カテゴリー: SEO(検索エンジン最適化)
SEO (Search Engine Optimization)
検索エンジンの検索結果のページの表示順の上位に自らのWEBサイトが表示されるように工夫すること。
また、そのための技術やサービスです。
現在、SEOはWEBにおけるマーケティングの主流となっています。
WEBサイトがこうも多くなってしまうと、SEOを施さなければユーザーにとって発見しがたいサイトとなってしまいます。
ここではSEOに関連したニュース・情報をまとめています。
WEBマーケティングに関係する情報もこちらで提供します。
【家具ECサイトのSEO事例】内部リンク設計でカテゴリページへの検索流入が1,157%改善
こんにちは、Webコンサルティング事業部の藤沢です。今回は内部リンクの話をしようと思います。
私がクライアントサイトのSEO課題解決のため最も多く提案しているのが内部リンク設計の見直しかもしれません。キーワード戦略にのっとって正しく内部リンク設計をしていけば、ページ本来の評価を得ることができ、そのSEO効果は絶大です。逆にいかに作り込んだWebページでも内部リンク設計をミスってしまっていると検索エンジンから低い評価を受けてしまうことが往々にしてあります。
そこで今回は成功事例を交えながら、改めてSEOにおける内部リンク設計の重要性やポイントについて触れていこうと思います。
事例紹介
まずは実際に私がSEO施策を担当しているECサイトで、内部リンク設計を見直すことで自然検索流入数を大幅に増やすことに成功したクライアント事例を紹介します。
サイト概要
Web上でアンティーク家具を販売しているECサイト。6000点にも及ぶ商品を扱っているほか、家具のレイアウトやおすすめの使用方法を紹介する写真集コンテンツや、家具に関するお役立ち情報を発信するオウンドメディアも展開しています。
クライアントからの要望
サイト内のコンテンツ追加は頑張っているものの、思うようにランキング改善および検索流入の増加に繋がっていかないからSEOで協力してほしい。
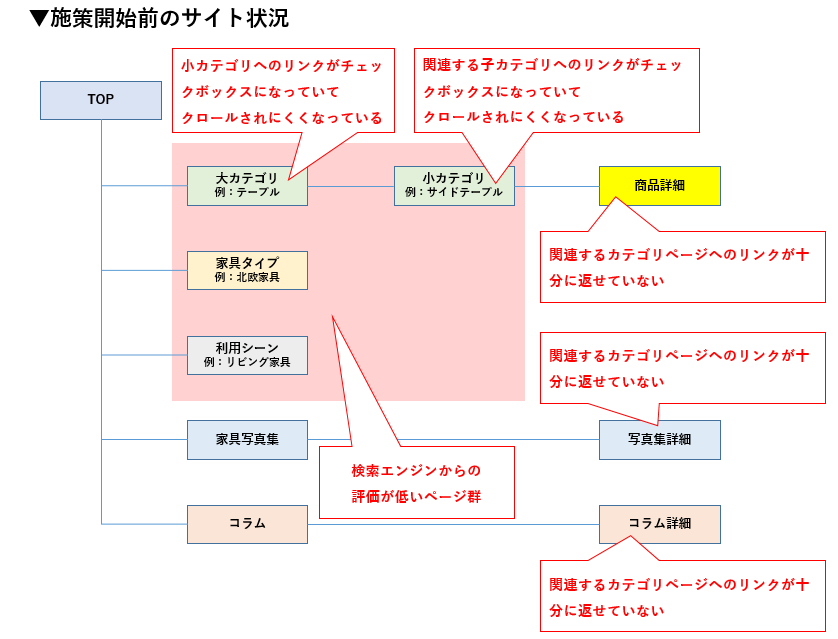
施策開始前のサイト状況
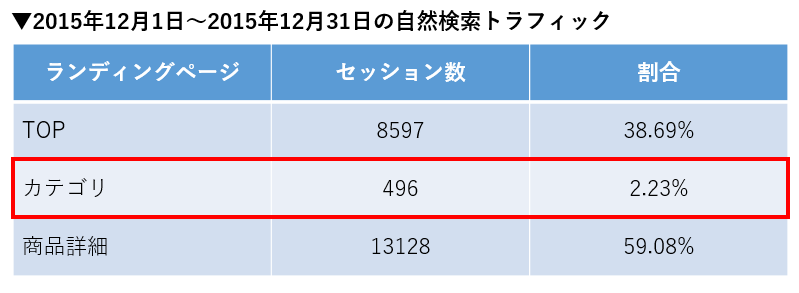
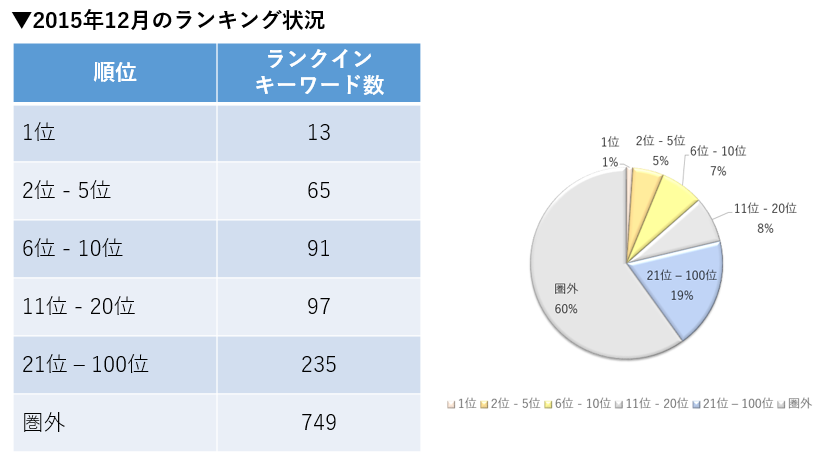
以下はSEO施策を開始する前のサイト状況・自然検索トラフィック状況・ランキング状況です。

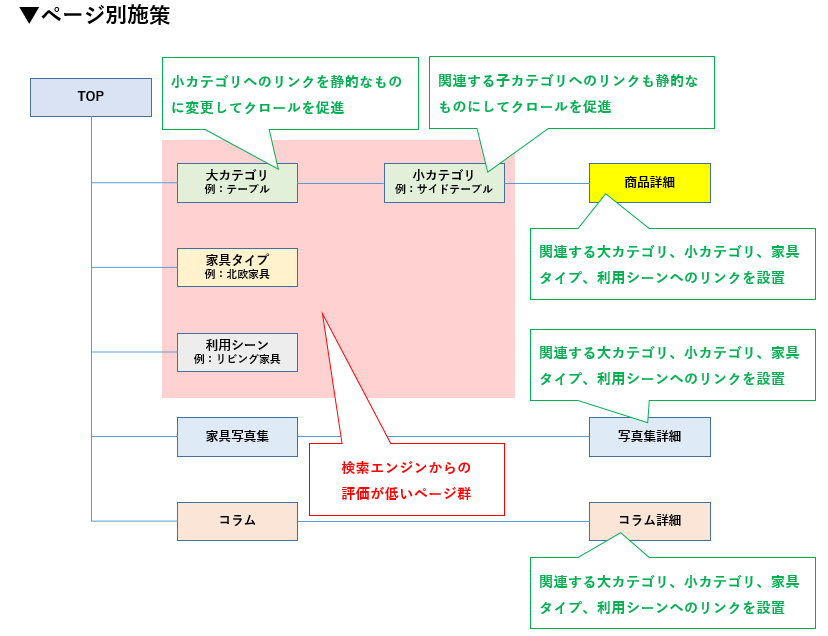
サイト課題
1.静的なリンクが設けられていないため、検索エンジンがクロールしずらくなっているページ
⇒小カテゴリページ
2.十分に内部リンクを集められていないページ
⇒大カテゴリページ、小カテゴリページ、家具タイプページ、利用シーンページ
3.関連ページへの発リンクが出来ていないページ
⇒商品詳細ページ、写真集詳細ページ、コラム詳細ページ

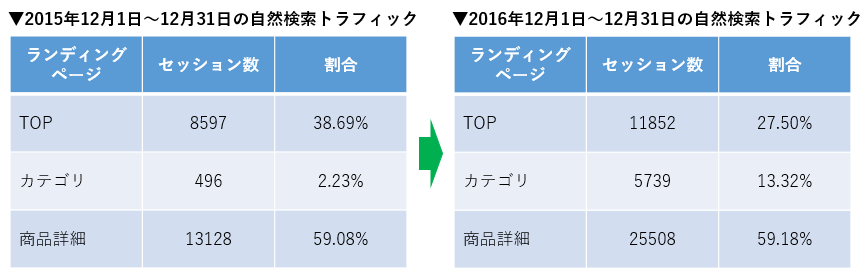
カテゴリページへの自然検索流入が2.23%と非常に少ない状況でした。

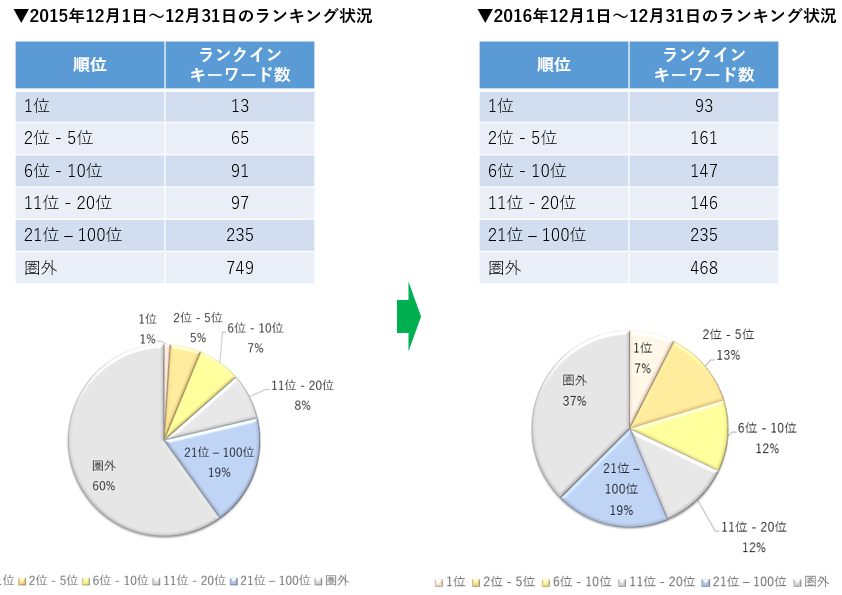
全1,250キーワードで順位を計測した結果、1位のキーワード数は13個という状況でした。
どのようなプランニングをしたか?
キーワード調査の結果、カテゴリページに対応するキーワードに検索ニーズが存在することが分かりましたが、カテゴリページの評価が低かったことでこれらのキーワード帯からの検索流入を集めきれていませんでした。 これがセッションおよび収益を上げきれていないSEO課題の一つと捉え、サイト内部を調査してみたところ、
・カテゴリページへの導線がクロールしにくくなっている
・関連するページからカテゴリページに対して内部リンクを集めきれていない
このようなサイト内部課題が見つかったため、内部リンクの最適化およびリンク設計施策を進めることで、カテゴリページのランキングを改善させ、自然検索トラフィック及び収益の改善を狙っていくことにしました。
実施してきた内部リンク設計施策
おもに以下のようにページ単位で内部リンク設計施策を継続的に進めていきました。

施策内容
1.静的なリンクが設けてクロールを促進
⇒大カテゴリページ、小カテゴリページ
2.関連ページへの発リンクを設置
⇒商品詳細ページ、写真集詳細ページ、コラム詳細ページ
また、このほかにも「内部リンク先のURLの調整」「各ページのtitle・meta description・h1のキーワード調整」「商品詳細ページのコンテンツ追加」についても同時に着手していきました。
施策を進めてきた結果
内部リンク設計を軸にSEO施策を進めてきた結果、1年間で以下の成果を出すことが出来ました。

全体の自然検索経由でのセッション数は193%改善、カテゴリページへの自然検索経由でのセッション数は1,157%改善しました。

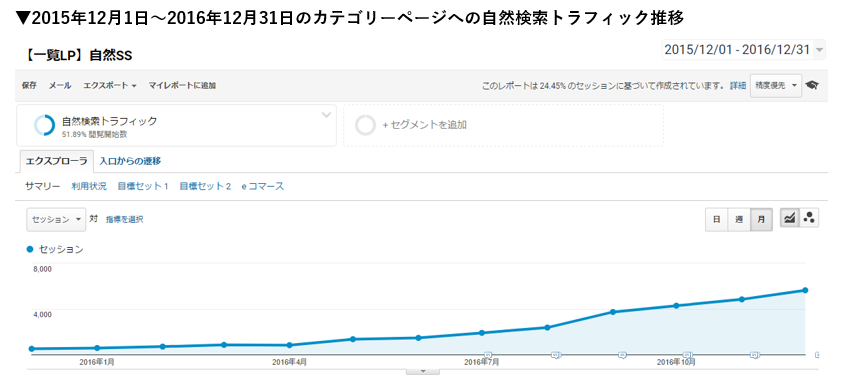
カテゴリページへの自然検索トラフィックの推移です。施策開始後少しずつセッションが改善していき、2016年8月から9月にかけて大きくセッションを伸ばすことが出来ました。

ランキング状況も、1位のキーワード数が93個、2位-5位が161個に改善しました。
SEOに取り組むうえで内部リンク設計は非常に重要であることはお分かり頂けたのではないかと思います。
次からはSEOに取り組むうえでの内部リンク設計で抑えるべきポイントについて触れていきます。
内部リンク設計のポイント
内部リンク設計のポイントは「SEO上重要なページに、関連するページから、正しい方法でリンクを集める」ことです。検索エンジンはリンクが多く集まっているページを重要ぺージとして認識しますが、それ以外にもページ同士の関連性やリンク形式も確認し、総合的な評価をしています。
そこで、重要なページに正しく内部リンクを集めるために抑えるべきポイントを以下に書いていきます。
内部リンクの設置場所
まずは内部リンクの設置場所についてです。リンクを設置する場所ごとに考えなければいけないことも変わってきます。それぞれのリンク設置場所では、どのような点を考慮するべきかを見ていきましょう。
グローバルナビゲーション
サイトの全てのページに共通して設置された案内リンクを指します。どのページに訪れたユーザーであってもサイト全体のコンテンツ構成が分かるような構成にするのが望ましいです。
フッター
グローバルナビゲーション同様、サイトの全てのページ下部に共通して設置された案内リンクを指します。主要コンテンツへの遷移や自社で運営する他サイトへ誘導することを目的としてリンクを設置するのが一般的です。
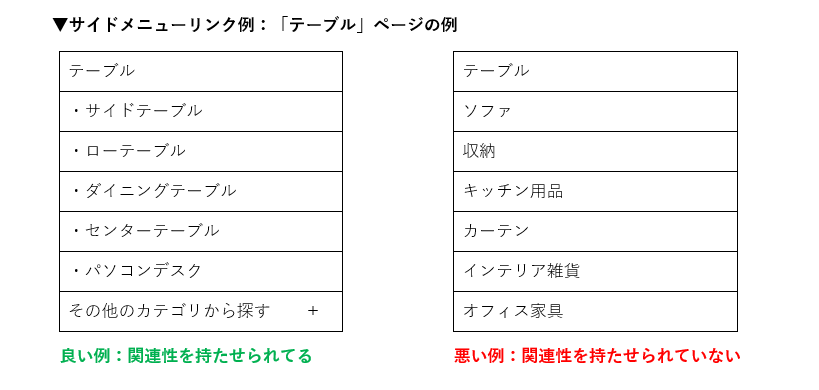
サイドメニュー
サイト構造やシステムの制約にもよりますが、可能であればページ同士の関連性を示せるようにページ毎に内容をカスタマイズするのが望ましいです。サイドメニューがすべて共通のテンプレートになってしまっている状態ではページ同士の関連性を検索エンジンにうまく伝えられない可能性があります。

