この投稿は、モバイルのコンバージョン、そして、その改善する方法を紹介する2部構成の記事の1本目に当たる。この記事は、モバイルアプリとウェブサイト向けのユーザビリティテストにおいて業界をリードするUserTestingが実施した多数のテストを基に作成した。
モバイルマーケットでは、絶えず変化が起きているものの、モバイル eコマースのコンバージョンが、PCのコンバージョンよりも低い点に関しては、異論はないはずだ。
スマートフォンは、特にコンバージョン率が低く、タブレットもまた、通常のコンピュータと比べると、コンバージョンが低いと見られている。
例えば、Monetateは、PC用のウェブサイトのコンバージョン率は、モバイル用のウェブサイトのコンバージョ率よりも3倍高いと報告している:
Monetate 2013年第4四半期
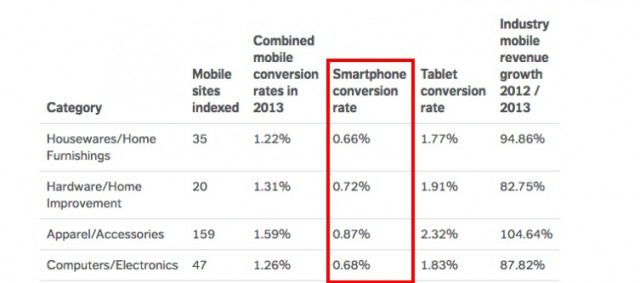
その他のデータでも同じ様な傾向が表れている:
「事業の分野に関係なく、モバイルのコンバージョン率は、スマートフォンに最適化したサイトであっても、1%をきっている可能性が高い。」
— Mobify 2014年2月
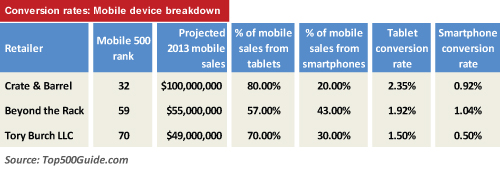
「Crate & Barrelは、タブレットのコンバージョン率は2.35%だが、スマートフォンのコンバージョン率は0.92%に過ぎないと報告した。」
–Wired 2014年2月
モバイルがコンバートしない理由
モバイルのコンバージョンが低い点に関しては、納得してもらえると思うが、理由については、様々な意見が挙げられる。
一般的には、「スマートフォンは、購入するよりも、閲覧する、または、リサーチするために用いられる」ことが理由として挙げられる。しかし、この理由は、とがった角がないため、卵は丸いと言っているようなものだ。状況は適切にとらえているものの、発生している理由を説明するまでには至っていない。
また、「裕福な人ばかりがタブレットを利用している」と言う指摘が根拠に挙げられることも多い。タブレットを持つ一部のグループは、何においても高級志向であるため、コンバージョン率が高い、と言う考え方だ。
この考え方が的を射ていた時代もあったが、現在では、タブレット、スマートフォン、そして、コンピュータは、先進国では全て幅広く普及している。
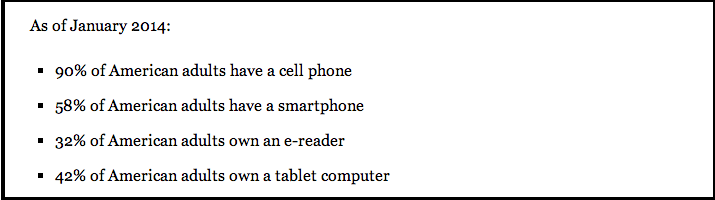
Pew Internetと米国勢調査局によると、アメリカの家庭の約79%は、PCを、58%はスマートフォンを、そして、42%はタブレットを所有しているようだ。
スマートフォンは移動中、つまり、買い物をする時間のない時に使われる点も理由に挙げられる。しかし、スマートフォンのユーザーが、スマートフォンで全く買い物をしないなら、スマートフォン経由のeコマースサイトへのトラフィックは存在しないはずだ。しかし、Forrester曰く、メジャーなウェブサイトに寄せられるトラフィックの最大30%が、モバイルデバイスを経由している。
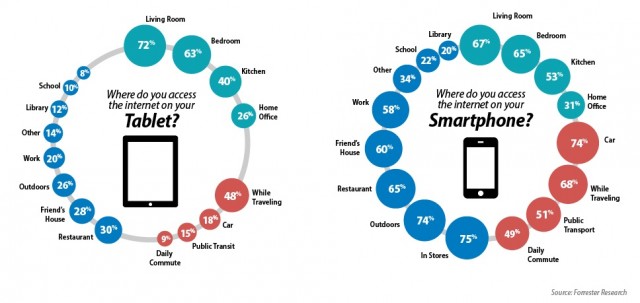
また、「移動中」が、スマートフォンを利用する唯一の時間ではないことは、利用のパターンを見れば分かる。
それでは、リサーチから購入への移動を妨げているモバイル特有の特徴とは、何なのだろうか?
