
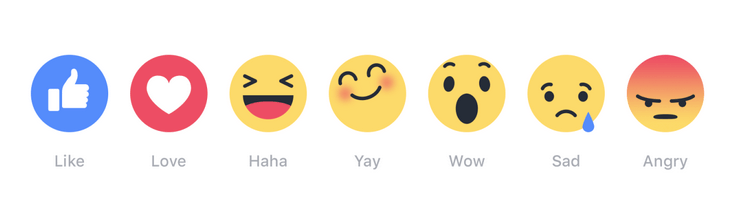
9月にFacebookのCEO、Mark Zuckerbergは彼らの代名詞とも言える「いいね!」以外にもボタンを増やすことを示し、話題となった。多くの人が思っていたような「よくないね!」ボタンを追加するのではなく、共感したり、悲しみや他の感情を伝えるボタンを追加する。本日、Facebookは新しいボタンがどのようなものかを発表した。Facebookは親指を上げている「いいね!」の隣に6つの絵文字が加わった「Reactions」の展開を始めた。好き、爆笑、笑顔、驚き、悲しみ、怒りの絵文字を選んで、素早く投稿に反応を示すことができる。

Facebookは、まずスペインとアイルランドの2つの市場で絵文字がポップアップで出てくる機能を検証するという。改良すべき点や今後どのように他の市場に展開するかを検証するためだ。
何故その2つの国なのか?FacebookのプロダクトディレクターであるAdam Mosseriは、この2つの国のユーザーベースは大きいが、国際間での友人同士のつながりは比較的少ないため、クローズドの検証グループとして最適だと説明する。アイルランドは英語圏の反応を検証し、スペインでは英語を使用しないユーザーでもこの説明のない絵文字がうまく機能するかを検証するという。
投稿に反応するための絵文字が複数あるインターフェイスの話を読者なら他にも聞いたことがあるかもしれない。Facebookが「よくないね!」ボタンを設置するのではないかと9月に報道された時、私たちの仲間のライターであるJosh Constineは、Facebookは数種類の絵文字を設置するのではないかと予想していた。2012年にPathが提供していたような絵文字だ。Facebookは、絵文字での反応を示す機能の仕様と見た目の特許まで申請している。(それらのヒントは、思っていた通りのことを示していたようだ。)

とはいえ、オンラインユーザーにとっても反応絵文字が数種類あるのは、馴染みのあるインターフェイスだろう。PathのようなSNSやBuzzfeedでもシンプルな「いいね!」や「faves(お気に入り)」ボタンの他に数種類の反応ボタンを用意している。

この新しい反応絵文字はモバイル版とウェブ版のどちらでも、ニュースフィードの投稿の全てで利用できる。それは、フォローしている友人、ページ、アカウント、広告主の投稿の全てという意味だ。
現時点でMessengerや他のFacebookが所有するプロダクトにもこれが実装されるかは分からないとMosseriは言う。(ただ、これがInstagramなどのプロダクトでも有用なのは明白だろう。)
反応絵文字の使い方はシンプルだ。モバイルでは、画面のいいね!ボタンを押すと、絵文字が出てくる。デスクトップでは、いいね!ボタンの上にカーソルを乗せるか、クリックすると絵文字が登場する。
Facebookが絵文字を追加したのは、彼らがSNS上のトレンドの変化と対応しなければならない課題が複数あることに気がついているからだ。
まず、Facebookのユーザーは、シンプルないいね!以外にも感情を示す方法を求めていた。親指を上げるマークは、素早く投稿に気持ちを表したい時に相応しくない場合もある。例えば、その投稿が悪い意味でショッキングなニュースだった場合などだ。
次にユーザーのモバイル端末の利用方法についてだ。
時間を追うごとにモバイル端末がFacebookを利用する主要なプラットフォームになっている。返信をいちいちモバイル端末で打つのに時間を使いたくないと思う人に対して適切な対応をすることが、FacebookのようなSNSにとって重要なことだ。Facebookのビジネスは、ユーザーのエンゲージメントがあることで成り立っているからだ。
Mosseriは、ユーザーの中には言葉ではない返信をするためにスタンプを使用していると言い、今回の機能は似たようなことをもっと簡単にできるようにしたと説明する。
Mosseriは「モバイルで文字を打つのは難しいのです」と言う。「フィードの投稿に対して、これはスタンプや絵文字を探すより手間のかからない機能です」。
違う絵文字を提供することで、Facebookはそれぞれの絵文字が使われた回数を計算し、表示することができる。つまり、今でもいいね!を付けた人が何人いるかが分かるように、「好き」を付けた人は何人で、驚いたと思った人や悲しんだ人は何人ということが分かる。
ページの所有者や発行元は、この集計データをFacebookのアナリティクスのダッシュボートから確認することができる。ソーシャルメディアのマネージャーは、これまでも各投稿のシェアやいいね!の数が確認できたように、今後はさらにソーシャル・ネットワーク上に投稿したコンテンツに対してユーザーがどのような反応を示しているかの詳細なデータを手に入れることができる。これはFacebookにとっても広告を販売したり、ユーザーに関連のあるコンテンツを提供するのにも広く役立つことにも繋がるだろう。
Mosseriは、いいね!ボタンやコメントと同じように、これらの絵文字はフィードから利用できるようになった後はなくならないという。発行元が時折ウェブサイトの記事のコメント欄を消したりするような、反応絵文字の機能を消すオプションはない。ユーザーが絵文字機能を非表示にできるオプションも「考えた」とMosseriは言い、最終的にそのオプションを採用しなかったのは「ユーザーエクスペリエンスを優先して考えた場合、そのオプションは混乱を招き、ユーザーの中には機能が壊れているのではないかと思う人も出てくるからです」と説明する。
新機能の使い方は以下の動画を見てほしい。
[原文へ]