少し前に連続して紹介した
上級者向けSEOガイド、全て投稿したと思っていたら、最後の1本を忘れていました汗。ということで、慌ててここに紹介したいと思います。これまで紹介してきた内部最適化、外部リンク構築等のダイレクトなSEO手法に限らない、YouTubeからプレゼン資料、モバイルにローカル、ソーシャルメディア連携までトラフィック増加に役立つ様々な手法とティップスを一挙に紹介してくれている最後にふさわしい記事になっています。 — SEO Japan
ウェブだけでなく、その他の検索のバーティカルで、サイトを運営しているなら、良質なトラフィックを活用することが出来る立場にいる。バーティカルは、SEOにおいては頻繁に取り上げられるトピックではないが、コンバートしやすい、ターゲットの絞られたトラフィックを獲得することが可能である。
このチャプターでは、ローカル、モバイル、スライドショー、ユーチューブ等をピックアップして、説明していく。
1. モバイルフレンドリーなウェブサイト – CSS
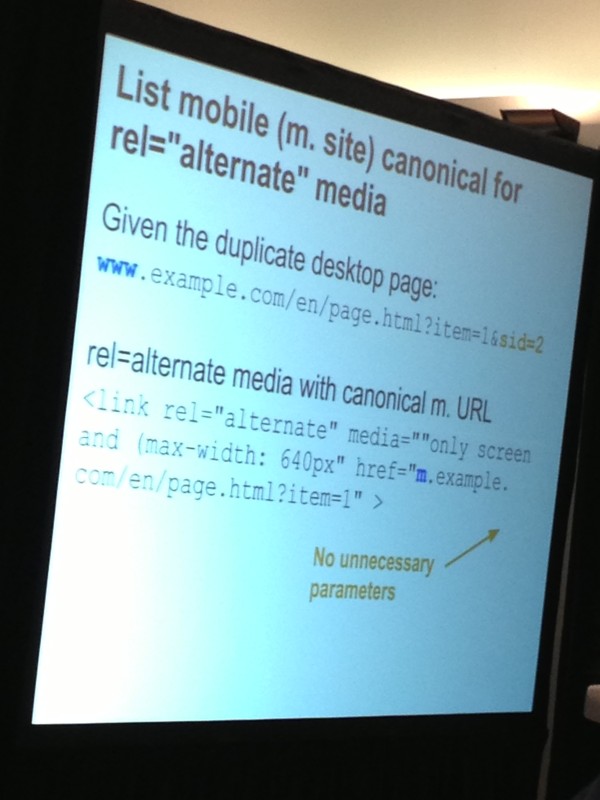
モバイルのユーザー専用のレイアウトを表示するための選択肢が、数多く存在する。ただし、「m」のサブドメイン等、重複するページを利用する問題が消えるわけではない。
そのため、重複するコンテンツの問題を解決し、より良いモバイルのユーザーエクスペリエンスをもたらす、動的なCSSを利用するメソッドを手順を追って説明していく。主に2つのプロセスに分けられる。
1. ユーザーエージェントを特定する
2. 正しいCSSファイルを提供する
注記: このメソッドは、ワードプレス、またはその他のPHPベースのCMSに利用することが出来る。
ステップ 1 – ユーザーエージェントを検出するコードを作成する
a. まずは、通常、ヘッダーに表示される、次のコードの列を利用する。
<link rel="stylesheet" type="text/css" media="all" href="" />
‘href’の部分は空である。ここにPHPを加えていく。
b. このPHPを利用する。
<?php
if(preg_match('/(up.browser|up.link|mmp|symbian|smartphone|midp|wap|phone|android)/i', strtolower($_SERVER['HTTP_USER_AGENT']))) {
echo "**LINK TO MOBILE CSS FILE**";
}
else {
echo "**LINK TO NON MOBILE CSS FILE**";
}
?>
このPHPコードはベーシックなコードであり、モバイルブラウザを検知すると、モバイルのCSSファイルを供給する(次のステップで作成する)。検知しない場合(“else”)、通常のCSSファイルを供給する。
c. コードをまとめる – すると次のようなコードになる:
<link rel="stylesheet" type="text/css" media="all" href="<?php
if(preg_match('/(up.browser|up.link|mmp|symbian|smartphone|midp|wap|phone|android)/i', strtolower($_SERVER['HTTP_USER_AGENT']))) {
echo "**LINK TO MOBILE CSS FILE**";
}
else {
echo "**LINK TO NON MOBILE CSS FILE**";
}
?>" />
上のコードをコピーし、header.phpファイル(または、利用しているCMSに応じて、同じような場所)に貼り付ける。
その際は忘れずに“LINK TO … FILE” を実際の絶対パスに置き換えること。
ステップ 2 – 固有のモバイルCSSファイルを作成する
ここでは2つの選択肢が用意されている。
オプション 1 – CSSファイルを新たに作成する。サイトがどれだけ複雑なのか、そして、CSSにどれだけ精通しているかに左右される。全てのクラスとidの要素を一から特定しなければならず、そのため、個人的には、この選択肢はお薦めしない。
オプション 2 (最善のオプション) – 既存のCSSファイルをコピーして、モバイルで利用することが出来るように変更を加える。この作業は、次のような基本的な作業を行うだけで済むことがある:
基本的な再設定
html, body {
background: #fff;
padding: 3px;
color: #000;
margin: 0;
}
フロートを削除する(アイテムを単一のカラムで表示する)
* {
float: none;
}
フッターやサイドバーを隠すことが出来る
#sidebar, #footer {
display: none;
}
ヘッダーを正規化することが出来る
h1, h2, h3, h4, h5, h6 {
font-weight: normal;
}
イメージの大きさをコントロールする
#content img {
max-width: 250px;
}
全てのアイテムを中央に集める
.center {
width: 100% !important;
text-align: center;
}
モバイル向けにリンクをフォーマットする
a:link, a:visited {
text-decoration: underline;
color: #0000CC;
}
a:hover, a:active {
text-decoration: underline;
color: #660066;
}
iPhone特有のスタイルを加えることが可能
@media only screen and (max-device-width: 480px) {
html {
-webkit-text-size-adjust: none;
}
2. オンラインスライドショーの最適化
スライドは、オンラインであまり利用されることがないコンテンツの一つに数えられる。動画、イメージ、ニュース、そして、ブログのコメントを最適化している人は大勢いる。しかし、スライドショーは競争の激しいマーケットで、実は上位にランク付けされるポテンシャルを持っている。
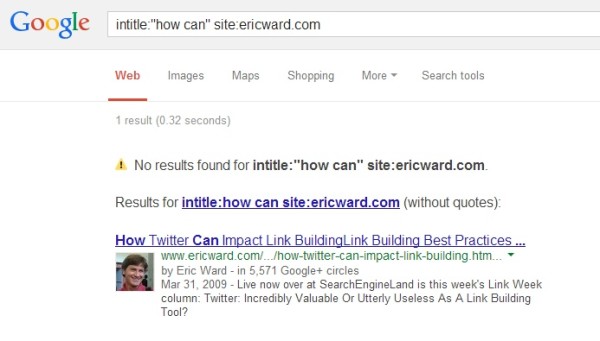
「startup」で7位に表示されているランド・フィッシュキン氏のスライドショーを確認してもらいたい。

