ペンギンアップデートが先月ついに更新され、SEO界隈では世界的に大きな話題となっています。
Web担当者の皆様の中には、計測しているキーワードで自社サイトや競合サイトの大幅な順位の変化が見られ、「自分のサイトはペンギンアップデートの対象?もしかしてすでに影響を受けている?」と心配な方もいるかもしれません。
そこで今回は、これを機に被リンク(外部リンク)を見直しておきたいと思っているWeb担当者様向けに、サイトの資産となる「良い被リンク」と、検索エンジンにスパムとみなされるような「悪い被リンク」とはそもそも何で、どう見分ければいいのか?という点についてキホンから解説したいと思います。
ついにペンギンアップデートがリアルタイム更新に
Googleから公式にペンギンアップデートのコアアルゴリズムの一部に組み込まれ、今まで人間の手が必要だった更新が、自動で継続的に処理を続けるアルゴリズムに組み込まれたとの発表が2016年9月13日にありました。
参考:Penguin が Google のコア アルゴリズムの一部になりました
このアップデートはスパム行為やウェブマスター向けガイドラインに著しく違反しているWebページに対して取り締まる検索アルゴリズムアップデートで、主に順位操作を目的としたスパムリンクなどが対象になります。
参考:ペンギン・アップデートとは
補足:今回のペンギン更新は、スパムをペナルティではなく無効化?
今回のペンギンアップデートは、リンク発信元(被リンク元)ページを分析することで、不適当(スパム・低品質)なリンクを検出した際は、無効化(無視)・もしくはリンクの価値を下げる事が可能になったという情報が入っています。これは特定のサイトの評価を下げるためにわざとペナルティになりそうな人工リンクを貼る「ネガティブSEO」に対応するためというのもあるでしょう。
参考:ペンギン4.0の更新から1週間たって判明したこと――ペナルティではなく無効化、ネガティブSEOを防げるか?、ペンギン3.0からのリカバリなど
参考:Google Penguin looks mostly at your link source, says Google
ペンギンアップデート4.0がロールアウトされたとはいえ、「ネガティブSEO」の対策などGoogleは被リンクの扱いについてまだ課題を抱えていると思われます。「うちは人工リンクやってないから関係ないや」とGoogle任せにせず、被リンクのチェックは今後も定期的にしておくべきでしょう。
Search Engine Landより抜粋:
Google is often criticized for how it handles spammy links, but columnist Ian Bowden believes this criticism may be unfair. Here, he takes a look at the challenges Google might face in tackling the ongoing issue of paid links.
引用元:Give Google a break: Tackling paid links is harder than you may think
まだアップデート内容の全貌が見えきっていないところもありますので、引き続きこのトピックには注意を払っておく必要がありそうです。
これを受けて、どのように対応するべきか
大多数のWeb担当者は今回のアルゴリズム更新をうけて、心配するべきことは無いはずです。しかし過去にスパムをやっていたサイト、現在も有料リンクなど人工的なリンク(スパムリンク)を利用しているサイトの管理者は対処が必要です。
また本人が知らないだけで、過去の担当者がスパムリンクを使った施策を行っていた可能性や、知らず知らずのうちにSEOに悪影響を与えうる低品質なリンクが多数付いていてサイトの評価が下げられていた…なんてケースもゼロではありません。
一度自社のサイトについている被リンクをチェックし、そういったペンギンアップデートの対象になりうるスパムリンクや低品質な被リンクが無いか確認することをおすすめします。(「うちのサイトってどんなリンクがついているんだろう」と確認し、今後の被リンク構築の役に立てる良い機会にもなるはずです)
ところでなぜ被リンクって評価対象になるの?
