Webサイトの規模にかかわらず、SEOの基本は常に押さえておきたいものです。Webサイトの種類や目的によって、その影響度や工数に変化はありつつも、見るべきポイントは共通していると言えるでしょう。しかし、一口に「SEOの基本」と言っても、その内容は多岐にわたるため、抜け漏れも発生してしまうかもしれません。今回は、そうしたSEOの基本を「テクニカルSEOの監査」と銘打ったCXLの記事を紹介いたします。こうした取り組みをまだ行っていないWebサイトにとっても、定期的に行っているもののカバーしきれていない領域があるか不安なWebサイトにとっても、非常に有益な内容となっております。
SEOにおけるテクニカルな要素は、検索のパフォーマンスにとって非常に重要である。これらを理解し、維持することが、Webサイトのランキング上昇につながり、トラフィックを増加させ、売り上げの向上に寄与するのだ。テクニカルな要素を無視することは、検索結果に表示されなくなるリスクを意味する。
この記事では、Webサイトの構造上の問題を発見し、修正するためのテクニカルSEOの監査を行う方法を紹介する。コンテンツ、スピード、構造、モバイル対応などの主要なランキング要素を扱い、あなたのWebサイトがクロールされ、インデックスされる状況を目指そう。
また、オンページSEO、オフページSEOのパフォーマンスを向上させるために必要なツールと、その使用方法も紹介する。
テクニカルSEOの監査を活用し、SEOのパフォーマンスを改善する
テクニカルSEOの監査は、Webサイトの健康診断と考えてみよう。最大限の効果を引き出すために、デジタルマーケティングのキャンペーンを定期的に確認するのと同じように、テクニカルSEOの監査では、Webサイトのパフォーマンスを評価し、改善すべき点を特定する。
これらは、下記3つのカテゴリーに分類することができる。
1.技術的なエラー
パフォーマンスやSEOに悪影響を与える、Webサイトのバックエンドとフロントエンドの要素を特定しよう。技術的なエラーは、クローリングの問題、不備のあるリンク、サイトスピードの低下、重複コンテンツなどが該当する。後程、それぞれについて解説する。
2.ユーザー体験のエラー
ユーザーエクスペリエンスは、SEOの問題というよりも、デザインの問題として見られることが多い。しかし、Webサイトの構造がどのようになっているかは、SEOのパフォーマンスに影響しうるのだ。
どのページが重要であり、どのページの優先度が低いのかをより深く理解するために、Googleはページインポータンスと呼ばれるアルゴリズムを採用している。
ページインポータンスは、ページの種類、内部リンクと外部リンク、更新頻度、サイトマップなどによって決定される。しかし、ユーザーエクスペリエンスの観点からより重要なことは、ページの位置によって決定されるということである。言い換えると、そのページが、Webサイト内のどこに配置されているかということだ。
そのため、Webサイトのアーキテクチャは、テクニカルなSEO要素において非常に重要である。ユーザーがそのページを発見することが難しいほど、Googleがそのページを発見するために長い時間を要することを意味する。理想的には、可能な限り少ないクリック数で、ユーザーが発見できるようにしよう。
テクニカルSEOの監査では、これらを妨げるサイト構造やアクセシビリティの問題も対象としている。
3.ランキングの機会
テクニカルSEOとオンページSEOが融合する箇所である。Webサイトのアーキテクチャ内で重要なページの優先度を設定するのと同様、SEOの監査では、下記の方法でGoogleに対しページの重要度を伝える。
- 同一、または、同様のキーワードをターゲットとしているコンテンツを特定し、統合する
- 重要性を薄めてしまう重複コンテンツを削除する
- 検索結果ページで、探しているものをユーザーが発見できるようにするため、メタデータを改善する
これらはすべて、GoogleがあなたのWebサイトをよりよく理解し、適切な検索結果に表示するよう、手助けをするためのものである。
我々が受診する健康診断と同様、テクニカルなSEOの監査は、一度行えば完了するといったものではない。Webサイトを構築したとき、デザインを変更したとき、構造を変更したときなど、定期的に実施する必要があるのだ。
簡易な監査を毎月行い、詳細な監査を四半期ごとに行う、といった頻度が目安となる。このような形で定期的に監査を行うことで、Webサイトに加えた変更がSEOのパフォーマンスにどのような影響をあたえるかを理解することが可能となる。
テクニカルSEOの監査を行う上で役立つ6つのツール
ここでは、テクニカルSEOの監査で使用するSEOツールを見ていこう。
これらのツールは無料であるが、Screaming Frogだけは例外であり、無料プランの場合、ページ数は500に限られる。
500ページ以上の大規模なWebサイトの場合、有料プランを契約すれば、年間149ドルで無制限のクロールが可能となる。
また、他の手段として、SemrushのSite Audit Tool(無料プランの場合100ページが上限)や、Ahrefs SiteのAudit toolも利用可能だ。どちらも同様の機能を有しているが、エラーや警告のフラグを立ててくれたり、技術的な問題を修正する方法を教えてくれるなどの利点がある。
1.robots.txtファイルを探し、エラーを特定するためにクロールレポートを実行する
あなたのWebサイトのページは、検索エンジンがクロールできた場合、初めてインデックスされる。そのため、クロールレポートを実行する前に、robots.txtファイルを確認しよう。ルートドメインの末尾に「robots.txt」を追加することで、見つけることができるはずだ。
https://yourdomain.com/robots.txt
robots.txtファイルは、検索エンジンのボットがあなたのWebサイトに訪れた際、最初に確認するファイルである。robots.txtファイルに書かれている「allowing」か「disallowing」によって、検索エンジンのボットは何をクロールすべきか、すべきでないかを伝える。
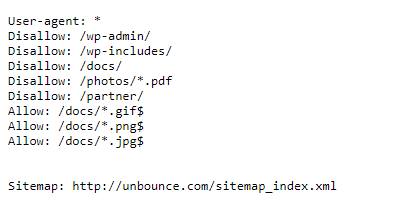
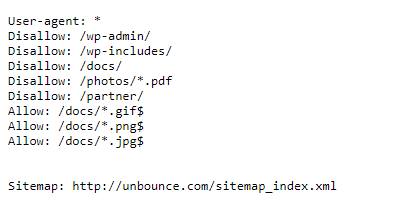
下記は、UnbounceのWebサイトの例である。

これを見る限り、Unbounceは、Webサイト内の特定の個所をクロールさせないよう、クローラーに要求していることがわかる。これらは、SEO目的でインデックスさせる必要のない、バックエンドのフォルダーである。
こうしたページのクロールを禁止することで、帯域幅とクロールバジェット((特定の期間内でGoogleボットがクロールし、新デックスすることができるページ数)を節約することができている。
ECサイトのような、何千ものページがある大規模なWebサイトの場合、インデックスする必要のないページへのクロールをrobots.txtによって伝えることで、Googleボットは重要なページに到達する時間を増やすことができる。
また、Unbounceのrobots.txtは、サイトマップの存在を検索エンジンに伝えている。GoogleやBingに発見してもらいたいページのすべてをサイトマップに記載することは、とても良い施策である(詳細は次のセクションで説明する)。
robots.txtの内容を確認し、プライベートなフォルダやページにクローラーが到達しないことも確認しよう。同様に、インデックスさせたいページのクロールを禁止していないか、確認すべきだ。
robots.txtの内容を変更する場合、robots.txtはWebサーバーのルートディレクトリにある(こうした作業に慣れていない場合は、開発者の助けを借りよう)。WordPressを使用しているのであれば、無料のプラグインであるYoast SEOを使用し、編集することも可能だ。Wixのような他のCMSを使用している場合は、CMSが提供しているSEOツールを使用して変更することもできる。
クロールレポートを実行し、あなたのWebサイトがインデックス可能かどうかを確認する
ボットに正しい命令を与えられていることがわかったため、次は、クロールレポートを実行し、あなたがインデックスさせたいページが防がれていないかどうかを確認しよう。
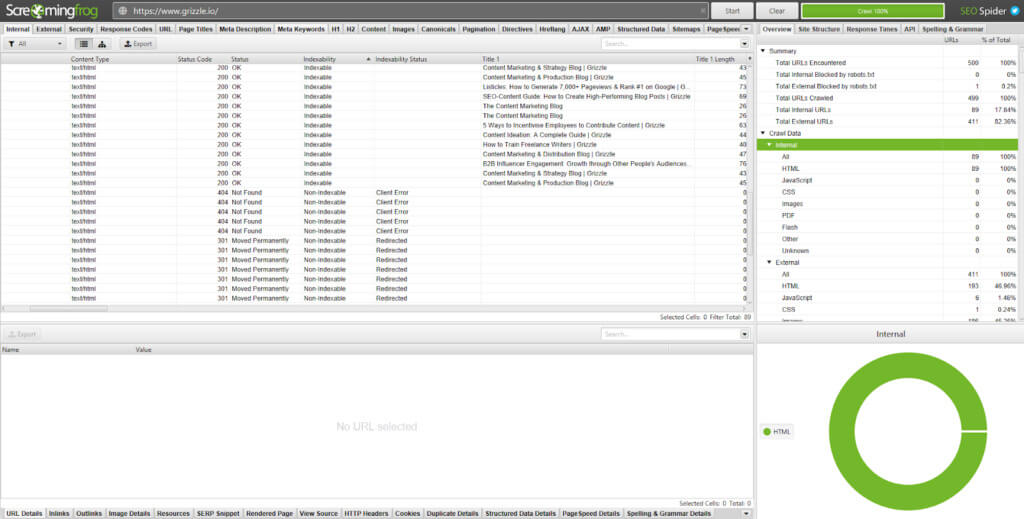
Screaming FrogにURLを入力するか、Google Search Consoleのインデックス>カバレッジにアクセスする。
これらのツールは、それぞれ異なる方法で指標を表示してくれる。
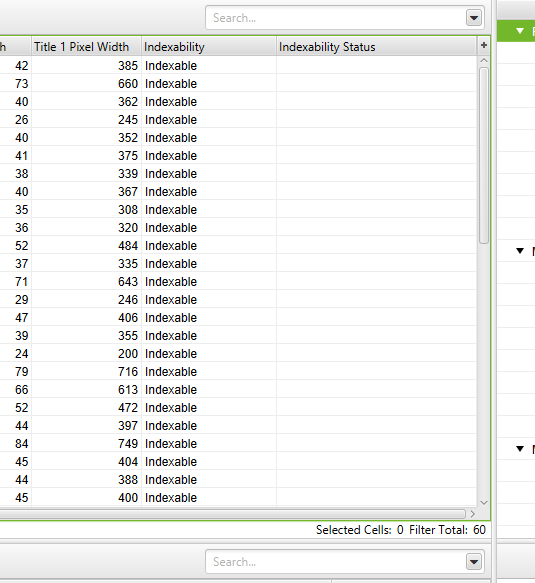
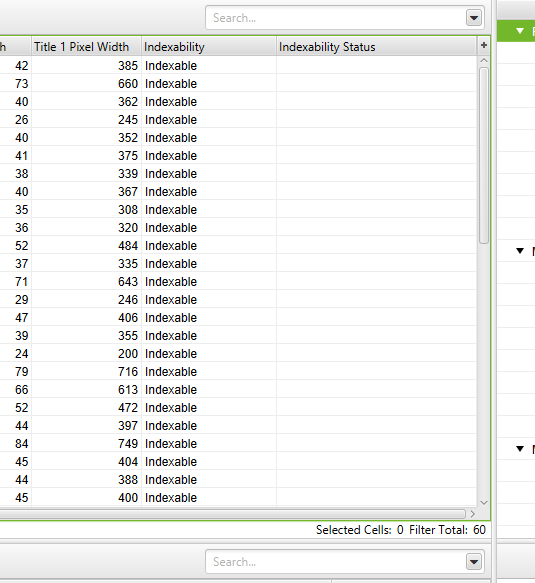
Screaming Frogは個々のURLを確認し、インデックスの状況を下記の2つのカラムで分けている。
1.Indexability:これは、該当のURLがインデックス可能か、インデックス可能でないかを示している。
2.Indexability status:これは、インデックスが可能でないURLの理由を示している。

