ウェブサイトのデザインは、コンバージョンにとって、思っている以上に重要である。世界中のありとあらゆるコンバージョンを改善する手法を実行することは可能だが、サイトのデザインが劣悪なら、大した効果は期待できない。
デザインには、デザイナーではなくても対応することが可能だ。デザインはマーケティングでもある。デザインは製品であり、製品のメカニズムでもある。デザインのことを学べば学ぶほど、結果は良くなる一方だ。
そこで今回は、知ってもらいたい、そして、従ってもらいたい8つの効果的なウェブデザインの鉄則を紹介していく。
効果的なウェブデザインの鉄則 #1: 視覚階層
きしる車輪にはオイルが、そして、目立つ視覚要素には注目が注がれる。視覚階層は、良質なウェブデザインを支える要素の中でも、特に重要度が高い。視覚階層とは、人間の目が、対象物を把握する順番を指す。
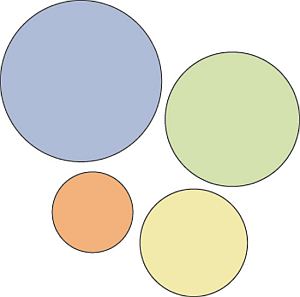
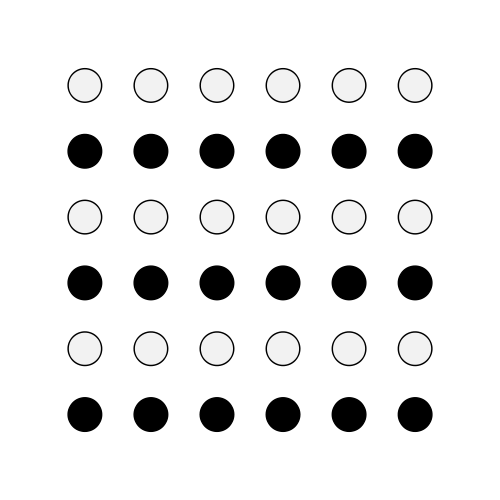
練習問題 以下の円を重要度の高い順に並べよ:
この円のことを何も知らない状態でも、容易に順位をつけることが出来るはずだ。これが視覚階層だ。
ウェブサイトのパーツには、重要度に差があり(フォーム、コールトゥアクション、提案のコピー等)、重要度の低いパーツよりも、高いパーツにより多くの注目を集めたいはずである。ウェブサイトのメニューに10点のアイテムを用意しているなら、重要度は全て同じだろうか?どのアイテムをクリックしてもらいたいだろうか?重要なリンクをより目立つ位置に配置しよう。
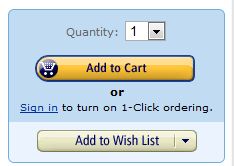
階層と言っても、大きさだけではない。例えば、Amazonでは、コールトゥアクションボタンの「カートに入れる」を色を使って、目立たせている:
まずは事業の目的を考慮する
事業の目的に応じて、ウェブサイト上の要素の順位をつけていこう。具体的な目標がない場合、何を優先すれば良いのか分からない。
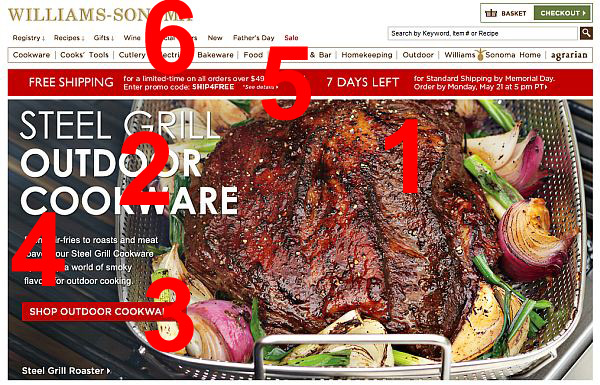
例を挙げて説明しよう。以下に、Williams Sonomaのウェブサイトのスクリーンショットを掲載する。同社は、アウトドア用の調理器具を販売している。
最も注目を集めるのは巨大な肉の塊であり(食べたくなる)、さらに、ヘッドライン(製品の説明)、そして、コールトゥアクションボタン(購入を薦める)が続く。4番目は、ヘッドラインの下にあるテキストの段落であり、5番目は、FREE SHIPPING(無料配送)のバナー、そして、最後に上部のナビゲーションが続く。これは、良く出来た視覚階層だと言えるだろう。
練習問題 インターネットを適当に移動し、視覚階層のランク付けを意識的に行おう。続いて、自分のウェブサイトを見る。重要度は高いものの、階層で高い順位に反映されていない要素を探してもらいたい(ビジターが求めていると思われる重要な情報)。見つけたら、変更する。
効果的なウェブデザインの鉄則 #2: 黄金律
見た目が美しくなる(と言われている)バランスの黄金律は、1.618 ( )である。
)である。
また、フィボナッチ数と呼ばれる、2つの項の和で次の項が決まる法則もある(0、1、1、2、3、5、8、13、21…)。この2つの法則は、全く関係がないように見えるものの、同じ数字を導き出す。
