られる。」とNordic eMarketingのインターネットマーケティング部門を統括し、また、「Global Search Engine Marketing: Fine-Tuning Your International Search Engine Results」の著者の一人でもあるKristjan Mar Hauksson氏は述べている。
「潜在的な文化の問題をリストアップするべきである – これは、信頼の要因と言っても過言ではない。なぜなら、当該の文化圏の人と協力すると信頼が構築され、製品を購入してもらえる可能性が高くなるためだ。」とアトキンス-クルーガー氏は指摘している。「文化に注意していればそれで済むわけではない。色の選定、言語、貨幣の記号、ページの複雑さや安易さ、左から右ではなく右から左に読む方式、暦のフォーマット、型、郵便番号や代わりの番号の形式、クレジットカードの記号、配達の時期、イメージのコンテンツ等、様々な細かいポイントの一つに注意していればいいわけではない。全てが重要であり、総合的に判断される。つまり、私達と同じですか?と言う質問に対する答えである。」
「例えば、アイルランドには郵便番号が存在しない(そのため、郵便番号の記入を必須にするべきではない。タイでは、紫は朝を連想させるが、西洋諸国は王族を連想させる。中国で銀聯カードを認めない場合、基本的にビジネスは成り立たない。西洋諸国の企業が左から右へ読むテンプレートを、右から左に読むテンプレートに変える際、暦を変えるのを忘れがちである。また、英国と米国では異なる日付が採用されている。」
そこで、読者の皆さんには、色がウェブサイトに与える影響を考えてもらいたい。色は検索エンジンフレンドリーなデザインの重要な要素の一つである。色はリンクの獲得に影響を与える。色はコンバージョンにも影響を与える。また、色の不適切な利用は、検索エンジンのスパムと考えられる可能性がある。色は検索エンジンのユーザーにとって非常に重要度が高いのだ。
参照情報
- 一貫性のあるクリッカビリティの手掛かりを提供 掃海作業に関する調査および事例。
- クリックに対する誤解を招く手掛かりを避ける クリック可能なリンクに関する調査および記事。
- Lighthouse International
リハビリ、教育、調査、支援運動を介して、視力障害を乗り越える取り組みを行う世界規模の団体。 - Color: Designing for a Global User Experience
個人的な好きな講演者/作家の一人、Molly Holschlag氏による色および文化に関するオンラインセミナー。 - Kennedy, Anne F.; Hauksson, Kristjan Mar (2012) Global Search Engine Marketing: Fine-Tuning Your International Search Engine Results (Que Biz-Tech), Pearson Education (US).
この記事の中で述べられている意見はゲストライターの意見であり、必ずしもサーチ・エンジン・ランドを代表しているわけではない。
この記事は、Search Engine Landに掲載された「How Does Color Usage Affect SEO & Conversions?」を翻訳した内容です。
ソーシャルメディアの真実をまとめた34のメッセージ

熱心なブログ読者の皆さんはご存じの通り、私は、ここ1年、“35 Social Media Truths(35のソーシャルメディアの真実)”というタイトルのシリーズに取り組んできた。
このSocial Media Truthシリーズは、私が昨年Rochester Institute of Technologyで行った基調講演プレゼンテーションを基にしている。私はそれ以来この中心概念に関して書いてきて、それは多くの議論の土台として役に立ってきた。私はこのコンテンツを、1つの確固たるコンテンツに関する統合プランについて私が説き勧めたり、築いたり、実行したりすることを練習するためのテストプロジェクトとして使用した。
そうすることの利益投資率(ROI)は高く、私が再びするであろうことだ。以下に、いくつかの統計データと、1年間のビジネスゴールを達成するのを助けるために私がこのプロジェクトと1つのスライド資料の活用において用いたアプローチをシェアする。
このシリーズを終わりにして次のセグメントに取り組むために、これまでに書いた34のソーシャルメディアの真実もシェアしたい。
マーケティング愛好者のコミュニティや熱心なフォロワーたちは、おなじみの引用句やコンセプトを多く目にすることになるかもしれない。私たちがそれらについて議論しディベートしてきた数か月にわたって、それらのことがあなたをインスパイアし、教育し、価値を提供してきたことを願っている!そして、今後ももっと多くの素晴らしい会話とディベートを楽しみにしている!
この投稿には以下のことが含まれる:
- 1年間のプレゼンテーション資料のコンテンツを統合マーケティングプログラムの一部として活用するために使用されたアプローチのスナップショット。
- 全34個のソシーシャルメディアの真実のリスト。
- 基調講演プレゼンテーションのSlide Share資料。
- 私たちのEメールリストに登録したり、全34のソーシャルメディアの真実を説明する今後のウェビナーのお知らせをもらうための申込み。
注:おかしなことに、私はたった今、このシリーズのソースとして使われた資料の中に誤字があること、実際には35でなく34のソーシャルメディアの真実しかないことに気が付いた。その混乱を最初に解決しようと思ったのだ!
アプローチ:
1. Rochester Institute of Technology #SMACSRITイベント用に基調講演プレゼンテーション資料を作った。
2. 私が教えたり、調査をしたり、書くことを計画していたトピックに関するコンテンツに焦点を合わせた。ほとんどは、業界データとケーススタディ、もしくは、私たちのチームがクライアントとした実際の経験によって裏付けされている。
3. 数か月間にわたるコンテンツを最大限に活用するために、私たちのビジネスの目標と目的と同調した統合プランを開発した。
4. 統合プランに含まれたもの:
- 動画
- Eメールのオプトインリスト(何千も増えた)
- 購読者に送信されたEメールコンテンツ
- ブログ記事
- #GetRealChat Twitter Chat用のTweetchatトピックス
- Facebook、Google+、Twitterの投稿とディスカッション
- LinkedINの投票とディスカッション
- 地元の商工会議所グループ、クライアント、団体、非営利団体などとのトレーニング
- クライアント参加プログラムの一環としてクライアントにシェアしたビデオトレーニングウェビナーの作成
- 今日公開されたSlideShare資料。1時間も経たないうちにLinkedInとTwitterの両方でSlideshareのトップ資料を記録。12時間後には視聴数2200となる。
- 上記全てのことから、質の高いリード、クライアント、セールスを生み出した。結果をもたらしたのはある1つのことではなく、特定のビジネスとマーケティングゴールと一致した統合されたプラットフォームおよびプランだった。
- 全資料と全34のソーシャルメディアの真実を説明するウェビナー。ウェビナーのお知らせをもらうために登録するのはこちら>>無料ウェビナー
それが私がROIと呼ぶものである。あなたはどう思う?
