こんにちは、SEOコンサルタントの谷藤(@go_tanifuji)です。
今回のテーマは「canoncial(カノニカル)」です。
SEOでとても重要なものですが、間違った使い方をして、順位が下落してしまっているケースをよくみかけます。
そのため「正しい使用方法」と「間違った使用方法」の両方を解説しますので、SEOに役立てて頂ければ幸いです。
canonicalの役割
「URLの正規化」をするために使用します。
URLの正規化とは重複コンテンツがある場合に、どちらが正規ページ(オリジナルのページ)かをGoogleに伝えることをいいます。
例えばオリジナルページとは別に、印刷用のページが別にある場合ですね。
具体的な使い方は、下記のように非正規ページ(複製されたページ)から正規ページへcanonicalを向けます。

canonicalの正しい使用方法
canonicalを使用する際にはルールがあります。
ルール通りに使用しないと、Googleにcanonicalを無視されることがありますので注意して使用しましょう。
<head> タグ内にcanonical を入れる
<head>タグのできるだけ上部に記載することで、より正確にGoogleに認識してもらえます。
一方で、 <body>タグ内にある場合はcanonicalが無視されるので注意しましょう。
rel=canonical 属性タグは、HTML ドキュメントの タグ内にのみ記述します。さらに、HTML の構文解析時に問題が発生しないようにするには、 タグ内の上部に、rel=canonical を配置し、できるだけ早い段階で読み込まれるようにしましょう。rel=canonical の指定が <body>タグ内にあると Google では無視されます。
●引用元:Google ウェブマスター向け公式ブログ [JA] : rel=canonical 属性に関する 5 つのよくある間違い
canonical先を「絶対URL」で記述する
「絶対URL」とは下記のようにURLを省略せずにすべてを記載するものです。
- <a href=“http://example.com/cupcake.html”>
それに対し「相対URL」は、下記のように現在いる場所を起点として位置関係を表す記述方法で、URLを短縮して記載します。
- <a href=“/cupcake.html” />
canonicalのルールでは「絶対URL」で記述しなければいけません。
例えば下記のように「http://」を省略した相対パスで記述した場合は
- <link rel=canonical href=“example.com/cupcake.html” />
下記のように「/example.com/」の前に「http://example.com」が付け足されたURLとしてGoogleに認識されてしまいます。
- <link rel=canonical href=“http://example.com/example.com/cupcake.html
そのためcanonicalで指定するURLは「絶対URL」にしましょう。
●参考:Google ウェブマスター向け公式ブログ [JA] : rel=canonical 属性に関する 5 つのよくある間違い
canonicalは1ページに1回のみ使用する
仮に複数使用した場合は、すべてのcanonicalが無視されます。
rel=canonical を 1 つのページで 2 つ以上指定することは避けましょう。2 つ以上指定されていると、すべての rel=canonical が無視されます。
●引用元:Google ウェブマスター向け公式ブログ [JA] : rel=canonical 属性に関する 5 つのよくある間違い
ケース別の使用方法
canonicalは様々な場面で使用します。
ケースごとに使い方が違うものもあるので、1つ1つ説明していきます。
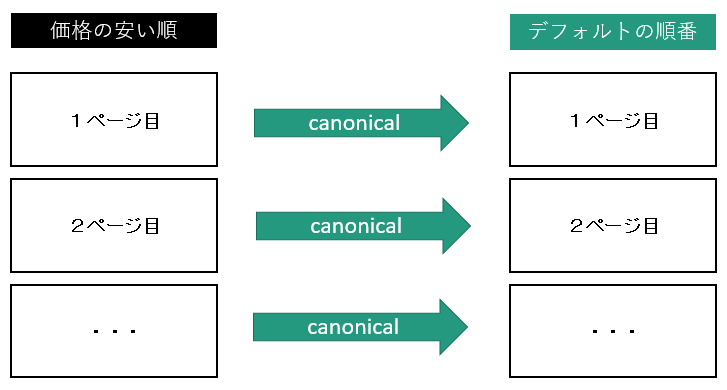
「並べ替えページ」の正規化に使用する
商品一覧ページなどで「価格の安い順」や「入荷順」などデフォルトの並びを替えただけのページがあります。
これらは重複コンテンツとして扱われるため、下記のようにcanonicalを設定することでURLの正規化を行います。

