昨年公開した構造化データ ダッシュボードは、すぐにウェブマスター ツールの人気機能の 1 つとなりました。この機能をさらに良いものにするために、Google があなたのサイト上のマークアップされたコンテンツをどのように理解しているかをわかりやすくし、問題が発生した際のデバッグが容易になるよう取り組んできました。
本日より、構造化データ ダッシュボードでエラーの発生しているアイテムを確認できるようになりました。この新機能は、ウェブマスター ツールのマークアップ エラー レポートの初期テスターとしてご協力いただいたウェブマスターのみなさんとのコラボレーションによって完成したものです。今回の改善は、彼らのフィードバックをもとに行われました。
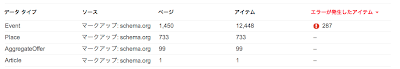
「アイテム」とは、HTML に記述されたトップレベルの構造化データ要素(ネストされた項目はカウントされません)を表します。これらは、データ タイプごとにグループ化され、エラーの数でソートされています。
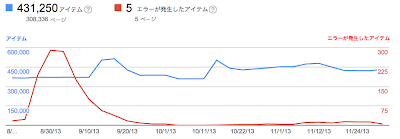
ダッシュボードのグラフの右側に、エラーが発生したアイテム数の目盛りも追加しましたので、アイテム数とエラー数の推移を比較することができます。これにより、サイトのマークアップに変更を加えた日とエラーが発生した日(または解消した日)がひと目でわかるようになりました。
より包括的なレポートを提供できるようデータのパイプラインも更新しましたので、時系列グラフ上に表示されるデータ ポイントが一旦少なくなってしまう場合があります。
マークアップ実装エラーをデバッグする方法
ご意見・ご感想は、ウェブマスター ヘルプ フォーラムまでお寄せください。
本日より、構造化データ ダッシュボードでエラーの発生しているアイテムを確認できるようになりました。この新機能は、ウェブマスター ツールのマークアップ エラー レポートの初期テスターとしてご協力いただいたウェブマスターのみなさんとのコラボレーションによって完成したものです。今回の改善は、彼らのフィードバックをもとに行われました。
「アイテム」とは、HTML に記述されたトップレベルの構造化データ要素(ネストされた項目はカウントされません)を表します。これらは、データ タイプごとにグループ化され、エラーの数でソートされています。
ダッシュボードのグラフの右側に、エラーが発生したアイテム数の目盛りも追加しましたので、アイテム数とエラー数の推移を比較することができます。これにより、サイトのマークアップに変更を加えた日とエラーが発生した日(または解消した日)がひと目でわかるようになりました。
より包括的なレポートを提供できるようデータのパイプラインも更新しましたので、時系列グラフ上に表示されるデータ ポイントが一旦少なくなってしまう場合があります。
マークアップ実装エラーをデバッグする方法
- 特定のコンテンツ タイプの問題を調査するには、そのコンテンツ タイプをクリックします。するとそのタイプについて Google が検出したマークアップ エラーが表示されます。一度にそれらすべてを表示するか、上部のタブを使用してエラー別にフィルタリングして表示することができます。
- マークアップが、各コンテンツ タイプの実装ガイドラインを満たしているかどうかを確認します。この例の場合、イベントマークアップの項目のいくつかは、startDate または name プロパティが欠落しているようです。また、ネストされたコンテンツ タイプ(例えばプロダクト アイテムの中のレビューアイテムなど)の欠落したプロパティ(この場合では lowprice プロパティ)も表示するようにしました。
- テーブル内の URL をクリックすることで、Google がそのページを最後にクロールした際にどのようなマークアップを検出し、何を検出できなかったか、の詳細を確認できます。また、マークアップが適切にされているかをテストするには、構造化データ テスト ツールの [ライブ データをテスト] ボタンをご利用いただけます。複数の URL を確認することで、それらに共通する問題を発見し、コンテンツ管理システムでの設定やテンプレートの変更などによって一度に修正できることもあるでしょう。
- エラーを修正したら、構造化データ テスト ツールで新しい実装をテストしましょう。ページが再クロールされ、再処理されると、変更内容が構造化データ ダッシュボードに反映されます。
ご意見・ご感想は、ウェブマスター ヘルプ フォーラムまでお寄せください。