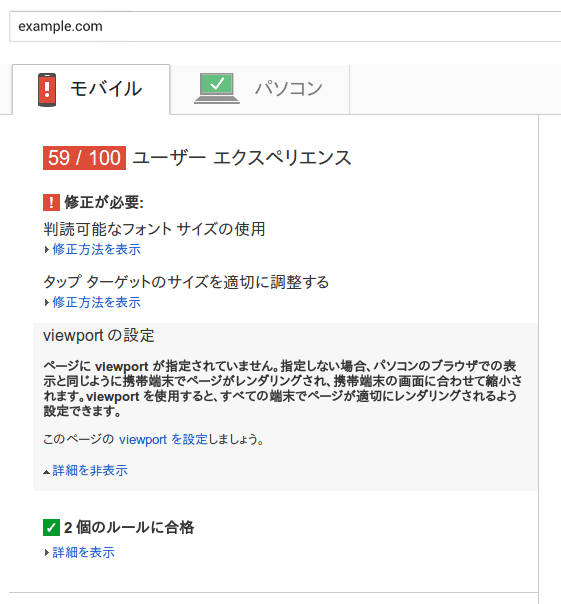
- viewport を設定する: viewport メタ タグが指定されていないページは、最新のモバイル ブラウザではモバイル非対応ページとみなされてデスクトップ向けのビューポートとして処理され、さらにはフォント拡大が適用される可能性もあるため、意図したとおりのページ レイアウトで表示されないことがあります。モバイルに適したサイトにするためには、まず viewport の設定で width=device-width を使用しましょう。
- コンテンツのサイズを viewport に合わせる: ユーザーは、モバイル サイトは横ではなく縦にスクロールするものと思っています。viewport を設定したら、ページのコンテンツがその viewport の幅に収まっていることを確認してください。その際、携帯端末の幅は機種によって異なることに注意が必要です。
- 読みやすいフォント サイズを使用する: ユーザーがスマートフォンで記事を読むときに拡大しないと文字が読めないとしたら、それはモバイルに適したサイトとは言えません。PageSpeed Insights では、大部分のユーザーにとって読みやすい大きさの文字かどうかをチェックします。
- タップ ターゲットのサイズを適切に調整する: 携帯電話やタブレットのタッチスクリーンでボタンやリンクをタップしようとして、間違えて誤ったターゲットをタップしてしまうことがあります。これは、パソコンのマウス カーソルと比べて指の腹の方が大きいためですが、とても煩わしいものです。モバイル サイトのタッチスクリーンのタップ ターゲットは押しやすいように十分大きくするようにしてください。
- プラグインを使用しない: ほとんどのスマートフォンでは、Flash などのブラウザ プラグインをサポートしていません。そのため、モバイル サイトでもプラグインを使用しないようにします。
タグ: スマートフォン
スマートフォン用のコンテンツをクロールするための新しい Googlebot ユーザーエージェント
スマートフォン用の新しい Googlebot
Mozilla/5.0 (iPhone; CPU iPhone OS 6_0 like Mac OS X) AppleWebKit/536.26 (KHTML, like Gecko) Version/6.0 Mobile/10A5376e Safari/8536.25 (compatible; Googlebot/2.1; +http://www.google.com/bot.html)Mozilla/5.0 (iPhone; CPU iPhone OS 6_0 like Mac OS X) AppleWebKit/536.26 (KHTML, like Gecko) Version/6.0 Mobile/10A5376e Safari/8536.25 (compatible; Googlebot-Mobile/2.1; +http://www.google.com/bot.html)Mozilla/5.0 (compatible; Googlebot/2.1; +http://www.google.com/bot.html)SAMSUNG-SGH-E250/1.0 Profile/MIDP-2.0 Configuration/CLDC-1.1 UP.Browser/6.2.3.3.c.1.101 (GUI) MMP/2.0 (compatible; Googlebot-Mobile/2.1; +http://www.google.com/bot.html)DoCoMo/2.0 N905i(c100;TB;W24H16) (compatible; Googlebot-Mobile/2.1; +http://www.google.com/bot.html)
クロールとインデックス
User-agent: Googlebot
Disallow: /
以下の robots.txt の指定によって、Google のフィーチャーフォン クローラーによるクロールがブロックされます:
User-agent: Googlebot-Mobile
Disallow: /
Google の分析では、このアップデートにより、ウェブマスターはコンテンツのクロールとインデックス登録をより管理しやすくなる一方で、URL に及ぼす影響は 0.001% 未満という結果になりました。ご不明な点がありましたら、以下をご覧ください:
【保存版】2013年のSEO周辺事情の振り返り、2014年に向けて改めて読んでおきたいSEO情報×50記事
2013年度も終わりにさしかかり、今年のSEOを振り返る記事も既に多数出ていますが、それにやや乗り遅れて便乗する形で今年の主要な話題を一気に振り返るためのSEO総集編をお届けします。
目次
- アルゴリズム/検索技術も色々と変わってきています
- 「コンテンツマーケティング」の考え方はSEOにも必須です
- 不自然リンク/ペナルティ対応等の事情もどんどん変わっています
- スマートフォン/モバイルのSEOに関わる大きな変更がありました
- 国内、国外で行われたサーチ系イベントレポートも充実
- その他SEO情報、SEOの方法論など
- まとめ
このようなラインナップで、筆者のtwitterアカウントや当サイトのFacebookページなどで言及した記事の中からピックアップしてお届けします。情報出典元が偏っていますが、重要な情報を、正確に、かつ下手な誤解を生まないよう配慮されて書かれている情報元は限られていると認識していますのでご了承下さい。
