この投稿は、モバイルのコンバージョンに関する2部構成の記事のパート 2に該当する。パート 1では、モバイルコマースサイトでよく見られるユーザビリティの問題、そして、修正する方法を説明した。
パート 2では、モバイルコマースの最前線 — ユーザーテストで判明した、eコマースを根本から変える可能性を秘めたトレンドを紹介する。
サイト、そして、マーケットは、それぞれ異なる特徴を持つ。特定して、徐々に絞り込んでいく必要のある小さなユーザビリティの問題は、無限に存在すると言っても過言ではない。
このプロセスは、デスクトップでは数年を要した。モバイルでも同じように時間がかかると考えられる。我慢し、積極的にテストを実施して、ユーザーが動けなくなる場所、そして、その理由を正確に理解しなければならない。
PCの登場により、会計および文書の処理を見直さなければならなくなったように、モバイルデバイスの台頭により、買い物の仕組みを考え直さなければいけなくなったのだ。
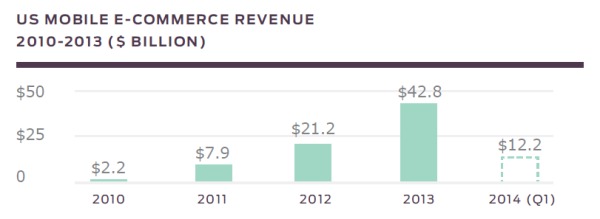
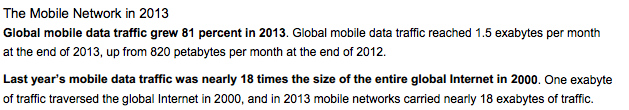
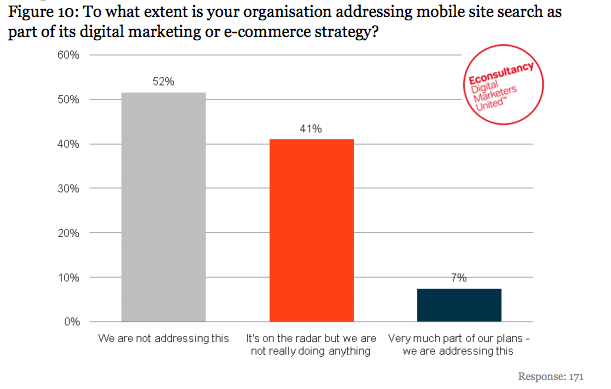
Custoraによると、モバイルコマースの決済の額は、2010年の時点では、22億ドルであったものの、2013年には428億ドルに激増しており、2014年の年末には、500億ドルに達すると見られている。見て見ぬふりをすることは、もはや許されないレベルに達している。
弊社、User Testingは、多数のモバイルコマースのユーザーテストを実施し、効果的なモバイルUXにおける3つの目立つトレンドを発見した:
1. 検索と閲覧を歓迎する
ビジターは、通常、次の2つの理由のいずれかの理由でモバイルコマースサイトにアクセスする:
- 製品を見ながら、楽しく買い物をしたい
- 購入を検討している特定の製品を直接確認したい
明らかに、この2つの動機は矛盾している。「見る」は、のんびりと楽しむ行為であり、一方の「買う」は、特定の製品の情報に手っ取り早くアクセスすることを望む。
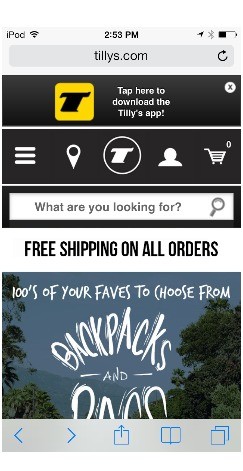
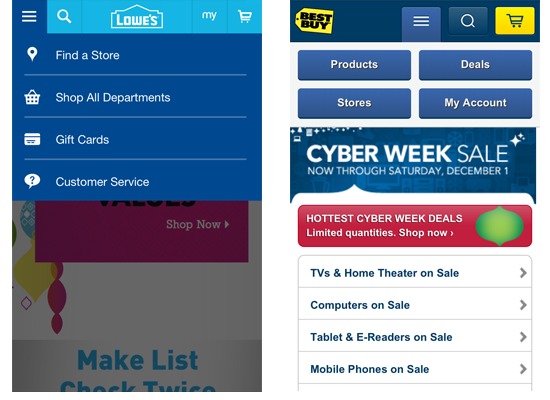
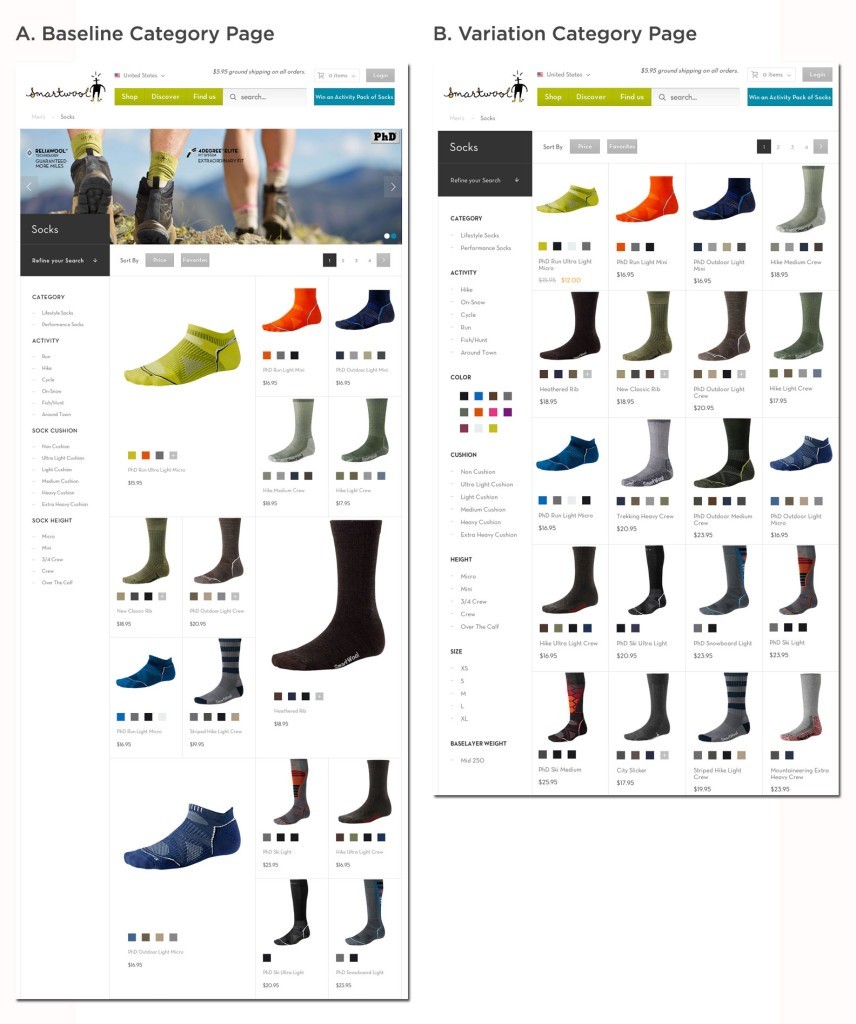
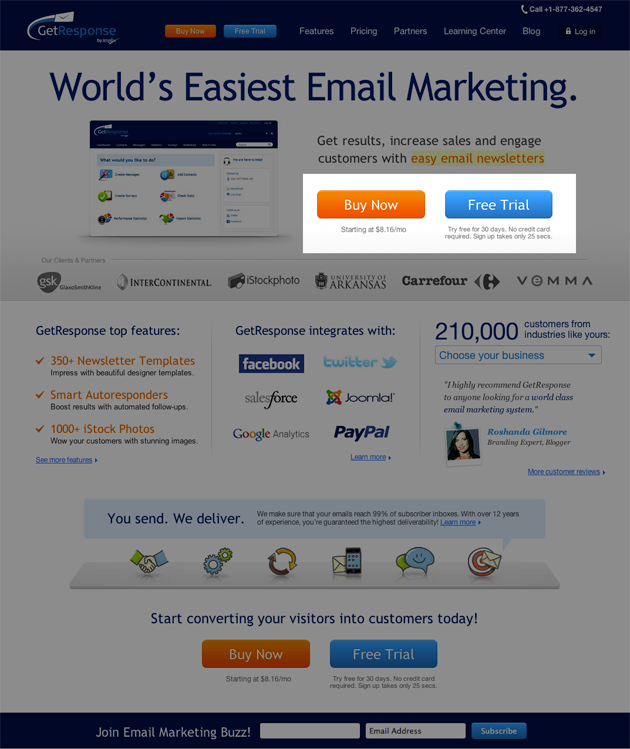
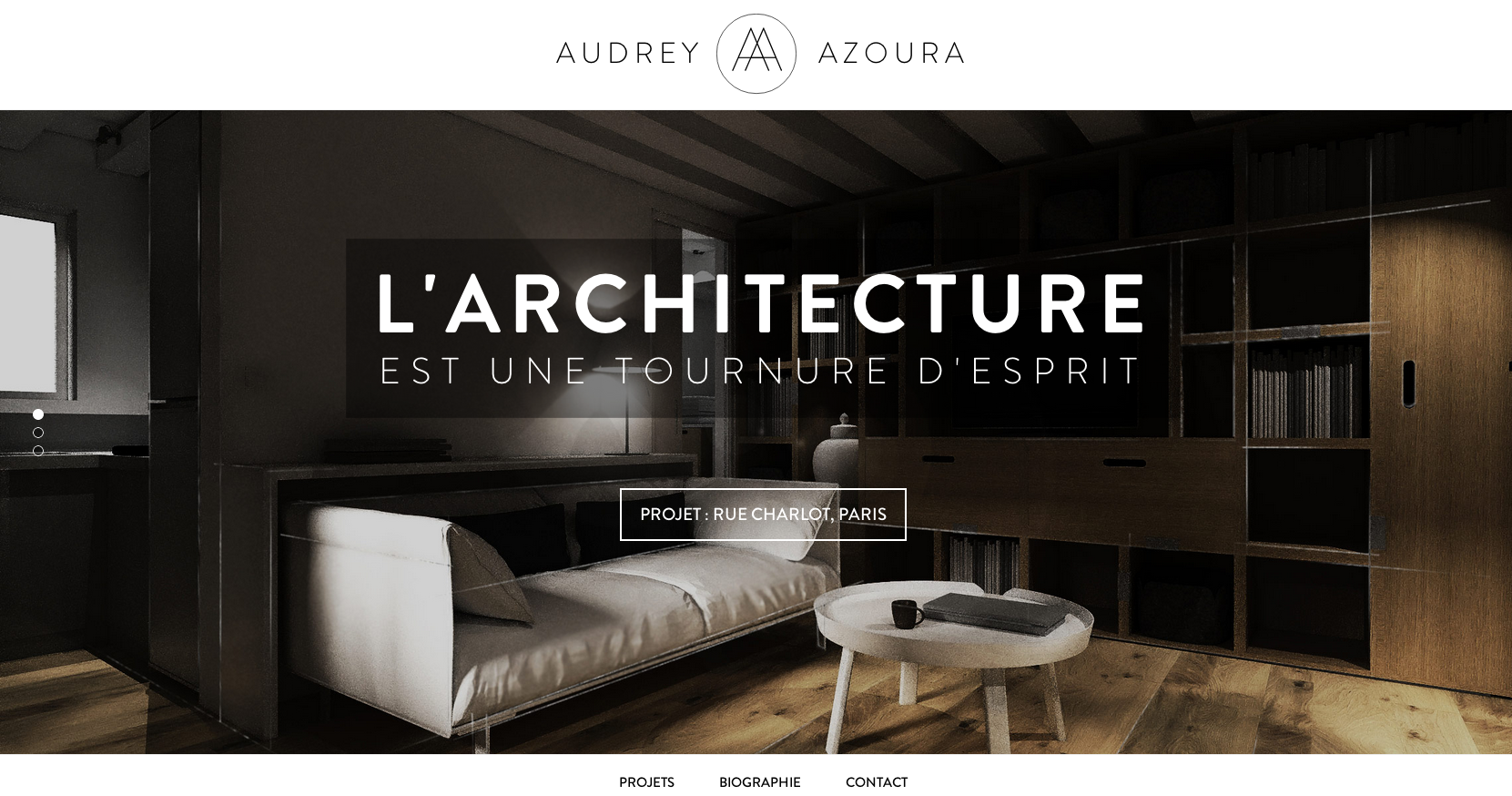
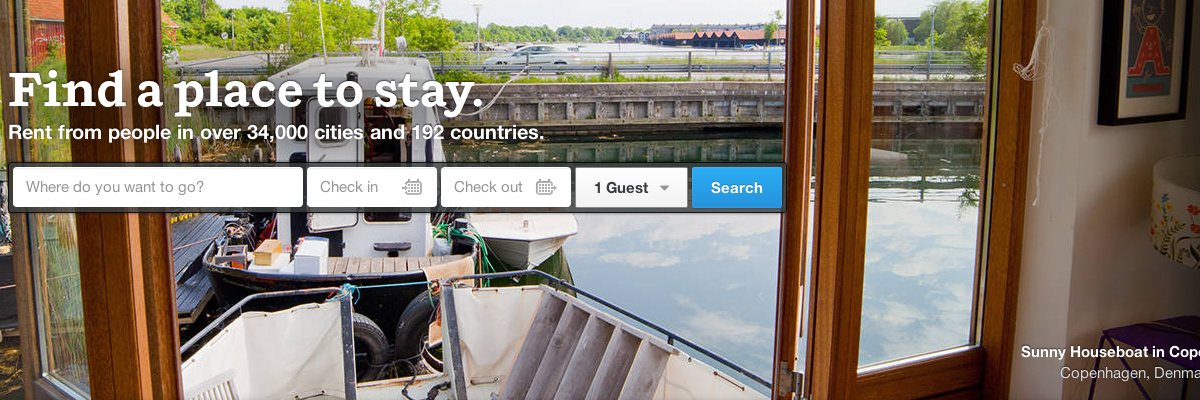
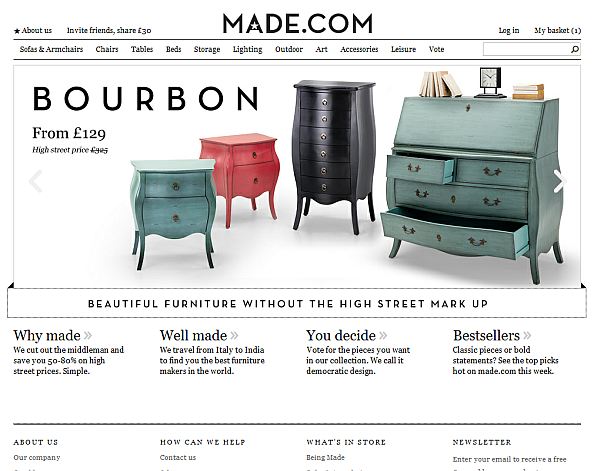
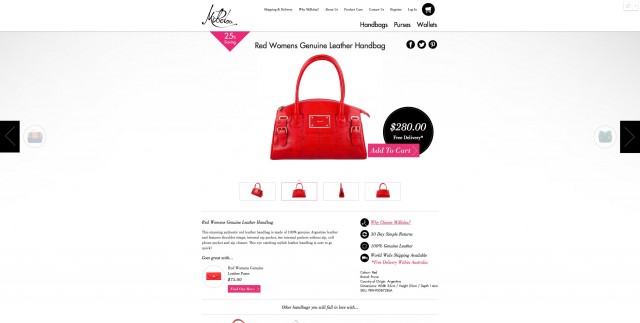
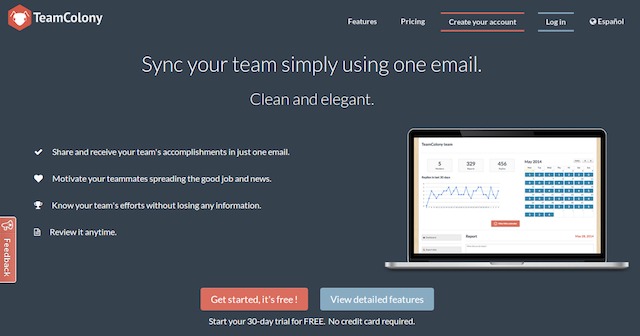