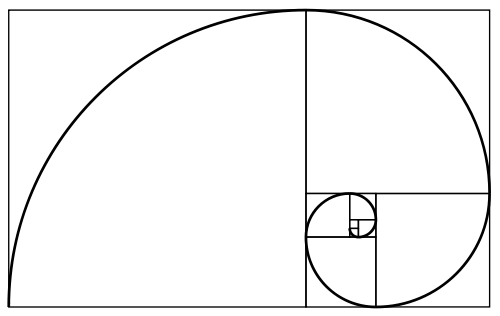
以下に、黄金律を表現したイラストを掲載する:
大勢の芸術家や建築家は、黄金律に作品を合わせている。古代ギリシャのパンテノン神殿が良い例だ:
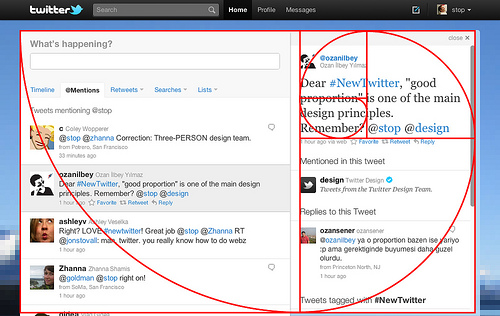
ウェブデザインにも活用することは出来るだろうか?Twitterのスクリーンショットを見てもらいたい:
以下にTwitterのクリエイティブディレクターを務める@stopのコメントを挙げる:
#NewTwitterのバランスに興味を持っている方にとっておきの情報をお伝えしよう。実は、このバランスには意図がある。
もちろん、最も狭いUIにしか当てはまらない。ブラウザのウィンドウの幅が広いなら、詳細のウィンドウは拡大し、利便性は上がるものの、バランスは崩れる。比率に関して、最も幅の狭いウィンドウに、Twitterの原点が存在する。
幅が960pxあるなら、1.618で割る(593px)。すると、コンテンツの領域には、593px、そして、サイドバーの領域には、367pxを割り当てることになる。ウェブサイトの高さが760pxなら、470pxと290xに区切ることが可能だ(760/1.618=~470)。
参考になる記事
- 黄金律計算機を使って、サイトの黄金律を割り出すことが出来る。
- 黄金律をフォントに適用する方法。
効果的なウェブデザインの鉄則 #3: ヒックの法則
ヒックの法則は、選択肢を増やすと、それだけ意思を決定する時間が長くなると指摘する。
レストランで何度もこの法則を経験しているはずだ。メニューにあまりに多くの選択肢が用意されていると、選ぶのに困る。2つしか選択肢がないなら、決定までにかかる時間は遥かに短くなる。選択肢の矛盾 — 選択肢を増やすと、何も選択しない確率が高くなる理論 — に似ている。
ウェブサイトを利用する際に、選択肢が多いと、使いにくくなる(あるいは、全く使ってもらえなくなる)。そのため、より楽しいUXを提供するため、選択肢を少なくする必要がある。ウェブデザインを改善する上で、気を散らす選択肢の削除は、継続的に実施しなければならない。
無限に選択肢が存在する現代においては、優れたフィルターが必要になる。大量の製品を販売しているなら、優れたフィルターを加えて、簡単に決定を下すことが出来る環境を作ろう。
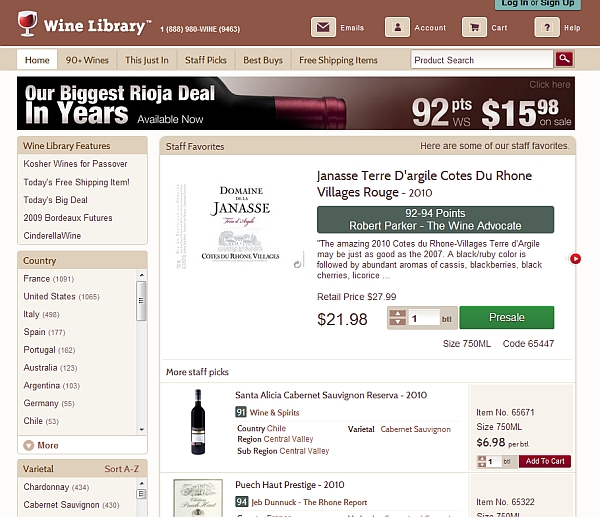
Wine Libraryは、多種多様なワインを販売しているが、質の高いフィルターを提供している(左側):

効果的なウェブデザインの鉄則 #4: フィットの法則
フィットの法則は、ターゲットの領域(ボタンのクリック)に到達するまでに必要な時間 は、ターゲットまでの距離とターゲットの大きさに左右されると指摘している。要するに、ターゲットが大きければ大きいほど、近ければ近いほど、使いやすくなる。
Spotifyは、他のボタンよりも「再生」ボタンをクリックしやすくしている:
また、(フルスクリーンのデスクトップアプリ)では、左下の角 — 角は最もアクセスしやすい場所であり、一番価値が高いスペースと言われている — にこのボタンを配置している。しかし、ウェブデザインには、(スクロール、そして、OSの仕組みによって)この法則を当てはめることは出来ない。