34のソーシャルメディアの真実
- 人々は物事を買うのではなく、物事を楽しむ。
- コミュニティが市場を作る。
- 自分独自のソーシャル・ダックになれ!(註:ダックになる = 人の言うことに惑わされず自分自身のアイデアを確立しろ、というような意味)
- Next Big Thing(次に来る大きなもの)の問題ではない。
- 結果を持って導く。
インスピレーションの時代へようこそ。(ソーシャルメディアの心拍)
ソーシャル通貨=アクション。 - Facebookのいいね!とフォローの後に起こることが最も重要である。
- ソーシャルをするのではなく、ソーシャルになれ。後から、“ソーシャルをするのでもソーシャルになるのでもなく、ソーシャルに関われ!”に変えた。
ソーシャルメディアはあなたのビジネスにつながるが、あなたのビジネスはFacebookにはつながらない。 - 賢い目的とゴールが成功のカギ。
ソーシャルメディアが影響を与えることができる一番のビジネスゴールとソーシャルメディアを連携させる。 - 現実的になれ。
目的はレベルと役割によって異なる。(社内外の利害関係者とコミュニケーションを取るための秘訣。)
進んでソーシャルになるビジネス姿勢を評価する。 - 無差別マーケティングをやめる。
- ツールは戦術であって、通り道ではない。
優先順位、リスク、影響、整合性に基づいてそれぞれの構想を評価する。 - 全ての要素の合計は、個々のツールよりも大きい(エコシステムを学ぶ)。
- ソーシャル・リレーションシップは、技術的変更のための救命ゴムボートである。
バカ!大切なのは人間だ! - 唯一の保証は、変化である。
- 今すぐに、大金を取引する!
- 内輪の秘密はいつかばれる。
- ソーシャルメディアはあなたの壊れたビジネスを修正しない。
- スピードアップするのを遅くする。
- あなたは人々をイライラさせるだろう。
- あなたはクビになることさえあるかもしれない!
- あなたが生み出したものは醜いかもしれない(例えば、ウェブサイト、ブログ、Twitterプロフィール、Facebookページなど)
- どこかで始めなければならない。不完全な完全を受け入れる。
- 自分のオーディエンスを理解する。
- 全ての会話は等しく作られるのではない。
- 9人の一文無しと付き合え。あなたが10人目かもしれない!
- あなたには友達が必要だ。
- 土足マーケティング戦術を使用するのを止める。
- 自分のオーディエンスを知る。
- 自分の顧客の問題を解決するためにソーシャルメディアを使用する。
- 私が人間であるかのように私に話かける。
- 大切なのはあなたではない!
- 正しい資質を測定する。
- 時間をかけてソーシャルメディアという獣を飼い慣らす。
- 仕事をきちんとやらないなら辞めろ!
自分のコンテンツにROIを獲得したか?
ソーシャルメディアはNext Big Thingの問題ではない、ということを覚えておくこと。それは、壊れたビジネスのためのバンドエイドでもない。あなたが結果を目にする唯一の方法は、実際のビジネスゴールと目的にソーシャルメディアへの投資を一致させることだ。
あなたは、これをする方法が分からないとしても、誰に電話をすればいいかは知っている。私もしくは私のエージェンシーでないとしたら、あなたを助けることができる誰かを見つけよう。自分が常にしてきたことをすることは、自分がいつも手にしてきたものを手に入れることになる。来年の同じ時にはどこか違う場所にいることができるように、今日の日を何か違うことをする日にするのだ。それはあなたの決断であって、私のではない!
この記事は、Social Media Todayに掲載された「34 Social Media Truths in a Nut Shell」を翻訳した内容です。
SlideShareを本気で使うべき14の理由
オンラインマーケッターは、異なる理由から異なるソーシャルメディアを好む(“楽しむ”などの目的で)。奇妙なことに、登場からちょうど6年経ち、最近LinkedInに買収されたSlideShareは、その多くの“必携”リストの中に入っていない。
入っているべきなのに。SlideShareは最高だ。
彼ら自身のプレスリリースによると、SlideShareは、専門家がコンテンツを通して人を、人を通してコンテンツを発見するのを手助けする。確かにこれは私がこのサービスを使って経験したことであるため、私がそれを保証する。実際、私にはSlideShareが本気であることを示すかなり長いリストがある。
真剣なユーザーたち
大部分のソーシャルメディアにおいて、あなたは様々な種類や規模のユーザーを見つけることとなる。それには、もちろん、遊び場を見つけた10代の若者もたくさん含まれる。SlideShareではそのようなことがない。かなり専門的なオーディエンスから毎月6,000万人のビジターを獲得しているのだ。実際に、LinkedIn、Facebook、Twitter、YouTubeと比べて、SlideShareは、ビジネスオーナーからのトラフィックが3,4倍から5倍多い。(“Quiet Giant”インフォグラフィック参照)
ROI
オンラインマーケッターは、様々な多くの角度から投資収益率に対処する。はっきり言って、それは私が念入りに注意を払う論点ではない。とは言うものの、大部分のB2Bマーケッターは、SlideShareがリード獲得機能を提供し、壮健で簡単に測定可能な投資収益率を届けるということを認めている。
リード生成
無料版から卒業してSlideShare Proに進むと、プレゼンテーションやドキュメントやビデオを使って自分のビジネスにリードを生成することが可能になる。お問合せフォームを少しカスタマイズしたり、自分のニーズやスタイルに最もフィットするオプションを選択することもできる。
分析
さらに、月19ドルのProバージョンの一部として、SlideShareはアナリティクス・ダッシュボードを提供する。それは大したことないように聞こえるかもしれないが、あなたはそのシンプルで分かりやすくて使い易いデータに嬉しい驚きを感じるだろう。一目見ただけで、トラフィックがどこから来たのかや、自分のコンテンツを見つけるために使用されたキーワードを知ることができ、自分の資料が共有されたかどうかなどが分かるのだ。
インテグレーション
申し訳ない。私はここでいきなりギークっぽくなるつもりはないのだが、SlideShareは簡単にマーケティング・オートメーションとCRMシステムに統合するということを指摘しないのは道義に反するだろう。さらに、たった数回クリックするだけで、自分のSlideShareチャンネルをLinkedInのプロフィールページに埋め込むことができる。私のを見せよう。
埋め込み
YouTubeのように、SlideShareは自分のドキュメントをウェブサイトやブログに埋め込むのを驚くほどシンプルにしている。コピー&ペイストの操作だ。そして、それはこんな風になる:
Barry Feldmanより、マグネティックなコンテンツで顧客を引き付ける21の方法
全てのソーシャルメディアは本質的にコンテンツを共有することが全てであるが、当然のこととして、SlideShareは、マーケティングコンテンツを共有することに焦点が合わせられている。その目的は、見込み客に関与することだ。私の考えでは、もしコンテンツマーケティングがあなたの会社で地位を占めるなら、SlideShareを使用しているべきだ。私が今週あげたプレゼンテーション(マグネティックなコンテンツで顧客を引き付ける21の方法)は、人気コンテンツを紹介するSlideShareのフロントページにおける地位を得て、1日目にして500回以上視聴された。
検索
SlideShareは検索エンジンを活用する。あなたのスライドショー全体のコンテンツがインデックスされ、検索結果に登場する。
ダウンロード
あなたがアップロードする全てのものを、ビジターはダウンロードすることができる。もしくは、あなたは、コンテンツのそれぞれのピースに対してダウンロード機能をオンまたはオフにすることができる。
信頼性
確かに、あなたは、自分が読む全てのものを信じるべきではないし、明らかにソーシャルメディアの蔓延は、あなたに“真の”フィルタリングと事実チェックをきちんとすることを強いる。しかしながら、私の考えでは、SlideShareユーザーは、一般的に信頼性のおけるコンテンツを配信している。
価格
月19ドル。長期契約をすれば、料金はもっと安くなる。SlideShareコンテンツを使ってリードを獲得することができるのなら、それは簡単なことのように思える。
動画
SlideShareプレゼンテーションには、YouTube動画を含めることができる。または、直接動画をアップロードすることも可能だ。
ブランディング
Pro版を選べば、SlideShareは広告を削除し、自分のページの外観をカスタマイズする機能を提供する。ここにPew Internetからの良い例がある。SlideShareプロフィールには、自分のウェブサイトやソーシャルメディアアカウントへのリンクを含めることもできる。
アラート
SlideShareは、様々なEメール選択権を提供することによってあなたに情報を伝え、あなたが自分の知りたいアクティビティに関するお知らせだけを受け取ることを可能にしている。私の場合、自分のプレゼンテーションがSlideShareの“Twitterで人気”および“LinkedInで人気”のチャンネルで取り上げられたことをEメールで何回かお知らせをもらった時には、嬉しい驚きだった。
サポート
よく聞いて:私は、SlideShareの有料版が提供している機能についていくつか質問があったため、受話器を取って電話をすると、生身の人間が出て、私の全ての質問が回答されるまで電話を切らなかった。そして、この珍しいサービスに料金は一切かからなかった。さらに、もしあなたがフォームを介して彼らに連絡をした場合には、1日以内に返事を返してくれる。ほら、彼らは約束しているのだ。

質問は?