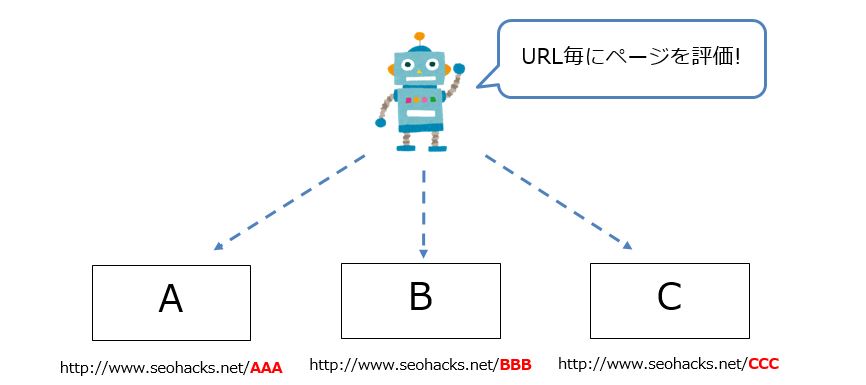
念のためおさらいです。被リンクが評価対象になる理由は、検索エンジンがWebサイトの価値を知るために必要な「ユーザーはこのコンテンツをどう評価してるの?」という要素は、検索エンジンがコンテンツの価値をコンテンツを見ただけでユーザーと全く同じように認識できることがない限り回避できないからです。
(他のWebサイトから参照されるコンテンツは、人間にとっても「信用に足るコンテンツである」という判断の助けになるはずです)

検索エンジンが被リンクを重要視しなくなっているとの話題がちょくちょくあがりますが、上記の理由からしばらくは被リンクがSEOにおいて重要な要素となるでしょう。
Googleも『バックリンクの関連性をなくした検索結果を実験的に作った際、検索結果の品質はものすごく悪く見えた。』との発言も以前ありました(2014年の話ですが)
参考:バックリンク評価なしの検索結果をGoogleは作っているか?
じゃあGoogleが低品質・スパムとみなす「悪い被リンク」ってどんなリンク?
担当者の皆様の中には、自社の付いている被リンクが良いものなのか、悪いものなのか判断することが難しいという方もいるでしょう。
そこで、悪質・低品質な被リンクのパターンと、弊社で精査を行う際に用いる判断基準を紹介します。
参考:リンク プログラム – Search Console ヘルプ
順位操作を目的とした人工リンク
ご存知の通り、今回のペンギンアップデートで検索エンジンに評価を下げられるメインの対象となるのがこの人工リンクです(有料リンクもここに含まれます)。
『自社でリンクを購入する』以外でも、自覚せず人工リンクをつけてしまったり、他のサイトのスパムリンクに巻き込まれている(スパムリンクが怪しまれないように、他のサイトにもリンクを飛ばす手法)可能性などもあるので、一度はチェックしておくことをおすすめします。