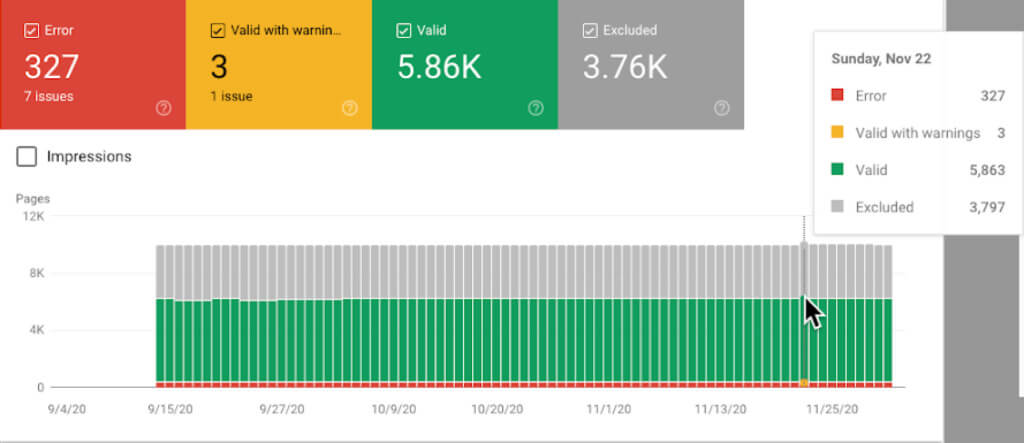
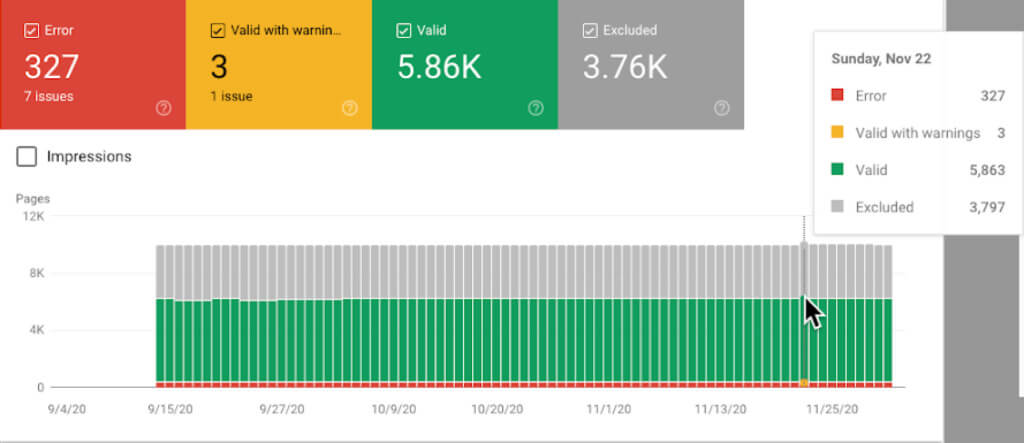
Google Search Consoleのインデックスカバレッジレポートでは、Webサイトのすべてのページの状態が表示されている。

このレポートでは、下記4つの項目を表示している。
- エラー:リダイレクトのエラー、リンク切れ、404ステータスコード
- 有効(警告あり):インデックスされているが、意図的か、意図的でないか、何らかの問題があるページ
- 有効:正常にインデックスされているページ
- 除外:robots.txtによるブロック、リダイレクトなどの理由により、インデックスから除外されているページ
クローリングとインデックスの改善のため、リダイレクトエラーを特定し、修正する
Webサイトのすべてのページには、HTTPステータスコードが割り当てられている。それぞれのコードは、異なる機能を示している。
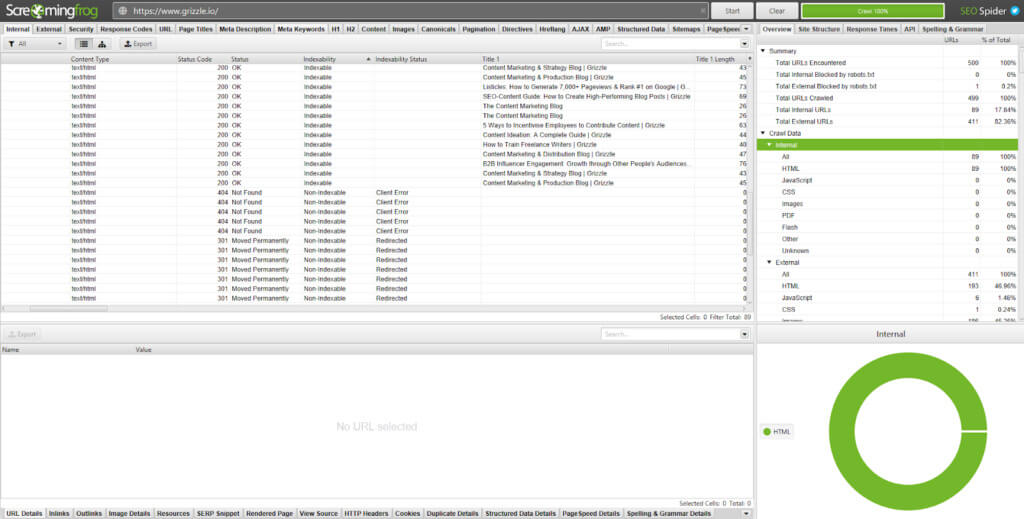
Screaming Frogでは、それらをStatus Codeの欄に表示している。

全てが順調であれば、あなたのWebサイトのページのほとんどがステータスコード200を返すはずだ。エラーのあるページは、3xx、4xx、5xxのステータスコードを表示する。
ここでは、SEO監査を行う際に見ることになるであろうステータスコードと、その修正方法を説明する。
3xxステータスコード
- 301:恒久的なリダイレクト。コンテンツが新しいURLに移動しており、古いページからのSEOの値も引き継がれている。
301は、複数のリダイレクトを引き起こすリダイレクトチェーンやループでない限り、問題ない。例えば、リダイレクトAがリダイレクトB、リダイレクトCを経由してDに到達するという状況は、ユーザー体験とページスピードの低下につながる。この状況は直帰率を高め、コンバージョンにも影響するだろう。この状況を改善するためには、リダイレクトBとリダイレクトCを削除し、リダイレクトAが直接Dに向けられるよう、設定する。
Screaming Frogのレポート>リダイレクトチェーンにアクセスすれば、リダイレクトの経路をダウンロードすることができ、どの301リダイレクトを削除すべきか、特定することができる。
- 302:一時的なリダイレクト。該当のコンテンツは、別のURLに一時的に移動している。
302は、新しいテンプレートやレイアウトを試す目的で、A/Bテストなどを行う際に便利である。しかし、302を設定して3か月以上経過している場合は、301に置き換えるべきだろう。
- 307:送信元から送信先へのプロトコルの変更による一時的なリダイレクト
このリダイレクトは、移動が一時的なものであり、オリジナルのURLがまだ必要な際に使用されるべきだ。
4xxステータスコード
- 403:アクセスが禁止されている。ログイン後に見られるコンテンツなどに使用される。
- 404:リンク切れでページが存在しない場合や、ページが削除されたにもかかわらずリダイレクトされていない場合などで表示される。
リダイレクトチェーンと同様、404は優れたユーザー体験を提供しない。404ページを指している内部リンクを削除し、リダイレクトされた内部リンクで更新しよう。
410エラーのページをすべてチェックし、そのページが永久に削除されていること、また、301リダイレクトが必要なコンテンツがないことを確認しよう。
- 429:短期間でのサーバーリクエストが多すぎる場合。
5xxステータスコード
5xxステータスコードのすべては、サーバーに関連するものだ。これらは、サーバーがリクエストを実行できなかったことを示している。これらには注意が必要であるが、あなたのWebサイトではなく、問題はホスティングプロバイダーやWebデベロッパーにある。
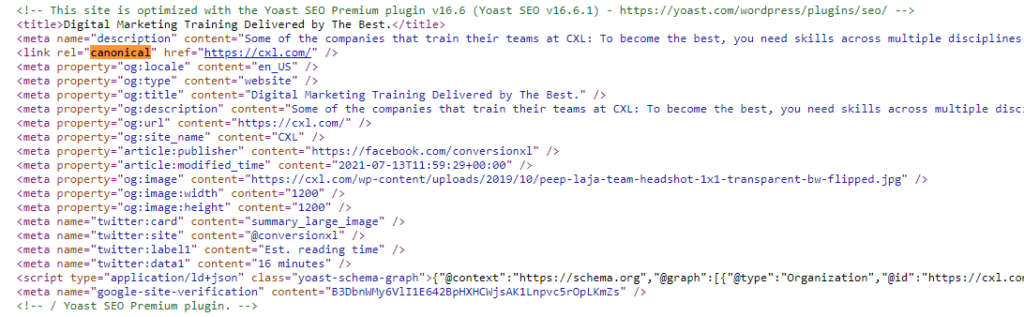
検索エンジンに重要なページを示すcanonicalタグを設定する
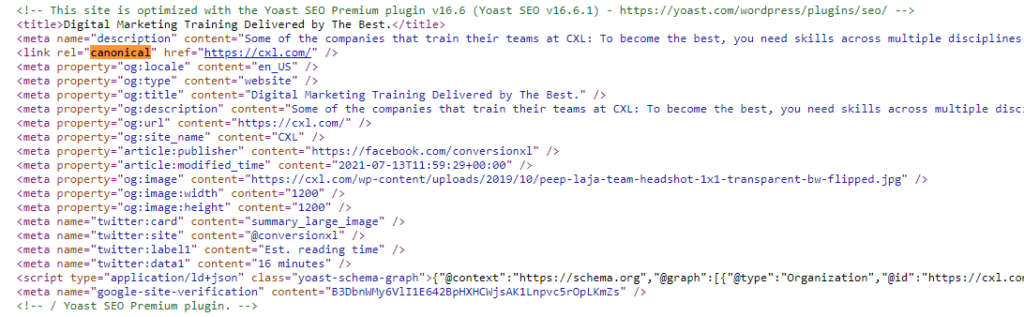
canonicalメタタグは、ページのコード内のセクションに表示される。
<link rel=”canonical” href=”https://www.yourdomain.com/page-abc/” />