コンテンツシンジケーションに使用する
コンテンツシンジケーションとは、コンテンツを自サイトだけでなく、第三者のサイトにも配信や提供する仕組みのことをいいます。
ニュースサイトがいい例ですね。
例えば、あなたのサイトがコンテンツを「提供する側」でしたら、「提供される側」のページにcanonicalを設定してもらいましょう。
そうすることで、あなたのサイトがオリジナルであることをGoogleに伝えることができます。
For syndication, using rel=canonical is the best approach
シンジケーションの場合、rel = canonicalを使用するのが最善策です。
これを行わないと、提供された側のページがオリジナルと見なされる可能性があるので注意しましょう。
シンジケーションは注意して行う: コンテンツを他のサイトにシンジケーション提供している場合、あなたの判断とは無関係に、Google で最適と判断されたバージョンが常に表示されます。
PDFファイルにはHTTP ヘッダーで使用する
PDFファイルのようにHTML上にcanonicalを設定できない場合は、HTTPヘッダーにcanonicalを設定します。
例えば「HTMLページ」と「ダウンロード用のPDFページ」がある場合ですね。
記述方法は下記の通りです。
GET /white-paper.pdf HTTP/1.1
Host: www.example.com
(…以下、他の HTTP リクエスト ヘッダー…)HTTP/1.1 200 OK
Content-Type: application/pdf
Link: <http://www.example.com/white-paper.html>; rel=”canonical”
Content-Length: 785710
(…以下、他の HTTP レスポンス ヘッダー…)●引用元:Google ウェブマスター向け公式ブログ [JA] : HTTP ヘッダーでの rel=”canonical” 属性に対応しました
A/B テストを行うときに使用する
A/B テストとは、オリジナルページとは別にテストページ(ボタンの色を変えたページなど)を別URLで作成し、ランダムにページを出し分けて、どちらのページがユーザー行動がいいかをテストすることです。
ただ、この際にテストページが重複コンテンツになってしまいます。
そのため下記のように、テストページからオリジナルページへcanonicalを設定することでURLの正規化を行います。

複数の URL を用いた A/B テストを行っている場合は、各パターンの URL にリンク属性 rel=“canonical” を使用して、オリジナル URL が優先する URL であることを示すことができます。
誤った使用方法
canonicalを誤って使用してしまうと、SEOに大きな悪影響を及ぼすことがあります。
その中でよくあるケースをピックアップしました。
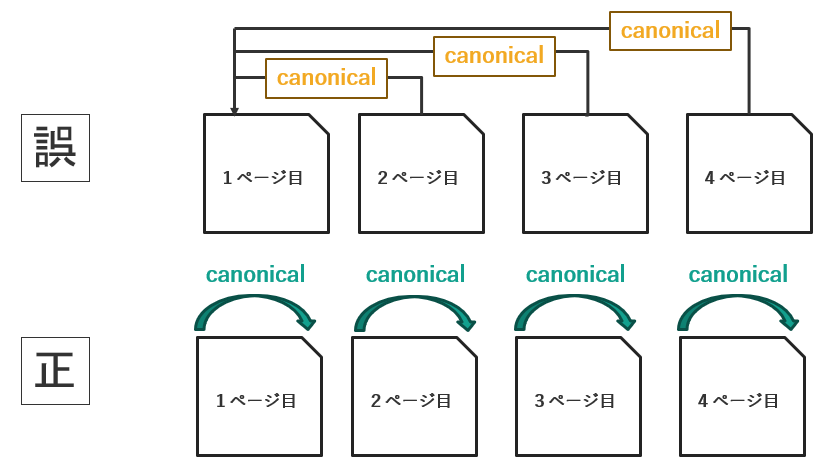
「分割されたページ」で1ページ目にcanonicalを向ける
分割されたページは自己ページにcanonicalを向けるのが正しい方法です。
しかし、2ページ目以降のcanonicalをすべて1ページ目に向けてしまうと、2 ページ目以降のコンテンツがインデックスされない上に、2ページ目以降の評価が無くなります。

2 ページ目(またはそれ以降のページ)に 1 ページ目への rel=canonical リンクを指定するのは rel=canonical の正しい使用法ではありません。このようなページは重複ページではないからです。このように rel=canonical を使用すると、2 ページ目以降のコンテンツがまったくインデックスに登録されなくなってしまいます。
●引用元:Google ウェブマスター向け公式ブログ [JA] : rel=canonical 属性に関する 5 つのよくある間違い
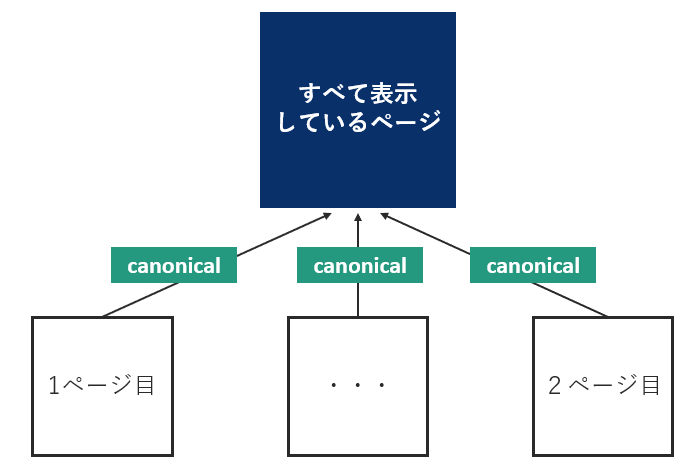
「すべて表示しているページ」がある場合