UserTestingでは、この問題を数年間に渡って分析してきた。大小のeコマースサイトに対して、多数のユーザーテストを行ったところ、3つのコンバージョンの問題が繰り返し発生していることに気づいた:
- モバイル特有の問題もある。実際に、購入を妨げる、モバイルデバイス、とりわけスマートフォンの特定の機能が存在する。しかし、これは主な要素ではない。さらに重要度の高い問題を挙げていく:
- モバイルデバイスでの購入体験がスムーズではない。これは、eコマース業界全体で、サイトをモバイルのニーズに適応させていないことが原因だ。
- 大方、モバイルのセールスは、実はコンバートしているものの、現在の計測の技術では、反映することが出来ない。
それでは、なぜこのような現象が起きているのか、そして、この問題を修正するにはどうすればいいのか、これから検証していく。
問題 1: コンバージョンに害を与えるスマートフォンの機能
購入のコンバージョンを妨げるモバイルデバイス特有の欠点が2つ存在する。1つは明らかな欠点だが、もう1つの欠点は、分かりにくいかもしれない。
画面のサイズが買い物に向いていない
これは明らかな違いだ。PCは、情報を表示するスペースが遥かに大きく、この追加のスペースは、eコマースにプラスに働く。コンピュータのユーザーの方が、製品を並べて比較しやすい。
参考情報、レビュー、製品の画像等、購入を促す情報を見ることが出来る。また、絞り込みのボタン等、選択肢を選ぶ上で役に立つツールを容易に見つけることが可能だ。
反対に、モバイルデバイスの小さなスクリーンでは、同じ情報を一度に見せることは不可能である。製品の比較を行うことは難しく、補足の情報が欠けている、または、隠れていることがあり、そして、絞り込みのツールの機能は制限されていることが多い。
その結果、購入を行う上で十分な情報が提供されていないとユーザーは感じる。
ユーザーテストでは、スマートフォンで購入プロセスの途中まで進み、その後、豊富な情報が用意されているPCのサイトで購入するために、プロセスを中断する傾向があることが判明した。
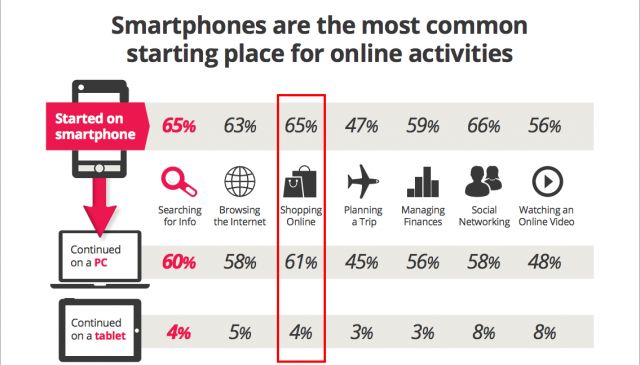
事実、Googleが2012年に行った調査「新しいマルチスクリーンの世界: 消費者のクロスプラットフォームの行動を理解する」によると、消費者の65%がスマートフォンで買い物を始め、61%はコンピュータで買い物を継続するようだ。
「PCでショッピングサイトを見ると、もっと製品の写真を多く見られるような気がする。そのため、待機し、PCで購入を行う。」
- UserTestingが行ったテストに参加したスマートフォンユーザーの声
ネットワークのスピードにより(不愉快になるほど)買い物が遅くなる
