データが解読を苦手としている分野がある — それは、人間だ。
コンバージョンを改善するためにデータを分析する際、エンドユーザーが、感情を持つ人間である点を忘れがちである。データは、様々な事実を明らかにしてくれるものの、人間の様子を理解する取り組みに関しては、アマチュア以下である。
デザイナーとコンバージョン最適化の担当者は、人間の脳の論理と感情、そして、顧客候補を魅了し、ビジターに行動を「起こさせる」デザインを両立させたいところだ。
しかし、これはあくまでも理想であり、両立させるのは、非常に難しいと言わざるを得ない。
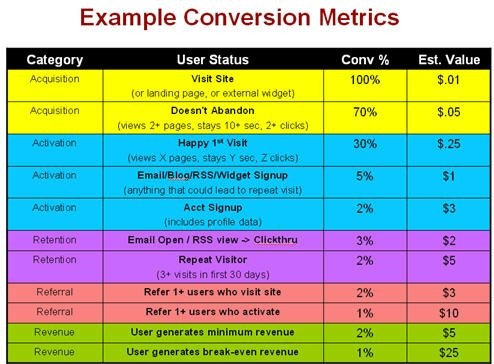
今回は、データドリブンのトラフィック獲得に関する記事(日本語)の続きとして、顧客を「動かす」上で感情とデータを担う役割を検証し、デイブ・マクルーアのコンバージョンメトリクスを用いて、議論を発展させていく。
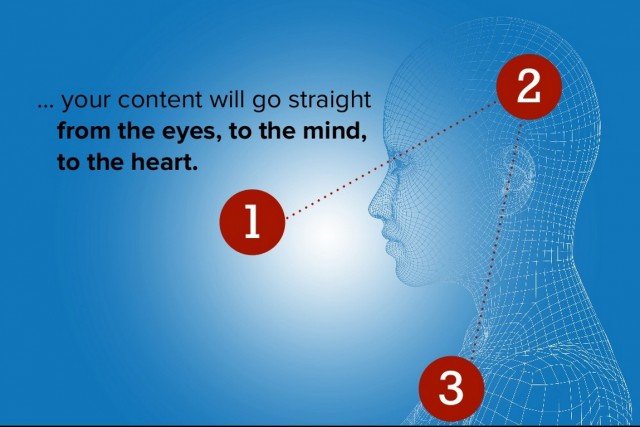
エモーショナルデザインへの3ステップアプローチ
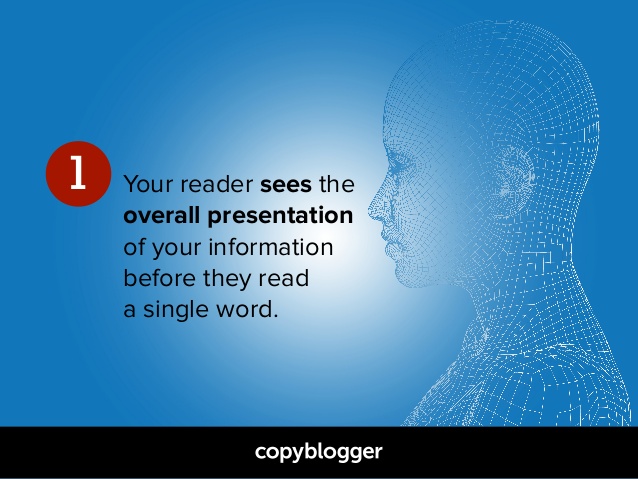
CopyBloggerのSlideshareのスクリーンショット
ウェブページにやって来ると、ページのデザインを目にする。その後、ウェブページ上のコンテンツを読み、コンテンツを気に入った場合、最終的に、そのページのコールトゥアクションに従う。
有効なエモーショナルデザインを利用する際、ほぼ同じプロセスを用いることになる:
- 見ることから始める — ビジターはデザイン、つまり、情報がどのように提示されているのか見る。これは、テキストを読む前に行われる。
- 意識にアピールする — ビジターは提示された情報を読む。そのため、有益なコンテンツと読みやすさが重要になる。
- 心をターゲットにする — 経験、ニーズ、そして、感情に触れる旅にビジターを導こう。
なんだかキャンプファイアの歌のようなフレーズだが、我慢してもらいたい。後ほど、必ず、意味が分かるようになる。
ステップ 1 — 見ることから始める
今年の夏、家族とギリシャに行く計画を私は立てている。そのため、まず、Googleで「Greek travel」(ギリシャ 旅行)を検索した。
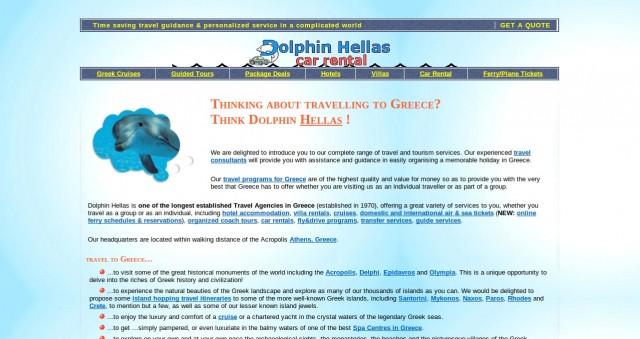
私は2本のリンクをクリックした。この2つのサイトは、とても対照的であった。最初にアクセスしたサイトのスクリーンショットを以下に掲載する:
Dolphin Hellasのスクリーンショット
この1つ目の例では、残念ながら、コメントする点が見当たらない — テキストが壁のように立ちはだかるだけで、デザインに関して、他に要素が存在しない。最初のステップ「見ることから始める」を完全に無視している。
このページは、ギリシャ旅行の概要を全く説明せず、ギリシャに行く決断を下していなかった場合、ギリシャを候補地から外していた可能性があった(実際にちょっと外すことも考えた)。
その次に訪れたサイト:
VisitGreeceのスクリーンショット