もし、すべて表示できるページが存在する場合は、そのページに分割されたページからcanonicalを向けます。
Google に対してより明確なシグナルを送りたい場合は、個々の構成ページにて rel=”canonical” に「すべて表示」ページを指定することで、一連のページを適切に検出する可能性を高めることができます。
●引用元:Google ウェブマスター向け公式ブログ [JA] : 検索結果に「すべて表示」ページを優先的に表示する方法
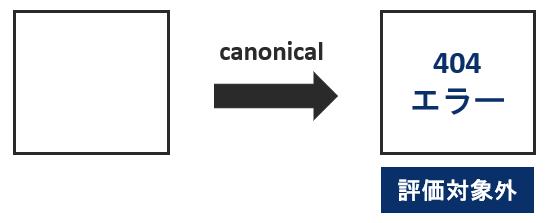
canonical先が「404ページ」
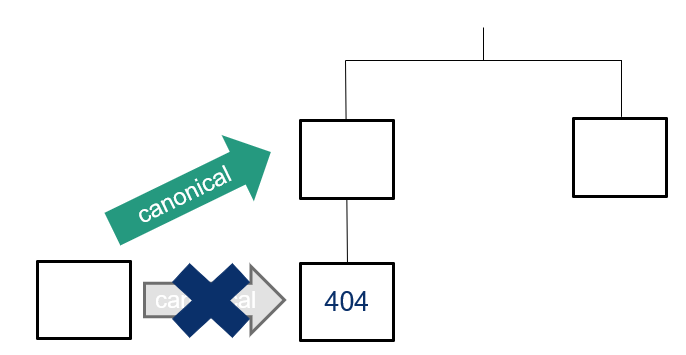
404ページは評価対象外になるため、そのページにcanonicalを向けてしまうのは誤りです。

こういう場合は移行先のページがある場合はそちらにcanonicalを向け直し、移行先がない場合は1つ上の階層へcanonicalを向けます。

rel=canonical のリンク先ページが確かに存在すること(エラーや ソフト 404 ページではないこと)を確認しましょう。
●引用元:Google ウェブマスター向け公式ブログ [JA] : rel=canonical 属性に関する 5 つのよくある間違い
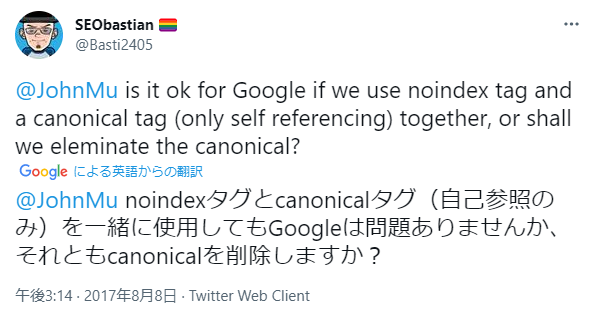
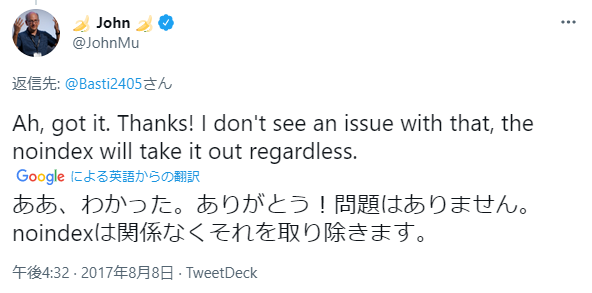
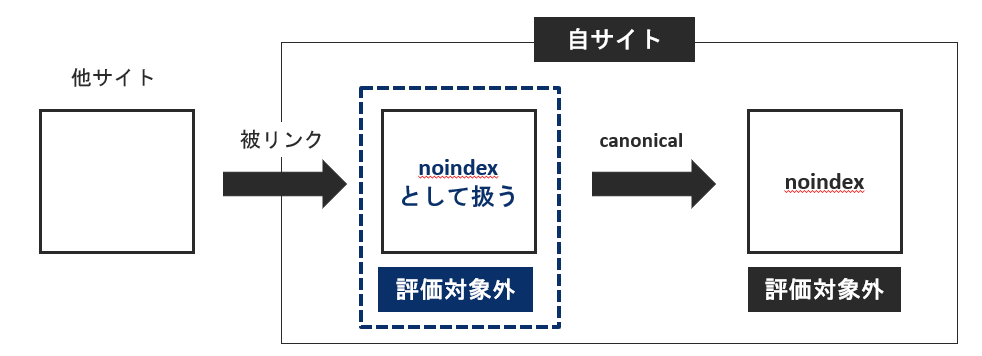
canonical先がnoindexページ
Googleはnoindexページにcanonicalを向けている場合、canonicalを向けているページもnoindexページとして扱うと説明しています。
そのため 下記のような状態になることから、被リンクをもらっていたいとしても効果を失うことになります。

