
「GA4では、どのようにしてランディングページの分析ができるのだろう?」
このような悩みを持つ方に向けて、GA4でランディングページを分析する3つの方法を画像付きで紹介します。また、分析する目的別に、見ておきたい指標もまとめました。
GA4の使い方がよくわからないとお悩みの方は、ぜひ最後までお読みください。
ナイルでは、GA4を使いこなせず悩む方に向けて、初期設定から運用までを一気通貫で支援するサービスを提供しています。ご興味がある方は下記資料をご参照ください。
GA4のデータ分析や運用でお困りの方へ

資料では、ナイルのGA4支援内容や実績(事例)、費用感の目安を情報をご紹介しています。GA4のデータ分析や運用でお困りでしたら、お気軽にナイルの無料相談をご利用ください!もちろん、これからGA4を導入・活用したい方のご相談も歓迎しております。
GA4におけるランディングページとは
ランディングページとは、ユーザーがWebサイトを訪問した際、最初に閲覧するページのことを指します。Web業界では「LP」と略して呼ぶことが多いです。
GA4においては、セッションが開始されたページをランディングページとして認識します。検索結果からサイトに訪れた場合だけではなく、ユーザーが広告やSNSを経由してサイトに訪れた際の最初のページも含まれます。
GA4でランディングページを分析する3つの方法
GA4でランディングページを分析する方法は、下記の3つです。
| 方法 | 特徴 |
|---|---|
| 標準レポート |
|
| 探索レポート |
|
| Looker Studio |
|
それぞれの方法を画像付きで紹介します。
方法1 標準レポートで分析する
GA4で最も手軽にランディングページを分析する方法が、標準レポートの利用です。標準レポートでは、ランディングページを切り口として「どのくらいのユーザーが訪れているか」や「訪れたユーザーがどのくらい滞在したか」などを確認できます。
標準レポートでランディングページを分析する方法は下記のとおりです。
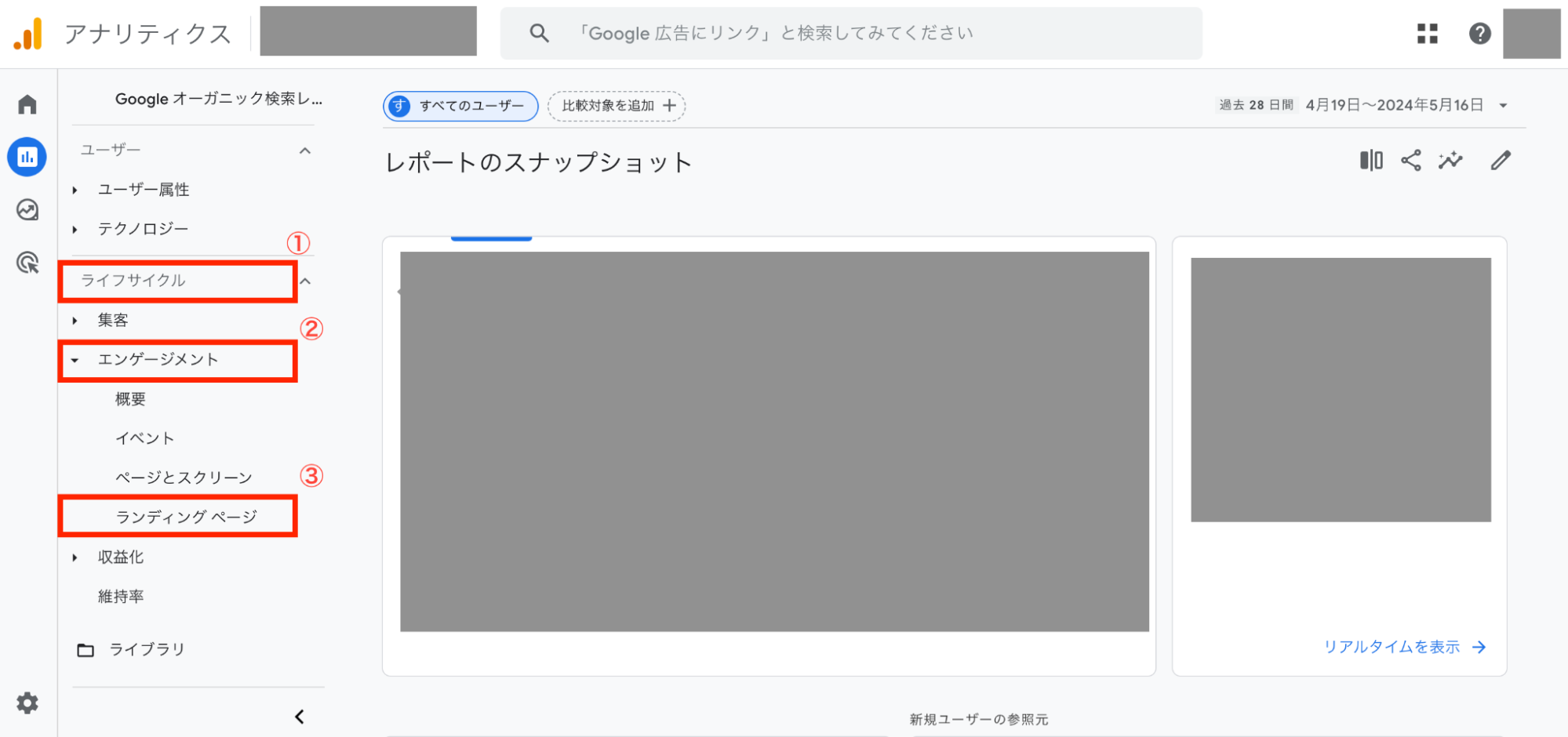
- 画面左側にあるメニューから「レポート」を選ぶ
- 「ライフサイクル」を選ぶ
- 「エンゲージメント」を選ぶ
- 「ランディングページ」を選ぶ
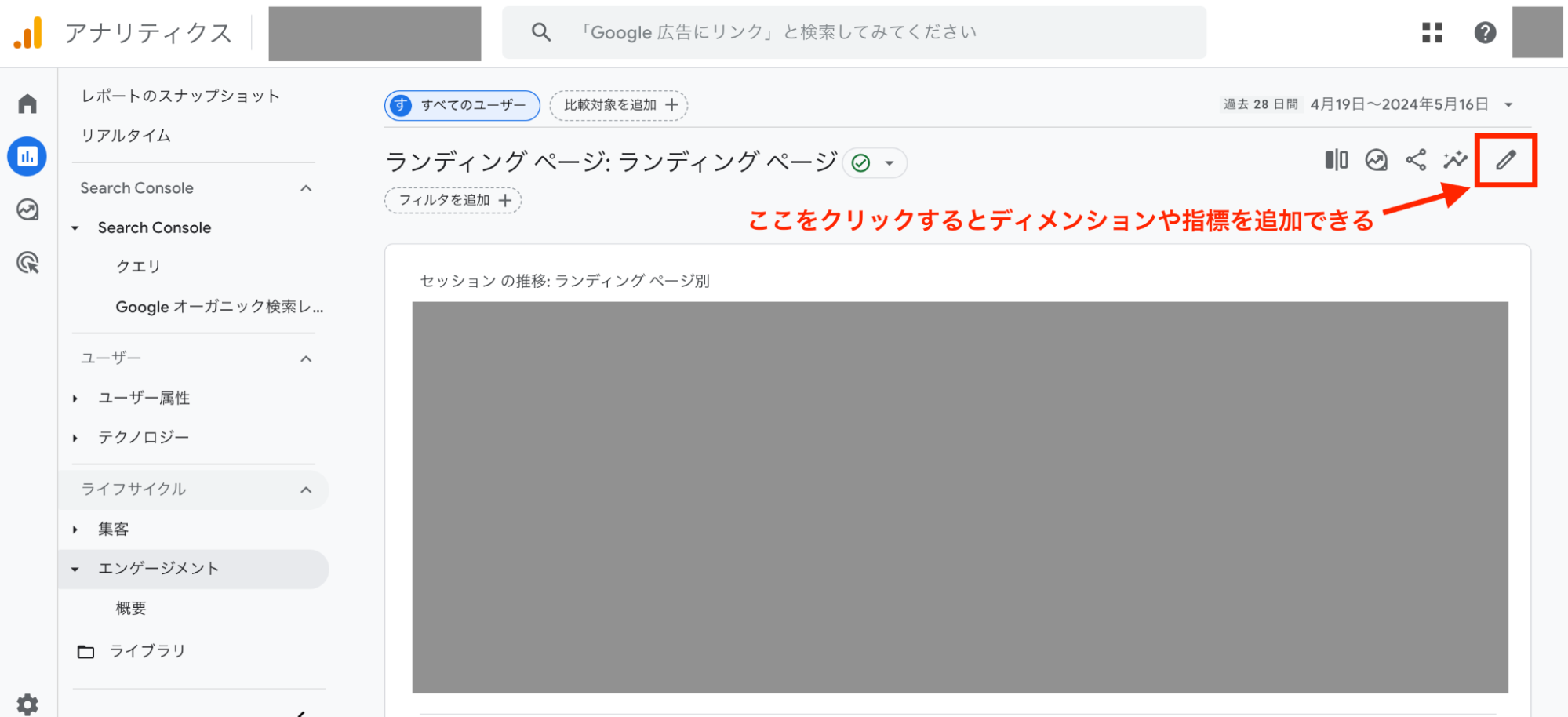
まずは、画面左側になるメニューからレポートを選びます。