一方、VisitGreeceは、私がギリシャ旅行に抱く想像を完璧に理解しているように思え、期待と完全に一致する第一印象を築くことに成功していた。
このウェルカムスクリーンをクリックした後に関しては、幾つか変更した場所があったが、私の注目を掴み、引き込むには十分であった。
印象的な画像が用いられ、フォントは見る者に心地よさを与え、また、ギリシャに着いた時に味わえる安らぎ、そして、くつろぎを連想させる。これはすべて、最低限のテキスト、そして、さらに見たい気持ちにさせる視覚の体験によって、実現している。
視覚の体験を使ってビジターを引き込む
ポルトガル語を読むことは出来ないが、これがビールに関するウェブサイトであることは、察しがつく。
しかし、単なるビールではない。これは、猛暑の中、妻、そして、二人の子供に少しでも楽な生活をさせてあげたい一心で、一日中、身体にムチ打って働く男のためのプレミアムなビールだ。
皆さんが住む家を建て、車で移動する道を舗装し、夕食の食卓に並ぶ動物を育て、快適な暮らしをするための機械を作った男のためのビールだ。
見返りや褒め言葉を求めているわけではない。名前を知ってもらえなくても構わない。このビール、そして、家族の愛があれば、それで十分幸せだ。
フォント、フォーマット、視覚階層、レイアウト、コントラスト、そして、配色から、このようなストーリーが思い浮かぶ。
レイアウトから着手するデザイナーもいるが、フォントから手をつけるアプローチを薦める
デザイナーによって、アプローチは異なるものの、個人的には、最終的な目標が、ビジターに「行動を起こさせ」、ビジターの心に訴えかけることなら、フォントから取り掛かるアプローチを薦める。
フォントが感じ方に与える影響は以前詳しく説明したが、フォントから手をつけると、読者が、ほとんどサイトを実際に利用したことがなくても、テキストから、ウェブサイトの内容をある程度理解することが可能になる。
パット・フリンが運営するSmart Passive Incomeを例にとって、考えてみよう。
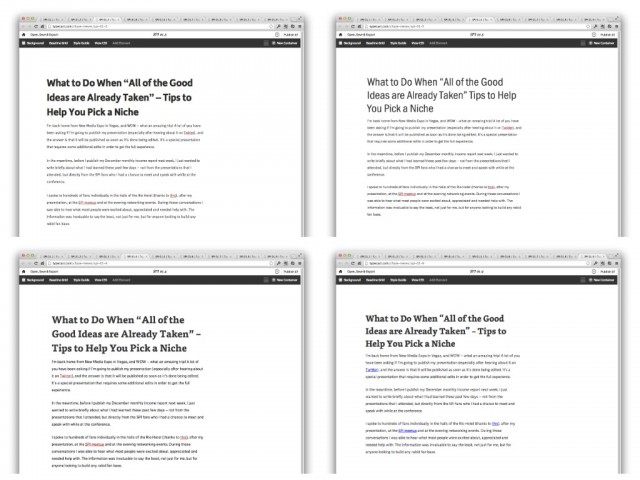
パット・フリンとチェイス・リーヴズが、サイトのデザイン変更を計画している際、リーブズは、最初に、複数のフォントのペアをフリンに提案し、フォントのような些細なことが、ページの内容に関する感じ方に影響を与えることを実証した:
白の背景に黒いテキストを用いた状態でも、ヘッドラインと本文のフォントの相互作用が、ページに特徴を完全に変える効果がある点は明白だ。
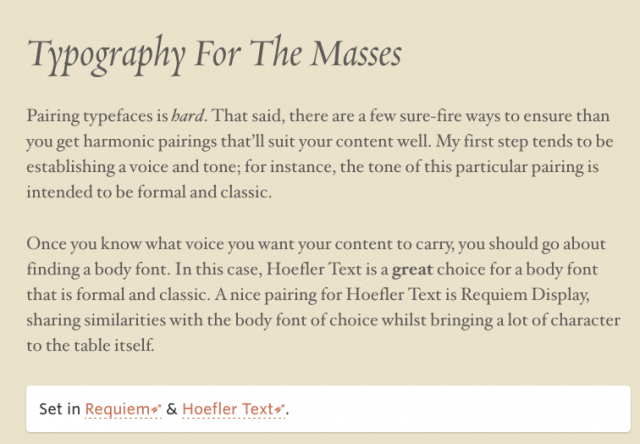
フォントのペア作りは、確かに難しいが、現実として、伝えようとする情報の詳細は、テキストを経由する。テキストが、適切な所謂「ボディーランゲージ」を用いていない状態では、デザインの別の領域で埋め合わせなければならない。
下のPinterestのボードは、2つの異なるフォントの良質な関係を堂々と勘違いしているデザイナーが大勢いる現実を指摘している。
Follow Amanda’s board Fonts on Pinterest.