人工リンクのパターンのなかで、わかりやすい一例をまとめると、次のような感じです。こういった順位操作を目論んだと思われる被リンクが沢山ついているようでしたら、順位下落のリスク回避のために否認ツールを用いてGoogleに否認申請を出すべきでしょう。
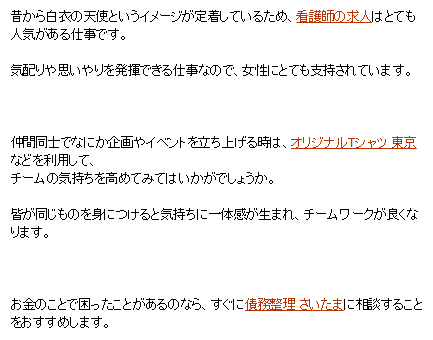
アンカーテキストに「◯◯ 求人」など不自然なほど対策キーワードの入っているリンク
こういったリンクが大量についているようでしたら、人工リンクを疑いましょう。
※ただし、サイト名に対策キーワードが含まれている場合はその限りではありません(例えば弊社のSEO HACKSの「SEO」もそうですね)
リンク例:アンカーテキストに対策キーワードを入れた、内容も不自然な記事

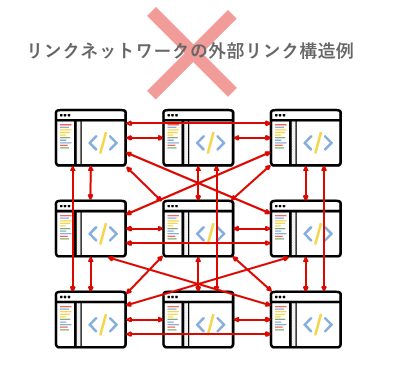
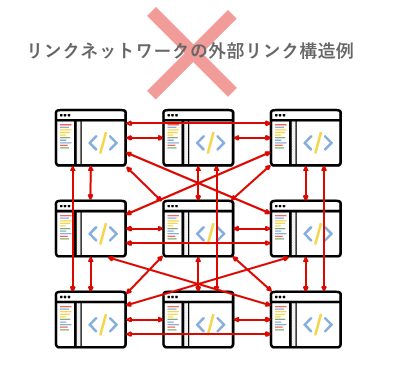
大量の相互リンクが形成されたリンクネットワークからのリンク
別名「リンクファーム」とも呼びます。ページを相互に、かつ大量にリンクしているWebサイトのことを指します。以前はブラックハットな施策として広く使われていたこともあるので、前任者が登録したそういったリンクが大量に残っている可能性もあります。

相互リンク集や、ディレクトリ登録型など明らかに順位操作目的と思われるサイトからのリンク
関連性のない、不特定多数のサイトが相互にリンクし合うこと自体が悪いわけではありませんが、いわゆるリンク集からのリンクが全体の被リンクの大半を占めているようであれば注意が必要です(目的が不明の怪しいリンク集はもってのほかです)
またリンク集を自動生成するような仕組みを用いたディレクトリ登録型からの被リンクも、Googleに低品質リンクとみなされる可能性があります。
その他人工リンクの例
ウィジェットやバナーに埋め込まれたリンクや、背景に隠れていたり、画像の裏に設置されているような隠しリンクなどユーザーの目に入らない箇所にリンクが設置されているものも、順位操作を目的とした人工リンクといえるでしょう。
