データを重要視している Google では、アクセス解析を行い自分たちのウェブサイトを分析することに多くの時間を費やしています。みなさんも同じように分析をされてみると、最近の傾向としてモバイル端末からのトラフィックが増加していることに気が付くでしょう。この 1 年、多くの主要なサイトではスマートフォンやタブレットからのページ ビューの割合が大幅に増加しました。つまり、多くの人が最新の HTML や CSS、JavaScript に対応したブラウザでサイトにアクセスしているということです。しかしこれは同時に、例えば幅が 320px というような狭い画面に表示されているということも意味します。
Google では、
アクセシビリティ (英語) の観点から、すべてのユーザーが、心地よくウェブページを閲覧できることを目指しています。モバイル用のウェブサイトを作るのか、あるいはデスクトップとモバイル環境の両方でうまく表示されるように、既存サイトや新規サイトを適合させるのかという点について Google は深く検討してきました。複数のサイトを用意すれば、ハードウェアごとに最適化したサイトを提供できます。しかし、1 種類のサイトで両環境に対応できるなら、
正規化 された URL を保持できる上、複雑なリダイレクトを避け、ウェブ アドレスの共有をよりシンプルにできます。このような保守性の観点から、Google では、1 つのページをモバイル端末とデスクトップの両方に対応させるよう、次のガイドラインを満たす方法の検討を始めました。
- ページは、どの画面解像度でも読みやすく表示される
- どの端末でも表示できるようにコンテンツをひとかたまりごとにマークアップする
- ウィンドウサイズにかかわらず、水平方向のスクロール バーは表示しないようにする
 |
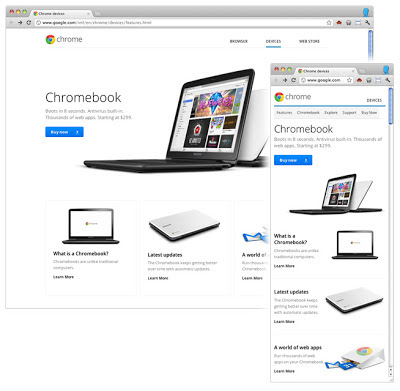
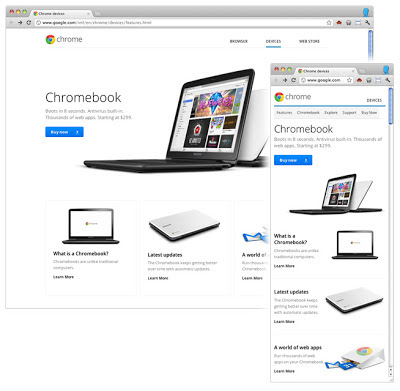
画像サイズを変更すると、コンテンツは縦に並び、ナビゲーションは適切に変化し、画像はリサイズされる
- Chromebooks (英語) |
それでは、Google の実施している施策と、そこから得られた発見をご紹介します。
実装
まずなによりも、、シンプルでセマンティックなマークアップを用いることです。これによって、レイアウトの変更が必要な場合でも、コンテンツがうまくリフローするような柔軟性をページに与えることができます。サイトを
リキッド レイアウト (英語) なスタイルにしたなら、既にモバイル対応の第一歩を踏み出していると言えるでしょう。コンテナ要素には width を指定するのではなく、代わりに max-width を指定します。同じく height の代わりに min-height を使います。こうすることで、大きめのフォントや複数行に渡るテキストの場合でも、コンテナからはみ出すことがなくなります。固定幅の画像によってリキッド カラムが強制的に広げられた状態になるのを防ぐため、下記の CSS ルールを適用します。
img {
max-width: 100%;
}
リキッド レイアウトから始めるのはよい方法ですが、精巧さに欠けるところがあります。ありがたいことに
メディアクエリ (英語) には現在、ほとんどのモバイル端末や IE9+ などの
最新ブラウザが対応しています (英語)。メディアクエリによって、「モバイル環境ではグレードをうまく落としたサイト」になるか、「合理的な UI をうまく利用してグレードアップしたサイト」になるか、大きな違いが生じます。しかしまずは、スマートフォンがウェブ サーバーからどのように認識されているのかを考慮する必要があります。
viewport メタ タグ
1 ピクセルが 1 ピクセルでなくなるのはどんなときでしょうか。それはスマートフォン上で表示されるときです。初期設定では、スマートフォンのブラウザは、高解像度のデスクトップ ブラウザと同じような挙動を見せ、まるでデスクトップのモニターで表示しているかのようにページをレイアウトします。ズームインしなければ判読できない小さな文字の「オーバービュー モード」で表示されるのはそのためです。デフォルトのビューポート幅 (英語) は、画面の実際の物理的なピクセル (英語) の数にかかわらず、初期設定の Android ブラウザでは 800px、iOS では 980px です。
より読みやい縮尺でブラウザにページを表示させるには、 viewport メタ タグを使用する必要があります。
<meta name="viewport" content="width=device-width, initial-scale=1">
モバイル端末の画面解像度は多岐にわたりますが、最新のスマートフォン用ブラウザの多くは現在、320px ほどの標準的な device-width であるとされています。モバイル端末が実際には物理的に 640px の場合、320px 幅の画像は、画面の横幅に合ったサイズに変更され、その過程で倍の数のピクセルを使用します。小さい画面ではテキストがより鮮明に見えるのはこのためでもあります。標準的なデスクトップのモニターに比べるとピクセルの密度が倍になっているのです。