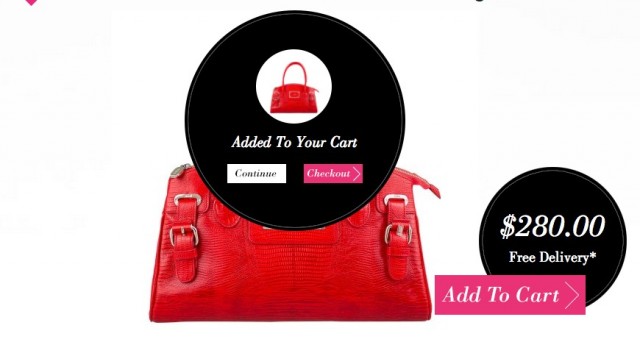
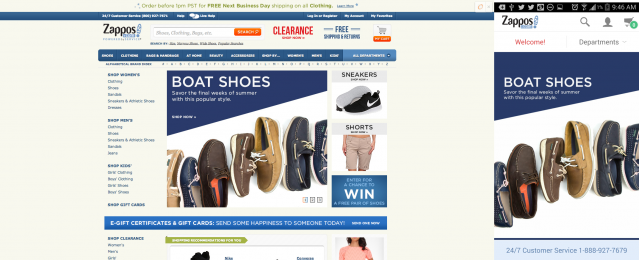
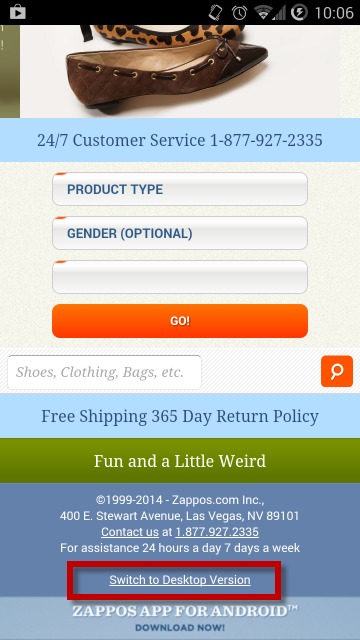
上の画像は、洋服を販売するサイトのモバイル版であり、「買う」と「見る」の双方に対応している。
ホームページには、目立つ検索ボックス(単純に「検索する」ではなく、問いかけている)が掲載され、さらに、店舗を探すツール、ホームボタン & ログインアイコンが用意されている。
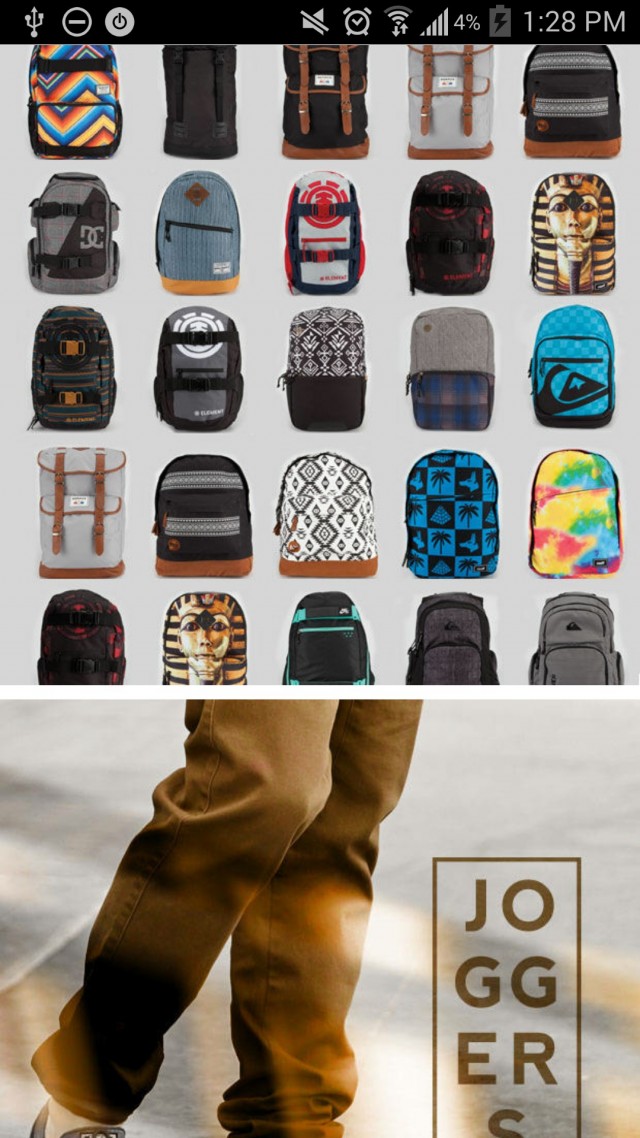
下の方には、無料配送を強調するメッセージに加え、イメージの半分を表示し、閲覧するユーザーに対して、下方向にスワイプすると、ストアの売り場に向かうイメージが表示されることを示唆している。
半分だけ表示された画像は、「奇妙」に見えるかもしれないが、ページの下にスワイプする上で効果が高いことを、多くのモバイルサイトのディベロッパーは把握している。
モバイルのデザインにおいて、最初の画面に表示する機能とボタン、そして、サブメニューや二次的なスクリーンに隠す機能とボタンの決定は、非常に難しい。
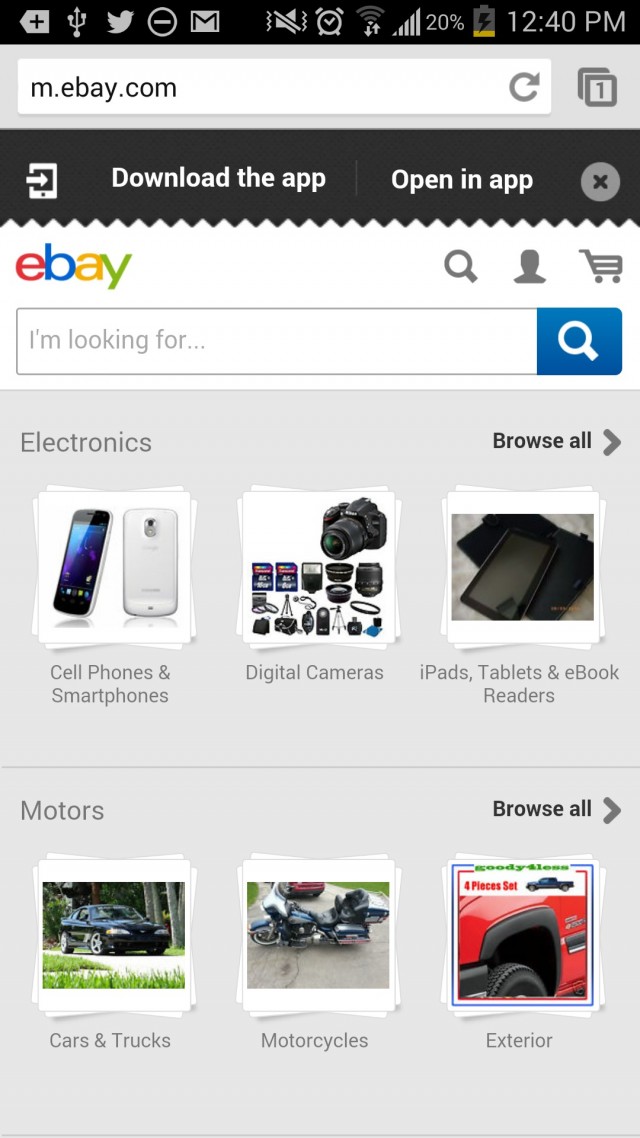
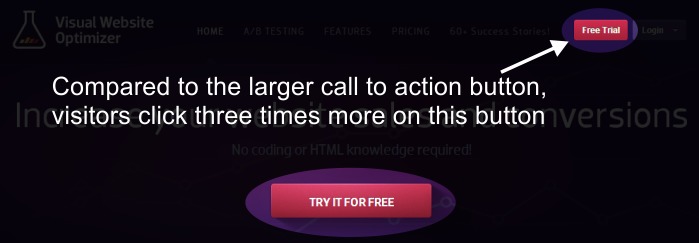
例えば、eBayのモバイルサイトは、モバイルのビジターにとって、サイト検索が最も重要な機能の一つに数えられる点を理解しており、検索バーをページ上部の目立つ位置に配置している(さらに、ネイティブアプリのインストールを促すコールトゥアクションを掲載している。後ほど、アトリビューションを理解する上で、これは欠かせないアイテムとなる)。
理想を言えば、モバイルのショッピングサイトやアプリの上部に配置する機能は、ユーザーの意図に合わせたいところだ。ユーザーが、「見る」気分なら、多くの製品の画像を掲載し、ストアの売り場の移動を楽にする構造が求められる。ユーザーが「買う」気になっている際は、絞り込み、そして、購入を促す情報を表示するべきである。
しかし、どうすればユーザーの気分を把握することが出来るのだろうか?心を読むことは出来ないため、完璧な答えは存在しない。それでも、ユーザーの意図を推測することは可能である。例えば、過去に閲覧したことがあるユーザーは、今後も閲覧する可能性が高い。
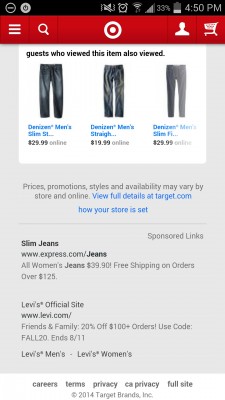
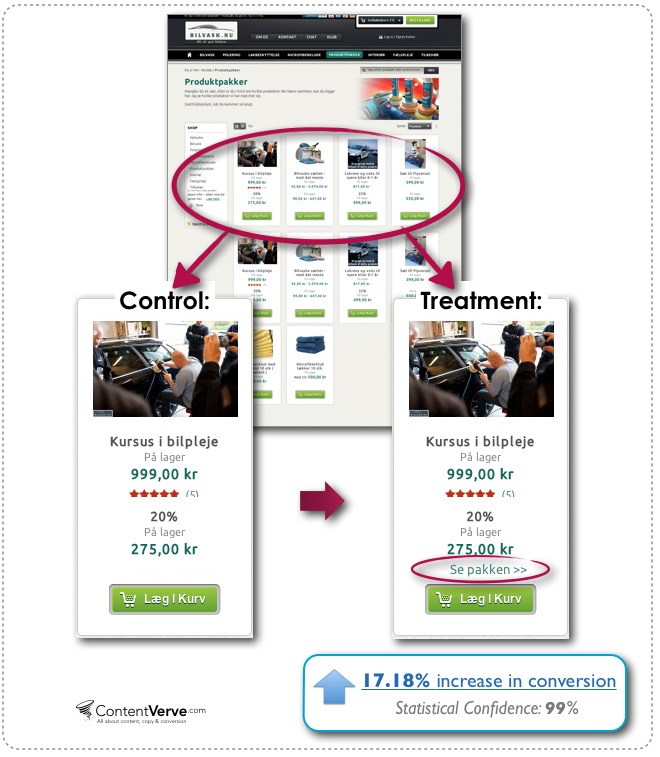
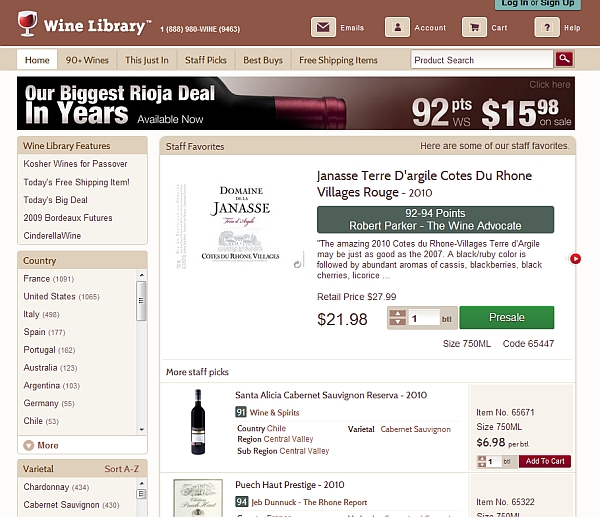
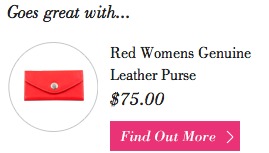
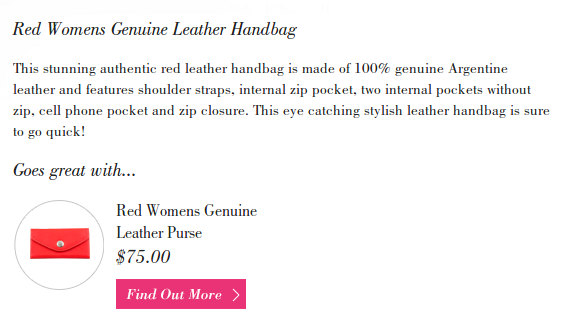
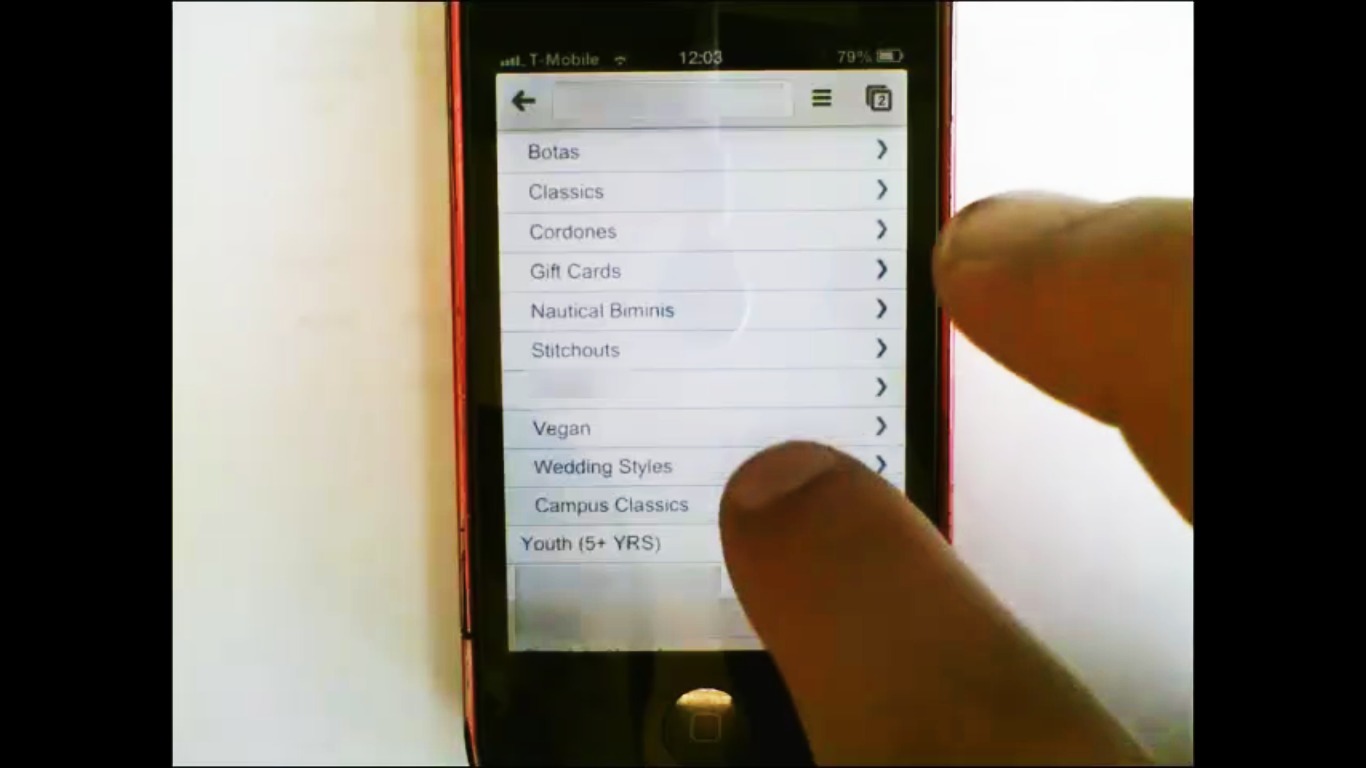
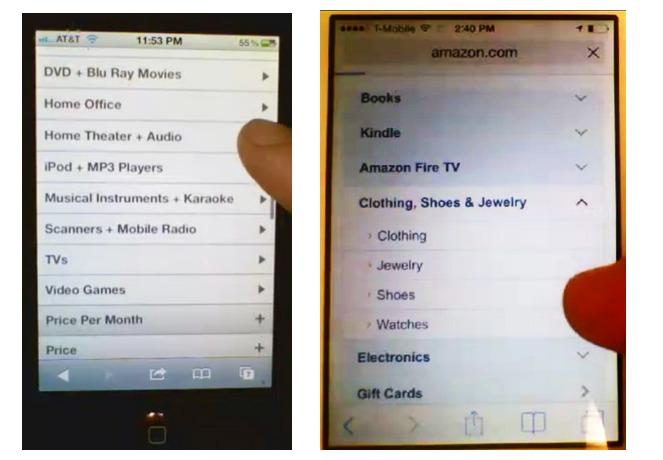
