2015年にも色々と動きがありましたが、その内の一つにモバイル関連の動きを挙げる方も多いと思います。(少なくとも、私はその内の一人です。)改めて確認する必要が無いほど、Googleはモバイル推しを継続していますが、アミット・シンガル氏は、ほぼ全ての検索をモバイルデバイスのみで行っているようです。1年以上、そうした生活を続けているとのことですが、その中で氏が感じたことをダニー・サリバン氏がインタビューの中で明らかにしています。我々の明日の作業に直接関わるといった類の話しではありませんが、非常に興味深い内容であり、それは”Google検索のトップの言葉だから”という理由だけではありません。– SEO Japan
アミット・シンガル氏は、ほぼ全てのデジタルライフを、1年以上2つのスマートフォンのみで送っている。

Amit Singhal. Credit: Google
*記事内のリンクは全て英語となっています。
モバイルファーストという信念をしばしば耳にすることはあるだろうが、Google検索のトップは、ただその信念を口にするだけではない。彼は実際にそういった生活を送っているのだ。ほぼすべての検索を1年以上、モバイルデバイスのみで行っているようだ。
アミット・シンガル氏はGoogle検索のシニア・バイスプレジデントであり、同社の検索に関連するプロダクトの全てを統括している。2000年にGoogleに参加してから、ずっとこの役割を担ってきた。この数年間、私は彼に何回もインタビューをする機会を得ている。その内の一つは数か月前のことであったが、彼は2つのスマートフォンをテーブルの上に起き、検索の全てをモバイルで行っていると何気なく述べたのだ。
本当に?全ての検索をモバイルで行う?実際にそうだ、と彼は答えた。より多くの人々がGoogleで検索する際、デスクトップではなくモバイルで行うようになっているが、モバイルファーストについての話をするだけではなく、実際にそうした生活を送ることに意味があると感じたのだ。
非常に興味深い発言であったため、彼のモバイルライフについて話してくれるよう依頼した。下記は、そのインタビューで話された、トピックごとにQ&A形式でまとめた内容である。
Q:スマートフォンとモバイルデバイスのみを使おうと決めたのはいつのことですか?
シンガル氏:スマートフォンのみで生活しようと決めたのは、1年ほど前だったと思う。しかし、長いメールを仕事で打つ際はブラウザ(デスクトップ)を使用している。なぜなら、長いメールをタイプするのは、非常に困難であるためだ。しかし、大体においてはスマートフォンのみを使用している。
おもしろいことに、家をリノベーションしているため、今は仮住まいの生活を送っているんだ。ここ2~3週間はWi-Fi接続もないため、とても困っている。また、家にノートパソコンは置いていない。キーボードが付いたデバイスは家にはなにもないんだ。
Q:スマートフォンだけですか?タブレットは持っていますよね?
シンガル氏:いや、タブレットは持っていない。キーボードが付いたデバイスも、タブレットもないんだ。これ(Galaxy S6 Edgeを取り出しながら。また、彼はiPhone 6+も持っている)は十分に大きいしね。
Q:特別に気に入っているスマートフォンはありますか?
シンガル氏:我々は全てのプラットフォームでユーザーを持っている。そして、その全てを愛しているよ。(にっこりと笑いながら)
Q:では、仮に長いメールをタイプしなければならない場合ですが、オフィスにいる時がデスクトップをメインに使う時間ということですか?
シンガル氏:デスクトップやノートパソコンを使用するのはその時だけだね。たまに、セキュリティ関連の事情があるときはその限りではないが。私は一日の内、6時間から7時間ほどミーティングを行っている。また、ノートパソコンやタブレットを持ち歩いているわけではない。つまり、その時間私はスマートフォンを使用せざるを得ないんだ。その他の1時間は、長いメールをタイプしている時間だね。
Q:バッテリーは持ち歩いていますか?
