 プロダクトデザインを手がけるZURBがFoundationの新しいバージョン(バージョン4)をリリースした。Foundationというのは、Bootstrapなどと同様のレスポンシブデザインのためのフレームワークだ。ZURBによると、新しいバージョンはモバイルファーストの観点から、完全に書き直されたものだとのこと。「デザイナーに新たな考え方を促すものとなるでしょう」としている。ページの開発にあたっては「まずモバイル版での見せ方を定義して、その後にデスクトップ版のデザインを考えていくこととなるのです」ということのようだ。
プロダクトデザインを手がけるZURBがFoundationの新しいバージョン(バージョン4)をリリースした。Foundationというのは、Bootstrapなどと同様のレスポンシブデザインのためのフレームワークだ。ZURBによると、新しいバージョンはモバイルファーストの観点から、完全に書き直されたものだとのこと。「デザイナーに新たな考え方を促すものとなるでしょう」としている。ページの開発にあたっては「まずモバイル版での見せ方を定義して、その後にデスクトップ版のデザインを考えていくこととなるのです」ということのようだ。
機能的な変更に加え、ライブラリの変更も行なっている。これまでのjQueryにかえて、よりコンパクトで軽量なZepto.jsを採用しているのだ。ZURB曰く「モバイルにフォーカスする中、より効率的且つ迅速にページを読み込めるようになりました」とのこと。またZeptoはAPIレベルでjQueryと互換性があり、開発者の判断でいつでもライブラリをjQueryに戻すこともできるとしている。
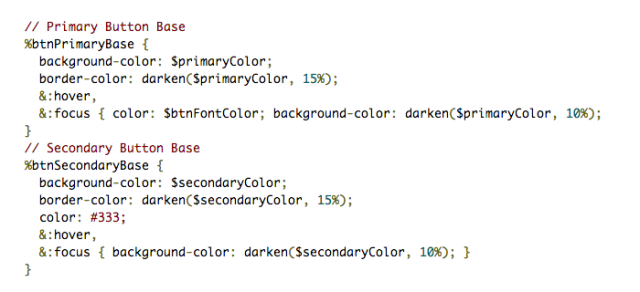
そしてデザイナおよび開発者が目にする形式も変更したのだそうだ。Foundationの以前の版ではBootstrap同様に「レイアウト」に基づいてコードの記述を行なっていた(<div class=”three columns”>といった具合)。しかし今回のFoundation 4からは、よりセマンティックなアプローチに切り替えることとした(<section>, <div class=”main”>等)。レイアウトの定義についてもSCSSのやり方に沿った形となっている。
 またFoundation 4には従来以上にmix-inやプレースホルダークラスが用意されている。しかし前回までの版との大きな違いは「モバイルファースト」を徹底したところにある。ZURBのパートナーでデザイン部門を率いるJonathan Smileyによれば、Foundationにおいては、どのデバイスにどのデザインを利用するかについての考え方が、従来とは逆になっているのだとのこと。すなわち、ページの開発も、単純なモバイルデバイス用のものから行なっていくようになっているのだ。
またFoundation 4には従来以上にmix-inやプレースホルダークラスが用意されている。しかし前回までの版との大きな違いは「モバイルファースト」を徹底したところにある。ZURBのパートナーでデザイン部門を率いるJonathan Smileyによれば、Foundationにおいては、どのデバイスにどのデザインを利用するかについての考え方が、従来とは逆になっているのだとのこと。すなわち、ページの開発も、単純なモバイルデバイス用のものから行なっていくようになっているのだ。
モバイル向けのページから開発を始め、そして、後からレイアウトを複雑化したり、大画面で高機能なデバイスに向けた機能を追加していったりするわけだ。すなわち、さまざまな機能ないしレイアウトをモバイル用に削り取っていくというのとは逆のアプローチをとっている。
いろいろと変更点があるので、バージョン3からのアップグレードは少々面倒なものとなる。ZURBは既存利用者に向けて詳細な移行ガイドを作成していて、それを参考にすればうまく移行することができるようになっている(もちろん既存プロダクトをそのまま運用していくことも可能となっている)。
[原文へ]
(翻訳:Maeda, H)