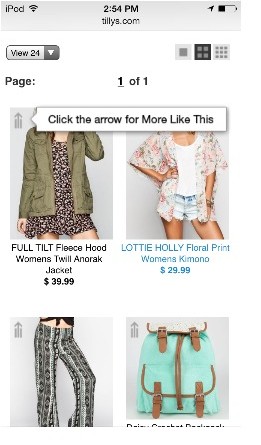
下の例では、「click the arrow for more like this」(矢印をクリックすると似ている製品が表示されます)は、「買う」モードにユーザーが入っていることを示唆する目安になり得る。
具体的な製品をすぐに検索するユーザーは、「買う」気があり、適切に対応する必要があると言える。
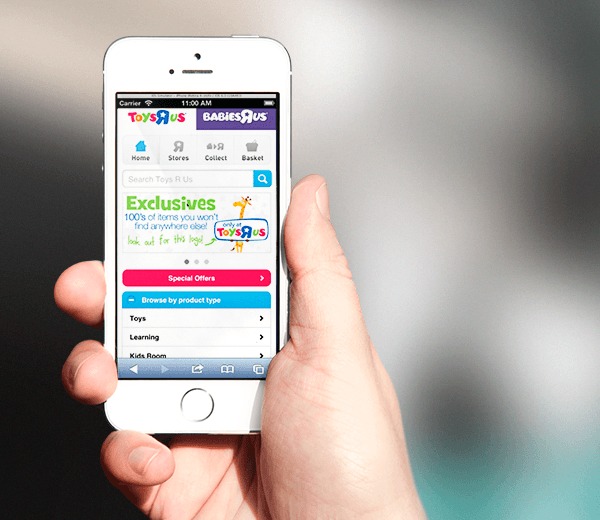
履歴がない場合、ランディングページや最初のスクリーンをどちらの気分にも対応させるようにデザインし、選択を介して意図を表明してもらうことが出来る。Toys R’Usは、この取り組みを賢く & さりげなく実施している。
ニーズが変わる、もしくは、検討違いであった時のことを考えて、モードを楽に抜け出す手段をユーザーに用意しておこう。昨日「買う」気になっていたとしても、今日は「見る」気分になっている可能性もあるためだ。
2. デバイス間の買い物の仕組みを理解する
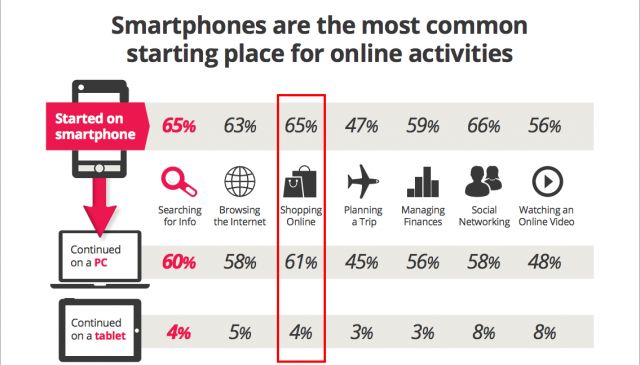
これは、最近のモバイルコマースの調査において、とりわけ注目を集めている領域である。購入のプロセスが単一のデバイスに限られないことが明らかになってきたのだ — つまり、スマートフォン、タブレット、そして、コンピュータをまたいで購入が行われる。
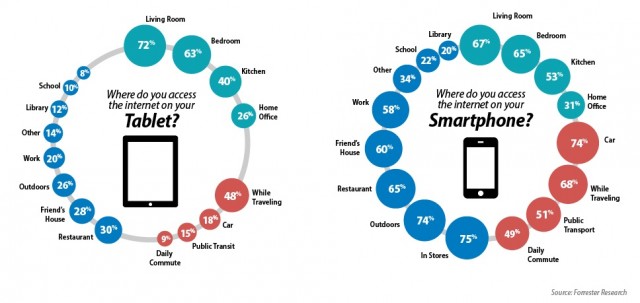
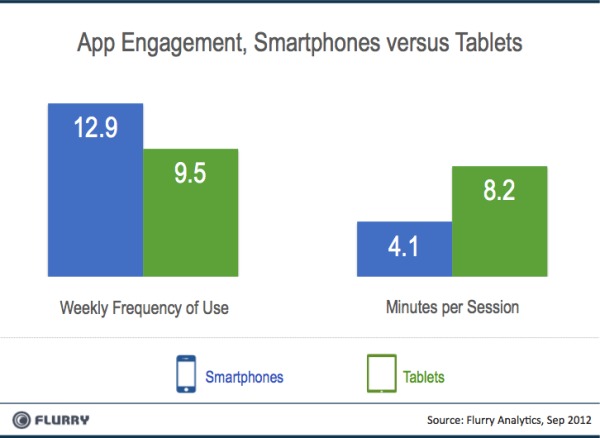
モバイルコンピューティングの分野を開拓した企業は、各種のデバイスが占めるユーザーの「スペース」を重視していた。スマートフォンはポケットやハンドバッグに入れられ、短時間のセッションに用いられる。コンピュータは、ユーザーが腰を落ち着けている際、比較的長く、集中して用いられる。
タブレットの居場所に関しては意見が割れているが、家のソファーのサイドテーブルの上に置かれ、テレビと注目を巡って争っていると言う意見が主流だ。
購入プロセスは、3つのデバイスにまたがって行われる可能性がある。
例えば、靴に言及するメッセージが友達からスマートフォンに送られてくる。日中、ユーザーはこのメッセージをノートブックでチェックする。そして、夜になって、ワインを飲みながら、タブレットを介して、靴を注文する。
ショッピングの最適化を行うBloomreachは、プロム(卒業ダンスパーティー)のドレスの買い物には、2つのデバイス、そして、2名のユーザーが関与することを発見している。候補のドレスを娘がスマートフォンで探し、母親がコンピュータを使って、価格をチェックし、購入を行う。
以下の動画を見れば、この買い物の仕組みを飲み込めるはずだ。
このタイプの購入プロセスを理解することに苦労している企業は多い。従来の分析では、コンピュータでドレスの購入が行われたと言う結論が出されるが、実際には、スマートフォンとコンピュータが関係している。