シンガル氏:ははは。私がスマートフォンを2つ持ち歩いているのはそのためだ。万が一、片方がバッテリー切れをしてしまった時のためにね。
Q:そうした生活を送る中で、あなたが発見した最も大きなことは何ですか?例えば、最も大きな変更であるとか。もしあなたが”やった!モバイルの新しい使い道を思いついた!”というようなことがあれば、それは非常に興味深い。
シンガル氏:最も大きな発見は、Webの側面からも、アプリの側面からも、どちらも完璧には程遠いと感じたことだ。これが最も大きな発見だ。なぜなら、Webは、まだ、完全にモバイル用にデザインされていないからだ。
ログイン情報とパスワードをタイプしなければならないサイトに出くわすと、いつも身震いしてしまう。
これが、我々がAMP(Accelerated Mobile Pages)やその他のプロジェクトを取り組んでいる理由だ。こうした状況を、前に進めようとしているんだ。しかし、私は、ログイン情報とパスワードをタイプしなければならないサイトに出くわしたとき、いつも身震いしてしまう。本当にそうだと思っているんだ。Chromeはパスワードなどの情報を保存してくれるが、それでも素晴らしい体験だとは言えない。
Q:あなたがそう感じるのは、パスワードなどを入力することが手間であるためですか?
シンガル氏:その通り。非常に手間がかかってしまう。私はよく自分のパスワードを忘れてしまうんだ。だから、”パスワードを忘れてしまったため、一時的なパスワードを発行する”、などのリンクを探してクリックする。Gメールに戻って、内容を切り取り、貼り付けを行うが、目に見えない半角スペースを含ませてしまうこともある。悪夢だと言える。なぜなら、切り取って貼り付けを行う作業は正確には行えないからだ。私は、25セント硬貨ほどのサイズの親指を使用しなければいけないんだよ。
仮に、マウスポインターの大きさがこのくらいであれば(握りこぶしを作りながら)、Webデザインは今日のようなデザインになっていただろうか?
アプリについてだが、私はそんなに多くのアプリをダウンロードしていない。そのため、認証における問題はやはり起こってしまうのだ。もちろん、多くのアプリは私の認証情報を保存してくれる。しかし、3か月に1度しか使わないアプリをダウンロードすることはないんだ。
