弊社スマートフォンアプリ情報サービス「Appliv(アプリヴ)」は扱っているコンテンツ及びターゲットとなるキーワードの性質上、SEO的に複雑な仕様で実装を行っています。そのため数値についても検索順位の推移を追うだけでなく、サイトの評価を行なうGooglebotのアクセスについてもデータの可視化を行っています。
今回はGooglebotの分析をはじめとしたApplivのインハウスSEO事例について、昨年取り組んだ施策と失敗についてご紹介します。
編集者より:今回はApplivのマーケティング担当者にSEOの取り組みについて解説してもらいました。
この記事の内容
Googlebotのクロールログ分析
Googlebotとは
GoogleはWebサイトの評価を行うにあたって大規模なクローラー運用を行なっています。どんなサイトであれ、Googleの検索結果にインデックスされているサイトについては必ずGoogleのクローラー(以下、Googlebot)が巡回してサイトの評価が行われます。
Googlebotの動きについてはSearch Consoleで確認することができますが、そこでは限定的な情報しか見ることができません。1,000ページ前後の小規模なWebサイトであればそれほど気にすることでもないのですが、Applivのようにindexに登録されるべきURL数が100,000を余裕で超えてくるようなWebサイトにおいては全体のデータからでは分からないことが数多くあります。
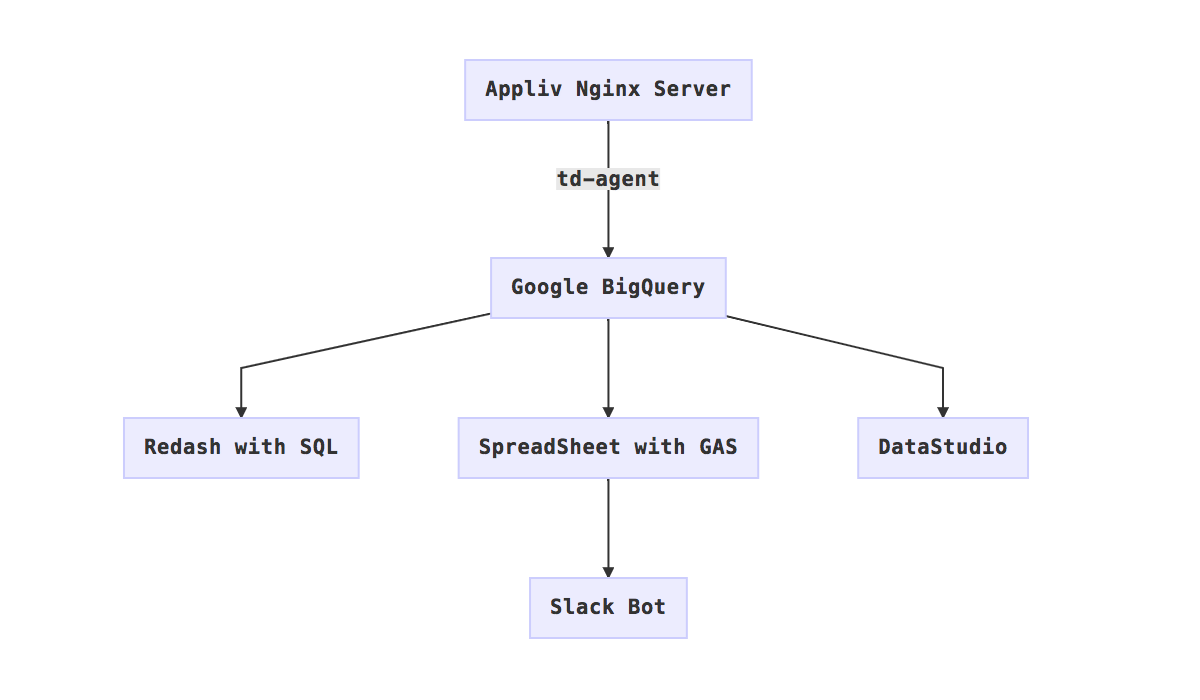
そこでApplivではサーバーのアクセスログを逐一BigQueryに保存して、Googlebotの動きについて詳細な分析を行えるようにしています。
Googlebotの仕様
Googlebotは全部で12種類存在しており、その仕様をGoogleは公開しています。Webサイトの評価において重要になるGooglebotは以下の2つです。
Googlebot(パソコン)
Mozilla/5.0 (compatible; Googlebot/2.1; +http://www.google.com/bot.html)
Googlebot(スマートフォン)
Mozilla/5.0 (Linux; Android 6.0.1; Nexus 5X Build/MMB29P) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/41.0.2272.96 Mobile Safari/537.36 (compatible; Googlebot/2.1; +http://www.google.com/bot.html)
参考:Google クローラ
Googlebot(パソコン)は現在Google Chromeのバージョン41(2015年ごろのGoogle Chrome OS)をレンダリングエンジンとして使用しています。一方でGooglebot(スマートフォン)のレンダリングエンジンは2016年4月に仕様変更が行われ、iPhoneを元にしたものからAndroidを元にしたものに変更されました。
(※2018年3月14日現在)
サーバーログの仕様
ApplivではサーバーにNginxを利用しているのですが、そこにGooglebotが訪れると以下のようなJSON形式のデータがサーバー上に記録されます。このデータをApplivではtd-agentというログ収集のプログラム(ツール)を利用して、BigQueryに日次で保存するというシステムを実装しています。

以下のJSONデータはApplivに訪問したGooglebotのサーバーログの一例です。uaの記載右部でGooglebotの訪問であることが判別できます。
{
"request_time":"2017-11-26T04:28:48+09:00",