従って、複数のデバイスを利用する人物を計測することが可能な高度な分析が必要であり、また、双方のデバイスの買い物が、容易に連携するようにデザインするべきである。
編集者注: この分析を行う上で、KISSmetrics、MixPanel、Heap Analyticsは有効だ。
複数のデバイスにまたがる買い物の行動をテストするため、ユーザーテストを設定することも可能だ。
ネイティブアプリを用意すると、この流れを回避することが出来る。ネイティブアプリでは、(分野によって)毎回ユーザーにログインさせる、あるいは、購入を行う前にログインを求める。
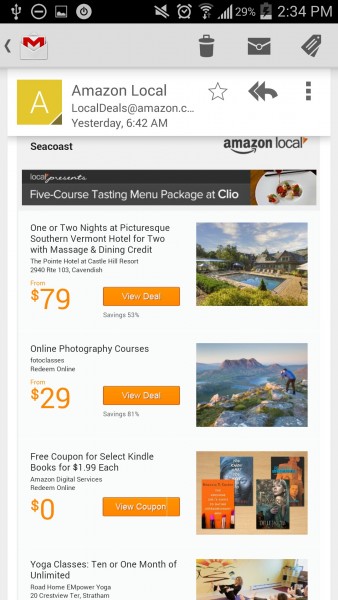
この例では、Amazon Localからバーモントの週末旅行に関するeメールが送信されている。購入を完了するため、表示された画面を以下に掲載する。
ステップ 1 — 最初のEメール
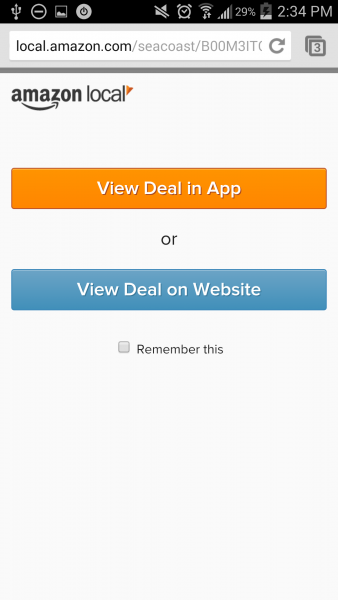
ステップ 2: 提案を見る場所
アプリがインストールされると、Amazon Localは、たとえ厳密には「ログイン」していなくても、インストールされたデバイスのユーザー & 場所等を常に把握することが可能になる。アプリがインストールされていると、Amazonは、Eメールが開かれた時間、クリックされたリンク、アクセスされたページ等を理解する。
この流れの最後に行われる「ログイン」の指示は、実際にログインを促すよりも、支払いを安全に行うために提供される。
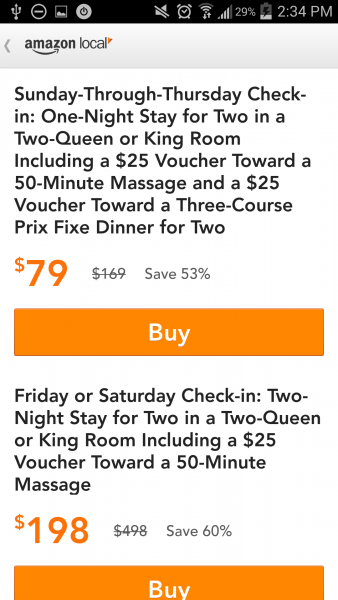
ステップ 3: モバイルの製品ページ
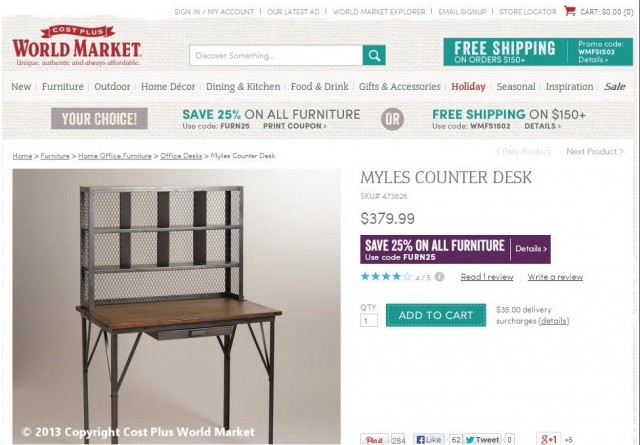
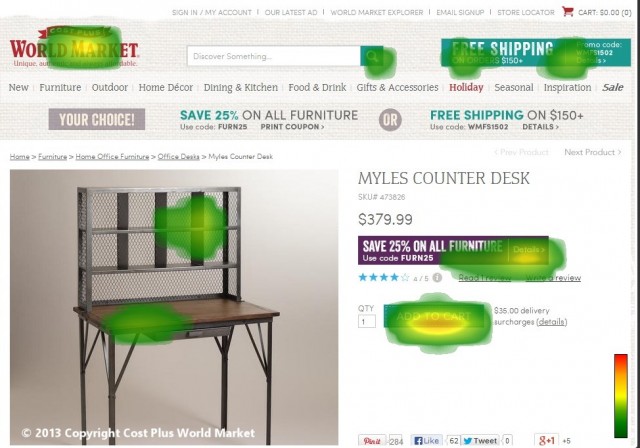
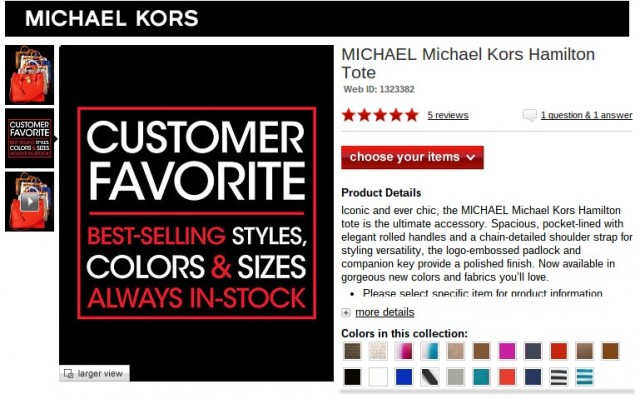
ご覧のように、写真、レビュー、「See Options & Buy」が、このページの主な要素になっている。
ページをスクロールしていくと、追加の設備、その他のパッケージのオプション、そして、目的地への地図等、テキストによる詳細が表示される。しかし、7枚の写真、3.5の星による評価 & 価格が掲載されていれば、ほとんどのユーザーは、クリックして次のページに向かい、もう少し絞り込みを行うはずだ。
また、しっかりと整備されたナビゲーションにも注目してもらいたい。画面左上にあるAmazon Localの隣の左向きのV字型マークを除き、全てのアイテムが明白である。
また、製品ページのナビゲーション内の唯一のメニューが、右側のシェアのオプションである点にも注意してほしい。ここでは、ユーザーが、テキスト、ソーシャルネットワーク等を介して、シェアを行う度に、個別のシェアIDが最後に生成される。
最後に、シェアされたリンク経由のサインアップに関するデータが提供され、大方、電話帳のデータ & 他のログインしたユーザーの配送のデータに対する分析が行われ、(トミーが妻にこのツアーに関するページをシェアしたように)同じ家庭の2名のユーザーが、お互いに特売セールを共有しているかどうかの確認が行われる可能性がある。