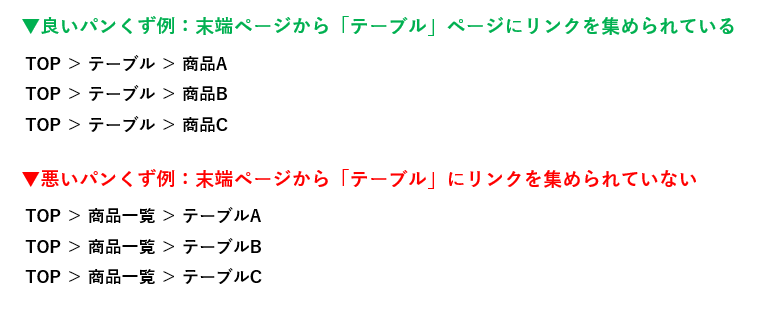
パンくずリスト
パンくずリストはユーザーに対して、サイト内のどの位置に滞在しているのかを視覚的に示してあげるとともに、検索エンジンにサイト構造を示す重要な役割を果たしています。(パンくずリストが複数ある場合には最上段に設置されているものからサイト構造を把握します)また、パンくずリストの構造をきちんと設計することで、下層ページから多くの関連リンクを重要ページに集められることに繋げられることもあるため、SEO戦略に基づく設計が必須です。

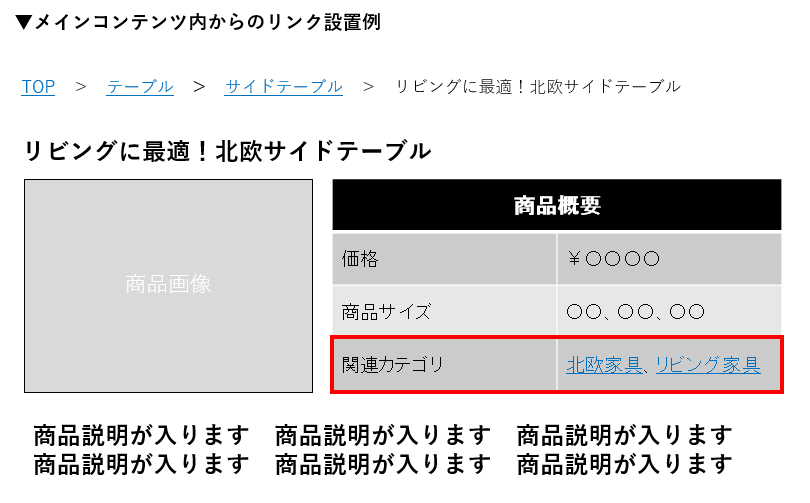
メインコンテンツ内
メインコンテンツ内は検索エンジンがページ内容を把握するうえで最も重要視している場所です。特に商品詳細ページや記事詳細ページといった末端ページからは、関連する一覧ページに発リンクできる絶好のチャンスでもありますので、SEO上重要なページに関連リンクをきちんと返していきましょう。

方法は様々ですが、上の図のように商品概要を表すメインコンテンツ内に関連ページへのリンクを設置する方法などがあります。

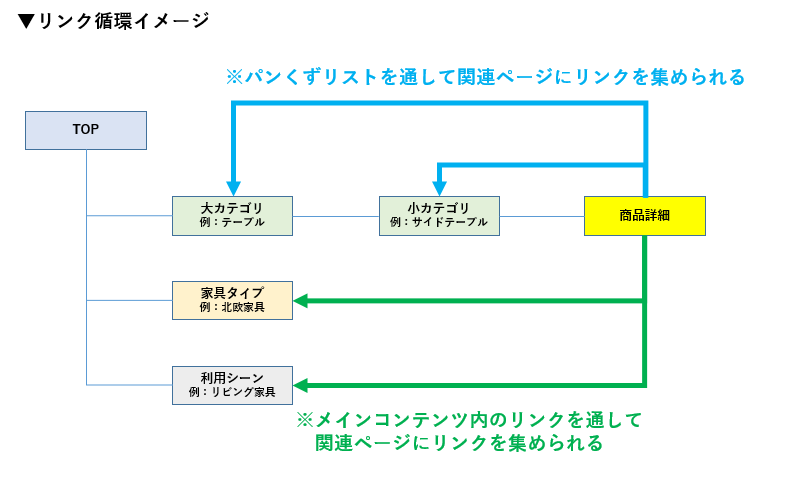
パンくずリストやメインコンテンツ内を用いて関連リンクを包括的に設置していきます。
内部リンクの形式
次に内部リンクの形式についてです。Googleの「検索エンジン最適化スターターガイド」にも記載のとおり、出来るだけアンカーテキストを用いてユーザーと検索エンジンにリンク先のページがどんな内容なのかを示すように設定していきましょう。
また、画像でリンクする場合にはalt属性に代替テキストを記述するようにしましょう。
検索エンジンにクロールされにくい場合
重要なコンテンツがクロールされにくい場合には、静的なリンク(<a>タグを用いたリンク)が設置されているかどうかを確認してみましょう。
詳しくは「SEOで本当によく見る”もったいない”内部リンク設計」をご覧ください。
内部リンク設計に適しているタイミングとは
SEOを考慮した内部リンクを設計するのに適しているタイミングはWebサイトのリニューアル時です。
サイト運用フェーズでは、
・システムの制約を受けて十分に変更することができない
・サイト構造を見直さなければ十分な効果が期待できない
ことが多くあるため、やはりサイトリニューアル時にWeb制作会社やシステム会社と十分に連携し、ユーザビリティ、SEOを考慮した内部リンク設計を実装していくことが理想的といえます。
まとめ
いかがでしたでしょうか?一つ一つの項目がどこかで聞いたことのあるような話で、真新しい話は一切なかったかもしれませんが、十分に内部リンク設計が出来ているサイトが意外に少なく勿体ないなと感じたことと、内部リンク設計を見直すことで大きな成果に結びつく可能性があるという点をお伝えしたかったため、事例を交えて改めてご紹介させていただきました。
実際には内部リンクを集めるべきページの決定など、その会社のビジネスモデルや展開しているサービスによって異なってくるため、リンク設計よりもSEO戦略を考えるほうが難しかったり、サイト規模が大きくなればなるほど重要なページ数が増えていくためリンク設計が複雑化するなど、一筋縄じゃいかない場面もありますが、基本概念として「キーワード戦略にのっとって重要なページに関連リンクを集める」という事は変わりません。
もし内部リンク設計に課題があると感じるようであればこの記事を参考に改善にトライしてみてください。
【家具ECサイトのSEO事例】内部リンク設計でカテゴリページへの検索流入が1,157%改善はナイル株式会社 - SEO HACKSで公開された投稿です。
Google 検索における最新の品質向上について
毎日毎分、大量のページがインターネット上に出現するようになった今日、検索エンジンを出し抜こうとする新たな手法も登場しました。この中でも、もっとも顕著なものの一つが、明らかに誤解を招く内容や、低品質かつ攻撃的なコンテンツ等によって、悪意のある情報を広める「フェイクニュース(偽ニュース)」です。このような「フェイクニュース」は、これまでにあった問題とは異なった様相を呈してはいるものの、Google が実現したいと思っていること -- 「利用可能な最も信頼できるソースにもとづく、関連性の高い情報にユーザーがアクセスできるようにする」ことは依然として変わりません。必ずしも全て思ったとおりにならないこともしばしばですが、この目標を実現するために日々、努力し、改良を続けてきました。一方で、長期的に、インパクトのある形で検索を改善するために、より構造的なアプローチが必要だと考えています。
長期的な改善の取組みを念頭に、本日 Google では、より高品質なコンテンツを表示されやすくしていくための諸々の変更を加えました。この変更の中には検索ランキングの改善や、ユーザーがより簡単にフィードバックを提供できるシンプルなツールの導入が含まれます。
検索ランキング
Google の複数のアルゴリズムは、インデックスされた数千億のページの中から、信頼性の高い情報源を検出することに使われています。しかし、毎日のトラフィックのごく一部(約 0.25% )のクエリにおいて、ユーザーが求めていないような攻撃的な内容や明らかに誤解を招く情報が表示されていることが明らかになりました。このようなコンテンツが、この一部のクエリにおいて表示され、拡散されることを防ぐために、Google では、評価方法の改善及びアルゴリズムのアップデートを実施しました。- 新しい検索品質評価者ガイドライン: 検索に変更を加える場合、「実験」というプロセスが必要になります。このために、Google では、検索結果の品質を評価する人、「評価者」を置いており、彼らは「実験」に対して、フィードバックを返す役割を担っています。「評価者」による評価は、個別ページのランキングを直接決定することはありませんが、Google は、この評価を検索結果の品質を把握するためのデータとして収集し、改善が必要な部分を特定するために利用しています。先月、Google では、この評価者向けに公開している検索品質評価基準を改訂し、誤解を招く情報、予期せぬ不快な検索結果、悪意のある行為、根拠のない陰謀説などを含む低品質なウェブページについて、より詳細な例を追記しました。これにより、評価者の方たちは、Google に対して、より適切にフィードバックを返すことができるようになります。改訂した評価基準は、今後、こういった品質の低いコンテンツを表示させないようにしたり、検索の改善を行うために役立ちます。
- ランキングの変更: 検索クエリを受取ると、Google のシステムは、”コンテンツの新しさ”や、”検索されているクエリがページ内に現れる回数” 等を含む、数百ものシグナルを組み合わせて、そのクエリに対して表示する結果を決定しています。今回、より信頼性の高いページを表示し、低品質のコンテンツのランキングを下げるように、シグナルを再調整しました。これにより、昨年 12 月に話題となった ホロコーストを否定するような類のコンテンツが表示されにくくなります。
フィードバックのためのツール
Google では、必要な情報にすばやくアクセスできるように、検索しようとしているクエリを予測して、入力をサポートするオートコンプリート機能や、関連する情報をハイライトして検索結果ページの上部に表示する強調スニペットを提供しています。これらの機能で表示される項目は、アルゴリズムによって自動的に生成されており、多くのユーザーが検索していることが反映されていたり、ウェブ上に存在しているものが表示されます。そのため、時として予期しない結果や、不正確または不快な内容が表示されることがあります。これらについても、本日から、オートコンプリート機能に表示されるクエリ候補に、ユーザーがフィードバックを返せる仕組みを追加しました。さらに、強調スニペットについても、フィードバック画面の項目に、明確にラベル分けしたカテゴリを記載することで、より簡単に不適切なコンテンツを Google にお知らせいただくことが出来るようになります。Google は、お寄せいただいたフィードバックを今後のアルゴリズムの改善に活用して参ります。製品に関する透明性の向上
ここ数カ月間、オートコンプリートに衝撃的な内容や不快な予測が表示されることについて、厳しいご意見をいただきました。これらのご批判を踏まえ、Google ではコンテンツポリシーを見直し、改善の必要な部分について修正しました。この内容を ヘルプセンターに本日公開します。オートコンプリート及び、削除ポリシーについてはこちらをご確認下さい。Google では年間に数兆もの検索が行われています。しかも、Google で行われる検索のうち、毎日 15% は、これまでに一度も検索されたことのない、まったく新しいクエリです。つまりは、検索クエリに対して、幅広い信頼できるソースから、ベストな答えをお返しするためには、常に新しい課題に挑戦し続けなくてはならないということを意味します。残念ながら、Google の検索結果が、真に「完璧」になることはこれからもないでしょう。しかし、私たちは、皆さんの信頼にお応えし、ユーザーの皆さん全員にとって役立つ製品の開発と提供に尽力してまいります。
「コンテンツSEO 効果なし」その判断早いかも?注意点と”効果測定”の捉え方
こんにちはナイルの梅田です。今回は普段お客様と接している中でよくある悩みの『効果測定』について触れたいと思います。
昨今、様々な企業が、新規顧客獲得に向け、自社サイトやオウンドメディアを通してコンテンツ配信の取り組みを実践しています。
一時期“コンテンツSEO”という言葉が流行ったように、コンテンツの配信の成果指標を『新規顧客の獲得』に置いたサイトも多く見られました。
しかし、以下のような悩みを持った担当者の方も多いのではないかと思います。
集客目的の取り組み一つとっても、本来であれば『最終的な目的は何か』によって、追うべき指標は異なるはずです。例え現場のメンバーが成果を実感していたとしても、最終的な目的に繋がる”意味のある数値”として伝わらなければ社内の理解も得られませんし、同時に、正しい振り返りや次のアクションにも繋がらないでしょう。
今回はそうした、取り組みを開始してからある程度期間が経過したものの「正しい効果測定の方法がわからない」「本来の成果を見落としているのではないか」などの悩みを持つ方々に向けて、よくある失敗ケースをもとに、どうすれば正しい指標を追えるようになるかをパターン別に解説します。
今回は“コンテンツSEO”の取り組みを行っているであろう、下記3名のタイプの方にお伝えします。
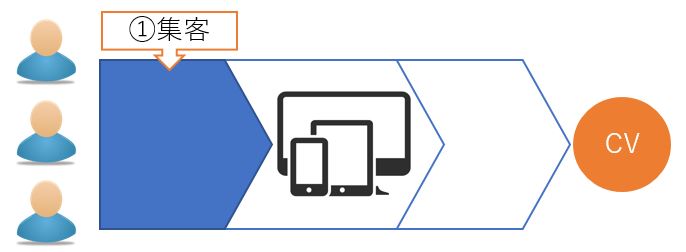
①【集客】を指標としているWeb担当者

集客を主に指標をした場合、下記の指標の改善に焦点を当てていると思います。
指定したキーワードの順位・オーガニックセッション数・新規訪問率
よくある悩みと注意点
①-1「順位がなかなか上がらない…」
 注意点:計測しているキーワードが適切ではないかも?
注意点:計測しているキーワードが適切ではないかも?
 対策 : 各コンテンツで評価させたいキーワードを見直しましょう
対策 : 各コンテンツで評価させたいキーワードを見直しましょう
これまで獲得出来ていなかったような順位を主な指標としてウォッチしている時に、「そもそも計測しているキーワードが誤っていた」ケースはよく見られます。
例えば「親戚へのおすすめ出産内祝いの品」に関する記事コンテンツを公開していた場合、「出産内祝い」単体での順位を見ていても、SEOにおける適切な評価を見るという面では不十分でしょう。
「出産内祝い」単体で検索しているユーザーは、「出産内祝いってそもそも何だ?」という純粋な疑問から「内祝いのマナーを知りたい」「出産内祝いのおすすめ商品を知りたい」など、かなりニーズが広いことが想定されます。よって、「親戚への出産内祝い品」に内容を限定したコンテンツは、網羅性・競合性・ニーズのズレなど様々な関係から、「出産内祝い」単体で順位向上する可能性は低く、「出産内祝い」の順位だけを見ていても正当な評価を下せない恐れが高いです。
そういった場合は、コンテンツが評価されるであろうキーワードを記事毎に選定し、例えば複数のキーワードで計測して効果を見るなどすることで、検索エンジンからの評価を判断しましょう。