"msec":"1511638128.560",
"req":"GET /hobbies/musics/0732/?tab=Free HTTP/1.1",
"method":"GET",
"server_name":"app-liv.jp",
"scheme":"http",
"uri":"/hobbies/musics/0732/?tab=Free",
"status":"200",
"size":"14670",
"referer":"-",
"ua":"Mozilla/5.0 (compatible; Googlebot/2.1; +http://www.google.com/bot.html)",
"reqtime":"1.167",
"upsttime":"1.167",
"content_type":"-",
"body_bytes_sent":"14670",
"cache":"-",
"runtime":"-",
"cookie":"-"
}
(※一部データを加工しています。)
データの整形と自動化
Applivでは上記のデータをGoogle Apps Scriptを使い、PC/MOBILE・ページ・ステータスコード別に分けて、Googlebotのアクセスの日次推移をグラフ化しています。現在ではこれをさらにSlackbotとも連携させて、日次の推移が担当者に通知されるような仕組みとなっています。

Applivのリダイレクト仕様の変更
Applivの基本的な仕様
Applivは立ち上げ当初app-liv.jpの単一ドメインでiOSアプリのコンテンツのみを扱うサイトでした。しかし2013年にAndroid版を立ちあげて、Androidアプリのコンテンツを扱うようになるにあたり、android.app-liv.jpというドメインを取得し、コンテンツの切り分けを行うようになりました。
同じモバイル検索・同じクエリでもiPhoneユーザーとAndroidユーザーではコンテンツ需要が異なります。例えば「カメラ アプリ」と検索した時、一般的にはiPhoneユーザーはiOSアプリの情報を求め、AndroidユーザーはAndroidアプリの情報だけを求めています。
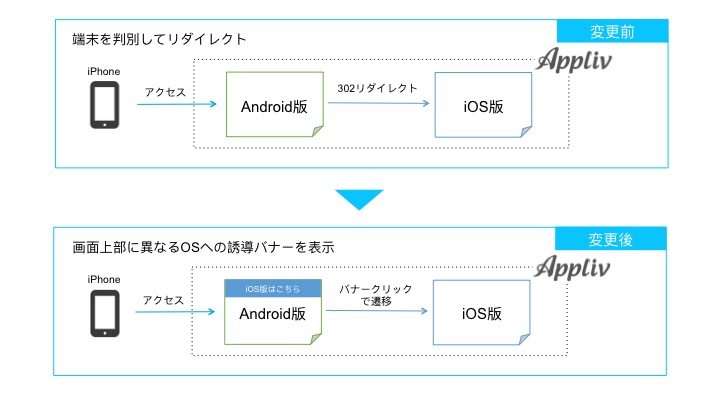
そのためスマホからApplivを見る場合は、端末毎にユーザーエージェントの判定を行い、自動的に使っている端末に対応するドメインへと302リダイレクトを行うという仕様で実装を行い、iPhoneからandroid.app-liv.jpのコンテンツは見れない状態(Androidも同様)としました。
一方でアプリというコンテンツの特性上、iPhone版とAndroid版それぞれでページ作成を行うと、両ページのコンテンツの大半は同一のものとなり、どちらか一方のページが重複コンテンツとしてGoogleから低評価判定をされるリスクを孕んでいます。
そこでApplivでは記事ページに一部追記を入れて意図的にコンテンツの差分を大きくしたり、片方のOSにしかないコンテンツ(Androidのみに存在するアプリ等)を扱うことによって、コンテンツの重複リスクを減らしました。
常時SSL化とSEOの実装ミス
2017年5月にApplivはサイト全体の常時SSL化を実施しました。これによってApplivのドメインがhttp://app-li.jpからhttps://app-liv.jpという新しいURLに変更されたためGooglebotの評価も新しいURLで行われることになります。
評価については旧ドメインから新ドメインに対して301リダイレクトを行うことで、それまでのサイトの評価を正しく引き継ぐことができます。
しかしこのタイミングでApplivでは、Googlebotに対してOS毎の対応を考慮せずに実装を行ってしまったため、常時SSL化されたiPhone版のモバイルページにGooglebot(モバイル)が訪れると、Android版に302リダイレクトされてしまい、iPhone版のモバイルページが適切に評価されない状態になっていました。
