
編集部記:Benjamin BrandallはCrunch Networkのコントリビューターである。Benjamin Brandallは、Process Streetのコンテンツ制作者だ。
私はデザイナーと言えるような者ではないし、実際にデザインも上手くない。しかし、デザインの手法には興味がある。私はカスタマーサクセスについて調べ、多くの記事を書いている。そうする中で、偶然にもSamuel Hulickのサイト「UserOnboard」を見つけた。
彼は、人気のあるアプリにおける、ユーザーがサービスを使い始めるまでのオンボーディングのプロセスを説明している。世界で最も成功しているアプリがどのようにユーザーが辞めたり、不満を感じたり、価値を得られない状況に陥らないようにしているかを実例を基にデザイナーに伝えている。
Samuelのコンテンツを知った後、彼がemptystat.esのリンクをツイートしているのを見かけた。このサイトはユーザー投稿型のサービスで、2013年から様々なアプリの「エンプティステート」のスクリーンショットを集めて掲載している。
ユーザーオンボーディングの記事を執筆して頭がいっぱいな内にEvernoteを装備し、これまで 見落とされてきた重要なデザイン要素の記事を書くために素材を集めることにした。
「エンプティステート」とは?
エンプティステートとは、表示する情報がない時にユーザーが見る画面のことだ。表示する情報がない理由としては以下のことが挙げられる。
- ユーザーがサインアップした直後。
- ユーザーが全てのデータを消去した時。
- エラーが発生した時。
3つの異なる種類のエンプティステートの例をいくつか見てから、そこでリテンション率を高めたり、いかにユーザーにアプリの価値を最大限伝えることができるかについて深く考察していこうと思う。
Gmailの新規サインアップ時のエンプティステート

Gmailのユーザーオンボーディング の方法は素晴らしい。しかし、(最終的)にアプリ内にたどり着いた時はどうだろうか?Gmailはユーザーが将来的に受け取る情報と同じ形式で詳しいアプリの説明を提供している。つまりメール形式で情報提供をしているのだ。また、アプリを活用するための説明も送っている。全てはユーザーサクセスとそれに続くリテンション率を高めるための設計だ。
Process Streetのデータがない時のエンプティステート

訳)テンプレートがありません。
新しいテンプレートを作ってみてはいかがですか?
ユーザーが自分でコンテンツを製作しなければならない他の多くのアプリと同じように、Process Streetのデータがない時のエンプティステートもユーザーがどのようにアプリをデータで埋めることができるかを示している。Process Streetのサービスの核となるものはテンプレートだ。それがなければチェックリストやフォルダーやタグなどが必要になることはない。
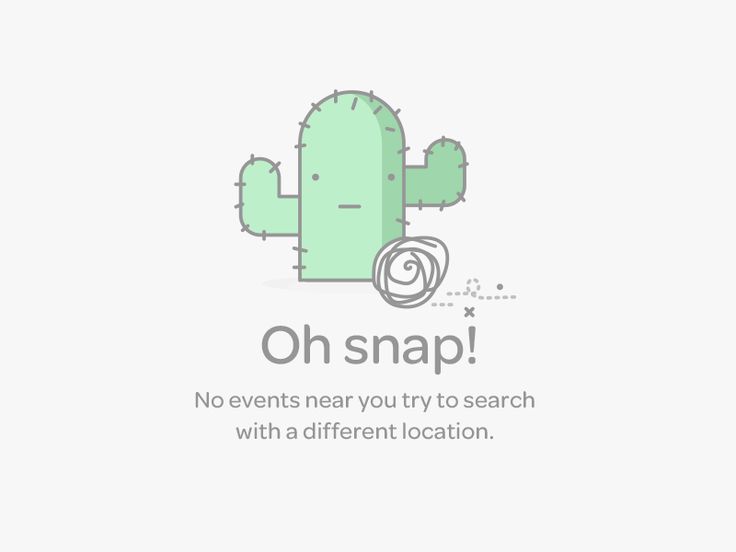
Eventbriteのエラーページ