これもコンバージョンに歯止めをかけるモバイルデバイスならではの特徴である。大半のPCは、ケーブル、または、WiFiでハイスピードの有線インターネットに接続している。一方、大半のスマートフォンは、セルラーデータのネットワークを介して、インターネットに接続する。
セルラーネットワークは、ここ数年の間に大幅に早くなったものの、有線の接続と比べると遅く感じる。また、以前も指摘したように、スピードはコンバージョン率の最適化に大きな影響を与える。
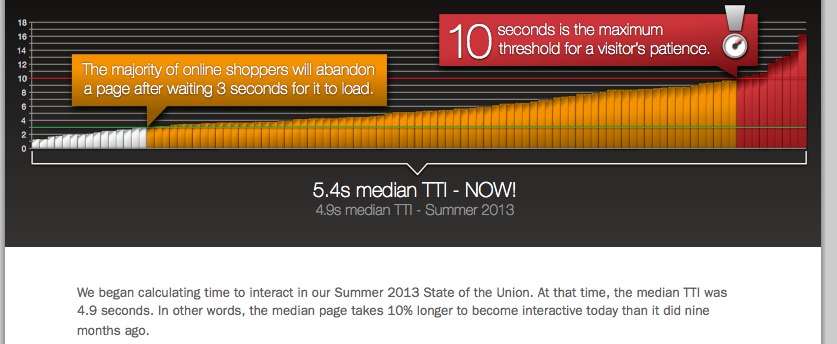
Radwareによる「This Spring 2014」レポートは、ビジターの大半は、読み込みに3秒間以上かかると、サイトを見捨てると報告している。また、以前、Radwareが実施した調査により、デスクトップのコンピュータと同じスピードで、もしくは、より速くサイトが読み込まれると期待するビジターは、85%に達することが判明している。
モバイルデバイスは、有線接続よりも、待ち時間が長い、つまり、ウェブページの読み込み等、ネットワークのリクエストへの対応が遅くなることも問題を悪化させている。
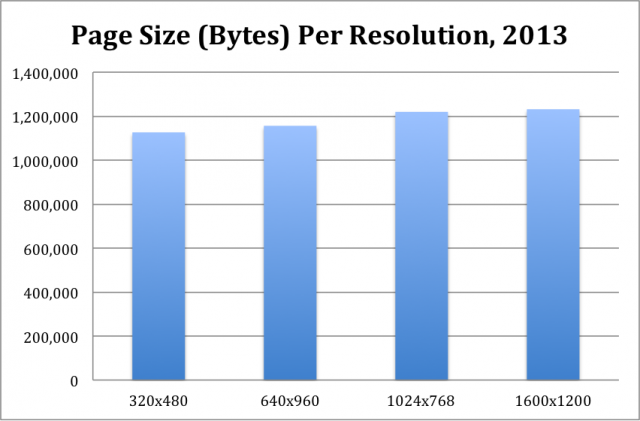
さらに、ガイ・ポジャナニが指摘しているように、レスポンシブデザインをベースに作られた多くのモバイルサイトは、スクリーンにほとんど表示されなくても、デスクトップのページ全体、もしくは、大半をダウンロードする。
待ち時間の長さ、ネットワークスピードの遅さ、そして、不要に多いダウンロードの量が重なり、スマートフォンでのウェブサイトの閲覧、および、購入の実施が遅くなってしまう。弊社が実施したテストでは、このような小さな遅れが積み重なり、瞬く間にユーザーにフラストレーションを与えていることが明らかにになった。
タブレット vs スマートフォン
スクリーンの大きさ、そして、待ち時間の問題は、タブレットのコンバージョン率が、PCには負けるものの、スマートフォンを上回る理由を説明している。
タブレットは、スマートフォンよりもスクリーンが大きく、ユーザーは一度により多くの情報を閲覧することが出来る(ただし、コンピュータと比べると少ない)。また、タブレットは、WiFiを介してネットワークに接続することが多く、より早く、より反応が良い環境で買い物を楽しむことが出来る。
従って、タブレットでの、コンピュータに近い買い物は、コンピュータに近いコンバージョン率をもたらす。
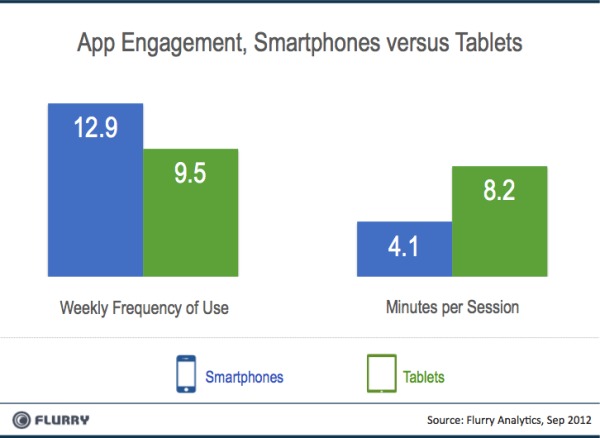
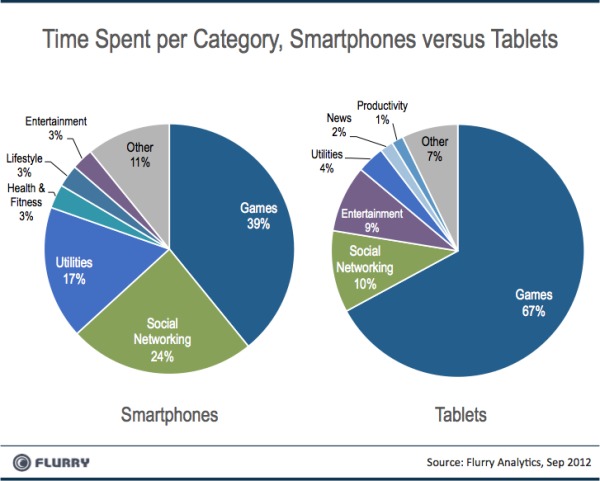
しかし、モバイル広告を提供するFlurryが実施した調査(上)により、デバイスを利用するパターンにも大きな違いが存在することが分かった。
