Google では、文字形式のスニペットを始めとする様々な形式のコンテンツをプレビューとして検索結果に表示していますが、これは、検索結果と検索クエリとの間に関連性があるかどうかを、ユーザーが判断しやすくすることを目的としています。どのような形式のプレビューが表示されるかは数多くの要因によって決められており、その要因の中には、ユーザーが探しているコンテンツの形式や、そのときに使用しているデバイスなどが含まれます。
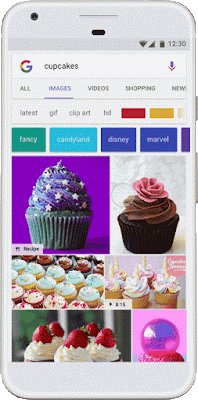
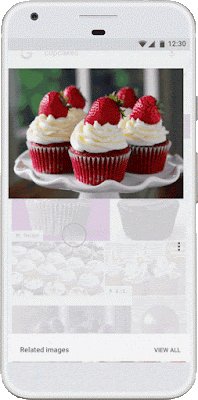
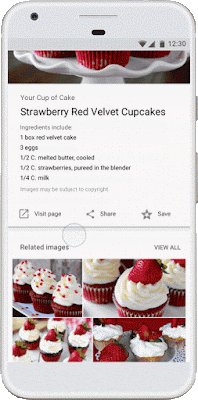
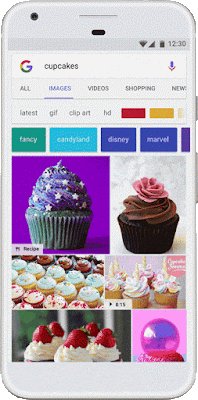
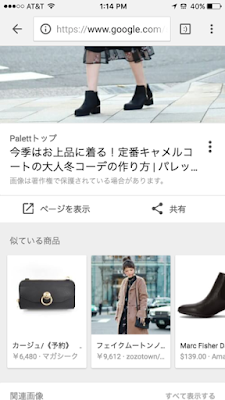
例えば、Google でレシピの検索を行っているユーザーには、サムネイル画像やレビュー スコアが表示されます。なぜなら、何を食べたいか決める際は、文字形式のスニペットよりも、そういった情報のほうが参考になると考えられるからです。上記のような形式の情報は、パブリッシャーが構造化データを使ってページを作成しているおかげで表示が可能になっています。
Google は、表示された検索結果がユーザーのクエリと関連性が高く訪問したくなるサイトが表示されていることを分かりやすく示すために、プレビューを自動的に生成します。一方で、サイト オーナー側でも、プレビューで表示される情報をある程度調整したいという要望があることを私たちも理解しています。そこで本日は、ウェブマスターが行える新たな設定項目をいくつかご紹介します。これらの設定により、スニペットに表示する文字列はどの部分からどのくらいの長さであるべきか、その他の形式の情報はプレビューに表示するべきかどうか、などをそれぞれのサイトが簡単に定義できるようになります。
スニペットとコンテンツ プレビューの設定を Google に知らせる
これまでは、文字形式のスニペットの表示を許可するかどうかのみが設定可能でした。今回紹介する方法を使用することで、検索結果のページに対して表示されるプレビュー コンテンツを、より細かく設定できるようになります。その方法は、二種類の新しい設定を駆使して行います。その二種類とは、robots メタタグによる設定と、HTML 属性による設定です。
robots メタタグを使用する
robots メタタグは HTML ページの <head> 要素内に追加するか、x-robots-tag HTTP ヘッダー で指定します。ページのプレビュー コンテンツの設定で使用する robots メタタグは、以下の通りです。
- "
nosnippet"
既存の設定値です。ページに対して文字形式のスニペットを表示したくないときに使用します。 - "
max-snippet:[number]"
新しい設定値です!ページに対して表示するスニペットの最大文字数を設定します。 - "
max-video-preview:[number]"
新しい設定値です!動画再生プレビューの最長再生時間(秒)を設定します。 - "
max-image-preview:[setting]"
新しい設定値です!ページ内の画像がプレビューで表示されるときの最大サイズを指定します。指定可能な設定値は、"none"、 "standard"、 "large" のいずれかです。
上記のメタタグは 2019 年 10 月 より有効になります。設定値は以下のようにまとめて記述することが可能です。
例:
<meta name="robots" content="max-snippet:50, max-image-preview:large">