本来旧iPhone版ページ→新iPhone版ページと引き継がれるべき評価が、このリダイレクト設定によって旧iPhone版ページ→新iPhone版ページ→新Android版ページという流れで評価を受け渡してしまい、新iPhone版ページが適切に評価されない状態となっていたのです。
本来であれば常時SSL化のタイミングでGooglebot(モバイル)に対するリダイレクトと併せて解除を行い、Googlebot(モバイル)が両OSのページを適切に評価できる設計にするべきでしたが、これはSEO的なリスクを詳細な点まで考慮しきれなかった関係者の落ち度でした。
Googlebotに対する302リダイレクト
常時SSL化実施後にApplivの検索順位は悪化傾向となります。悪化し始めたタイミングと常時SSL化のタイミングが被るため、当時のクロールログを時系列で並べて調査してみると、正常とされるステータス(200)の数と、302リダイレクトの数がほぼ同一水準にある状態が2ヶ月近く続いていました。
この時点で関係者の間でGooglebot(モバイル)のクロールが異常な状態であるという議論がはじめて行われました。Applivと同様の仕様で運営されている事例が日本国内になかったということもあって、念のため海外に事例がないか調査しようということになり、Google Product Forumに以下のような質問を行いました。
コンテンツの大半が同じで、ターゲットユーザーがiOSとAndroidに分かれている以下2つのようなドメインがあります。
a. https://example.com
b. https://android.example.com
Androidユーザーがaのドメインにアクセスするとbに302にリダイレクトされる仕様となっているため、現在Googlebotに対してもリダイレクトを実施しています。このような状況において、Googlebotに対してのみリダイレクトを解除すると、ユーザーとGooglebotの動きに差異ができてクローキングの判定がされてしまいます。私たちとしてはGooglebotに対しては302リダイレクトを行わないようにしたいのですが、どのようにするのが良いでしょうか?
この質問に対して、海外のウェブマスター複数人から返信があった他、元Googleの品質管理責任者であるJohn Muller氏から以下のような返信をいただきました。
非常に素敵な質問だね。これは国や言語のリダイレクトの特別な設定にとても近い内容だ。(例:フランス語のブラウザをフランス版のページにリダイレクト)
すべてのユーザー(検索エンジンも含む)に対してすべてのバージョンにアクセスできるようにすることを、私たちとしてはおすすめするよ。そして、もしユーザーが自分のブラウザと異なる内容のページにいる場合、「あなたは間違ったページにいます」とさりげなくバナーを表示して、そのユーザーが本来行くべきページに誘導してあげるのがいいと思う。例えば、もし君がAndroidのデバイスを使っているなら、特定のページで「Androidのページはこちらから」と書いておくとかね。
クッキーでユーザーの端末情報を保存する(理想を言えば、ユーザーが「常にAndroid版を表示する」という選択ができる)ようにして、自動でリダイレクトをするのもいいと思う。(検索エンジンはクッキーを保持しないから、影響もないしね。)
こうすることで、両方のOSのページをインデックスさせることができるし、ユーザーにとっても両方のページを見て、明らかに自分に必要なページを見つけることができるようになると思うよ!
(筆者訳)
参考:The best pratice of 302 redirect between iOS and Android.