分からないことがあれば、質問して欲しい。あなたがSlideShare、さらには、それを真剣に受け止めるべきだと私が考える多くの理由を理解するために、私は最善を尽くすつもりだ。
この記事は、Social Media Todayに掲載された「SlideShare: 15 Reasons Why It Means Business」を翻訳した内容です。
日本でもプレゼンファイル自体はそれなりに作られていると思うのですが、プレゼンをウェブで一般公開するというアイデアというかマーケティング手法が余り普及していないのでしょうか。ユーザーとしても特定ジャンルやテーマのプレゼンファイルで情報を学べるのは便利ですし、配布側もマーケティングに上手く活用できると思うのですが。最近のコンテンツマーケティング・インバウンドマーケティングの流れに乗ってもう少し利用が進んでもらえるとありがたいですね。って、お前がやれって話ですが。。
話は変わりますがSlideshareってリンクトインが昨年春に買収していたんですね。価格を調べてみましたが100億円強位でした。プレゼンファイルの共有というアイデアプラットフォームとしては十分な金額でしょうか?リンクトインとどう連携されているのか・いくのか未知数ですが、今後のさらなる発展に期待したいです。 — SEO Japan [G+]
スタートアップが知っておくべき10のトレンド
この投稿はスモールビジネスに焦点を絞った継続中のシリーズの一部である
この記事を読んでいる間にも、ビジネスを巡る状況は代わり、その会社の基盤を揺るがしている可能性がある。消費者が決定を下す経緯、発見する経緯、そして、共有する経緯、影響を与える経緯および与えられる経緯は、大きく進化を遂げつつある。事実、消費者の行動は、変化しているだけでなく、バラバラになり、新たな接点への扉を開いている。今後は、既に把握している消費者に対して、さらには把握する必要がある新しいタイプの消費者に対して、他の会社と競わなければならない。消費者の注目、そして、最終的には忠誠心を獲得するためには、優れたテクノロジーのトレンド、そして、そのテクノロジーが消費者の行動に影響を与える仕組みを深く理解する必要がある。
消費者の分裂を引き起こす最大の原因がテクノロジーである。ただし、テクノロジーと言っても、PC、ラップトップ、iPod、eブックリーダー、DVR等の既知のテクノロジーではない。消費者の行動の変化は、ディスラプティブテクノロジーの登場、そして、ディスラプティブテクノロジーが行動に影響を与え、期待を作り直したことによる当然の結果である。スマートフォン、ソーシャルネットワーク、アプリ、ゲーミフィケーション、グーグルメガネ、自動運転する車、スマート電子機器等、挙げればきりがないが、このようなディスラプティブテクノロジーは、経験の共有によってお互いにつながる環境の中で、消費者を消費者自身の世界で中心に据える。このようにつながりを持つ、常時オンの消費者は、異なった見方で世界を見る方法を学びつつある。力および権利を与えられているのだ。その結果、ディスラプティブテクノロジーによって、自分自身を探し出す情報や機会を消費者が期待するようになった。
どのように消費者に接触しているのか、そして、消費者の行動と期待がどのように変化しているのかを調べることから全てが始まる。しかし、この取り組みにおいては、現時点で接触していない消費者が鍵を握っている。このリサーチは、新しいタイプの消費者にアピールする方法を理解する上でも役に立つだろう。
ソーシャルメディア戦略、そして、特に人気の高いソーシャルネットワークでページを用意すれば十分だと考えているなら、その考えを改める必要がある。ウェブサイトやeメールブラストにソーシャルボタンを加えれば十分だろうか?iPhoneとアンドロイドのプラットフォームのアプリを開発すればいいのだろうか?残念ながら、どれも適切なアプローチとは言えない。
消費者の分断がどのように実現しているのか、そして、新しいテクノロジーがそれぞれのグループと効果的に交流する機会をどのように導入しているのかを理解するためには、リサーチを実施する必要がある。また、このような新しい機会を認識および優先し、交流する機会があるうちに行動を起こすためには、イノベーションの解釈、戦略、そして、文化が必要とされる。
カスタマーサービス、セールス、そして、マーケティングのように、テクノロジーおよびトレンドを機会に変える力は、日常的な事業戦略の一部になっている。消費者の状況にディスラプティブテクノロジーが与える影響の程度は業界によって異なり、どこに焦点を絞ればいいのか、そして、焦点と投資のバランスをどのように取ればいいのかを明らかにするためには、やはりリサーチが必要である。そこで、リサーチを支援するため、評価するべき10点の現在のトレンドをまとめた。しかし、これはほんの序の口であり、このリストを使って、リサーチ、そして、社内のイノベーションを現在および今後ともに推進する部隊を構築していってもらいたい。
チャンスを特定するべき10のトレンド…
1. フェイスブックから、ツイッター、そして、グーグル+等のソーシャルネットワーク、そして、ソーシャルネットワークがインフルエンサーと企業につながる仕組み(注: Pathやインスタグラム等のニッチワークにも注目しよう)。
2. ロケーションを共有し、褒美や値引きの機会を獲得する、フォースクエア等のジオロケーションチェックインサービスやフェイスブックのロケーションアップデート。
3. グルーポンやリビングソーシャル等のクラウドソースディスカウント、そして、何が価値があるのか、および、その理由。
4. ショップキックやArmadealo等のソーシャルコマースサービス、そして、共有する価値のあるパーソナライズされたユーザーエクスペリエンスが作られる仕組み。
5. 情報を得た上で決定を下すことが可能な、イェルプ、サービスマジック(現ホームアドバイザー)、そして、アンジーズリスト等の推奨ベースのソリューション、および、経験の共有がビジネス、製品、そして、サービスをどのように改善することが出来るのか。
6. バッジビルやファンゲイガーのようなゲーミフィケーションプラットフォーム、および、見返りを与えるエンゲージメントが売買と忠誠心を改善するのはなぜか。
7. 現在、消費者はモバイルデバイスをどのように利用しているのか、また、どのアプリをインストールしているのか。移動中にどのように選択肢を比較し、経験を精査し、そして、決定を下しているのか。
8. タブレット、スマートフォン、ラップトップ、デスクトップ等、様々なプラットフォームで提供するオンラインのプレゼンス。自分が作成したオンラインのプレゼンスを消費者がどのように経験しているのか、そして、そのプレゼンスはそれぞれのプラットフォームで総合的且つ最適化された経験を提供しているかどうかを把握する必要がある。
9. 消費者が利用しているプラットフォームに応じた消費者のクリックパス。消費者の期待を基にユーザーエクスペリエンスを導いているだろうか。クリックパスが始まり、終わるデバイスやネットワークを考慮しているだろうか。フェイスブックのFコマースやモバイルコマースをカスタマージャーニーに加えているだろうか。
10. つながっている消費者の期待、それぞれのチャンネルやプラットフォームで何を重要視しているのか。どこで交流を行っているのか。ユーザーエクスペリエンスを改善し、共有する価値をもたせるにはどうすればいいのか。
他に加える項目はあるだろうか?
