Googleのカスタマー・エクスペリエンス・ラボのリーダーである、ジョー・ディマイク氏のセッションとなります。Googleのモバイル推しは誰もが感じるところだと思いますが(
Bingのデュアン氏もモバイルの重要性を強調していました)、データに裏打ちされた事実を元に判断していることを改めて実感しました。正直な所、何度か見たことのあるデータもありましたが、興味深いデータも多く、また、サイトデザインのポイントも分かりやすかったです。サイトデザインについては2014年に行われた調査のレポートの紹介という形でしたが、レポートは
こちらからダウンロードできます。英語の資料となりますが、ご興味のある方は併せてご確認いただければと思います。– SEO Japan
原題:Capture the Mobile Moments with Google

スピーカー:Joe DeMike(Head of the Google CX Lab,Google, Inc.)
モバイル・モーメント
モバイルの適用が変化を促進している。
あるデータによれば、60%の人間が朝起きてまずやることに、スマートフォンの確認を挙げているようだ。モバイルの普及についてのいくつかのデータを見てみよう。
- 世界中でスマートフォンを所有している人の数は、10億5千万人
- “常に電話を手元において置く”と答えたミレニアルズは、87%
- モバイルを主要なデバイスで使用している人々は、50%
- モバイル経由でこれからオンラインにふれる人の数は、50億人
我々にとって、オンラインの世界は訪れる場所ではなく、生活をしている場所だ。
モーメント・オブ・トゥルース(Moment of Truth)
今後おこるであろうことは、今、あなたが考えなければならないこと。P&Gが提唱したモーメント・オブ・トゥルースは非常に理にかなった考えであった。
お店で商品を手にする。これが最初(ファースト)のモーメント・オブ・トゥルース。買った商品を家に帰ってから使う。これがセカンド。その商品のファンになったり、ソーシャルでの共有などのエンゲージメントを行う。これがサード。
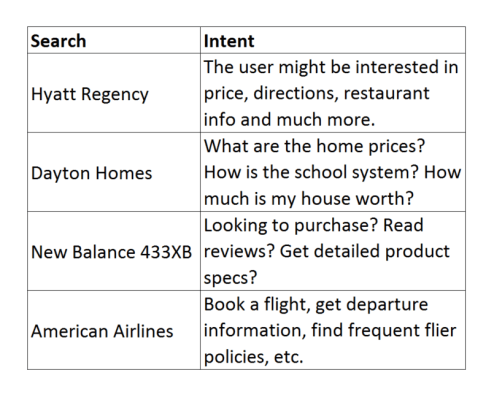
Googleはゼロ・モーメント・オブ・トゥルースを提唱した。これは、消費者が購買活動を行う前の調査段階を指す。実際に、多くの人が購入する前に調査しているのだ。
モバイルでの機会創出
最も影響のあるモーメントをモバイルで創出する。我々は1日に150回もスマートフォンを確認し、177分間操作している。いつでも、どこでも、あなたの消費者にリーチしよう。
人々とモバイル
時間別でモバイルの使用率は異なる。人々はモバイルで何かを視聴し、何かを知り、何かを発見し、何かを購入したいと思っている。また、ラジオ、テレビ、デスクトップなどと比べ、人々はモバイルではブランドとの関わりをより強く感じている。モバイルはユーザーとの距離が最も近いのだ。

動画は最もパワフルだ
動画コンテンツは非常に強力なコミュニケーションツールだ。80%のユーザーが、モバイルでブランドのコンテンツ動画を視聴した後、何らかのアクションを起こしたことがあると答えている。また、デスクトップやテレビに比べ、1.8倍もコンテンツを共有する傾向がある。モバイルは、テクノロジーではなく、行動なのだ。
モバイルサイト作成における25の原則
目的と調査方法
モバイルでの露出がかつてないほど重要になっているが、良質なモバイルサイトを決定づける要因とはなんだろうか?Googleはこれについての調査を行い、モバイルサイトデザインのベストプラクティスを作成することを目標とした。これから25のポイントについて説明するが、以下の5グループに分けられている。
ホームページとサイトのナビゲーション
デスクトップの場合は様々な情報を表示することができるが、モバイルの場合はユーザーが探している情報にフォーカスするべきだ。

