2020年10月にリリースされた、最新版のGoogle アナリティクス「Google アナリティクス 4(以下、GA4)」。従来のGoogle アナリティクスと比べて変化した箇所が多く、導入すべきなのか、迷われている人も多いのではないでしょうか。
今回は、GA4のメリットや注意点、設定方法まで詳しく解説します。
\サクッと分かる!GA4の資料ダウンロードはこちらから/
Google アナリティクスGA4とは?
GA4とは、2020年10月にリリースされた最新版のGoogle アナリティクスです。2019年に導入された「アプリ+ウェブ プロパティ(ベータ版)」から、GA4として正式リリースとなりました。
従来のGoogle アナリティクスは、「ユニバーサルアナリティクス(UA)」という名称で、2014年のリリース以来、デフォルトのプロパティでした。現在は、新しいプロパティを作成するときは、GA4がデフォルトで選択されるようになっています。
GA4は、ユニバーサルアナリティクスからデータ計測の考え方やレポート画面がガラリと変わり、さまざまな面でアップデートが施されています。アクセス解析の担当者は、GA4を使って慣れておく必要があるでしょう。
GA4とユニバーサルアナリティクスの違い
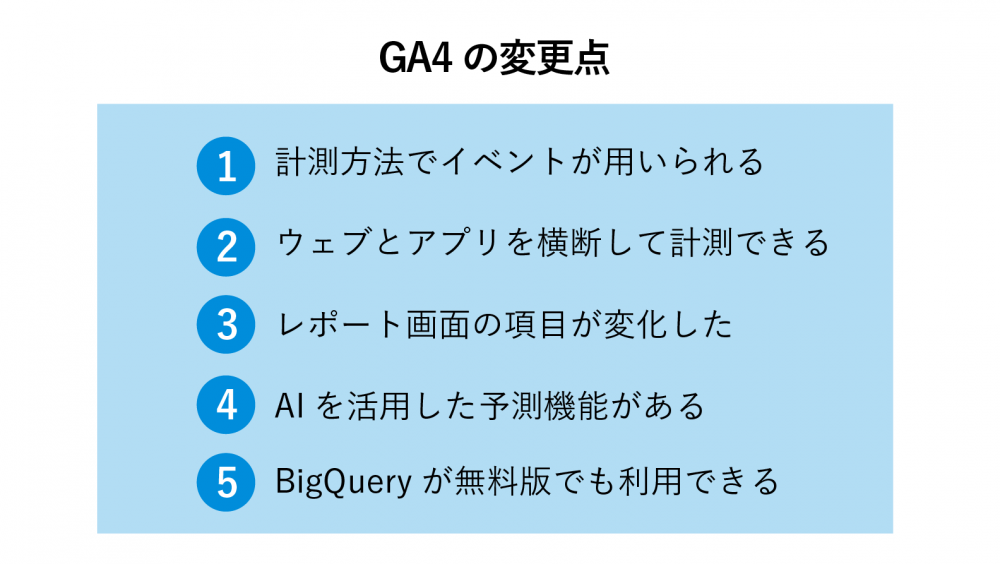
GA4とユニバーサルアナリティクスには、具体的にどのような違いがあるのでしょうか。主な変更点について、それぞれ確認していきましょう。