※ちなみにウィジェットに管理者が意図せずリンクを配置されるものを、ガイドライン違反にあたるとGoogleの公式ブログで発表がありましたので、詳細はそちらをご覧ください。
参考:ウィジェット リンクについて覚えておいて頂きたいこと
またサイト名やサイトURLのアンカーテキストになっている被リンクが過剰についている場合も、判断は難しいですが微妙な場合があります。
人工リンクか否かの判断基準
「明らかに関連性のない、順位操作を目的としていると思われるリンク」は基本的に悪い被リンクだといえますが、被リンクの良し悪しの判断に迷ったときは以下の点をチェックしてみて下さい。
- アンカーテキストに対策キーワードが不自然に含まれているか否か ※求人サイトなら、「◯◯ 求人」など
- リンク元ページのリンクの設置の仕方・サイト内でのリンクの置き方が文脈に合っているかどうか※それまでプレゼントの話をしていたのに、急にSEOの話をしたり、など
- リンクの設置箇所が「相互リンク集」や「無料相互リンクサイト」「自動登録型検索サイト」などのページかどうか
- そのサイトから過剰にリンクが設置されているかどうか
- 被リンク全体を見たときに、目に余るほどこういったリンクが貼られていないか(例えば10万中2万リンクが疑わしい被リンクになっているなど)
低品質・不自然なリンク
人工的なリンク以外でも、いわゆる「低品質なリンク」が重荷になり、SEOに悪影響を与えている可能性もあります。どれだけ自社サイトに低品質リンクがついているか、チェックしておくべきです。
- 海外の謎サイトからのリンク
- 中身のないページや、(文章が成り立ってない等)明らかに内容が不自然なページからのリンク
- 自社のコピーサイトからのリンク
- アダルトサイトからのリンク ※注:時と場合によります
上記のようなサイトからリンクを大量に受けている場合は警戒しておきましょう。場合によっては否認申請をGoogleに出す必要性もあります。