#1.行動を喚起する箇所(Calls-to-Action)は画面の中心に設置する
モバイルではユーザーがメニューを見落としやすい。そのため、行動を喚起する箇所はユーザーが見えやすい場所に設置しよう。デスクトップとは設置箇所が異なることもある。
ポイント:主要なCalls-to-Actionはサイト内の最も目立つ箇所に設置しよう。
2.メニューは短く、スウィートに
詳細なメニューはデスクトップの場合は有効かもしれないが、モバイルユーザーは長いリストから何かを探すことを好まない。そのため、最少のメニューを記載できるかどうか、検討してみよう。
ポイント:はっきりとしたカテゴリーの短いメニューはモバイルユーザーを案内しやすい。
3.ホームページ(トップページ)へは簡単に戻れるように
ユーザーはあなたのサイトを回遊した後、ホームページへ簡単に戻る方法を探すものだ。また、ロゴをタップすればホームページへ戻れると考えている。
ポイント:ロゴをホームページへ戻るためのナビゲーションとして利用しよう。
4.プロモーションや広告がコンテンツを隠さないように
プロモーションや広告がコンテンツを隠してしまうと、ユーザーがタスクを完了することが難しくなる。隠されたコンテンツに重要な情報があった場合、ユーザーがそれについて知る機会を失わせてしまう。
ポイント:プロモーションや広告がナビゲーションを妨げないようにし、Calls-to-Actionにはっきりとした区別をつける。
サイト検索
サイト検索は、ユーザーが探している情報を素早く探す助けとなる。

5.サイト検索を目立たせる
ユーザーは特定の情報を探すときにはサイト内検索を行う。そのため、サイト検索はユーザーがあなたのサイトでまず初めに見えるものの内の一つとするべきだ。
ポイント:サイト検索をホームページの上部付近に設置しよう。
6.サイト検索の結果の関連性を確かめよう
ユーザーはサイト検索で返って来た最初の情報をベースに判断する。そのため、検索結果の最初の画面を強力なものにしよう。
ポイント:最も強力な検索結果を最初に返し、オートコンプリートや入力間違いの修正機能などをつけ、スマートな検索を実装しよう。
7.サイト検索のユーザビリティを高めるためにフィルターを実装しよう
ユーザーは検索結果を絞り込む場合、フィルターをよく使用する。また、絞り込みができない場合は、途中で諦めてしまう。
ポイント:フィルターを実装し、彼らが検索結果から求める情報を手に入れる手助けをしよう。
8.より良い検索結果へユーザーを案内しよう
多様なセグメントがあるサイトの場合、ユーザーが検索を行う前に質問を投げることが役に立つ。例えば、大規模な靴の販売サイトの場合、検索の前に性別やサイズなどを尋ねている。
ポイント:あなたがサイトで提供しているものが、セグメントによって簡単に絞れる場合は、より関連性のある結果を表示するために、ユーザーに幾つかの質問をしよう。
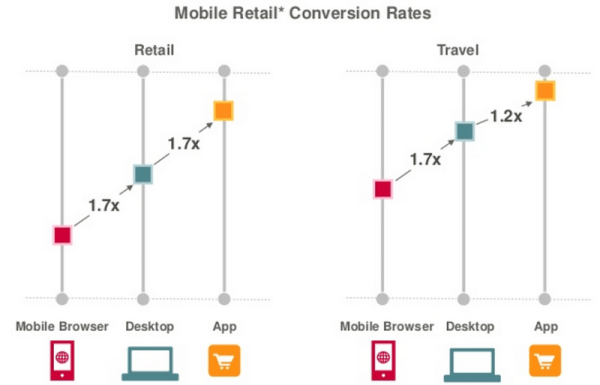
コマースとコンバージョン
カスタマージャーニーはより複雑となっているが、ユーザーを上手くコントロールし、コンバージョンを拡大しよう。