対応策: 諦めない。内在する欠点に直面すると、どうしようもない問題として、モバイルデバイスのコンバージョン率の低さを受け入れがちである。事実、モバイルの優先順位を下げ、優秀なチームの担当から外す、もしくは、予算を削減した、と報告を受けることがある。
これは大きな誤りであり、20年前にインターネットの利用を拒んだ会社、あるいは、ソーシャルメディアが多くの業界にとって欠かせないことを認めない会社を思い起こさせる。
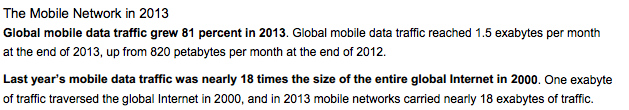
Ciscoによると、2013年、モバイルのトラフィックは、81%増加した。さらに、2000年と比べると、現在のモバイルのトラフィックは、インターネット全体のトラフィックの18倍に相当する。
従って、モバイルを多忙を極めるチームのサイドプロジェクトに左遷するのではなく、ビジターがどのようにモバイルを使っているのか & 既存の利用パターンにフィットする体験をどのように作り出すことが出来るのか、時間を割いて調査することを薦める。
モバイルの欠点を克服する次善策は存在する
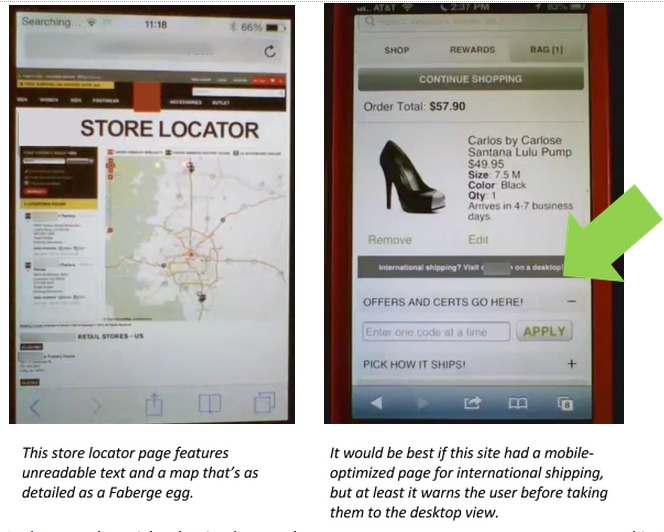
例えば、ウェブサイトのフルバージョンでアイテムを閲覧する選択肢をユーザーに与える手が考えられる。モバイルデバイスで、PC形式のウェブサイトを無理やり使わせるべきではないが、選択肢を与えて、強制ではなく、サービスと考えてもらうと良いだろう。
少なくとも、重要な参考情報が提供されていることをユーザーに分かってもらい、モバイルでの購入を進めてもらう確率を高める効果はある。
モバイルコマースアプリを作成しているなら、待ち時間を遅らせるために出来ることは多数ある。例えば、ユーザーが求めている可能性のある情報を事前に読み込み、ネットワークを待機することなく、当該の情報を表示させることが出来る。ボタンやその他のスクリーンの要素をアニメ化させると、ネットワークにアクセスする間に、多少の遅れを誤魔化すことが出来る。
しかし、修正よりも重要なのは、モバイルコマースの問題の多くは、スクリーンの大きさや待ち時間によって発生しているわけではない点を理解することだ。モバイルのコマースアプリやコマースサイトにおいて頻繁に発生しているユーザビリティのちょっとしたミスが原因になっていることが多い。
問題 2: モバイルコマースサイトがユーザビリティのミスを犯している
買い物から楽しさを奪ってしまうミスである。モバイルコマースサイトをデザインする際に、最初に発生するミスは、「買い物」から「購入」に押し込もうと試みる行為だ。これは、最も大きなミスでもある。
PCでの買い物は、適切にデザインされていることが前提だが、消費者を楽しませる。通常、多くの製品が提供されており、また、見やすい。その上、デザインに数年間を費やしているため、流れがスムーズで、途切れることがなく、買い物を楽しむことが出来る。