スライドショーを上位にランクインさせるために、できることが幾つかある – そして、スライドショーへのビジターを増やし、ことによると、リファラーのトラフィックをサイトにもたらすことが出来る。
1. ターゲットのキーワードを選ぶ)
フィッシュキン氏は、次のキーワードを選んでいる:
[marketing for startups]
[inbound marketing for startups]
2. タイトル、URL & オンページの要素を最適化する
スライドをアップロードする際は、タイトルのフィールドが<title>タグとURLになる。そのため、必ずターゲットのキーワードをタイトルに組み込む必要がある。

フィッシュキン氏が作成したタイトルは、個性的ではあるものの、キーワード「inbound marketing for startups」が含まれている。

ご覧のように、タイトルとURLにこのキーワードが含まれている – 長さも理想的である。

3. スライドショーをクリック可能にする
スライドの一番下にリンクを組み込む必要がある。SEO的な価値はないものの、大量のリファラーのトラフィックをもたらす可能性がある。

4. ウェブサイトにスライドショーをエンベッドする
ランド・フィッシュキン氏は、スライドショーをSEOmozのブログにエンベッドしている。
5. プレゼンテーションをSlideshareのホームページに掲載する
Slideshareを利用すると、初日に大勢のユーザーに共有され、見てもらえた場合、プレゼンテーションをホームページに掲載してもらえることがある。その結果、さらに多くのページビューとトラフィックを獲得することが出来るようになる。
- 共有する準備が整ってからスライドをアップロードすること。
- スライドを投稿したらすぐにソーシャルネットワークで共有し、当該のネットワークの知り合いに共有してもらおう。
- bitly.comを使って、容易に共有することが可能なリンクを作る。
6. プロフィールを最適化する
スライドショーのプロフィールには、リンクを加えることが出来る。これはfollowedリンクではないが、それでも、リファラーのトラフィックをもたらす価値がある。

