構造化データに関する前回の記事で、構造化データとは何か、なぜサイトに追加すべきなのかという点について説明しました。Google では構造化データを重視しており、関連する検索機能の強化やツールの改良に継続的に取り組んでいます。そのため、Google はウェブマスターやデベロッパーの皆様による構造化データの実装および診断を支援するソリューションの開発に力を注いでいます。
この記事では、サイトの構造化データをモニタリングし、最大限に活用するために、Search Console でできることについて説明します。また、より有用な新機能についてもご紹介します。以下が新たに追加される内容です。詳細については記事の中で取り上げます。
- 構造化データの構文エラーを集計できるように、「解析不能な構造化データ」の項目がレポートに追加されました。
- 拡張レポートに、サイトリンク検索ボックスとロゴの項目が追加されました。
構造化データ全体のパフォーマンスをモニタリングする
Search Console では、ウェブサイトで構造化データに関する問題が新たに検出されるたびに、アカウント所有者にメールが送信されます。しかしながら、既存の問題が悪化した場合には、メールは送信されません。そのため、定期的に Search Console を確認する必要があります。
毎日そのような作業を行う必要はありませんが、すべての機能が意図したとおりに動作しているか、時折確認することをお勧めします。ウェブサイトへ変更を加えた際にはしばらくして Search Console で変更が上手く行ったかどうかを確認するのを習慣づけるのも良いかもしれません。
サイトの特定の構造化データ機能に関するすべてのエラーについて把握しておきたい場合は、左側のサイドバーにある拡張メニューに移動し、確認したい機能をクリックします。すべてのエラーと警告、正常な項目について、概要を確認できます。
冒頭で述べたとおり、今回、新たにサイトリンク検索ボックスとロゴの項目がレポートに追加され、サイトの構造化データについてより詳細に把握できるようになりました。レシピ、イベント、求人情報などの既存のレポート項目に加えられています。レポートの詳細については、Search Console ヘルプセンターをご覧ください。
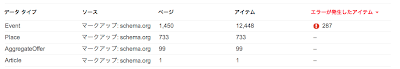
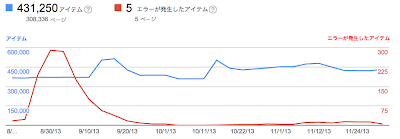
では、ここで拡張レポートのサンプルを見てみましょう。レポートに表示されるのは、拡張レポートの中でもページで検出された項目のみです。次のような内容を確認するのに役立ちます。
- エラー、警告、正常な項目の傾向の確認: 棒グラフの上のボックスで色分けされた項目をクリックすると、それぞれの詳細が表示されます。
- ページごとのエラー、警告の確認: 棒グラフの下の個別の行をクリックすると、現時点で問題の影響を受けているページが例示されます。
今回、解析不能な構造化データに関するレポートも導入されています。これは、構造化データの構文エラーなどにより、Google による機能タイプの識別が妨げられているケースを集計するものです。機能タイプの識別ができないことから、機能別のレポートを生成するのではなく、このようなケースの集計を行うことにしています。
サイトに追加しようとした構造化データが解析されなかった場合には、データの種類にかかわらず、このレポートを確認してください。解析の問題が発生しているということは、サイトでリッチリザルトを活用できる機会が失われている可能性があります。下のスクリーンショットは、実際のレポートの様子です。さらに、レポートに実際にアクセスすることもできますし、ヘルプセンターでレポートについて詳しく確認することもできます。
URL レベルで構造化データをテストする
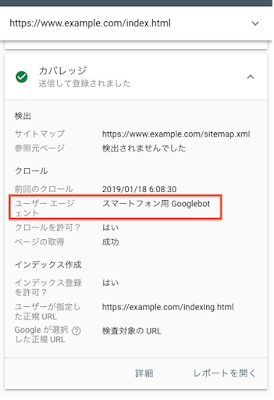
ページが正常に処理されているか、またはリッチリザルトが有効になっているかを確認したい場合や、特定の URL でリッチリザルトが表示されない原因を突き止めたい場合には、URL 検査ツールを使用できます。このツールを使用することで、改善すべき部分を URL レベルで把握でき、対処すべき内容がわかりやすくなります。
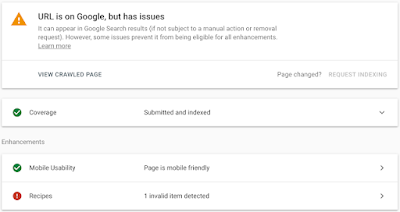
Search Console の上部にある検索ボックスに URL を貼り付けると、拡張した項目に関連する構造化データの正常動作部分や、エラーまたは警告が生じている部分を確認できます。下にレシピの場合のサンプルを示します。
上のスクリーンショットでは、レシピに関してエラーが発生しています。レシピの項目をクリックすると、エラーに関する情報が表示されます。さらに、エラーの右側にある小さなグラフアイコンをクリックすると、詳細を確認できます。
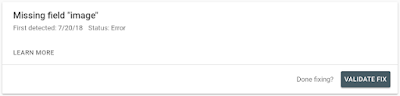
エラーについて確認し、修正を行ったら、[修正を検証](下のスクリーンショットを参照)をクリックしてください。Google が本当に問題が修正されたかを検証します。[修正を検証] ボタンをクリックすると、いくつかのテストがすぐに実施されます。ページがテストに合格しなかった場合は、Search Console にすぐに通知が表示されます。問題がなかった場合は、該当するページの他の箇所が Search Console で再処理されます。
Search Console が役に立った事例や、構造化データとともに使用することでより便利になった事例などがありましたら、ぜひフィードバックをお寄せください。フィードバックは、ウェブマスター フォーラムからお送りいただけます。