変更点1 計測方法でイベントが用いられる
ユニバーサルアナリティクスは、セッションを中心とした「ページ単位」の計測方法が用いられています。
一方、GA4はページ単位ではなく、計測方法は「イベント」が用いられています。これにより、簡単な作業でユーザー行動を正しく把握できるようになっています。
変更点2 ウェブとアプリを横断して計測できる
ユニバーサルアナリティクスでは、ウェブサイトへのアクセスデータしか収集することができず、ウェブとアプリの両方をまたいだ分析はかなり困難でした。しかしGA4では、ウェブサイトとアプリ(iOS、Android)で、データ収集・分析ができるようになっています。これによって、ユーザー行動をより多角的に把握できるようになるでしょう。
変更点3 レポート画面の項目が変化した
GA4は、ユニバーサルアナリティクスと比べて、レポート画面の項目が大きく変化しています。特に、レポート画面における集計機能と分析機能が分かれたことで、細かく数字を追うことができるようになりました。
ただし、直感的に分析するのはほぼ不可能になったため、初心者に対しては、不親切な仕様といえます。
変更点4 AIを活用した予測機能がある
GA4には、AIを活用した分析・予測機能が備わっており、データの傾向に合わせて、自動でおすすめ施策を提示してもらうことができます。現状は、AI機能は優秀だとはいえませんが、蓄積されるデータが多くなればなるほど、その精度も向上するはずですから、期待したい機能です。
変更点5 BigQueryが無料版でも利用できる
ユニバーサルアナリティクスの有料版でしか利用できなかったBigQuery(ビッグクエリ)が、GA4なら無料で使用できます。BigQueryとは、集計されたデータではない、いわゆる生データのこと。BigQueryを活用することで、ユニバーサルアナリティクスではできなかったユーザーインサイトを把握できる可能性が広がります。
GA4にアップデートした理由とは?
そもそもGoogle アナリティクスがGA4にアップデートした理由としては、国際的なプライバシー保護強化に関する動きが原因になっていると考えられます。実際にGA4は、GDPR(EU一般データ保護規則)やCCPA(カリフォルニア州消費者プライバシー法)といった世界各国のデータ規制に準拠しており、ユーザー単位のデータの保持期間が最大14ヵ月に固定されるなど、必要最低限のデータだけを取得する仕組みとなっています。
国際的なプライバシー保護を強化しながら、ユーザーメリットにつながる解析を行うために、GA4が誕生したといえるでしょう。
ズバリ知りたい!GA4に移行すべき?
これまでユニバーサルアナリティクスを使っていた人は、新たに登場したGA4に移行すべきなのでしょうか。結論としては、「ユニバーサルアナリティクスを使いながら、新しくデータを追加してGA4も使ってみる」という方法がおすすめです。
GA4には、ユニバーサルアナリティクスにはなかった機能が追加されており、ユーザー行動を解析するのに適しています。そのため、GA4を活用することは、自社のウェブマーケティングを強く推進してくれるはずです。一方で、ユニバーサルアナリティクスならではの機能がまだ存在しますので、2つの強みを活かしながら併用することを推奨します。
GA4導入の際の注意点とは?
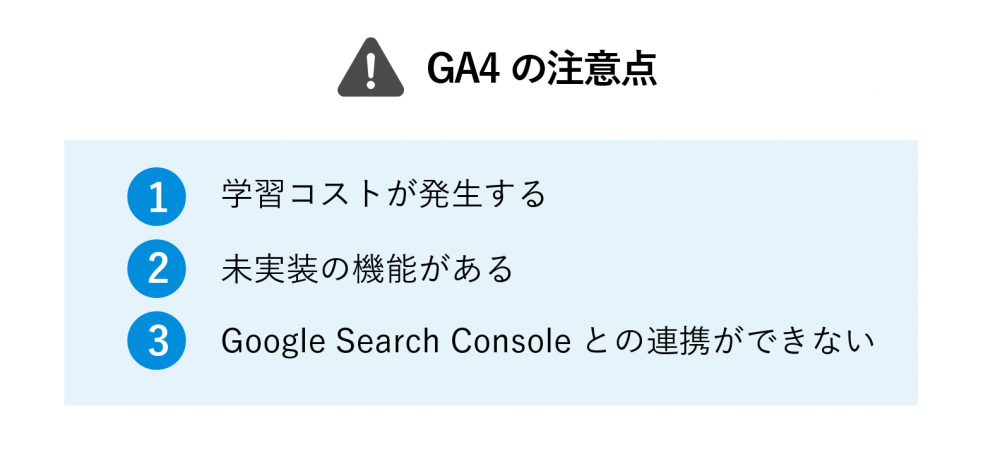
GA4を導入する上で、いくつかの注意点がありますので、それぞれ確認しておきましょう。