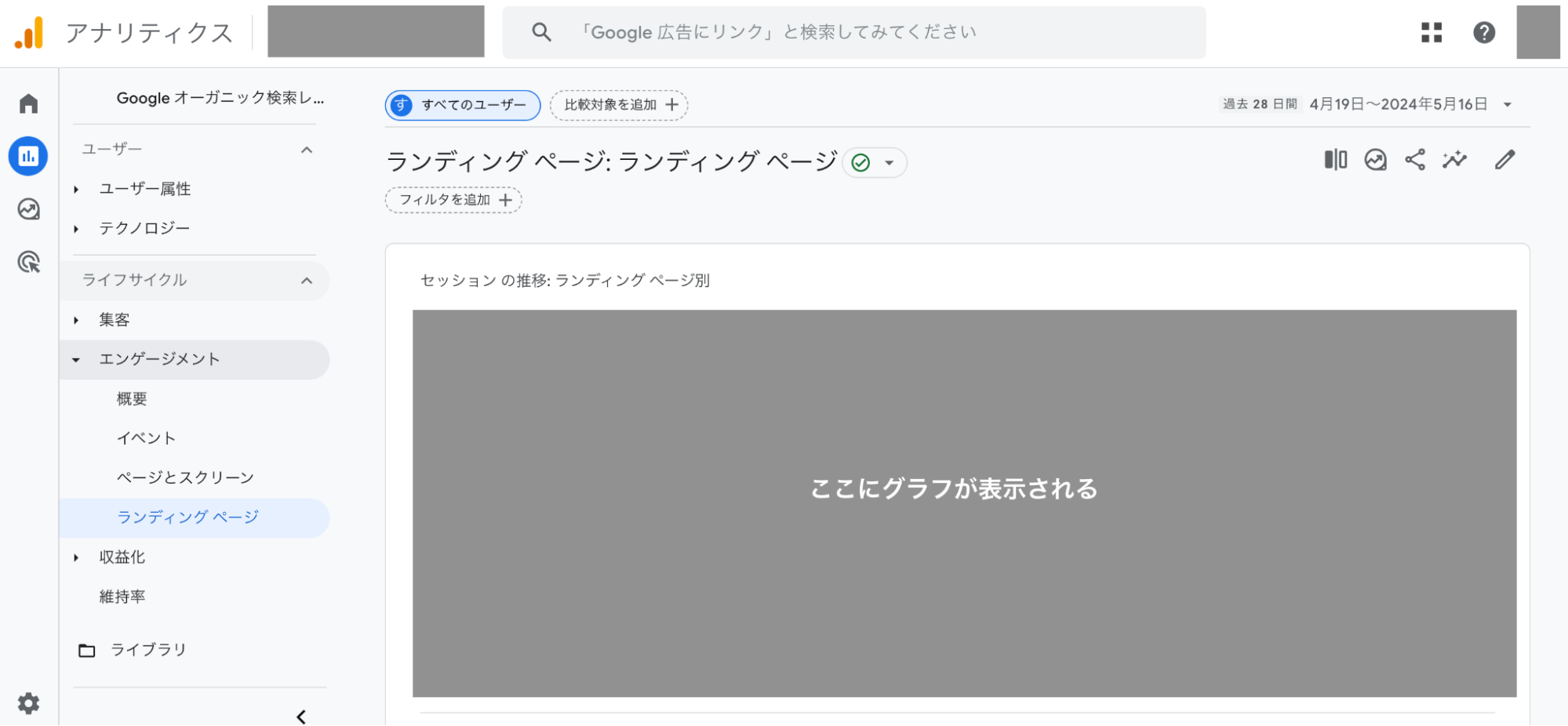
その後、「ライフサイクル」「エンゲージメント」の順にクリックすると、「ランディングページ」が表示されるのでクリックしましょう。

すると、ランディングページ別の分析結果が表示されます。

標準レポートは初期設定で用意されているため、すぐに分析を開始できる利点があります。一方で、探索レポートに比べると分析できる指標が限定的です。
初期設定では、下記の指標を分析できます。
| 指標 | 定義 |
|---|---|
| セッション | ランディングページに訪れてから、サイトを離脱するまでを1と数えたユーザーの数 |
| 新規ユーザー | 初めてサイトへ訪れたユーザーの数 |
| セッションあたりの 平均エンゲージメント時間 |
1回のセッション中に、ユーザーがスクロールやクリックなどを行いながら閲覧している時間の平均 |
| キーイベント | ランディングページを起点とするセッションにおいて、キーイベント(旧コンバージョン)に設定したイベントの発生回数 |
| 合計収益 | ランディングページを起点とするセッションにおける収益の合計金額 |
| セッション キーイベント レート | コンバージョンイベントが発生したセッションの割合 |
カスタマイズすることで、セッションあたりのページビュー数や直帰率などもわかるため、まずは標準レポートの利用をおすすめします。

方法2 探索レポートで分析する
探索レポートでは、ディメンションや指標を自由に組み合わせてランディングページを分析できます。ディメンションとはレポートの切り口となる分析軸のことです。ランディングページを分析する際は、このディメンションにランディングページを設定します。
一方、指標とは分析して知りたい数値情報のことです。分析する目的に合わせて、セッション数やユーザー数などを設定します。どのような指標を設定すればいいのかは「GA4でランディングページを分析する際に見ておきたい指標」で解説しています。
探索レポートを使ってランディングページを分析する方法は下記のとおりです。
- 画面左側にあるメニューから「探索」を選ぶ
- テンプレートの中から「空白」を選ぶ
- ディメンションを「ランディング ページ + クエリ文字列」に設定する
- 指標を分析したい項目に設定する
- 行の枠にディメンションとして設定した「ランディング ページ + クエリ文字列」を設定する
- 値の枠に指標として設定した項目を設定する
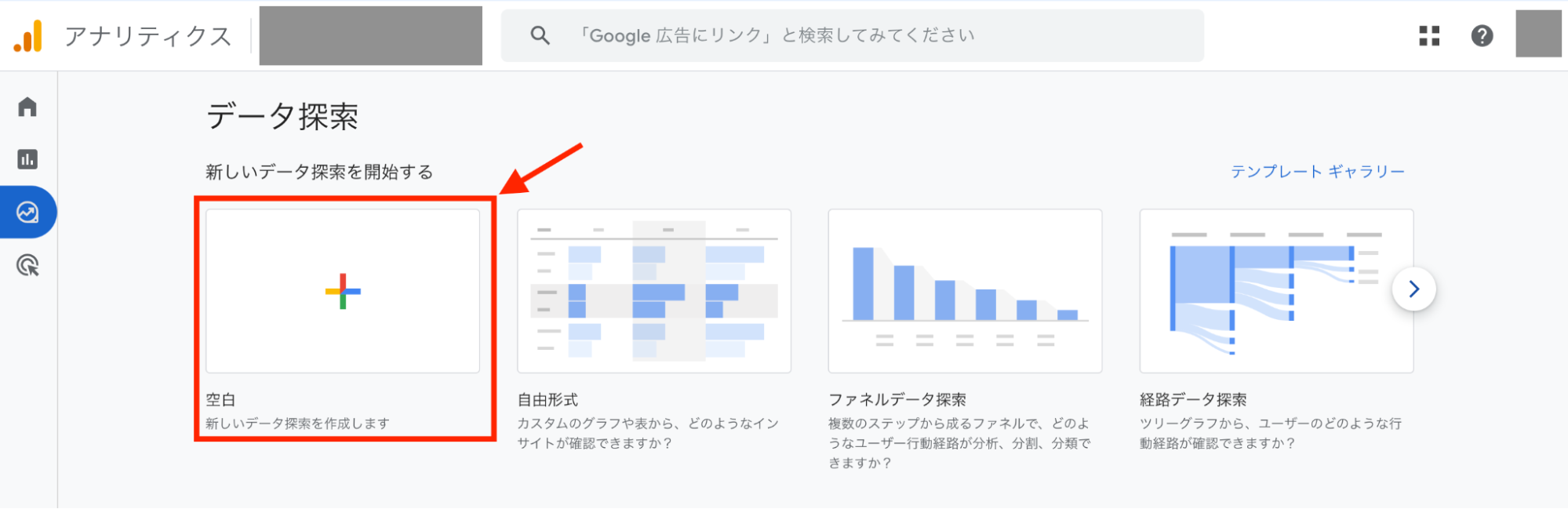
まず、画面左側のメニューから探索を選びます。