担当医が私に血液検査の結果を送ってくれるのだが、私はその医療団体のアプリをダウンロードしていない。Webサイトがあり、それは非常に上手くできている。そして、幸運にも、私は毎日血液検査の結果を知る必要はない。半年に1回くらいだ。
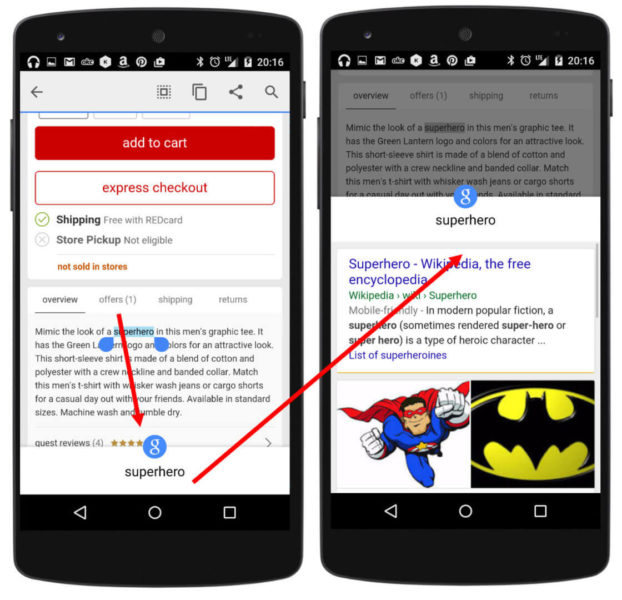
こうしたことが、最も大きな発見であった。我々を2つのプロジェクトにおいて前進させてくれたのだ。AMPが最も新しい試みであり、App Indexingがそのひとつ前の試みだ。この2つのプロジェクトは不足している部分を埋めてくれることになる。
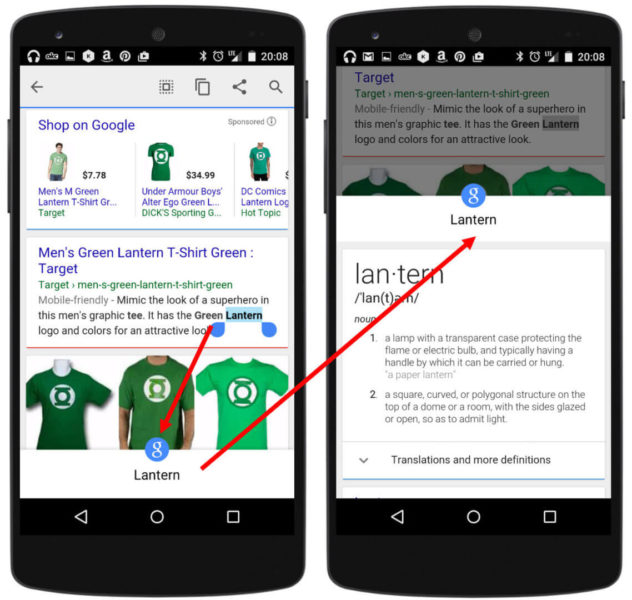
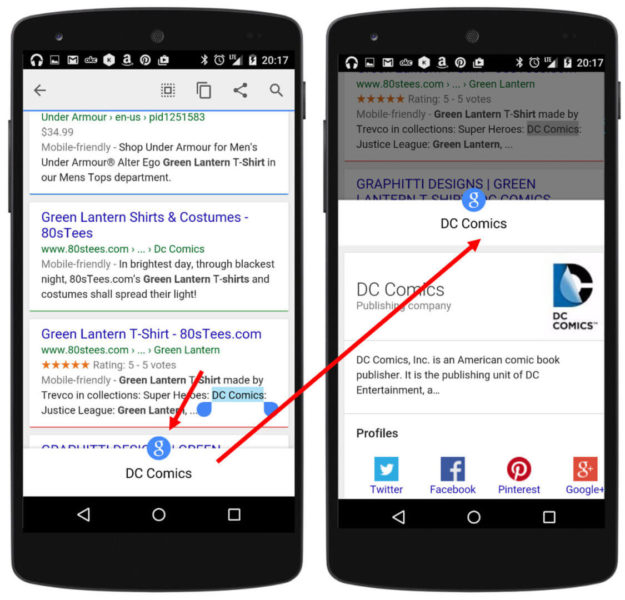
AMPはコンテンツを配信するための非常に優れたシステムだ。そして、App Indexingは、上位5位の検索結果の内、40%のトラフィックがApp Indexingによるものだ。これにより、私がアプリ内検索を行う機会を減らしてくれているが、それにはいくつかの理由がある。
モバイルは根本的には”タップ”して操作するデバイスであり、”タイプ”するデバイスではない。
*注:”タイプ”とは”type”の和訳であり、”(文字を)入力する”という意です。
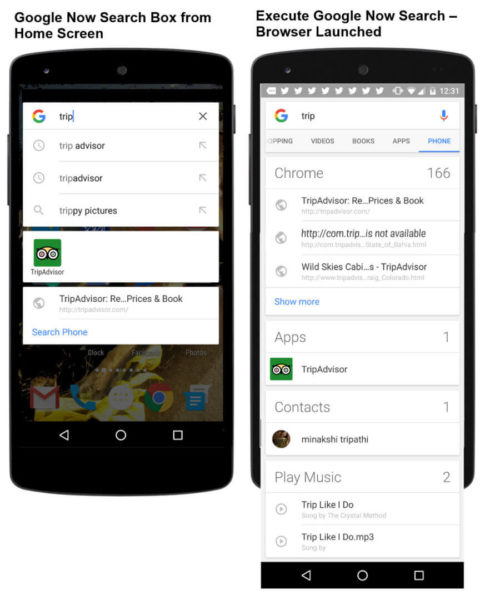
アプリ内での検索は非常に苦痛なものであると考えている。モバイルは、根本的には”タップ”して操作するデバイスであり、”タイプ”するデバイスではない。私は、望んでいる情報を手に入れるまで、何回タップを行わなければならないかをよく数えている。現在、Googleが使用しているオートコンプリート機能は、2~3回のタップで完結するような素晴らしいモデルを構築できている。2文字か3文字ほどの入力で大体私が手にしたい情報を得ることができているのだ。
多くのアプリは、こうしたオートコンプリートモデルを採用していない。アプリに伝えたい内容を入力するまでに、多くのタイプを必要としている。そのため、結局はGoogleで検索してしまう自分がいるのだ。欲しい情報を手に入れるためにね。これが、私が学んだものの内の1つだ。
Q:アプリやコンテンツで、あなたが頻繁に使用するものがあれば、例を挙げていただけますか?