おまけのアドバイス: その他のプレゼンテーションサイトを試してみよう:
Slideshare以外にも多くのスライドショーのサイトが存在する:
www.slideboom.com
www.authorstream.com
www.sliderocket.com
www.prezi.com
www.scribd.com
www.myplick.com
Slideshareほどユーザーは多くないが、それが故に目立つことが出来る可能性もある。
3. ユーチューブを使ってサイトにトラフィックをもたらす
注記: このセクションで紹介するアドバイスの一部は、「ホワイトハット」の範疇を若干超えている。リスクの許容範囲および判断については、皆さんにお任せする。私は単純に技術的な事実を指摘しているだけであり、このような利用を常に推奨しているわけではない。しかし、オプションがあることを知っておく点は重要である。
それでは、ユーチューブで動画の視聴回数を増やし、リファラーのトラフィックを呼び込む方法を紹介する。
また、質が高くない動画を使って、アカウントを埋めたくなる気持ちは分かるが、長い目で見ると、出来るだけ質の高いコンテンツを利用した方が望ましい結果を得られる。
順番は重要ではないので、以下の手順を「パート」と呼ぶことにする。
パート 1 – 複数のアカウントを作る
リフォーム業界に関連するサイトを運営していると仮定する。会社の名前は「Quality Hardware」である。
その場合、次のブランドページを用意しておきたいところだ:
- /qualityhardware
また、その他の人を形容するアカウントも作る:
- /diyguy
- /homerepairman
- /toolshandyman
- /hammersandnails
1つのスプレッドシートにまとめ、アカウントと進捗状況を記録していく。
パート 2 – 3-4本動画を作成する
宣伝しているウェブサイトの要点を表現する動画を3-4本作成する。
質が高く、短い動画を心掛ける。
パート 3 – 動画に少し変更を加える(アカウントごとに変更する)
次に同じ動画を複数のアカウントに投稿していく。その際、ユーチューブの自動検出システムに同じ動画としてフラグを立てられることがないように、少し変更を加えていく必要がある。変更を加える方法は幾つかある:
- 音楽を変える
- 背景の色を変更する
- タイミングを少し変える(こうすることで、異なるプレビューのイメージを得ることが出来る)
- キャプションの色を変える
パート 4 – アップロードする
準備が整ったら、若干変化を加えた動画を全てのアカウントに投稿する。同じ動画を利用するのは3つのアカウントに留めておこう。
つまり、7つのアカウントを運営し、4本の動画を持っているなら、7つのアカウントに展開していくことになる。
- 最適化されたタイトル、ディスクリプション(概要)、そして、タグを利用する – 最適化のベストプラクティスを用いて、キーワードを絞る。
- また、クリック可能なリンクを動画自体にオーバーレイ表示させるアイデアも検討してもらいたい。
- 動画を文字に起こす(ユーチューブの自動文字起こし機能は、通常、質が低いため、自分で作成し、アップロードするべきである)。
キャプションをアップロードする
1. 既にキャプションがあるかどうかを確認する。
a. ユーチューブのアカウントにサインインする。
b. 動画にアクセスする。
c. 「Caption」(字幕)にアクセスする

2. キャプションが既に存在するなら、クリックして、読んでみる。
フレームごとに分割されている – 通常、自動文字起こしツールによる作業は質が低い(笑えるぐらい)。
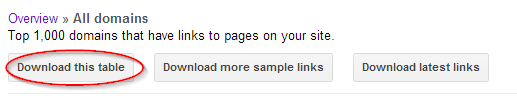
次のように「Download」をクリックする。
4. 編集して、新しい字幕ファイルをアップロードする。