テンプレートが表示されるので、一番左の空白を選びます。

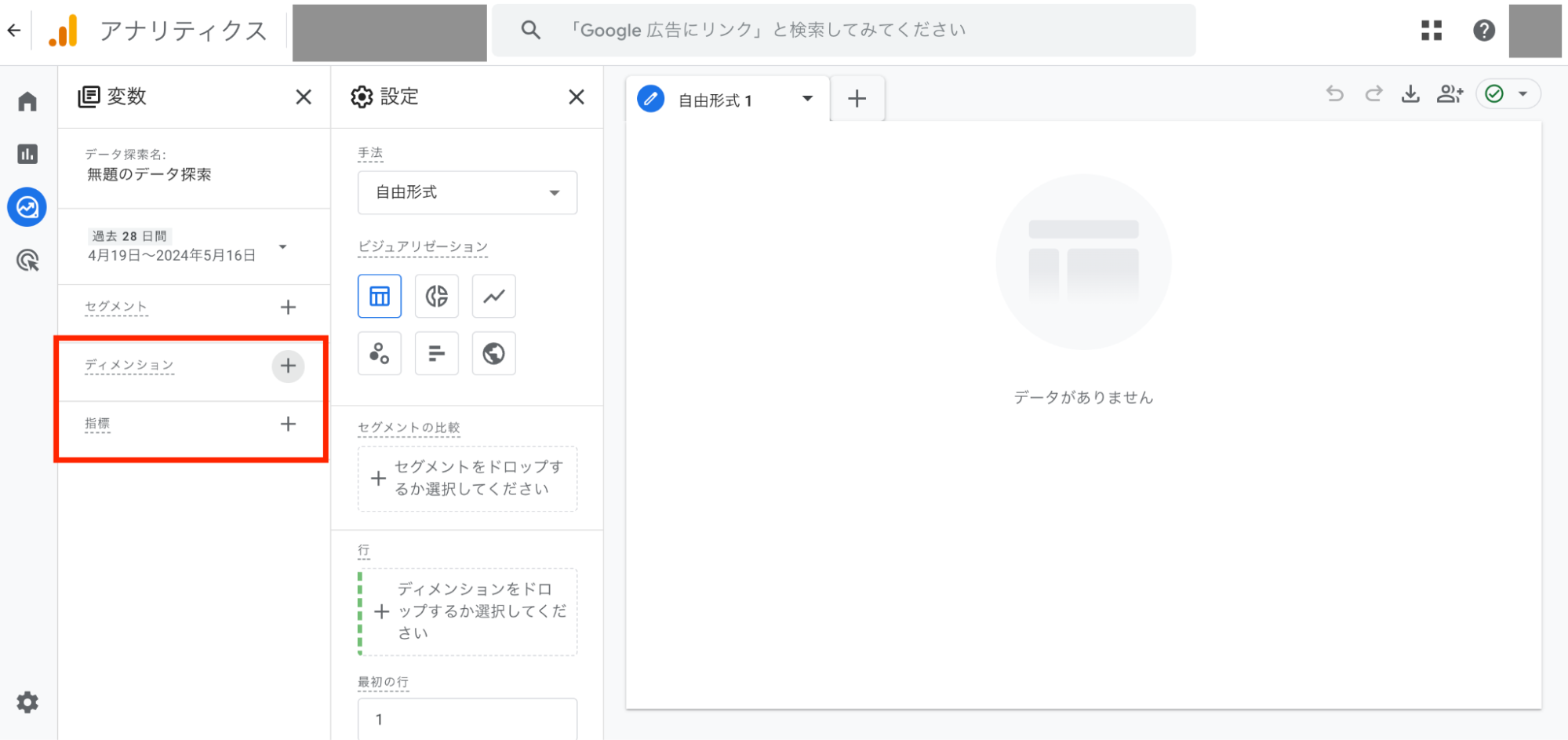
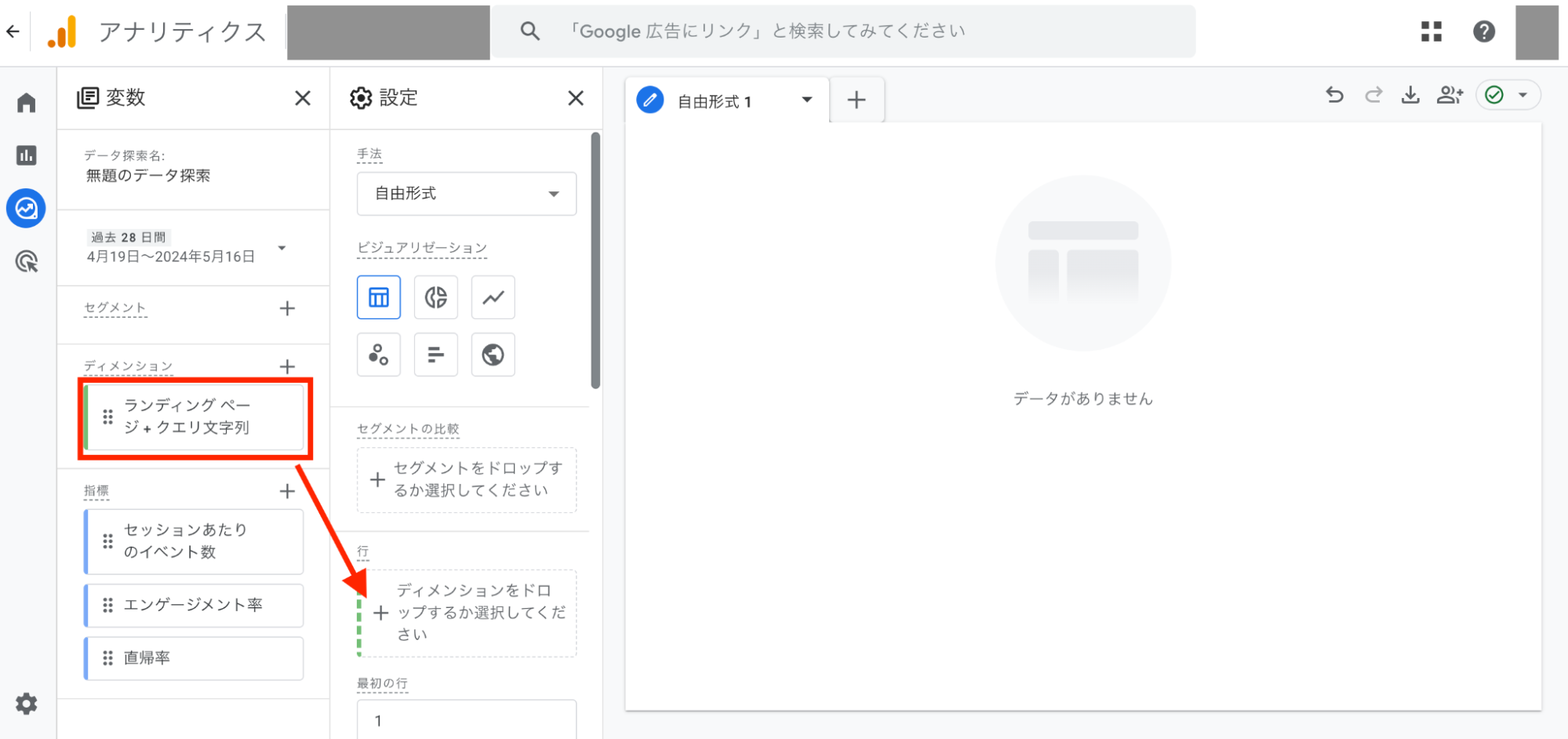
すると、下記のような画面に遷移するので、ディメンションと指標をそれぞれ設定しましょう。

