ウェブページで
rel=canonical 属性 を指定することは、検索エンジンが
重複ページ の中からどのページをインデックスに登録するかを判断する上で重要な手がかりとなります。
Yahoo!、
Bing、Google など複数の検索エンジンがこれに対応しています。rel=canonical 属性は、重複ページから、外部からのリンクなどのインデックス登録に関連する属性を集約するとともに、検索結果に表示させたい URL を指定します。しかし、このように便利な rel=canonical 属性ですが、設定する際には少し注意が必要です。
 |
| 検索エンジンは、右側のソースコードにあるように「blue velvet(ブルー ベルベット)」カップケーキのページへの rel=canonical を優先的に表示させたいページとして認識するので、左側の「red velvet(レッド ベルベット)」カップケーキのページは検索結果には表示されないことになります。このように、rel=canonical の設定の方法により検索結果に大きな影響を与えます。 |
この記事では、rel=canonical を使用する上での推奨事項をご紹介します。:
- 重複ページに含まれるコンテンツの大部分を含むページを canonical ページとしましょう。
- ここで、コンテンツが自分の知らない言語で書かれていると仮定してみましょう。重複ページと canonical ページを左右に並べて見たときに、重複ページ内の文字の大部分が canonical ページにもあるでしょうか?その言語を理解できる人でなければ 2 つのページが類似していると判断できない場合、たとえば扱っている内容は類似しているけれども文章自体はさほど似ていないという場合は、canonical 指定をしても検索エンジンで無視される可能性があります。
- rel=canonical のリンク先ページが確かに存在すること(エラーや ソフト 404 ページではないこと)を確認しましょう。
- rel=canonical のリンク先ページに noindex メタ タグがないことを確認しましょう。
- 検索結果に表示させたいページが(重複 URL の方ではなく)rel=canonical で指定する URL であることを確認しましょう。
- rel=canonical リンクをページの <head> タグ内または HTTP ヘッダー内に入れましょう。
- rel=canonical を 1 つのページで 2 つ以上指定することは避けましょう。2 つ以上指定されていると、すべての rel=canonical が無視されます。
間違い 1: 複数ページにまたがるコンテンツの 1 ページ目を rel=canonical のリンク先とする
次のような複数ページにまたがる記事があるとします:
- example.com/article?story=cupcake-news&page=1
- example.com/article?story=cupcake-news&page=2
- 以降同様
2 ページ目(またはそれ以降のページ)に 1 ページ目への rel=canonical リンクを指定するのは rel=canonical の正しい使用法ではありません。このようなページは重複ページではないからです。このように rel=canonical を使用すると、2 ページ目以降のコンテンツがまったくインデックスに登録されなくなってしまいます。
 |
| 複数ページにまたがるコンテンツの 2 ページ目以降に 1 ページ目への rel=canonical リンクを指定すると、良いコンテンツ(例: 2 ページ目と 3 ページ目のコンテンツ)が登録されなくなってしまいます。 |
ページ指定されたコンテンツ の場合は、
記事全体を 1 ページにまとめたページへの rel=canonical リンクを各分割ページに指定する か、
ページ指定マークアップ rel="prev" と rel="next" を使用する ことをおすすめします。
 |
| 全体表示ページへの rel=canonical リンクを各分割ページに設定 |
 |
| ページ指定されたコンテンツで全体表示ページへの rel=canonical リンクを指定しない場合、マークアップ rel=”prev” と rel=”next” を使用できます。 |
間違い 2: 絶対 URL のつもりで相対 URL を記述してしまう
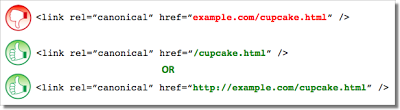
<link> タグでは、他の多くの HTML タグと同様に、相対 URL と絶対 URL のどちらも使用できます。相対 URL とは、リンク元のページを基準とした「相対的な」パスのことです。たとえば、「images/cupcake.png」は、リンク元ページと同じディレクトリの中にあるサブディレクトリ「images」の中にある「cupcake.png」を指します。絶対 URL は、「http://」といったスキームを含めたパス全体を記述したものです。