訳)ああ、残念!
この近くでイベントはないようです。違う地域を探してみてください。
砂漠の荒野の設定だが、このエンプティステートのエラーメッセージはユーザーを歓迎していて、ユーザーの役に立ち、活き活きとしている。他のエラーページとは違い、次に何をすべきかも示している。アプリ内で行き止まりとなるページはなくすべきだろう。
エンプティステートの「何のため、なぜ、どうやって」
役に立つエンプティステートは、そのページが何のためにあり、なぜそれが表示されて、どのようにページを埋めることができるかを示す。後で他の要素も見ていくが、エンプティステートはまず役に立つものでなくてはならない。その次に素晴らしいものにしていくことができる。
デザインを考える時、その3つの質問(何のため、なぜ、どのように)をユーザーのエンゲージを得る方程式として念頭に置いておくと良いだろう。これがエンプティステートに最低限求められていることだからだ。
エンプティステートでユーザーの注意を引く
これは重要なことだ。オンボーディングのプロセスでの良い体験を継続して提供し、価値のあるユーザーを引き止める最も効率的な方法だ。最初にも記したように、エンプティステートはユーザーのエンゲージ(再エンゲージも)を得たり、ユーザーがアプリの価値を得るための助けを提供する場になることもできるし、そうあるべきだろう。
エンプティステートでどのようにユーザーの注意を引き、エンゲージメントを獲得することができるだろうか?例えば、このページにたどり着いた時、あなたはまず何を思うだろうか?

訳)あなたの旅行プラン
何もない。旅行プランがない。このページは何のためにあるかは分かるが、それ以外のことは分からない。

訳)あなたの旅行プラン
旅行の際には、旅行プランがここに表示されます。
なるほど、それで何も表示されていないのか。しかし、このページに辿り着いたからといって、旅行プランをどのように追加すれば良いかは分からない。

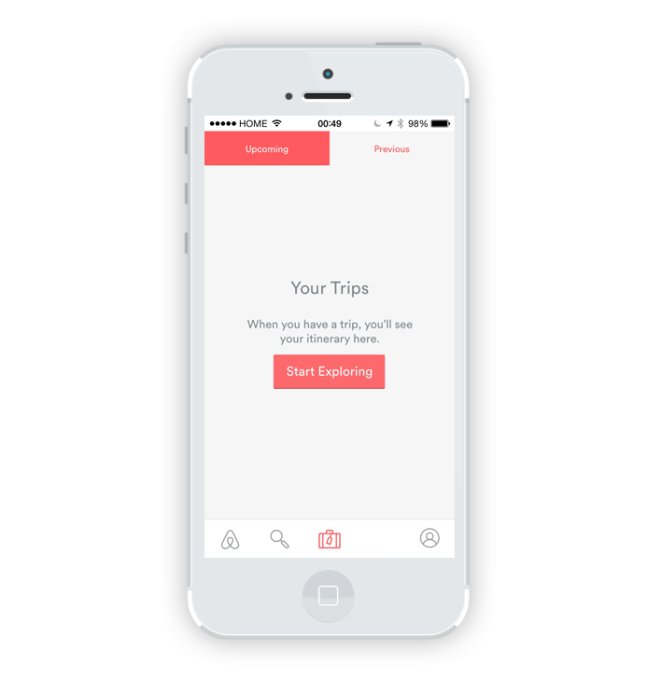
訳)あなたの旅行プラン
旅行の際には、旅行プランがここに表示されます。
旅行プランを探す
これは完璧。分かりやすいボタンとコールトゥアクション(CTA)の文言があれば、次にどのようにすれば良いかが分かる。「旅行プランがありません」としか書かれていなかったのなら、このアプリは意図的に分かりづらくしていると感じるだろう。
他のアプリも見てみよう。

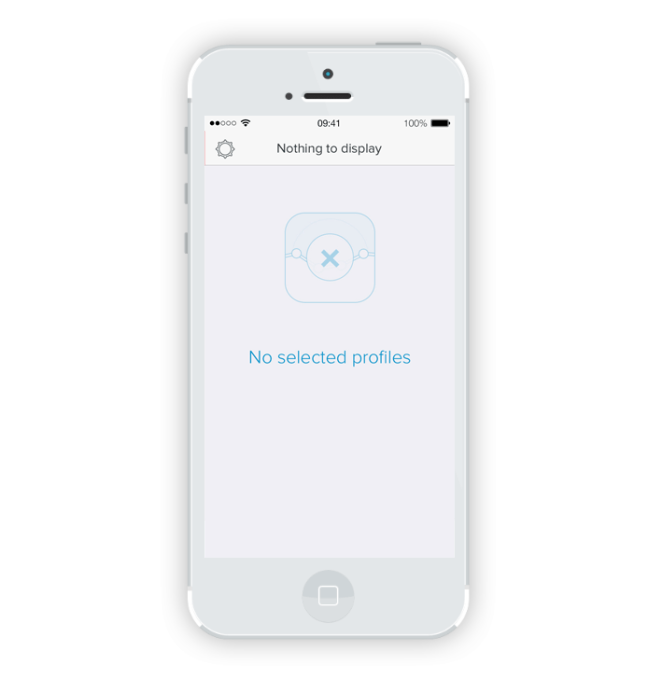
訳)選択したプロフィールはありません
情報もヒントもない。このページが選択したプロフィールのためのページだということは分かる。しかしそれ以外の情報がない。