一方、モバイルでは、流れが止まるだけでなく、販売業者によって妨害されていることもある。小さなスクリーン、そして、遅い接続に対応するため、モバイルの買い物体験を最低限に留めようとする企業は多い。最低限のタップ数で、購入を可能にすることに集中する傾向が見られる。以下に、コマースサイトへの一般的なアドバイスを紹介する:
「調査により、(モバイルの)コンバージョン率は、購入へのステップの簡素化の影響に左右されることが分かっているため、コンバージョンを3回のタップで実現させる必要がある。近い将来、2回が基準になるはずだ。」
タップ数を少なくするアプローチは、間違いなく得策である — ただし、顧客が何を買うかを決めた後でなければらない。
しかし、買い物のプロセスを、数回のタップに押し込もうと試みる会社が続出している。その結果、楽しく買い物してもらうのではなく、すぐに購入の決断を下させるモバイルアプリやモバイルサイトが誕生する。ユーザーにとっては、誘惑が、要求に変わるようなものだ。
弊社の調査では、サイトやアプリが、ユーザーが意思を決定する場所に適応している場合、最高の結果が生じることが判明している。何を買うかを決めたら、最低限のタップ数で買い物を完結することが出来るはずである。しかし、迷っている状態では、調査し、比較する自由を与えるべきだ。
Greats.comが、モバイル版のサイトで実施している取り組みを参考にしてもらいたい(以下のエンベッドしたサイトは、実際に動かすことが可能)。
UserTestingの調査によると、サイトのデザインを決定する前に、モバイルでの買い物のプロセスを、ボトムアップで考え直し、テストを行うと、コンバージョン率が上がる傾向がある。これは、多くの会社にとって、高額な投資であり、尚且つ不便であるが、デスクトップのトラフィックはモバイルに移行しているため、今後、その必要性は高まる。
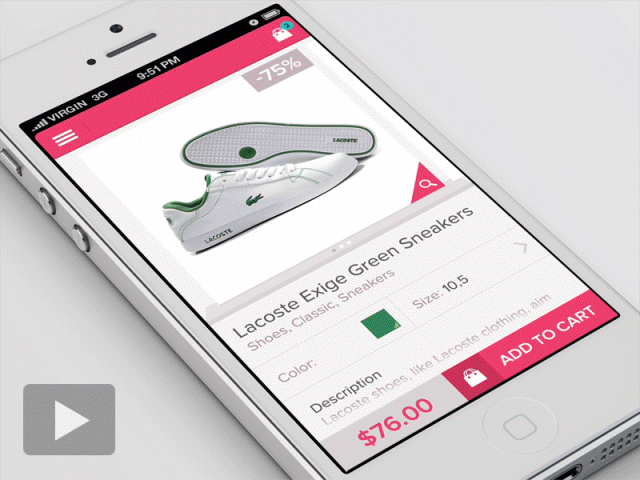
デザイナーのヴァージル・パナは、魅力的なモバイルのUXの面白味と機能を実証するiPhoneアプリのアニメーションを提供している。
この基本的なデザインの問題の他にも、多くのショッピングサイトやアプリで、小さなユーザビリティの問題が存在する。
単独では大きな影響をもたらすわけではないが、少しづつコンバージョンを蝕み、全体として、モバイルコマースをフラストレーションの溜まる体験にしてしまう。以下に、調査で明らかになったモバイルコマースの欠陥の中から、特に多く見られたものを挙げていく:
ナビゲーション要素の混乱を招く用語はフラストレーションをもたらす
スマートフォンのスクリーンはとても小さいため、利用するワードは、慎重に検討する必要がある。