<link rel=canonical href=“example.com/cupcake.html” />(「http://」が付いていないため相対 URL です)と指定すると、canonical URL としては、実際にはそのような意図でないことがほとんど確実であっても、「
http://example.com/example.com/cupcake.html」と指定していると見なされてしまいます。このような場合、Google のアルゴリズムでは rel=canonical の指定が無視されることがあります。どのような意図でこのように rel=canonical を指定したとしても、結果的に目的を達成できないことになります。
間違い 3: rel=canonical を意図しない形で指定している、または 2 つ以上指定する
時々、意図した結果ではないと思われる rel=canonical の指定が見られることがあります。単純なタイプミスもごくまれにありますが、よくあるのはページ テンプレートの rel=canonical のリンク先を変更し忘れたまま使用しているケースです。この場合、サイト運営者のページにテンプレート作成者のサイトへの rel=canonical リンクが設定された状態になってしまいます。
 |
| ソースコードから、プラグインがどのように HTML に反映されたかをチェックし、意図しないrel=canonical リンクが無いことを確認します。 |
間違い 4: カテゴリ ページまたはランディング ページで特集記事への rel=canonical リンクを指定する
たとえば、デザートについてのサイトを運営していると想定します。そのサイトでは「pastry」(ペストリー:ケーキなどのお菓子類)や「gelato」(ジェラート)といったカテゴリ ページがあり、それらのカテゴリ ページでは日替わりで特集記事を紹介しています。たとえば、「pastry」のランディング ページで「red velvet cupcakes」(レッド ベルベット カップケーキ)を紹介するとします。「pastry」カテゴリ ページには「red velvet cupcake」のページと同じコンテンツがほとんど全部含まれているため、カテゴリ ページにその特定の特集記事への rel=canonical リンクを追加したとします。
仮にこの rel=canonical 指定が Google で認識されるとすると、「pastry」カテゴリ ページは検索結果に表示されないことになります。rel=canonical を指定することで、重複ページの代わりに canonical URL を検索結果に表示させたいという意思を示すことになるからです。これに対して、カテゴリ ページと特集記事のどちらも検索で見つかるようにしたい場合は、カテゴリ ページにそのページ自身をリンク先とした rel=canonical を指定するか、あるいは rel=canonical をまったく指定しないかのどちらかにするのがベストです。
 |
| canonical として指定すると、表示させたい URL を指定することになる点にも注意が必要です。カテゴリ ページまたはランディング ページで特集記事への rel=canonical リンクを指定することは避けましょう。 |
間違い 5: <body> タグ内に rel=canonical を入れる
rel=canonical 属性タグは、HTML ドキュメントの <head> タグ内にのみ記述します。さらに、HTML の構文解析時に問題が発生しないようにするには、<head> タグ内の上部に、rel=canonical を配置し、できるだけ早い段階で読み込まれるようにしましょう。rel=canonical の指定が <body> タグ内にあると Google では無視されます。
この間違いは簡単に修正できます。rel=canonical リンクが必ずページの <head> タグ内にあることと、できるだけ早い段階で出現することを念入りに確認します。
 |
| rel=canonical 指定は <head> タグ内では認識され、<body> タグ内では認識されません。 |
まとめ
有益な rel=canonical 指定を行うには:
- 重複ページの本文コンテンツのほとんどが canonical ページにもあることを確認する。
- rel=canonical の指定は1ページで1つとし、かつページの <head> タグ内で指定する。
- rel=canonical のリンク先が、有効なコンテンツが含まれている URL であること(404 やソフト 404 ではないこと)を確かめる。
- 特集記事が検索結果に表示させたい URL と見なされてしまうため、ランディング ページまたはカテゴリ ページで特集記事への rel=canonical リンクを指定することは避ける。
ご質問がありましたら
ウェブマスター ヘルプフォーラム にお寄せください。
Written by Allan Scott, Software Engineer, Indexing Team