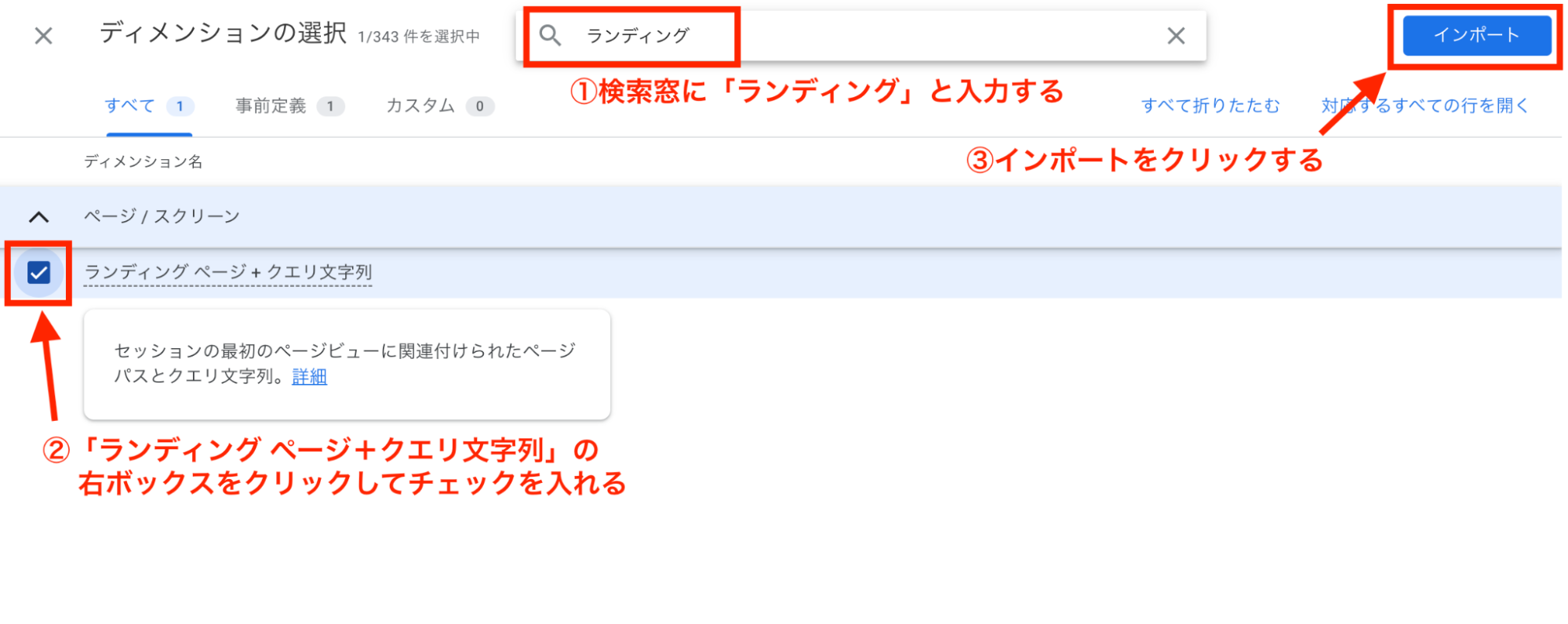
まずディメンションには「ランディング ページ + クエリ文字列」を設定します。

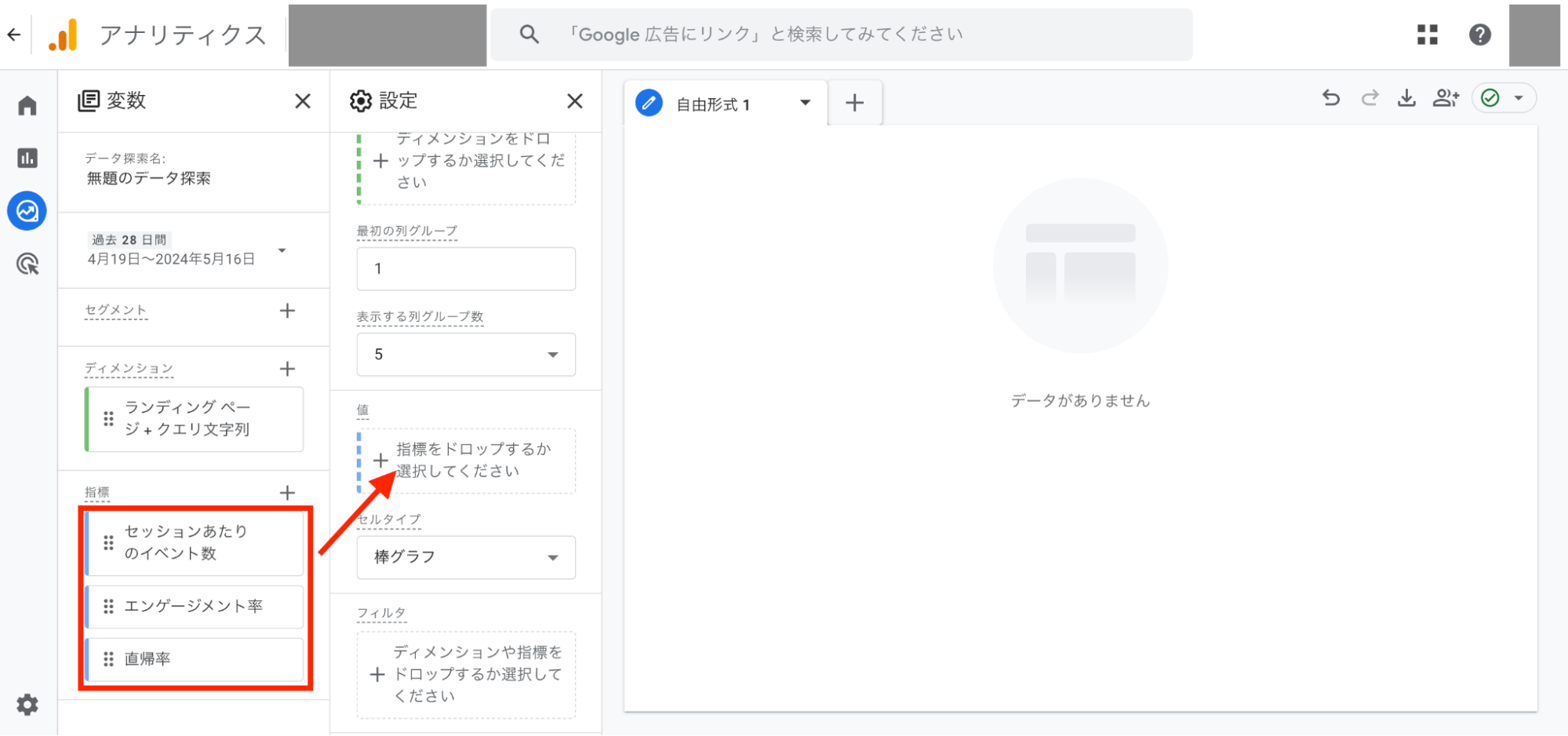
指標には、分析したい項目を選んで設定します。今回は、例として「セッションあたりのイベント数」「エンゲージメント率」「直帰率」を選びました。
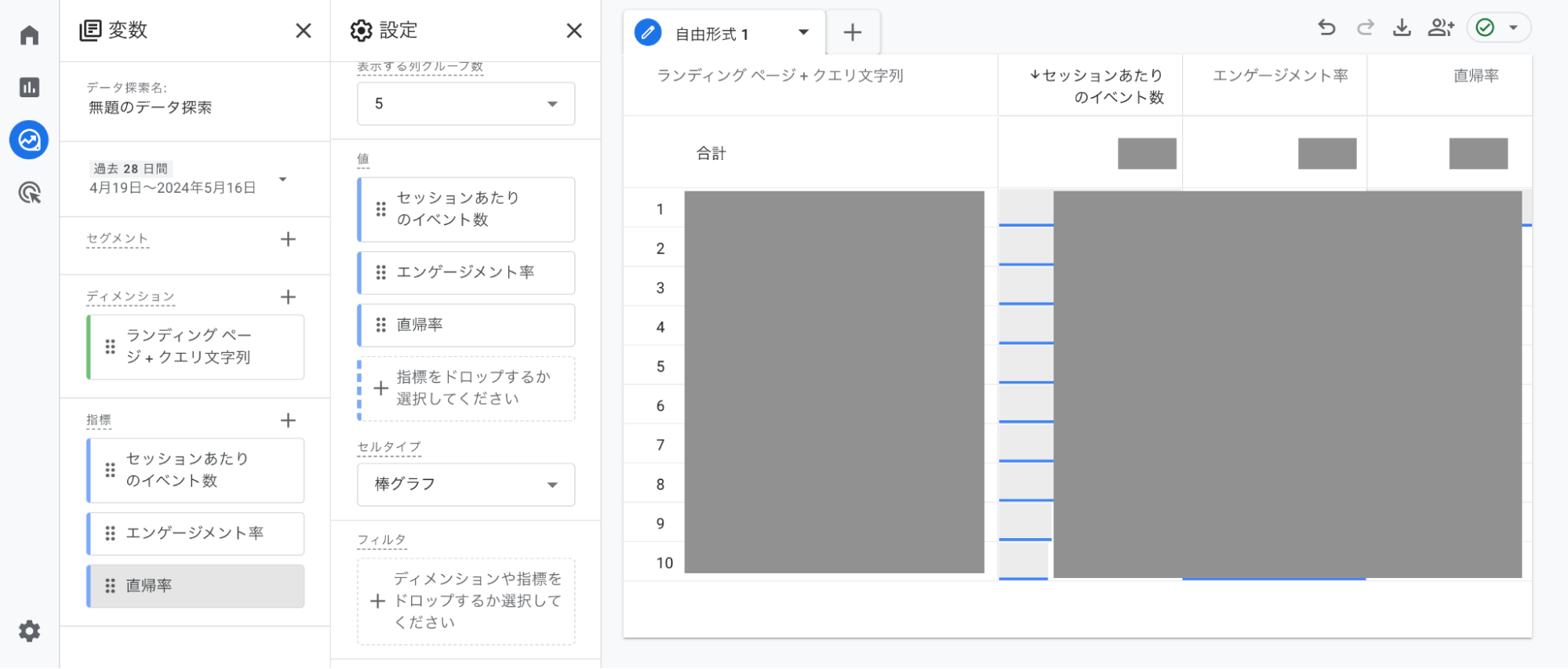
ディメンションと指標を設定すると、下記のように「変数」の列に設定した項目が表示されます。その後、設定の列にある「行」にディメンションを、「値」に指標をそれぞれドラッグ&ドロップしてください。