Justmytype.comを運営するダニエル・エデンは、フォントの生み合わせは、科学よりも芸術に近く、主観が大きく影響するため、大勢のデザイナーが後回しにするのではないかと考えている。
フォントのトーンと響きは、顧客開拓インタビュー、または、フィードバックループを介して得た顧客に関する情報を反映させる必要がある。
推奨する参考資料:
- フォントを組み合わせる4つの手法
- フォントの組み合わせ – ベストプラクティス
- フォントの組み合わせ集
- Typecast(ブラウザで異なるフォントを使った実験)
ワイヤーフレームを使ってページの流れをデザインする
フォントを通してページの「個性」を決めたら、ワイヤーフレームを行い、実用的で、使いやすいページの概要を組み立てるプロセスに移る。
デザインのプロセスの早い段階であっても、ワイヤーフレームは、最終的なデザインの使いやすさの良き目安となる。
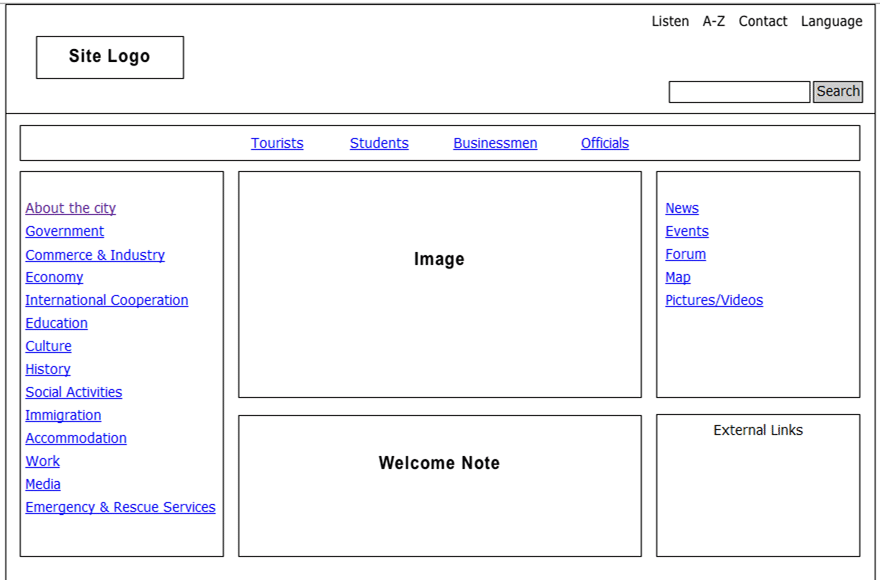
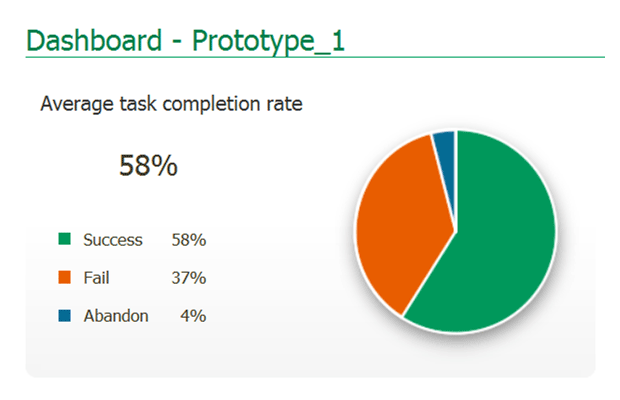
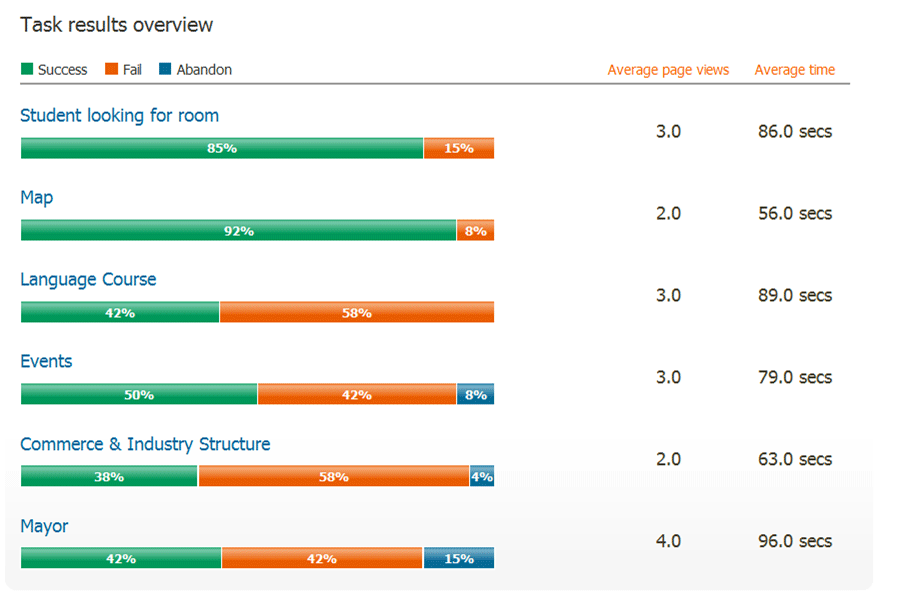
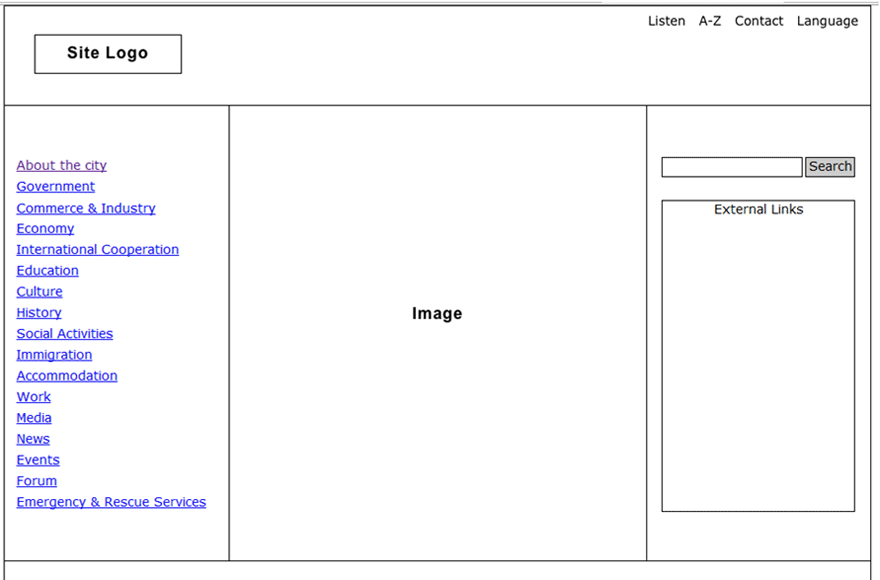
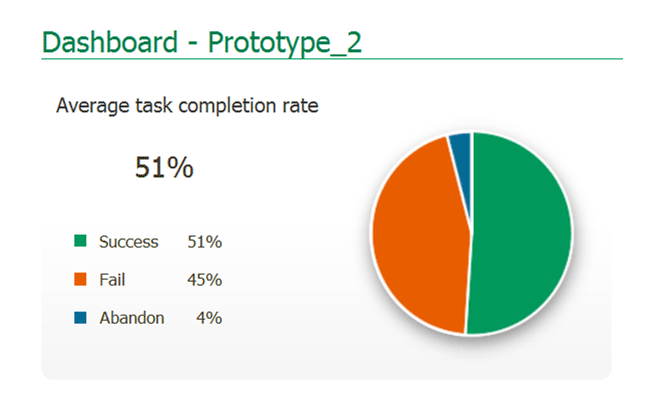
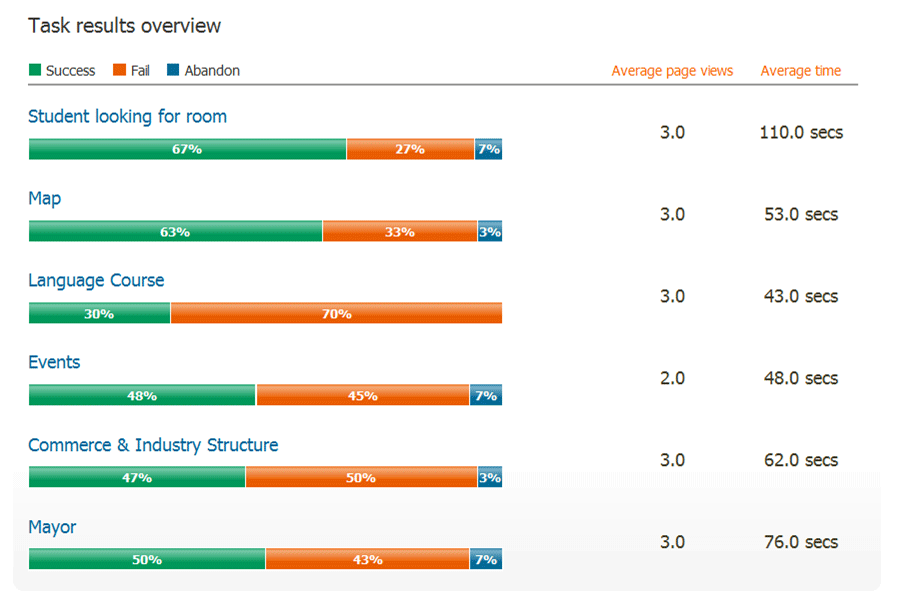
Loop11が提供するこのケーススタディは、旅行関連のウェブサイトが、ワイヤーフレームを用いて、単純なユーザビリティテストを実施し、パフォーマンスの高いプロトタイプ — そして、特定のプロトタイプのUXにおける潜在的な欠点を見つけ出した事例を紹介している。
バージョン A
バージョン B
このユーザビリティテストで、プロトタイプ Aの方がパフォーマンスは高かったものの、2つを除く全てのタスクを完了するまでに、随分と時間がかかっていたことが判明した。
「Events」が最も多くの利益をもたらすセクションだとしたら、どのような影響が出ていただろうか?データを参考にする限り、タスクの完了にかかる時間が長くなればなるほど、完了する人数は少なくなる。
このような基本的なレベルのユーザビリティの問題に対処するアプローチは、強固な基盤を確立し、いきなりビジターに反感を持たれる事態を避ける上で有効である。
