今日(米国時間6/2)、Googleはスモール・ビジネスのオーナー向けの新しいツールを公開した。このツールを利用すると、URLを入力するだけでウェブサイトのパフォーマンス、特にスマートフォンやタブレットといったモバイル・デバイスに対するユーザー・フレンドリー度をテストすることができる。
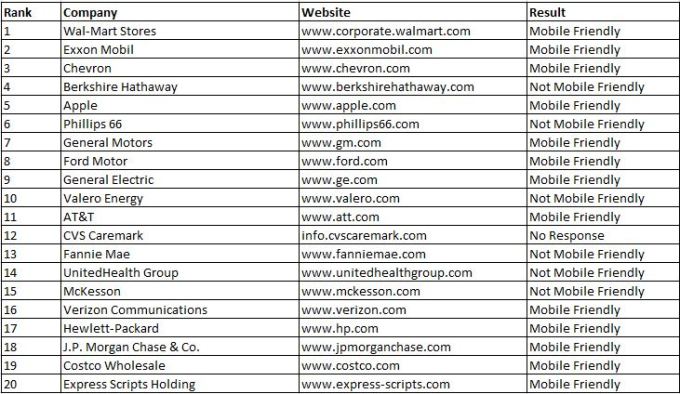
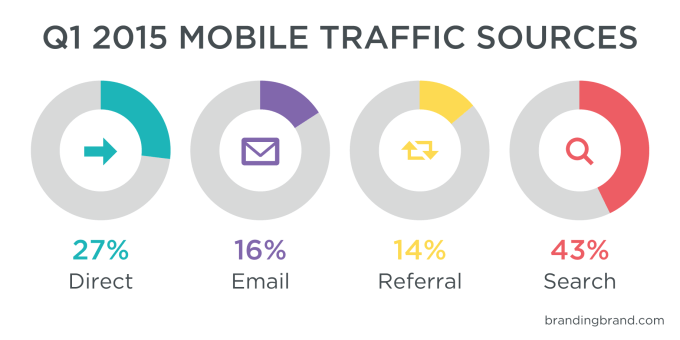
2015年の秋、 モバイル検索の数がデスクトップ検索の数を始めて上回ったことを考えると、ウェブサイト運営者にとってはもちろん、Googleにとってもモバイル対策は重要なものとなっている。 Google検索で上位に表示されるためには、モバイル・デバイスから簡単に表示でき、読みやすく、パフォーマンスも高いことが必要だ。
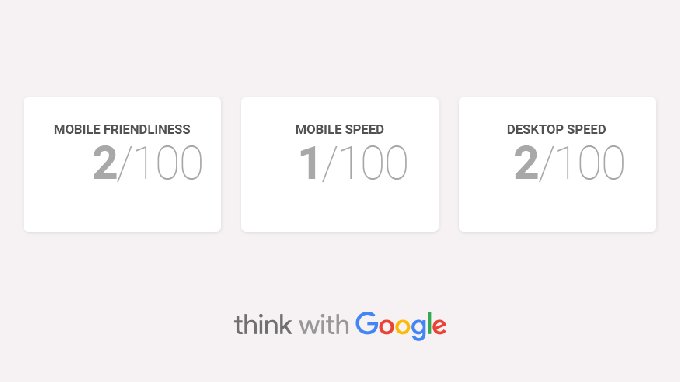
新しいテスト・ツールは(testmysite.thinkwithgoogle.comからアクセスできる)は誰でも手軽に利用できる。技術的知識はまったく必要ない。単にウェブサイトのURLを入力するだけでよい。システムが自動的にサイトのパフォーマンスを判断し、結果を100点満点の点数で表示してくれる。さらに下にスクロールするとそれぞれの項目について説明される。またユーザーは詳しい分析と改善の提案が記載されたレポートを無料で入手できる。テスト者自身にはサイト運営の知識がない場合でも、ウェブマスターに簡単にレポートを転送できる。
Googleはこれまでにいくつものウェブサイトのテストツールを発表してきた。ページスピード・テスト 、ページスピード・インサイト、 モバイル・フレンドリー・テストなどだ。しかしこうした既存のツールの多くはサイトのデベロッパーやデザイナーなど技術的知識を有する関係者向けだった。今日発表されたツールは、テスト項目は似ているが、サイトを運営するビジネスのオーナーを対象としており、技術的な詳細を理解していなくてもかまわないようになっている。
新ツールはユーザー・インターフェイスをできる限りシンプル化している。またその結果も「良い」が緑、「普通」が黄色、「劣る」が赤で表示され、直感的にわかりやすい。

ただし、既存のページサイト・インサイト(PageSpeed Insights)ツールは、デベロッパー向けなのでモバイル、デスクトップのそれぞれについて速度やユーザー体験を数値化するだけでなく、改善方法に関する技術的提案も表示されるようになっている(モバイルの場合、タップすべきボタンや重要な情報が画面トップに表示されるかなどのルールがある)。〔利用法は新ツールと同様、サイトのURLを入力するだけでよい。日本語化ずみ〕
今回のテストツールのローンチはGoogleがビジネスを急速にモバイルにシフトしようとする中で行われた。Googleはモバイル・デバイスへのサイトの読み込みを高速化し、データサイズも節減するAMP(Accelerated Mobile Pages)などのテクノロジーに多大なリソースを注いできた。またモバイル・フレンドリーなサイトが上位に表示されるよう検索アルゴリズムを改良している。ユーザーはモバイル・デバイス上で各種のネーティブ・アプリを利用する形態に急速にシフトしており、 Googleはモバイル・ウェブが以前のデスクトップと同様に高速かつ使いやすいものとなるよう全力を挙げている。この過程には対策を怠っているウェブサイトのオーナーに恥をかかす 修正を提案することも含まれるようだ。
〔日本版〕新ツールはまだ日本語化されていないが日本から利用可能。既存ツールはすでに日本語化されており、技術的提案も表示される。なおどちらのツールも利用にあたって運営者である必要はなく、任意のサイトのURLを入力できる。
[原文へ]
(翻訳:滑川海彦@Facebook Google+)