パート 5 – リファラーのリンクを組み込む
リファラーのリンクを組み込む際は、ディスクリプション(概要)内に掲載することになる。次の手順に従って、リンクを動画に含めよう:
- ディスクリプションの冒頭に導入する。さもなければ、奥深くに埋まり、ユーザーに見てもらえなくなる。
- 「http://」を含む全てのURLを掲載する – こうすることで、クリック可能になり、nofollowリンクとして有効になる。
- グーグルのURLビルダー - http://support.google.com/googleanalytics/bin/answer.py?hl=en&answer=55578を使って、各リンクの成果をより具体的に計測する。
- サイト内の深いページにリンクを張る場合は、URL作成のベストプラクティスを採用し、キーワードと記述的なワードをURLに組み込む努力をしてもらいたい。
パート 6 – 再生回数を早く増加させる。
オーガニック & 自然なマーケティングを私は常に提案している。そのため、以下のウェブサイトの利用を薦めているわけではない。しかし、実在することは確かであり、利用するかしないかは皆さん自身で判断してもらいたい。
次の無料のサービスは、手っ取り早く視聴回数を増加させる上で役に立つ。動画の視聴回数はユーチューブにおいて、重要な要素の一つに数えられる。
http://vagex.com/
http://view2.be
http://enhanceviews.net
http://u2bviews.com/
当然だが、公正ではないオプションを利用する前に、自然且つ長期的なメソッドを一通り用いて、動画への注目を高める努力をしてもらいたい。
パート 7 – その他のユーチューブのランキングの要素
- お気に入り
- コメント
- 共有
- グッド!
- 登録
- ページ/動画への外部リンク
おまけのアドバイス:
次の方法は事前に準備する作業が少し多いものの、ユーチューブの動画の再生回数を速やかに増やす上で効果が見込める。
- 再生回数が多く、また、ランキングの高い、似ている動画を探す。
- 当該の動画のタイトル、ディスクリプション(概要)、そして、タグを確認し、自分の動画にフィットするように少し変更を加える。
- Post your video
- 次に自分の動画、そして、参考にした動画へのコメントを要請する。ユーチューブが、2本の動画のつながり、そして、願わくば価値を見出してもらうことを期待する – ユーチューブが、再生回数の多い動画と新しい動画を関連付け、新しい動画のランクを上げる可能性がある。
また、動画をウェブサイトにエンベッドしているなら – 自動再生を回避するべきである。ユーザーに嫌がられるだけでなく、エンベッドされた動画の再生回数がカウントされないと言うデメリットがあるためだ。
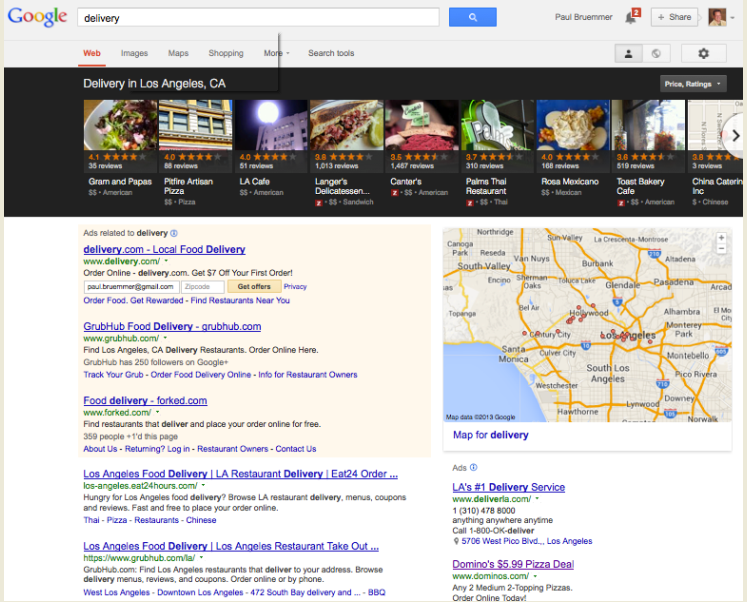
4. ローカル検索のテクニック
多くのローカルSEOのガイドは、リスティング全体で同じNAP(名前、アドレス、電話番号)を利用する、または、サイテーションの数を増やす等の一般的なアドバイスを終始している – このガイドでは、この手の基礎を皆さんが既に心得ていると仮定して、話を進めていく。
アドバイス #1. WHOISの情報 – NAPと一致していることを確認する。
http://whois.domaintools.com/を使って、whoisを確認する。
アドバイス #2. ローカルのリスティングに登録する際は、実際のビジネスの場所から登録する。
アドバイス #3. GPSのデータサービスを使って、リスティングを修正する。以下に私が知っているサービスを幾つか挙げる。
http://mapreporter.navteq.com/
http://mapinsight.teleatlas.com/mapfeedback/index.php
それでは各サイトのプロセスを説明する
NAVTEQ
まず、加えたいリスティングが既に存在するかどうかチェックする。シアトルにあるこのピザレストランを例にとって説明する。

次に新しいリスティングを加える、または、既存のリスティングを編集していく。
情報を入力する。

TELEATLAS
Teleatlasでも同じようなプロセスを実施する。


アドバイス #4 – マイクロフォーマットのhCardを使って、連絡先の情報を表示させる。
hCardsは、人物や団体に関する情報をセマンティックに表示するために幅広く利用されている。
http://microformats.org/wiki/hcard
hCardをこのピザレストランのために作るとしたら、次のようなコードを用いることになるだろう:
<div class="vcard">
<a class="fn org url" http://www.piecoras.com/">Piecoras</a>
<div class="adr">
<span class="type">Work</span>:
<div class="street-address">1401 East Madison Street</div>
<span class="locality">Seattle</span>,
<abbr class="region" title="Washington">WA</abbr>
<span class="postal-code">98101</span>
<div class="country-name">USA</div>
</div>
<div class="tel">
<span class="type">Work</span> +206-322-9411
</div>
<div>Email:
<span class="email">info@piecoras.com</span>
</div>
</div>
hCardを作るため、このコードをテンプレートとして利用してもらって構わない。
5. フェイスブックのオープングラフをインストールする
これは高度なガイドである点を思い出してもらいたい。大半のウェブサイトは、残念ながら、フェイスブックのいいね!ボタンをウェブサイトに完全に統合しているとは言えない。ここからは、細部にこだわり、基本的なアプリのアカウントの作成、そして、オープングラフのメタタグの導入等、いいね!ボタンを完全にインストールする方法を手順を追って説明していく。
このガイドでは、いいね!ボタンをウェブサイトに導入するメリットを理解していると仮定する。詳細な説明はフェイスブックの文書で確認してもらいたい – http://developers.facebook.com/docs/reference/plugins/like/
このプロセスは6つのステップに分けられる:
1. フェイスブックアップ IDを作成する
2. いいね!ボタンのコードを取得する
3. オープングラフのタグを入手する
4. いいね!ボタンのコードを統合する
5. オープングラフのコードを統合する
6. デバッガを使って確認する
尚、このセクション全体で、フェイスブックにログインする必要がある点に注意してもらいたい。 :-)
ステップ 1: フェイスブックアップ IDを作成する
フェイスブックページのアプリにアクセスし、“create a new app”をクリックする。
https://developers.facebook.com/apps/