まとめ
【補足】「計測しているキーワードは適切なはずだけど上がらない…」という方へ
一方で、計測しているキーワードに対してのアンサー・ニーズがズレていることや、そもそもtitle要素に含まれておらず検索エンジンが認識出来ていないことが原因で順位が向上しないケースも存在します。前者に関しては、狙いたいキーワードのアンサーとなるよう、他に上位表示されている記事を参考にしたり、ユーザーの求めている情報を推察することで記事をリライトしてみることもおすすめします。後者に関しては、title要素に狙いたいキーワードを挿入するなど、SEOの基本事項を抑えることで効果がすぐに見えるかもしれません。
①-2 「順位も流入も上がらないし、SEOに全く影響なかった…」
 注意点:そう判断するには早計で、“間接的な効果”を見落としているかも?
注意点:そう判断するには早計で、“間接的な効果”を見落としているかも?
 対策 :オーガニックからの直接の流入だけでなく、リファラルのトラフィックや、被リンク獲得の目線での効果検証も考慮してみましょう
対策 :オーガニックからの直接の流入だけでなく、リファラルのトラフィックや、被リンク獲得の目線での効果検証も考慮してみましょう
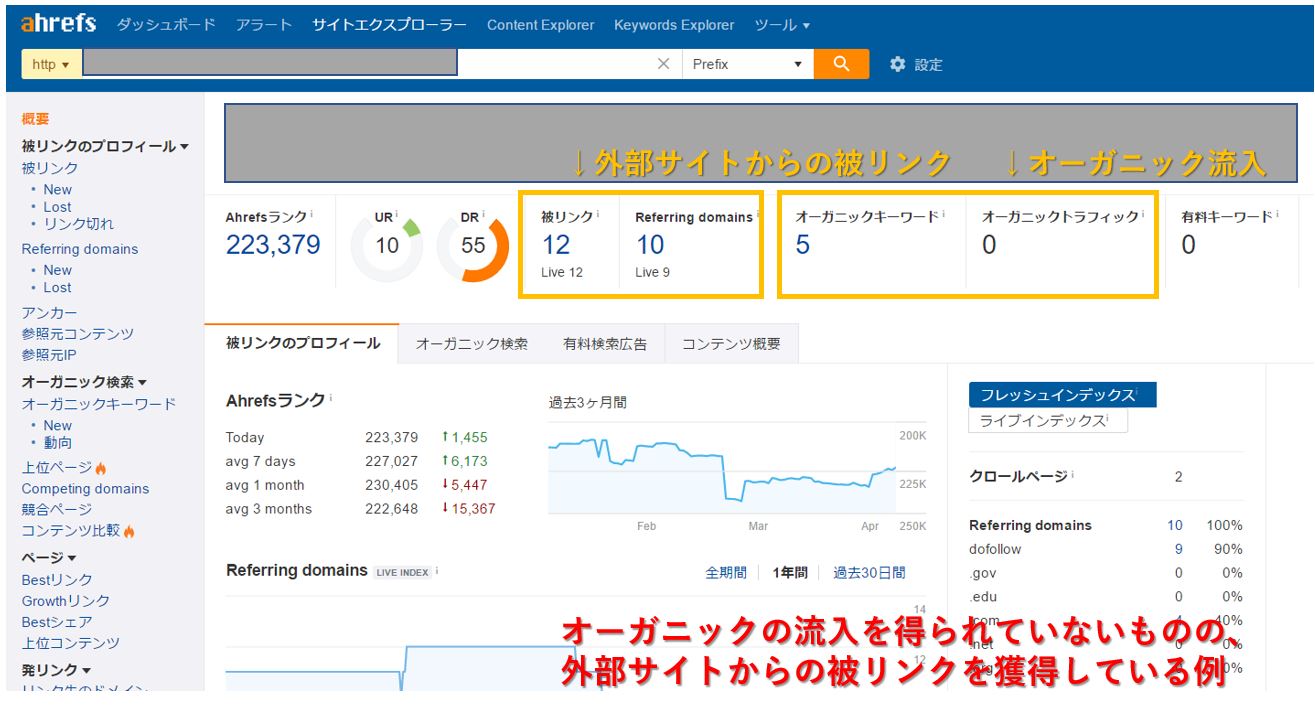
コンテンツ制作・公開における直接的な流入が想定していたよりも少ないものの、“間接的”な効果を得られており、それを見落としているケースはよくあります。
見落としてはいけない間接的な効果としては、コンテンツがまとめサイトに載ることで外部サイトからのリファラルの流入を獲得出来ていたり、外部サイトから自然な文脈でのリンクが設置されていることなどが挙げられます。特に後者に関しては、すぐには効果として見えにくいものの、長期的なスパンで見ればドメイン全体でのSEOにおける評価向上につながっているため、直接的な流入が期待していたよりなかったからといって取り組みをやめることに関しては注意が必要です。

※SEO分析ツール『Ahrefs』におけるSite explorerの使用画面
まとめ
①-3 「全然効果が見えてこない」
 注意点:判断するに当たって、期間が短すぎるかも?
注意点:判断するに当たって、期間が短すぎるかも?
 対策 :SEOで直接効果が見られるのは半年以上かかるケースも多いことを理解しておきましょう。
対策 :SEOで直接効果が見られるのは半年以上かかるケースも多いことを理解しておきましょう。
これまでどういった運用が行われたドメインでコンテンツを配信していくかにも依存しますが、検索結果における順位向上・直接流入の向上は、半年以上様子を見て初めて成果が出るケースも多いです。①-2とも重複しますが、SEOでの効果は長い目、かつ複数の視点で見ることで、本来の効果が導き出せることが往々にしてあるため、早々に見切りをつけることは適切に効果を見れていない場合があります。
参考:図解で分かる”コンテンツSEO” : コンテンツ配信→リンク蓄積→流入増のサイクルを作る
上の記事では“コンテンツSEO”の流入増加のイメージを記載しているので併せてご確認ください。
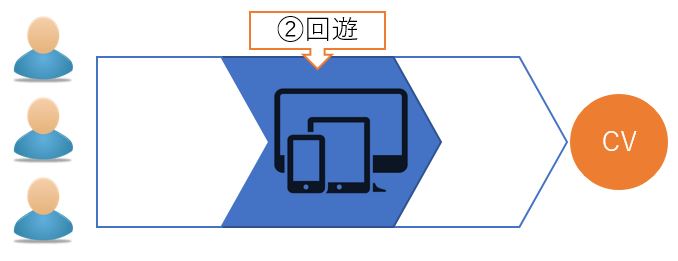
②【サイト内の回遊率】を指標としているWeb担当者

ECサイトを運営されている方が商品ページへの遷移率や、本体の比較ポータルサイトへの遷移率をウォッチしている場合、制作したコンテンツのオーガニック流入において、下記の指標に重点を置いていると思います。
滞在時間・PV/セッション・想定ページへの遷移率
よくある悩みと注意点
②-1 「直帰率も高いし、滞在時間も短い。SEOからの流入はサイトの回遊に貢献出来ていないかな…」
 注意点:滞在時間と直帰率だけでなく、指標を変えるだけで効果が見えるかも?
注意点:滞在時間と直帰率だけでなく、指標を変えるだけで効果が見えるかも?
 対策 :コンテンツごとに見たい指標を割り当て、個別最適な計測手段で効果を検証しましょう
対策 :コンテンツごとに見たい指標を割り当て、個別最適な計測手段で効果を検証しましょう
「オーガニックで流入を獲得出来たのは良いものの、数値的には滞在時間も短いままだし、直帰率も高い」といったケースはよく見られますが、見る指標を変えるだけで正しい効果が見えてくることも多々あります。
そもそも作成しているコンテンツが「用語集」や「FAQ」などであれば、訪れるユーザーの特性上直帰率が高いのも当然でしょう。その場合は、回遊はせずとも、例えばサイト認知しているかどうかを指標として変更し、読了率という指標で最下部への遷移率を見ることで、コンテンツの満足度という観点での効果も検証出来るかもしれません。
参照:読了率を測るには?
一方で記事系コンテンツや、お悩み系コンテンツで、明確に「このページに遷移させたい」というのが固まっていれば、遷移させたいページへの導線にイベントトラッキングを設定することで、より厳密に遷移率を把握することが出来、詳細な効果検証が可能となります。
参照:Googleアナリティクス イベントトラッキング設定再入門
一律に成果指標を設定することも一つではありますが、コンテンツタイプごとに異なった指標を設定することで、どういったタイプが本来の目的に最も適うかを検証し、改善するのも一つの手段です。
まとめ
②-2 「見てほしいページにユーザーが遷移しない…」
 注意点:狙っているキーワード、ひいてはターゲット層が誤っているかも?
注意点:狙っているキーワード、ひいてはターゲット層が誤っているかも?
 対策 :狙うキーワード・ひいてはユーザーの設定を改めるのも一つの手です
対策 :狙うキーワード・ひいてはユーザーの設定を改めるのも一つの手です
狙っていたキーワードの順位・流入も獲得しているし、②-1のように遷移を数値化して取得しているものの、遷移率が悪いケースもあるでしょう。その場合はそもそも狙っていたキーワード、またそれを検索するユーザーのニーズが、遷移させたいページと大きくかけ離れている可能性はないでしょうか。
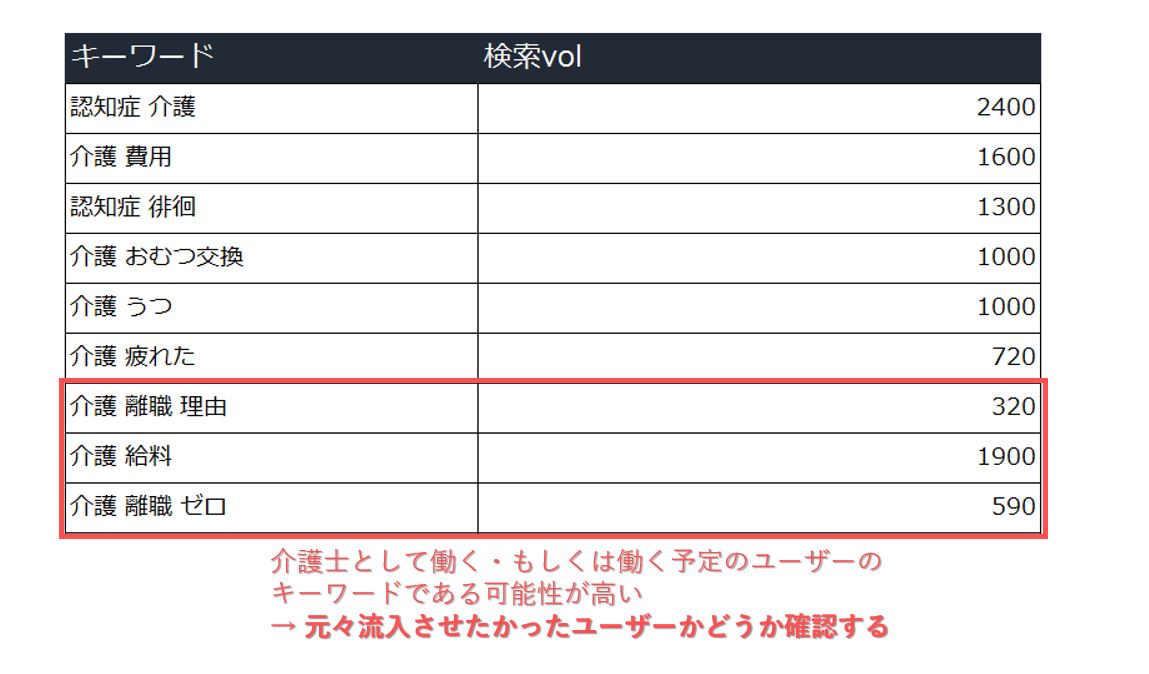
例えば老人ホーム・介護施設の比較ポータルサイトを運営しているケースの場合は、施設利用者を集客したい場合がほとんどでしょう。それにも関わらず、下記のように老人ホームの働き手側が求めるキーワードを集めても、おそらく求めているページへの遷移率の向上は実現しないことが予想されます。

手当たり次第に関連するキーワードや、検索ボリュームの高いキーワードを狙うのではなく、検索するユーザー像を明確にし、またその人が検索するであろうキーワードに絞ってコンテンツを展開させることが重要となります。
まとめ
③【問合せ・購入などCV】を指標としているWeb担当者

ECサイトにおける商品の購入や、サービスサイトにおける問合せを成果指標としている場合、下記の項目に重点を置いていると思います。
CVR・費用対効果
よくある悩みと注意点
③-1 「オーガニック流入は来ているんだけど、全然CVに寄与していない…」
 注意点:オーガニック流入からの直接のCV数しか見れていないかも?
注意点:オーガニック流入からの直接のCV数しか見れていないかも?
 対策 :ユーザー行動におけるCVへの遷移を測ることで、コンテンツの「正しい売上への貢献度」を見ましょう
対策 :ユーザー行動におけるCVへの遷移を測ることで、コンテンツの「正しい売上への貢献度」を見ましょう
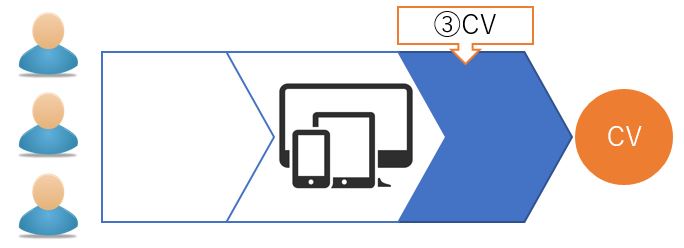
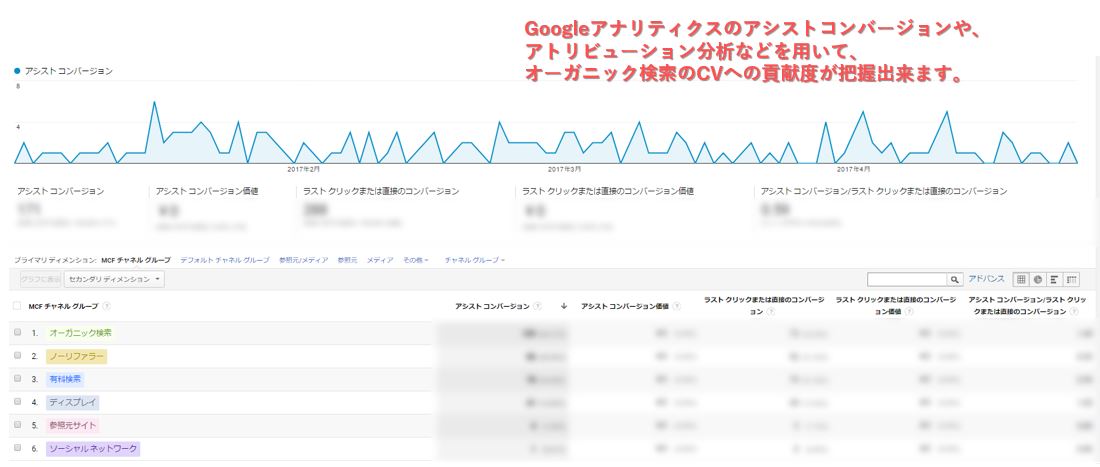
コンテンツマーケティングや、SEOを取り組むにあたって、「ではどれだけ売上に貢献したか?」という問いはよくある悩みです。こうした場合、GoogleAnalyticsで流入ページ群を見て、そこからのCV数を見て判断しているケースがありますが、「その後リマーケティング広告でCVしたユーザー」や、「何度も再訪して、最終的にTOPからCVしたユーザー」など本来CVに貢献したユーザーまでカウント出来ていない恐れがあります。
そういった場合は、ユーザーの行動を計測することで、記事に訪れたユーザーの最終的なCVへの貢献度を見ることが出来ます。
現状ご利用のツールを活用し、検証したいデータを取り出すことで、コンテンツの正しい効果検証を行いましょう。