※余談ですが、関連サイトやパートナーシップサイトからのリンクも、やり方次第で意図せずネガティブ要因となってしまうケースがあります。弊社のクライアント様でも以下のようなリンクが付いていたせいで間接的に影響を受けていたという事例がありました。
- ペナルティを受けている関連サービスやパートナーサイトからの関連リンクをもらっている
- 関連サイトから対策キーワードを含むリンクが大量に付いている
自社の他サービスサイトからの関連リンクやパートナーシップを結んでいるサイトからのリンクをもらうこと自体は一見自然な文脈なのですが、リンクのされ方が過度な場合や、リンク元サイトがペナルティを受けている場合は、ネガティブな影響を受けてしまっている可能性もあるため、一度確認してみることをおすすめします。
リンクが貼られる理由が全くもってわからないサイトは要警戒
基本的にリンクを貼られるには何かしらの動機があり、少なからず関連性があるはずです。しかし以上のような、リンクを見たときにひと目で違和感を覚えるようなサイトからリンクをされているようなら、もう少し注意深く被リンク元のサイトを見てみる必要があります。
参考:被リンクのチェックの仕方
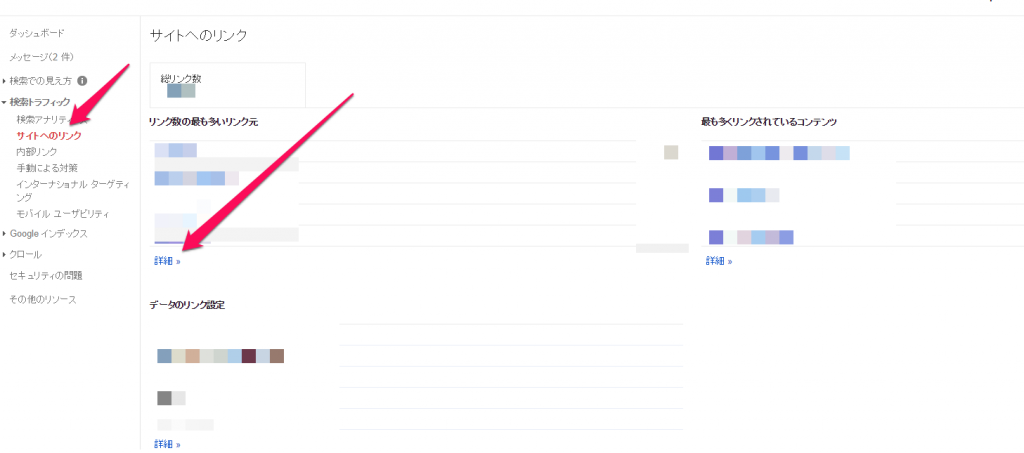
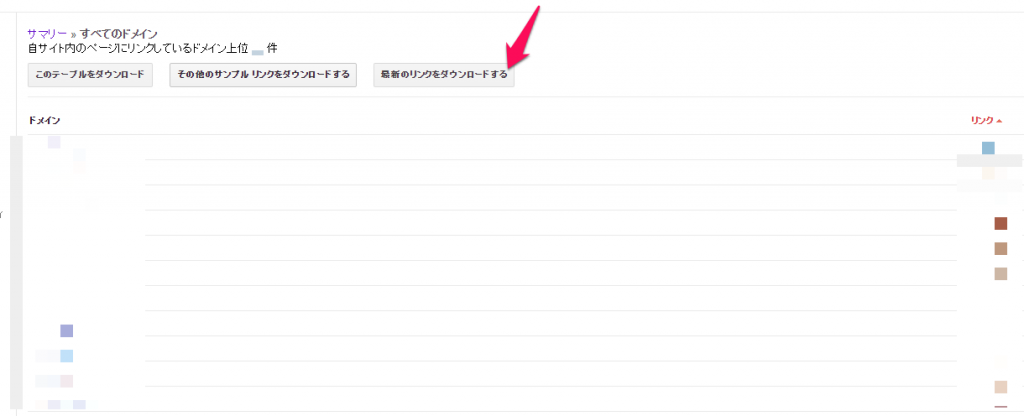
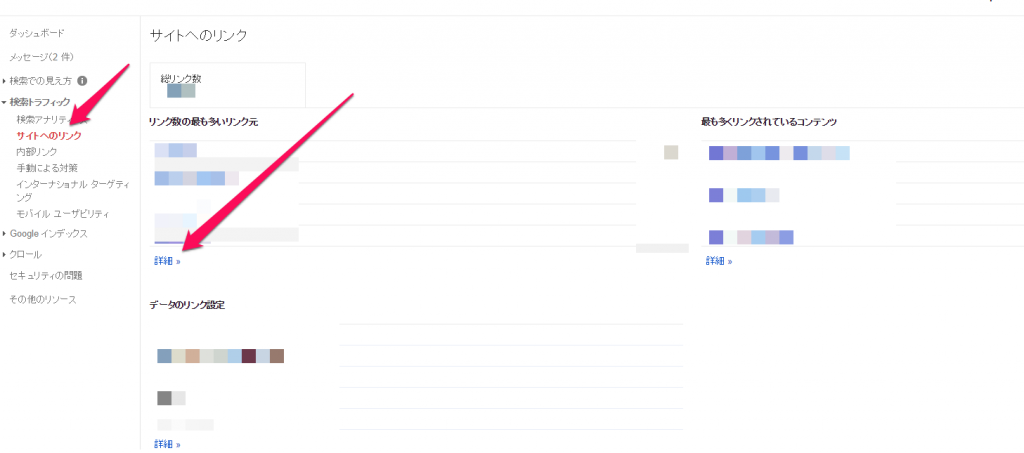
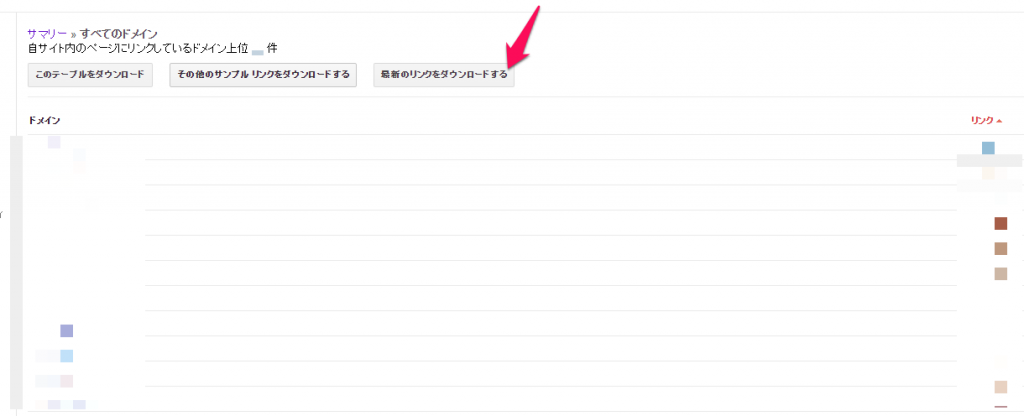
一番正確に被リンクをチェックできる方法は、Googleサーチコンソールにある機能の「サイトへのリンク」(検索アナリティクスに格納されています)です。ここから被リンクのチェックをすることが出来ます。

詳細をクリックしていただき、「最新のリンクをダウンロード」を押すとデータをエクスポートすることが可能です。