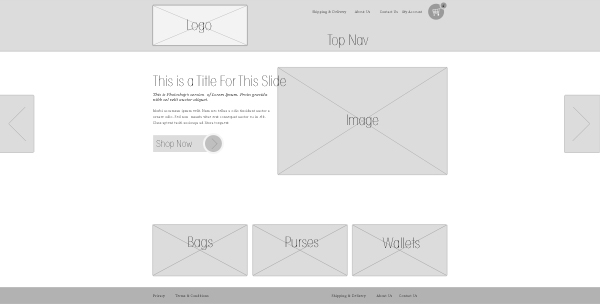
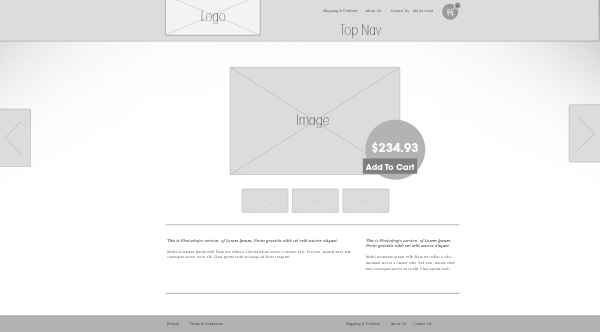
redmonkeygooが提示する例には、ワイヤーフレーム & フォントの選択が、「行動を促す」UXを作る仕組みが明確に表れている。
また、色や画像が確定していない状態であっても、ページ上で視線を導く視覚階層が存在する点に注目してもらいたい。
そのため、「私を選んで!」と主張する製品の写真やボタンの色がなくても、重要な要素に関する手掛かりを感じ取ることが出来る。
注目に値するワイヤーフレームツール:
ビジターを行動に突き動かす際の色と画像の役割
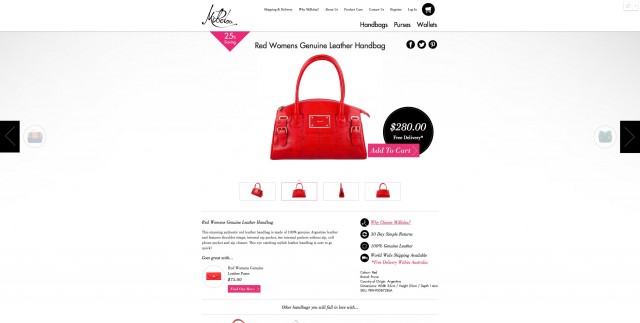
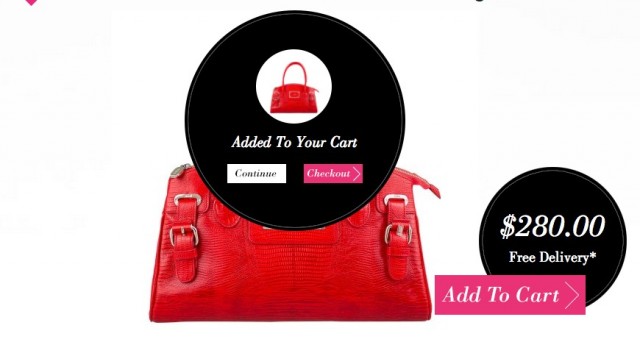
MiBolsaの最終的なウェブサイトのデザインは、最初のワイヤーフレームとほとんど変わらない。
マイクロコピーを少し加えて、無料配送 & 返品のポリシーに関する情報を伝え、また、価格のフォントを換えているものの、このページの主な目的 — 製品の展示 — は今でも明確である。
色を使って、当初のワイヤーフレームでも既に明確であった目標をさらにプッシュしていた点に私は興味を覚えた。赤いバッグは、ビジターを引き込む効果があるが、その他にどんな工夫が加えられているのだろうか?
ヘッダーのロゴの真下、つまり、通常、ビジターが真っ先に見る場所に値引きの情報が強調されている。
現在展示されている製品は、同じピンクのシェードで目立つように工夫されている。
MiBolsa & Free Shippingの免責条項も同じ色で強調されており、ビジターは、その重要性をすぐに理解することが出来る(意識して読まなくても)。
また、第一 & 第二のコールトゥアクションも、すぐに分かる。
製品の説明を全く読まなくても、このページの一番大事な要素を理解することが出来る。なぜなら、色が、ページの特に重要な部分に目を導くためだ:
- 製品
- 値引き
- 現在の写真(代わりの写真)
- アドオン
- 購入
一瞬で全て視界に入る。
論理的な思考が始まる前に、このバッグを欲しいかどうかが分かるのだ。
色を巧に利用すると注目を集めることが可能