まとめ
③-2 「サイト全体の流入・PVも増えたけど、売上が増えない…」
 注意点:購入・問合せへの中間地点をCVポイントとして設置したほうが良いかも?
注意点:購入・問合せへの中間地点をCVポイントとして設置したほうが良いかも?
 対策 :CVポイントを変更・追加することを検討する
対策 :CVポイントを変更・追加することを検討する
コンテンツ制作・公開の運用体制も整え、サイト全体の流入・PVも増えたものの、投資した費用に対して思いの外売上が伸びないといったケースもあるでしょう。そうした場合、②-2と近いのですが、ユーザー像が購入や、問合せと「距離が遠すぎる」ことが原因であることが多くあります。
例えば、「名刺管理」ツールを販売している企業が、仮に「売上管理」で多くのトラフィックを獲得していたとします。ユーザーにとって売上管理の悩みはあるものの、そこから「名刺管理」へとソリューションが直結しないケースがほとんどでしょう。
そうした流入をなるべく取りこぼさないよう工夫する場合、記事の内容や、導線の工夫でユーザーをCVに近づける施策も選択肢としてはありますが、購入や問合せへの中間CVポイントを設けることも効果的な施策です。
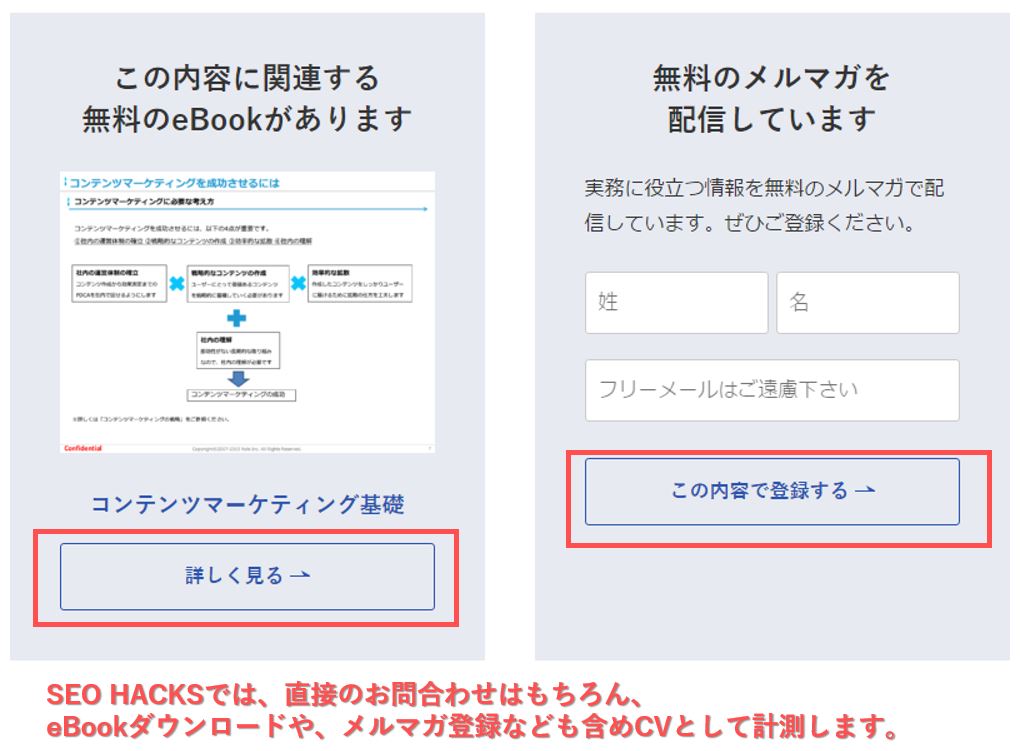
例えば、ホワイトペーパーのダウンロードによる、顧客リストの獲得などがわかりやすい例として挙げられます。

オーガニックからの流入の還元を、問合せ・購入だけでなく、顧客リストの獲得に置き換えることで、見えてくる成果・ユーザーの行動も変わり、獲得した顧客リストの活用次第では次の施策も考えられるでしょう。
まとめ
総括:本来の価値・成果を意識して、次のアクションにつなげましょう
SEOで見るべきは順位や自然検索流入セッション数だけではなく、売上への還元率や、ブランディングの寄与も当然のように見るべきであると私たちは考えます。
その辺りを大切にしたいと考えつつも、ついつい順位や流入ばかり追ってしまい、SEOでの指標の立て方や、キーワードマッピング、効果検証において不安な方々もいるでしょう。その場合は記事中にも何度か記載しましたが、改めて求めているユーザー像を明確にし、喚起したい行動をもとにKPIや成果指標の設定をすることで本来追いたい価値は何かを再認識することを強くオススメします。
「コンテンツSEO 効果なし」その判断早いかも?注意点と”効果測定”の捉え方はナイル株式会社 - SEO HACKSで公開された投稿です。
Google が実施したウェブスパム対策 – ウェブスパム レポート 2016
2017 年に入って早くも数か月が過ぎましたが、ここで 2016 年のウェブスパム対策を通じて得た気づきをお伝えしてみたいと思います。Google は昨年も、スパムによって検索の品質が低下しないよう新たな方法を探し続けるとともに、世界中のウェブマスターと協力してウェブのさらなる改善に努めてきました。
世界中のすべての人に適切な検索結果を提供する、という使命を果たすためには、ユーザーにとって有害な(または単純に不快な)ウェブスパムとの戦いを放棄するわけにはいきません。ユーザーの皆さんがウェブを最大限活用できるようにするための Google のさまざまな取り組みをご紹介します。
2016 年のウェブスパムの傾向
- ウェブサイトのセキュリティは、かねてから私たちを悩ませてきた大きな問題の 1 つです。昨年ハッキングされたサイト数は過去最多を記録し、2015 年に比べ 32% も増加しました。そのため Google では、サイトがハッキングされたときに何をすべきかがすぐにわかるよう、ウェブマスター向けの資料(英語)の拡充に努めています。
- サイトに不正アクセスする目的は、ウェブスパムをホストすることだけではありません。多くのウェブマスターが、ソーシャル エンジニアリング、望ましくないソフトウェア、望ましくない広告の埋め込みなどの被害に遭っています。Google では、セーフ ブラウジング機能をさらに強化し、不正なダウンロード ボタンや繰り返し危険と判定されるサイト(英語)からユーザーを保護しています。また、Search Console の [セキュリティの問題] に関するレポートに、より詳細なヘルプ記事(英語)も追加しました。
- Google 検索をモバイル端末で実行する人が増えており、モバイル ユーザーをターゲットとしたスパムも急増しています。特に増えているのが、ページに挿入したウィジェットや広告ネットワークの広告ユニットを使って、ウェブマスターに気付かれないようにユーザーを他のサイトやページにリダイレクトするスパムです。
2016 年の Google のウェブスパム対策
- Google では、ウェブスパムに対処するためアルゴリズムを継続的に改良しています。サイトの掲載順位についても、中核的なアルゴリズムの 1 つである Penguin をリアルタイム化するなど、複数の改良を施しました。
- アルゴリズムで検出されなかったスパムには手動による対策を実施しています。サイトのウェブスパムに関する問題をウェブマスターに通知するため、これまでに 900 万通のメッセージを送信しました。また、Google アナリティクス経由でのセキュリティ通知も開始しました。
- Google は、アルゴリズムと手動でウェブサイトの品質をチェックし、サイトの構造化データ マークアップ(英語)が品質基準を満たしているかどうかを確認しています。手動による対策は、構造化データを利用した検索に含めるための品質ガイドライン(英語)を満たしていなかった 10,000 以上のサイトを対象に実施しました。
より快適なウェブの実現に向けたユーザーやウェブマスターとの連携
- 2016 年に世界中のユーザーから寄せられたスパムレポートは 180,000 件を数えます。これらの妥当性を慎重に確認した結果、報告されたサイトの 52% がスパムと判定されました。よりクリーンで安全なウェブ エコシステムの実現にご協力いただきありがとうございます。
- 世界中で 170 回以上のウェブマスター オフィスアワーやライブイベントを開催し、150,000 人以上のウェブサイト所有者、ウェブマスター、デジタル マーケティング担当者と交流する機会を持つことができました。
- ウェブマスター ヘルプ フォーラムを 15 言語で運営し、世界中のウェブサイト所有者を継続的にサポートしています。これらのフォーラムには 67,000 件以上の質問が寄せられ、その大部分において、トップレベル ユーザー、注目ユーザー、Google 社員のコミュニティから「ベストアンサー」が得られたと評価されています。
- ウェブマスター ヘルプ フォーラムでは、119 人のトップレベル ユーザーと注目ユーザーがボランティアで活躍してくれています。Google では、4 つの大陸(アジア、欧州、北米、南米)の 11 都市でトップレベル ユーザー ミートアップを開催しました。
- 日本では、11 のブログサービスを中心としたホスティングサービスの方々と連携し、共同でスパム対策を実施しました。こちらの取り組みは 2017 年も続けていきます。
より品質の高い検索結果のために、今年も Google はスパム対策に取り組んでまいります。
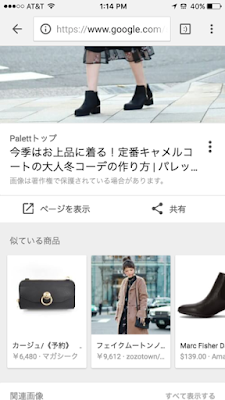
Google 画像検索の「似ている商品」機能で、商品をもっと見つけやすく
画像検索で「似ている商品」というサービスを、モバイルウェブと Android 版検索アプリで開始しました。「似ている商品」は、ユーザーが写真の中で気になった商品を Google 画像検索で見つけやすくする機能です。この機能は画像認識技術を使用しており、日常生活で目にする画像の中で商品を識別し、類似する商品をユーザーに表示します。「似ている商品」が現在サポートしているのはハンドバッグ、サングラス、靴ですが、今後数か月以内に衣料品やホーム&ガーデンといった他のカテゴリにも対応する予定です。
この機能は、ユーザーが目に留まったファッションの写真をブラウジングしてショッピングしたり、興味がある商品の情報を見つけたりするのに役立ちます。「ブランド ハンドバッグ」のようなクエリで検索結果を開くと、実際の機能をお試しいただけます。
画像検索の機能に対するユーザーからのリクエストで多かったもののひとつは「価格や在庫状況を見つけやすいこと」でした。 「似ている商品」のカルーセル表示では、毎日世界中で何百万というインプレッションとクリックが発生しています。
サイトで扱っている商品を「似ている商品」に対応させるには、schema.org の商品メタデータをページに追加して管理します。schema.org の商品マークアップを使用すると、Google がウェブ上で商品を見つけられるようになり、商品情報の概要をユーザーに表示できるようになります。
サイトの商品を「似ている商品」の表示対象にするには、以下の操作を行ってください。
- ページに掲載している商品に、schema.org の商品マークアップ(画像参照を含む)を追加します。ホストページで商品の名前、画像、価格と通貨、在庫の各メタデータを記述すると、「似ている商品」の表示対象となります。
- Google の構造化データ テストツールでページをテストして、商品マークアップの形式が正しいことを確認します。
- 画像検索で「site:<ドメイン名>.com」というクエリを入力し、商品の画像を確認します。検索結果にマークアップが正しく適用されている場合は、サイトの商品画像をタップすると商品情報が表示されます。なお、Googlebot がウェブサイトを再クロールするまでに 1 週間程度かかることがあります。
ご不明な点がありましたら、ウェブマスター ヘルプ フォーラムまでお寄せください。商品の画像が「似ている商品」に表示されないようにしたい場合は、Google 画像検索からオプトアウトすることができます。
購入可能な商品をショーケースのようにして紹介することで、皆さんのサイトの商品がユーザーにとって見つけやすくなれば幸いです。さらに手軽なオンライン ショッピングを実現するために、今後ともご協力をお願い申し上げます。
Google セーフ ブラウジングのサイト ステータス ツールが更新されました
Google セーフ ブラウジング(英語)で提供するツールは、マルウェア、望ましくないソフトウェア、ソーシャル エンジニアリングなどのインターネット上の脅威からユーザー自身を保護する目的でご利用になれます。Google の警告はよく知られているとおり、ユーザーが危険なサイトに移動しようとしたときや、危険なファイルをダウンロードしようとしたときに表示されます。Google は他にも、サイト ステータス ツールのように、ユーザーがウェブページの安全性の現状を、そのページにアクセスしなくても確認できるツールを提供しています。
このツールは Google のセーフ ブラウジングに関する透明性レポート内でご利用になれます。Google の透明性レポートの他のセクションと同様に、このサイト ステータスのデータを提供することで、オンライン エコシステムのセキュリティと健全性に関して、一般ユーザーがよく見通せるようになります。サイト ステータス ツールを使用するには、ツールにウェブページを(URL、ウェブサイト、またはドメインとして)入力します。そのウェブページに関するセーフ ブラウジングの最新の解析結果に加えて、トラブルシューティングのヘルプと関連資料への参照情報が表示されます。
Google はこのたび、サイト ステータス ツールの新バージョンをリリースしました。新しいバージョンでは、結果の表示が簡潔で明確になり、設計が調整されています。この変更により、セーフ ブラウジングの警告を受け取ってからツールにアクセスするユーザーや、Google でのマルウェアやフィッシングの検出についてオンラインで調べようとするユーザーにとってより使いやすいツールになりました。ツールのユーザー インターフェースも整理され、説明はわかりやすく、結果はさらに正確になりました。また、連携している自律システムの詳細な技術的データの一部を、透明性レポートの不正なソフトウェア ダッシュボードに移動しました。
インターフェースこそ整理されましたが、診断情報の詳細が表示されなくなったわけではありません。詳細について調べようとするユーザーは、セーフ ブラウジングの透明性レポートの他のセクションで深く掘り下げることができます。一方、サイト所有者は Search Console で詳細な診断情報について確認することができます。透明性レポートの目標の 1 つは、ポリシーとセキュリティの複合的な問題を明らかにすることであり、今回の設計の調整によって実際に、ユーザーにとって明瞭さが増す結果となることを願っております。
リッチカードが世界中で利用できるようになりました
リッチカードが英語の検索結果に表示できるようになったのが 2016 年 5 月。この度、Google がサポートするすべての地域でリッチカードをご利用いただけるようになりましたのでお知らせします。
リッチカードは、ご好評いただいているリッチ スニペットをもとに開発した新しい検索結果形式です。リッチ スニペットと同様、schema.org 構造化マークアップを使用して、より視覚に訴えかける魅力的な形式でコンテンツを表示します。オープンソースの AMP 形式にも対応しており、モバイル ユーザーに高速なエクスペリエンスを提供できます。
リッチカードを実装すると、検索結果の表示は大きく変わります。たとえばユーザーが [餃子 レシピ] のような料理のレシピを検索すると、結果がカルーセル形式のリッチカードとして表示され、左右にスクロールしながらさまざまなレシピを簡単に閲覧できます。
サイトを所有している方は、リッチカードを活用して検索結果を目立たせることで、ターゲットとするユーザーからのページアクセスを増やすことが可能です。たとえばレシピサイトを運営しているなら、おいしそうな料理の画像をカード形式で表示してユーザーの目を引くことができます。探しものが画像ですぐに見つかるため、「特定の料理のレシピ」を探しているターゲット ユーザーをより確実にサイトに誘導できます。
現時点でリッチカードが表示されるカテゴリは、レシピ、映画、飲食店の 3 つで、すべて AMP 形式に対応しています。各種のリッチカードをギャラリーで紹介しています。スクリーンショットや、マークアップのコードサンプルも用意していますので、コンテンツに合ったタイプを見つける場合はこちらをご利用ください。リッチカードをサポートするカテゴリやデータ形式は、今後も積極的に増やしていく予定です。
サイト所有者やデベロッパーの皆様にリッチカードの実装から掲載結果の確認までをお試しいただけるよう、デベロッパー向けドキュメントを更新し、充実したツールを用意いたしましたのでいくつかご紹介します。
- 構造化データ テストツールを使用すると、マークアップ エラーを確認したり、検索結果に表示されるカードをプレビューしたりできます。
- Search Console のリッチカード レポートを見ると、どのカードにエラーがあるか、マークアップを追加して拡張できるのはどのカードか、などがわかります。
- AMP テストでは、AMP ページだけでなく、ページ上のマークアップも検証できます。
何かご不明な点がありましたら、ウェブマスター ヘルプ フォーラムで質問してください。
サイトを一時停止する場合の対応方法
注 : この投稿は、Google のウェブ検索に固有のものです。Google の他のサービスについては、適切なヘルプセンター(Google ショッピングなど)またはヘルプ フォーラムに問い合わせてください。
今や「年中無休」が当たり前となっている世の中ですが、オンラインサービスでは、サイトを一時的に停止しなければならない場合もあります。今回は、検索結果の掲載順位に影響を及ぼすことなく、サイト(またはその一部機能)を一時停止する方法をご紹介します。
方法 1: カート機能をブロックする
ユーザーによる購入のみを停止したい場合は、その特定の機能だけを無効にする方法が一番簡単です。ほとんどの場合、ショッピング カート ページのクロールかインデックス登録のどちらかをブロックすることで対応できます。クロールは robots.txt ファイルで、インデックス登録は robots メタタグでブロックできます。検索エンジンによるコンテンツの検出またはインデックス登録が停止するため、それを適切な方法でユーザーに伝える必要があります。たとえばカートへのリンクを無効にする、適切なメッセージを表示する、カートの代わりに情報ページを表示するなどの方法があります。
方法 2: インタースティシャルやポップアップを常に表示する
ユーザーがサイト全体にアクセスできないようにする場合は、サイトが一時的に利用できないことを示すメッセージ、情報ページ、またはポップアップを表示し、サーバーから 503 HTTP ステータス コード(「サービスはご利用いただけません」)を返します。503 ステータス コードを返すことで、ユーザーに表示する一時的なコンテンツが Google にインデックス登録されるのを防ぐことができます。503 ステータス コードを返さないと、インタースティシャルなどがウェブサイトのコンテンツとしてインデックス登録されてしまうことがありますのでご注意ください。
Googlebot は 503 を返すページに対して、最長で 1 週間ほどクロールを再試行します。その期間を過ぎても 503 を返すページはパーマネント エラーとして扱われ、検索結果から除外されます。Retry-After ヘッダーを追加すると、サイトが利用できない期間を示すことができます。ただしサイトのブロックが 1 週間を超えると、サイトを停止している方法に関わらず、サイトの検索結果に悪影響が及ぶ可能性があります。
方法 3: ウェブサイト全体をオフにする
サーバーを完全にオフにするという方法もあります。サーバーを別のデータセンターに物理的に移動する場合などはこの方法がよいでしょう。この方法を使用する場合は、一時的なサーバーを用意してユーザー向けの情報ページを表示し、すべての URL で503 HTTP ステータス コードを返します。その期間中は DNS を切り替えて、この一時的なサーバーを経由するようにします。
- 切り替えの数日前に、DNS TTL の時間を短く(5 分など)設定しておきます。
- DNS を一時的なサーバーの IP アドレスに変更します。
- リクエストが一時的なサーバーに送信されるようになったら、メインサーバーをオフラインにします。
- ... サーバーがオフラインになりました ...
- 戻す準備ができたら、メインサーバーを再びオンラインにします。
- DNS をメインサーバーの IP アドレスに戻します。
- DNS TTL を通常の設定に戻します。
これらの方法が、ウェブサイトを一時停止するときにお役に立てば幸いです。ご不明な点などありましたら、ウェブマスター ヘルプフォーラムでお気軽にご質問ください。
なお、地域密着型のビジネスを展開されている方は、ローカル リスティングの営業時間にビジネスの停止期間を設定することも忘れないでくださいね。
Posted by John Mueller, Webmaster Trends Analyst, SwitzerlandYahoo Japan、バイドゥ、ソゴウがAMP対応に。10億以上のアジアのユーザーに向け、展開。
バイドゥ、ソゴウ、そしてYahoo JapanがAMP対応を表明。
*リンク先は全て英語記事です。
ニューヨークで行われているAMP Confにて、アジアの10億以上のユーザーに向けてAMPが展開されるというビッグニュースが発表された。中国の検索エンジンのバイドゥとソゴウがAMPに対応。そして、Yahoo Japanもだ。
Googleの検索のバイスプレジデントであり、AMPを率いるデイビッド・ベスブリス氏が基調講演で発表した。これらアジアの検索エンジンが対応を開始するということは、10億以上の人々がAMPを体験することを意味している。
2015年10月にAMPがローンチされて以来、非常に多くのパブリッシャーと開発者がAMP対応を進めており、世界中で数え切れないほどのAMP対応ページが作成されている。このプロジェクトに貢献している開発者は1万を超えるだろう。
AMPを利用しているパブリッシャーとEコマースの会社のリストに、バイドゥ、ソゴウ、Yahoo Japanが名を連ねる。このリストには、Bing、eBay、Pinterest、LinkedIn、Tumblr、WordPress、The Weather Company、Eventbrite、Shopify、Fandango、TripAdvisor、Disney、Food Networkなどが含まれている。
先月のアドビ社による報告では、米国のトップパブリッシャーは全体の7%のトラフィックをAMPページで獲得しているということだ。そのパブリッシャーによると、サイトの滞在時間とエンゲージメントにおいて、AMPページは高い値を示しているという。また、CTRとマネタイズの面でもAMPは優れていると報告をするパブリッシャーもいる。
ベスブリス氏によれば、17億のAMPページが存在し、毎週3千5百万の新たなAMPページが作成されているという。また、AMPを使用しているドメインの数は、世界中で86万にも上るという。
Googleの調査によると、(彼らが調査した)70%のモバイルページで、ビジュアル表現のあるコンテンツをロードするために、7秒から10秒かかるということだ。これに対し、AMPページは平均して1秒以内にロードされる。
Googleは、AMPであることがランキング要素にはならないと発言している。しかし、ページスピードはランキング要素だ。かつて、ベスブリス氏は、AMPページはランキングの恩恵をあずかるわけではない、と述べている。しかし、AMPページと通常のモバイルページの両方があった場合、GoogleはAMPページを優先的に提供している。
この記事は、Search Engine Landに掲載された「AMP — Accelerated Mobile Pages — rolling out to 1 billion more people in Asia」を翻訳した内容です。
3/24 開催イベントのお知らせ「オンラインメディアのための Google 検索入門&コンテンツ制作のベストプラクティス」
開催概要
日時 : 2017 年 3 月 24 日(金)17 時 00 分開場、18 時 00 分開始
22 時 00 分終了予定
場所 : Google 東京オフィス
費用 : 無料
定員 : 100 名
想定している対象者 : 初級者
スピーカー :
- 金谷武明(Google シニア サーチ エヴァンジェリスト)
- ダンカン ライト(Google パートナーシップ マネージャー)
- 安田英久さん(株式会社インプレス Web担当者Forum編集長・ネットショップ担当者フォーラム編集統括)
- ヨッピーさん(ライター)
- 宮脇淳さん(有限会社ノオト 代表)
- 青木耕平さん(株式会社クラシコム 代表取締役 CEO)
スケジュール
17:00 : 開場、受付開始18:00 : イベント開始、挨拶(5 分)
18:05 : 「オンラインメディアのための Google 検索入門」金谷武明(30 分)
18:35 : 「優れた顧客体験を作るための最新ウェブ技術」ダンカン ライト(30 分)
19:15 : 「ユーザーに支持されるコンテンツの作り方」ヨッピーさんセッション(45 分)
20:00 : 「ネットでメディアやる人が知っておかなきゃいけないこと」パネルディスカッション(45 分)
ファシリテーター:安田英久さん
パネリスト:ヨッピーさん、宮脇淳さん、青木耕平さん
20:45 : 質疑応答(30 分)
21:15 : ネットワーキングタイム
22:00 : イベント終了
ゲストスピーカー紹介
安田英久さん(株式会社インプレス Web担当者Forum編集長・ネットショップ担当者フォーラム編集統括)
情報サイト「Web担当者 Forum」編集長。プログラミング・サーバー・データベースなどの技術系翻訳書や雑誌『インターネットマガジン』などの編集や出版営業を経て、現職に。情報サイト「ネットショップ担当者フォーラム」を編集長として創刊し、現在は編集統括としてメディア運営全体をみている。ヨッピーさん(ライター)
東京都在住のライター。大阪府出身。お笑いポータルサイト「オモコロ」やYahoo!ニュース個人など、様々な WEB メディアで活動中。企業や自治体の広告案件も多数手がける。好きな雲はちぎれ雲。宮脇淳さん(有限会社ノオト 代表)
1973 年 3 月、和歌山市生まれ。雑誌編集者を経て、25 歳でライター&編集者として独立。5 年半のフリーランス活動を経て、コンテンツメーカー・有限会社ノオトを設立した。主力事業は、オウンドメディアのコンテンツ制作。品川経済新聞編集長、東京・五反田のコワーキングスペース「CONTENTZ」管理人、コワーキングスナック「CONTENTZ分室」店主を兼務している。青木耕平さん(株式会社クラシコム 代表取締役CEO)
1972 年生まれ。株式会社クラシコム代表取締役。2006 年、実妹と株式会社クラシコム共同創業。07 年、賃貸不動産のためのインターネットオークションサイトをリリースするが、1 年ほどで撤退。07 年秋より北欧雑貨専門のECサイト『北欧、暮らしの道具店』を開業。現在は、オリジナル商品開発、広告、出版(リトルプレス発行)事業なども展開中。お申し込みフォームはこちら!
みなさまのご応募お待ちしております!
※ 応募多数の場合は、抽選とさせていただきます。
※ 当選者は 3/13 以降メールにてご連絡を致します。なお、抽選の場合、当選者のみのご連絡とさせていただきます。
※ 取材目的、記事執筆のみを目的としたお申し込みは対象外とさせていただきます。
Googleの新しい”広告”ラベル。緑枠に白塗りのデザインが公式にロールアウト。
検索結果画面に表示される新しい広告ラベルがグローバルでロールアウトを開始している。
*記事内のリンク先の記事は全て英語となっております。
ここ数週間、Googleの検索結果画面に表示される広告ラベルの新しい表記を多くのユーザーが目撃していた。緑色の塗りつぶしのデザインではなく、新しいラベルは緑色の枠に白の背景となっている。
目撃例はこの数日で急速に増加していたが、Search Engine Landは、この新しいデザインが世界中でロールアウトを開始していると、Googleからの公式な発表を得ている。
「検索結果画面の表示のテストは常に行っている。緑色の枠の新しいデザインを表示するテストを行ったのち、Googleはこのデザインをロールアウトすることを決定した。新しいデザインは、読みやすく、広告であることをユーザーが簡単に見分けることができる。」と、Googleのスポークスパーソンは水曜日にSearch Engine Landに対し述べている。
Googleは検索結果画面に表示する広告ラベルのテストを長い間行っている。緑色の塗りつぶしのデザインは比較的短命に終わっている。ロールアウトされたのは2016年6月であった。当時、黄色から緑色にデザインを変更した理由について、Googleは検索結果画面の色を整える意図があったとしているが、特にモバイルを注力していたようだ。また、Googleは、「こうしたテストは消費者が広告と自然検索結果と区別することに特に影響を与えることは無い」、と強調している。同時期に行っていた似たようなテストは、同様の結果を示していると言われている。
今回の新しい緑色の枠のデザインは、1月24日にイギリスで目撃されたのが最初だ。その後、多くの国々で目撃例が増加していた。この変更が完全に完了するには数日間かかるだろう。そのため、現在も旧デザインが表示されていたとしても、それは驚くべき事象ではない。
我々が作成している、Google広告ラベルの変遷、という記事もまもなく更新される予定だ。
この記事は、Search Engine Landに掲載された「Official: Google’s green outlined ‘Ad’ label replacing solid green version」を翻訳した内容です。
サービスサイトのSEOを成功させるための「4つの心得」
こんにちは、Webコンサルティング事業部でコンサルタントをしている平塚です。最近はMFIや日本語アップデートの件が世間では賑わってますね。そんな世間の波には乗らず、今回はサービスサイトをテーマにお話します。
自社のサービスサイトやブランドサイトを運営している方の中には、SEOでの集客が不可欠と考えている方もいるでしょう。弊社にお問い合わせをくださるお客様の中にはサービスサイトのSEOについてのご相談も多々ありますが、「前提として知っておいてほしい」ことをご契約前にお伝えしています。
今回は、サービスサイトのSEOを行う・外部に依頼する上で良くある『つまづき』を防ぐために知って欲しい「心得」を、弊社のサービスサイトであるSEO HACKSを例に交えて解説します。
サービスサイトとは?
本題に入る前に、前提として今回テーマとするサービスサイトは以下のようなサイトを想定しています。