会社の規模は失敗や成功には関係ない。消費者を知る点においても規模は関係ない。つながっている消費者は、従来の消費者にとって代わるわけではなく、ビジネスを成長させる新たな機会をもたらすだけである。現在のマーケティングの方法、販売の方法、そして、カスタマーサービスの方法は、このような重要な消費者を見逃していることが多く、従って、エンゲージメントと成長の力を制限している。
つながっている消費者がどのように決定を下しているのかを理解することで、より有意義な戦略、そして、最終的には効果的で魅力的なプログラム、製品、そして、サービスをもたらすことが可能になる。ビジネスの未来を自分一人で作るのではなく、共同で作る時代を迎えつつあると言えるだろう。
この記事は以前AT&T’のNetworking Exchange Blogで配信されている。
チャート: Shutterstock
この記事は、Brian Solisに掲載された「Small Business Strategy: 10 Trends to Watch」を翻訳した内容です。
FacebookグラフサーチSEO
 先日、フェイスブックのグラフサーチ(日本語)の発表が行われ、大勢のビジネスのオーナー達が会社をフェイスブック検索で見つけてもらうにはどうすればいいのかを本気で考えるようになった。
先日、フェイスブックのグラフサーチ(日本語)の発表が行われ、大勢のビジネスのオーナー達が会社をフェイスブック検索で見つけてもらうにはどうすればいいのかを本気で考えるようになった。
心配する必要はない。フェイスブック自身がこの取り組みに関するアドバイスを幾つか提供している。後ほどこのアドバイスを紹介するが、まずは知っておきたい予備知識を幾つか挙げていく。
知っておきたいフェイスブックグラフサーチの基本
フェイスブックグラフサーチは、最終的に効果的なローカル検索/推薦エンジンになり得るポテンシャルを秘めている。フェイスブックによるビジビリティのアドバイスを紹介する前に、知っておきたい点を幾つかまとめておく:
- しばらくは一部のユーザーにのみ公開されるものの、グラフサーチは利用を始めるその日からローカル検索を提供する。この点は発表イベントでも取り上げられていた。
- フェイスブック曰く、検索結果は、ビジネス(ページ)が作成/共有した情報と検索を実施するユーザーのつながり(友達、いいね!、チェックイン等)の組わ合わせによって生成されるようだ。
- ビジネスのフェイスブックページを登録すると(大いに)役に立つが、必須ではない – 顧客等が「スポット」つぃて追加していると結果に表示される可能性がある。
最後のポイントは重要である。なぜなら、ページを持っていなくても、「スポット」としてリストアップされる可能性があるためだ。ニューヨークシュウのバッファローにあるラーキンビルはその典型的な例である – クリックすると、20人以上が「いいね!」し、500人以上のユーザーがこの場所にチェックインしていることが分かる。
フェイスブックによると、新しい検索バーは、「人物、ページ、アプリ、スポット、グループ、そして、提案される検索を含む上位の検索結果を」返すようだ – 「ページ」と「スポット」が別々にリストアップされている点に注目してもらいたい。
グラフサーチに対するフェイスブックのSEO的なアドバイス
フェイスブックの新しい検索サービスによって、ユーザー達は、ベーシックな「スペースニードルの近くのホテル」のような(ローカル)検索に加え、「友達が行ったことがあるイタリアンレストラン」(フェイスブックのチェックインがシグナルになる)や「私の友達がいいね!した美容院」(友達がいいね!したページを持っていることがシグナル)等の検索を実行することも出来るようになる。
スモール/ローカルビジネスが自分の思い通りにすることが出来るのはページであり、フェイスブックがビジネスのオーナー達に提供する3つの具体的なアドバイスも、グラフサーチに対してページを最適化する取り組みに集中している(以下にフェイスブックの投稿をそのまま引用する):
- 「About」セクションで共有する名前、カテゴリー、バニティ URL、そして、情報は、ユーザーがビジネスを見つける上で役に立ち、フェイスブックで共有するべきである。
- ロケーションまたはローカルのプレイスページを持っているなら、ユーザーが特定のロケーションを検索した際に結果に表示されるように住所をアップデートしておこうく。
- 適切なファンをページに集め、継続的にコンテンツを利用する動機を与えることに力を入れよう。
昨日投稿した記事(日本語)の中で指摘したように、フェイスブックがグラフ内に存在しないコンテンツを見つける必要がある場合、今まで通りビングのウェブ検索の結果が表示される可能性がある。ビングはこの件を詳しく説明し、フェイスブックの新しい検索サービスでビングの検索結果が表示される仕組みをスクリーンショットで紹介している
グラフサーチは間違いなく今後の数ヶ月間で大勢のユーザーに開放されるようになり、一部のSEO業者やソーシャルメディアマーケッターは、結果でビジリビティを獲得するために全力で取り組むようになるだろう。しかし、差し当たりは、フェイスブック自身が提供するアドバイスを参考にして、ページを使ってフェイスブックのエコシステムでビジネスを宣伝する方法を復習しておこう。
この記事は、Search Engine Landに掲載された「SEO For Facebook Graph Search? Facebook Has Some Tips」を翻訳した内容です。
プレスリリースはSEOに効く真実
 数週間前、グーグルのウェブスパム対策を統括するマット・カッツ氏が、プレスリリース内のリンクは「ランキングにプラスの効果」を与えないとグーグルのフォーラムで指摘していた。
数週間前、グーグルのウェブスパム対策を統括するマット・カッツ氏が、プレスリリース内のリンクは「ランキングにプラスの効果」を与えないとグーグルのフォーラムで指摘していた。
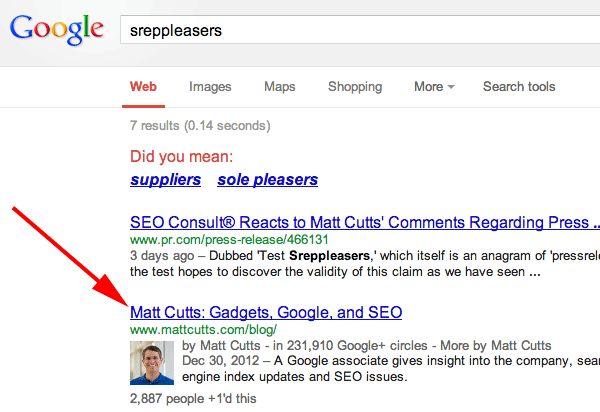
このニュースをサーチエンジンラウンドテーブルで取り上げたところ、SEOコミュニティから多くのフィードバックが寄せられた。そして本日、SEO コンサルトが、プレスリリース内のリンクがグーグルのランクキングにプラスに働くことをテストで証明していた。
このテストは皮肉にもカッツ氏のブログで実施されていた。SEO コンサルトはPR.comでプレスリリースを出し、アンカーテキスト「sreppleasers」をマット・カッツ氏のブログに向けていた。このプレスリリースはグーグルによってインデックスされ、その直後、カッツ氏のブログは、このプレスリリース内のリンクのアンカーテキストに対して、上位にランク付けされ始めた。
[sreppleasers]でカッツ氏のブログが上位にランクインしているSERPの写真を掲載する:
それでは、グーグルのフォーラムに投稿されたカッツ氏のコメントをどのように解釈すればいいのだろうか?同氏は次のように主張していた:
注意: プレスリリースのウェブサイトのリンクがランキングに好影響を与えるとは私なら期待しない。
競争の激しいキーワードでは役に立たないと言いたかったのだろうか?特定のプレスリリース配信サイトを指していたのだろうか?私には分からない。グーグルにeメールを送ったので、返答があり次第、この記事をアップデートする。
リンクの詳細は、リンク構築 & 検索エンジンでのランキングのセクションを参考にしてもらいたい。
この記事は、Search Engine Landに掲載された「Links From Press Releases Do Have Ranking Benefit Despite What Google Says」を翻訳した内容です。
YouTube 字幕を使って Google Webmaster Central Channel の動画を見よう!