学習コストが発生する
GA4は、ユニバーサルアナリティクスから大きく変更されています。そのため、ユニバーサルアナリティクスで経験・スキルを磨いた人であっても、GA4を使いこなせるようになるには、一定の学習が必要となるでしょう。加えて、GA4はリリースされて間もないため、出回っている情報量も決して多くはありません。GA4で何か不明な点があった際に調べようと思っても、期待する答えが得られないという可能性もあるでしょう。
ユニバーサルアナリティクスをメインに使いつつ、徐々にGA4になれていくなど、自分なりの学習法を検討する必要があります。
未実装の機能がある
GA4は、現段階で完成版というわけではなく、まだ未実装の機能があります。これから、機能が追加されることで、よりユーザー行動を把握できるようになるでしょう。ただし、その分、GA4の機能を使いこなす必要が出てきますので、現時点で身につけた知識だけでは、必ずしもこの先ずっと運用していけるとは限らないことを理解しておかなければなりません。
Google Search Consoleとの連携ができない
GA4の大きな弱点とも言えるのが、Google Search Console(グーグルサーチコンソール)との連携が、現時点ではできないという点です(2021年7月)。Google Search Console は、どういったキーワードでユーザーが検索して、サイトに訪問したのかといったデータを取得できます。GA4では、キーワード解析ができないため、キーワードも含めて分析したい場合は、ユニバーサルアナリティクスを使う必要があります。
3ステップでできる!GA4の設定方法
ここからは、すでにユニバーサルアナリティクスを使用しているユーザーを想定したGA4の設定方法について見ていきます。「プロパティの作成」「設定」「トラッキングコードの設置」の3ステップで解説していきましょう。
STEP1 プロパティの作成
まずは、GA4のプロパティを作成します。プロパティを作成するためには、以下の手順に沿って設定を進めてください。
・手順1
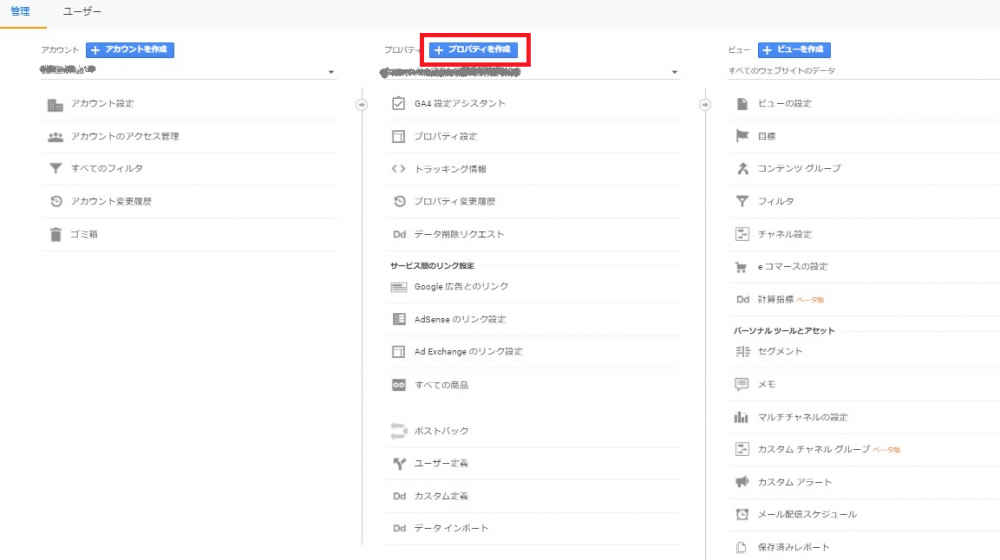
「管理(歯車マーク)」をクリックし、中央のプロパティ欄にある「プロパティを作成」をクリック。

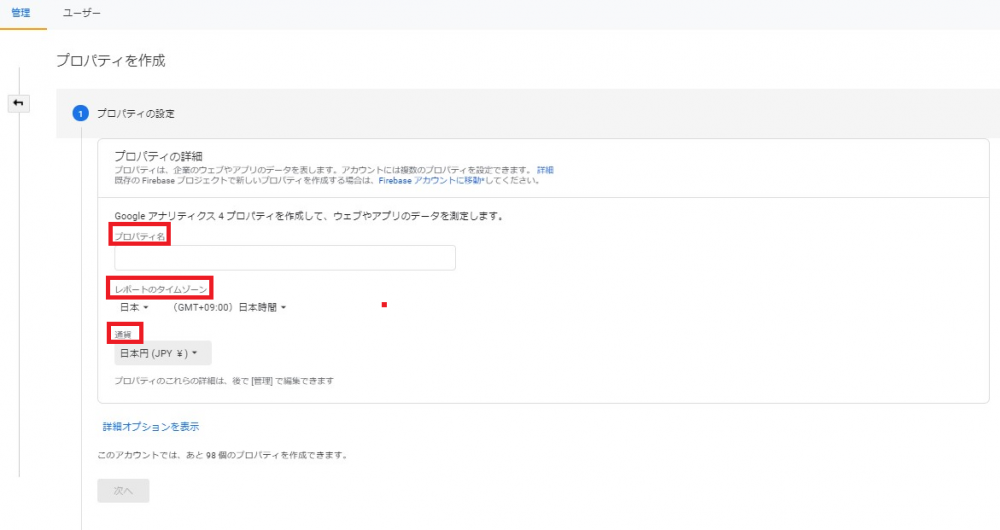
・手順2
「プロパティの設定」画面の「プロパティ名」「レポートのタイムゾーン」「通貨」を任意で設定して「次へ」をクリック。※日本向けのサイトであれば「レポートのタイムゾーン」「通貨」は「日本(円)」に設定しましょう。