すると、「データがありません」と書かれていた画面右側に、グラフが表示されます。

探索レポートは、ディメンションや指標を自由に設定できることが特徴です。
加えて、新規ユーザー、リピーター、特定のキャンペーン経由のユーザーなど、セグメントを指定した細かい分析も可能なのでぜひ使えるようにしましょう。
方法3 Looker Studioで分析する
Looker Studioは、多種多様なデータを視覚化し、共有・管理できる無料ツールです。GA4のデータを使って視覚的にわかりやすい表やグラフを作成でき、表やグラフをダッシュボードにまとめられます。URLを共有することで、チームメンバーがダッシュボードを閲覧できるようになります。
Looker Studioを使いランディングページの分析結果を表・グラフで可視化する手順は下記のとおりです。
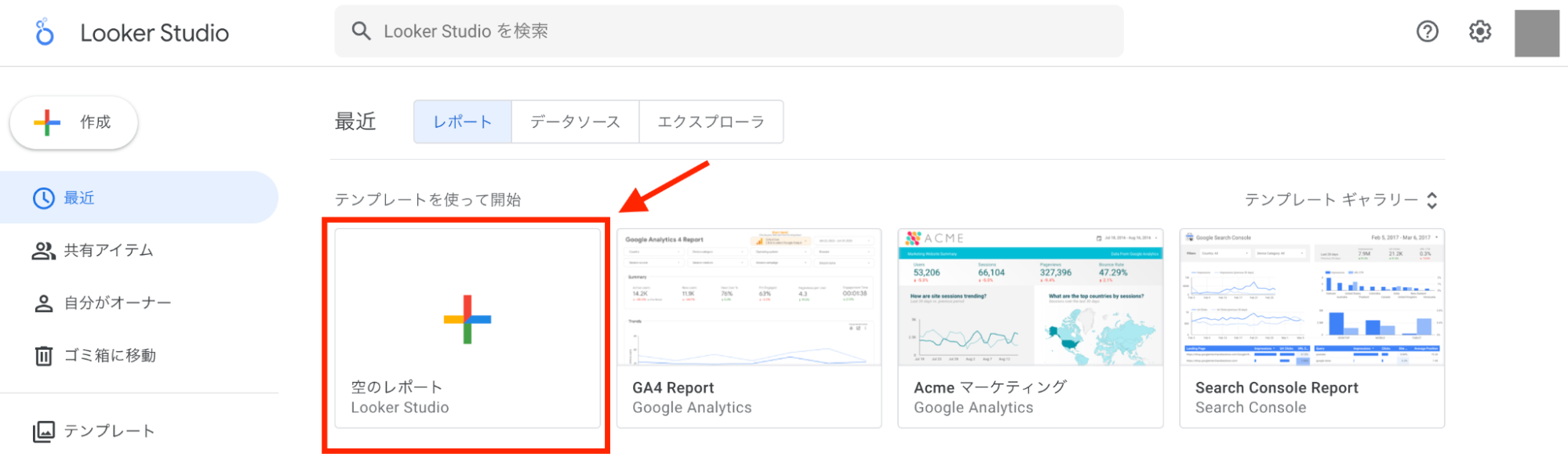
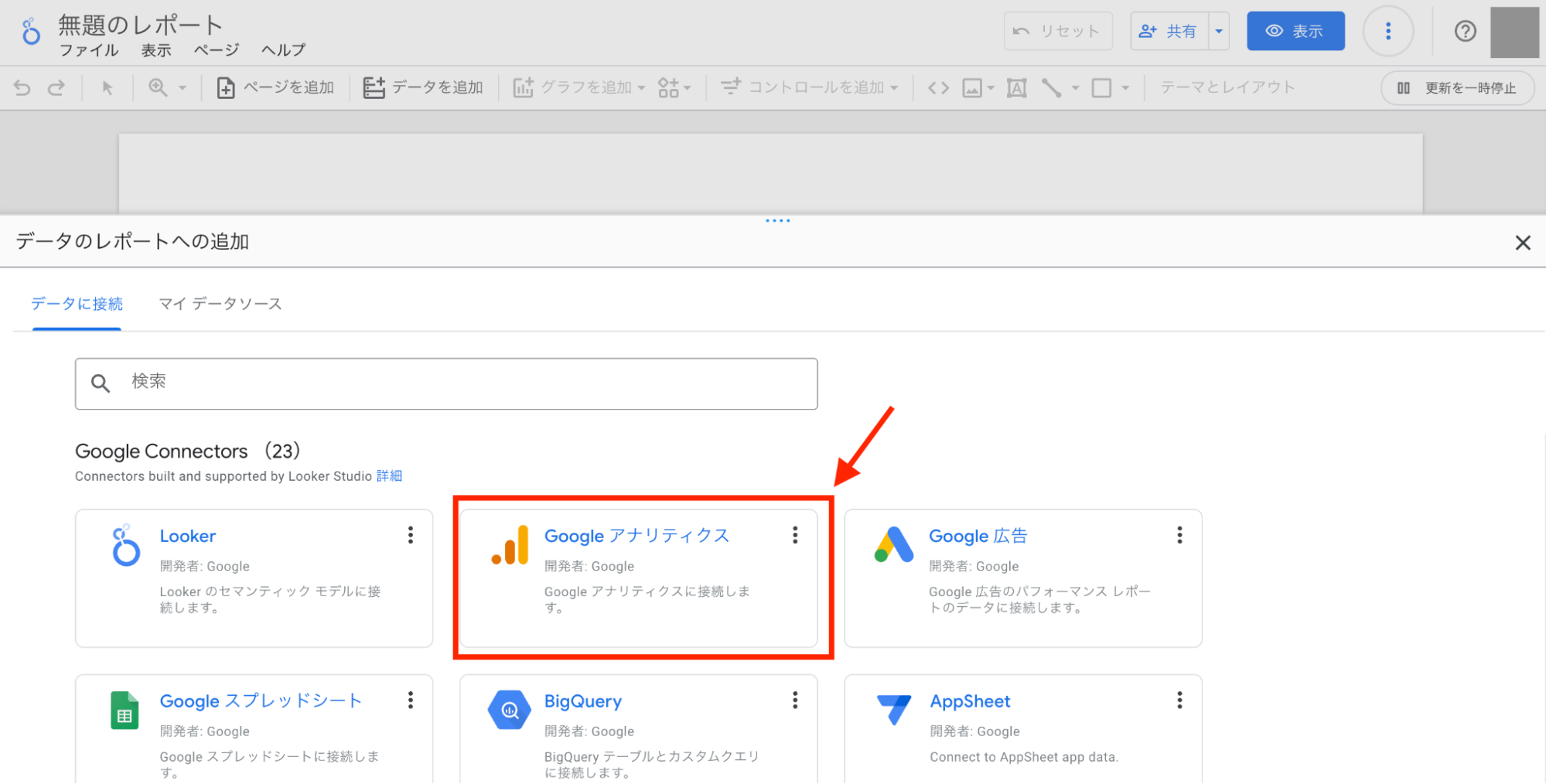
- テンプレートから「空のレポート」を選ぶ
- データのレポートへの追加から「Google アナリティクス」を選ぶ
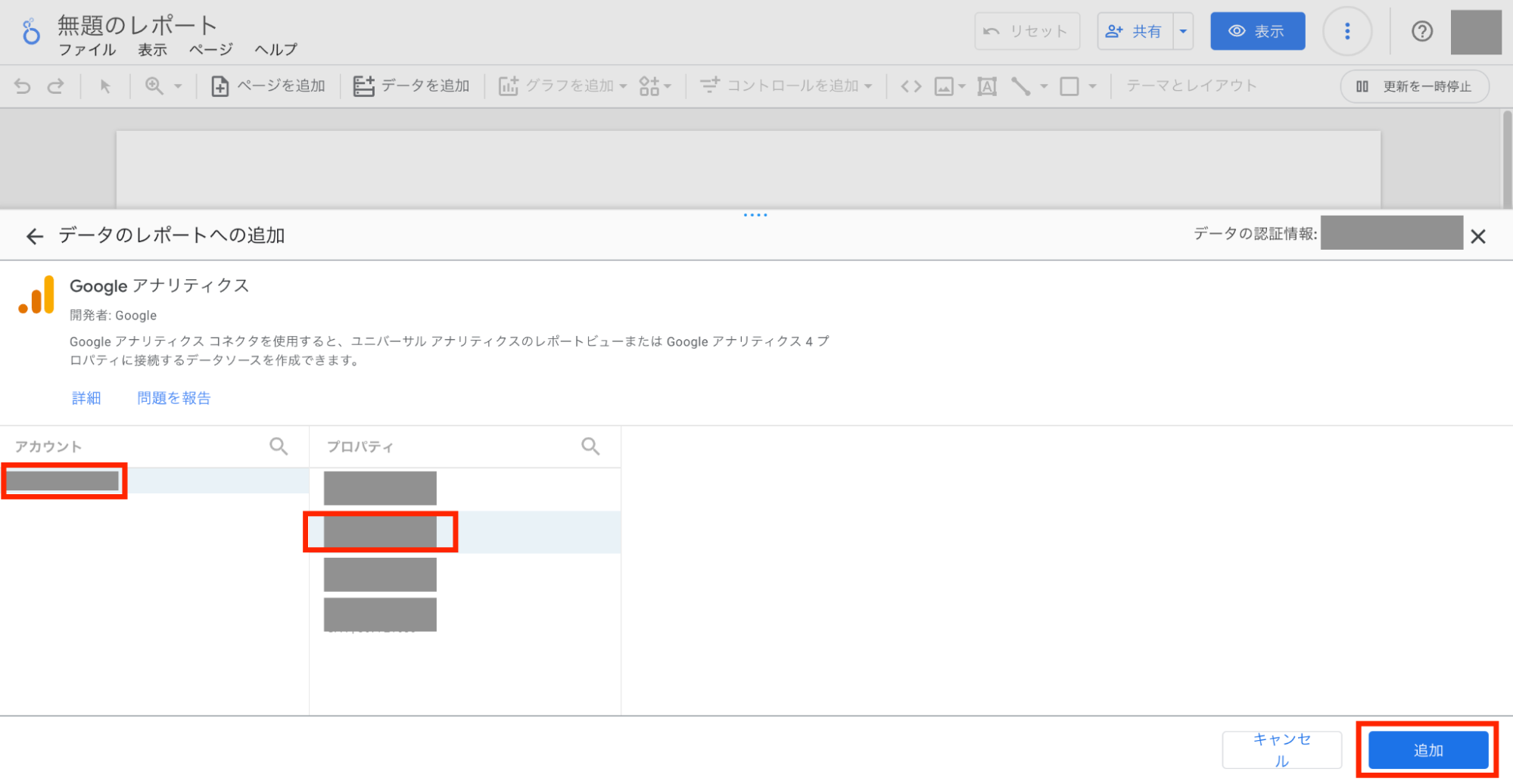
- 接続したいアカウントとプロパティを追加する
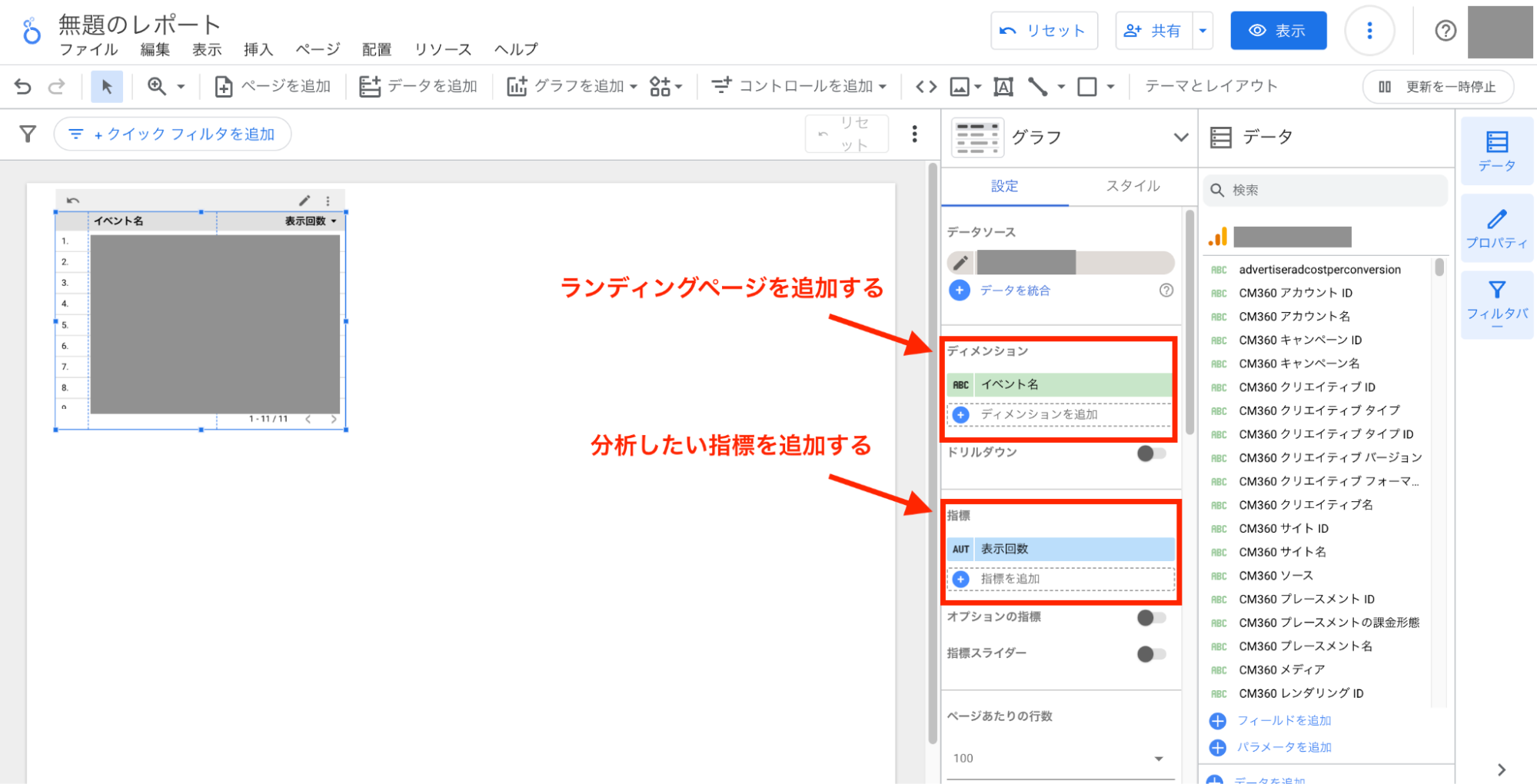
- ディメンションに「ランディングページ」を設定する
- 指標に分析したい項目を設定する
テンプレートから空のレポートを選ぶと、利用するデータ元を選ぶ画面が出てくるのでGoogle アナリティクスをクリックします。