canonicalタグは、同一、または、類似のページがある場合、検索エンジンのボットがどのページをインデックスし、検索結果画面に表示させるかを知らせるために存在する。
例えば、ECサイトが青いパトカーのおもちゃを販売しており、「おもちゃ>くるま>青いパトカー」と「おもちゃ>パトカー>青いパトカー」のページが存在していたとする。
それぞれのページは、同一の青いパトカーのページである。唯一の違いはそのページに行くためのパンくずリンクだけである。
「マスターページ(おもちゃ>くるま)」にcanonicalタグを追加することで、このページがオリジナルのページであることを検索エンジンに知らせることができる。「おもちゃ>パトカー>青いパトカー」のページは、コピーページということになる。
canonicalタグの利用の別の例としては、URLパラメーターが追加されているページが挙げられる。
例えば、「https://www.yourdomain.com/toys」は、「https://www.yourdomain.com/toys?page=2」や「https://www.yourdomain.com/toys?price=descending」などの、フィルタリング用のページのコンテンツとほぼ同様となる。
canonicalタグがなければ、検索エンジンは各ページをそれぞれ固有のページとして扱う。この状況は、複数のページがインデックスされ、マスターページのSEOの価値が下がってしまうだけではなく、クロールバジェットの増加にもつながってしまう。
canonicalページは、追加ページ(メインページではない)のコードのセクションに直接追加することができる。また、WordPressやMagnetoのようなCMSを使用している場合は、Yoast SEOなどのプラグインを使用することで、設置のプロセスを容易にすることができる。
2.サイトのアーキテクチャとサイトマップを見直し、コンテンツをアクセス可能とする
サイトクロールを実行することで、テクニカルなエラーの大部分に対処することができる。次は、ユーザーエクスペリエンスのエラーを見ていこう。
冒頭で述べたように、数回のクリックでユーザーが目的のページにたどり着けるようにすべきだ。人間の行動にとって容易であるということは、検索エンジンのボットの行動にとっても容易であることを意味する(これもクロールバジェットの節約につながる)。
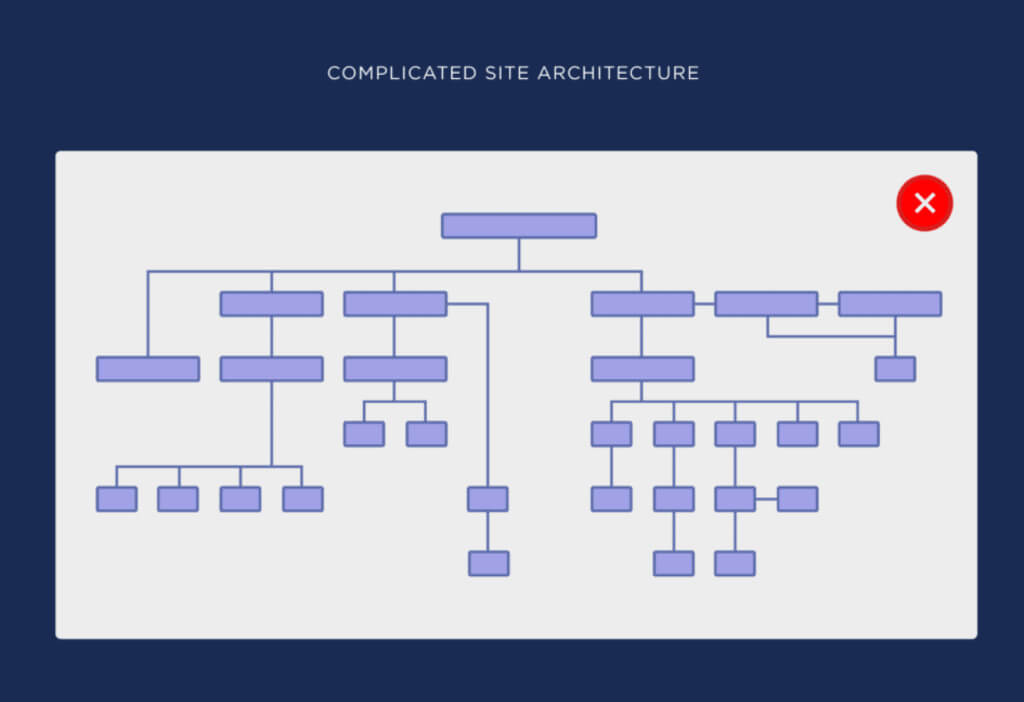
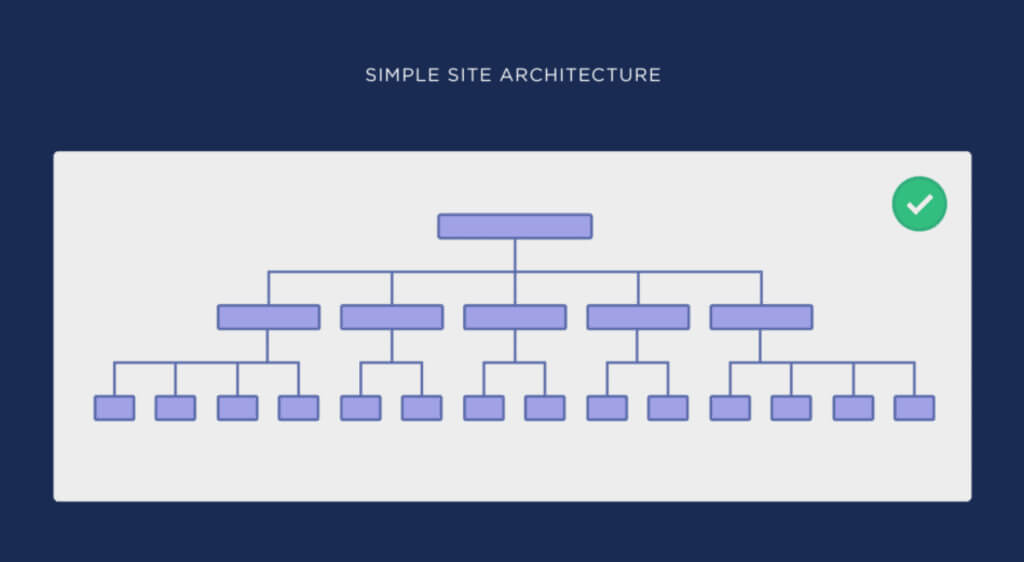
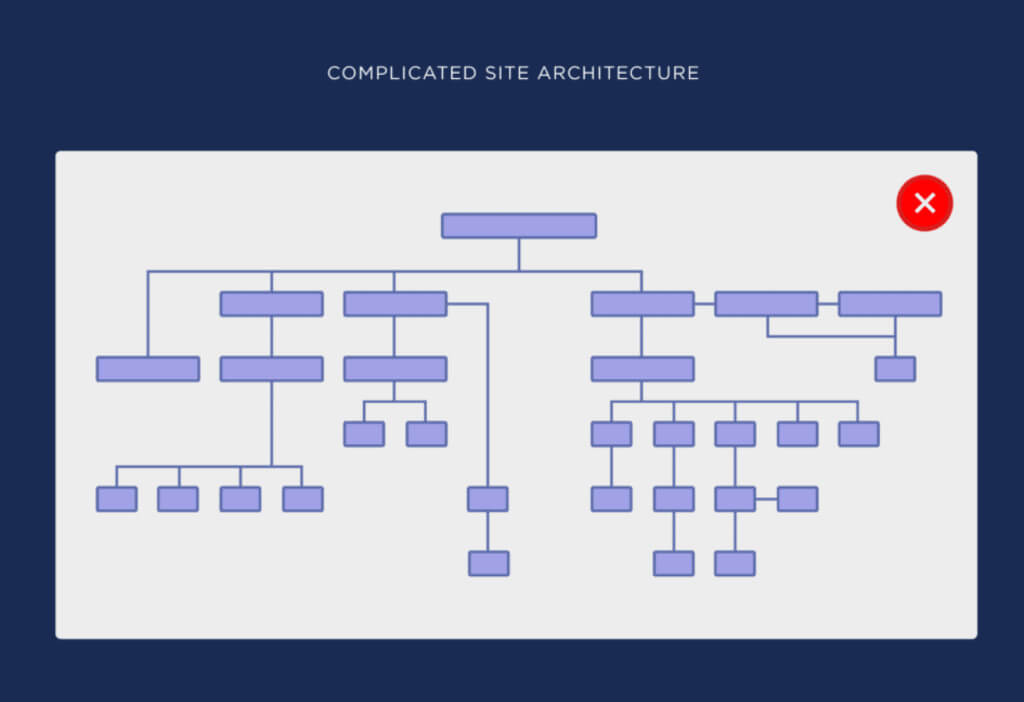
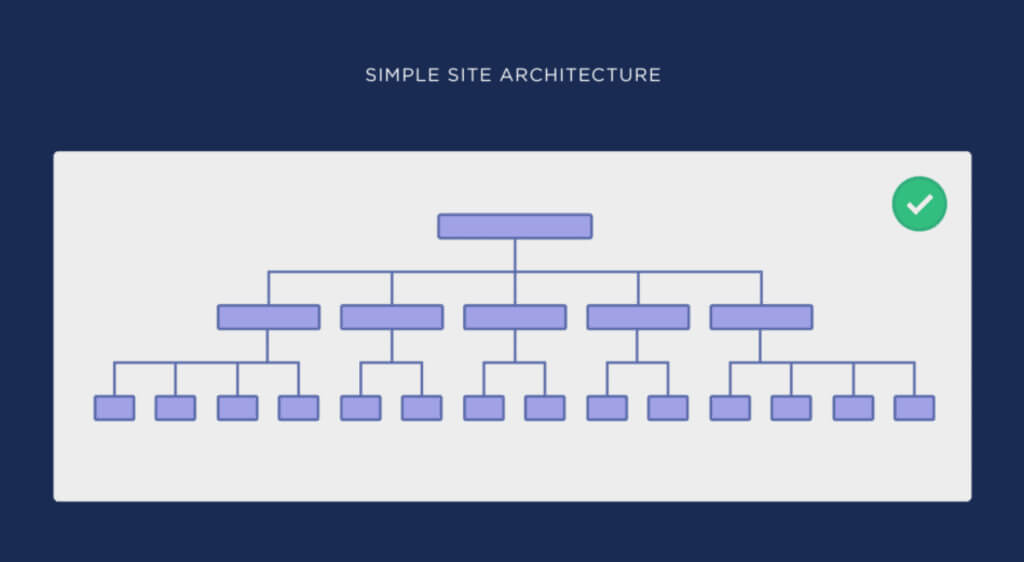
このように、Webサイトの構造は、論理的で、一貫性のあるものにすべきだ。これを実現するために、Webサイトのアーキテクチャをフラットなものとすべきだろう。
ここでは、複雑なWebサイトのアーキテクチャとシンプルな(フラットな)Webサイトのアーキテクチャの例を、Backlinkoのガイドから紹介する。