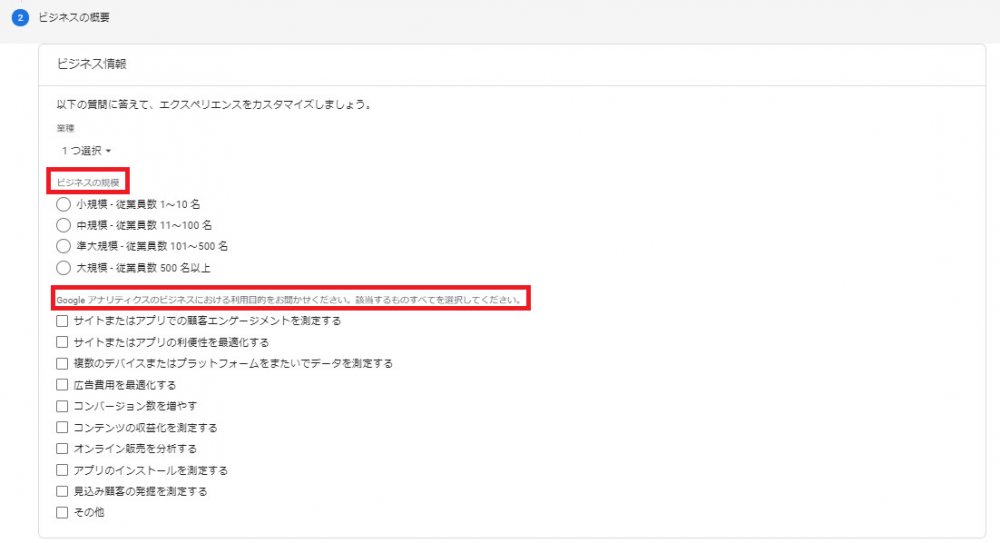
・手順3
「ビジネスの概要」に表示されるビジネス情報を入力し「作成」をクリック。

STEP2 設定
GA4プロパティを作成すると、データストリーム作成画面が表示されるので、以下の手順に沿って設定を進めましょう。なお、データストリームとは、GA4のプロパティでデータ収集する範囲を指定することを意味します。
・手順1
「ウェブ」「Androidアプリ」「iOSアプリ」の中からデータストリームを設定したいプラットフォームを選択します。

・手順2-1「ウェブ」の場合
ウェブサイトのURLを入力し、「ストリームを作成」をクリックします。
ストリーム名は「●●(Webサイト)」とすると判別しやすくなります。