訳)選択したプロフィールはありません
表示できるプロフィールを選択するのを忘れているみたいです。
これで、なぜ空なのかは分かったが、どのようにそれを解決できるかは教えていない。

訳)選択したプロフィールはありません
表示できるプロフィールを選択するのを忘れているみたいです。
ちょっと設定のページに行って、いくつかプロフィールを選択してもらえますか。そうしてくれると助かります。
少し失礼な印象を受けるのは私だけだろうか?いずれにしろ、助けがあるのは嬉しいことだ。これでエンプティステートを意味のある情報で埋める方法を知ることができ、問題を解決することができる。どらちの例でも「何のため、なぜ、どのように」の同じ方程式に沿っている。
アプリのパーソナリティーとユーザーの有益性
他にエンプティステートに載せることができる要素が2つある。それはパーソナリティーとユーザーがアプリで得られる有益性だ。パーソナリティーはアプリを印象的にし、楽しく使えるものにする。有益性を記すことで、そのアプリを使うと便利になることがユーザーに伝わる。リテンション率を高め、オンボード時の問題を解決することができるだろう。
Khaylo Workout

訳)空のようだね。
他のユーザーに挑戦して自分を越えよう。
+のアイコンをタップして、友人にエクササイズチャレンジを送信しよう。
ここではこのページが何のためのものか(空のチャレンジ画面)、なぜ空なのか(友人にチャレンジを送っていないから)、そしてそれをどう解決できるか(+アイコンをタップする)が分かる。それだけではない。このエンプティステートはアプリの個性を伝え、無駄のない愉快な画像があり、話しかけるような言葉遣いで他のユーザーにチャレンジを送ることのメリットを伝えている。
エンプティステートの全ての条件を満たす他の事例も見てみよう。
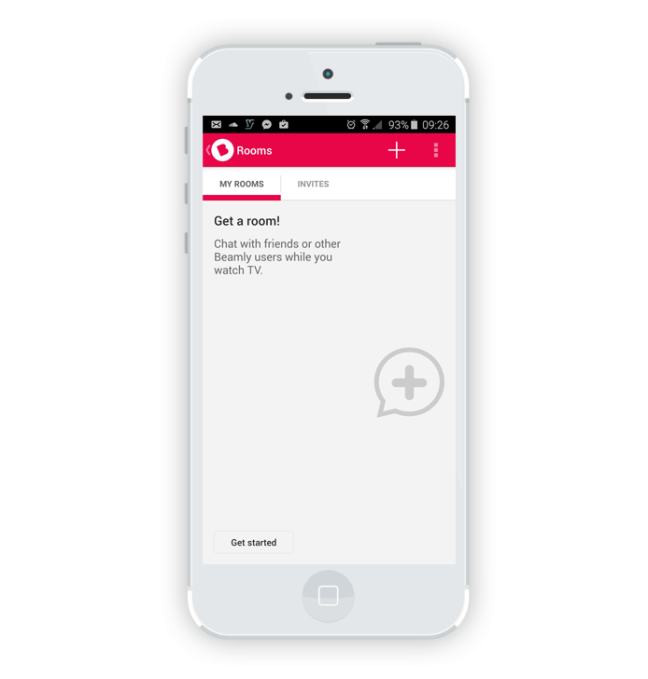
Beamly

訳)個室で話そう!
テレビを見ながら友人や他のBeamlyユーザーとチャットしよう。
私はBeamlyを使用したことはないが、このエンプティステートはとても便利だ。アプリで何ができるかが明確に分かるからだ。3つの基本要素(何のため、なぜ、どのように)に加え、冗談を交えつつ、新しいユーザーに対してアプリのコアバリューを説明し、戻ってきたユーザーに対しては使い方を思い出してもらう文章になっている。
ブランドパーソナリティをエンプティステートに加える
エンプティステートは、ユーザーとのつながりを構築したり、アプリの個性を打ち出すのに最適な場所でもある。ウェブデザイナーが404ページを独創的なものにするように、エンプティステートも同じように考えることができる。感情に訴えるデザインに詳しいAaron Walterは、人間の欲求段階説を用いてアプリのユーザーエクスペリエンスの成功について説明している。アプリは機能的で、信頼でき、実用的であるとともに、楽しく使えることが求められる。