2枚目の画像のほうが、トップページからあらゆるページに容易にたどり着けることがわかるだろう。
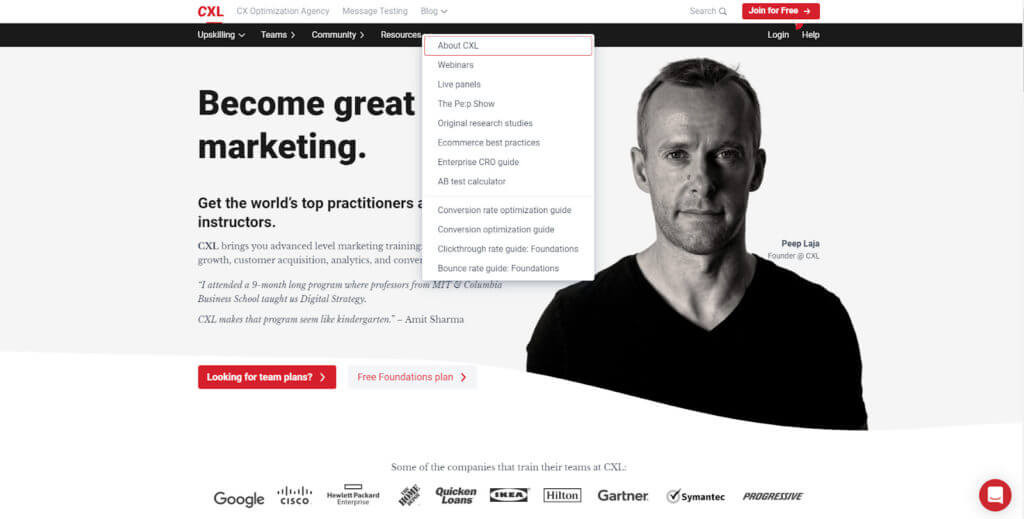
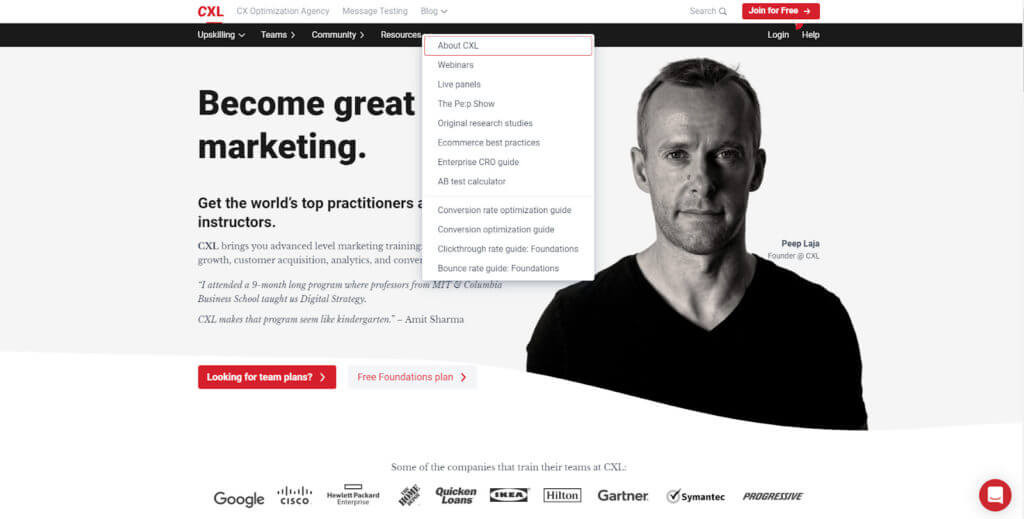
実例として、CXLのトップページを見てみよう。

