複数の国で事業を行っている場合や複数の言語をターゲットとしている場合は、それぞれの国または言語をターゲットとする URL に応じたコンテンツを含むサイトまたはセクションを別個に提供することをおすすめします。たとえば、ターゲット地域を米国に、ターゲット言語を英語に設定したページと、ターゲット地域をフランスに、ターゲット言語をフランス語に設定したページを用意します。
多地域、多言語のサイトの処理について別の記事でご説明していますが、ホームページはやや特別です。この記事では、言語や地域に応じてユーザーにふさわしいコンテンツを提供できるよう、ウェブサイトに適切なホームページを作成する方法について解説します。
ユーザーがアクセスしたときのホームページ/リンク先ページの動作を設定する場合、次の 3 つのパターンがあります:
それぞれの設定について詳しく見ていきましょう。
世界中のユーザーに同じコンテンツを表示する
このシナリオでは、ある 1 つの国/言語に固有のコンテンツをホームページ/汎用 URL(http://www.example.com)で配信します。このコンテンツは、ブラウザでその URL に直接アクセスしたユーザー全員と、その URL を指定して検索したユーザー全員に表示されます。上で述べたように、それぞれの国と言語のバージョンもそれぞれ固有の URL でアクセスできるようにする必要があります。
注: 別の地域のユーザーや別の言語を設定しているユーザーに対し、より適切なバージョンのコンテンツが用意されていることを知らせるバナーをページに表示することができます。
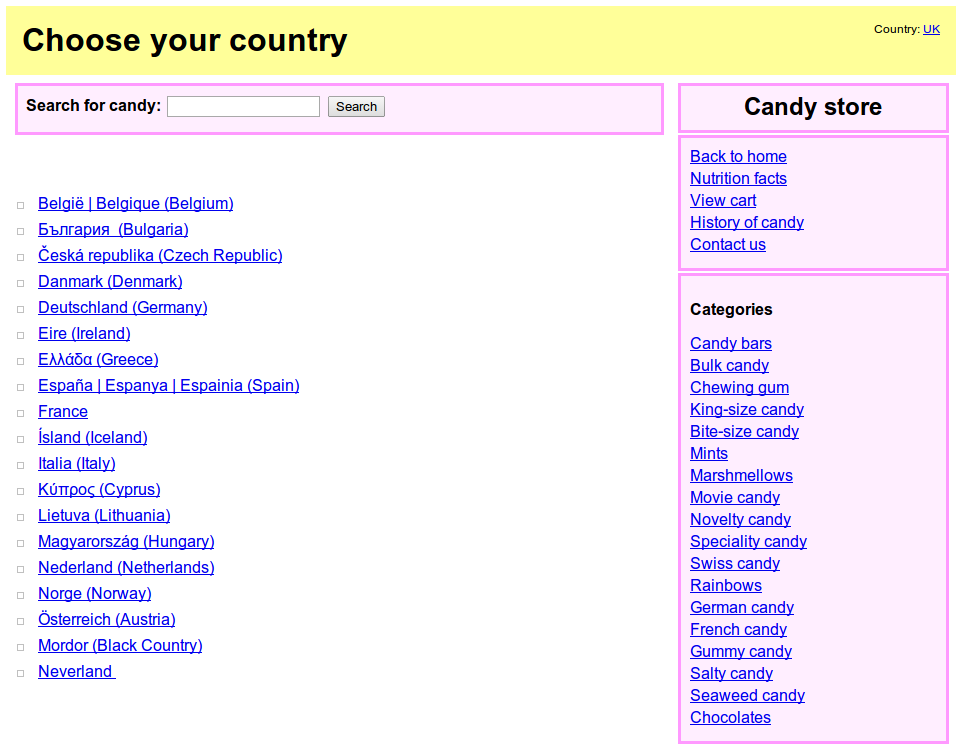
ユーザーがローカル バージョンと言語を自由に選択できるようにする
この設定では、ホームページ/汎用 URL で国選択ページを提供し、ユーザーが国と言語に応じて表示したいコンテンツを選択できるようにします。その URL を入力したすべてのユーザーは同じページにアクセスすることになります。
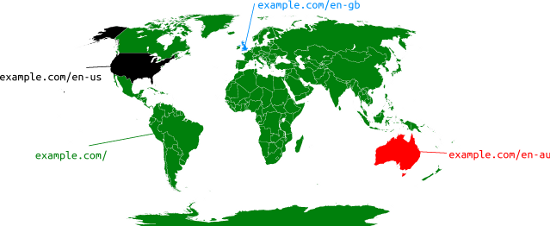
ユーザーの地域や言語設定に応じて、ユーザーを自動的にリダイレクトする、または適切な HTML コンテンツを動的に配信する
この 3 番目のシナリオでは、ユーザーの地域や言語設定に応じて、適切な HTML コンテンツを自動的に配信します。このシナリオの実装は、サーバー サイドで 302 リダイレクトを使用するか、適切な HTML コンテンツを動的に配信することで実現できます。
ホームページ/汎用ページでは必ず x-default rel-alternate-hreflang アノテーションを使用してください(汎用ページが、ユーザーが直接アクセスできないリダイレクト ページである場合も同様です)。
注: 特定のバージョンを用意していないユーザー層のリダイレクトについても考慮する必要があります。たとえば、英語、スペイン語、中国語のバージョンが用意されているウェブサイトにフランス語を使用するユーザーがアクセスしたとします。この場合は、最も適切であると思われるコンテンツを表示することになります。
いずれの設定を選択した場合でも、国や言語の選択ページを含むすべてのページが次の条件を満たしている必要があります:
注: 冒頭で述べたように、国や言語のバージョンごとに別個の URL を用意する必要があります。
rel-alternate-hreflang アノテーションについて
どの方法を選択したかにかかわらず、必ずすべてのページにアノテーションを追加してください。アノテーションにより、検索エンジンで適切な結果がユーザーに表示される可能性が大幅に高くなります。
国選択ページ、リダイレクトまたは動的に配信されるホームページでは必ず
x-default hreflang を使用する必要があります。これは、自動的にリダイレクトされるホームページや国選択専用のアノテーションです。
最後に、rel-alternate-hreflang アノテーションに関して役立つ一般的な注意事項をいくつかご紹介します:
アノテーションは自分に対しても向いていなければなりません。ページ A で、そのページ自身をリンク先とした rel-alternate-hreflang アノテーションを使用する必要があります。
rel-alternate-hreflang アノテーションは、HTTP ヘッダー、HTML の head セクション、またはサイトマップ ファイルで指定できます。シグナルの不整合やエラーを回避するために、アノテーションを実装する際は 1 つの方法で行うことを強くおすすめします。
これらの推奨事項に従うことで、ローカライズされたコンテンツが Google で認識されやすくなり、Google 検索結果でより関連性の高い結果をユーザーに提供できるようになります。ご不明な点やご意見・ご感想などありましたら、
ウェブマスター ヘルプ フォーラムにてお聞かせください。
Posted by Zineb Ait Bahajji and Gary Illyes, Webmaster Trends Analysts.
Original version: Official Google Webmaster Central Blog: Creating the Right Homepage for your International Users