※弊社で事例紹介させていただいているクライアント様のサイトです。詳しくはこちらをどうぞ
今回お話するのサービスサイトとして想定しているのは、「企業などが提供する、Web上で商品やサービスの購入・問い合わせを行なえるWebサイト」のことです。
例えば弊社のSEO HACKSはコンサルティングサービスの導入の問い合わせができるサービスサイトですし、上記のライオン様のブランドサイトも自社商品の購入をWeb上で誘導するためのサービスサイトと言えます。(※明確な定義が出来るものではありませんので、今回はかなりざっくりとした分類をしております。)
サービスサイトでよくある集客上の課題感
サービスサイトを運営されている方々は、このような課題感を抱えていることが多い印象があります。
- SEOを考慮したサイト設計にしたはずなのに、いまいち検索経由の集客の母数が増えてない
- 自社サイトよりも、アフィリエイトサイトやECサイトのほうが圧倒的に成果が出ている
- 上位表示したい「とあるビッグワード」の順位がまったくつかない
- 潜在的なユーザーが検索するようなキーワードから流入してほしいが、なかなか成果が出ない
この記事がこれらの課題感に対するなにがしかのヒントになれば嬉しいです。
サービスサイトの特性・役割
さて、サービスサイトの役割はなんでしょう?サービスサイトの役割は様々なものがあるかもしれませんが、一番重要な役割は「自社サービスの情報を正しくユーザーに伝えること」です。
サイトによって、ブランドの認知、商品の購入、問い合わせなどゴールポイントは異なってきますが、
- 企業情報
- サービス、商品内容
- 価格や他社商品との違い
などの情報は最低限掲載しているはずです。だって商品やサービスのことが全然具体的に書かれていないのに、そのサイトで購入しようとは思いませんよね?
またサービスサイトの役割上、掲載できる情報に限りがあるため、データベースから大量のページを生成する賃貸情報サイトや求人情報サイトのようなポータルサイト、記事を大量に保有するニュースメディアサイトに比べてサイト規模が小さくなる傾向にあります。
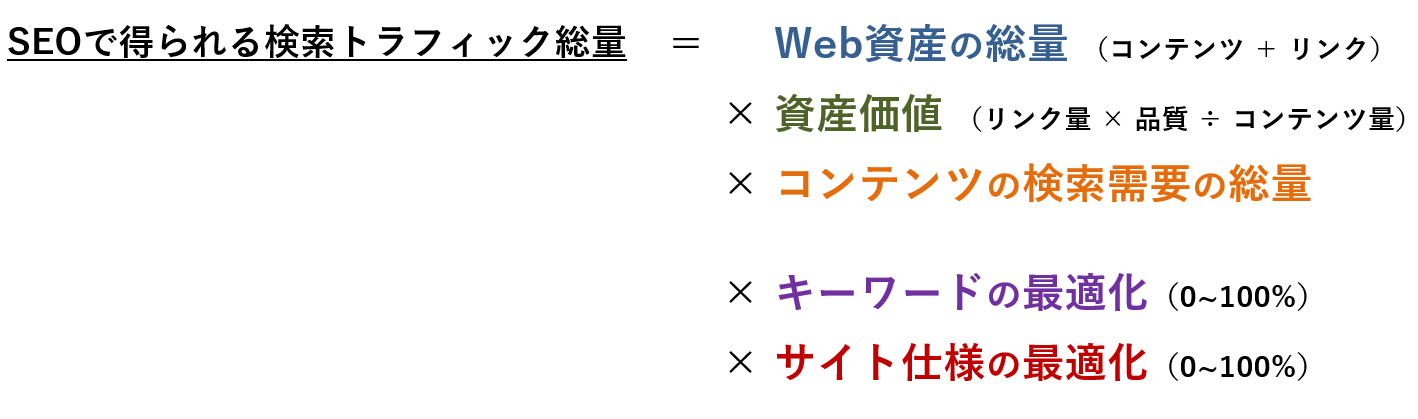
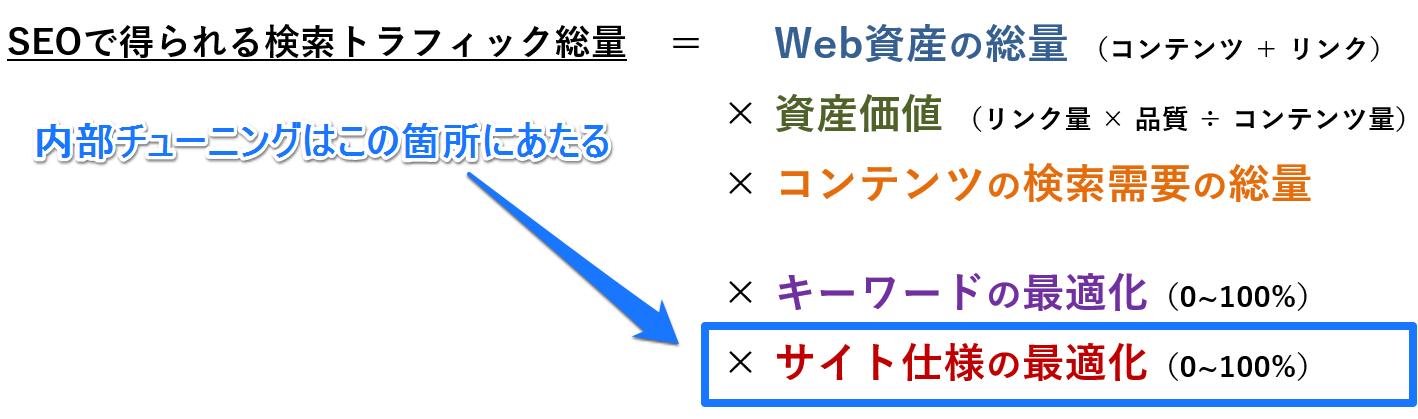
参考:ナイル流、SEOの方程式
ここからの話に大きく関わってきますので、簡単にご説明します。

