GoogleのMaterial Designガイドラインは、アプリケーションのデザインのさまざまな側面、レイアウトとかアニメーションの効果的な使い方などなどの、統一を指向している。今回はそのガイドラインの一環として、色の正しい使い方が加わった。今日(米国時間4/6)同社がローンチした新しいカラーツールは、デベロッパーやデザイナーが彼らのアプリケーションで正しい色を使うよう、仕向ける。
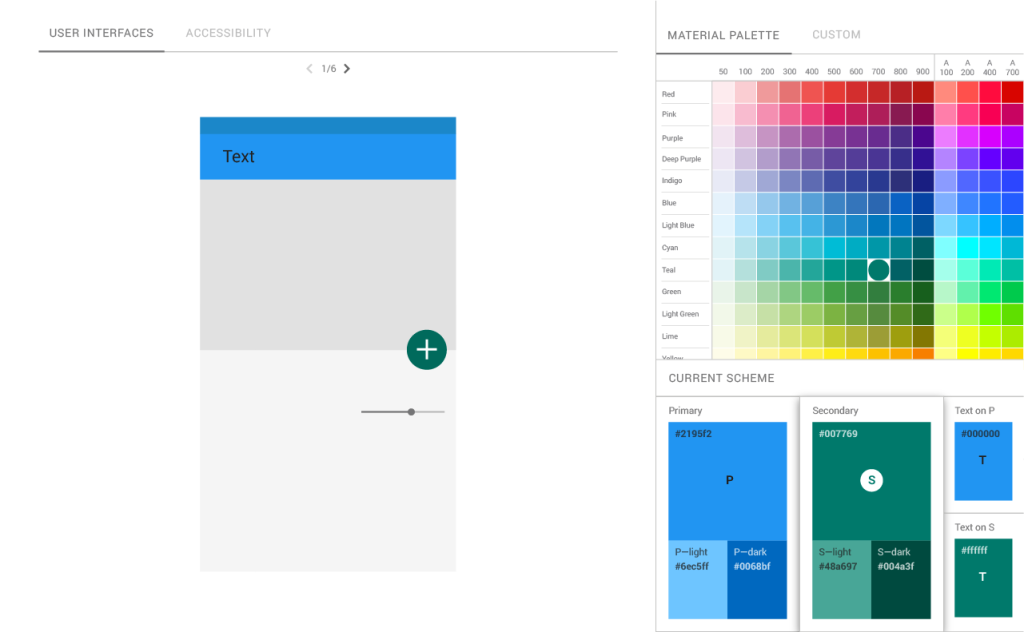
この新しいツールを使ってデベロッパーはカラーパレットを作り共有できるが、でもたぶんいちばん重要なのは、その配色をユーザーインタフェイスのサンプルに適用したり、あるいは、
Webのフロントエンドを作って(書いて)いるデベロッパーのための、サードパーティ製の“遊び場”CodePenにあるコンポーネント(ページ部品)にも適用できることだ。
この新しいツールでもうひとつおもしろいのは、ユーザーが作った配色ではテキストの可読性がどうなるかを、自動的に評価してくれる機能だ。その評価はWeb Content Accessibility Guidelinesに準拠しており、目に障害のある人にとっても読みやすい、テキストと背景のコントラストを重視している。ライトグレーの背景にダークグレーのテキスト、という配色をたくさん読まされている人も、思いは同じだろう。