このポイントは、余分な情報を掲載するスペースがあるデスクトップよりも、モバイルにおいて、とりわけ重要になる。全てのユーザーに浸透していない用語を使って、店の売り場や製品のタイプを説明しようと試みる会社がある。
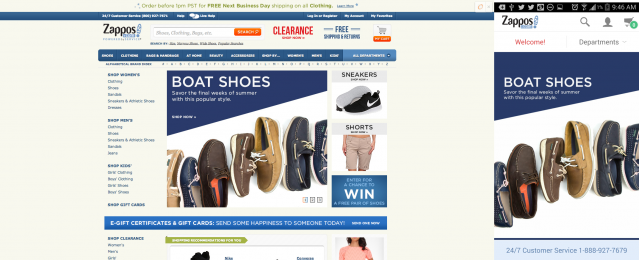
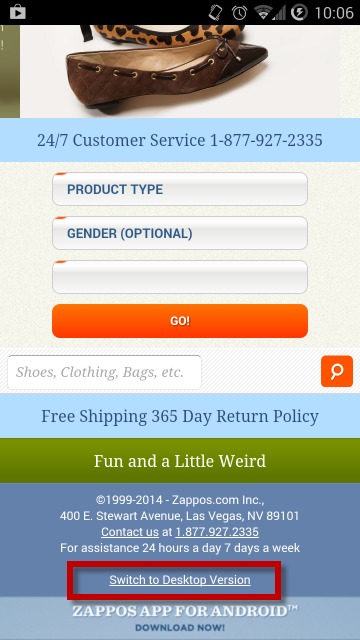
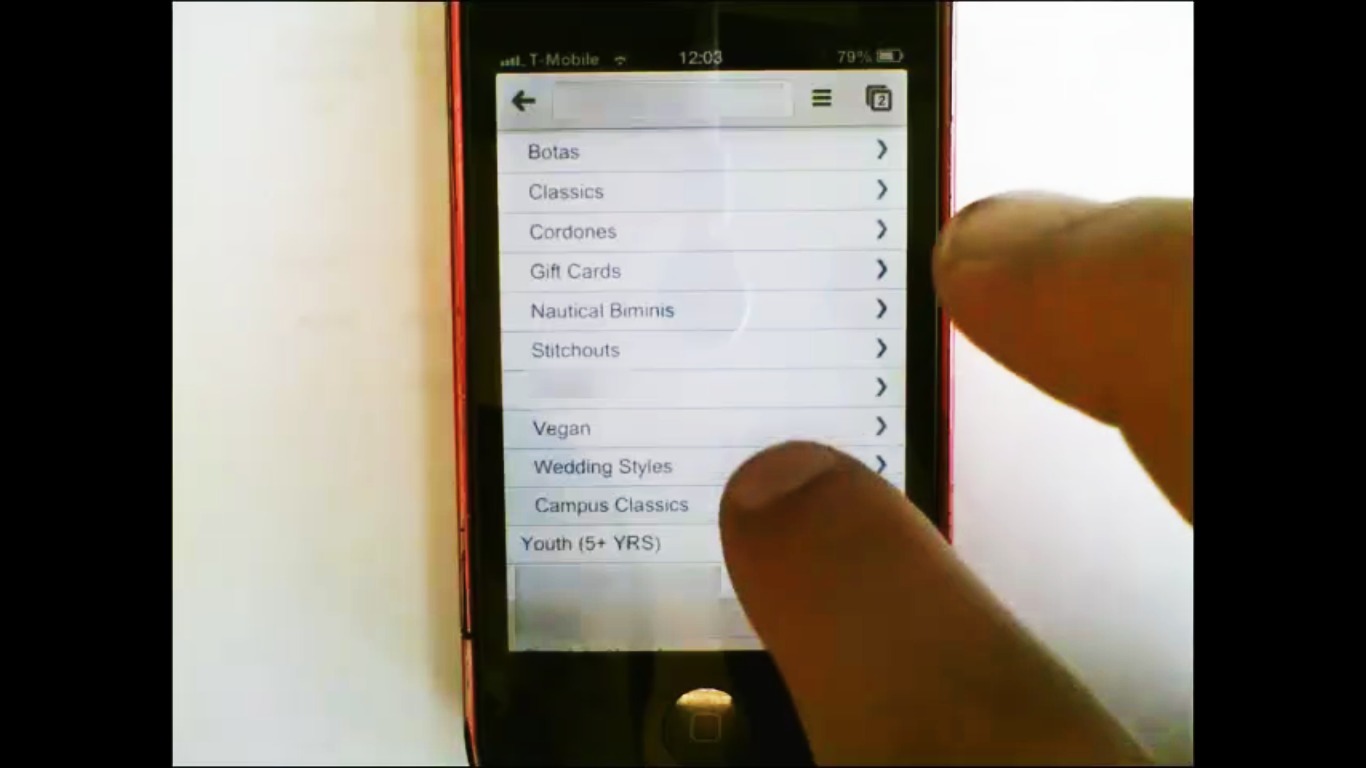
下の例では、ある洋服のメーカーは、大半の消費者に馴染みのない製品カテゴリーを用いている。テストで、ブーツを探すよう求められたユーザーは、メニューを見た途端、完全に身動きが取れなくなっていた。
顧客が全員理解しているメニューを利用する必要がある。
このサイトの場合、中核となる顧客以外のビジターは、近寄りがたさを感じる。
教訓: ターゲットの消費者を深く理解し、自分の言葉ではなく、消費者の言葉を利用すること。
ナンバーパッドは便利な時に使ってもらえない
データをモバイルデバイスに入力するのは、面倒だ。
一般的に、入力する情報が多ければ多いほど、購入プロセスを諦める人は増える。そのため、郵便番号を入力すると、州と市が自動的に表示される等のタップ数を減らす手法が頻繁に用いられている。
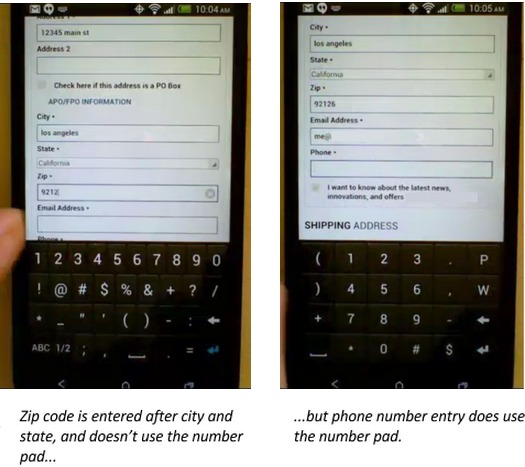
下の例には幾つか問題がある。左側のスクリーンでは、自力で市と州を入力した後、郵便番号を入力する構造になっている。つまり、ユーザーの作業を楽にする機会を既に逸していることになる。
この類の矛盾は、モバイルに関して、体系的な検討が行われていない何よりの証拠である。ユーザーテストでは、このようなミスが、ユーザーに大きなフラストレーションを与えることが判明している。
タップ不可能なアイテムはモバイルユーザーを混乱させる & イライラさせる
スマートフォンとタブレットのインターフェースは、直接操作のコンセプトをベースにしている。ユーザーが変更を望むスクリーン上の情報は、通常、タップ、または、スワイプして、編集することが可能である。モバイルデバイスのユーザーは、このタイプのインターフェースを期待する。
モバイルコマースを運営する会社は、タップすることが出来ない情報を提供し、この原則を破っていることがある。
ユーザーが変更したいなら、PCのサイトのように、戻るボタン、または、何らかのナビゲーションツールを使うと考えている。しかし、モバイルユーザーは、ナビゲーションのボタンを見過ごすことが多く、タップしても何も起きないと、ストレスを感じる。
下の例は、あるモバイルショッピングサイトの会計プロセスであり、ユーザーは請求先の住所を編集しようと試みている。ユーザーは何度も住所をタップしたり、上、下、左、右にスワイプするものの、何も起こらない。
請求先住所を変えるにはどうすればいいの?