9.ユーザーが決断する前に猶予を与えよう
登録ボタンをサイトに訪れてからすぐに表示してしまうと、コンバージョンに悪影響を与えてしまう。個人情報を求める場合などは、ユーザーにサイトを回遊させ、あなたのサイトがなにを提供しているか理解する時間を与えよう。
ポイント:ユーザーがアカウントの登録をせずに、あなたのサイトを使えるようにしよう。
10.ユーザーがゲストとして買い物ができるようにしよう
商品を購入しようとしたとしても、アカウントの作成に同意するとは限らない。ゲストとして購入する際に求められることは、”便利で”、”シンプルで”、”簡単、且つ、素早い”ことだ。
ポイント:ゲストとして購入できるオプションを用意し、具体的な利益を提示した上で、登録を促そう。
11. 利便性を最大化させるために、既存の情報を利用しよう
既に登録をしているユーザーのために、登録内容を事前に埋める機能を実装しよう。新規のユーザーのためには、彼らが既に使用している可能性のあるサードパーティー製のサービスを提供しよう。
ポイント:あなたが既に持っている情報を最大限活用し、サードパーティ製の支払いサービスを使うことで、可能な限り簡単にコンバージョンを行えるようにしよう。
12. 複雑なタスクの場合は、”お電話はこちら”ボタンを使用しよう。
複雑であったり、ユーザーにとって公にしたくない情報の入力を求める場合は、”お電話はこちら”ボタンを設置しよう。具体的な例を挙げると、金融系のサイトなどだろう。
ポイント:個人的で複雑な情報の入力が必要な際は、”お電話はこちら”ボタンを目立つように設置しよう。
13.別のデバイスでもコンバージョンが完了できるようにしよう
全てのユーザーがモバイルでコンバージョンを行うことを快く思っているわけではない。そのため、別のデバイスでもコンバージョンを行えるようにしよう。
ポイント:モバイルユーザーは後ほど別のデバイスでコンバージョンを行いたい場合もある。Eメール送信、ソーシャル共有、保存機能などをつけるようにしよう。
入力フォーム
ユーザーのコンバージョン体験は可能な限りシームレスであるべきだ。効率的な入力フォームでそれを叶えるようにしよう。

14.効率的な入力方法
郵便番号や生年月日など、数字を入力する場合は、数字の入力画面を自動的に表示しよう。また、事前に入力した情報がある場合は、自動的に表示できるようにしよう。モバイルでは、キーボードの切り替えを頻繁に行うと、煩わしく感じてしまう。
ポイント:数字を記載する場合は数字の入力画面を表示し、既に入力した情報を自動的に表示しよう。
15.最も簡単な入力方法を提供しよう
〇〇月などの限定されたオプションの中から選択する場合は、ドロップダウンリストから選べるようにしよう。タップする箇所は大きく、見やすいように。
ポイント:ドロップダウンが最適な場合は全て適用し、簡単にタップできるようにしよう。
16.日付の選択の際は、カレンダーを表示しよう
ユーザーは常に”来週の日付”を覚えているとは限らない。日付を確認するために、あなたのサイトから去ってしまうことが無いようにしよう。
ポイント:日付選択にカレンダーを表示することでユーザーをサイトにとどまらせよう。
17.ラベル付けとリアルタイムの修正を行うことで、入力エラーを最小化させよう
ユーザーが情報を入力している間も、それが郵便番号なのか、地域なのか、何を入力しているかわかるようにラベルが見えるようにしよう。また、結果を送信する前に、リアルタイムで入力エラーを修正できるようにしよう。
ポイント:はっきりとしたラベルを表示し、リアルタイムのエラー修正ができるようにしよう。
18.効率的な入力フォームをデザインしよう
ユーザーが同じ情報を繰り返し入力することがないようにしよう。また、自動入力機能を活用しよう。複雑なプロセスの場合は、上部に進捗情報を表示し、次になにが来るかわかるようにしよう。
ポイント:入力フォームの数を最小化し、自動入力を可能な限り活用しよう。また、進捗情報をはっきりと表示しよう。
ユーザビリティとフォームの要素
モバイルユーザーはあなたが提供するささいな配慮に感謝する。ユーザーのユニークなニーズを満たす工夫を凝らそう。

