多言語、多地域向けのウェブサイトのホームページは、リダイレクトや訪問したユーザーの表示言語に合わせてコンテンツを変更する方法で、ローカライズされたページをユーザーに表示するよう設定している場合があります。この記事では、Google のアルゴリズムでこうしたホームページを認識できるようにする新しい rel-alternate-hreflang アノテーションについてご紹介します。
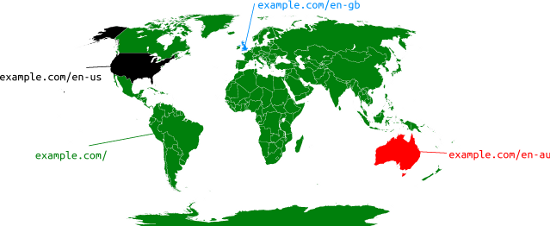
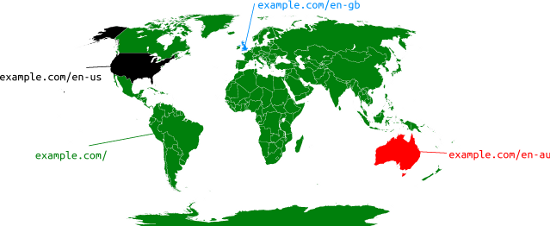
具体的には次の例をご覧ください。ウェブサイト example.com には、次のように世界各地のユーザーを対象としたコンテンツがあります:

このアノテーションは、検出されたユーザーの現在地や Accept-Language ヘッダーに基づいて動的にコンテンツが変化するホームページにも適用できます。こうしたページには対象としている特定の言語や地域がないため、そのことを x-default hreflang 値により Google のアルゴリズムに知らせることができます。
ご不明な点やご意見・ご感想などありましたら、ウェブマスター ヘルプ フォーラム にてお聞かせください。
具体的には次の例をご覧ください。ウェブサイト example.com には、次のように世界各地のユーザーを対象としたコンテンツがあります:

- http://example.com/en-gb : 英国在住の英語を話すユーザー向け
- http://example.com/en-us : 米国在住の英語を話すユーザー向け
- http://example.com/en-au : オーストラリア在住の英語を話すユーザー向け
- http://example.com/ : 国を選択するメニューが表示されるホームページで、全世界のユーザー向けのデフォルト ページ
<link rel="alternate" href="http://example.com/en-gb" hreflang="en-gb" />
<link rel="alternate" href="http://example.com/en-us" hreflang="en-us" />
<link rel="alternate" href="http://example.com/en-au" hreflang="en-au" />
<link rel="alternate" href="http://example.com/" hreflang="x-default" />
このアノテーションは、検出されたユーザーの現在地や Accept-Language ヘッダーに基づいて動的にコンテンツが変化するホームページにも適用できます。こうしたページには対象としている特定の言語や地域がないため、そのことを x-default hreflang 値により Google のアルゴリズムに知らせることができます。
ご不明な点やご意見・ご感想などありましたら、ウェブマスター ヘルプ フォーラム にてお聞かせください。