信じられないかもしれないが、これから説明していくように、同じ原則が、家具のEコマースサイトにも当てはまる。World Marketは、インテリア製品、絨毯、そして、家具等を販売するEコマースサイトである。
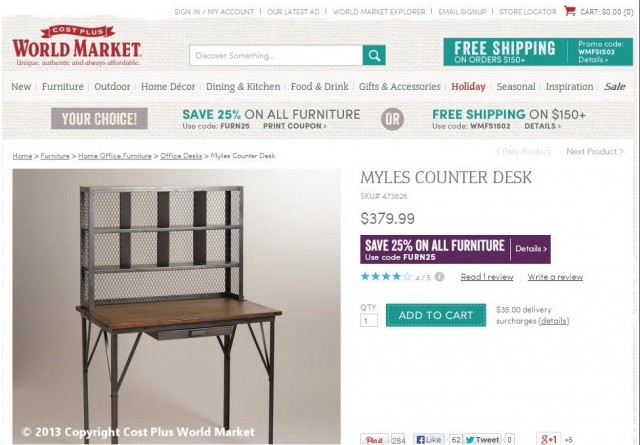
私がデスクを探しており、このサイトで最終的に次のページに行き着いたと仮定する:
検索バー、ADD TO CARTボタン、SAVE 25%、FREE SHIPPING — 全て同じ色とスタイルが用いられており、注目を集めつつ、重要なアイテムを明確に示すことに成功している。
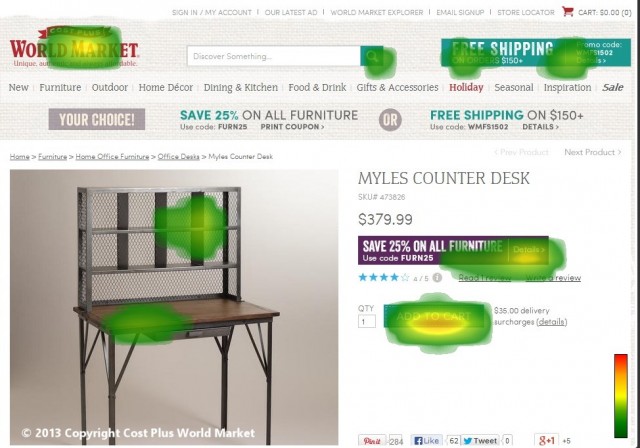
ヒートマップのデータの力を少し借りて、私がこのページで何を「目にしている」のか確かめていこう:
私はロゴ、製品、そして、無料配送、25%引き等の関連する情報を見ている。つまり、「見る予定」であった場所を見ていることになる。
一方、視覚階層、そして、色と画像の役割に時間を割いて取り組んでいない場合、注意する必要がある。ビジターに「買い物カゴに入れる」ボタンを気づいてもらえない可能性があるためだ:
目を通しておいてもらいたい参考資料:
- 第一印象は重要: 優れたビジュアルデザインの重要性
- The Smart Passive Income ブログの新デザインに隠された詳細
- UX & コンバージョンへのフォントの影響
- デザイナー、プロジェクトマネージャー、エンジニア & 製品に携わる人達に送るワイヤーフレームガイド
- 最もコンバートする色とは
ステップ 2 — 意識にアピールする
サイトにアクセスした際、目にしたものに好感を持った。デザイン、視覚階層、そして、全体的な眺めは、製品に対する期待を抱かせた。今のところ、問題はない。
ここから会計まで、ビジターの論理 & 感情は容赦ない戦いを繰り広げることになる。そして、論理は、殴り合いにマシンガンを持ち出す。
ここで、「ちょっと読んでみるか」と言う気持ちになり、論理的思考が、連続モードに入り、一秒間に多数の問いを発する。
- 内容を理解しているのか?製品を明確に理解しているのか?
- 役に立つのか?
- 必要としているのか?
- 今、必要なのか?
- 幾らするのか?
- 他の人達はどんな感想を持っているのか?
- 無料で配送してくれるのか?
- 割引はあるのか?
- どんな保証がついてくるのか?