連携するアカウントとプロパティを選び、右下の追加をクリックします。

すると、すでに表が作られた画面に遷移するため、ディメンションにランディングページ、指標に分析したい項目を設定して完了です。

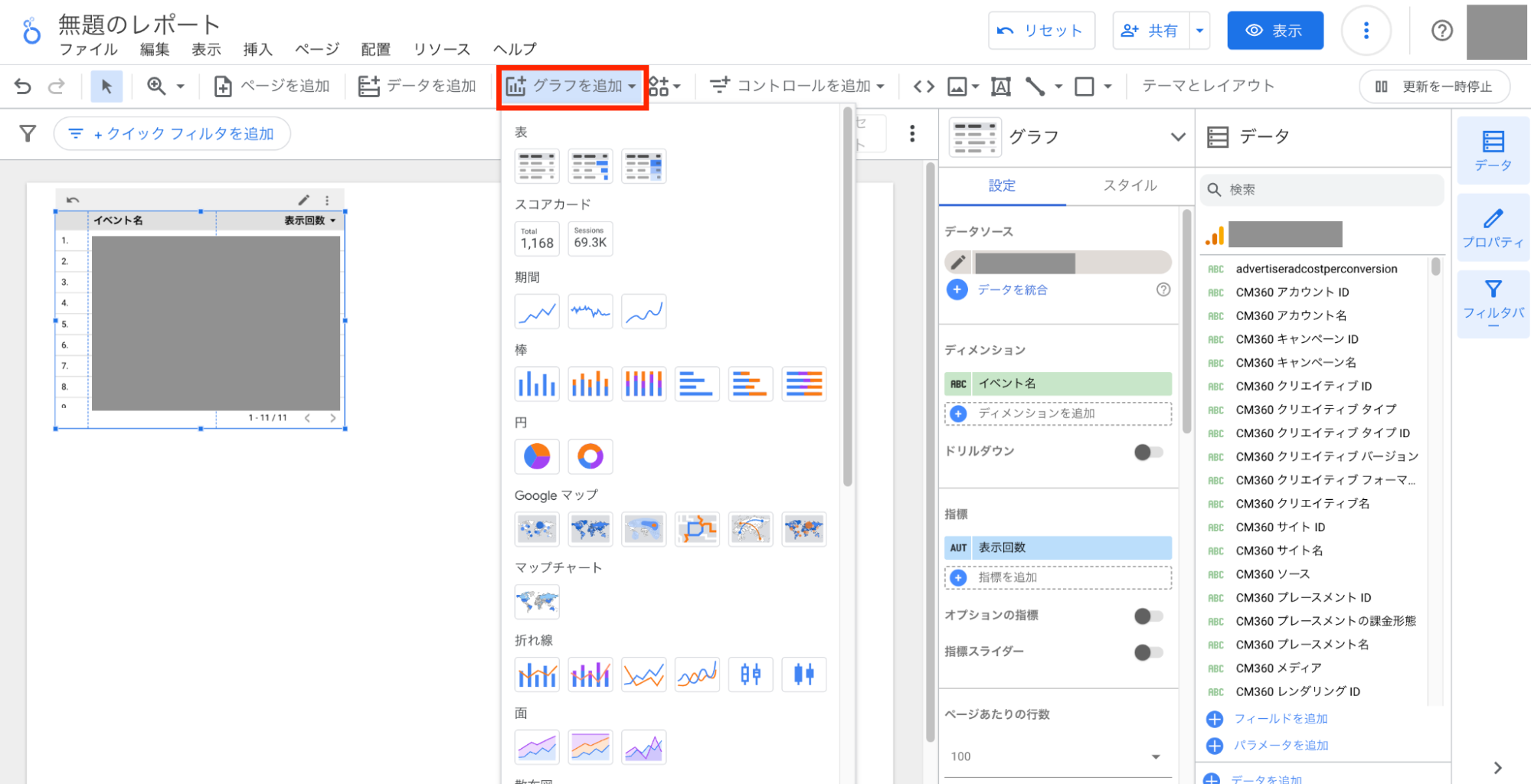
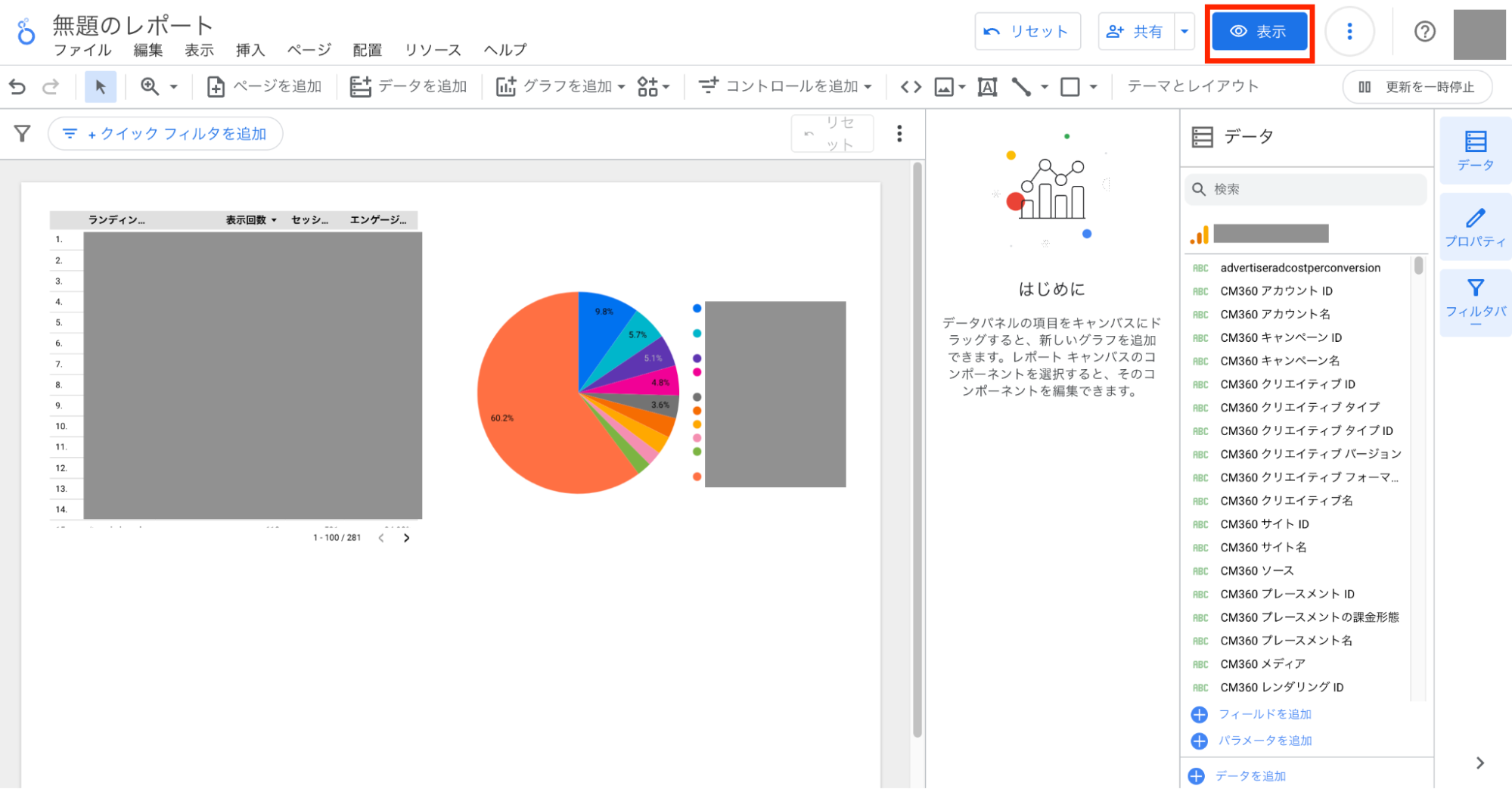
円グラフや折れ線グラフを追加したい場合は、上部にある「グラフを追加」をクリックし、利用したいグラフを選びましょう。