rel=canonical のリンク先ページに noindex メタ タグがないことを確認しましょう。
●引用元:Google ウェブマスター向け公式ブログ [JA] : rel=canonical 属性に関する 5 つのよくある間違い
●参考:English Google Webmaster Central office-hours from December 10, 2019
SSL化において「https」から「http」へcanonicalを向ける
SSL化を行う際は「https」から「http」へ301リダイレクトを行うことで移行を行います。
しかし、その際にcanonicalの向き先を「http」のままにして「https」のソースを作成してしまうケースがあります。
これを行ってしまうと、下記のように「① 301リダイレクト」で「https」を正規ページに指定した後に、「②canonical」で 「http」を正規ページとして指定してしまうことになるので、「https」へ移行できなくなります。

要するに、正規ページがグルっと一周回って元に戻ってしまうということですね。
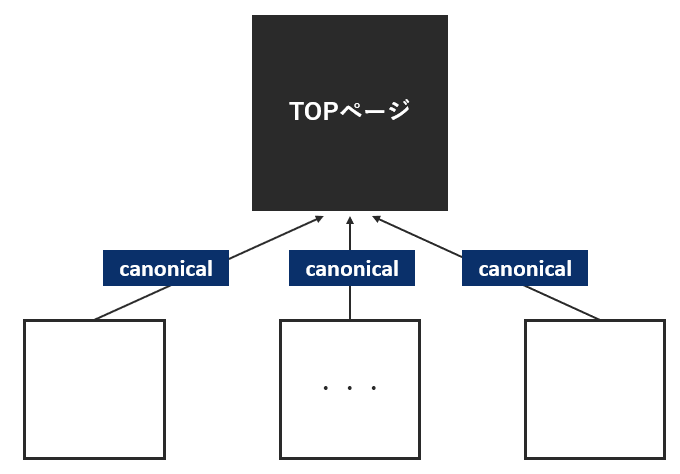
全てのページのcanonicalをTOPページへ向ける
canonicalを意識せず、canonical先をTOPページのままソースをコピーして他のページを作成した場合に起きるケースです。
これを行ってしまうと、このサイトはTOPページのみしか存在しないことになり、SEOへの影響は重大なものになります。

「canonical」と「noindex」の優先順位
「URLの正規化を行うcanonical」と「インデックス削除を行うnoindex」は併用することは通常ありません。
例外として、CMSの仕様により自動ですべてのページに自己参照のcanonicalが設定されてしまい、canonicalとnoindexが両方存在するページが発生してしまうケースです。
この場合、Googleは「noindex」を優先させます。
補足
canonicalは強いシグナルではありますが、Googleは「命令」ではなく「ヒント」として扱います。
rel=”canonical” は Google に対する命令 (directive) として機能しますか、それとも参考情報 (hint)として機能しますか?
参考情報ですが、重要な参考情報として受け止められます。検索結果に表示する最適なページの判定を行ううえで、他の情報と共に、この canonical 指定の指定も考慮に入れます。
そのため必ず正規化ができる保証はありません。
どうしてもcanonicalで正規化ができない場合は、より強いシグナルの301リダイレクトを使用しましょう。
ただ、Googleがcanonicalに従わないのは、canonical先が正規ページとして相応しくないと判断している可能性が高いので、本当にcanonical先が正規ページとして正しいか確認をしてみましょう。
セミナーのお知らせ
4月26日(火)に「『このSEO施策って、効果ありますか?』セカンドオピニオンセミナー」を開催します。
下記のような疑問に弊社SEOコンサルタントが回答します。
- 「既存のSEO業者の施策が正しいものなのか?」
- 「自社で行っているSEO施策が正しいものなのか?」
ぜひご興味ある方は、コチラからお申込み下さい。
では、また次の記事でお会いしましょう!
投稿 SEOに効果的な「canoncial(カノニカル)」の使い方 は SEO Japan|アイオイクスのSEO・CV改善・Webサイト集客情報ブログ に最初に表示されました。