viewport を指定するメタ タグで width = device-width を設定する利点は、ユーザーがスマートフォンやタブレットの向きを変えたときに表示を更新してくれる点です。これをメディアクエリと組み合わせて用いることで、ユーザーが端末を回転させた時のレイアウトを微調整できます。
@media screen and (min-width:480px) and (max-width:800px) {
/* ランドスケープモードのスマートフォン、ポートレートモードのタブレットまたはウィンドウ幅の狭いデスクトップ向けのスタイル
*/
}
@media screen and (max-width:479px) {
/* ポートレートモードのスマートフォン向けのスタイル */
}
実際には、サイトの流れや各種端末上での表示に応じて、異なるブレークポイントを使用する必要があるかもしれません。また、メディアクエリの orientation を使って、ピクセルで幅などのサイズを指定することなしに特定の向きに対応させることも可能ですが、ブラウザが対応している場合 (英語) に限ります。
@media all and (orientation: landscape) {
/*ランドスケープモード向けのスタイル */
}
@media all and (orientation: portrait) {
/*ポートレートモード向けのスタイル */
}
 |
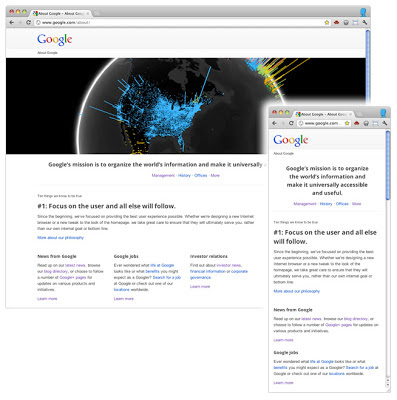
コンテンツは縦に並び、画像は縮小して表示する
- Google 選ぼう 2012 |
メディアクエリの例
2012 年春、
Google について のページをリニューアルしました。リキッド レイアウトの設定以外にも、メディアクエリをいくつか追加して、タブレットやスマートフォンなどの小さな画面での閲覧性を向上させました。
さまざまなデバイスの解像度に対応させる代わりに、比較的広いブレークポイントを設定するという方法を取りました。1024px を超える画面解像度では、Google が標準で使っている 12 カラム グリッドに従って、元々デザインした通りにページを表示します。801px から 1024px の画面解像度では、リキッド レイアウトによって、若干圧縮されたバージョンが表示されることになります。
画面解像度が 800px まで下がる場合に限り、主要なコンテンツとはみなされないコンテンツはページの下部へと送られます。
@media screen and (max-width: 800px) {
/* この場合のみ適用されるスタイル */
}
最後に記述するメディアクエリにはスマートフォンを想定した幅を指定します。
@media screen and (max-width: 479px) {
/* この場合のみ適用されるスタイル */
}
ここまで来たら、もう大きな画像はロードしませんし、コンテンツ ブロックも縦に並べるだけです。また、コンテンツの項目の間に少し余白を足して、それらが別々のセクションであることがわかりやすくなるようにします。
こういったいくつかのシンプルな方策によって、さまざまな端末上でサイトを利用できるようにしました。
まとめ
モバイル端末や狭いビューポートでもサイトをアクセスシブルにする、シンプルで簡単な「たったひとつの冴えたやりかた」のようなものはないということを覚えておきましょう。リキッド レイアウトは、第一歩としては非常に優れていますが、デザインにおける何らかの妥協が必要となる場合があります。メディアクエリは、さまざまな端末上での表示をより洗練されたものにするのに役立ちはしますが、
トラフィックの 25% (英語) は、現在この技術をサポートしていないデスクトップ ブラウザからのアクセスであることや、ある程度
パフォーマンスへの影響 (英語) が生じることにも注意しなければなりません。
また、サイト内で趣向を凝らしたウィジェットを使用している場合、細かいコントロールが難しいタッチ端末では、マウスほどの素晴らしい挙動が望めない場合があります。
ポイントは、より早い段階でより頻繁にテストを行うことです。実際にスマートフォンやタブレットから自分のサイトを使ってみることも大変重要です。本物の端末でテストできない場合は、
Android SDK (英語) や
iOS Simulator (英語) を使用してください。友人や会社の同僚に頼んで、彼らの端末からサイトを表示してもらい、彼らがどのように操作するのかを観察するのもよいでしょう。
モバイル ブラウザにサイトを対応させることは、新たなトラフィックを得ることにつながります。そして、「それらにどのように対応していくか」という課題は、多くのウェブマスターにとって、取り組みがいのある新たな課題と言えるでしょう。
下記のサイトで Google におけるレスポンシブ ウェブ デザインの例をご覧いただけます。
ご質問やご意見がありましたら
ウェブマスター ヘルプフォーラム までお知らせください。
2013 年 4 月追記:「携帯端末(主にスマートフォン)向けサイトの構築方法の基本的な考え方について」をテーマにウェブマスター ハングアウトを実施しました。
Written by Rupert Breheny, Edward Jung, & Matt Zürrer, Google Webmaster Team
Original version: Responsive design – harnessing the power of media queries