また、被リンクを見るのに便利なサードパーティツールがいくつかありますので、こちらも見てみると良いでしょう。
まず何から見ていいか…と思う方もいるかもしれませんが、チェックする時の最初の手がかりとしては、自社サイトへのリンクのアンカーテキストを見てみると良いかもしれません。
アンカーテキストに対策キーワードが不自然に入っているリンクが大量にあるようだったら、詳しく見てみることをおすすめします。
例えばSEO HACKSの被リンクのアンカーテキスト(Ahrefs調べ・一部抜粋)はこのような構成になっています。大体はSEO HACKSブログの記事名であったり、URLだったりしますので、この箇所だけで言えば怪しい被リンクはなさそうです。

参考:否認の仕方
悪い被リンクの否認のために、Googleのリンク否認ツールを用います。少し古い記事ですが、使用方法は変わっていないのでこちらをご参考下さい。
リンク否認ツールの使い方・注意点・使用事例などまとめ
じゃあサイトの資産となる「良い被リンク」って何?
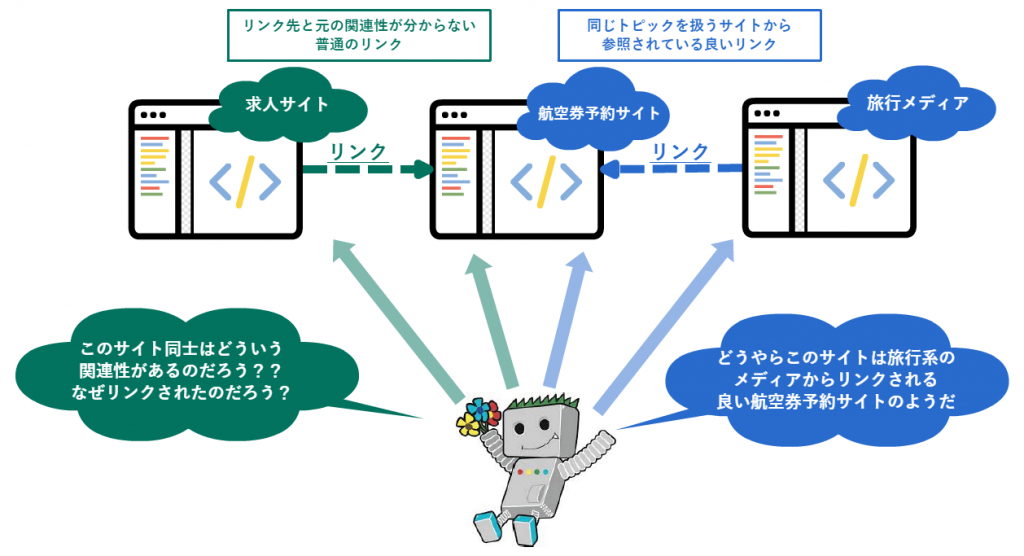
よく良質なリンクを構築しましょうという話に上がりますが、「良質なリンク」とは何でしょうか?リンクは人気投票のようなものと言われることもありますが、自然についた、より関連性があるものが良いリンクと言えるでしょう。
やたら沢山関連性の低い被リンクがつくよりも、しっかりと自社サイトと関連性の高いサイトからリンクを獲得するほうが、SEOにとっても良いということです。
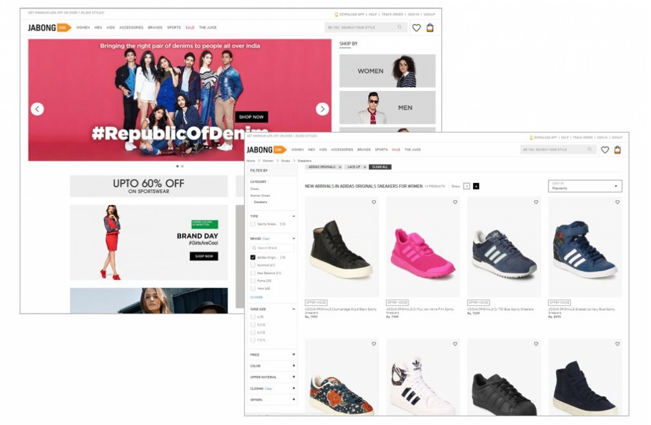
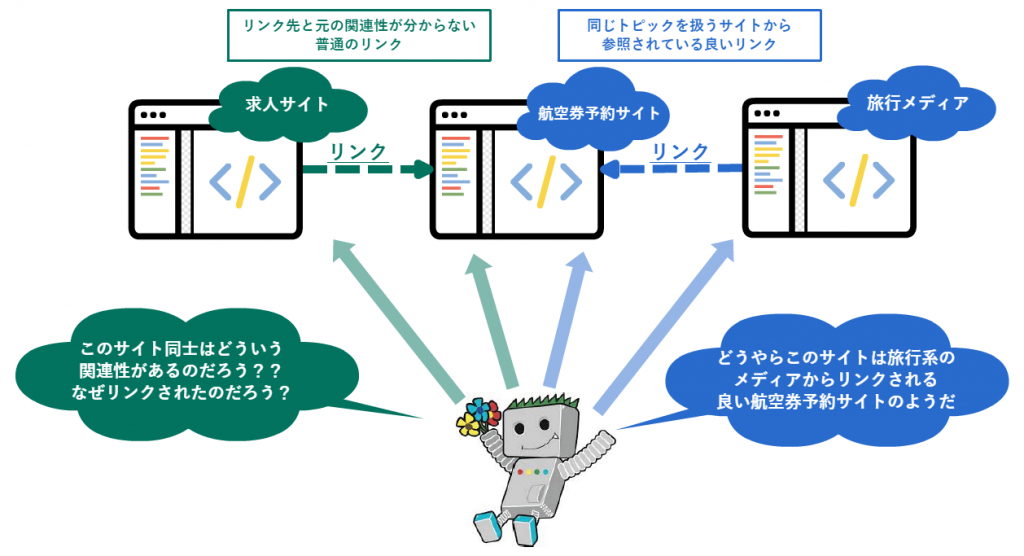
例えば、航空券予約サイトが旅行系のメディアサイトからリンクをされたとしましょう。リンクの設置箇所が旅行系メディアサイトのハワイに関する記事の中で、ハワイの航空券予約サイトのページへリンクがあるのは自然な文脈ですよね。このような自然で関連性のあるリンクは、検索エンジンに評価してもらえる「良い被リンク」と言えます。