シンガル氏:コンテンツがメインのアプリがそれに該当するだろう。例えば、Wikipediaなどだ。本当のアプリや機能性のあるアプリではなく、コンテンツがメインのアプリの1例であるが。つまり、私がよく使用するアプリは、一握りの数しかない。そこまで多くのタイプを必要としないものだ。
Q:検索という観点では、あなたが発見したことはありますか?モバイルで検索を行った際に、”こうした検索結果は考えたこともなかった。ユーザー行動について、こうしたことは意識したことがなかった。何らかの点で変更や改良が必要だろう。”と感じたことはありますか?
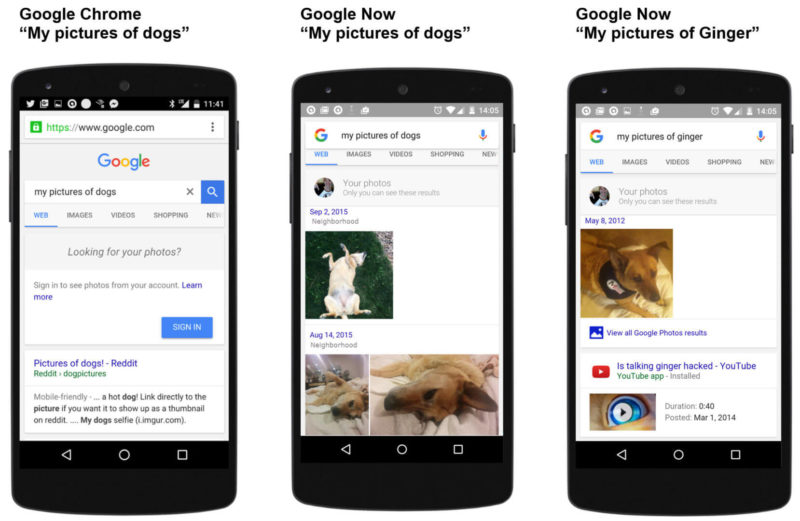
シンガル氏:最も大きな発見は、モバイルがタップして使用するデバイスであると気づいたことだ。そのため、あらゆることが、この気づきに基づいている。サインインしているユーザーへは、ユーザーが文字をタイプする前に、最後に検索したいくつかのクエリを提示している。これは、人々の検索行動を変えるだろう。なぜなら、多くの人々が繰り返し同じ検索を行うからだ。
例を挙げてみよう。”mo”とタイプしてみる。私は、”Mountain View”とは入力していない。(”mo”と入力すると”Mountain View”がサジェストとして表示されている。)非常に長い名前だね。誰が名づけたんだろうか?(笑いながらそう述べていたが、モバイルで”Mountain View”を検索する人のことを考えていない、ということを暗に意味している。)履歴を見てみよう。これが私の検索履歴だ。もちろん、(サジェストの中に含まれている)”Mountain View library”は私に関連した情報だ。これで検索は終了だ。
こうしたことが、我々の検索に対する基本的な考えに変化を与えている。別の例を見てみよう。これは私が個人的に使用しているものだ。これについて知っている人はそう多くはない。これは、私の義理の父親だ。(彼の義理の父親の連絡先を表示するために必要な)3文字を入力すれば出てくる。(アドレス帳から)電話を掛けようとした場合は、その他の多くの人の中から探し出さなければならないため、より多くの時間がかかる。つまり、こうしたとこが、今現在起こっていることの1つの例なのだ。
私は、モバイルでは、より多くの行動を行いたいと思っていることに気づいた。
その他にも、私は、モバイルでは、より多くの行動を行いたいと思っていることに気づいた。行動と消費のバランスの中で、より行動へ意識が向けられている、ということだ。それは、つまり、ビジネスに関連した行動だ。そうだろう?これは最もシンプルな行動の1つだ。言い換えれば、席を予約したりとか、そういった類のものだ。
Q:あなたはより多くのことをしたいと思っているのですか?それとも、より簡単に行えるようにしたいと考えているのですか?