SEOでは、この方程式で言う右辺の絶対値を増大させることにより検索トラフィックを伸ばすということを意識しています。
右辺の「Web資産の総量(コンテンツ + リンク) 」×「資産価値(リンク × 品質 ÷ コンテンツ)」×「コンテンツの検索需要の総量 」は、SEOの基礎体力であり検索流入量の上限値とも言えます。この数値が増えればSEOで得られる成果の絶対量が増えるということです。
一方、右辺の「キーワードの最適化(0~100%)」「サイト仕様の最適化(0~100%) 」はあくまでも「SEOにおける基礎体力≒資産」を効率よく検索流入に転換するものであって100%以上大きくすることはできません。
この方程式で何が言いたいかというと、サービスサイトはコンテンツの絶対数が少ない(≒資産が少ない)傾向にあるため、「キーワードの最適化」「サイト仕様の最適化」によるテコは効きづらいということです。
長くなりましたがこれらの前提を元に、本題の「サービスサイトのSEOを成功させるための4つの心得」について解説します。
心得1 : 商品名やサービス名が含まれるキーワードを逃さない
当たり前と思われるかもしれませんが、自社の商品名やブランド名、サービス名等のいわゆる指名検索においては、1位に表示されるようなサイト・コンテンツ設計にすることが望ましいです。
こういった指名検索はユーザーが自社を利用する意欲の一番高いキーワードにあたりますが、上位に表示されていないだけで、大きな取りこぼしを起こしてしまう恐れがあります。
例えば健康ドリンクの自社製品名でアフィリエイトサイトやECサイトなどの他のサイトが上位表示されていて、自社サイトは1位表示されていないというのは感覚的にみても喜ばしい状態ではないでしょう。一見当たり前のように思いますが、お問い合わせをしてくる方の中には、ビッグキーワードを重視しすぎていて、自社のサービスや商品名を蔑ろにしてしまっているケースもたまに見受けられます。
指名検索におけるSEO施策
基本的な情報は網羅させることはもちろんのこと、自社商品のことをどこよりも詳しく、わかりやすく書くことを心がけて下さい。もちろんこれはSEOの文脈で考えずとも、未来の顧客となりうるユーザーに自社商品のことをより知ってもらい、購入してもらうために必要なことです。
また、サービス名や商品名などの指名検索では、サイトトップや商品ページへユーザーがランディングする可能性が高いため、そこからの導線をしっかりと設計しておくことが大切です。
SEO HACKSの場合だと「SEO HACKS」や「ナイル SEO」といった指名検索キーワードで、トップページにランディングするため、「私たちの特長」「事例」「サービス」「会社紹介」など、ユーザーの方々がそれぞれ気にするであろうポイントへの導線を確保しています。
中でも、SEO戦略設計・運用コンサルティングのサービス紹介ページでは「SEOにおける課題感」から「私たちの特長」「クライアント様事例」「サービス内容」、「お出しする資料の例」までお客様の求めている情報は全て網羅的に掲載することを心がけています。

自社サービスサイトにどう活かすのか
- 指名検索キーワードとランディングページを想定してページやコンテンツ設計を行う
- ユーザーが気にするであろうポイントについてページの中で言及する
- ユーザーが他に知りたいであろう情報への導線を確保する
以前はWebサイトは営業ツールの一つに過ぎなかったため、特に営業力のある会社だと「詳しい内容は営業担当が説明に行くのでまずは問い合わせしてくれ」というスタンスでWebサイトの情報が簡素な場合が多いです。また最近ですとレスポンシブウェブデザインでスマートフォンにあわせて作っているため、かなりシンプルなWebサイトが増えている印象があります。
単純に上記のようなWebサイトが悪いというわけではなく、今のユーザーはWeb上で情報収集して、比較検討してから問い合わせることが当たり前になっているため、そもそも情報が少なすぎて、または情報はあるけど導線がないためユーザーに見てもらえず、比較検討の土台に乗らないという自体を防ぐことが大切です。SEO云々のためだけではなく、考えてみれば当たり前のことですね。
心得2 : SEOの内部チューニングの効果に過度に期待しない
titleの調整、内部リンクの追加、細かいHTML上の最適化…など、いわゆるSEOの基本的な要件を満たすことだけで、大きな成果を生むことはありません(もちろんできるだけ満たされた方が良いです)。
先ほどもお伝えしたとおり、内部チューニングは先ほどの図で言う、サイトの価値を100%正しく検索エンジンに伝えるために行う「サイト仕様の最適化」に当たります。

内部チューニングはサイトの価値を100%検索エンジンに伝えることは出来ても、150%、200%の価値を出すようなことはないでしょう。
コンテンツ量が大きいWebサイトの場合内部チューニングによるテコが効きやすいですが、ページ数(≒コンテンツ量)が少ないWebサイトの場合、内部チューニングによる大きな効果は期待しづらい傾向にあります。
前述の通り、サービスサイトはその特性上自社の情報がメインとなり、ページ数が少なくなる傾向にあります。なので、競合性の高いビッグキーワードなどで上位表示するためには、内部チューニングだけではなく、上質なコンテンツの追加や被リンクの獲得など継続的な積み重ねが必要です。
自社サービスサイトにどう活かすのか
- まずは内部チューニングの対象となるページやコンテンツを増やす
- ページが少ない分、一つひとつのページのチューニングにこだわる
- 重要ではないページのチューニングに工数をかけない
心得3 : 単体ワードやビッグワードでの上位表示だけを目標にしない
「化粧水」「育毛剤」「虫歯」のような、このユーザーは何を思って検索してきたのか?という検索意図が見えづらい単体キーワードは「虫歯 痛みを抑える方法」のようなキーワードに比べて抽象度が高いため、情報の網羅性やサイトのドメインパワー等が関わってきます。
サイトの情報を充実しサイトの価値を高めていけば、長期的に見て狙っていくことは可能ですが、それだけを目標にするとなかなか成果が見えず取り組みのしがいも無いでしょう。
あくまで大目標の一つと決め、長期的に追っていくようにしましょう。
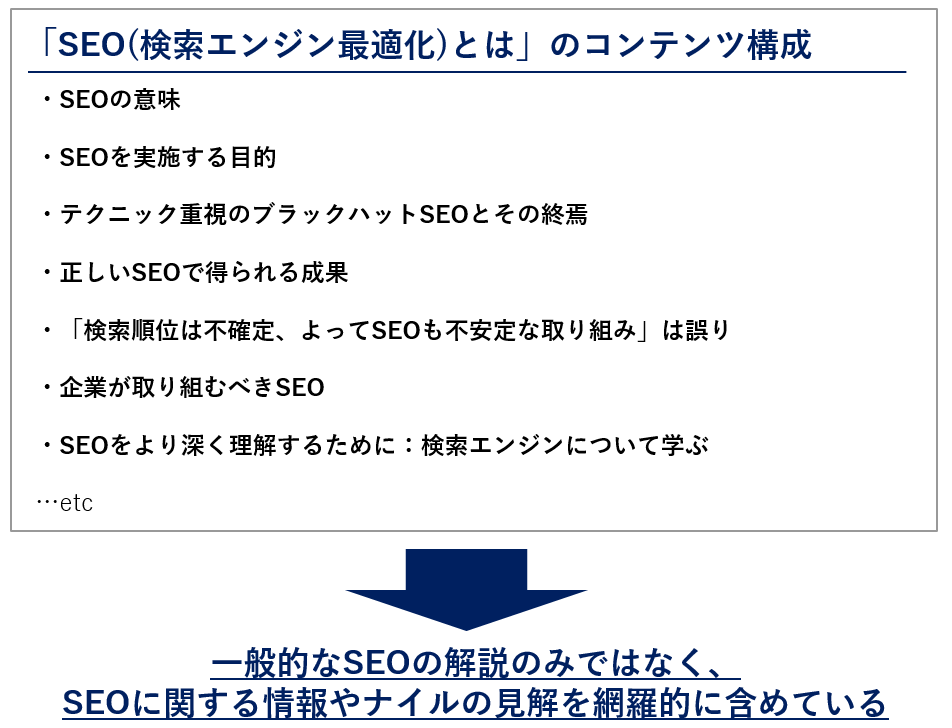
例えばSEO HACKSは「SEO」という単体かつビッグワードでSEO(検索エンジン最適化)とはというコンテンツが1位に表示※しています。これは主に2つの取組みが功を奏したためです。
※2017年2月12日現在

※ナレッジグラフでも表示されているため、広告を除いて実質1位と2位に表示されています
参考:ナレッジグラフとは
ランクインページの情報の網羅性と量
このコンテンツはそもそも「SEO」で上位表示するために作成・チューニングされた記事です。そのため、情報の「網羅性」と「量」を意識して作られています。SEOを語る上で必ずついて回る要素を含めることで、抽象度の高い「SEO」というキーワードで評価されやすいコンテンツとなっています。
また、SEOについて一般的に解説する、どこにでもありそうな普遍的な情報ではなく、ナイルだからこそ言えること、伝えたいことを盛り込んだ、オリジナリティのある読む価値のあるコンテンツにすることを心がけています。

サイト全体の価値(ドメインパワー)
サービス情報以外のノウハウ情報をコンサルタントが発信することでコンテンツの質と量を担保しています。継続的に情報発信を行うことで被リンクを自然に獲得し、それがサイトの価値となっています。
もちろんこれは「SEO」で上位表示するための取り組みのためだけに取り組んだわけではありません。SEOを気にかけるようなユーザーはどういった検索をするのか、それに対するアンサーをSEO HACKSに準備することによって、結果的にドメインの価値を高まったことによって「SEO」で上位表示しているといえるでしょう。
まとめますと、もちろん狙いたいキーワードが難易度の高い単体ワードやビッグワードの対策はおこなうとしても、それだけではなくユーザーに自社のサービスがなんたるか、サービス(とその周辺の情報)に対する情報やスタンスを伝えるために懇切丁寧にページを作った結果として、上位表示したといえます。
なので狙ってすぐにどうにかなるものではなく、本当に上位表示を目指したいのであれば虎視眈々とサイトの価値(≒上質なコンテンツ)を積み上げていく必要があります。
自社サービスサイトにどう活かすのか
- 単一ワードやビッグワードで検索するユーザーが期待している「情報の網羅性と量」に応えるコンテンツを用意する
- ページ単位ではなくサイト全体、ドメイン自体を強くする取り組みを継続的に行う
- 他では手に入らない、自社独自の見解や価値を提供する
心得4 : 潜在層向けに広くキーワードから流入を得たいのであれば、コンテンツを作り込む
上述したようにポータルサイトや比較サイトなどの比べると、サービスサイトは保有ページ数や掲載できる情報に限りがあるため、潜在層へ認知をいかに広げていくかということは、特に重要な事です。
SEOはそういった潜在層に自社サービスを知ってもらうための有効な手段です。いわゆるコンバージョンに近いキーワードやビッグキーワードでは狙えないような潜在層から流入を獲得し、サービスを認知してもらうのであれば、広くキーワードを狙いに行く必要があります。
SEOのことを知っている方ならご存知かと思いますが、ユーザーの問いかけ(キーワード)に対する答え(コンテンツ)を自社サイトに持っていないと、そのキーワードから流入を得ることは出来ません。
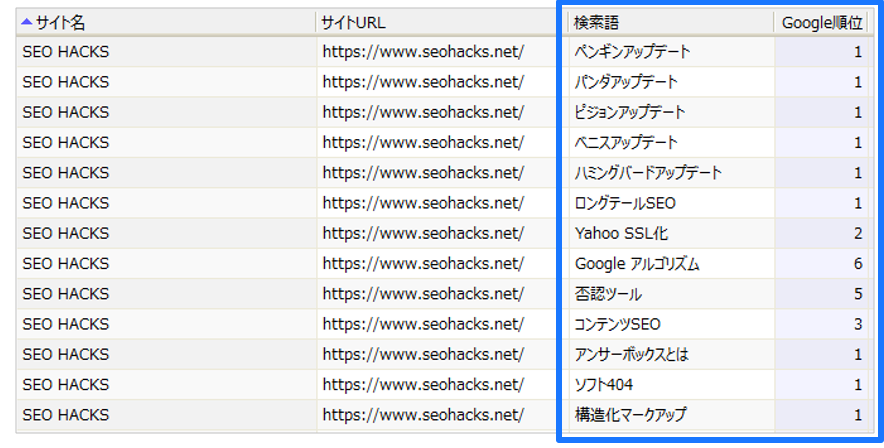
サービスに直接関係ないキーワード、例えば「Google アルゴリズム」のようなニーズが若干離れるキーワードを広くとりにくのであれば、自社のサービス情報だけじゃフォローしきれないパターンがあるはずです。
SEO HACKSでいえば、Googleのアルゴリズム更新の一つであるベニスアップデートは確かにターゲットユーザーが調べそうなキーワードです。しかし弊社のSEOサービスの情報では拾えません。だから、用語集であったりブログを更新してそういったキーワードを拾いに行くということを行っているわけです。
ただ自社情報やサービスの情報を掲載するだけではこのような広いキーワードは取れません。
※自社サービスの需要が高いキーワード群ではないので、あまり直近の売上貢献になることは少ないです。