新しい data-nosnippet HTML 属性を使用する
"data-nosnippet" HTML 属性は、ページ内のコンテンツのうち、スニペットとして表示してよい部分を制限するのに役立つ新しい方法です。span、div、section 要素で使用出来ます。"data-nosnippet" HTML 属性が指定された要素は、そのページに対する文字形式のスニペットとして表示されなくなります。
例:
<p><span data-nosnippet>Harry Houdini</span> is undoubtedly the most famous magician ever to live.</p>
"data-nosnippet" HTML 属性は今年中に有効になります。詳しくは、robots メタタグと X-Robots-Tag HTTP ヘッダーの仕様に関する開発者ドキュメントを参照してください。
リッチリザルトと強調スニペットについて
構造化データ内のコンテンツは、検索結果におけるリッチリザルトとして表示することが可能です。リッチリザルトは、上記のメタ robots による設定で制限することは出来ませんが、構造化データ内のコンテンツ自体を制限したり修正したりすることで、より柔軟な設定が可能になります。例えば、レシピが構造化データに含まれている場合、その構造化データのコンテンツは、検索結果のうち、レシピのカルーセル内に表示されることがあります。そのような表示を制限するために、パブリッシャーは構造化データ内のコンテンツの量や形式を制限することが出来ます。
検索の特別な機能の中には、プレビュー コンテンツが利用可能な場合のみ動作可能になるものがあります。つまり、プレビューを制限することで、それらの特別な機能の領域でコンテンツが使用されるのを防ぐことが出来ます。例えば、強調スニペットは表示するのに必要な最低文字数があり、それに満たない場合は表示されません。しかしながら、これは言語によって様々なので、強調スニペットで確実に表示されるための具体的な max-snippets の値は存在しません。強調スニペットとしてコンテンツを表示したくない場合は、 max-snippets の値を小さくしてみてください。強調スニペットから確実にオプトアウトしたい場合は、nosnippet を指定してください。
AMP フォーマット
AMP フォーマットには確実なメリットがあります。例えば、検索結果や Google Discover のフィード画面で、より多くの注目を集めるような形でサムネイル画像を表示することが可能になります。このような特徴により、パブリッシャーはさらに多くのトラフィックを記事ページに誘導できるようになりました。一方で、パブリッシャーの中には、AMP ページが検索や Discover で表示された際に、大きいサムネイル画像を表示してほしくない場合があるかもしれません。その場合は、上記の meta robots タグのうち、max-image-preview に対して “standard” か “none” を指定します。
本日ご紹介した新しい方法は、世界中のコンテンツ所有者の皆様が利用でき、全世界どこでも同じように機能し検索結果に反映されます。Google 検索におけるサイトの価値を最適化し、ビジネスの目標を達成するうえで、今回の方法が皆様のお役に立つことを願っています。さらに詳しい情報は、メタタグに関する開発者ドキュメントを御覧ください。ご質問がある場合は、私たちにお知らせいただくか、ウェブマスター ヘルプ フォーラムまでお越しください。







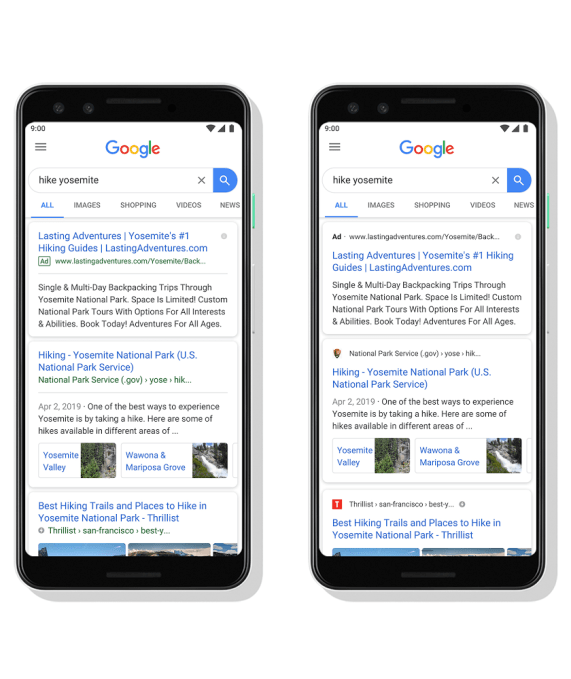
 今回のアップデートはGoogle検索の広告の表示にも影響を与える。
今回のアップデートはGoogle検索の広告の表示にも影響を与える。