ここでは、アプリを作成するための基本的な情報を入力する。アップ ID #のみを獲得する。

アップの名前にウェブサイトの名前を利用することも出来る。Continueをクリックする。

次の画面にアップ ID #が表示されているはずだ。番号をテキストエディタに保存しておこう。
アップを作成する残りのプロセスに取り掛かる。先程も申し上げたように、目的はあくまでもアップ IDを獲得することだが、フォームの入力を最後まで行う必要がある。

アイコンを加えることが出来る。
フォームの入力を完了し、変更を保存する。これでアップのIDを取得するステップは終了した。続いて、いいね!ボタンのコードを取得する段階に進む。
ステップ 2: いいね!ボタンのコードを取得する
いいね!ボタンおよびオープングラフのフォームは次のURLに用意されている:
http://developers.facebook.com/docs/reference/plugins/like/
はじめに、いいね!ボタンのコードを獲得する。非常に簡単に手に入れることが可能である。
“URL to Like”を空白にしておく(ボタンがどのページに配置されているにせよ、フェイスブックに動的にこの欄を埋めさせるため)。後はデザインと機能の選択を行うだけだ – ボタンのサイズ、顔を見せるかどうか等、皆さんの判断に任せる。
次にコードを取得する。

「Get Code」をクリックすると、次のウィンドウが表示される。
(私がこの記事を綴っている時点では)ワードプレスはHTML5と完全に互換しているわけではないため、XFBMLフォーマットを選んでおきたい。 恐らく、皆さんの多くがワードプレスを利用していると思うので、このフォーマットが現時点では最善の選択だと言える。
正確なアップ IDをドロップダウンメニューから選択する必要がある(ステップ 1で作成したID)。
ここでは、コードの3つのセクションを全てコピーし、テキストエディタに保存しておく(アップ IDと共に)。

アップ IDがマッチしていることを再確認しておこう。
これでコードを保存した。次にオープングラフのタグを取得する工程に移る。
ステップ 3: オープングラフのタグを入手する
オープングラフのタグは、ウェブサイトのヘッダーに挿入する。オープングラフのコードを獲得したページ(スクロールダウン)と同じページを利用する。
http://developers.facebook.com/docs/reference/plugins/like/
ここでは3つのフィールドに記入する。残りは空白にしておく(やはりフェイスブックに動的に記入してもらうため)。

ドロップダウンからウェブサイトのタイプを選択する。ウェブサイトの名前を入力する。
アップ IDを覚えているだろうか?IDを「Admin」に貼り付ける。

ステップ 4: いいね!ボタンのコードを統合する
繰り返すが、皆さんがワードプレスを利用していると仮定して話を進める。コードの導入部の大きな塊を「body」のすぐ下に配置していく。 ワードプレスの大半のユーザーにおいては、Editor -> header.phpファイルを採用することになる。
まず、Appearance -> Editorにアクセスする。

そこから、header/phpファイルに向かう。

オープニングの<body> タグを見つける。

一つ目のコードの塊をコピーして、[body]タグのすぐ下に貼り付ける。

次に、htmlタグ内に2つ目のコードを貼り付ける。フェイスブックの文書によると、このコードは、インターネットエクスプローラの一部のバージョンでの互換性を確立する効果があるようだ。

3つ目のコードはいいね!ボタンの部分である。今までのコードはいいね!ボタンを助ける補足のコードである。
Quicksproutでは、いいね!ボタンを右側のサイドバーに用意している。
大半のワードプレスのユーザーは、ワードプレスのウィジェット内に搭載することになる。そこで、Appearance -> Widgetsにアクセスしていく。

テーマによっては、“right sidebar”、“post sidebar”、あるいは、“pages sidebar”と呼ばれるサイドバーが用意されている可能性がある。基本的に、いいね!ボタンを掲載したいページの全てのウィジェットに対して、同じ作業を実施しておきたい。一つのサイドバーにボタンを加えれば済む人もいれば、2つ、または3つのサイドバーを利用する必要がある人もいるだろう。
“Text” ボックスを“available widgets”からドラッグして、落とす。テキストボックスを使うと、HTML等を使って、コードを挿入したり、作成したりすることが可能になる。これは多目的のウィジェットであり、いいね!ボタンのコードに最適である。