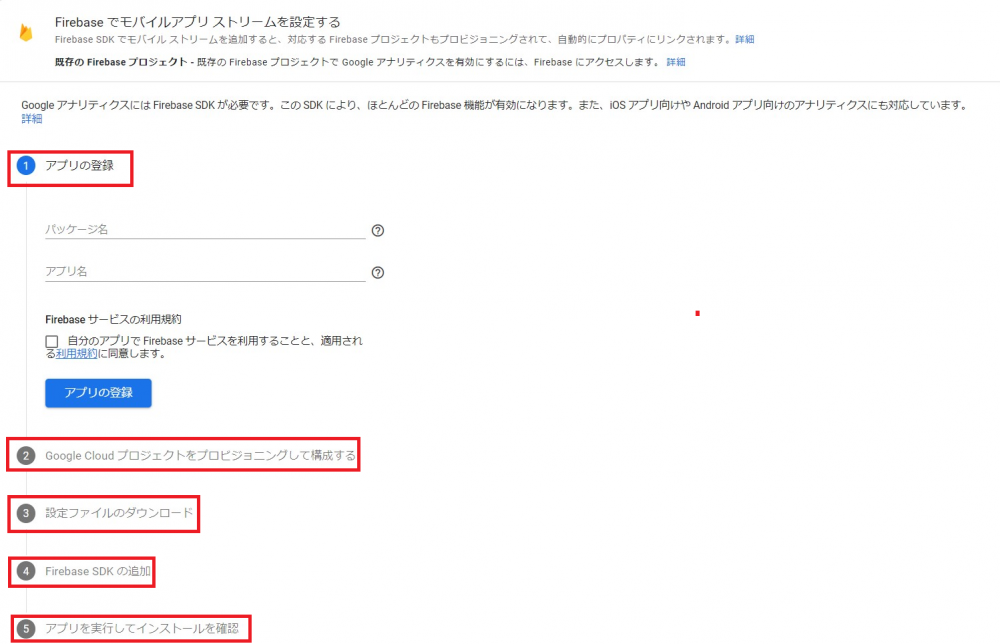
・手順2-2「Androidアプリ」の場合
Androidパッケージ名とアプリ名を入力し「アプリを登録」をクリックします。「次へ」をクリックし、アプリの構成ファイルをダウンロードします。さらに「次へ」をクリックし、手順に沿ってFirebase SDKをアプリに追加し「次へ」をクリックします。アプリを実行してSDKがインストールされているかをチェックし、アプリがGoogleサーバーと通信していることを確認したら「終了」をクリックします。
ストリーム名は「●●(Androidアプリ)」などとすると判別しやすくなります。

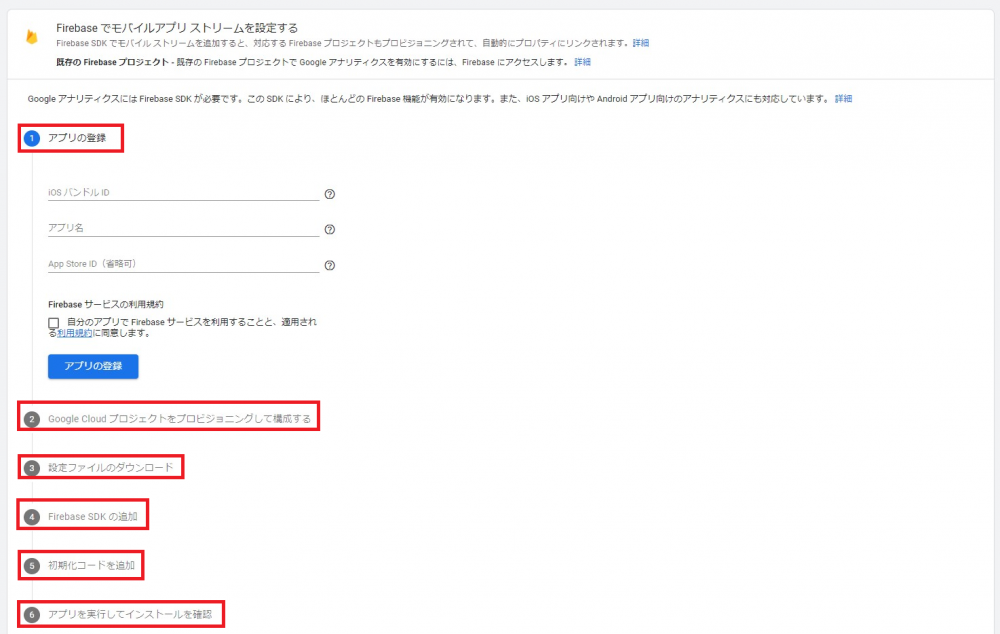
・手順2-3「iOSアプリ」の場合
iOSバンドルIDとアプリ名、App Store IDを入力し「アプリを登録」をクリックします。「次へ」をクリックし、アプリの構成ファイルをダウンロードします。さらに「次へ」をクリックし、手順に沿ってFirebase SDKをアプリに追加し「次へ」をクリックします。アプリを実行してSDKがインストールされているかをチェックし、アプリがGoogleサーバーと通信していることを確認したら「終了」をクリックします。
ストリーム名は「●●(iOSアプリ)」などとすると判別しやすくなります。