自社サービスサイトにどう活かすのか
- 潜在ユーザーが検索するであろうキーワードまで広く考える
- キーワードに対応するコンテンツを用意する(用語集、よくある問い合わせ、ノウハウなど)
- 潜在層向けコンテンツで流入してくるユーザーにすぐのコンバージョンを期待しない
上記のようなコンテンツを作る際にありがちなのが、検索ボリュームのあるキーワードからひたすらコンテンツを作っていく手法です。もちろんケースによっては成果がでるので必ずしも間違っているやり方ではありませんが、検索ボリュームだけを基準に考えてしまうと、検索ボリュームには表れない顧客になる可能性があるユーザーニーズを見逃してしまうかもしれませんので注意が必要です。
(※検索ボリュームの考え方についてはこちらの記事がおすすめです)
SEOとは検索エンジンを通したマーケティングの取り組みである
お伝えした4つの心得はサービスサイトを検索経由の集客を見込んだ運営、設計する際はぜひ意識していただきたいことです。SEOに対して過度に期待することも、消極的に考える必要もありません。長期的にユーザーの求める情報を積み上げていけば、サービスサイトにおいてSEOによる成果を出すことはそう難しいことではないでしょう。
…余談ですが、SEO不要論は定期的に話題に上がりますね。
今回解説した内容とも繋がりますが、『SEOとはいわゆる内部対策によって「検索エンジンに評価してもらう」だけのもの』という認識だと、確かにSEOは不要と取られても異論はありません。
そうではなく、『SEOとは検索エンジンに正しくサイトを理解してもらうことだけではなく、「顧客に対してキーワードレベルでニーズを把握し、それに答えるコンテンツを用意する」ことでサイトの価値を高め、検索結果でより見つかりやすいサイトに構築していくためのマーケティング手法である』という認識を持っていただければ、自ずと今回解説した4つの心得の意味もお分かりになるかと思います。
自社のサービスサイトが何のために存在していて、どういう人達にどんな情報を提供すればいいのか一度立ち止まって考えてみて、SEOに取り組んでいただければ幸いです。
告知:2月28日にセミナーを実施します
2月28日に弊社コンサルタントの藤沢が、コンテンツを制作してSEOで成果を出したいWeb担当者様向けのSEOセミナーを行います。
今回のお話した『心得4:潜在層向けに広くキーワードから流入を得たいのであれば、コンテンツを作り込む』ともつながるお話ですので、ここまで読んでいただいた方の中で、SEOの成果につながるコンテンツ制作についてより深く学びたい方は、ぜひお越し下さい。
【法人限定】コンテンツを制作してSEOで成果を出したいWeb担当者向け 検索ユーザーを理解したコンテンツ発信で成果に繋げるためのSEOセミナー
サービスサイトのSEOを成功させるための「4つの心得」はナイル株式会社 - SEO HACKSで公開された投稿です。
日本語検索の品質向上にむけて
その一環として、今週、ウェブサイトの品質の評価方法に改善を加えました。今回のアップデートにより、ユーザーに有用で信頼できる情報を提供することよりも、検索結果のより上位に自ページを表示させることに主眼を置く、品質の低いサイトの順位が下がります。その結果、オリジナルで有用なコンテンツを持つ高品質なサイトが、より上位に表示されるようになります。
今回の変更は、日本語検索で表示される低品質なサイトへの対策を意図しています。このような改善が、有用で信頼できるコンテンツをユーザーに提供する皆さんを、正当に評価するウェブのエコシステム作りの助けとなることを期待しています。
この変更で、Google が認識する日本語検索の問題すべてを解決できるとは考えていません。検索品質向上のために、継続的にサイトの品質評価アルゴリズムのさらなる改善を行って参ります。
ユーザー生成スパムからサイトを守るには
この記事では、サイトやフォーラムでこのタイプのスパムが見つかった場合にどう対処すればよいかについて紹介します。
ユーザー生成スパムとは、スパマーが自分のサイトへのトラフィックを増やす目的で、他人が所有するサイトに不正なコンテンツやリンクを投稿する行為です。いくつか例を挙げましょう。
コメント欄やフォーラム内のスレッドは、とても良い情報源であり、サイトを訪れた人々との交流を通じてユーザーを引き付ける効果的な方法になります。この貴重なコンテンツが、スパマーによって自動生成されたキーワードやリンクで埋め尽くされるのは、避けなければなりません。
サイトのフォーラムやコメント欄を保護し、スパマーに狙われにくいサイトにする方法は多くあります。例えば:
- フォーラム ソフトウェアを常に最新の状態に保つ。定期的に時間を取り、ソフトウェアを常に最新の状態に維持します。セキュリティに関連する重要な更新には特に注意を払うようにしてください。スパマーは、古いバージョンのコンテンツ管理システム(ブログや掲示板など)のセキュリティの問題を悪用してきます。
- キャプチャを追加する。キャプチャを使用すると、投稿しようとしているのが自動化されたスクリプトやロボットではなく、人間のユーザーであることを確認できます。このようなサービスとしては、reCAPTCHA、Securimage、Jcaptcha などがあります。
- 疑わしい動作をブロックする。多くのフォーラムでは、投稿と投稿の間隔を十分に空けるための時間制限を設定できます。また、プラグインを使用して、トラフィックが極端に多い IP アドレスやプロキシを特定したり、人間ではなくボットが実行していると思われる一般的な動作を検出したりできます。たとえば phpBB、Simple Machines、myBB など、多くのフォーラム プラットフォームがこのような設定に対応しています。
- フォーラムの上位投稿者を毎日確認する。最近参加し始めたユーザーの投稿数が極端に多い場合は、そのプロフィールをチェックし、投稿内容がスパムでないか確認します。
- 特定の種類のコメントを無効にすることを検討する。たとえば、フォーラムのスレッドが非常に古く、返信が期待できない場合は、そのスレッドを閉じることをおすすめします。今後フォーラムに手を入れる予定がなく、フォーラムを利用しているユーザーがすでにいない場合は、投稿を完全に無効にすることでスパマーによる悪用を防ぐことができます。
- コメントの管理機能を活用する。コメントの管理機能を使用すると、一定の評価を得ているユーザーのみがリンクを投稿できるようにする、リンク付きのコメントの投稿を承認制にする、といった対応が可能になります。 さらに設定を変更することで、匿名での投稿を無効にすることもできますし、新しいユーザーからの投稿は承認後に一般公開されるようにすることも可能です。 管理者の負担が大きすぎる場合は、同僚や友だち、信頼できるユーザーの協力を仰ぎ、投稿の確認や承認などの管理作業を分担することもできます。フォーラムに新たに参加したユーザーの投稿や言動には十分注意を払いましょう。
- スパム用語のブラックリスト作成を検討する。スパムであることが明らかな用語(違法なストリーミング、薬物関連の用語など)のブラックリストを使用して、不適切なコメントをブロックします。自分のフォーラムや他のフォーラムでよく見かけるスパム投稿から、スパマーしか使わないような不適切な用語やトピックと無関係な言葉を抜き出してブラックリストに追加します。フォーラム プラットフォームによっては、該当するコメントを自動でマークまたは削除できる機能やプラグインを備えている場合もあります。
- コメント欄のリンクに「nofollow」属性を使用する。こうすることで、スパマーがこのサイトをターゲットとしなくなります。Blogger を含む多くのブログサイトでは、投稿されたコメントにこの属性がデフォルトで自動追加されます。
- 自動化されたシステムを利用してサイトを保護する。たとえば Akismet は、多くのブログやフォーラム システムに対応するプラグインを備えた包括的なシステムです。インストールも簡単で、スパムコメントの大部分を自動的に分類してくれます。
Posted by Anouar Bendahou, Search Quality Strategist, Google Ireland
マット・カッツ氏が正式にGoogleから退職を発表。
マット・カッツ氏はUSデジタルサービスのエンジニアリング・ディレクターとなる。2014年以降Googleから遠ざかっていたが、2016年の最後の日に、彼は正式に退職した。
元Googleのサーチクオリティチームのトップであったマット・カッツ氏が、2016年12月31日をもって、Googleから退職したことを発表した。氏はUSデジタルサービスで働き続けることを決断し、この政府機関のエンジニアリング・ディレクターに任命されている。
マット・カッツ氏がGoogleから休暇を取得したのは2014年のことだった。その後、すぐにこの休暇期間を延長している。また、2015年5月に、サーチクオリティチームのトップという肩書を降ろし、依然、休暇期間中であると認めていた。
2016年の中頃から、USデジタルサービスで働き始めている。この仕事を非常に楽しんでいるようで、このUSデジタルサービスで働くことを公式に認めた。現在、彼はGoogleを休職しているのではない。USデジタルサービスのエンジニアリング・ディレクターとして働いているのだ。
マット・カッツ氏は自身のブログで、下記のように述べている。
政府機関で働いても、シリコンバレーの巨大な企業ほど給料をもらえるわけではない。無料のランチがついているわけでもないし、ここで働く多くの日々が、非常にストレスを感じるものだ。しかし、この仕事は非常に重要で刺激的なものであり、純粋に人々の生活を良くするための仕事に就くことができる。数年前からここで働く友人に言わせると、「この5年間は最も難しく、最悪であり、しかし最高の5年間であった。今までで一番報われたと考えているよ」、ということのようだ。
マット・カッツ氏はGoogleの最初の100人の従業員の1人である。検索マーケティングの業界では最も知られているGoogle社員の1人である。カンファレンスでたびたびスピーチを行い、計り知れない貢献をこの業界とGoogleに提供してきた。しかし、彼にとって次のステップへと進む時が来たようだ。Googleでの諸問題を解決するのではなく、この巨大な政府機関で働く決断をしたのだ。
下記にマット・カッツ氏が紹介してい動画を掲載しておく。USデジタルサービスの仕事がどれほど重要であるか、説明している動画である。
【SEO Japanによる追記】
この記事は、Search Engine Landに掲載された「Matt Cutts officially resigns from Google」を翻訳した内容です。
Googlebot のクロール バジェットとは?
昨今、「クロール バジェット(クロールの割り当て)」についてさまざまな定義を耳にします。しかし、外部的に「クロール バジェット」と言われているものを一言で説明できるような言葉はGoogle内部にはありません。そこで、この記事では、Googlebot での「クロール バジェット」の実状や意味を明らかにします。
まず重要なのは、以下で述べるように、クロール バジェットとは、ほとんどのウェブマスターの方々にとって気にすべきものではない、ということです。 新しいページが公開された当日にクロールされることが多い場合、ウェブマスターの方がクロール バジェットを重視する必要はありません。同様に、数千以下の URL 数しか持たないサイトにおいては、ほとんどの場合、クロールは効率的に行われるでしょう。
一方で、例えば、大規模なサイトや、 URL パラメータを使用してページを自動生成するサイトにおいては、クロールの対象やタイミング、サイトをホストしているサーバーでクロールに割り当て可能なリソースの量に関しても優先順位を付けることが重要となります。
クロール速度の制限
Googlebot は、ウェブ上の善良な市民であるよう設計されています。その主要な優先事項は、そのサイトにアクセスするユーザーにとっての利便性を損なわないよう配慮しつつクロールを行うことです。こうした仕組みを「クロールレート(クロール速度)」と呼びます。これにより、サイトに対する取得速度の最大値が制限されます。
単純化を恐れず言えば、クロールレートは、Googlebot でサイトのクロール時に使用する同時並行接続の数、および次回のフェッチまでに必要な待ち時間を表します。クロールレートは、次のような要因によって変動することがあります。
- クロールの状態: しばらくの間サイトが迅速に応答している場合、クロール速度の上限が上がり、クロール時に使用可能な接続の数が増えます。サイトの応答が遅くなった場合やサーバーエラーが返される場合、クロール速度の上限が下がり、Googlebot によるクロールが減ります。
- Search Console で設定された制限: ウェブサイトの所有者は、自身のサイトについて Googlebot によるクロールを減らすことができます。ただし、クロール速度の上限を高く設定しても、自動的にクロールが増えるわけではありません。
クロールの必要性
クロール速度が上限に達していない場合でも、インデックス登録における必要性がなければ、Googlebot によるクロールは少なくなります。クロールが必要かどうか決める上で大きな役割を担うのが、次の 2 つの要素です。
- 人気度: インターネット上で人気の高い URL ほど、Google のインデックスで情報の新しさが保たれるよう頻繁にクロールされる傾向があります。
- 鮮度: Google のシステムでは、インデックス内の URL の鮮度が落ちないようにしています。
また、サイトの移転など、サイト全体に関わる事象が発生した場合、新しい URL のコンテンツをインデックスに再登録するために、クロールの必要性が高まることがあります。
こうしたクロール速度とクロールの必要性の両方を考慮したうえで、Google ではクロールの割り当てを「クロールの必要性があり、かつ Googlebot がクロール可能な URL の数」と定義しています。
クロール バジェットに影響を及ぼす要素
Google の分析によると、付加価値の低い URL がサイトに多数ある場合、そのサイトのクロールやインデックス登録に悪影響が及ぶ可能性があります。価値の低い URL は、重要度順に次のようなカテゴリに分けられます。
- ファセット ナビゲーションとセッション ID
- サイト内の重複コンテンツ
- ソフトエラー ページ
- ハッキングされたページ
- 無限のスペースとプロキシ
- 質の低いコンテンツやスパム コンテンツ
このようなページでサーバーのリソースが浪費されると、実際に価値のあるページのクロールの妨げとなるため、サイト上の優れたコンテンツの発見に大幅な遅れを引き起こしかねません。
よくある質問
クロールは、サイトが Google の検索結果に表示されるために欠かせないものです。ウェブサイトのクロールが効率的に行われると、Google 検索のインデックスに登録されやすくなります。
Q: サイトの表示速度はクロール バジェットに影響しますか?エラーについてはどうですか?A: サイトの表示速度を上げると、ユーザーの利便性が向上するだけでなく、クロール速度も上がります。Googlebotは、速度に優れたサイトはサーバーが健全な状態であることを表すものと見なすので、同じ接続の数でより多くのコンテンツの取得が可能になります。一方、5xx エラーや接続タイムアウトが多い場合はサーバーの状態に問題があると見なされ、クロールが遅くなります。
このため、Search Console のクロールエラー レポートを利用して、サーバーエラーを少なく抑えるようにすることをおすすめします。
Q: クロールはランキング要素ですか?A: クロール速度が上がっても、必ずしも検索結果での掲載順位が高くなるとは限りません。Google では何百もの要素を使って検索結果のランキングを決定しています。クロールはサイトが検索結果に表示されるために必要なものではありますが、ランキング要素ではありません。
Q: 代替 URL や埋め込みコンテンツはクロール バジェットにカウントされますか?A: 通常、Googlebot によりクロールされる URL はいずれも、サイトのクロール バジェットにカウントされます。AMP や hreflang のような代替 URL、CSS や JavaScript といった埋め込みコンテンツについてもクロールが必要となる可能性があり、その場合にはサイトのクロール バジェットが使われることになります。同様に、長いリダイレクト チェーンはクロールに悪影響を及ぼすことがあります。
Q: 「crawl-delay」ディレクティブを使って Googlebot を制限することはできますか?A:「crawl-delay」robots.txt ディレクティブは、Googlebot では処理されません。
Q: nofollow はクロール バジェットに影響しますか?A: 場合によります。 クロールされる URL はすべてクロール バジェットに影響します。したがって、ページ内で URL を nofollow として指定しても、サイト内の別のページやウェブ上のページでリンクが nofollow と指定されていない場合はクロールされる可能性があります。
サイトのクロールを最適化する方法については、クロールの最適化に関する Google のブログ記事をご覧ください。こちらの記事は 2009 年の投稿ですが、現在もお役に立つ内容です。ご不明な点がありましたら、フォーラムで質問なさってください。
Posted by Gary, Crawling and Indexing teams
2016 年もありがとうございました!- 2016 年ハイライトと人気記事トップ 5 のご紹介
2016 年はどんな一年でしたでしょうか?恒例の今年公開した人気記事トップ 5 とともに、2016 年を振り返ってみたいと思います。
- モバイル ファースト インデックスに向けて
- モバイル ユーザーが簡単にコンテンツにアクセスできるようにするために
- Accelerated Mobile Pages プロジェクトについて -- 導入ガイド日本語版を本日公開しました
- コンテンツ キーワードが廃止されます
- Penguin が Google のコア アルゴリズムの一部になりました
いかがでしょうか?モバイル関連の記事がトップ 3 を独占するなど、今年もモバイルがキーワードとなった一年だったことが伺えますね。そして廃止が決まったコンテンツ キーワードや、Penguin アルゴリズムのブログ記事も大きな反響をいただきました。
また、トップ 5 には入りませんでしたが、2016 年は Google 東京オフィスにおいて、Google の検索チームとウェブマスターやサイト運営に関わるみなさんを結ぶイベント、Google Dance Tokyo を開催し、多くのウェブマスターの皆様と直接交流することができました。また来年もそのような機会を持てるよう、いろいろ企画をしていきたいと思います。
そして最後に。みなさまが年末年始も安心してオンライン ショッピングをご利用いただけるよう、#NoHacked キャンペーンを実施していますので、ぜひご覧ください。みなさまの Tips も #NoHacked をつけてご投稿いただければと思います。