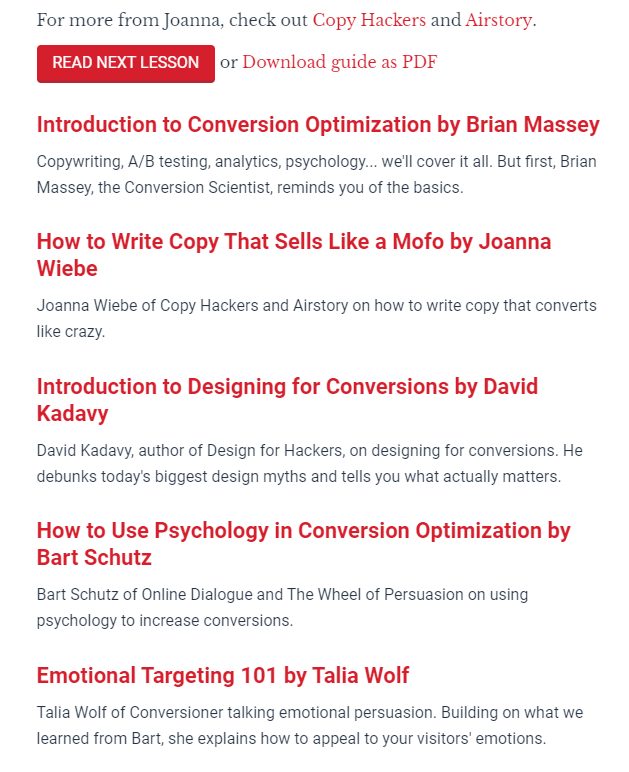
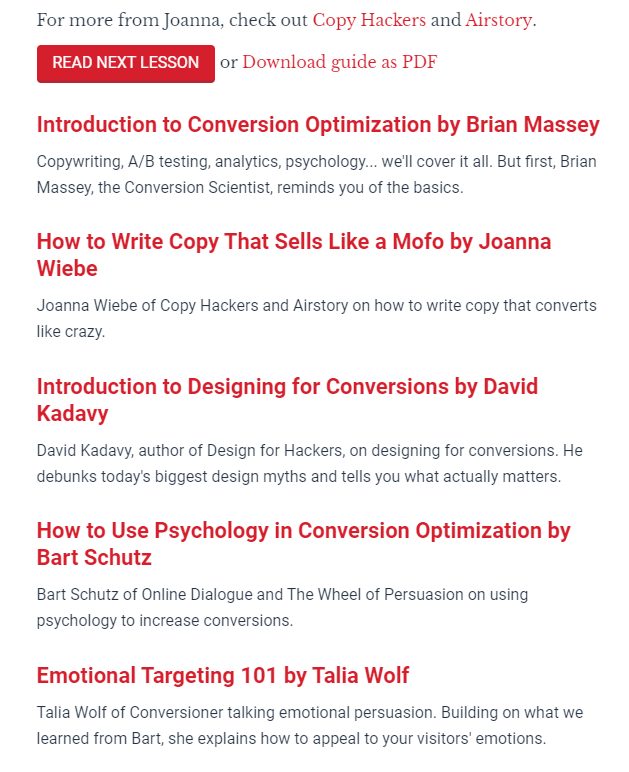
下記の3回のクリックで、「ジョアンナ・ウィービーによるMofoのように売れるコピー文の書き方」という記事にたどり着くことができた。
- Home > Resources
- Resources > Conversion rate optimization guide
- Conversion rate optimization guide > How to Write Copy That Sells Like a Mofo by Joanna Wiebe
トップページに近いほど、そのページの重要性は増すことになる。それゆえ、キーワードをベースにページのグルーピングを再度行い、オーディエンスに最も近しいグループをトップページの近くに配置するようにしよう。
フラット形式のWebサイトのアーキテクチャは、URLの構造にも反映すべきだ。
例えば、「cxl.com/conversion-rate-optimization/how-to-write-copy-that-sells-like-a-mofo-by-joanna-wiebe/」にアクセスする際、URLはユーザーが通った経路を辿る。そして、パンくずリストを使うことで、どのようにしてそこにたどり着いたのかがわかり、容易に戻ることができる。
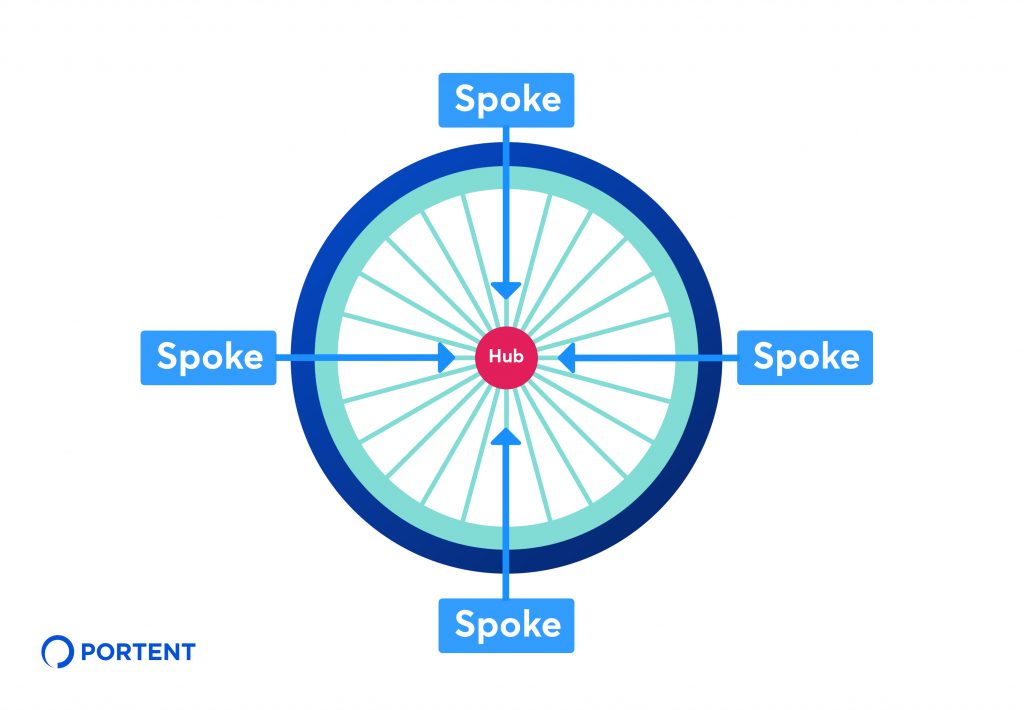
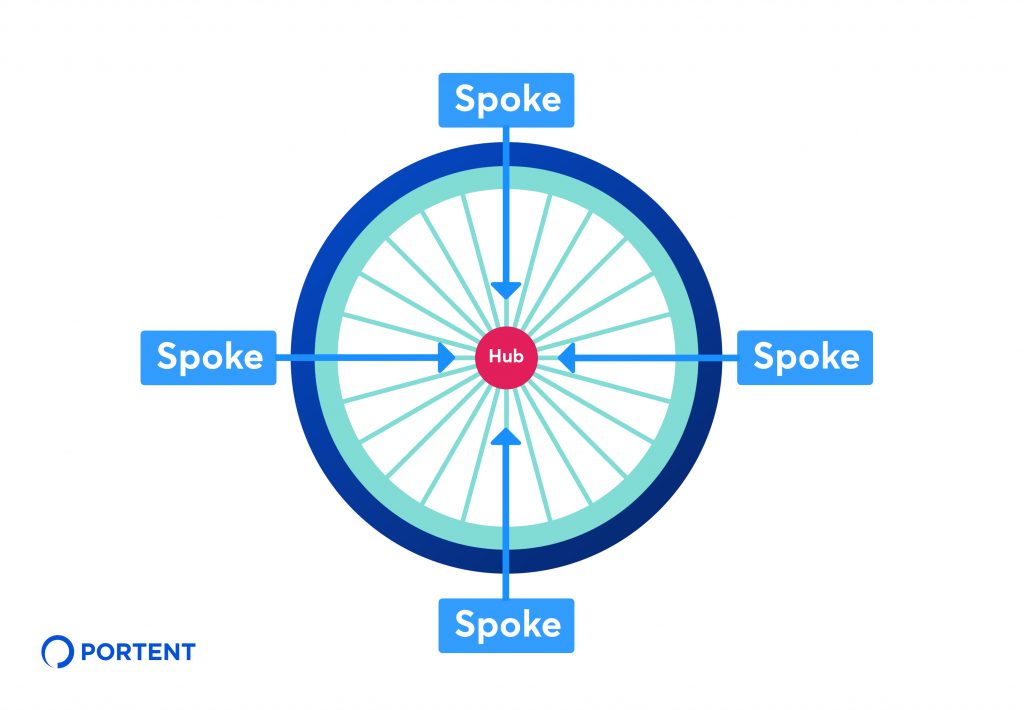
一貫したSEOの戦略を作成し、コンテンツ間の関係性を組織するために、ハブ&スポーク方式を採用する。
Portent社はこの手法を「関連するコンテンツの複数のページ(”スポーク”と呼ばれることもある)を、中心的なハブページへリンクを戻すことを含む、内部リンクの戦略」と表現している。

我々の例では、「コンバージョン率の最適化」ガイドがハブにあたり、「ジョアンナ・ウィービーによるMofoのように売れるコピー文の書き方」がスポークにあたる。
Webサイトのサイズにもよるが、アーキテクチャをフラット化し、ナビゲーションを刷新するためには、開発者の協力が必要となるかもしれない。しかし、関連するページへの内部リンクを追加するだけで、簡単にユーザー体験の向上が可能となる。
例えば、「ジョアンナ・ウィービーによるMofoのように売れるコピー文の書き方」の記事の下部に、他のスポークコンテンツへのリンクが張られている。

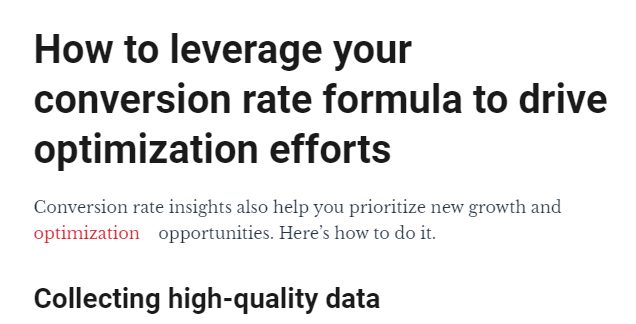
また、特定のキーワードと関連するページを設置することで、ボディコンテンツ内でも行うことができる。

上記画像の「optimization」は、CXLのコンバージョン率最適化ガイドへのリンクが設置されている。
Webサイトの構造を反映するためにサイトマップを作成する
WebサイトのURLは、XMLサイトマップ内のURLを合致させるべきである。XMLサイトマップは、Webサイトのクロールの案内として、robots.txt内に設置し、検索エンジンのボットに示すファイルである。
robots.txtと同様、ルートドメインの末尾に「sitemap.xml」を追加することで、XMLサイトマップを見つけることができる。
https://yourdomain.com/sitemap.xml
Webサイトのアーキテクチャを更新した場合は、XMLサイトマップも更新すべきである。WordPress、Yoast SEO、Google XML sitemapsのようなCMSでは、新しいコンテンツが作成されるたび、自動的にサイトマップが作成・更新させる。WixやSquarespaceのようなプラットフォームは、同様の機能を初めから備えている。
この作業を手動で行う場合は、XML-sitemapsで自動的にXMLサイトマップを生成し、それを自身のWebサイトの 「/」のフォルダに張り付ければよい。 しかし、こうしたファイルを扱うことに慣れている場合に限り、行うべきだろう。自信がない場合は、開発者の助けを借りよう。
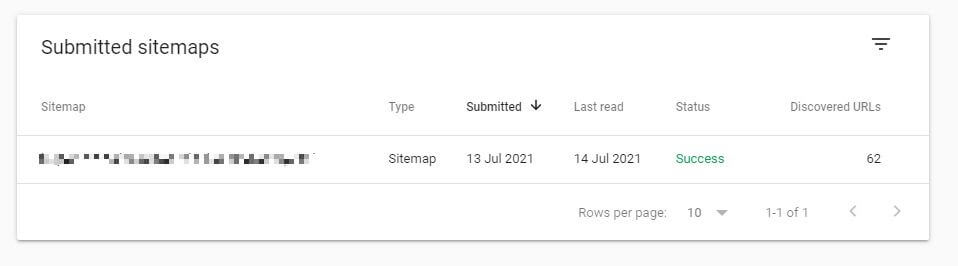
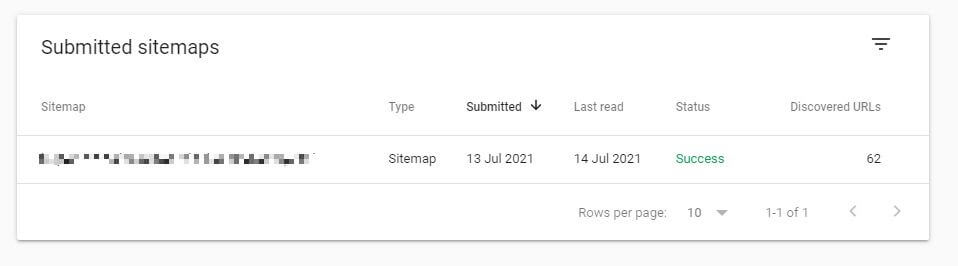
サイトマップを更新した後、Google Search Consoleのインデックス>サイトマップから、サイトマップを送信しよう。
ここから、Googleはクローラビリティやインデックスにかかわる問題にフラグを立てている。