タイトルを入力することも出来る。すると、テキストエリアに見出しが加えられる。
いいね!ボタンの3つ目の部分をコピーし、“Text”ウィジェットに貼り付ける。

- ツイートボタンやピンタレスト等、その他の要素をテキストボックスに加えることも可能である。
ステップ 5: オープングラフのコードを統合する
最後のステップは最も技術が要求される手順である。しかし、ここまで辿りついたなら、諦めないでほしい。完全にオープングラフを導入することで得られるメリットを考えると、努力する価値はある。
PHPを統合するため、オープングラフのコードを新しいファイルに移し、php.fileの拡張子を使って名前をつける。このファイル自体を利用するわけではないものの、こうすることで、テキストエディタは、シンタックスとマッチさせるために色をつけるため、コードが見やすくなる。
心配する必要はない。基本的に、オープングラフのタグを完成させるために切り取り & 貼り付けを繰り返し、最終的にワードプレスのheader.phpファイルに配置するだけだ。
次のような.phpファイル内のコードが表示される。

1. テーマのタイトルタグのコードを取得する。
当然だが、タイトルタグと同じオープングラフのタイトルタグを作成する。いいね!ボタンが利用される際に、ウェブでページが表示される構造をコントロールする必要がある。

これはワードプレスのテーマのheader.phpファイルである。<title>と</title>の間のアイテムをコピーする。
テーマのheader.phpファイルに再びアクセスし(Appearance -> editor)、<title>タグを探し出す。タイトルタグの間のコードをクリップボードにコピーする。実際のコードは重要ではない。タイトルがウェブサイトで正しく動いていると仮定する。このコードは、テーマまたはSEOプラグインによって、若干異なる可能性がある。正確にコピーすることが肝要だ。
これは、コードが割と標準的であり、Yoastのワードプレス用のSEOプラグインを利用している典型的な例である。Yoastの素晴らしいプラグインを利用すると、タイトルタグのコードは常に次のように表示される:
<?php wp_title(‘ ‘); ?>
タイトルタグのコードを、次のように、オープングラフのタグ内のタイトルのプロパティの間に貼り付ける:
これは、オープングラフのタグのタイトルのプロパティにYoastのタイトルタグのコードを貼り付ける方法である。
2. 次にURLのプロパティを埋めていく必要がある。ここでは、現在のページのURLを動的にこのフィールドに挿入していく。
以下のコードのスニペットを利用する:
<?php echo $_SERVER[“HTTP_HOST”] . $_SERVER[“REQUEST_URI”] ?>

このコードを切り取り、オープングラフのタグのURLのプロパティにそのまま貼り付ける。
3. 次に、フェイスブックの指示に背き、イメージのフィールドを空白のままにしておく。なぜかと言うと、こうすることで、コンテンツを共有してくれる人には(大抵)表示させたいイメージを選ぶオプションが与えられるためだ。

4. サイトの名前を入力する。
5. アップ IDを覚えているだろうか?ここでも“app_id”フィールドにIDを入力する。
これでオープングラフのタグの準備が完了した。
7. オープングラフのコード全体をウェブサイトの<head>に貼り付ける。
再びheader.php (Appearance -> editor)にアクセスする。コードの<head>エリア内でその他のメタタグ(メタディスクリプション等)のすぐ下に貼り付ける。

これで最も難しいステップはクリアした。次にデバッグを実施する。
ステップ 6: オープングラフのテスト & デバッグ
このステップは絶対に必要なわけではないが、テスト用のツールが存在するので紹介しておく。また、オープングラフのコードのソースを確認し、ざっと目を通し、全て適切に表示されているかどうかチェックすることを薦める。
デバッガにアクセスするには、次のURLを訪問する:
http://developers.facebook.com/tools/debug
デバッグを実施したいページのURLを入力して、実行する。