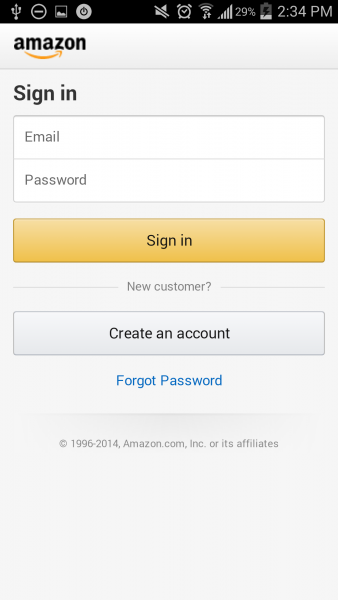
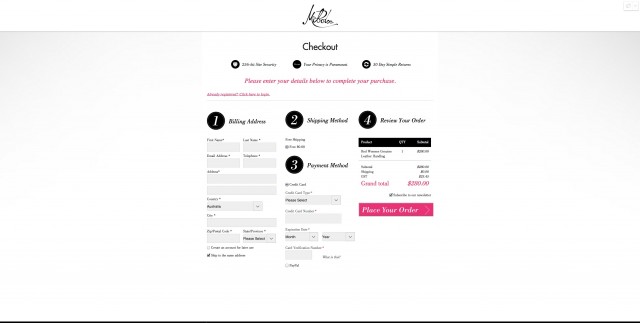
ステップ 4: 購入オプションのページ
このページは、このままでも十分に分かりやすいが、このタイプのページからは、ユーザーの収入のレベル、買い物の好み、そして、このケースでは、旅行の割くことが出来る期間等の情報も得られる。
すると、今後、モバイルUXのオプションをカスタイズし、総合的なパーソナライズされたマーケティングの取り組みを改善することが可能になる。
ステップ 5: ログイン
先程も触れたように、実際にログインを求めるよりも、どちらかと言うとセキュリティ対策に近い。
当然、マルチデバイスの買い物をデザインする方法は他にも数多くあり、その中には、この方法よりも簡単に実装できるものもある。
書籍「Designing Multi-Device Experiences」の中で、Googleのデザイナー、マイケル・レビンは、自分自身とのシェアの仕組みを例を挙げて説明している。
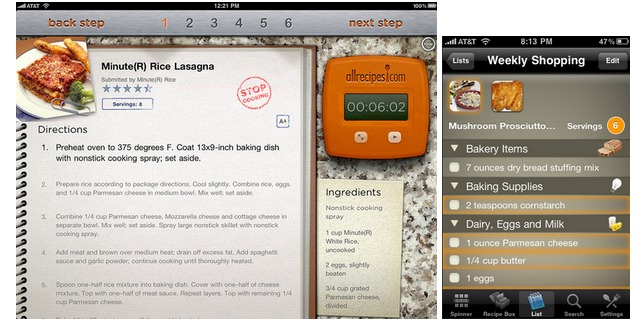
料理サイトのAllRecipesは、コンピュータで表示されると、レシピを探す意図を考慮して、最適化される。スマートフォンでは、レシピが選択されると、選んだレシピ(左下)から生成された買い物リストを作るために用いられる。その後、キッチンで、タブレットを使って、料理の手順を表示する(右下)。
この類のマルチデバイスのUXは、モバイルとデスクトップのプラットフォームの良いところを失わずに、その能力をフルに活かしている。モバイルのUXを考え直すなら、この点を考慮すると良いだろう。
3. スマートフォンはスマートフォンらしく
大半の買い物サイトのモバイルコンバージョンを改善することは可能だが、モバイルのスクリーンに合わせてウェブの買い物を調整するよりも、モバイル固有の力を活用する新たな枠組みの買い物を作る方が、モバイルコマースを大幅に改善することが出来る。
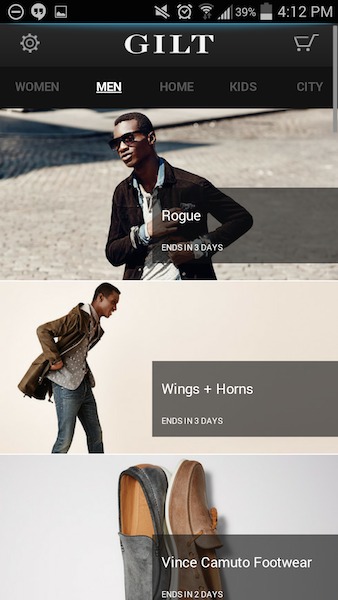
スマートフォンの即時性、そして、個人に特化した特徴を活かしたフラッシュセールもその一つである。例えば、インターネット販売サイトに関するこの記事の中で、Rue La LaのCTOは、売り上げの半分をモバイルデバイスが占めていると報告している。フラッシュセールサイトのGiltは、2012年、平日の売り上げの25%、そして、週末の売り上げの30%は、モバイルで発生していると報告していた。
また、モバイルデバイスと実際の店舗の間の情報交換において、大きなチャンスをもたらす。
長い間、店内で用いられる場合、スマートフォンは敵対視されていた。店内で製品を見るものの、インターネットで注文されてしまうためだ。これは店舗にとってはリスクだが、弊社が行ったテストでは、買い物を助けるツールとして、スマートフォンを利用するアプローチを試す小売業者が増えつつあることが、明らかになっている。例:
- 店員を探し回ることなく、製品の詳細を調べられるようにする(その一つとしてQRコードが用いられている)。
- 会計に時間がかかる場合、製品をオンラインで注文し、配送してもらえるようにする。
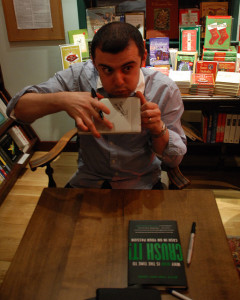
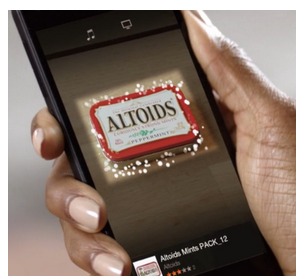
モバイルショッピングにおいて、ここ最近、とりわけ注目集めている実験がある。それは、Amazonの最新のFire Phoneに搭載されているFirefly機能だ。Fireflyは、製品の写真や名前を認識し、すぐに注文することが可能なアプリである。ソフトウェア会社の中には、このタイプのアプリを過去に試した会社もあるが、スマートフォンに組み込んだのはAmazonが初めてであり、しかも、専用のハードウェアのボタンまで用意している。
User Testigが実施したFire Phoneのテストでは、Fireflyに幾つか問題があることが判明した。 ロゴが明白に見えない場合、製品を認識することが出来ず、また、スキャンした製品ではなく、似ている製品に導いてしまうこともある。それにも関わらず、スマートフォンの機能の中で、最も人気が高い機能に選ばれたのはFireflyであった。

ミントの箱を認識するAmazonのFirefly。スクリーンの一番下に製品のリストが表示されている。タップすると、製品のレビューを読むことが可能であり、また、Amazon.comを介して注文することも出来る。
Firefly、そして、この系統の製品は、買い物のプロセスにおいて、かつてない強烈なインパクトを与える可能性がある。モバイルショッピングの未来は、ショッピングアプリの改善ではなく、ショッピングがデバイスの機能として設けられたスマートフォンそのものなのかもしれない(要するに、デバイスが店にアクセスするために用いられるのではなく、デバイス自体が店になる)。
これは地球上の全てのオンラインコマースサイトにとって、破壊的な変化をもたらすポテンシャルを秘めている。小売業者は、このタイプの最新のテクノロジーを注視し、どのような影響を与えるのか調査するべきである。また、AmazonのFireflyアプリの導入も検討する価値がある。このアプリは、独自の拡張機能を加えることが可能なAPIを持っている。
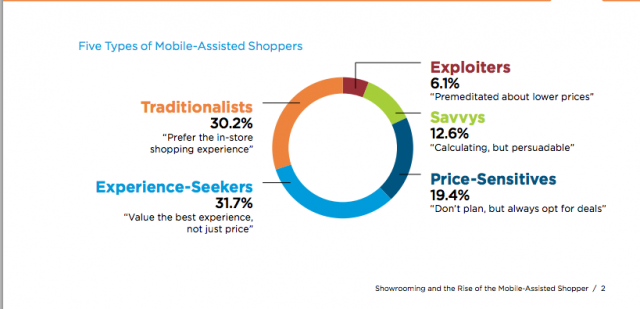
実在する店舗においては、恐れるよりも「展示」することが肝要だ。2013年にコロンビア大学が発表した調査では、モバイルデバイスによるサポートを受けた買い物客のうち、ひっきりなしに最安価格を探している客は、6.1%のみであった。
モバイルの補佐を受けている消費者の大半が、今でも、最高の買い物の体験を求め、店舗内での買い物を好んでいる点は、意外な事実として受け止められるかもしれない。
