
ユーザーが見やすいホワイトペーパーを作るには、デザインやレイアウトが重要なポイントです。
せっかく内容の充実したホワイトペーパーを考案しても、デザインが悪ければターゲットは読む気をなくしたり、頭に入ってこなかったりするからです。
しかし、具体的にどうすればいいか悩む方も多いでしょう。ここでは、ホワイトペーパーのデザインにおける基本テクニックやデザインツールなどを解説していきます。
ホワイトペーパーの基本構成とは?
デザインの前に、まずはホワイトペーパーの基本構成を知っておきましょう。
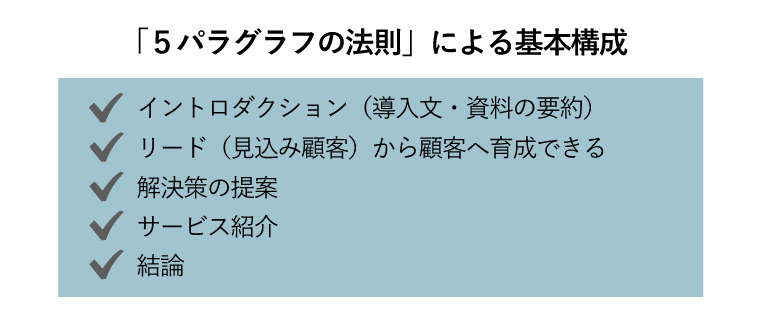
ホワイトペーパーは、文章を内容ごとにトピックに分ける「パラグラフ」を意識して作られているものが多くあります。特に、顧客の課題を解決するノウハウ型のホワイトペーパーには、もっとも基本的な「5パラグラフの法則」がよく使われます。

取り上げるテーマによっては、5パラグラフの法則を使わず作成するパターンもあります。しかし、ホワイトペーパーをはじめとする資料は、基本的にストーリーテリングを用いて構成を決めることが多く、そのベースとなるのが「5パラグラフの法則」です。
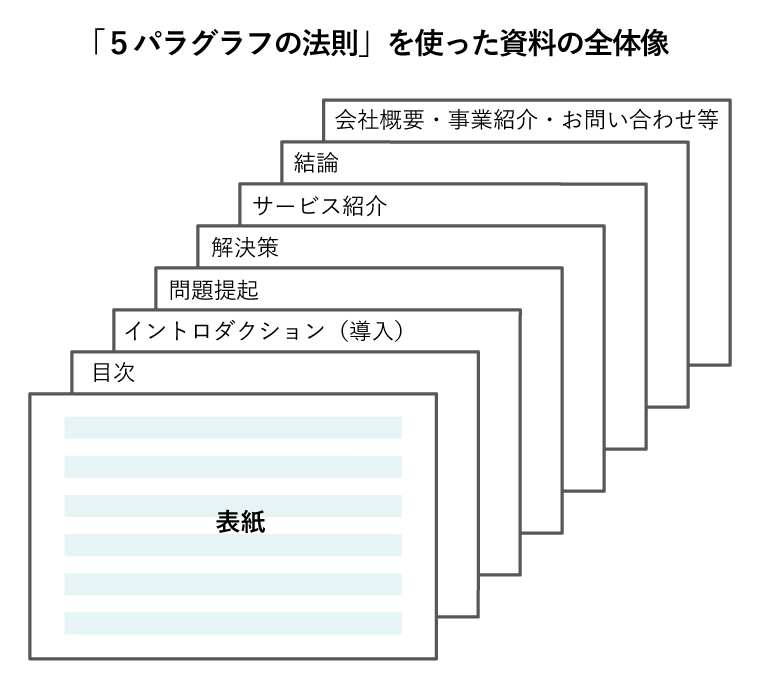
この5パラグラフを「中面(中身)」とし、冒頭に「表紙」「目次」のページを、末尾には「お問い合わせ先」等のページを加えることでホワイトペーパーの体裁が整います。