逆に、求人系のサイトからのリンクをされたとします。場合によりますが「求人サイトからリンクされる良い航空券予約サイトだ」とは検索エンジンは思わないでしょう。よってこの被リンクは上述したサイトからのリンクの例と比べて、良い被リンクとは言えないかと思われます。
※上記はあくまで一例で、必ずしも悪いリンクではないので、削除や否認をした方がいいというわけではありません。

良い被リンクはどうやって獲得していくことが出来るか
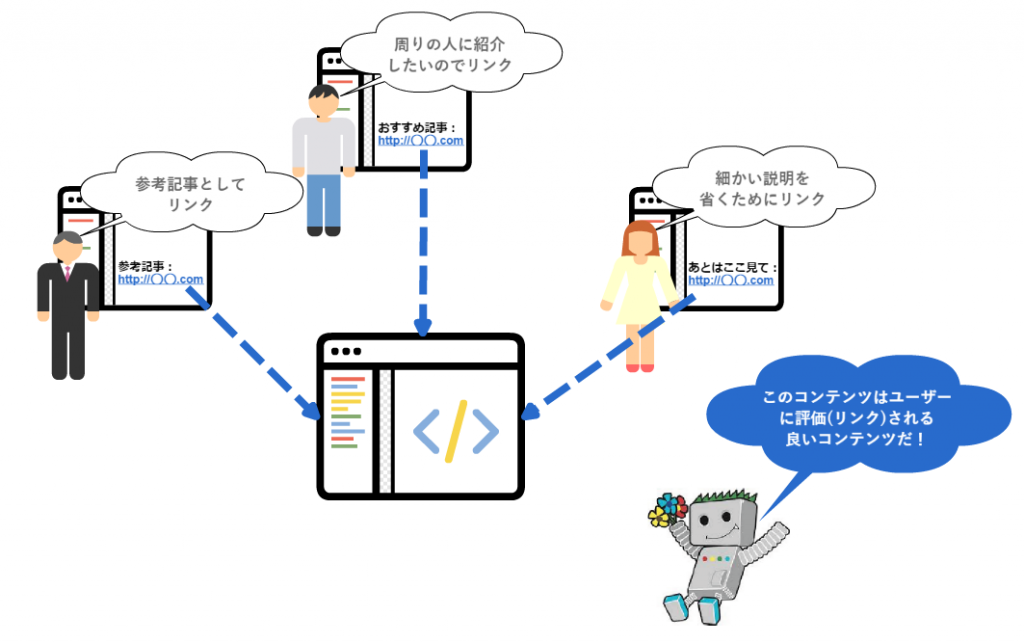
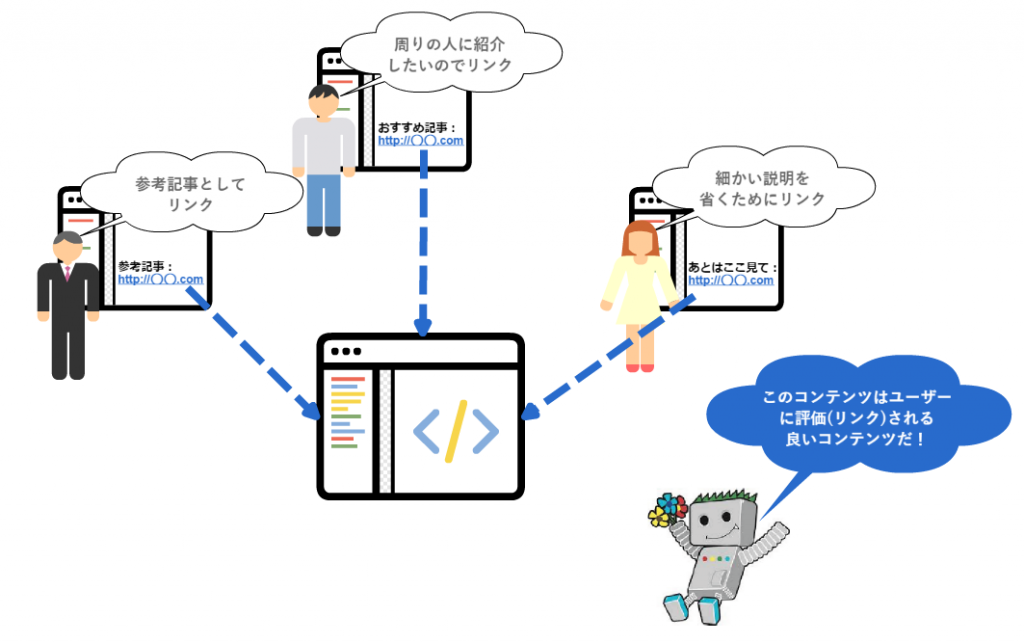
ユーザーがサイトをリンクする理由は様々です。例えば
- 自分の意見の裏付けとして信ぴょう性の高いコンテンツにリンクする
- 「説明めんどくさいから詳しくはここ見ておいて」とリンクする
- コンテンツの引用元としてリンクする
- 人に紹介したい良いコンテンツだからリンクする
などがまず考えられます。
全てに共通するのは、「このコンテンツを読んでおけば間違いないよね。」とユーザーに思わせるような信用に足る、人に紹介しても問題ないコンテンツであるということです。
(実際、この記事でも幾つかの外部サイトにリンクしています。理由は「その記事を読んだほうが、読者の皆様にとって理解や納得が早まるだろう」と思ったからです。)
例えばユーザーにとって「わかりやすい」「具体的である」「丁寧に書かれている」「独自性の高い」等のコンテンツを展開することが、良い被リンクを獲得できる鍵となります。
SEO HACKSブログへのリンク例

リンク元ページ:wordpressのテーマを活用して自分の理想のサイトを作成しよう! | コンテアニメ工房
この点については、このSEO HACKSの被リンク分析記事が参考になるかと思いますので、ぜひご覧ください。
被リンクはどう増やす?SEO HACKS事例からみるリンク獲得方法