シンガル氏:より多くのことをしたいと考えている。そして、我々のインターフェイスで行っているアクションを、より簡単にしたいとも考えている。今日行うことを試しに見せてみよう。今日は私の24回目の結婚記念日だ。”Tamarineレストランに今日の19:00に二人分、席を予約してくれ。”(電話に向かって話しかける。)
(本来であれば、GoogleがサポートしているOpenTableの予約画面を検索結果に表示されるが、今回はエラーが起こったようで、表示されなかった。)
OpenTableがタイムアウトにならなければ、私は簡単に席を予約できるだろう。実際、今日の早い時間に行ってみたのだが、今はタイムアウトになってしまっている。
これがアクションの1つの例だ。席を予約する、ディナーを食べる、という私のアクションだ。ビジネスに関連するアクションの最も簡単な例だ。私は、定期的に経路検索も行う。電話を手に取り、ボタンをタップし、行きたい場所を案内するように音声で頼む。こうしたことが習慣になりつつある。なぜなら、これもまた、アクションであるからだ。
そのため、モバイルは”(アクションを)行う”デバイスでもあると、気づくことができた。
Q:まだ不足していると感じていることはありますか?
シンガル氏:1つある。自分に関することなので、一般的な例であるとは言えないが。例えば、タイムアウトだ。今起こったことのように。なぜ、こうしたサービスはタイムアウトを設定しているのだろうか?
一般的な例も挙げてみよう。Webでは、あるクエリから別のクエリへ行ったり来たりしている。どこかへ旅行するための予約を取るとき、私が気に入ったホテルのレビューに出くわしたとする。そのために、そのホテルの情報をコピーし、貼り付けるといったことをする。
この作業は、モバイルでは非常に苦痛な作業だ。ここで、私の思考は邪魔されてしまう。なぜなら、モバイルでテキストの一部を選択することは、面倒な作業だからだ。コピーし貼り付ける、という作業はモバイルのために設計された作業ではない。(デスクトップでも十分に機能しているとは言えないが。)
いい意味での驚きは、私がよく使用している、ChromeのNow on Tap機能だ。これは非常に優れた機能だが、気に入っていない点は、Androidのみでしか使えないという点だ。(彼はChromeと発言していたが、実際にはAndroidという意味だろう。)また、(Now on Tapをサポートしている)アプリでテキストを読んでいなければ、使うことができない、という点でも不満がある。
これらは、我々が技術的には解決する方法を知っている、不足点と言えるだろう。しかし、これは技術的な問題が原因となっていないのだ。技術的な問題であれば、一貫したユーザー体験を提供することは可能なのだが。
物理的に行うことが困難であることに出くわしたとき、我々の思考は邪魔されてしまう。ここ10年か15年の間、我々の思考は、”マウイ島について調べているときに気に入ったホテルを発見した場合、コピーしGoogleに貼り付け検索を行う。”といった行動をするようにプログラミングされている。そして、作業を前に進めることができる。しかし、同じことをモバイルで行おうとしたら。。。(不満を示すようにため息をつく。)
Q:モバイルでは、文字を入力する場合と音声で検索する場合と、どちらが多いですか?
シンガル氏:文字を入力するよりも、スワイプと音声検索を多く使用するね。
Q:同じくらいの頻度ですか?それども、音声検索の方が多いですか?
シンガル氏:私は普段、ミーティング中は、多くの人に囲まれている。その間、電話に向かって話しかけることはできない。なぜなら、私はミーティングに参加しており、何か別のことを同時に見ているからだ。しかし、プライベートでは、よく電話に向かって話しかけているよ。
私の息子(彼には15歳になる息子がいる)はまだ働いていないから、プライベートの時間しかないと言える。私は、彼がモバイルデバイスで文字をタイプしていることはほとんどないと思う。これは冗談ではないのだが、彼が宿題をしているとき、片手にはペンを、そして、もう一方の手には電話を握りしめているのだ。
私が部屋にいて、彼が自分の部屋にいると、私はGoogleの音声をいつも耳にする。そこで私は、”しっかりと宿題をしているようだ。よしよし。”と思うのだ。
私は、彼が電話に向かって話しかけているのをよく目にする。”第二次世界大戦はいつ?”といった具合に。これは彼の習慣となっているのだろう。私が部屋にいて、彼が自分の部屋にいるとき、私はGoogleの音声をいつも耳にしている。そこで私は、”しっかりと宿題をしているようだ。よしよし。”と思うのだ。
Q:2016年に検索において、どういったことが課題になると考えていますか?