大きければ、必ず良いと言うわけでもない。スクリーンの半分を占めるほど大きなボタンは、適切とは言い難く、そんなことは数式がなくても分かる。いずれにせよ、フィットの法則は、対数であり、オブジェクトの使いやすさは、直線ではなく、曲線上に伸びていくことに変わりはない。
要するに、極小のボタンを20%大きくすれば、クリックしやすくなるが、極大のボタンを20%大きくしても、同じような使いやすさのメリットを得られるわけではない。
これはターゲットサイズの法則に似ている。
ボタンのサイズを、推測される利用の頻度に比例させるべきである。そこで、スタッツをチェックして、最も利用される回数が多いボタンを特定し、人気の高いボタンを大きくすると良いだろう(クリックしやすくする)。
ビジターに記入してもらいたいフォームがあるとする。フォームの一番下には、「Submit」(投稿)ボタンと「Reset」(リセット)ボタンを用意した。
「Submit」ボタンをクリックしたいビジターが圧倒的に多いはずであり、従って「Reset」ボタンよりも大きくするべきである。
効果的なウェブデザインの鉄則 #5: 三分割法
デザインに画像を利用するアプローチは、有効だ。視覚的な要素は、テキストよりも遥かに迅速にアイデアを伝えることが出来る。
良質な画像は三分割法を採用している: 2本の横線と2本の縦線でスペースを同じ9つの大きさに区切って考え、重要な構成要素を線、もしくは、線が交差する点に配置する手法である。
それでは、左側の写真よりも、右側の写真に関心を引かれる理由を考えてみよう。これが、三分割法の実例だ。

美しく、大きな画像は、そのままでもデザインにプラスに働くものの(Pinterestの人気は高まる一方だが)、三分割法に従えば、さらに興味深い画像になり、ウェブサイトの魅力をアップすることが出来るようになる。
効果的なウェブデザインの鉄則 #6: ゲシュタルトの法則
ゲシュタルト心理学は、心と脳に関する理論である。ゲシュタルトの論理では、基本的に、人間は、物体を見ると、個別のパーツを把握する前に、物体の全体を理解する。
次の画像を見れば、私が言おうとしていることが、分かってもらえるのではないだろうか:
犬を構成する黒いスポットに注目することなく、犬がいることに気づくはずだ。
このように、細かい部分を見る前に、人間は、全体像を見る。つまり、ウェブサイト全体を最初に見てから、ヘッダー、メニュー、フッター等を識別していく。ゲシュタルト心理学の提唱者の一人、クルト・コフカは、全体は、パーツとは独立して存在すると主張している。
ビジターがアイテムを把握する仕組みを推測する上で役に立つ、8つの所謂ゲシュタルトデザインの法則が存在するので紹介していく:
1. 近接
人間は、近くにあるモノを一つのグループにまとめる傾向がある。すると、このグループは単一のモノとして認識される。
効果的なウェブデザインを実現するためには、関係のないアイテムが、一つのグループとして認識されないように注意しなければならない。同じように、特定のデザインの要素をまとめて(ナビゲーションメニュー、フッター等)、全体を形成している点を伝える必要がある。
Craigslistは、この法則を用いて、「for sale」に該当するサブカテゴリーがどれだか分かりやすくしている:
2. 類似
人間は、同じ様なモノを一つにまとめる。類似は、形、色、陰等の特徴において発生する。
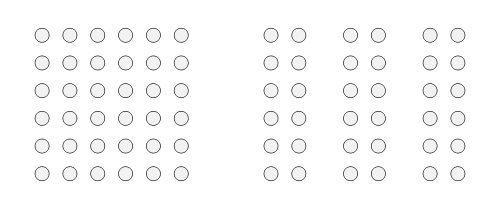
下の画像では、黒い点を一つのグループに、白い点を別のグループにまとめる。なぜなら、黒い点は、お互いに似ているためだ。