Google Webmaster Central YouTube Channel ではサーチ クオリティ チームのメンバーが Google 検索やウェブ スパム、ウェブマスター ツールに関する様々なトピックについて解説する動画を多数アップロードしています。動画のほとんどは 5 分以内の短いものですので、短時間で手軽に内容を確認することができます。また、実際のツールや検索画面も動画上で紹介されますので、新しいツールの使い方を確認する上でも便利でしょう。
これまで、「(自動翻訳機能もあるけれど)日本語字幕を整備して、もっと動画コンテンツを利用しやすくしてほしい」という声を頂くことがありました。こうした声にお応えして、日本語の字幕を追加する作業を進めています。最近字幕を追加した動画には以下のようなものがあります。
- Introduction to Rich Snippets (リッチ スニペットのご紹介)
- Disavow Links (リンクの否認について)
- Webspam Content Violations(ガイドライン違反となるコンテンツ スパムについて)
サーチ クオリティ チームでは今後も日本語の字幕追加作業を進めていきたいと考えています。ウェブマスター ヘルプ フォーラムに、字幕追加リクエストを募集するスレッドを設置しましたので、もしリクエストがありましたら、ぜひ「この動画の字幕が欲しい」という投稿をお願いします。皆さまからの投稿をお待ちしております。
20%のコンテンツで80%の結果を得る方法

- いつ書くべきか?
- どれくらいの頻度で?
- ブログ記事はどれくらいの長さであるべきか?
- スケジュールは組むべきか?
私は、毎週、これらの質問や似たようなものをメールやQ&Aコール/ウェビナーやクライアントから聞かれる。
コンテンツが超重要になっている。以前はコンテンツが王様なのかどうかについて話したものだったが、今、私は転換を目にしている。
今は、コンテンツ・クリエイターが王様だ。
王冠を守ることがこれまで以上に大変になっている。
問題は、人々が、時間がないとか、不十分だとか、十分にクリエイティブではないという考えに捕らわれていることだ。シェアすることがたくさんある人々は、ただ自分がこのコンテンツビジネス全体に向いていないように感じ、欲求不満からあきらめている。
そして、それはほぼ全てのケースで真実ではない。
いつも通りのことでは助けにならない。古い教義が欲求不満を引き起こしているのだ。ここにいくつかの課題がある。
- 第一に、ブログの世界で増大した標準的な回答はあるが、それらの回答があなたにとって適切であるという意味にはならない。
- 第二に、少し柔軟性を持つことであなたが成功する可能性は高くなり、あまりにも柔軟性に欠けるアプローチが生産性の低下を引き起こすということがあり得るかもしれない。
- 最後に、大事なのは、書くことではなく、そのライティングが何をするかである。
最初の疑問についての議論から始めよう…
より多くより頻繁なコンテンツの利点
可能ならば、より多くのコンテンツを生産することにはメリットがあると言ってもいいだろう。
各コンテンツが、あなたのプロモーション部隊における一人の戦士としての可能性を秘めている。一般的には、より多くコンテンツは、より多くのトラフィック、リンク、エンゲージメント、オプトインなどを意味する。
より多くの記事をより頻繁に投稿することは、オーディエンスと検索エンジンにあなたが今も存在しているという強力なシグナルを送る。しばらくの間誰かから連絡がないと、あなたは忘れてしまうか、彼らが今も活動しているのかどうか不思議に思う。私が今もここでブログを書いているのかどうかの質問をもらったことがあるということは分かっている!
ライティングのスケジュール
一部のニッチでは、毎日新しいものを手にするだけでなく、1日に複数回それを手にすることを期待するだろう。私が考えているのは、テックやガジェットのようなニッチだ。
もしあなたが最新ニュースについて書くのなら、コンテンツを直ちに配信する必要がある。早起きの鳥は虫を食べることができる(早起きは三文の徳)からだ。しかし、もしあなたが社説やハウツーものや超厳しい時間スケールではないものを書くのなら、一息つくこと。2番目のネズミがチーズにありつく。
それでは、これはスケジュール通りに書くべきだということを意味するのか?週1から始めるとか?
必ずしもそうではないが、この話はまた後でしよう。しかしながら、オーディエンスが定期的な新しいコンテンツを予測し始めることができれば、それは大きなオーディエンスのメリットになり得る。
数少ない記事の利点
少ない数の記事を書くのであれば、あなたは自分の時間をそれらの数少ない記事を最適なものにすることに多くの時間を費やすことができる。
- リサーチにより多くの時間をかけることができる。
- より磨きをかけ、編集をすることができる。
- より良いグラフィックやリンクを調達することができる。
- 自分のコンテンツを異なるメディアにリパーパスすることができる。
- 自分の記事の宣伝により多くの時間をかけることができる。
コンテンツの長さはどうだろう?少ない頻度で書くのなら、より長い記事を書くことができるのでは?
私はかなり長い記事を書くため、人々に短い記事を書くように言うことは難しい。
実際、この記事では、いつもよりも少なく書く努力をしたのだが、それでも1000語以上になってしまった。
コンテンツの長さに関しては正しい答えも間違った答えもない。必要なだけ書いて、そこで止めるのだ!
通常、記事は編集から恩恵を受ける。スリム化することは、特に注意散漫なこのご時勢では、消費の助けとなる。注意持続範囲は引き伸ばされるが、だからと言って徹底的な記事を書くことができないということではない。注意を引かなければならないだけで、そうする価値はあるのだ。
そして、重要な点へと移ろう。
長さや頻度でコンテンツをジャッジするな!

最も重要なのは、“いつ”や“どれくらいの量”ではなく、“何を”だ。
共有すべきものがある時にのみ書くのだ。
十分に書いていないからとか守るべきスケジュールがあるからといって、自分に書くことを強いれば、あなたのライティングは苦しむことになるだろう。
チェックボックスを満たすよりも影響を及ぼすことの方がより重要だ。
賛成する?もしあなたがページビューや検索トラフィックのためではなく人のために書くのなら、少なくともそれについて検討すべきだ。
では、どうやって影響力のある文章を書くのか?