いずれにせよ、Amazonやその他の企業が、モバイルデバイスでの買い物に革命を与える方法を編みだし、慌てて追いかけなければならなくなる前に、今すぐにこの実験を行うべきである。
結論: モバイルコンバージョンの行動計画
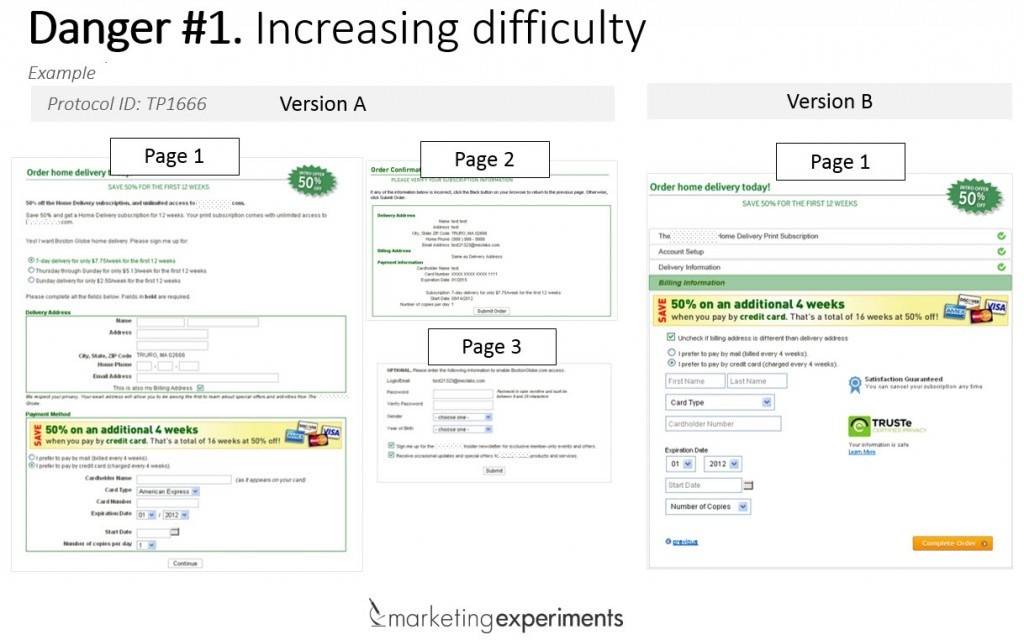
モバイルコンバージョンの問題は、すぐに解決することが出来るわけではない。簡単に修正することが可能な単一の問題ではなく、多くの小さな課題が存在する。モバイルサイトのデザインは、デスクトップよりも難易度が高い。なぜなら、スクリーンが小さく、モバイルのベストプラクティスが、いまだに見つかっていないためだ。
モバイルに不慣れであるため、多くの企業は、アウトソースする、もしくは、適応可能なデザイン等の単一の解決策に力を入れる傾向が見られる。
このアプローチは危険である。モバイルは、Eコマースのトラフィック全体から見ると、まだ未熟だが、急速に増加を続けている。FacebookやYelp等、一部の会社は、モバイルがビジネスの大部分を占めていると報告している。モバイルを準国民として扱うEコマースを提供する会社は、モバイル化が加速する中、自らを危険な状況に追い込んでしまう。
以下に、モバイルサイトを最高の状態にする方法を紹介する:
1. 用語を標準化する
ストアで利用する用語を、顧客が利用する用語と一致させる必要がある。これは、製品を特定するために用いるタグとメニューに、そして、ストア内のナビゲーションに用いるボタンの名称にも該当する。自信がない際は、一流の大きなEコマースサイトで利用されている用語を用いると良いだろう。大半の消費者は、この用語を見慣れているためだ。
2. メニューの利用を制限する
モバイルサイトでは、(それぞれのリストが1つのスクリーンを埋め尽くす)2段階のメニューを超えるメニューを作るべきではない。2段階以上のメニューを作る必要があるなら、2つ目の後にランディングページを設け、ビジターを正しい場所に導く必要がある。デパートのエレベータのようなメニューを意識すると良いだろう。
3. 全てタップ可能にする
モバイルの枠組みでは、戻る、進むではなく、タップ & 編集が主流である。請求先住所や配送先の住所等を、インターフェースから直接編集することが出来る環境を作ってもらいたい。
4.デスクトップ版のサイトへのアクセスを与える、ただし奇襲は避けること
モバイル版サイトでは掲載されていない重要な情報を考慮して、デスクトップ版のサイトの閲覧を望むユーザーは多い。だからと言って、デスクトップ版を無理やり押し付けるのではなく、サイトのフルバージョンを表示するリンクを与えるべきである。
5. 2つのタイプのモバイルビジターに合わせる
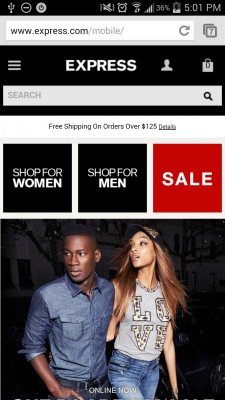
「買う」ビジター & 「見る」ビジターに対して、異なるルートを提供し、UXを調整しよう。上の画像では、「Sale」ボタンをタップするビジターは、様々な売り場を閲覧するビジターよりも、早く購入すると考えられる。