仕様の変更
ユーザー的にも、SEO的にも現状の実装を変える必要があるとはっきりと分かったので、2017年8月にApplivはリダイレクトの仕様を大きく変更しました。それまで行なっていた端末(ユーザーエージェント)判定での302リダイレクトは完全に撤廃して、モバイル版のサイト上部にはページのコンテンツと異なる端末でアクセスした場合のみ「iOS/Android版のページに移動する」というバナーをサイト上部に表示する仕様としました。

その後の動向
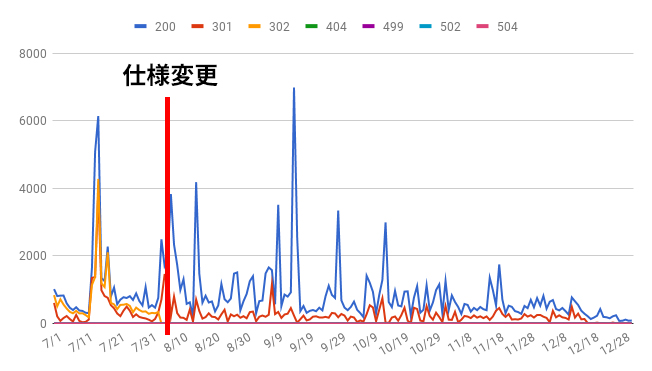
以下は仕様変更前と変更後でのGooglebot(モバイル)のクロール数の傾向と、ahrefsで見た際のオーガニックトラフィックの傾向になります。
Googlebot(モバイル)のクロール動向
8月前後でオレンジ色のライン(302リダイレクト)の数が一気に減っていることが分かると思います。

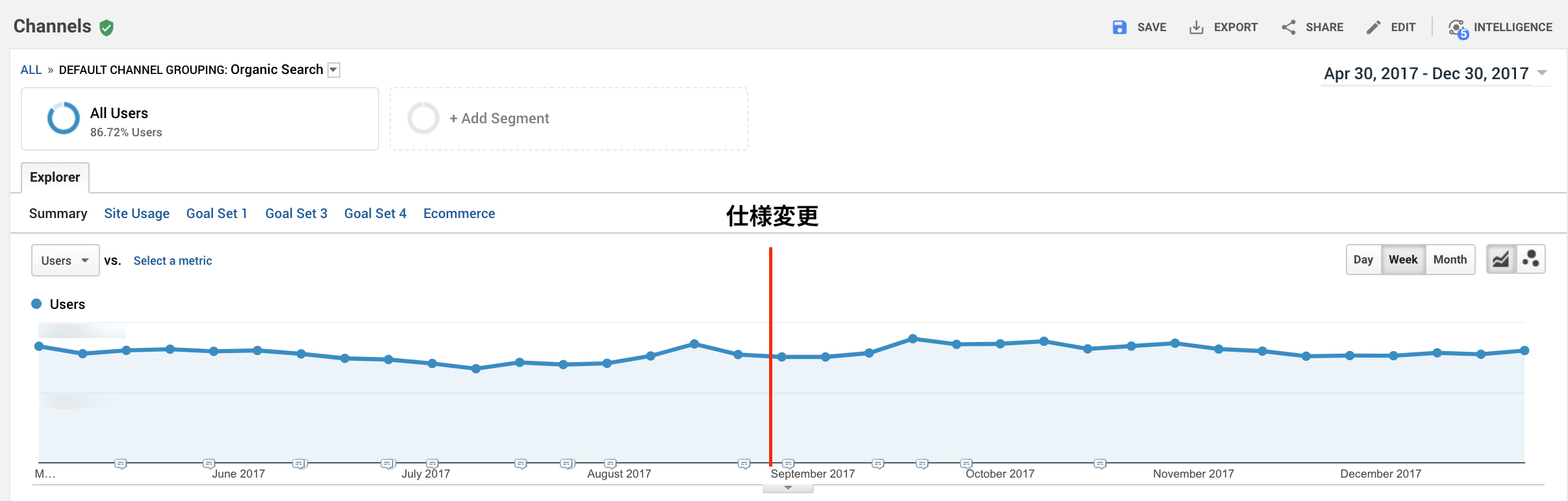
Google Analytics上でのiPhone版(https://app-liv.jp)のオーガニックトラフィック動向

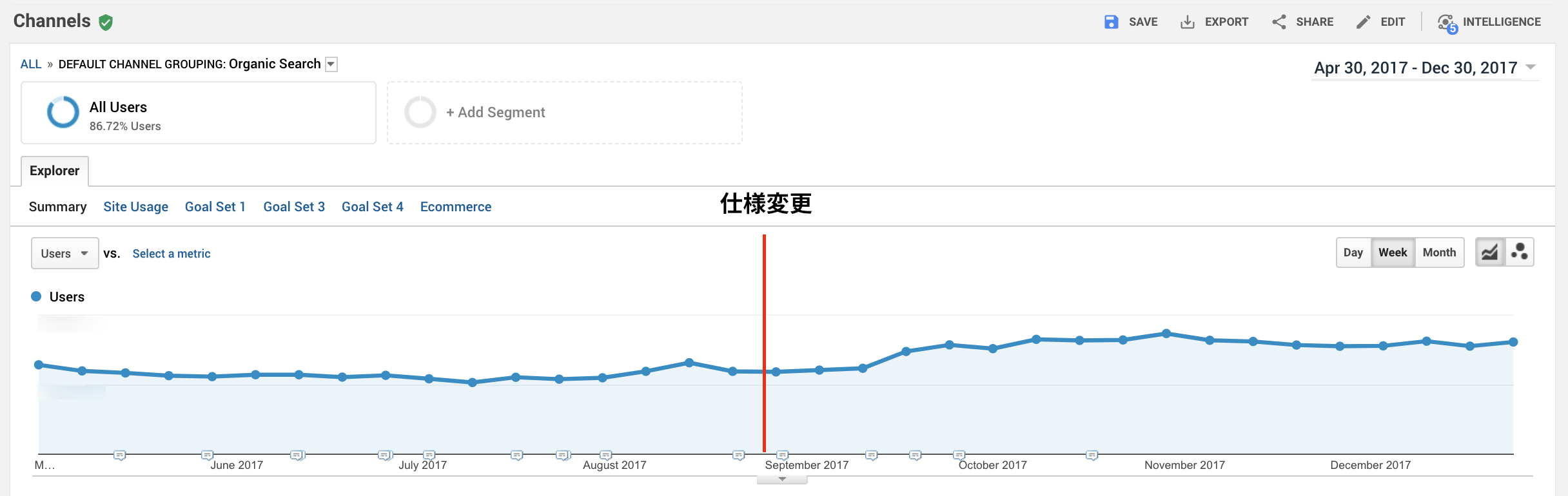
Google AnalyticsでのAndroid版(https://android.app-liv.jp)のオーガニックトラフィック動向

検索動向に関する仮説
上記のグラフからわかるように、2017年9月以降ApplivはAndroid版のトラフィックが大幅に増加し、iPhone版のトラフィックが微増・維持傾向にあります。この状況について、「iPhone版のコンテンツがAndroid版の子コンテンツと評価された」ことによりこのような検索順位傾向になったのではないかと私たちは解釈しています。
前述したように、ApplivではiPhone版よりも後にAndroid版のサイトがリリースされ、Android版では重複コンテンツを避けるために記事への追記がiPhone版よりも多く行われています。
また2016年4月以降Googlebot(モバイル)のユーザーエージェントがAndroidに変更されたことにより、iPhoneのページにアクセスしたGooglebotは基本的にAndroid版へとリダイレクトされていました。