ホワイトペーパーの制作で押さえておきたいデザインのポイント
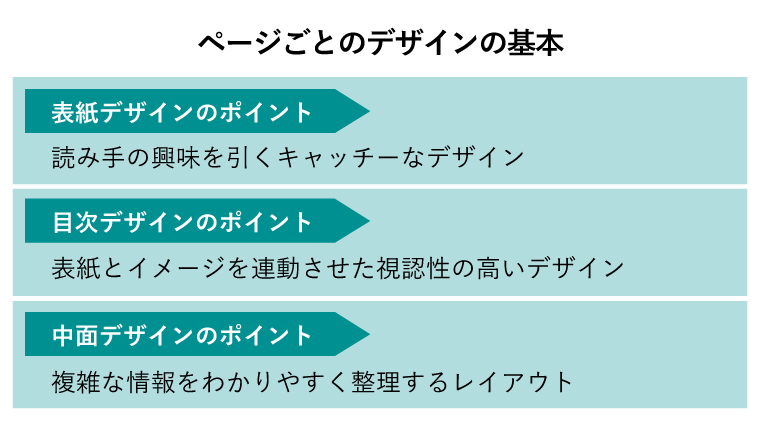
読み手がスラスラと読み進められるようなホワイトペーパーにするために、最低限、押さえておきたいデザイン制作のポイントがあります。 ここでは、「表紙」「目次」、そして5パラグラフを中心とした「中面」に分けて、デザインの基本をお伝えしましょう。

表紙デザインのポイント
ホワイトペーパーの表紙は、構成要素の中でももっとも重要です。ホワイトペーパーはダウンロードするまで中身がわからないので、表紙のタイトルやデザインでどれだけユーザーの興味を引けるかがダウンロード率を上げるカギとなります。
表紙のデザイン要素は主に5つあります。
- 主タイトル
- 副タイトル
- 企業ロゴ
- コピーライト表記
- ビジュアル(イメージ画像やイラスト)
この5つの要素の中で、もっとも重要なのはタイトルです。
主タイトルは、ホワイトペーパーの主旨を端的に表現しつつ、読み手を引きつけるタイトルになるよう考えてみましょう。
また、副タイトルは、主タイトルの魅力を補足して引き立たせる役割があります。
例えば「○○担当者は必見」というようにターゲットを明示したり、「○○を即解決!」「今日から実践できる」など、読み手にメリットを訴求する一言を入れると、よりキャッチーなタイトルが作れます。
【事例1】
当社、「ナイル株式会社」のホワイトペーパーの一例です。表紙は5つのデザイン要素のみを入れて、シンプルにまとめています。
【事例2】
続いて、当社が制作した「山田コンサルティンググループ株式会社」のホワイトペーパーの表紙です。
先ほどの5つの要素で構成していますが、副タイトルを吹き出しにしたり、主タイトルに数字を加えて強調するなど、よりキャッチーになる工夫を施しています。
また、ビジュアルをテーマに沿った4コマ漫画にすることで、同じような悩みをもつターゲットの興味を引きつけ、続きが読みたくなるような狙いがあります。

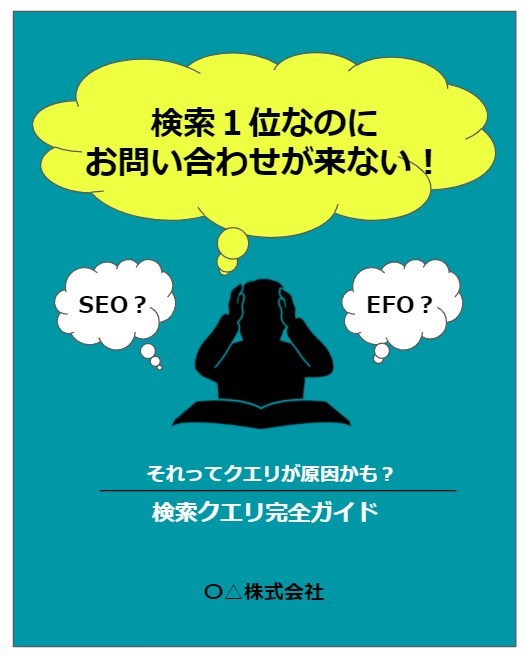
【事例3】
また、こちらは架空の事例です。訴求力を高め、読み手を引きつけるテクニックとして、このようなパターンもあります。