6. Click to Tweetを作成する
引用または短いアイデアをリストアップした文書を持っていると仮定する。その場合、ボタンをクリックするだけで、そのまま引用をツイートすることが出来たら、言うことはないはずだ。実は、 http://clicktotweet.com/と呼ばれるツールを利用すると、その願望を実現することが出来る。
ステップ 1 – コンテンツを準備する
短いアイテムのリストなら何でも構わない。例えば、私は「ツイッターのパワーユーザーになるための100通りの方法」を取り上げた記事を投稿している - http://www.quicksprout.com/2012/01/30/100-ways-to-become-a-twitter-power-user/
この記事の中で、私はツイッターの事実を並べたリストを提供している:
- Seventy-two percent of power users publish a blog post once a month.
- Seventy percent comment on other blogs.
- Sixty-one percent write at least one product review a month.
- Sixty-one percent will leave comments on news sites.
- Power users are six times more likely to guest post.
- Five times more likely to run a blog.
- Seven times more likely to post to Wikis.
このリストをツイート可能なツイートに変えていく。一緒に試すことが出来るように、コンテンツを準備してもらいたい。
ステップ 2 – Click to Tweetを使って、リンクを作成する
1. ツイートを組み立てる。
- Quote
- Link
- Author
ここでは、それぞれ次のアイテムを利用していく:
- Quote – "Seventy-two percent of power users publish a blog post once a month."
- Link – http://bit.ly/JlMcWi <–bitlyのリンク
- Author – via @neilpatel
すると次のようなツイートが出来あがる:
"Seventy-two percent of power users publish a blog post once a month." http://bit.ly/JlMcWi via @neilpatel
2. このツイートをClick To Tweetにつなげる。
3. Generate Link!をクリックする。

ステップ 3 – コンテンツ内にリンクを加える。
次のように各引用の後にハイパーリンクを加えるだけでよい:
<li>Seventy-two percent of power users publish a blog post once a month.</li>
<a href="http://clicktotweet.com/tL79h">Tweet this fact!</a>

どのように表示したいかに応じて、次のように、引用自体をクリック可能にすることも出来る:
<li><a href="http://clicktotweet.com/tL79h">Seventy-two percent of power users publish a blog post once a month.</a></li> – Click to Tweet This Fact!

全ての引用、または、事実に対してこの作業を行おう。
7. ユーザーがソーシャルネットワークにログインしているかどうかを確認する
次のコードを利用すると、サイト内で直接、ユーザーが、ツイッター、グーグルプラス、または、グーグルにログインしているかどうかを把握することが出来るようになる。フェイスブックについては、APIを介して作業を行う必要があるが、その他のネットワークに対しては、特殊な次善策が必要になる。
このメソッドを用いると、ログインしているソーシャルネットワークに応じて、コンテンツを異なる方法で表示させることが出来る。判断は皆さんにお任せする。
ユーザーのプライバシーを留意し、不安を与えるような行為は慎むべきである。また、このコードは第三者のソースに左右され、いつ壊れてもおかしくない。この点はその他のメソッドにも言えることだが、今のところ問題なく動作している。
ステップ 1 – ヘッダーにコードを加える
この例では、htmlの文書をテキストエディタを使って、設定する。機能を説明していくので、状況に応じて利用してもらいたい。
このコードを<head>セクションに加える。
注記: ワードプレスを利用しているなら、このコードをheader.phpファイルに貼り付けることが可能である。
それではコードを一つずつ見ていこう:
これは単純に基本のスタイルシートを呼ぶ:
<link rel="stylesheet" href="styles.css">
このセクションはツイッターとグーグルのAPIを呼び出す:
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script>
<script type='text/javascript' src='http://platform.twitter.com/widgets.js?ver=1.1'></script>
このセクションは、ログインしているかどうかを表示する関数を加える:
<script type="text/javascript">
function show_login_status(network, status)
{
if (status)
{
$("#" + network + "Status").html("Currently logged into <span class='red'>" + network + "</span>");
}else{
$("#" + network + "Status").html("Not currently logged into <span class='green'>" + network + "</span>");
}
}
</script>
次に<body>を加えていく。
ステップ 2 – ログインしているかどうかを表示するためのHTML
次のコードをHTMLに加える。

重要な部分を赤線で囲んだ。これは、ユーザーがログインしているかどうかを表示するidとクラスである。
以下にコードを掲載する:
<div class="container">
<section>
<div class="row">
<div class="page-header">
<h1>Detecting Social Networks Logged Into</h1>
</div>
<p>You can see below it is detecting if I am logged into Twitter, Google or Google Plus.</p>
<div id="TwitterStatus" class="outputStatus"></div>
<div id="GoogleStatus" class="outputStatus"></div>
<div id="GooglePlusStatus" class="outputStatus"></div>
</div>
</section>
</div>
加えるコードは残りあと一つだ。
ステップ 3 – ログインしているかどうかをチェックする機能
このコードをHTMLの下の方に追加する。
この部分は、グーグルとツイッターにユーザーがログインしているかどうかを答えさせる力を持つ。

コードを掲載していく:
<img style="display:none;" onload="show_login_status('Google', true)"
onerror="show_login_status('Google', false)" src="https://accounts.google.com/CheckCookie?continue=https://www.google.com/intl/en/images/logos/accounts_logo.png" />
<img style="display:none;" onload="show_login_status('GooglePlus', true)"
onerror="show_login_status('GooglePlus', false)" src="https://plus.google.com/up/?continue=https://www.google.com/intl/en/images logos/accounts_logo.png&type=st&gpsrc=ogpy0" />
<img style="display:none;" src="https://twitter.com/login?redirect_after_login=%2Fimages%2Fspinner.gif" onload="show_login_status('Twitter', true)" onerror="show_login_status('Twitter', false)" />
このコードは、イメージ(実際にイメージを表示するわけではない)を呼び出すことで、動作している。ユーザーがログインしている場合、‘true’を返し、ログインしていない場合は、‘false’を返す。
これが最終的なアウトプットだ。