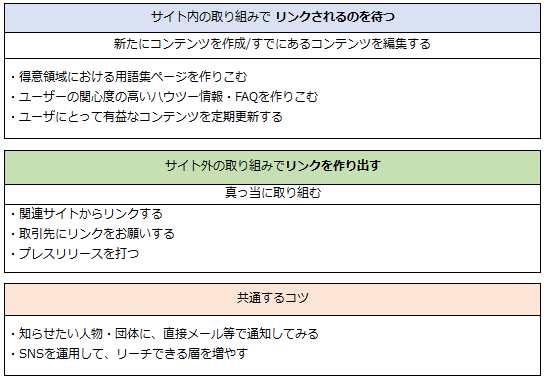
リンク獲得の取組み事例
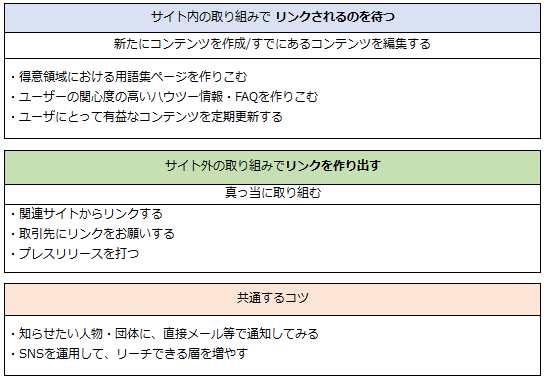
「とはいえ、具体的にどうやってリンクを獲得すれば良いのかまだイメージできん」という方もいるかと思いますので、被リンク獲得の取組み事例(一部抜粋)を紹介します。
※もちろん、サイトによって適切なアプローチは変わります。あくまで一つの例として参考ください。

まとめ:良くも悪くもやっぱり被リンクは重要
ペンギンアップデートにサイトの運命を左右されるような、スパムリンクを用いたサイトを運営していなければ、今回のペンギンアップデートに注意を払う必要はありません。
しかし弊社とご契約当初のクライアント様の中にも、「知らず知らずのうちに悪い被リンクが大量についていて、それが原因で順位が上がらなかった」というケースもゼロではありません。また、前任者が実は人工リンクを購入していたなんてケースも考えられなくはないので、気を付けておくに越したことはないでしょう。
逆に、「良い被リンク」がどういったものかを知り、「なんでうちのサイトがリンクされているのか?どういったコンテンツがどこからリンクされているのか?」を研究することで、今後適切に被リンクを構築していくためのヒントになるかとおもいます。
ユーザーにリンクしてもらえるような、SEOにとっても、ビジネスにとっても良いサイト・コンテンツを作っていくためにも被リンクの良し悪しを見極める力は今後より必要になってくるでしょう。
【ペンギンアップデート4.0実施】今見直しておきたい。SEOにおける『良い被リンク』『悪い被リンク』の見分け方はナイル株式会社 - SEO HACKSで公開された投稿です。


























 アイコンが追加されることです。
アイコンが追加されることです。








 が付いています。
が付いています。