Codeschoolは、推奨メッセージを掲載する欄を同じようにデザインしており、ビジターは、全ての推奨メッセージを一つのグループとして見る:
3. 閉合
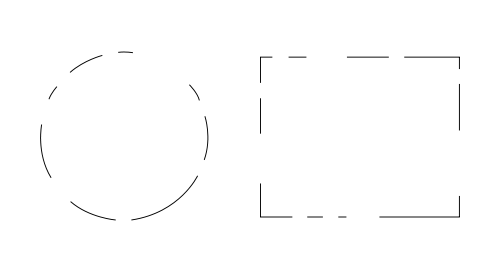
人間は完璧を求める。物体に穴が開いていると、物体の一部が欠けていると、そのギャップを埋めようとする。次の画像を見ると、実際には存在しないものの、円と長方形に見えてくる。
閉合の法則が存在しない状態では、長さの異なる線にしか見えないが、閉合の法則により、線を組み合わせて、形として見る。
閉合の法則を利用すると、ロゴやデザインの要素をより魅力的に見せることが可能だ。1961年にピーター・スコット卿がデザインしたWorld Wide Fund For Natureのロゴが良い例だ:
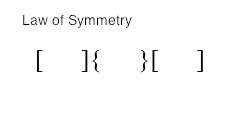
4. 対称
人間は、物体を中央を境に対称的に見る傾向がある。オブジェクトを同じ数の対照的なパーツに分割することが可能な状態は、知覚的に満足感を与える。
つながっていない2点の対称的な要素を目にすると、知覚的につなげ、まとまりのある形を作ろうとする。
上の画像を見た時、6つの個別の括弧ではなく、3つの対照的な括弧のペアと認識する。
非対称的なモノよりも、対照的に見えるモノを人間は好む。BootBの見ていて楽しいウェブサイトには、バランスの取れた3つのカラムと円が用いられている:
5. 共通運命
人間は、道に沿って動く線として、物体を捉えることがある。同じ動きをする、つまり、同じ道を進む物体を一つのグループにまとめようとする。
人間は、心理的に、どこかに向いている棒、または、上げられた手を一つのまとまりとして認識する。この傾向を利用して、ユーザーの注目をある場所に導くことが可能だ(登録フォームや製品の提案等)。
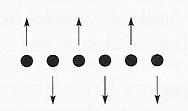
例えば、1列に並んだ複数の点のうち、半分が上に向かい、残りの半分が下に向かっているなら、上に向かう点と下に向かう点を別々のグループと理解する。
6. 連続
人間は、線を見ると、定められた方向に続いていくと考える傾向がある。物体と物体が交差(線)していると、2本の線を2つの途切れることのない物体と認識する。重複しても、認識は明確に残る。
Fixelは、顔と経歴情報を結びつけるためにこの法則を利用している:
その他にも図形と地面の法則や優れたゲシュタルトの法則(通常、単純、秩序正しいパターンを形成している場合、物体はグループとして認識されることが多い)等、ゲシュタルトの法則は存在するが、今回は、特に知っていると得をする法則を紹介した。
効果的なウェブデザインの鉄則 #7: 余白 & 清潔感のあるデザイン
余白(ネガティブスペースと呼ばれることもある)は、ページの「手をつけない」スペースである。グラフィック、縁、溝、カラムの間のスペース、そして、文字や視覚要素の列の間のスペース等が該当する。
「空白」のスペースと認識するべきではない — 余白はデザインにおける大事な要素の一つである。余白の中のオブジェクトの存在感を引き立てる効果がある。余白において鍵を握るのが、階層の利用である。文字であれ、色であれ、画像であれ、情報の階層が欠かせない。
