
Google検索の「ニュース」タブ(Google Newsへ切り替えるタブボタン)が改造される。Googleが今週、ツイートで発表したデスクトップのGoogle.com(Google検索)の「News」(ニュース)タブの新デザインでは、記事がカードのようにレイアウトされ、ニュース記事発行元の名前も強調されて見やすくなった。全体としてGoogle Newsのページがきれいで見やすくなり、ただし情報の密度は薄くなった。
なお、ここで言っているのはあくまでもGoogle検索の結果の上部に出るNewsタブのことで、news.google.comで行けるGoogle Newsのページではない。検索して「News」(ニュース)を押すと、その語が登場しているニュースの一覧が見られる、そのページのことだ。
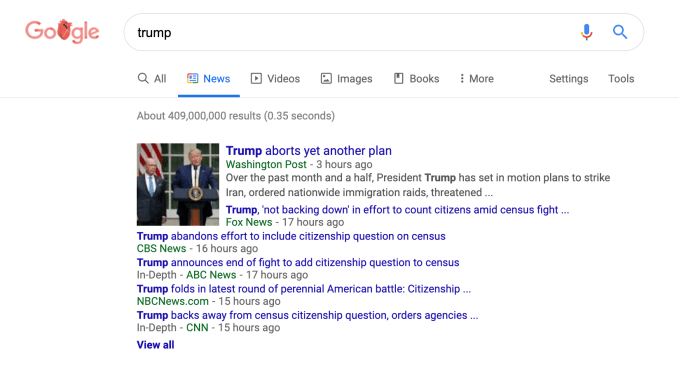
これまでのデザインではニュース記事のリンクのコンパクトなリストがあって、複数の記事の見出しを一目で見ることができた。そのデザインは少々古めかしいが、実用性はあった。
その積み重なったリンクの中で、見出しはブルー、発行者はグリーン、そして英語版では記事に「In-depth」(詳細)や「Opinion」(意見)のラベルが付いている(下図)。最上部には小さな写真、そして下部にはそのほかの発行者のリンクがある。

新しいデザインは記事と記事の間にスペースがあって見やすいし、カードのように並んでいる。実はGoogle Newsに直接行くと、こんなレイアウトだ。スペースが多くなっただけでなく、記事のプレビューも前より長い。
しかし、以前は一画面内の記事の数がとても多かったが、新デザインではスペースを多くしたため、一画面内の記事の数は少ない。
Googleからの発表ツイートでは、発行者の名前を目立つようにしたとある。
今度のNewsタブでは、発行者の名前がよく目立つので、何に載ってた記事かすぐに分かる。見出しの次には発行者のロゴがあるので、自分の好きなメディアを見つけやすい。モバイルのGoogle検索も、最近そんなデザインになった。やはり発行元とそのロゴをリンクの上部に置いて目立つようにしている。
新デザインのニュース検索結果では、ニュースの見出しと記事の一部のほかに、「関連検索」のボタンがあるので、自分の検索に関連したほかのニュースも見られる。
でも、「前の混みあったデザインのほうがたくさんのニュースを一度に見られていい」という人もいるだろう。また、最初の一画面内に表示される記事数が少ないため、さらにその下へスクロールする人が減るかもしれない。
Googleによると、変更は今後2週間以内に展開される。
画像クレジット: Jon S/Flickr CC BY 2.0のライセンスによる
[原文へ]
(翻訳:iwatani、a.k.a. hiwa)