- 代わりの製品にはどんなものがあるのか?
- 何日で届くのか?
ビジターが、既に見たものに魅力を感じていたなら、製品ページや会計ページに向かうにつれ、上の問いとその他の無数の問いが、脳に次々と浮かんでいく。
そのため、脳の思考回路が動き出した際に、出来るだけ多くの問いに対する答えを提供することが重要な鍵を握る。MiBolsaの製品ページをもう一度確認してみよう。どんな情報が見えるだろうか?
- 25% Saving(割引)
- The bag is $280(バッグの価格)
- Red Women’s Genuine Leather Handbag(赤が似合う女性のための本革ハンドバッグ)
- Free Delivery(Witin Australia)(無料配送)
- World Wide Shipping Available(国外配送も可能)
- 30 Day Simple Returns(30日間のシンプルな返品保証)
- 100% Genuine Leather(100%本革)
- Ggoes great with…(バッグに合うスタイル)
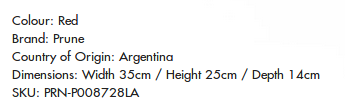
- 製品の寸法(現実的な人のため)
このようなちょっとした情報をとても視覚的な方法で提供すると、購入の決定を下す際に、脳の論理 & 感情の橋渡し役を務めてくれる。
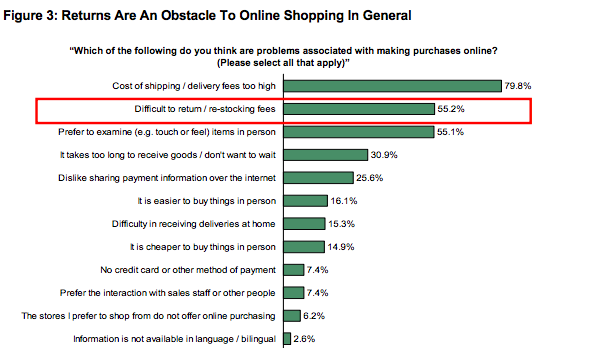
興味深いことに、このような些細なコピーは、Forrester & UPSが、インターネット上の買い物を戸惑う主な理由の多くを網羅していた。
「無料配送/配送料の値引きを加えたけど、コンバージョン率の改善には役立たなかった」と言う声を良く聞くことがある。
サービスを用意するだけでなく、ビジターの目が辿る道筋の最も重要な場所に置き、知ってもらう必要がある。
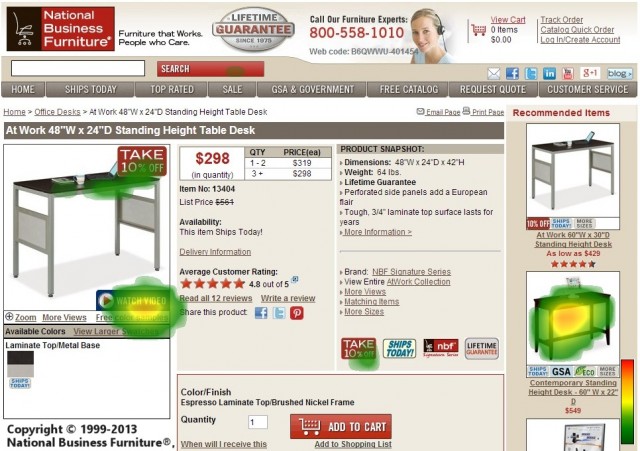
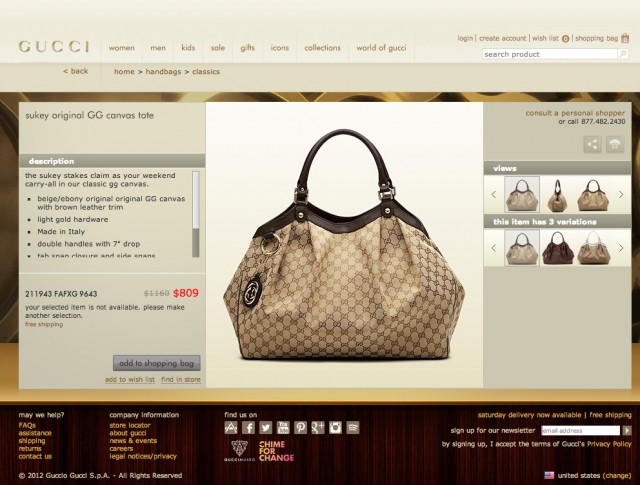
超有名ブランドであっても、このコンセプトを理解しているようには思えない。提案自体は存在するものの、どこにあるのかすぐに分かるだろうか?
私がMiBolsaのウェブサイトをこれほど気に入っているのは、意図的に、「的」のような色に視線を釘付けにして、この的に消費者が懸念を持つ情報が含まれているためだ。