STEP3 トラッキングコードの設置
GA4を設定したからといって、すぐにデータが取得できるわけではありません。GA4を使ってデータの取得・計測を行っていく場合は、トラッキングコードを設置する必要があります。
グローバルサイトタグ(gtag.js)を使用する方法、Googleタグマネージャー(GTM)を使用する方法の2つがありますので、それぞれ確認していきましょう。
グローバルサイトタグ(gtag.js)を使用する方法
「ウェブストリームの詳細」ページの「タグ設定手順」で、トラッキングコードが確認できます。「新しいページ上のタグを追加する」をクリックし、「グローバル サイトタグ(gtag.js)」の部分をクリックすると、トラッキングコードが表示されます。

次にトラッキングコードを、ウェブサイトのHTMLソースコードに設置します。
WordPressの場合、例えば「外観」から「テーマエディター」を選択し、「テーマヘッダー(header.php)」にトラッキングコードを貼り付けます。
なお、貼り付け作業が間違ってしまうと、サイト表示に不具合が発生する可能性がありますので、必ずバックアップをとってから作業するようにしてください。

Googleタグマネージャー(GTM)を使用する方法
Googleタグマネージャーを使っている場合は、タグマネージャーコンテナ内にある「タグ」から「新規」をクリックしてください。そして、「タグの設定」をクリックした後「GA4設定」を選択します。こちらもIDを求められるので、先ほどの「G-」から始まるIDを入力し、配信トリガーに「All Pages」を追加すれば設定完了です。
さらにGA4の使い方について知りたい方は、こちらの記事もご覧ください!
GA4を利用する前に!初期設定で対応しておきたいこと
GA4を利用する前に、いくつか設定しておいたほうがいい作業がありますので、忘れずに対応しておきましょう。
イベントデータ保持期間の設定
GA4では、イベントデータの保持期間はデフォルトでは2ヵ月となっていますが、設定画面から14ヵ月に変更することが可能です。この保持期間は、同じユーザーによるイベントかどうかを判別できる期間になります。
イベントデータ保持期間の設定方法は、下記です。
設定>データ設定>データ保持>ユーザーデータとイベントデータの保持>2ヵ月、14ヵ月のいずれかを選択
イベントデータ保持期間は、2ヵ月か14ヵ月のいずれか選択できますが、大きな理由がなければ14ヵ月に設定するといいでしょう。なお、GA4で集計したデータが2ヵ月もしくは14ヵ月で削除されるという意味ではありません。
IPアドレス除外の設定
GA4で自分のIPアドレスを除外しておくことで、正しいデータ計測になりますので、設定しておきましょう。
IPアドレス除外の設定方法は、下記になります。
管理>テータストリーム>対象となるウェブサイトを選択>タグ付けの詳細設定>内部トラフィックの定義>設定項目を記入
設定項目には、「ルール名」「IPアドレス」を入力して、「保存」ボタンをクリック。最後に、プロパティの「データフィルタ」から、「フィルタを有効にする」を選択すれば設定完了です。
Googleシグナルの設定
GA4の「Googleシグナル」は、別端末からのアクセスでも同じユーザーとして認識される機能になります。通常は、スマートフォンとパソコンで別端末からユーザーがアクセスした場合、別のユーザーとして識別されてしまいます。Googleシグナルを設定することで、別端末でも同一ユーザーだと識別することが可能になります。
Googleシグナルの設定方法は、下記になります。
左メニュー下の「設定」をクリック>データ設定>データ収集>利用を開始する>続行>Googleシグナルのデータ収集を「有効にする」
上記手順で表示される注意書きをよく読み、場合によっては必要な施策を講じた上で、Googleシグナルの「利用を開始する」を選択してください。この機能は、ユーザーのインサイトを深く分析する上で役立ちますので、しっかり注意書きを読んで、問題がなければONにしておくことをおすすめします。
ユーザー行動を把握するためにGA4に慣れていこう
GA4は、ユーザー行動を把握するために適している上に、今後は主流となっていきますので、しっかり使いこなせるようになっておくべきです。ユニバーサルアナリティクスに不便を感じていないとしても、試しにGA4の設定を行って、どのようなツールなのか把握することをおすすめします。
なお、ナイルでは、GA4の導入からサイト分析まで、お任せいただくことが可能です。状況をヒアリングした上で、サイト分析に何が必要なのか、どのように進めればいいのか、ご提案させていただきます。ぜひ一度、ご相談ください。
Google アナリティクス 4(GA4)とは?メリットや注意点、設定方法を解説は【SEO無料相談実施中!】ナイルのSEO相談室で公開された投稿です。