テキストやグラフィックで埋め尽くされた余白のないページは、ゴチャゴチャした印象や散らかった印象を与えてしまう。また、そもそも、読みにくい(読もうとする人は滅多にいない)。これが、シンプルなウェブサイトが科学的に優れている理由だ。
十分に余白のスペースを確保すると、「清潔感」が生まれる。清潔感のあるウェブサイトは、明確なメッセージを伝える上で重要だが、コンテンツを少なくすればいいわけではない。清潔感のあるデザインとは、スペースを有効に活用するデザインを指す。清潔感のあるデザインを実現するため、余白を賢く使って、メッセージを明確に伝えてもらいたい。
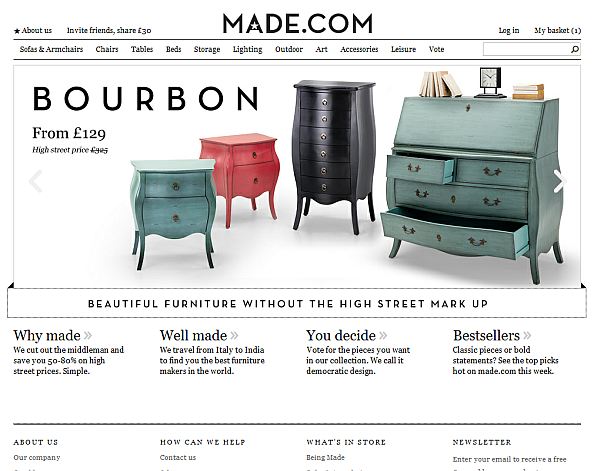
Made.comは余白を巧みに活用している:
余白をうまく利用すると、ビジターは、主要なメッセージや視覚要素に集中することが可能になり、本文のコピーは読みやすくなる。
このように、余白は、気品とセンスを促進し、読みやすさを改善し、そして、集中をもたらす効果がある。
効果的なウェブデザインの鉄則 #8: オッカムの剃刀
オッカムの剃刀とは、相対する仮説が存在する場合、人間は、最も仮定が少なく、最も要点がシンプルな仮説を選ぶ傾向がある法則である。このオッカムの剃刀をデザインに当てはめると、シンプルなソリューションが、通常、ベストなソリューションとなる。
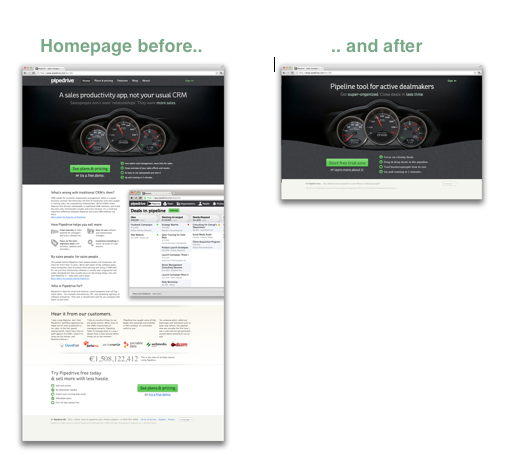
(インキュベータの)Angelpadでの経験に関する記事の中で、Pipedrive(スタートアップ)の運営者は、次のように主張している:
Angelpadのチーム、そして、メンターは、様々な要求を突き付けてきた。「ホームページ上のコンテンツが多過ぎる」と言う主張には、当初、同意できなかった。しかし、テストを行う用意はあった。その結果、私達が間違えていたことが判明した。そこで、コンテンツの80%を削除し、サインアップボタン1つと「詳細」リンクを1本だけをホームページに残すことにした。すると、サインアップのコンバージョ率は、300%アップした。
見た目だけではなく、「メカニズム」が大きな意味を持つ。37Signals等の一部の企業は、「シンプル」をビジネスモデルとして活用している。以下に、書籍「Rework」(37signalsの創設者が執筆)の一部を掲載する:
競合者よりも、製品の機能が少ないため、弊社は大勢の顧客から白い目で見られた。お気に入りの機能の導入を弊社が拒むと、顧客は侮辱を受けたと感じるようだ。しかし、今の製品に、そして、今の機能に、私達は誇りを持っている。大半のソフトウェアは、あまりにも複雑 — 機能が多過ぎる、ボタンが多過ぎる、混乱を招く要素が多過ぎる — だと弊社は考えており、だからこそ、シンプルなソフトウェアを作っているのだ。
シンプルな最低限のデザインであっても、それだけで、役に立つデザイン、あるいは、効果的なデザインだと断言することが出来るわけでもない。しかし、経験上、シンプルなウェブサイトは、複雑なウェブサイトよりも優れている — よって、簡素化する努力を重ねるべきである。
結論
効果的なウェブデザインと芸術は、同じではない。
事業の目標を肝に銘じながら、ユーザーのためにウェブサイトのデザインに励もう。今回紹介したウェブデザインの鉄則を活用すれば、美的に、そして、金銭的に報われるのではないだろうか。
この記事は、ConversionXLに掲載された「8 Effective Web Design Principles You Should Know」を翻訳した内容です。