とりわけモバイルデバイスでは、画像スライダーはコンバージョンに大打撃を与える
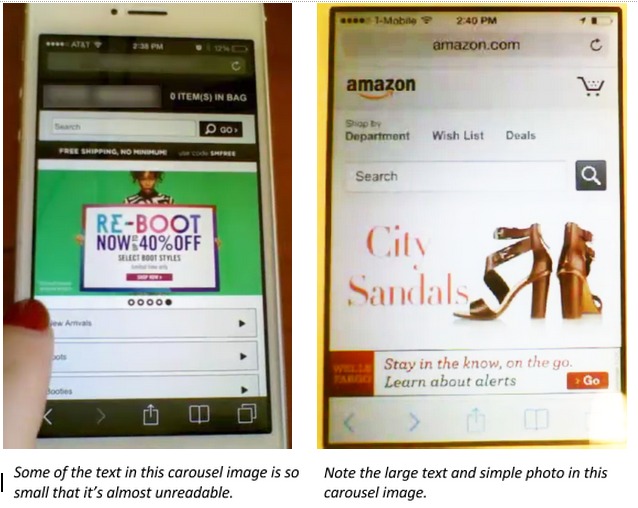
モバイルでは、より大きな問題をもたらす。テストを行うと、PCのウェブサイトの画像カルーセルをそのままモバイルでも利用するサイトに頻繁に遭遇する。モバイルデバイスでは、テキストは小さく表示され、また、画像は混雑した印象を与えてしまうため、見にくい。
また、モバイルのカルーセルをサイトのナビゲーションを補うアイテムとして利用するサイトも多い。小さな画面のナビゲーションの構造にはフットしないPCサイトの機能が幾つかあるため、カルーセルと重なってしまう。
サイトのメインメニューを通じて、ナビゲーションが行われると推測する顧客は、当然混乱する。
PCのサプライズ
PC向けのサイトでアイテムを閲覧する選択肢をモバイルユーザーに与えると、プラスに働くことが調査によって判明しているものの、他に選択肢を用意せず、警告なしで、PCのサイトを無理やり見せるアプローチは、有効ではない。
モバイルデバイスでPC版のサイトを読み込むと、テキストは小さく表示され、そして、ページをピンチ & ズームすることが難しくなるため、通常、ユーザーは、驚き、そして、フラストレーションを抱える。高速道路を走っていたら、アスファルトが、急に砂利道になってしまうようなものだ。
これは、PCサイトをモバイルでの利用にフォーマット変換する際に、レスポンシブデザインに依存している際によく発生する問題である。レスポンシブデザインは、何もしないよりは良いが、闇雲に用いるべきでもない。位置を変えるのではなく、完全にデザインを変更するべきかどうか、良く考える必要がある。
右の例では、国際配送に対するモバイル形式のページが提供されていない。しかし、ユーザーをいきなりPC版のページに導く代わりに、メリットとして、この機能を提案し、同時にコンピュータ用にフォーマットされたページが表示される点を警告している。
教訓: 全てのスクリーンをモバイルを考慮して見直すこと。それが出来ないなら、いきなりPC版のページに導く前に、少なくとも警告を行うべきである。
メニューが意味不明 & ナビゲーションを混乱させる
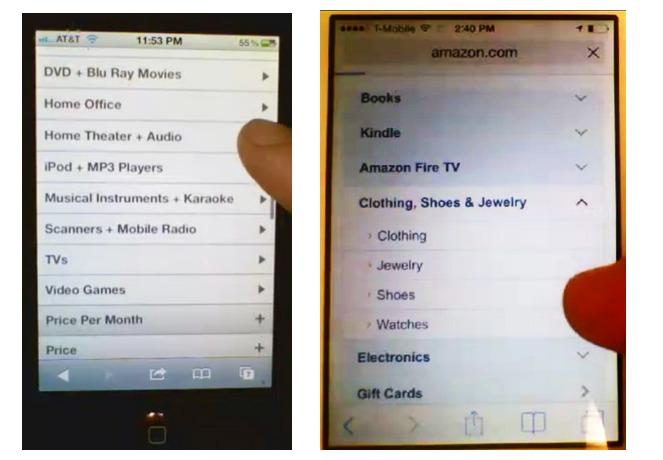
大半のオンラインストアは、カテゴリで整理した、製品のリストで構成されている。このアプローチは、理にかなっているように思える。それでは、カテゴリーをリストアップする一連の階層のメニューを介して、ユーザーに移動してもらうことは出来ないのだろうか?
残念ながら、弊社が実施したテストでは、階層が2段階を超えるメニューのシステムを用いると、ユーザーは混乱してしまうことが明らかになっている。比較的短いメニューのリストであっても、見慣れない用語が含まれている場合、ユーザーは困惑する。
上の例では、左側の家電製品のサイトは、製品を論理的なカテゴリーで並べる試みを行っている。しかし、関連する製品の用語の迷宮と化し、大半のユーザーはナビゲートに苦戦する。
このメニューの構造を右側のサイトのメニューと比べてみよう。上下を指す矢印が、カテゴリーを拡大するために用いられている(右に向かう矢印を用いると、画面が右に動くと推測するユーザーがいる)。
左側のサイトのメニューは迷路、そして、右側のサイトのメニューはデパートの階を移動するエレベータと例えることが出来る。右のサイトは、何もかも説明しようと試みるのではなく、製品の幅広いカテゴリーを移動してもらっている。
検索 & 絞り込みの選択肢が多過ぎる、重複する、正確性に欠ける & 混乱を招く
モバイルコマースサイトをデザインする際に、最も難しい作業の一つに挙げられるのが、ナビゲーションの構造である。
コンピュータの比較的大きなスクリーンでは、一度に複数のナビゲーションツールを表示することが可能だ(例えば、売り場のメニューや絞り込みの選択肢を同じスクリーンに配置することが出来る)。一方、モバイルでは、このような機能は、通常、別のスクリーンに表示される。そして、弊社のテストでは、ユーザーはツールをなかなか見つけられないことが分かっている。