それでは今年もありがとうございました!また来年どうぞよろしくお願いします。
インデックス可能なプログレッシブ ウェブアプリの構築方法
この記事で紹介する推奨事項は、静的なウェブサイトにおいても通用する、インデックスを登録するためのベストプラクティスです。以下のチェックリストが、より優れたウェブアプリの構築に役立てば幸いです。
コンテンツをクロール可能にする
かつてウェブサイトの世界では、HTML をサーバーで生成してレンダリングするのが当たり前とされてきました。コンテンツを直接リンク可能にするには、それが一番簡単な方法です。一方ウェブアプリの世界では、クライアント側でのレンダリングが一般化しているため、ユーザーがページを移動しても再読み込みなしで動的にコンテンツが更新されます。最新の手法は、これらの良いところを兼ね備えた、ハイブリッドなレンダリングです。ユーザーが直接 URL に移動したときはサーバー側でレンダリングし、最初のページ読み込みの後の移動や非同期リクエストはクライアント側でレンダリングします。
実際に違いを見ていただけるよう 2 つのサンプル PWA を用意しました。1 つはサーバー側でのみレンダリングを行うもの、もう 1 つは両方の手法を組み合わせたハイブリッドな PWA です。
サーバー側とクライアント側のレンダリング技術について詳しく知りたい場合は、こちらやこちらのウェブ記事をご覧ください。
おすすめ:
サーバー側またはハイブリッドなレンダリングを使用して、ユーザーがウェブ リクエストの最初のペイロードでコンテンツを受け取れるようにします。URL には常に単独でアクセスできるようにしておきます。
https://www.example.com/product/25/
上記の URL が特定のリソースにディープリンクとして適切に機能することを確認します。
プログレッシブ ウェブアプリがサーバー側またはハイブリッドなレンダリングを使用できず、クライアント側のレンダリングを使用する場合は、Google Search Console の Fetch as Google 機能を使用して、検索クローラがレンダリングに成功することを確認することをおすすめします。
注意:
ディープリンクにアクセスしたユーザーを、ウェブアプリのホームページにリダイレクトしないでください。ディープリンクの代わりにエラーページを表示しないでください。
クリーン URL を提供する
フラグメント識別子(#user/24601/ や #!user/24601/)は、新しいコンテンツをサーバーから AJAX で受信し、ブラウザでのページ再読み込みを回避したい場合に有用でした。このような設計をクライアント側レンダリングと呼びます。しかしながら、フラグメント識別子の構文と互換性のないウェブツール、フレームワーク、プロトコルもあります(たとえば Facebook の Open Graph プロトコル)。
History API を使用すると、フラグメント識別子なしで URL を更新でき、その間に非同期でリソースを取得できます。ページの再読み込みも回避できる、両方の良いところを兼ね備えた手法です。AJAX クロール スキーム(#! / エスケープ フラグメント URL で適用)はかつては有用でしたが、現在はおすすめできません。
History API がどのように機能するかについては、ハイブリッド PWA とクライアント側 PWA のサンプルでご覧いただけます。
おすすめ:
フラグメント識別子 ( # や #! ) を使用せず、クリーン URL を提供します。https://www.example.com/product/25/
クライアント側またはハイブリッドのレンダリングを使用する場合は、History API を使用してブラウザのナビゲーションに対応します。
避ける:
#! URL 構造を使用して独自の URL を提供することは避けます。https://www.example.com/#!product/25/
これは、History API が提供される前に、回避策として採用されていた方法です。純粋な # URL 構造とは全く異なるパターンと見なされます。
注意:
# URL 構造を、! 記号なしで使用することはできません。https://www.example.com/#product/25/
この URL 構造は、すでにウェブ独自のコンセプトになっており、特定ページのコンテンツへのディープリングに関係するものです。
正規 URL を指定する
ドメインが同じかどうかに関係なく、複数の URL から同じコンテンツを入手できる場合、インデックス登録の混乱を避ける一番良い方法は、いずれかのページを正規 URL として指定することです。それ以外のすべての重複したページは、正規のページを参照するようにします。おすすめ:
特定のコンテンツと重複するすべてのページに次のタグを含めます。<link rel="canonical" href="https://www.example.com/your-url/" />Accelerated Mobile Pages をサポートしている場合は、対応する rel="amphtml"が正しく使用されていることを確認してください。
避ける:
rel="canonical" リンク要素を使用せず、複数の URL で意図的にコンテンツを重複させるのは避けてください。たとえば、rel="canonical" リンク要素を使用することで、トラッキング パラメータで URL のあいまいさを軽減できます。
注意:
canonical 参照がページ間で競合しないようにしてください。どのデバイスにも最適なデザインにする
ユーザーがウェブサイトへのアクセスにどのタイプの端末を利用しているかに関係なく、すべてのユーザーに可能な限り最適なエクスペリエンスを提供することが重要です。サイトをレスポンシブ デザインにすることをおすすめします。つまり、フォント、マージン、パディング、ボタンなどのサイトの基本的なデザインを、画面の解像度や端末のビューポートに合わせて動的に調整する必要があるのです。
パソコンやタブレットのユーザーに対して、小さな画像を拡大して表示するのは最適なエクスペリエンスとは言えません。反対に、モバイル端末に高解像度の画像をダウンロードするのは時間がかかりますし、スクロール時の負荷も大きくなります。
PWA のユーザー エクスペリエンスについて詳しくはこちらをご覧ください。
おすすめ:
「srcset」属性を使用して、端末に応じて異なる解像度の画像を読み込み、端末に表示できるものより大きな画像をダウンロードしないようにします。フォントサイズと行の高さを調整して、端末の画面サイズに関係なく、テキストを読みやすくします。同様に、パディングやマージンも調整することをおすすめします。
Chrome デベロッパー ツールのデバイスモード機能やモバイル フレンドリー テスト ツールを使用して、さまざまな画面解像度をテストします。
注意:
Google に表示するコンテンツと異なるコンテンツをユーザーに表示しないでください。リダイレクトやユーザーエージェントの検出を使用して、端末に応じてサイトのデザインを変更する場合は、それらのコンテンツが一致することが重要です。Search Console の Fetch as Google 機能を使用して、Google が取得したコンテンツがユーザーに表示されるコンテンツと一致することを確認します。
ユーザビリティの観点から、固定サイズのフォントは使用しないでください。
反復型開発を行う
ウェブアプリに機能を追加する場合、最も安全な方法の 1 つが反復的な変更です。一度に追加する機能を 1 つだけにすれば、変更による影響を 1 つずつ確認できます。一方で、多くのデベロッパーはプログレッシブ ウェブアプリの開発を「モバイルサイトを徹底的に見直す機会」として好意的に捉えているようです。新しいウェブアプリを隔離された環境で開発し、完成したら既存のモバイルサイトからそれに移行しようというわけです。
反復型開発を行う場合、変更内容を複数の部分に分解することになります。たとえば、サーバー側レンダリングからハイブリッド レンダリングに移行したい場合は、1 回の反復でその点だけを変更します。他の機能と組み合わせて同時に変更することはしません。
どの手法にも長所と短所があります。反復型開発の場合は移行を継続的に行うため、検索インデックスへの登録の煩雑さを軽減できるというメリットがあります。一方、完成までに時間がかかり、ゼロから開発を始める場合に比べると徹底的な革新にはなりにくい傾向にあります。
いずれにしても、最も注意を払うべきは正規 URL と robots.txt の設定です。
おすすめ:
ウェブサイトの開発は、新しい機能を 1 つずつ追加して反復的に行います。たとえば HTTPS にまだ対応していない場合、まずは HTTPS に対応することのみに集中します。
避ける:
隔離された環境でプログレッシブ ウェブアプリを開発した場合は、rel-canonical リンクと robots.txt を確認してから起動してください。rel-canonical リンクが実際のサイトを指定していて、robots.txt 設定でクローラが新しいサイトをクロールできることを確認してください。
注意:
まだ公開していない開発中のサイトは、クローラによってインデックス登録されないようにブロックしていると思いますが、新しいサイトを公開するときにクローラのブロックの解除を忘れないようにしてください。プログレッシブ エンハンスメントを利用する
ブラウザの機能は、可能な限り使用前に検出しておくことが重要です。ブラウザが特定の機能に対応しているかどうかを都度テストするのではなく、事前に機能検出を実施することをおすすめします。過去に一般的だった手法でおすすめできないものの 1 つが、ユーザーがどのブラウザを使用しているかテストしてから機能を有効または無効にする方法です。ブラウザの機能は日々進化していますので、このような方法を採らないよう強くおすすめします。
Service Worker は比較的新しい技術です。こうした新しい技術には段階的に対応することが重要です。これは、プログレッシブ エンハンスメントを利用する場合に適した事例です。
おすすめ:
Service Worker を登録する前に、次のように記述して API を使用できるかどうかを確認します。if ('serviceWorker' in navigator) {
...ウェブサイトのすべての機能で API 検出メソッドを使用します。注意:
ウェブアプリの機能の有効 / 無効を、ブラウザのユーザー エージェントを使って切り替えないようにしてください。その機能の API を使用できるかどうかを必ず確認し、使用できない場合には無効にするようにしてください。サイトを複数のブラウザでテストする前に更新または公開しないようにしてください。サイトのユーザーの間でどのブラウザが多く利用されているかをアナリティクスで確認するとよいでしょう。
Search Console でテストする
Google 検索のクローラが、サイトをどのように見ているかを理解することが重要です。Search Console の [クロール] > [Fetch as Google] 機能を使用すると、サイト内の個別の URL を取得して、Google 検索のクローラがサイトをどのように見ているかを把握できます。JavaScript を処理してページをレンダリングするか、未加工の HTML レスポンスのみを表示するかを選択できます。Google Search Console では、さまざまな方法でページ上のコンテンツを分析できます。たとえば、構造化データ、リッチカード、サイトリンク、Accelerated Mobile Pages が存在するかどうかを検出することもできます。
おすすめ:
Search Console を使用してサイトを管理し、「Fetch as Google」などの機能を有効に活用します。Search Console の [クロール] > [サイトマップ] でサイトマップを提供します。Google Search のクローラがサイト内のすべてのページを見つけられるようにするにはこの方法が効果的です。
Schema.org 構造化データでアノテーションを追加する
Schema.org 構造化データは、サイト内のページの最も重要な部分を、機械で処理可能なデータとして要約できる、柔軟なメタデータです。たとえば、「NewsArticle」のように単純にページ全体の内容を示すこともできますし、バンドのツアーに関する具体的な情報として、場所、バンド名、会場、チケット販売元などを指定することもできます。また、料理の材料や手順を要約することも可能です。このメタデータをウェブアプリのすべてのページで使用する必要はないかもしれませんが、必要だと思われる場合は積極的に使用することをおすすめします。Google は、ページがレンダリングされた後にそれを抽出します。
「NewsArticle」、「Recipe」、「Product」など、さまざまなデータタイプが用意されています。どのようなデータタイプがあるかはこちらで確認できます。
注意:
ページの実際のコンテンツに合致しないデータタイプは使用しないでください。たとえば、T シャツを販売しているページには「Product」を使用します。「Recipe」は使用しないでください。Open Graph や Twitter カードでアノテーションを追加する
Schema.org メタデータに加え、Facebook の Open Graph プロトコルや Twitter のリッチカードに対応することも検討してください。これらのメタデータ形式を使用すると、ページのコンテンツをユーザーが簡単にソーシャル ネットワークで共有できるようになります。
既存のサイトやウェブアプリでこれらのメタデータ形式を使用している場合は、プログレッシブ ウェブアプリにも追加して、ユーザーが簡単に口コミを広げられるようにしておくことが重要です。
注意:
既存のサイトがこれらの形式に対応している場合は、プログレッシブ ウェブアプリにも必ず含めるようにしてください。複数のブラウザでテストする
ユーザーの立場から考えると、ウェブサイトがどのブラウザでも同じように動作することが重要です。iPhone でも Android でも、画面サイズがほぼ同じであれば、モバイルサイトには同じように動作することが求められます。世界中で多様なブラウザが利用されており、まるでウェブが分断されているようにも感じられますが、ウェブがこれほど革新的なプラットフォームになった理由の 1 つがこのような多様性と競争でもあるのです。ありがたいことにウェブ標準がかつてないほど成熟し、最新のツールを利用することで、ブラウザ間で互換性のある多機能なウェブサイトを効率的に開発できるようになっています。
おすすめ:
BrowserStack.com や Browserling.com、BrowserShots.org のようなブラウザ互換テストツールを使用して、PWA がどのブラウザでも同じように動作することを確認します。ページ読み込みのパフォーマンスを測定する
ウェブサイトは、読み込み速度が速いほどユーザー エクスペリエンスが高くなります。ウェブ開発において、ページの読み込み速度の最適化を重視することはすでに常識となっていますが、サイトを新しいバージョンに更新したときの最適化についてはあまり重視されていない傾向にあります。プログレッシブ ウェブアプリの開発においては、サイトを公開する前にページ読み込み速度を測定して最適化して、常に最良のパフォーマンスを得られるようにすることをおすすめします。
おすすめ:
Page Speed Insights や Web Page Test などのツールを使用して、サイトのページ読み込みのパフォーマンスを測定します。Googlebot なら多少は待ってくれますが、消費者を対象とした調査の結果、読み込みに 3 秒以上かかると 40% の人が他のページに移動してしまうことがわかっています。ウェブページのパフォーマンスに関する推奨事項や重要なレンダリング パスについて確認します。
注意:
最適化をサイト公開後に実施するのは適切ではありません。新しいプログレッシブ ウェブアプリでコンテンツが速く読み込まれるようにするには、移行前にしっかり最適化することが重要です。このチェックリストが、インデックス可能性を念頭にプログレッシブ ウェブアプリを開発するためのガイドとしてお役に立つことを願っています。
プログレッシブ ウェブアプリの実際の開発にあたっては、インデックス登録方法を示すサンプルで、サーバー側、クライアント側、ハイブリッドの 3 種類のレンダリングについて理解してください。ご不明な点などありましたら、いつものようにウェブマスター フォーラムで質問してください。
フィーチャーフォン用のクロールとインデックスが変わります
1. フィーチャーフォン用 Googlebot の廃止
2. 「handheld」リンク アノテーションを使用してフィーチャーフォン向けコンテンツを動的に配信
一部のサイトでは、フィーチャーフォン向けのコンテンツを、ユーザーのユーザー エージェントに基づいて動的に配信しています。この設定を認識するための方法として、次のようなフィーチャーフォン用の自己参照型代替 URL リンクを、デスクトップ向けやスマートフォン向けのページに追加していただくことになりました。<link rel="alternate" media="handheld" href="[現在のページの URL]" />
以前のガイダンスでは、「vary: user-agent」HTTP ヘッダーを使用する方法のみを紹介していましたが、今回の変更に合わせてフィーチャーフォン ページの作成に関するドキュメント(英語)を更新しました。お手数をおかけしますが、このリンク要素をサイトに追加していただきますようお願いいたします。Google がこのリンク要素を認識しユーザーにとって適切だと判断すれば、引き続きフィーチャーフォン用の URL が検索結果に表示されます。
3. Search Console のフィーチャーフォン ツールを廃止
フィーチャーフォン用 Googlebot を廃止するということは、フィーチャーフォン用の特別なサイトマップ拡張機能、Fetch as Google のフィーチャーフォン オプション、フィーチャーフォン用のクロールエラーは必要なくなります。一方、サイトマップとその他のサイトマップ拡張機能(動画、Google ニュースなど)、Search Console のその他の Fetch as Google オプションは引き続きサポートします。今回の変更は、影響を最小限に留めることを心がけました。ほとんどのサイトはフィーチャーフォン向けのコンテンツを配信していないため、これらの変更の影響を受けるサイトは限られるはずです。一方、フィーチャーフォン向けコンテンツを配信しているサイトの運営者様におかれましては、世界中のフィーチャーフォン ユーザーが引き続きコンテンツを快適に利用できるようご協力いただけますと幸いです。
ご質問がありましたら、お気軽にウェブマスター ヘルプ フォーラムまでお寄せください。