情報を無意識のうちに吸収し、論理的な思考回路を安心させ、クレジットカードを用意させるようなものだ。
読んでおいてもらいたい記事:
- コピーライティングの良し悪しを判断する方法
- 価格を下げて競争するべきか? — 騙されるな。問題は価格だけではない
- マイクロコピー: コンバージョン率に大きな影響を与える小さなフレーズ
まあまあのデザインとダメなコピーが出会うとき
少し脱線するが、別の角度で見てみよう — まあまあのデザインが、ダメなコピーと出会うのは、どんな状態のときだろうか?:
デザインにおいては問題はない。もっとひどいデザイン(例: 先程のギリシャのツアー会社)、そして、良いデザインに何度も遭遇したことがある。すぐにサイトを去りたくなるようなレベルの低いデザインではない。
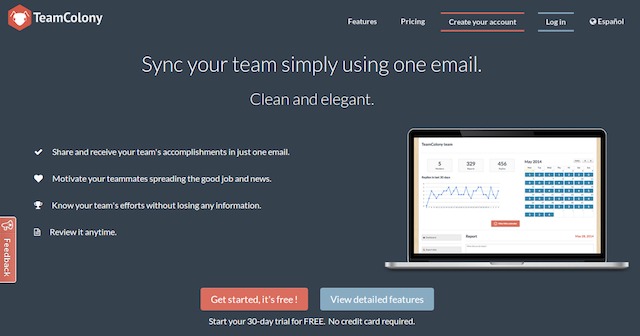
そこで、このページのコピーを読み始める。すると、失敗に気づく。
提示された情報だけでは、ソフトウェア/サービス内容が分からなかった。
このサイトは、ターゲットのオーディエンスを理解していない典型的な例であり、このページを見ただけで、コピー/メッセージを明確に決める前に、色とレイアウトを決めたと言い切ることが出来る。
幸いにも、解決の糸口がないわけではなく、フィードバックループを使って、コンバートしないビジターが抱える問題を理解すると、コピーを分かりやすくするために用いる必要があるフレーズを見つけられる。
ちなみに、顧客のことをもっと良く理解したら、今回紹介したプロセスを用いて、サイトを作り直すべきだと私は考えている。
絶対に目を通しておいてもらいたい記事:
- カスタマーフィードバックループを作成する方法
- ネットのターゲットのオーディエンスを特定して、もっと売る方法
- Team Colonyを徹底解剖 — 動画
- どこにでもある製品を売る会社が価値を提案する方法
ステップ 3 — 心をターゲットにする
プロセスの重要な最終段階 — 心について検証していく。
目は、気に掛けるべきかどうかを判断し、コピーを読んだ後、内容、そして、メリットを理解したかどうかを決める。
しかし、最後に難問が残っている — 実際に行動を起こすほど、提示された情報に関心を持たせることに成功しただろうか?そのサイトだけが満たすことが出来る望みとニーズを作り出しただろうか?