主タイトルをあえて小さくし、副タイトルの要素をビジュアル化して大きく表現した例です。
副タイトルはターゲットの悩みやニーズを捉え、をユーザーにインパクトを与える役割があります。ビジュアルを巻き込んで真っ先に目に入るようにすることで、「まさに自分のことだ!」というように、読み手に刺さる工夫がされています。
ビジュアルは一般的に写真素材サイトなどでイメージに合ったものを選ぶことが無難です。しかし、デザイナーかそれに準ずる人を起用でき、チープにならずにビジュアル制作ができるなら、こうした表現も可能となります。
目次デザインのポイント
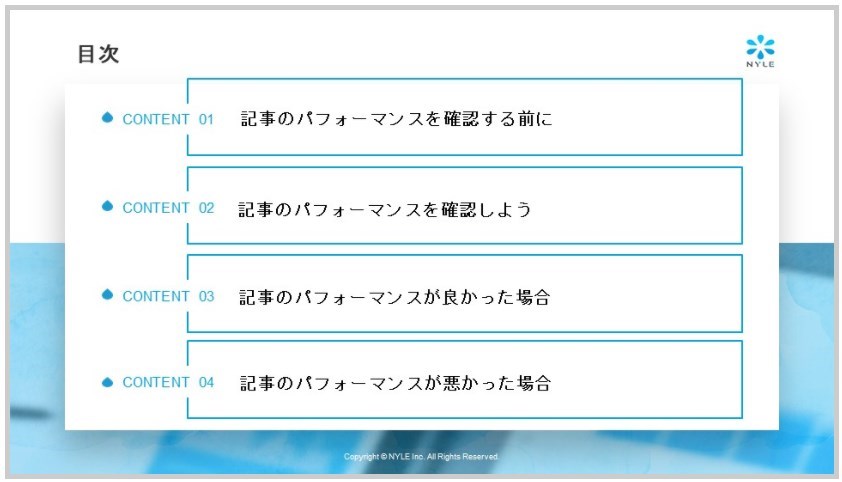
続いて、目次デザインのポイントです。目次は表紙と基本色を合わせ、同じフォントを使い、表紙とイメージを連動させることを意識して作成しましょう。


また、書籍などのイメージから、目次の表記は文字を小さくしてしまいがちですが、大きめにして視認性を高くするべきでしょう。
ひとつはモニターで見ることを考えると、小さな文字は読みづらくなるためです。さらに、目次は、ダウンロードページで表紙と一緒にサンプル画像として掲載されることがあるからです。
ホワイトペーパーは、ダウンロードするまで中身を確認できないため、ユーザーは表紙だけではダウンロードをするべきかを判断しきれないのです。ダウンロード後に目次を見て、「求めていた内容ではなかった」とがっかりされてしまうと、印象や信頼感が悪くなってしまいます。
そうならないよう、表紙と併せて目次も先に見せることが得策です。そのため、ある程度縮小した画面でも目次の文字は見やすいことが重要となるのです。
中面デザインのポイント
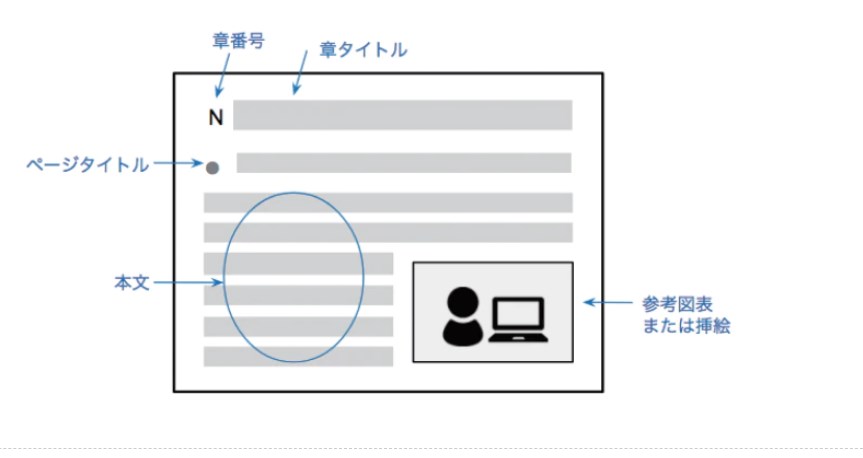
中面は、テキストとビジュアルのバランスを考えて作ることが重要です。中面レイアウトの基本項目は主に5つあります。
- 章番号
- 章タイトル
- ページタイトル
- 本文
- 参考図表
この5つの要素を1ページにレイアウトすると、このようになります。

テキストを入れる際は、箇条書きを積極的に使うと見やすく、理解もしやすくなります。また、調査データを加える際は、数字をテキストで連ねるのではなく、グラフなどのインフォグラフィックを使ってビジュアル化することもポイントです。
中面デザインの「4つの基本原則」とは?
中面の情報量をうまく整理するには、「4つの基本原則」に沿ったデザインが効果的です。伝えたい事柄を視覚的にわかりやすくまとめることができる便利な法則です。