正常なサイトマップには「成功しました」というステータスが表示される。ステータスが「1件のエラー」や「取得できませんでした」と表示されている場合は、サイトマップのコンテンツに問題がある可能性がある。
robots.txtと同様、サイトマップには、検索結果に表示させたくないページを含めるべきではない。しかし、インデックスさせたいページのすべてを、Webサイト内で表示される状態と同じ状態で、サイトマップに含めるべきである。
例えば、「https://yourdomain.com/toys」というページをGoogleにインデックスさせたい場合は、HTTPSのプロトコルを含めた、そのドメインを正確にサイトマップにコピーする必要がある。「http://yourdomain.com/toys」や「/toys」では、ページがクロールされないのだ。
3.サイトスピードとモバイル対応のテストと改善
長い間、サイトスピードは検索結果のランキングに影響を与える要素である。2010年に、Googleは初めてこれを認めている。2018年に、モバイルの検索結果のランキング要素として、モバイルページのスピードを使用することになり、その影響は増している。
スピードに基づいてWebサイトのランク付けをする際、Googleは下記2つのデータポイントを見ている。
1.ページスピード:ページが読み込まれるまでにかかる時間
2.サイトスピード:ページビューのサンプルが読み込まれるまでにかかる平均の時間
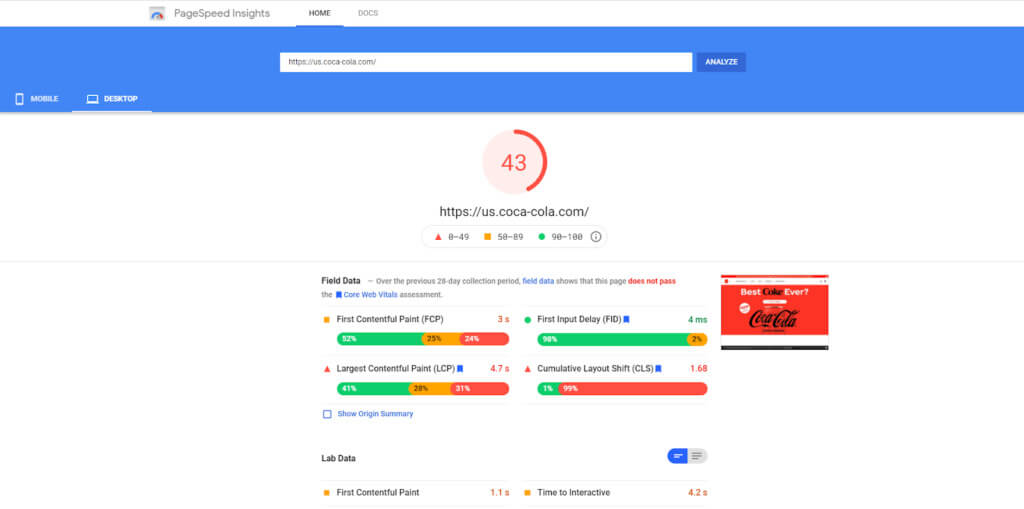
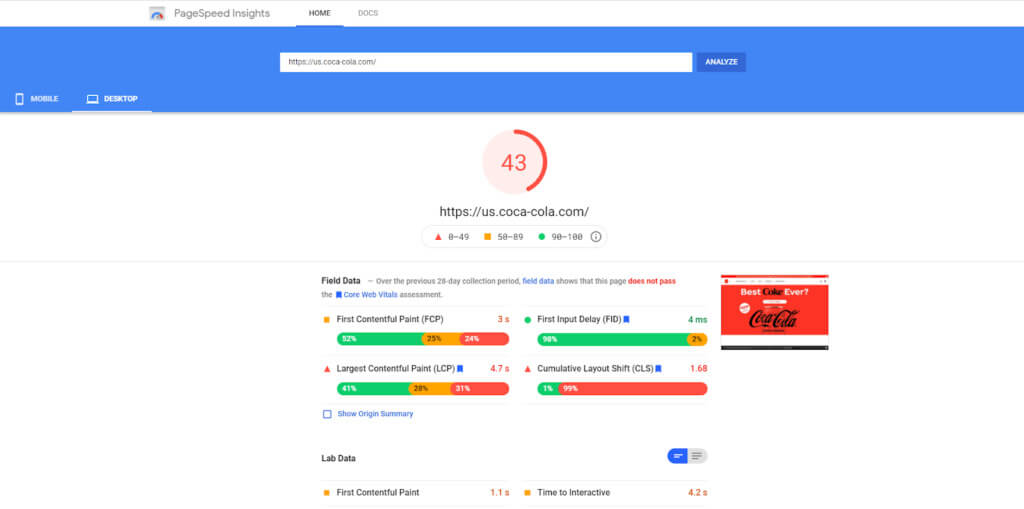
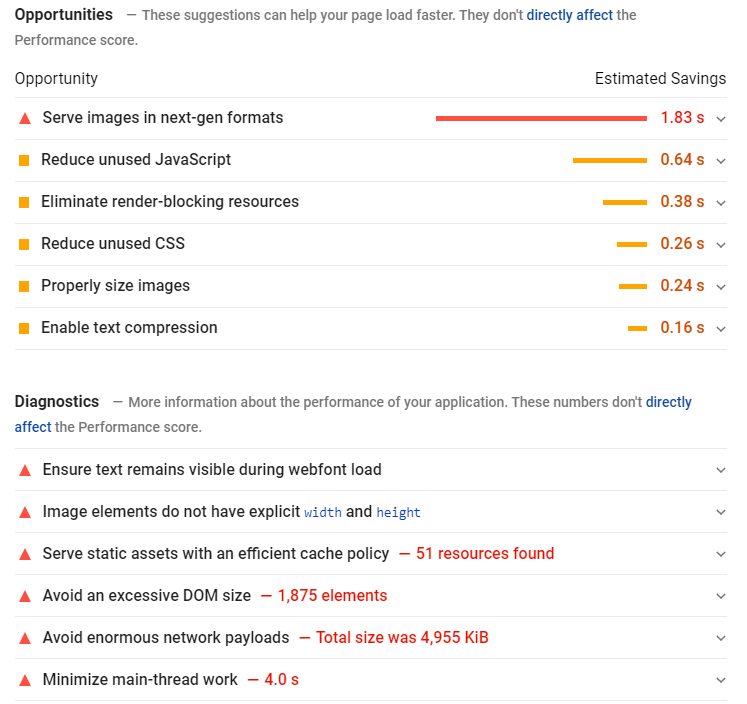
Webサイトの監査を行う際、ページスピードに注目する必要がある。ページスピードが改善されれば、サイトスピードも改善されるからだ。Googleは、PageSpeed Insightsという分析ツールを提供しており、改善に非常に役立つだろう。

URLを入力すると、PageSpeed Insightsは0から100のスコアで評価を表示してくれる。このスコアは、Google Chromeのブラウザから収集したユーザーの実際のフィールドデータとラボデータに基づいている。また、改善点も提案してくれる。
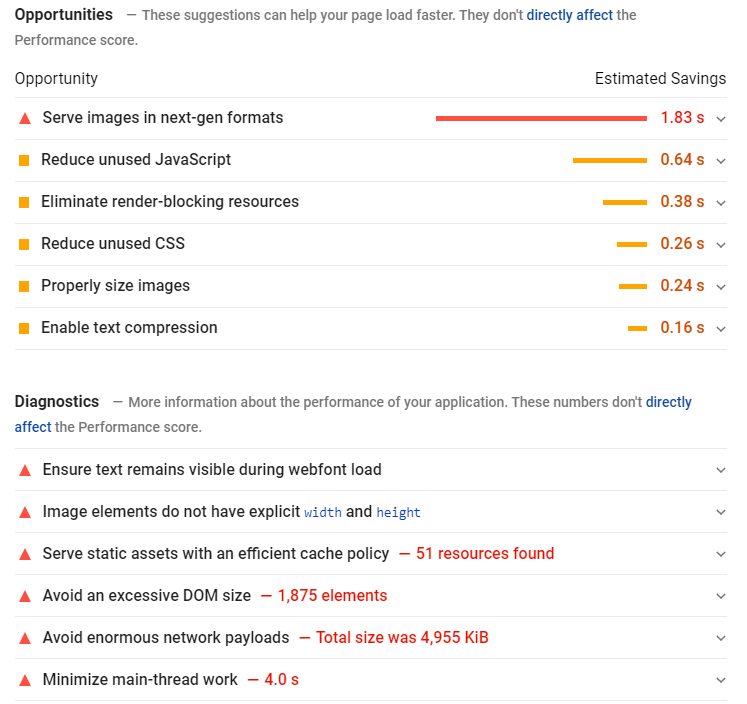
画像、JavaScript、CSS fileの最適化、ブラウザのキャッシュなどが読み込みの遅いページの要因となりうる。幸いにも、これらは簡単に最適化することが可能だ。

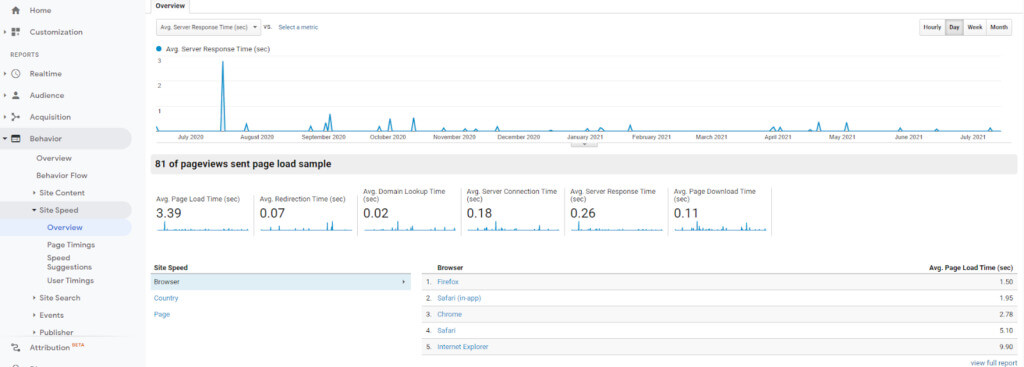
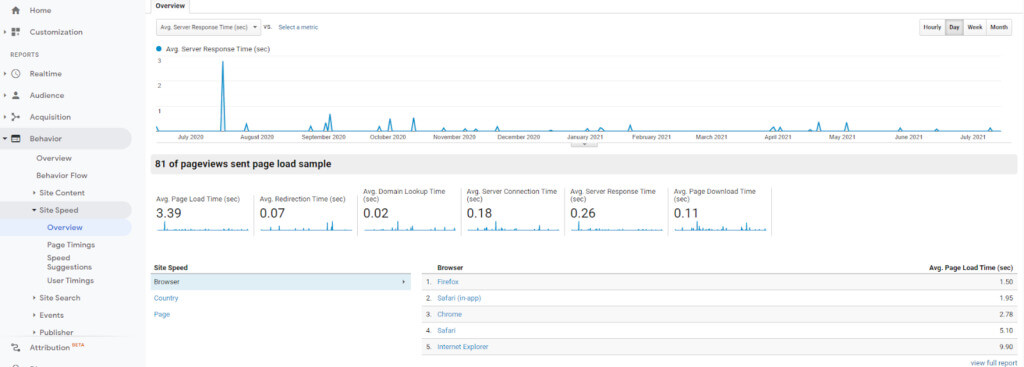
まずは、最も重要なページに優先度をつけることから始めよう。Google Analyticsで行動>サイトの速度と開けば、特定のページの異なるブラウザや国におけるパフォーマンス指標を表示することができる。