MiBolsaのページをもう一度だけ見てみる。イメージを把握し、そして、マイクロコピー、および、デザインによって、論理思考が落ち着きを取り戻した後、最後に、製品の説明を見る段階を迎える。
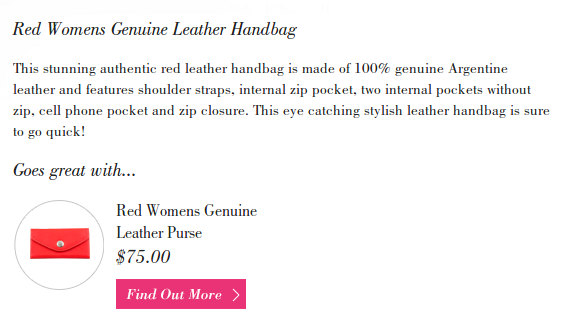
女性のカバンを買いたいわけではないが、製品を説明するコピーを使って、再び感情に訴えかける手法には感服した。
「アルゼンチン製」等のワードは、魅力 & 異国情緒を感じさせ、「衝撃的」、「人目を引く」、「スタイリッシュ」等のフレーズは、私がカバンを持っていると、注目を集め、恐らく、他の女性がジェラシーを感じるのではないかと思わせる効果がある。
興味深いことに、フレーズ「売れ切れ間近」は、切迫感を醸し出し、また、「他の人達とは、かぶらない」気持ちにさせる。つまり、一人で二役をこなしている。
傍注: 推奨広告が役に立たない領域
長時間このページを見ていて気づいたのだが、このページには、顧客の推奨広告が存在しない。しかし、このバッグを買う女性は、このバッグを他の人達に持って欲しくないのではないかと思うようになった。
良い買い物であることを保証する必要はない。自らトレンドを作り出すタイプであり、注目自体 を必ずしも求めているわけではなく、また、ファッションセンスの良さ、そして、280ドルのバッグを買えるステータスを他の人達が羨んだとしても、嫌な気分はしない。むしろ、快感を覚えるタイプだ。
掘り出し物感、独占、そして、ステータスもこのバッグの魅力の一部である。
MiBolsaのバッグを買う女性にとって、次の製品はダサく見える:
振り返ると、この女性のために、全体のユーザー体験を一から構築していたことが分かる。
魅力的で、自分だけが持つ喜びを反映させている — もちろん、秘密を打ち明けたくなるほど気に入ってしまう可能性もあるが ;-)
「エモーショナルデザインは、気まぐれなユーザーをファンに変え、その楽しい体験談を周りの人達に伝えさせる。」
アーロン・ウォルター UXデザイナー @ MailChimp
次の一手
この時点で「初めての楽しい訪問」の基準は、全て満たしている。
私は十分な量のページを見て、膨大な時間をこのサイトで過ごした。
買い物カゴにバッグを加えなかったものの、広告リターゲティングキャンペーンを実施して、サイトに再び戻す基準は大いに満たしていると言える。SeeWhy.comによると、99%は初回の訪問では購入しないようだ。
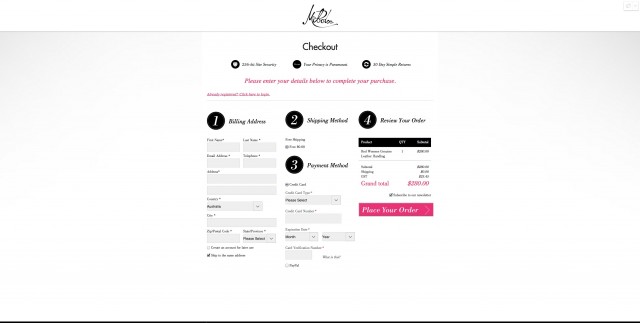
MiBolsaにとって幸いなことに、私はこのバッグを今から購入する。そして、「Checkout」(会計)をクリックすると、次のページが表示された。
このフォームに対しては、気に入った点と気に入らなかった点があった。上部のセキュリティ機能、そして、30日間の返品に関するメッセージには好感を持った。
しかし、3つのカラムのレイアウトが用いられている点、記入欄が余分に用意されている点(例えば、ファーストネーム/ラストネームは1つの欄で間に合う)、そして、電話番号等を入力する必要がある理由を説明するマイクロコピーが存在しない点は、改善してもらいたいと思った。
また、「アカウントの作成」にもっと力を入れるべきであり、そのメリットを説明してもらいたかった。
しかし、「アカウントの作成」は、買い物客が、現段階で、わざわざ時間を割いて行いたいと思うような取り組みではないとMiBosaは考えたのかもしれない。後ほど、アカウントを作るメリットを説明してくれるのかもしれない。
「subscribe to newsletter」(ニュースレターに購読する)の選択肢を自動的にチェックしており、もう二度と連絡を取らないわけでもない。
もしかしたら、一連のEメールのオンボーディングを用意し、私を再びサイトに呼び寄せ、常連の顧客にする可能性もある。ちなみに、次の投稿では、この点を取り上げることになるだろう ;-)
結論
データと感情は、一見したところ、調和しそうには思えないかもしれない。しかし、この記事で検証してきたように、調和する可能性はある。実際に、少し観点を変えるだけで、新しい世界が、目の前に広がる。
まずは「目」を意識しよう — サイトを見ただけでビジターが虜になるデザインを目指そう。言葉を用いらずに、フォントを使って伝える試みを行い、感じることが出来るようなレイアウト、色 そして、イメージを通して、ビジターが求める経験を与えて、導くべきである。
ビジターの心を掴んだら、確実に提案を理解してもらう必要がある。すると、最後のステップ — つまり、行動をスムーズに取ってもらえるようになる。これでミッションを完了したことになる。
この記事は、ConversionXLに掲載された「The 3 Step Approach To Successful Customer Engagement」を翻訳した内容です。