モバイル開発は、暖冬の湖で薄氷を踏むような世界だ。React Nativeと悪戦苦闘して氷上で脳を負傷するか、またはドラッグ&ドロップのエディターを使って一つのプラットホームの湖底に永久に閉じ込められる。でもしかし、デベロッパーのKinetiseが、両者の良いとこ取りを提供しようとしている。
Kinetiseについては数年前から、AndroidやiOSのアプリを直接書くことに代わる、おもしろいやり方として、本誌でも何度か取り上げているが、でも同社は最近、自分たちのソリューションが、強力なのに大きなITチームが尻込みすることに気づいた。そこで作者のPiotr Pawlakはあっさりと、1499ドルのソースコードダウンロードオプション*を加え、ブラウザー上で視覚的に作ったアプリのコードをユーザーが得られるようにした。〔*: 同ページQ&Aより: QUESTION: What do I need the Source Code for and how much does it cost? ANSWER: Source code for your application allows adding new features outside of Kinetise Editor. The cost is flat of $1,499 per application. Downloading is unlimited for selected application. 〕
なぜそうしたのか? 要望が多かったからだ。
“自分たちが作っているアプリの、ソースコードがほしい、というデベロッパーやスタートアップのファウンダーが、とても多かった”、とPawlakは語る。
ソースコードがほしい理由は、いくつかある。たとえば、データの保存のされ方が分かれば、セキュリティのチェックや対策ができるだろう。ひとつのビジュアルツールに閉じ込められたくない(自分でコードに自由に手を加えたい)、という理由もありえる。とにかく、ソースコードをデベロッパーにダウンロードさせることによってKinetiseは、Microsoft Accessのような閉じた世界から、Visual Studioに近い自由な世界へ変わった。
出力されるソースコードの言語は、iOSではObjective C、AndroidではJavaだ。これなら、Kinetiseから送られてくるコードをさらに拡張したり、手直しすることも、容易にできる。

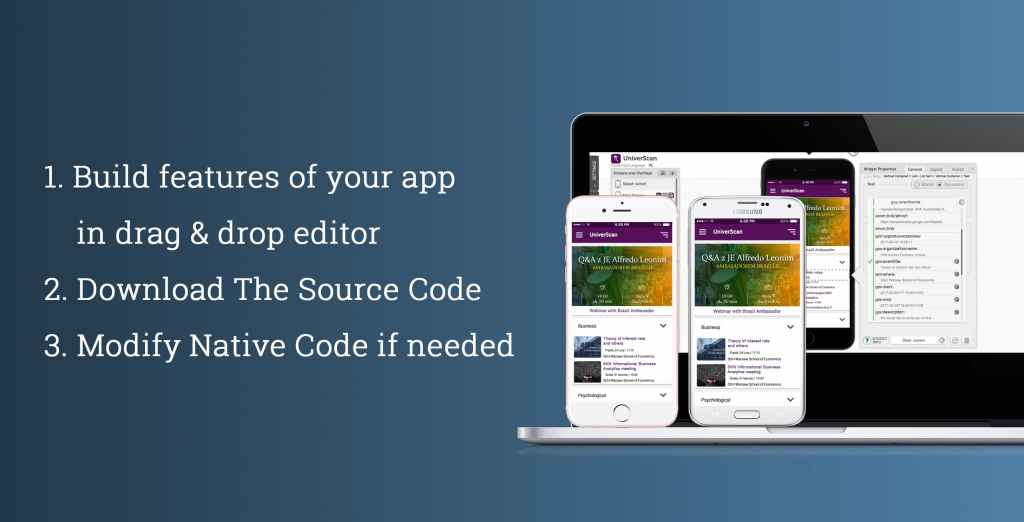
[1. ドラッグ&ドロップのエディターでアプリの機能を作る 2. ソースコードをダウンロードする 3. 必要ならそのネイティブコードを書き換える]
ソースコードを入手できるアプリケーションビルダーは、これが初めてではない。これまでにも、Dropsourceなどがあった。でもKinetiseは、複数のデータソースにアクセスしたり、Webアプリケーションからデータにアクセスするための、堅牢なAPIも提供している。だから途中からドラッグ&ドロップ方式のエディターを放棄して、そのアプリの開発をソースコード上で継続することができる。あなたの労作が、途中でゴミ箱に捨てられるおそれは、なくなった。