最も閲覧されているページと照らし合わせ、Webサイトを上から順番に見ていこう。
モバイル対応を確認する
2021年3月、Googleはモバイル・ファースト・インデックスをローンチした。これは、モバイル版のページをもとに、GoogleがあなたのWebサイトをインデックスすることを意味している。そのため、小さい画面でのパフォーマンスが検索結果の表示に大きな影響を与えることになったのだ。
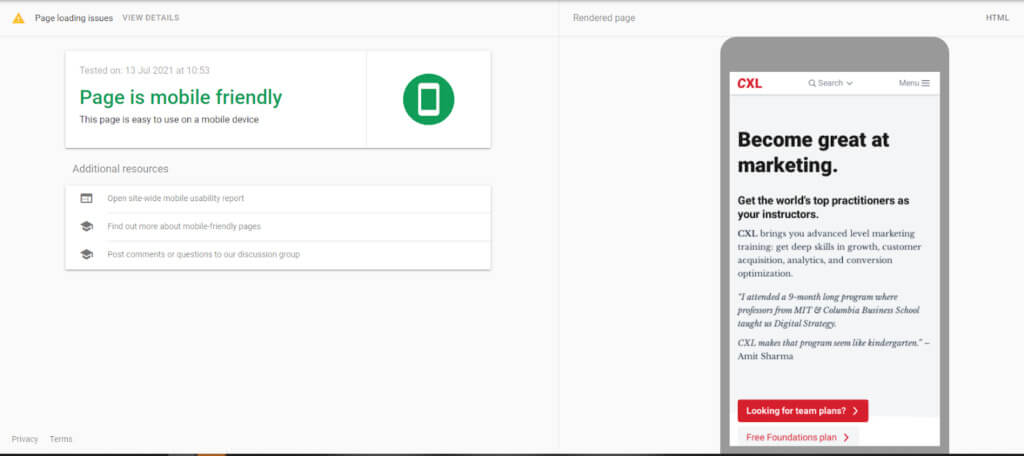
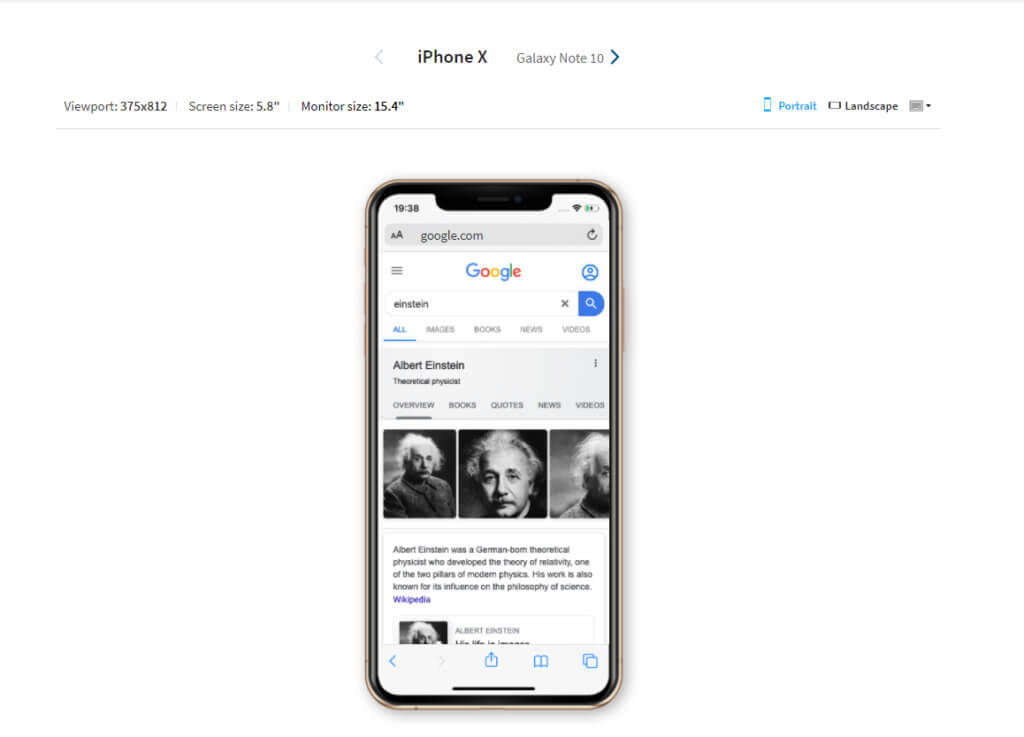
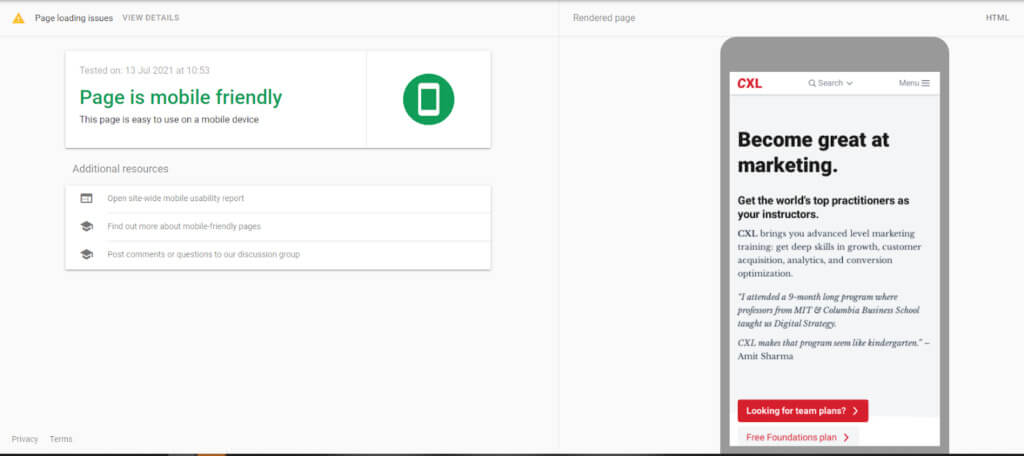
Googleのモバイルフレンドリーテストを使用すれば、あなたのWebサイトがモバイルデバイスに最適化されているかどうかを、簡単に確認することができる。

レスポンシブデザインや、モバイルファーストのデザインを採用しているのであれば、大きな心配は無用だ。どちらも小さい画面で読み込まれるように設計されており、テクニカルSEOの監査の結果をもとに行った変更は、あらゆるデバイスにおけるWebサイトと検索のパフォーマンスを向上させる。
しかし、シャネル・ミュリン氏が「レスポンシブデザインがモバイル最適化を常に意味するものではない」という記事で示した通り、レスポンシブデザインは優れたユーザー体験を保証するものではない。
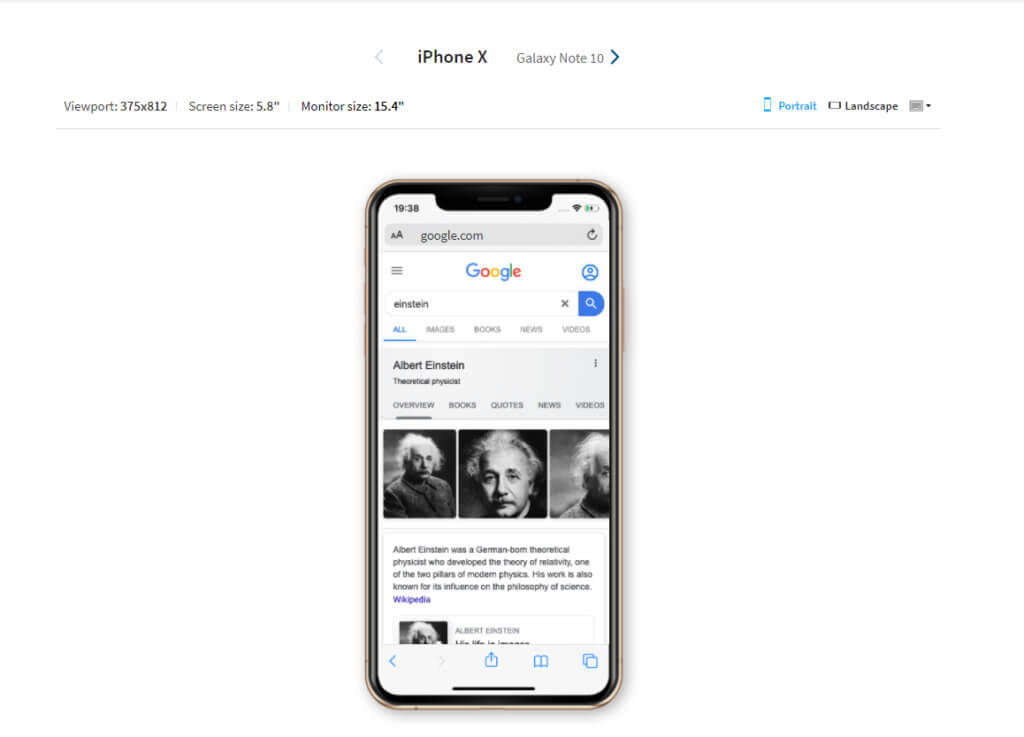
BrowserStackのレスポンシブツールを使えば、実際のデバイスでWebサイトをテストすることができる。