8. グーグルプラスのバッジをインストールする
次に、グーグルプラスのバッジをサイトにインストールする手順を紹介する。このバッジから、個人のグーグルプラスのページにリンクを張ることになる。
準備: グーグルプロフィールのIDを探す
グーグルプラスのプロフィールページ - http://plus.google.com/ にアクセスし、ログインする。URLにプロフィールのIDが掲載されている。私のページのURLで確認してみよう:

この長い数字の列が私のIDだ。
IDを探し、保存しておく。
ステップ 1: バッジのプロフィールの設定ツールにアクセスする
次のURLを訪問する - https://developers.google.com/+/plugins/badge/personal-config
大勢の人達が、グーグルバッジのページにアクセスしようとする - https://developers.google.com/+/plugins/badge/ – しかし、実際には役に立つどころか混乱を招く可能性がある。
そのため、私はプロフィールの設定ツール - https://developers.google.com/+/plugins/badge/personal-configに直接アクセスすることを進める。
このページでは、容易にグーグルプラスのバッジに加える必要があるアイテムを作成することが出来る。
ステップ 2: プロフィールのIDを入力し、コードを取得する
準備段階で見つけたIDを覚えているだろうか?そのIDを下のボックスに貼り付けよう:

チェックマックと“looks good”がIDの隣に表示されている点を確認してもらいたい。
“badge”と言語を選択する。
上級者向けのオプション
グーグルはこの情報を明らかにしていないが、実は幾つか異なる表示のオプションを利用することが出来る。
オプション A – 名前を表示させる

幅 260が最適だと私は判断した。名前を掲載する場合、最も小さなサイズが260ある。
オプション B – 2つのバッジを並べて表示させる

このオプションはあらゆるサイトに利用することが出来るはずだ。最低限の余白付きで2つのバッジを維持する上で、最適なサイズは170である。
オプション C – 2つのバッジを重ねて表示させる

幅 100ピクセルは許容される最小のサイズであり、最低限の余白付きで2つのバッジを重ねて表示させるレイアウトとして、最も望ましい。
どのサイズを選んだにせよ、自動的にコードが生成されるはずだ:

このコードは2つのセクションで構成されている:
1. 全てのページの[head]に掲載されるJavaScript(全てのページにバッジを掲載すると仮定)。
2. 実際のボタンのコード。HTML内でボタンを表示させたい場所に挿入する。
それでは、実際にコードを加えていこう。
再び(このガイドで何度も実施してきたように)ワードプレスでAppearance->Editorの順にアクセスし、header.phpファイルを見つける。
ステップ 3: サイトにコードを加える
コードの最初の部分を<head>に貼り付ける。

出来れば、その他のJavaScriptのコードのそばに配置したいところだ。
コードの2つ目のパーツをボタンを表示させたい場所に貼り付ける。私のサイト(Quicksprout)の場合、グーグルプラスのバッジを掲載するなら、次の場所に表示させるだろう:

私はこの部分をウィジェットを使って管理しているため、ワードプレスでウィジェットにアクセスして、コードを加える。その方法を紹介する。
Appearance->Widgetsにアクセスする。

ボタンを置く場所に応じて、既存のテキストウィジェットまたは新しいウィジェットを使う。
コードをテキストウィジェットに貼り付ける:

注記: 貼り付けたものの、サイトにフィットしないなら、このステップでもサイズを調整することが出来る。
結論
最後まで辿りつき、このガイドで紹介したテクニックを実装することに成功した皆さんには、お祝いの言葉をかけてあげたい。SEOは、大変な仕事になることもあるが、見返りは得られるはずだ。優れたコンテンツを作成し、ソーシャルネットワークで活発に交流を行う取り組みに加え、このガイドのアドバイスの大半に従ってきたなら、きっと無我夢中で作業に打ち込んできたのだろう。しかし、その努力は必ず報われるだろう。
【上級者向けSEOガイドの記事一覧はこちらから】
この記事は、Quick Sproutに掲載された「Chapter 9: Search Verticals」を翻訳した内容です。
相変わらずの濃すぎる内容でした。。。かなりマニアックな世界に入りつつありますが、1つ1つどれもチャレンジする価値(=トラフィックが増える)は確実にあるはず。最後に少し間が空いてしまった今回のSEOガイドですが、新シリーズもありますので今後また新たに紹介していきたいと思います! — SEO Japan [
G+]