この結果、ApplivのモバイルサイトにおいてはAndroid版のページが優先的に評価が行われるようになり、仕様変更後改めてiPhone版のページがGooglebotによって評価を行われた際に、Android版に比べてコンテンツ量が少なく、Android版 > iPhone版という親子関係として扱われた可能性があります。
Googleは類似するコンテンツに関しては、自動的に特定のページを親コンテンツとして判定して、サイト内のページと比較して検索結果上位に表示するとしています。
参考:重複コンテンツは低品質を意味しない、しかしクロールバジェットには影響することも
最後に
Applivのようにサイトが一定規模を越えてくると、仕様の変更一つでサイトに与える影響は非常に大きなものとなります。しかし検索順位の変化はサイトが変わってから一定期間を経ないと分からないため、小さな実装ミスでも気づくのに時間がかかります。
社内ではサイトのリリース時のチェック項目を作って、実装ミスの有無について入念にチェックを行なっていますが、それでも前述したようなミスを防ぎきることは容易ではありません。特にApplivのように他社事例が少ないサイトにおいては、何がベストなSEO仕様なのか分からなくてGoogle Product Forumで質問するなど、外部の知見があって初めて得られる気づきもあります。
先日の記事、リスク回避としてのSEO。「あえてSEOを意識する」べきタイミングとはで記載されているように、ちょっとしたきっかけや知識不足でSEOが悪化する事例はいつ訪れるか分かりません。
だからこそ、そのような事態に備えてインハウスSEO担当としては、常に複数の課題分析・解決手段を持ち続ける必要があります。今回紹介したSEO事例が必ずしも読者の皆様のサイトに適用できるとは限りませんが、SEO担当者としての選択肢、可能性を広げる一助になれば幸いです。
編集者より:今回はマーケ担当から、内製でのSEO施策について解説してもらいました。この記事のように自社メディアでも上記のようなインハウスでのデータ分析やそれに基づいたSEOの施策検証を行っています。もし面白そうだと思った方はぜひ一緒にやりましょう。
コンサルティングだけでなく、インハウスでのより深掘ったSEOの知見とその共有を両事業で行っているのが弊社の特徴となります。Webでの集客において専門的な部分でお悩みの方もご相談下さい。
2017年に実施したApplivのインハウスSEOの取組みと失敗を公開しますはナイル株式会社 - SEO HACKSで公開された投稿です。