Smashing MagazineのSimon Schmidによると、ユーザーエクスペリエンスを楽しくする方法はいくつもあるという。エンプティステートに関連するもので、エンプティステートを楽しいものにできる要素をいくつか選んだ。
- 前向きな表現。「 What Are The Top 10 Positive Emotions(10のポジティブな感情)」の記事を参照。
- サプライズ。予期しないことや新しいことをする。
- 独自性。興味を引く方法で他のプロダクトと差別化する。
- 注意を引く。インセンティブを提供したり、義務付けられてはいないところでヒントを提供する。
エンプティステートで感情に訴える
受信箱の話に戻るが、興味深いことにエンプティステートによって態度が異なることに気がついた。そこまでたどり着いたことを祝福する受信箱がある一方で、それを埋めることを促すものもあるということだ。
そのアプリの目標によって、エンプティステートがユーザーに与える印象は異なる。Hangoutsはユーザーにコンテンツを追加してもらうことが目的だが、Outlook(Focused Inboxの受信箱は、ユーザーが重要なメールを全て読むように設計している)ではメールを読んでなくしていくことが目標だ。
Hangouts

訳)招待がありません。
これが何であれ、悲しい気分になるだろう。これはユーザーにHangoutsの招待を受けるインセンティブになるのだろうか?デザインは時に不思議な方向に機能する。
Outlook

訳)おめでとう。Focused Inboxを読み終えました。
タップして他のメールを確認する。
この機能で目的を達成したことが分かる。前向きな表現だ。
エンプティステートでユーザーにサプライズを
ユーザーはほとんどの場合エラーメッセージを予期していないだろう。その機会に、ユーザーがアプリを使い切れないという気持ちにさせるものを表示するのではなく、ユーザーを楽しませることはできないだろうか。ユーザーに頻繁にエラーメッセージを見せることが本来の目的ではないのだから、エラーが起きた時も気分を明るくするための前向きなことを表示することができるだろう。
Cognito Brain Training

訳)エージェント、まだ準備不足のようです。
トレーニングに戻ってください。
文脈に関わらず、このサメが出てきたら私は驚く。
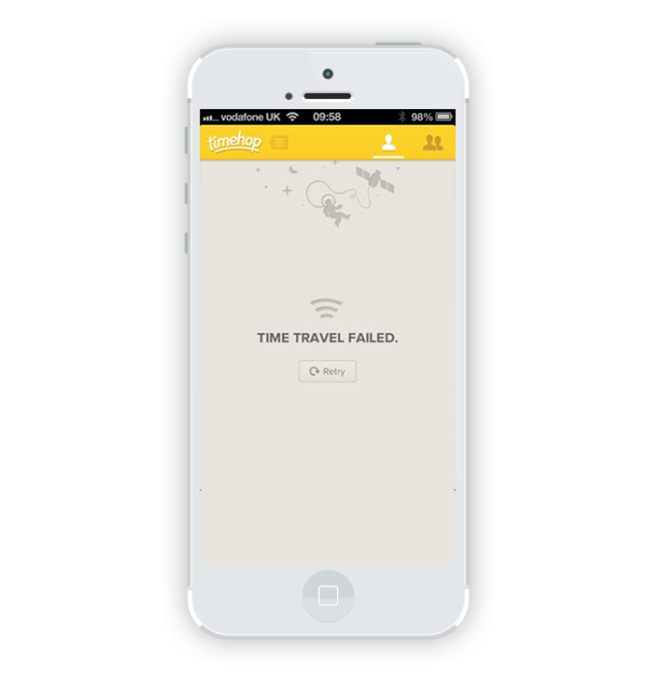
Timehop