シンガル氏:我々にとって3つの大きな課題は、モバイルとモバイルとモバイルだ。そして、この分野において、我々は優位性を保っていると考えている。他の誰とも、どんなものとも比べてもだ。
これについて、私は非常に誇りに思っている。しかし、全てのプロダクトにおいて幸せだと感じているわけではない。音声検索、スワイプ入力、オートコンプリートについて、非常に大きく進歩できたことについては非常に満足している。
これは、Googleの検索がデスクトップよりもモバイルの方が多くなったという事実に表されているだろう。人々が容易に検索を行えるようにすることができた、という事実を物語っている。
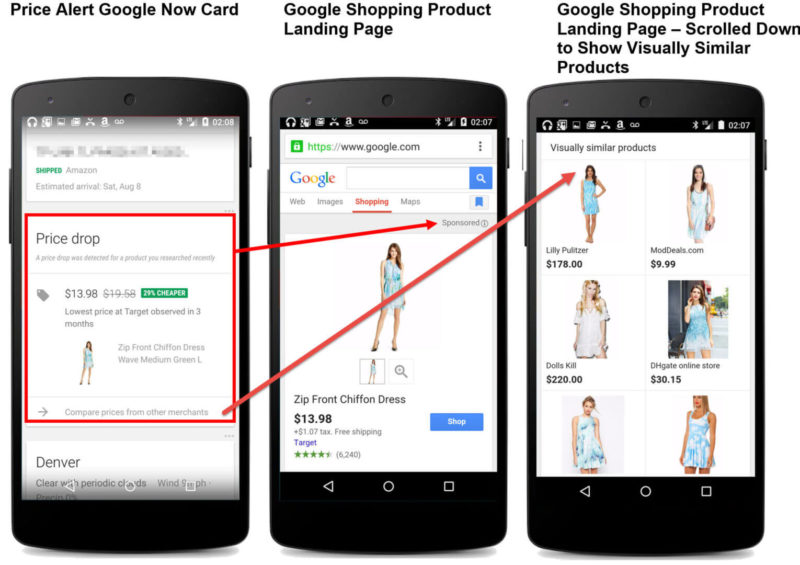
また、ここ最近のGoogle Nowによる予測検索も楽しんでいる。いくつかの改良を行ったのち、非常に優れたものとなった。本当に楽しめているよ。
(彼は自身のGoogle Nowを開き、そこに表示される様々なカードを示しながら下記の説明をしてくれた。)
これが私に関連している情報だ。(彼はそろそろミーティングに向かわなければならない。)車を駐車した場所やクリケットについて。明日の朝に、南アフリカで行われる試合がある。ウォーリアーズ(バスケットボールチーム)は上手くいっていないようだ。株価の情報はこれだ。天気についての情報もある。非常に素晴らしい。こうした情報は私が興味のあるものばかりだ。
これらは、全て私に関連している情報だ。全ての人が、私と同じ(Google Nowで表示される)情報を手に入れる必要はない。
これからもGoogle Nowを利用してくだろう。何度も、何度も、何度もだ。そして、さらにGoogle Nowは進化することになる。
こうした”素晴らしい”と思える瞬間に立ち会うことができている。それは驚くべきことだ。
おお!(マークザッカーバーグ氏が資産の99%を寄付するというニュースをGoogle Nowで発見して叫んだ。)彼が自身の資産の99%を寄付すると決めたって??
ほら、こうのようにして、私は何かを学ぶことができるんだ。こうした、”素晴らしい”と思える瞬間が、私を再度Google Nowに呼び戻すんだ。こうした”素晴らしい”と思える瞬間に立ち会うことができている。それは驚くべきことだ。
この記事は、Search Engine Landに掲載された「How Google’s Search Chief Has Been Living The “Mobile First” Life For Over A Year」を翻訳した内容です。
個人的には、”モバイルがタップで操作するデバイスであること”と”モバイル検索が増加した理由の一つには、Googleがモバイル検索体験の向上を進めたから”といった点に納得しています。Googleによる取り組みに一定の満足を示しつつも、完璧には程遠いという言葉も印象的ですね。既存のWebデザインをモバイル化する、という発想よりも、そもそものWebデザインについて、疑問を投げているように思えます。スマートフォンの登場以来、日々進化しているモバイルですが、その動きは今後も止まることはないでしょう。数年後、改めて読んでみると色々な発見がありそうな記事だと感じました。– SEO Japan