ページビューよりも影響力のために書くには
影響力のために書くことは、科学というよりはアートだが、あなたがすべきことがいくつかある:
- 目的を持って書く – あなたが生み出そうとしている結果は何なのか?もしもあなたのライティングが目的を持っていなければ、自分が成功したのかどうかを知るのは難しい。私が以前書いたおじけづくことに関する記事の裏にある意図が分かるだろうか?それにはいくつかの目的があったのだ。
- 感情を利用する – 人々にある方法を考えさせたり、あることをさせたりしたいのなら、彼らの心を動かす必要がある。インスパイアし、意欲を起こさせ、感情に訴えるストーリーを伝え、あなたの内なる真実と脆弱性を見せるのだ。自らの課題と苦闘を共有するのだ。
- WIIFM – 大部分の人的交流には、“私にはどんな利益があるのか?(WIIFMとは、What’s In It For Me?の略)”の要素がある。読者が自分にとって利益のあることをすぐに理解しないのならば、あなたは失敗したことになる。
- 消費 – 私は文法に厳しくない(恐らくあなたも知っている通り)が、編集しようと試みることはする。簡潔にするするための編集は素晴らしいが、物事を明確にして消費を妨げるものを削除するためにも編集するのだ。もしあなたのオーディエンスがあなたのメッセージを最初から最後まで理解しなければ、彼らはそれに対して行動を起こさないし、それを広めることもしない。パッと見て分かる、興味をそそる、理解しやすいものにするのだ。私がどのようにこの記事の書式を整えたか見れば、その理由が分かるだろうか?
- あなたが何を意味するかではなく、彼らが何を理解するか- 前項とかなり関連している。私は、この記事を読んで私が意図しなかったメッセージを持ち帰る人がいるということを知っている。それは常に起こるものだ。時に、人々は文脈からあなたが言いたいことを意図的に感じ取り、時に、あなたが決して書いていないフレーズの幻想を起こす。人々はあなたの意図を勘ぐるだろう。あなたはそれをどうすることもできないが、自分のメッセージができるだけ上手に理解されるように努力することはできる。できる限り少ない歪曲で伝えるのはあなたの責任だ。
- 賛同を得る – 説得したいのなら、あなたがそのページにいる必要がある。はやめしょっちゅうの賛同を得るのだ。健全な議論で自分の要点を築き上げるのだ。アイディアや事実を用いて人々をただ殴打してはいけない。あなたは私がこの記事のどこで質問をしたか分かるだろうか?
- リンクバック – 自分の古い記事にリンクすることは、それらに新しい命を与え、検索エンジンに強力なヒントを与えることにもなる。もしあなたが他に何もしないのなら、自分のアーカイブから古い逸品に常にリンクバックするようにすること。
- リンクアウト – リンクアウトはオーディエンスの役に立つだけでなく、検索エンジンにも有効だ。運が良ければ、他のブロガーにあなたのことを気付いてもらうことになるかもしれない。
- 画像 – 人々が画像を好むということには、FacebookとPinterestで気が付いていなければならない。私は、自分自身の写真を使うのが好きだ。なぜなら、それらは私のページにユニークなパーソナリティを追加するからだ。しかし、あなたがアーティストやフォトグラファーになる必要はない。今日の記事にある写真が証明しているように!
- 行動喚起 – 自分のゴールに戻る。あなたが人々にして欲しいこと、彼らにとって利益になること、次にすべきことを伝えるのだ。それを共有しやすくする。見出しとURLがソーシャルメディアで機能するようにする。
それぞれの長所?
もうあなたは、Copyblogger、Social Media Examinerなどの多くのサイトがなぜマルチ・オーサーのブログなのか分かっただろう。量とスケジュールと質を自分だけで維持するのは難しいのだ。運営者が1人きりの場合、あなたは恐らく選択をしなければならないだろう。
あなたがチームの道を進む場合に頭に入れておく必要があるのは、それでもオーディエンスはあなたが船の舵をとることを必要としているということだ。グループを作ることによって自分の声を失わないこと。
結論
あなたはこの記事から何を覚えているだろうか?あなたは何を持ち帰るつもりだろうか?
私が自分の仕事を的確に終わらせたのなら、あなたは、大事なのはあなたの持つ影響力であって、どれだけたくさんおよびどれだけ頻繁に書くかではないということを覚えているはずだ。
何週間も書かないにもかかわらず私のリストが成長し続けているのにはそれなりの理由がある!
そうは言っても、あなたは以下のことを考慮しなければならない…
- ニッチの期待
- あなたが作っているコンテンツの種類
- コンテンツの裏にあるあなたの意図
- あなたにできること
私は、ページビューや広告クリックや最新ニュースのためではなく、私が言うべきことを聞きたいと思うようになる少ないオーディエンスを集めるために書く。私にとっては、たとえ時間とエネルギーがあったとしても一日に4回書こうとするよりも、少しでもインパクトのある記事を書く方がいいのだ。
あなたは、自分が何を生み出すことができ、将来何を生み出すことができそうかを理性的に見て、トラフィックや検索結果のようなことと同じ位に、自分のコンテンツのクオリティと影響力を維持することを最も意識する必要がある。もしあなたが1日に4つのトップクオリティの記事を投稿し、それを継続することができるのなら、そうするのだ。私は以前に挑戦したが、疲れ果ててしまった。
あなたはどう思うだろうか?反対意見も歓迎だ。コメント欄にあなたの考えを共有しよう…
この記事は、Chrisg.comに掲載された「How to get 80% of the results with 20% of the content」を翻訳した内容です。
レスポンシブ・ウェブデザイン – メディアクエリのパワーを使いこなす
Google では、アクセシビリティ (英語) の観点から、すべてのユーザーが、心地よくウェブページを閲覧できることを目指しています。モバイル用のウェブサイトを作るのか、あるいはデスクトップとモバイル環境の両方でうまく表示されるように、既存サイトや新規サイトを適合させるのかという点について Google は深く検討してきました。複数のサイトを用意すれば、ハードウェアごとに最適化したサイトを提供できます。しかし、1 種類のサイトで両環境に対応できるなら、正規化 された URL を保持できる上、複雑なリダイレクトを避け、ウェブ アドレスの共有をよりシンプルにできます。このような保守性の観点から、Google では、1 つのページをモバイル端末とデスクトップの両方に対応させるよう、次のガイドラインを満たす方法の検討を始めました。
- ページは、どの画面解像度でも読みやすく表示される
- どの端末でも表示できるようにコンテンツをひとかたまりごとにマークアップする
- ウィンドウサイズにかかわらず、水平方向のスクロール バーは表示しないようにする
 |
| 画像サイズを変更すると、コンテンツは縦に並び、ナビゲーションは適切に変化し、画像はリサイズされる - Chromebooks (英語) |
実装
まずなによりも、、シンプルでセマンティックなマークアップを用いることです。これによって、レイアウトの変更が必要な場合でも、コンテンツがうまくリフローするような柔軟性をページに与えることができます。サイトを リキッド レイアウト (英語) なスタイルにしたなら、既にモバイル対応の第一歩を踏み出していると言えるでしょう。コンテナ要素には width を指定するのではなく、代わりに max-width を指定します。同じく height の代わりに min-height を使います。こうすることで、大きめのフォントや複数行に渡るテキストの場合でも、コンテナからはみ出すことがなくなります。固定幅の画像によってリキッド カラムが強制的に広げられた状態になるのを防ぐため、下記の CSS ルールを適用します。
img {
max-width: 100%;
}
viewport メタ タグ