また、言い回しに関する問題も頻繁に発生している。たとえ開発者が、ボタンや機能に対して、伝わりやすい名称を選んだとしても、ユーザーが同じように理解するとは限らない。あるいは、ユーザーが検索機能を使って、特定の用語を検索するものの、在庫のアイテムが別の用語でタグ付けされているため、検索結果に反映されないケースもある。
トミー・ウォーカーが、サイト検索の問題 & デスクトップでの効果的なサイト検索のデザインを詳しく検証しているが、モバイルデバイス特有のその他の欠点により、この問題は悪化してしまう。
例えば、上のサイトは、重複するナビゲートの手段を多数提供している。左上に検索ボタン(虫眼鏡)があり、Pants & Denimuの隣に「Shopボタン」と「+ボタン」、そして、「Shop by」ボタンと「Sort by」ボタンが乱立している。
テストを行った結果、ユーザーは、この5つの選択肢に困惑していることが明らかになった。1つか2つ試すものの、すぐに欲しい情報を見つけることが出来ない場合、諦めてしまう。
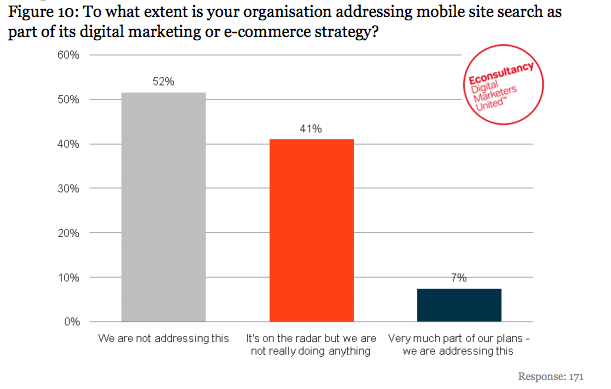
モバイルサイトの検索は強力であり、是非、活用してもらいたい。eConsultancyが実施した調査によると、モバイルサイト検索を優先している会社は7%に過ぎないようだ。
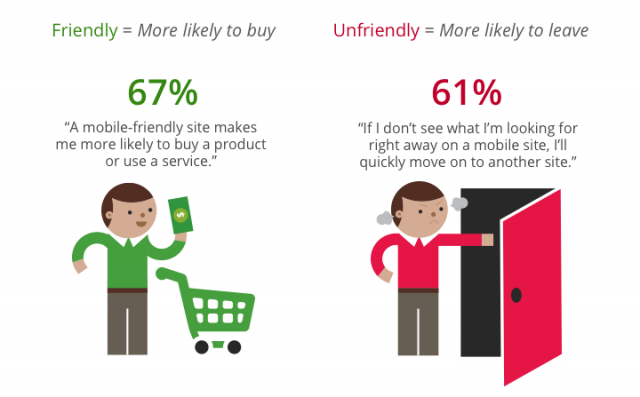
しかし、Googleの調査では、モバイルフレンドリーなサイトの場合、顧客の67%は購入する可能性が高いことが明らかになっている。
慎重にサイトをテストして、ユーザーが最も慣れている用語を見つけ出す試みは、この問題の解決に役立つ(例えば、「ソートする」よりも「絞り込む」の方が分かりやすい)。
複数の関連する機能を一つのボタンにまとめ、ユーザーが誤ったボタンを押すことがないようにする手法も有効である。
例えば、絞り込みと分類を1つのスクリーンで組み合わせて、「絞り込み」ボタンを介して、アクセスさせているモバイルのショッピングサイトを見たことがある。これしか選択肢がないため、ソートしたいユーザーも「絞り込み」ボタンをタップする可能性は高い。
まとめ
今回の投稿では、モバイルコマースサイトによく見られるユーザビリティの問題を紹介した。しかし、サイト、そして、マーケットは、それぞれ異なる特徴を持つ。特定し、徐々に絞り込んでいく必要のある小さなユーザビリティの問題は、無限に存在すると言っても過言ではない。
このプロセスは、デスクトップでは数年を要した。モバイルでも同じように時間がかかると考えられる。我慢し、積極的にテストを実施して、ユーザーが動けなくなる場所、そして、その理由を正確に理解しなければならない。
モバイルコマースアプリを作っている場合、テストの実施は、尚更重要である。App Storeでは、リリース初日であっても、パフォーマンスが芳しくないアプリには、レビューのセクションで容赦ない罵声が浴びせられる。可もなく不可もない作品をリリースし、繰り返し修正を加えるのではなく、最初から優れた製品を立ち上げるべきだ。
そのためには、リリースする前に、大量のテストを実施しなければならない。ウェブ開発においては、「早くリリースして、修正を繰り返す」方針が浸透しているが、モバイルでは、「テストを行い、リリースする前に修正を繰り返す」が鉄則である。
この記事で紹介した例は、テストの実施に資金面で協力してくれた会社の許可を得て、再現したものだ。結果を共有してくれたBloomreachに参加する。 また、UserTestingのその他の匿名を希望するクライアントからも画像を提供してもらった。パート 2では、モバイルコマースの最前線を取り上げる — テストで判明した、モバイルのコンバージョンにとどまらず、Eコマース自体を根本から変える可能性を秘めたトレンドを紹介する予定だ。
この記事は、ConversionXLに掲載された「How To Make Mobile Convert: The Most Common Mobile Store Mistakes」を翻訳した内容です。