モバイルは、即時性、そして、パーソナライゼーションを土台としており、モバイルの顧客の閲覧パターンを分析し、「見る」から「買う」に切り替わるタイミングを見出し & 質的なフィードバックループを使って、顧客がモバイルデバイスでの買い物をスムーズに行うために何が必要なのか学ぶと良いだろう。
6. モバイルの長所を利用する

モバイルデバイスでの買い物は、「触れる」を実感することが出来る。モバイルデバイスをコンピューターに苦労して変えようと試みるのではなく、モバイルの長所を考慮して最適化しよう。楽しく利用することが可能であり、サイトで「遊ぶ」とご褒美を貰える感覚をユーザーに与えてもらいたい。まだ実施したことがないなら、フラッシュセールの実行を薦める。
7. 買い物を複数のデバイスに統合する
デバイスのタイプをまたがってユーザーを追跡し、発見や買い物のセッションをシェアしやすい環境を作って、後に別のデバイスで再開してもらおう。
まずは、ユニバーサルアナリティクスを試すと良いだろう。しかし、KISSmetricsやHeap Analytics等のツールを使うと、さらに明確に全体像をとらえることが出来るようになる。
8. モバイルを考え直す
これは最も難しい。しかし、最も重要でもある。モバイルが買い物のプロセスを変える仕組みを学ぶ必要がある。また、Firefly等の実験を調査し、実際の店舗を運営しているなら、モバイルが店舗内の買い物を補う方法を試してもらいたい。
スマートフォンのユーザーが、どのようにコンバートするかではなく、ストア全体がどのようにコンバートするのかを考えるべきだ。
9. 思い込みに頼らず、何でもテストする
デスクトップにおいて、Eコマースサイトが成功を収めているなら、オンラインショッピングにおける「するべきこと/さけるべきこと」をある程度推測することが出来る。その一部は、モバイルにおいても的を射ているかもしれないが、中には完全に誤っていることもある。
残念ながら、事前に正誤を判断することは出来ない。 モバイルでは、分析およびユーザーテストと仮説を組み合わせて、テストする必要がある。分析データは、ユーザーがどんな行動を取っているのか、そして、ユーザーテストは、なぜその行動を取っているのかを教えてくれる。
特にモバイルアプリを作っている場合、テストは尚更重要である。ウェブの世界では、原案のウェブサイトをリリースし、改善を繰り返すアプローチが許される。一方、モバイルアプリでは、一度、または、二度試してうまくいかない場合、ユーザーは利用を止める。オンラインのレビューは、初日からユーザーを満足させることの出来ないアプリに容赦なく罰を与える。
従って、とりあえず立ち上げて、修正を繰り返すのではなく、App Storeに提出する前に、開発のプロセス全体を通して、早く、何度もテストを行うべきである。
この記事は、ConversionXLに掲載されたHow to Make Mobile eCommerce Convert: What’s Effective In Mobile Design Right Now」を翻訳した内容です。