1 ピクセルが 1 ピクセルでなくなるのはどんなときでしょうか。それはスマートフォン上で表示されるときです。初期設定では、スマートフォンのブラウザは、高解像度のデスクトップ ブラウザと同じような挙動を見せ、まるでデスクトップのモニターで表示しているかのようにページをレイアウトします。ズームインしなければ判読できない小さな文字の「オーバービュー モード」で表示されるのはそのためです。デフォルトのビューポート幅 (英語) は、画面の実際の物理的なピクセル (英語) の数にかかわらず、初期設定の Android ブラウザでは 800px、iOS では 980px です。 より読みやい縮尺でブラウザにページを表示させるには、 viewport メタ タグを使用する必要があります。<meta name="viewport" content="width=device-width, initial-scale=1">
viewport を指定するメタ タグで width = device-width を設定する利点は、ユーザーがスマートフォンやタブレットの向きを変えたときに表示を更新してくれる点です。これをメディアクエリと組み合わせて用いることで、ユーザーが端末を回転させた時のレイアウトを微調整できます。
@media screen and (min-width:480px) and (max-width:800px) {
/* ランドスケープモードのスマートフォン、ポートレートモードのタブレットまたはウィンドウ幅の狭いデスクトップ向けのスタイル
*/
}
@media screen and (max-width:479px) {
/* ポートレートモードのスマートフォン向けのスタイル */
}
@media all and (orientation: landscape) {
/*ランドスケープモード向けのスタイル */
}
@media all and (orientation: portrait) {
/*ポートレートモード向けのスタイル */
}
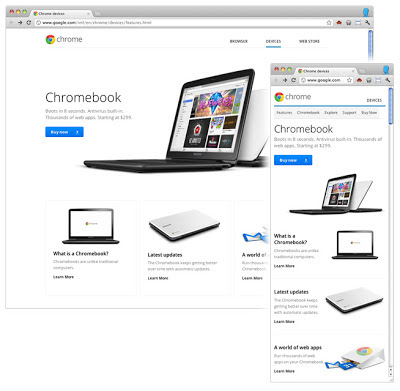
 |
| コンテンツは縦に並び、画像は縮小して表示する - Google 選ぼう 2012 |
メディアクエリの例
2012 年春、Google について のページをリニューアルしました。リキッド レイアウトの設定以外にも、メディアクエリをいくつか追加して、タブレットやスマートフォンなどの小さな画面での閲覧性を向上させました。さまざまなデバイスの解像度に対応させる代わりに、比較的広いブレークポイントを設定するという方法を取りました。1024px を超える画面解像度では、Google が標準で使っている 12 カラム グリッドに従って、元々デザインした通りにページを表示します。801px から 1024px の画面解像度では、リキッド レイアウトによって、若干圧縮されたバージョンが表示されることになります。
画面解像度が 800px まで下がる場合に限り、主要なコンテンツとはみなされないコンテンツはページの下部へと送られます。
@media screen and (max-width: 800px) {
/* この場合のみ適用されるスタイル */
}
最後に記述するメディアクエリにはスマートフォンを想定した幅を指定します。
@media screen and (max-width: 479px) {
/* この場合のみ適用されるスタイル */
}
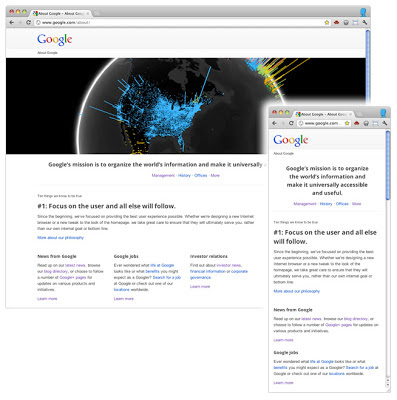
 |
| コンテンツは縦に並び、大きな画像は表示しない - Google について |
まとめ
モバイル端末や狭いビューポートでもサイトをアクセスシブルにする、シンプルで簡単な「たったひとつの冴えたやりかた」のようなものはないということを覚えておきましょう。リキッド レイアウトは、第一歩としては非常に優れていますが、デザインにおける何らかの妥協が必要となる場合があります。メディアクエリは、さまざまな端末上での表示をより洗練されたものにするのに役立ちはしますが、トラフィックの 25% (英語) は、現在この技術をサポートしていないデスクトップ ブラウザからのアクセスであることや、ある程度 パフォーマンスへの影響 (英語) が生じることにも注意しなければなりません。 また、サイト内で趣向を凝らしたウィジェットを使用している場合、細かいコントロールが難しいタッチ端末では、マウスほどの素晴らしい挙動が望めない場合があります。ポイントは、より早い段階でより頻繁にテストを行うことです。実際にスマートフォンやタブレットから自分のサイトを使ってみることも大変重要です。本物の端末でテストできない場合は、Android SDK (英語) や iOS Simulator (英語) を使用してください。友人や会社の同僚に頼んで、彼らの端末からサイトを表示してもらい、彼らがどのように操作するのかを観察するのもよいでしょう。
モバイル ブラウザにサイトを対応させることは、新たなトラフィックを得ることにつながります。そして、「それらにどのように対応していくか」という課題は、多くのウェブマスターにとって、取り組みがいのある新たな課題と言えるでしょう。
下記のサイトで Google におけるレスポンシブ ウェブ デザインの例をご覧いただけます。
- http://www.google.co.jp/intl/ja/about/
- http://www.google.co.jp/intl/ja/goodtoknow/
- http://www.google.com/culturalinstitute/
- http://www.google.com/intl/ja/events/sciencefair/index.html
- http://www.google.com/intl/en/chrome/devices/ (英語)
- http://picasa.google.com/
- http://www.google.co.jp/landing/senkyo2012/
ご質問やご意見がありましたら ウェブマスター ヘルプフォーラム までお知らせください。
ECサイトのコンバージョン率を3倍にする21の簡単な方法
起業してWEBサービスで10万ユーザー獲得までの半年で行った7つの事
ウェブマスター向けヘルプフォーラムをご利用のみなさまへ。2012 年もありがとうございました。
新しいトップ レベル ユーザーの誕生、交流
Google のヘルプフォーラムでは、ユーザーのみなさんの疑問や問題解決を的確にサポートしたり、ユーザー間のディスカッション、情報交換に積極的に参加しフォーラムを盛り上げていただいているアクティブ ユーザーの方々にトップレベル ユーザーというタイトルを付与しております。ウェブマスター ヘルプフォーラムでは昨年に引き続き、今年も新しいトップ レベルユーザー(癋見no さん、dronpa さん)が誕生しました。 2011 年はトップ レベル ユーザーの方々をアメリカのオフィスにご招待して、「グローバル トップレベル ユーザー サミット 2011」を開催しましたが、2012 年もさらにいくつかの新しいコミュニケーションの場を持つことができました。たとえば今秋には、トップレベルユーザーと Google のウェブマスタートレンドアナリストとサーチクオリティチームで ハングアウト を行いました。普段はフォーラム上でしか聞くことのできないトップ レベル ユーザーのご意見や疑問点などを直接伺うことができ、非常に貴重な機会となりました。
ウェブマスター ツールの新機能「リンクの否認ツール」の公開
2012 年 10 月に、あなたのサイトと、サイトへのリンクとの関係性を否認するウェブマスター ツールの新機能「リンクの否認ツール」を公開しました。こちらの機能は、サイトへの不自然なリンクを理由に手動によるスパム対策が実施されているというメッセージが Google から届いた際に、ウェブマスター向けガイドライン違反となる箇所の違反状態を解消するためにお使いいただけます。また、フォーラムでは、みなさまからいただいた声をもとに、豆知識 や Q & A という形で、日本独自の情報を発信しました。 さて、ここでフォーラムで活発にディスカッションに参加し、いつもフォーラムを盛り上げていただいているみなさまのお名前をご紹介いたします。みなさま、いつも活発なご参加ありがとうございます!