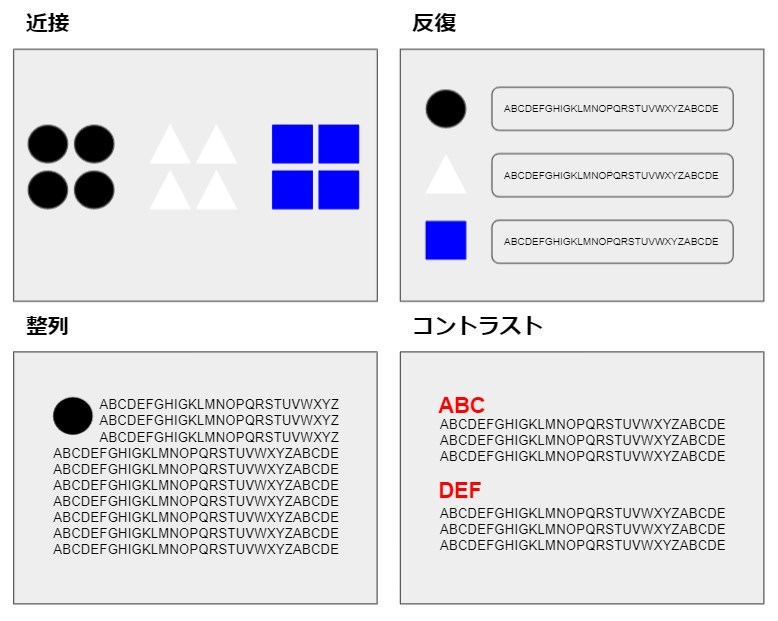
【近接】
関連する要素同士は近づけて配置し、異なる要素とは余白を空けることで、両者の違いを瞬時に理解しやすくなります。
【反復】
同じルールに基づき、同じスタイルを繰り返し用いることで、統一性や一貫性を出します。
【整列】
デザインの中の要素を整列させることによって、すっきり整った見た目にします。
【コントラスト】
デザインの中に強弱をつけることによって、一番伝えたいことを強調する効果があります。
1ページに多くの情報を入れる場合でも、4つの基本原則を意識して、それぞれの法則を組み合わせていけば、見た目のすっきりしたページに整えることができます。
ホワイトペーパーのデザインツールは?
これまで説明してきたホワイトペーパーのデザインを、WordやExcelといったツールで制作することは不可能ではありませんが、非常に困難です。
自由にテキストや画像を配置できるデザインツールを使用すれば、より魅力的なホワイトペーパーを作成できます。ここでは、ホワイトペーパー制作に適したデザインツールをいくつか紹介します。
Adobe Illustrator(アドビ イラストレーター)
Adobe Illustratorは、Adobe(アドビ)社の提供するデザイン作成アプリケーションです。プロのデザイナーやホワイトペーパーの外注会社も使うことの多いソフトで、画像作成やグラフの自動作成などのホワイトペーパー制作に必要な機能が揃っています。
ただし、ページ数が増えると操作が重くなりやすいことと、操作の難易度が高いことがデメリットです。
Adobe Spark(アドビ スパーク)
Adobe Sparkは、Adobe社の提供するデザイン作成アプリケーションです。デザイナーが作成したかのようなスタイリッシュなホワイトペーパーのテンプレートが豊富に揃っているのが特徴です。Illustratorより操作が簡単で、デザインに自信がなくても本格的なデザインのホワイトペーパーを作成できます。
マイクロソフト パワーポイント
マイクロソフト パワーポイントは、Microsoft社の提供するプレゼンテーション資料の作成用ソフトです。簡単な操作でグラフや図形が作成できて、ビジネスの場でもよく使われている定番のソフトです。それゆえに、デザイン性の高いホワイトペーパーを作成したい場合は、パワーポイントでは物足りなさを感じるかもしれません。
CANVA(キャンバ)
CANVAは、オーストラリアのスタートアップ企業が提供するデザイン作成ツールです。基本的な機能は無料で利用できます。プレゼンテーション用のテンプレートを選び、ツール内のフォントやイラストをドラッグ&ドロップするだけで簡単にデザイン性の高いホワイトペーパーを作成できます。
外注という方法も考慮に入れよう
ホワイトペーパーは、企画から構成、制作までとそれなりの時間を費やします。そのため、社内にリソースがない場合は外注することもひとつの方法です。
外注の相場はページ数にもよりますが、およそ10万~30万円ほどです。予算やリソース、制作者のノウハウなども確認し、内製か外注かを検討するといいでしょう。
デザインを意識して、見やすいホワイトペーパーを作ろう
ホワイトペーパーは盛り込む情報が多いため、ついテキストに偏りがちです。デザインを意識すれば、顧客の興味を引きつけるだけでなく、内容の理解度も高まるでしょう。顧客目線でレイアウトや配色を考えて、見やすわかりやすいホワイトペーパーを作成しましょう。
見やすいホワイトペーパーのデザインとは? 基本的な考え方を解説は【SEO無料相談実施中!】ナイルのSEO相談室で公開された投稿です。