19.サイト全体をモバイルに最適化しよう
明らかなことだが、デスクトップ表示のサイトよりも、モバイルに最適化されたサイトの方が簡単に操作することができる。また、デスクトップ表示とモバイル表示が混合したサイトは、全てがデスクトップ表示のサイトよりも、ユーザーに困難を与えてしまう。
ポイント:全てのページがモバイル用にデザインされていれば、ユーザーは簡単に操作することができる。
20.ピンチやズームをさせない
ピンチやズームが必要な場合は、ユーザーを苛立たせるだけでなく、重要な情報を見落としてしまう可能性も発生させる。ユーザーがサイズを変更する必要がないようにデザインしよう。
ポイント:ズームが必要な場合はCalls-to-Actionを見落としてしまうかもしれない。
21.商品画像は拡大可能に
ユーザーは自分が購入する物を詳細に確認したいものだ。リテールサイトの場合は、高解像度の画像が見られるようにしておこう。
ポイント:商品の写真などは高品質な画像を用意しておこう。
22.最適な画面の向きを伝えよう
特別な提案がない限り、ユーザーは同じ向きで画面を操作し続ける傾向がある。縦向きで使用しているユーザーに、横向きのオプションを提供したとしても、重要なメニューやボタンは明確に表示しておこう。
ポイント:特定の向きが最適である場合はユーザーにそれを知らせ、どの向きでも重要なメニューやボタンはわかりやすく表示しよう。
23.単一のブラウザ表示で済むようにしよう
スマートフォンでウィンドウを切り替えると問題が生じることもある。また、ユーザーが元の画面に戻れなくなってしまうこともある。新しいウィンドウを開く必要がないようにしよう。
ポイント:Calls-to-Actionは同一のウィンドウにとどめよう。
24.”全サイト”という表示は避けよう
“全サイト”と”モバイルサイト”という表示があった場合、ユーザーはモバイルサイトでは全ての情報が表示されていないと感じてしまう。”全サイト”の代わりに”PCサイト”のような表記にしよう。
ポイント:切り替えが簡単にできるようにするべきだが、”全サイト”という表記は避けよう。
25.位置情報を求める場合は理由を明確にしよう
ユーザーは、なぜあなたが位置情報を尋ねているか理解すべきだ。位置情報は、デフォルトでは空欄にしておこう。
ポイント:ユーザーの位置情報を尋ねるときは理由を明確にし、位置情報を提供することでどのような影響があるかを伝えよう。
最後に
ユーザー体験とは、ユーザーへの贈り物である。
*デザインの原則の部分は、Googleが行った調査に参加した方からのデータを元にしています。記事では一貫して”ユーザー”と表記しましたが、その中にはスピーカーが”参加者”と表現していた部分も含めております。
*デザインの原則についてはGoogleがレポートを提供しており、こちらからダウンロードできます。(英語の資料となります。)
モバイル利用の利用率の増加は、発展途上国でのモバイルの普及率の増加が大きく関わっていると思います。PCと併用しているのではなく、モバイルがインターネットを使用する唯一のデバイスという状況もあるかと思いますが、そういった場合はモバイル・ファーストではなく、モバイル・オンリーとも言えそうです。日本国内でビジネスを行っている企業ももちろんですが、グローバルに展開している企業にとって、モバイル対応の必然性はますます高まっていくのではないでしょうか?
続きを読む Pubcon 2015-GoogleのCXラボからの調査報告。モバイルを取り巻く現状のデータとサイトデザインの25の原則。