訳)タイムトラベル失敗
インターネット接続がないということで驚かせたいなら、面白い方法を考えてほしい。タイムトラベルなどは素敵なアイディアだ。
エンプティステートで有益性を伝える
最後にデザインの領域を出て、私が得意とする領域の話をしたいと思う。そう、アプリの文言の話だ。
ユーザーが初めて見る時のエンプティステートで最も注力すべきことは、ユーザーにアプリを使用することで得られる有益なポイントを伝えることだ。ユーザーオンボーディングのプロセスは、いつも計画通りに滞り無く進むとは限らない。アプリにサインアップした後、数日、数週間、数ヶ月経ってから再度訪れるまでホーム画面の忘れられたアイコンになってしまうこともある。アプリのオンボーディングの途中か直後にアプリを使わなくなったユーザーは、その後アプリを二度と使わなくなるリスクが最も高い。そこで注力すべきことは以下の2点だ。
- アプリで何ができるかを伝えること
- 何故そのアプリに気を留めるべきかを伝えること
つまり「有益性で販売し、特徴で補強する」という古いコピーライティングの原則の通りということだ。
メモ:きれいなコピーライテイングの書き方の簡単な概要を知りたい読者は、私が書いたビジネスライティングのコツの記事を読むと良いかもしれない。
次に、素晴らしい実例を見てみよう。
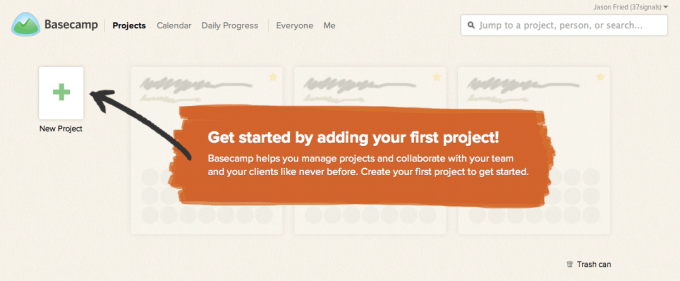
Basecampのプロジェクトがない時のエンプティステート

訳)最初のプロジェクトを追加して始めよう。Basecampではこれまでにない、プロジェクト管理やチーム内やクライアントとのコラボレーションができます。始めるにはまず最初のプロジェクトを作ってください。
何をすべきか、どのようにすべきか、何故それが重要かを教えてくれるアプリは便利で良い!
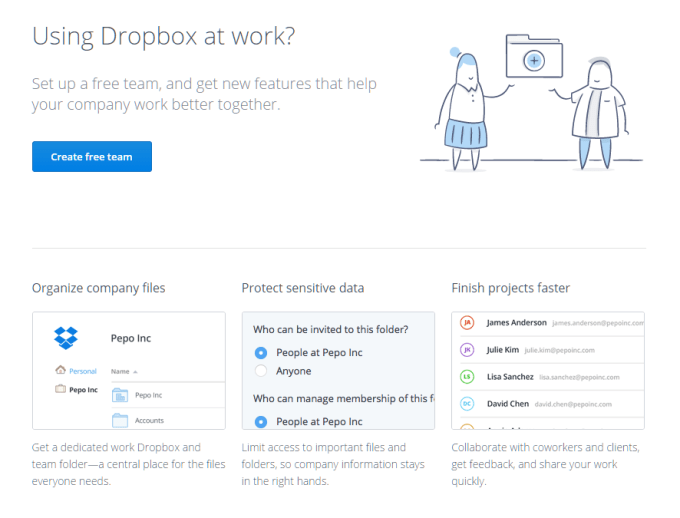
Dropboxのチームがない時のエンプティステート

訳)仕事でDropboxを使ってる?無料でチームを設定して、社内でより良く仕事をこなすために新機能を使ってみよう。
Dropboxのコピーライターは良い仕事をする。個人的にこの機能を使用することはないが、素材データを充実させるために使用した。
エンプティステートのデザインの重要ポイント
最後まで読んだ方に特別なご褒美を用意した。長文はここで終わりにし、私が集められるだけ集めたエンプティステートを眺めて得た要点をまとめた。復習になるが、エンプティステートで答えるべきことは以下の通りだ。
- この画面は何のためにあるのか?
- なぜ空なのか?
- それを解決するにはどうすれば良いか?
これらを回答した上で、次のことを目標にすると良いだろう。
- 個性を出す。使うのが楽しくなるような、感情に訴えられるようにすること。
- 有益性を説明する。ユーザーがアプリを最初に使う時のエンプティステートでユーザーに何故このアプリを使うべきなのかを伝えることは非常に重要なことだ。
この記事を執筆するために使用したエンプティステートは次の場所で見つけた。emptystat.es、UX: Empty States、UI Empty States。
もし特別良いエンプティステートを見つけた人は是非教えてほしい。下のコメント欄にどうぞ。私の熱い思いの詰まった記事を読んでくれてありがとうございます。
[原文へ]