画面上部にある「表示」ボタンをクリックすると、ダッシュボードを確認できます。

Looker Studioの詳しい使い方は、下記の記事をご確認ください。
| サイトのデータ分析を行う上で、レポートの作成はとても重要です。しかしGoogleスプレッドシートなどでグラフを作る場合、データの更新が必要とな... Looker Studio(旧:Googleデータポータル)とは?使い方を画像付きで解説 - www.seohacks.net |
ここまで読んで「ランディングページの分析は難しそう」と感じた方は、ナイルで無料相談を実施していますので、下記からご気軽にお問い合わせください。
GA4でランディングページを分析する際に見ておきたい指標
GA4でランディングページを分析する際に見ておきたい指標を、下記の3つの目的に分けて紹介します。
- 集客の強化を目指す際に見ておきたい指標
- 回遊率の向上を目指す際に見ておきたい指標
- 成果の増加を目指す際に見ておきたい指標
集客の強化を目指す際に見ておきたい指標
ランディングページの集客力を評価する際は、下記の指標を確認しましょう。
| 指標 | 説明 | 対象となるサイトの例 |
|---|---|---|
| アクティブユーザー数 | 一定期間内にサイトを訪問したユニークユーザーの数 |
|
| 新規ユーザー数 | 初めてサイトを訪問したユーザーの数 |
|
| セッション数 | ユーザーがサイトを訪問した回数 |
|
これらの指標を組み合わせて分析すると、集客力の高いランディングページを特定でき、コンバージョン獲得の施策を考えるきっかけとなります。
例えば、上記の指標が高いページの情報を充実させ、コンバージョンに誘導する導線を設計することで、コンバージョン数の増加が期待できます。集客が多いページでコンバージョンが発生しにくい場合は、コンバージョンが狙いやすい記事への内部リンク設定を行いコンバージョンを狙うことも可能です。
また、集客力が弱いもののコンバージョンが狙いやすいページがある場合は、ランディングページとしての流入ではなく、集客力が強いページからの流入を狙うことも選択肢のひとつです。
回遊率の向上を目指す際に見ておきたい指標
ランディングページからユーザーが別のページに回遊しているかどうかを把握するためには、下記の指標を見ておくことが重要です。
| 指標名 | 説明 |
|---|---|
| セッションあたりのページビュー数 | サイトに訪れたユーザーが平均で何ページを閲覧したかを示す数 |
| 直帰率 | ランディングページしか閲覧せずにサイトを離脱したセッションの割合 |
セッションあたりのページビュー数を見ることで、ランディングページに訪れたユーザーが、サイト内の他ページも閲覧しているかがわかります。また、直帰率を見ると、ランディングページに訪れて、他のページを見ずにサイトから離脱したユーザーの割合を把握可能です。
セッションあたりのページビュー数が少なかったり、直帰率が高かったりするランディングページがある場合は、内部リンクの導線に改善の余地があると考えられます。
成果の増加を目指す際に見ておきたい指標
ランディングページの成果を評価するには、キーイベント(コンバージョン)関連の指標を確認しましょう。特に見ておきたい指標は下記の3つです。
| 指標 | 説明 |
|---|---|
| キーイベント | ランディングページ経由で発生したコンバージョン数 |
| セッションキーイベントレート | セッション数に対するコンバージョン数の割合 |
| ユーザーコンバージョンレート | ユーザー数に対するコンバージョンに至ったユーザー数の割合 |
これらの指標を確認することで、ランディングページがコンバージョン獲得にどの程度貢献しているかを評価できます。
成果を増やすためには、コンバージョンの数と割合の両方を見る必要があります。
例えばコンバージョンに至るユーザーの割合が低い場合は、コンバージョン率を上げるための施策(CRO) に取り組む必要があります。コンバージョンにつながるかもしれなかったユーザーを取りこぼしている可能性があるためです。
具体的には、コンバージョン導線を見直す、CTAを追加・修正するなど、考えられる施策を1つずつ試すことなどがあげられます。
さらに詳しい施策については以下で解説しているので、是非ご覧ください。
| CROは、自サイトに訪問したユーザーのうち資料請求や問い合わせなどの行動を取る割合を最適化する施策です。収益を最大化するためにはCROの向上が... 【施策例あり】CRO(コンバージョン率最適化)とは?LPOとEFOとの違いも解説 - www.seohacks.net |
GA4でランディングページを分析する際の注意点
GA4でランディングページを分析する際の注意点が2つあります。
GA4でランディングページを分析する際の注意点
注意点1 探索レポートの設定に手間がかかる
探索レポートでは、ディメンションや指標を自由に組み合わせて分析できます。これにより、より詳細で柔軟なランディングページの分析が可能です。
しかし、探索レポートを初めて利用する人にとっては、操作に戸惑い、レポート作成に手間がかかる可能性があります。かもしれません。特にUAを使い慣れている人にとっては、カスタマイズの自由さゆえ、目的に合ったディメンションや指標の選択に悩むケースも考えられます。
もし自社だけでは探索レポートを使いこなせないと感じる場合は、外部の企業に相談することも検討しましょう。
注意点2 旧Googleアナリティクス(UA)とデータが異なる場合がある
GA4とUAでは、一部のデータの計測方法が異なります。そのため、両者のデータを比較分析する際は差異を把握しておく必要があります。
代表的な違いが「セッション数」の数え方です。UAに比べ、GA4はセッション数が少なくなる傾向にあります。UAだと日付をまたぐと新たなセッションとなる一方で、GA4だと日付をまたいでもセッションが切れないためです。例えば、ランディングページを見ている間に日付が変わった場合、セッションはUAだと2、GA4だと1と計測されます。
ほかには「セッションごとのコンバージョン数」の計測方法が異なり、UAに比べてGA4の方がコンバージョン数は多くなりやすいです。UAはコンバージョンが複数発生しても1回と計測しますが、GA4の場合は発生するたびに1回と計測します。
そのため、あるユーザーが1回のセッションで2回コンバージョンした場合、UAならコンバージョン数は1回、GA4だと2回と計測します。
このようにGA4とUAではデータの計測に違いがあるため、UAのデータとGA4のデータを比較する際は、数字に誤差が出ることを念頭に置いて分析しましょう。
GA4のランディングページ分析におけるよくある質問
GA4でランディングページを分析する際の、よくある質問の回答を解説します。
GA4のランディングページ分析におけるよくある質問
質問1 ランディングページが「not set」となる理由は?
GA4では、ランディングページが特定できない場合に「not set」と表示されます。
「not set」が発生する主な原因は、下記の2つです。
- なんらかの原因でページビュー以外のイベントからセッションが開始された場合
- セッションを開始した後にタイムアウトが発生し、ほかのイベントが開始された場合
「not set」はどのようなサイトでも見られる項目です。ランディングページの分析においては、「not set」から得られる示唆がほとんどないため、除外して分析することをおすすめします。
質問2 標準レポートのランディングページが空欄になる理由は?
標準レポートで見られるランディングページの空欄は、ユーザーがWebサイトのトップページを表します。
GA4では、トップページのURLパスを「/」と認識するため、標準レポート上ではランディングページを空欄で表示します。
GA4の分析方法を習得してWebサイト改善につなげよう
ランディングページは、GA4の標準レポートを使うことで簡単に分析できます。ただし、標準レポートでは設定できるディメンションや指標に限りがあるため、標準レポートでは不十分に感じた場合は探索レポートにも挑戦してみてください。
もしランディングページの分析が思うように進まない場合は、専門業者の支援を検討してみましょう。
ナイルでは、GA4を使った分析の支援を実施しており、レポートの作成や運用のレクチャー、継続的なデータ活用などを一気通貫でサポートしています。下記から無料ダウンロードできる資料に具体的な支援の内容や費用をまとめていますので、ぜひご覧ください。
GA4のデータ分析や運用でお困りの方へ

資料では、ナイルのGA4支援内容や実績(事例)、費用感の目安を情報をご紹介しています。GA4のデータ分析や運用でお困りでしたら、お気軽にナイルの無料相談をご利用ください!もちろん、これからGA4を導入・活用したい方のご相談も歓迎しております。
【画像付き】GA4でランディングページを分析する3つの方法を紹介はナイルのSEO相談室で公開された投稿です。