スタンドアローンのモバイルサイトも、Googleのテストに合格しなければならない。モバイル版とデスクトップ版で異なるWebサイトの場合は、両方のバージョンを監査する必要がある。
モバイルでのWebサイトのスピードを向上させる別の方法として、Accelerated Mobile Pages(AMP)が挙げられる。AMPは、Googleが支援するプロジェクトであり、HTMLよりも速く読み込めるように、余計なものを除いたバージョンのページをユーザーに提供するように設計されている。
Googleは、コードやCMSのプラグインを使用してAMPページを作成するためのチュートリアルやガイドラインを提供している。しかし、これらがあなたのWebサイトにどのような影響を与えるかについて、確認しておくことが重要だ。
すべてのAMPページは、オリジナルのページと共に存在する、新しいページである。そのため、AMPページが既存のURLのスキームにフィットするかどうかを検討する必要がある。Googleは、下記のURL構造を使用することを勧めている。
http://www.example.com/myarticle/amp
http://www.example.com/myarticle.amp.html
また、canonicalタグを使用し、マスターページを特定していることを確認しよう。これはAMPページでもかまわないが、オリジナルページのほうが好ましい。AMPページは、Webページの基本的なバージョンであるため、広告収入や深いレベルでの分析機能をもたないからである。
AMPページは、HTMLのページと同様、監査を行う必要がある。有料会員であれば、Screaming FrogはAMPページの発見と修正に役立つ機能を使用することができる。無料版でもこの機能は使えるが、ページのリストをアップロードをしなければならない。
5.重複コンテンツやキーワードの共食いを発見し、修正することで、SEOの微調整を行う
この段階では、コンテンツの監査はすでに始まっていることだろう。canoniaclタグを使用し、マスターページが類似のページ以上にSEOの価値があることを確認しよう。Webサイトのアーキテクチャをフラットにすることで、最も重要なコンテンツにアクセスすることが容易になる。ここで行うべきことは、SEOの「微調整」である。
重複コンテンツがないかを確認する
同じ情報を含むページが常に悪影響となるとは限らない。例えば、前述の青いパトカーのページは、ユーザーに関連した結果を表示するために必要なものである。
問題となるのは、検索結果で上位に表示させようとしているページと同じページがある場合である。このような場合、ページ同士が順位やクリック数を奪い合ってしまうため、それぞれの可能性を薄めてしまうことになる。
製品ページに限らず、重複コンテンツが発生する要因はいくつか考えられる。
- 見出し、ページタイトル、メタディスクリプションを再利用し、本文が同一でないにも関わらず、同じページであるように見せてしまう
- 過去のページやテスト目的で作成されたページの削除やリダイレクトを行っていない
- 複数のURLを持つページでcanonicalタグを記載していない
サイトクロールは重複ページの特定に役立つ。下記の項目の重複がないか、確認しよう。
特定した後は、これらのページを削除したり、重複している要素を書き換えるなどして、それぞれのページを独自のものとする。
類似のキーワードを共食いしているコンテンツを統合する
キーワードの共食いは、重複コンテンツと同様、検索エンジンに類似のコンテンツの選択を強要するものである。
これは、Webサイト内に同じクエリでランキングされるコンテンツが複数ある場合に発生する。トピックが類似していたり、同じキーワードをターゲットにしているためである。
例えば、2つの記事を作成したとしよう。1つは「履歴書の書き方」であり「履歴書の書き方」というフレーズに最適化されている。もう1つは「履歴書 書き方 コツ」であり、「履歴書 書き方」に最適化されている。
この2つの記事は十分に似ているため、検索エンジンはどちらがより重要なページであるかを判断することが困難となる。
Googleで「site: yourdomain.com + キーワード」と検索すれば、キーワードの共食いの問題を簡単に調べることが可能だ。
あなたのWebサイトが1位と2位にランキングされているのであれば、問題ない。しかし、順位が非常に低い場合や、古い記事の順位が更新した記事の順位よりも上位である場合、それらを統合する価値はあるだろう。
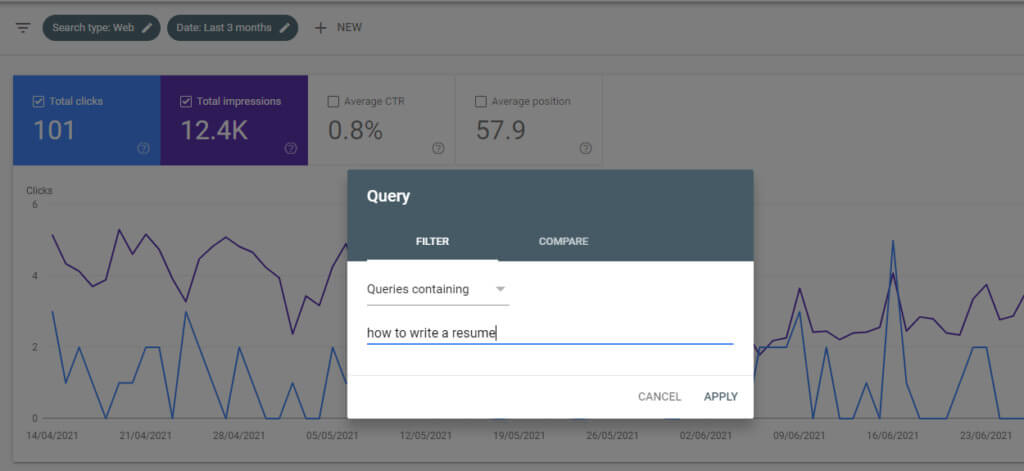
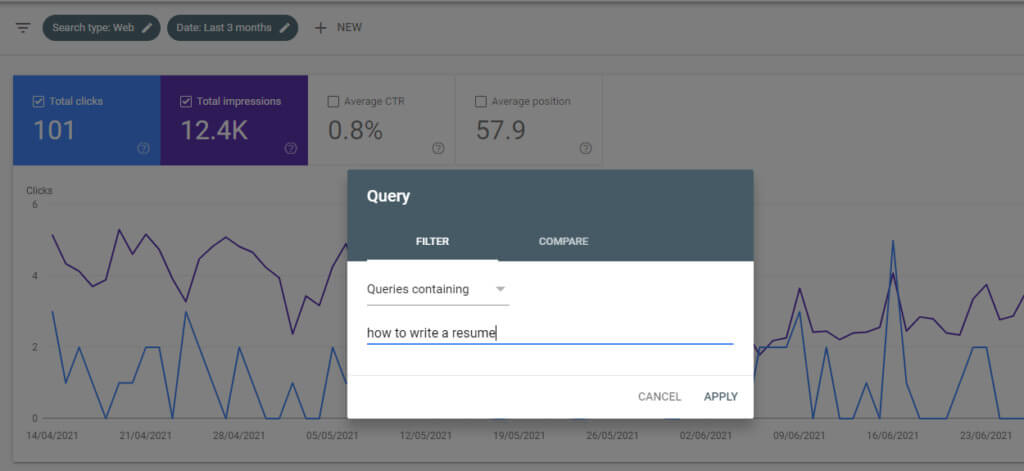
- Search Consoleの「検索結果のパフォーマンス」のレポートを開く
- 「新規」>「検索キーワード」とクリックし、共食いしているキーワードを入力する
- 「ページ」タブの欄に、そのキーワードで最もトラフィックを獲得しているページが表示されている。これらのページが、ページの統合の対象となるページである。

例えば、「履歴書の書き方」の場合、履歴書の書き方のアドバイスも対象にすることで、レジュメの書き方のガイドの決定版を作成することができるだろう。
これは、あらゆるページで行えるわけではない。関連性がなくなったコンテンツの削除を検討することもあるはずだ。しかし、キーワードが似ている場合、コンテンツを統合することで検索結果のランキングの向上につながることは、考えられる。
タイトルタグとメタディスクリプションを改善し、検索結果におけるクリック率を高める
タイトルタグとメタディスクリプションはランキングの要因ではないものの、Webサイトの魅力を左右することに疑いの余地はない。これらは、コンテンツを宣伝するための手段と考えることができる。
テクニカルSEOの監査を行う際、古いタイトルやディスクリプションを最適化しよう。検索結果におけるクリック率の向上で不足している箇所を補うための、理想的なタイミングである。
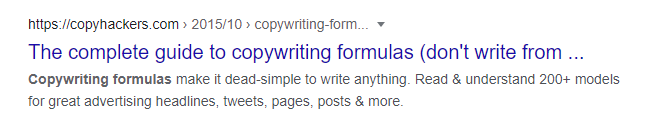
タイトルとディスクリプションは自然で、関連性があり、簡潔で、ターゲットキーワードを含めるようにしよう。下記はCopyhackerのコピーライティングのフォーミュラについてのガイド記事の検索結果画面の例である。

コピーライティングのフォーミュラが有用である理由、また、それを実際に応用するための方法について、メタディスクリプションは、読者に伝えている。
SEOの観点から、タイトルは非常に強力ではあるが、ここではその一部が切り捨てられている。これは、Googleの制限である600ピクセルを超えているからであると思われる。タイトルを作成する場合は、この制限を意識しておこう。
ターゲットはタイトルの先頭近くに配置し、60文字程度に抑えよう。Mozの調査によれば、この制限を守れば、タイトルの約90%が正しく表示されるとのことである。
同様に、メタディスクリプションも155-160程度に抑え、一部が切り捨てられることのないようにしよう。
注意点は、Googleは常にメタディスクリプションを使用するわけではない、ということである。検索クエリによっては、Webサイト内のコンテンツを引用して、スニペットとして使用することもある。これは、あなたのコントロールの範囲を超えたものである。しかし、ターゲットキーワードがメタタグ内に含まれていれば、似たようなキーワードをターゲットにしている他の検索結果よりも優位に立つことができるのだ。
まとめ
テクニカルなSEOの監査を行うことで、Webサイト内のテクニカルな要素の分析の手助けとなり、検索でのパフォーマンスとユーザーエクスペリエンスを阻害する要因の改善につながる。
しかし、この記事で紹介したステップに従うだけでは、現在の問題を解決するに過ぎない。ビジネスが成長し、Webサイトが進化していく中で、Googleのアルゴリズムも変更され、リンク、サイトスピード、コンテンツなどに関する新たな問題が発生する。
そのため、テクニカルSEOの監査は、継続的な戦略の一部とすべきであり、オンページとオフページのSEOと並行して行われることが理想である。Webサイトの監査は定期的に行うものであり、もちろん、構造やデザインの更新を行う際も、監査を行うことが求められる。
ユーザーと検索エンジンに対し、高品質で関連性のあるコンテンツを提供することが、SEOの最大の目的であると言えます。目的は不変であっても、その方法や課題は、時間とともに変化していくものでしょう。Googleの新しい取り組みや、ユーザーのインテントの変化など、Webサイトとして対応すべき理由は複数存在します。そのため、この記事で述べられている通り、定期的な見直しと、見直し方法のブラッシュアップを心がけていければと思っております。
この記事は、cxl に掲載された「How to Conduct a Technical SEO Audit」を翻訳した内容です。
投稿 テクニカルSEOの監査を行う方法 は SEO Japan|アイオイクスのSEO・CV改善・Webサイト集客情報ブログ に最初に表示されました。