あうらゆうまさん、 マサさん、たむらはんさん、癋見no さん、suzukik さん、dronpa さん、den さん、SEM-ADVISER さん、hnxyy654 さん
ウェブマスター ヘルプフォーラムでは、2013 年もますますみなさまのお役に立つ場所となるべく、様々な取り組みを行っていきたいと思います。来年もどうぞフォーラムへのご参加をよろしくお願い致します。
それではみなさま、よいお年を。
p.s. フォーラムで 2012 年のブログ人気記事 をご紹介しております。今年最も多くの方に読んで頂いた記事は「Google 検索が、高品質なサイトをよりよく評価するようになりました」でした。2 位以下の記事については、ぜひ以下のリンクからご覧ください。
ウェブマスター ヘルプフォーラム:年末年始のサポート体制と 2012 年のブログ人気記事のご紹介
売れるサイト作成に必須!たった4つのWEBデザインの基本法則
ウェブマスター ツールの「サイトの確認」について覚えておきたいポイント
- サイトの確認方法はいくつか種類がありますが、どの方法を選ぶかはお使いの CMS やホスティング サービスの環境に合わせて選んでいただくことが可能です。サイトの確認状況がちょっとした設定変更などによって意図せず失われてしまうことを避けるために、2 種類の確認方法を同時に利用できるように設定しておくと良いでしょう。
- 2009 年、サイトの確認用のメタタグと HTML ファイルのフォーマットを更新しました(英語)。もし古いフォーマットをまだお使いの場合、新しいフォーマットへと変更することをお勧めします。新しい メタ タグ は “google-site-verification” と呼ばれる専用のもので、新しい HTML ファイル はファイル名と一行の情報のみの非常にシンプルなものです。古いフォーマットについてもサポートを行っていますが、長期的な視点からは新しいフォーマットを利用することをお勧めします。
- 特定のユーザー、グループのウェブマスター ツールへのアクセスを解除する際には、その際に利用していた確認用の情報(HTML ファイルやメタ タグなど)も併せて削除してください。そうした確認用の情報をサーバー上に残したままにしておくと、アクセスを解除したいユーザーが再びアクセスすることが可能になってしまう恐れがあります。サイトの所有者(アクセス可能なユーザー)の一覧は、ウェブマスター ツール上で、目的のサイトの[設定] メニューの [ユーザー]から確認することができます。
- もし複数のユーザーがウェブマスター ツールにアクセスできるようにする必要がある場合は、[ユーザーの追加]機能を使うことをお勧めします。この方法では、サーバー上やファイルの設定などを行う必要がなく、簡単にアクセス可能なユーザーのリストを管理することが可能です。 また、複数のユーザーでウェブマスター ツールをご利用になる際は、あなたのドメイン上のメール アドレスを持ったユーザーのみをアクセス可能とするといったポリシーを設定することも良いでしょう。そうすることによって、同じドメインのメンバーのみがアクセス可能なユーザーとしてリスト上に表示されているかを確認するだけで、適切に管理を行うことができます。そして、もし同じドメイン上のメンバーが会社や組織を辞めた際には、(そのメール アドレスが失効しますので)ウェブマスター ツールへのアクセスも自動的に失効します。
- ウェブマスター ツールでは「制限付きユーザー(データの閲覧のみが可能なユーザー)」という権限の設定も可能です。多くの場合データの閲覧が可能であれば事足りますし、複数のレベルの権限を適切に設定しておけば、より高度な権限を誰にどのような理由から与える必要があるかという判断が、その場しのぎではなく、より適切、一貫性を持って行えるようになるでしょう。
新規、中小企業のための 10 分でわかる検索エンジン最適化 (SEO)
皆さんが時間をかけずに、検索エンジン最適化(SEO)の基本的な知識を獲得することを、私達がお手伝いします!
もしあなたが次の項目に当てはまる場合は、ぜひ 10 分だけ時間をとって以下の動画をご覧ください。
- ページ数がおおよそ 50 ページ以下の企業サイトを運営している場合
- 会社名および少数の関連語句で検索された際に検索結果のランク付けでよい結果を得たい場合(ニュースサイトや EC サイトのように多数のキーワードを扱う場合は除く)
- 適切な検索エンジン対策をして、検索エンジンからの訪問者を増やしたいが、最新の検索エンジン情報についていけていない場合
それが難しいようでしたら スライド だけでも見て頂けたらと思います。 SEO に関する不安の解消のお役に立ちましたら幸いです。
Everything I’d tell a startup if I had ten minutes as their SEO consultant.
YouTube 動画右下のメニューから日本語字幕をご覧いただけます。
新規企業向けの更なる情報は、developers.google.com/startups(英語)をご参照ください。
ご健闘を祈ります!
バカ売れサイトがやっているお客様の購買心理に基づくサイト分析法
サイトと YouTube アカウントを関連付け、複数人で管理するには?
そこで、Google はウェブマスター ツールに「協力者」を指定できる機能を追加しました。協力者とは、他の Google サービスでの行動をサイト オーナーの代わりに行う、信頼できるユーザーのことです。サイトの所有者とは異なり、協力者はサイトのデータを閲覧したり、ウェブマスター ツール上でサイトへの変更を行ったりすることはできませんが、その他のサービスで特定のタスクを遂行する権限が与えられます。
この変更によって、サイトに関連した YouTube チャンネルを作成していて、YouTube パートナー プログラムに参加している場合、チャンネルを管理しているメンバーが、サイトとチャンネルをリンクすることが可能となりました。
ウェブマスター ツール内での操作
協力者の追加または変更をするには:- ウェブマスター ツールのホームページで、対象のサイトをクリックします。
- 「設定」>「協力者」をクリックします。
- 「新しいユーザーを追加」をクリックします。
- テキスト ボックスに追加したいユーザーの E メール アドレスを記入します。
- 希望する協力の種類を選択します。
- 「保存」をクリックします。
YouTube 内での操作
(ユーザーがサイト管理者にリンクを申請することもできます)YouTube パートナーのアカウントにログインします。
- ユーザー メニューをクリックし、「設定」>「関連付けられているウェブサイト」を選択します。
- 自分のチャンネルとリンクしたいページを記入します。
- 「追加」をクリックします。もしあなたがサイトの所有者として認証済みである場合は、これで終了です。他のユーザーがサイトを管理している場合、リンクの承認待ちとなります。所有者は通知を受け、リンクを承認または拒否することができます。
- 承認された後、このページに戻り「更新」をクリックしてリンクを完了してください。
協力者を通じて、ウェブマスターは簡単かつ安全にウェブサイトと YouTube チャンネルをリンクすることができます。将来的には、他の Google サービスとのリンクもサポートしていく予定です。
ご質問やご意見がありましたら 関連のヘルプ ページ を参照するか、Google の ウェブマスター ヘルプ フォーラム をご覧ください。