アルゴリズム/検索技術も色々と変わってきています
パンダアップデート、ペンギンアップデートと今では随分聞きなれたアルゴリズムに加え、新しく「ハミングバード」なるものも新しく導入され、心地良い感じに世間では勘違いされた情報がビュンビュンと出回ってきていますので、改めて、それぞれの意味やその対策などについて見直してみましょう。
パンダアップデートが通常アルゴリズムと統合されました
2011年の初回導入から早3年近く(驚き)、何かと世間を騒がせることの多い「パンダアップデート」ですが、これまでは通常のランキングアルゴリズムとは独立してデータ更新や「パンダ」アルゴリズムの刷新が行われていましたが、今ではその他のアルゴリズムに組み込まれる形で定期的に更新されるようになりました。
ペンギンアップデート×2回、大きな影響は出ず
「次のアップデートではかなり大きな変動が起こるだろう」と言われていて戦々恐々としていた2013年のペンギンアップデートですが、蓋を開けてみると「あれ?そうでもなくない?」といった反応が多かったように思います。今年は2回の更新でした。
(勘違いしてる人の多い)ハミングバード、「会話型検索」への対応強化
何故かはわかりませんが、一部のブロガーさん(?)等を筆頭に、「ハミングバードによってリンクの重要度が下がる」「コンテンツイズキングをハミングバードがもたらす」といった主旨の記事が出回ってしまいましたが、全くもってそういう類のものではありません。これはかなり勘違いされている方が多いです。
(おそらく)主に音声検索の普及を見越した、従来型の単語やフレーズでの検索語入力だけでなく「会話型の検索語」に対しても、「単語」ではなく「意味」をより高い精度で解釈して検索結果を提示できるようにした、大規模なアルゴリズムアップデートとなります。しかし、普段ビジネスで定点観測するような商用キーワードに対して大きな影響があったかと言えば、ほとんど影響はありませんでした。
- [解説] Google新アルゴリズム「ハミングバード」導入で検索がどう変わったの?::SEM R
- [速報] Google、新しい検索アルゴリズム導入を発表 - 「ハミングバード」(Hummingbird)::SEM R
- Voice Search Hotword: いつでも音声検索できるChrome拡張機能をGoogleが公開 | 海外SEO情報ブログ
その他:SSL化、オートコンプリートの是非、AppStore内SEO
Googleの検索のデフォルトでのSSL化により検索キーワードデータの取得が非常に困難になったり、Googleオートコンプリート機能などでのネガティブワード表示に起因する訴訟でGoogleが敗訴したり(昨年に引き続き)といった話題や、Googleではありませんが最近はAppStoreでの検索アルゴリズムでも大きく変化があったようです。
- Google、Chrome 25 から全ての検索をSSL暗号化へ::SEM R
- Googleオートコンプリートを巡る訴訟、ドイツでもGoogle敗訴::SEM R
- 米Apple、AppStoreの検索ランキングアルゴリズム変更、多くのアプリ順位に影響あり::SEM R
「コンテンツマーケティング」の考え方はSEOにも必須です
人為的なリンクソリューションによるSEOが徐々に肩身狭い状態になっている中、本質的にランキング全般を改善するには、如何にコンテンツを軸としたリンク獲得、ひいてはマーケティングを行っていくかは間違いなくSEOにおける必須の課題となります。
「コンテンツマーケティングって難しそうだしハードル高い」という声も多いですが、ここに挙げたような記事はその不安をある程度払拭し、またマーケティングにつながるコンテンツをどのように考えるのか、のヒントになると思います。
- 勘違いな、SEOを意識したコンテンツマーケティング 5つの代表事例::SEM R
- 「雑誌編集者」視点で考えるコンテンツ戦略~SEO とコンテンツマーケティング(前編) - インターネットコム
- 顧客のニーズの探し方~SEO とコンテンツマーケティング(後編) - インターネットコム
- SEOは検索者の関心と意図の洞察から始まる | SEO 検索エンジン最適化
- 文章を読みやすく整え、より伝わるコンテンツを作る | SEO 検索エンジン最適化
- Webライダー松尾さんのコンテンツ関連の一連のSEOツイートまとめ - Togetterまとめ
- アフィリエイト未経験者が月5万稼いだ方法を5ステップで解説してみた。 - たかぽんアンテナ
- 広告“枠”買いから、広告“コンテンツ”買いへ。 | AdverTimes(アドタイ)
不自然リンク/ペナルティ対応等の事情もどんどん変わっています
今やSEOの話題では定期的にでてくる不自然リンク起因のペナルティや順位下落について。細かな話題は事欠かないですが大まかな流れとしては以下のようなトピックが挙げられます。
色んなリンクが次々と「不自然リンク」認定へ
リンク元がいくら信頼あるオーソリティサイトでもそのリンクがSEO目的とみなされればNG判定、リンク購入には有名サイトでも容赦なくペナルティ、プレスリリースや有料ディレクトリもnofollowを、などと、一部若干度が過ぎるのでは?と思うような対応もあり話題になりました。
- オーソリティサイトからの被リンクが不自然リンク扱いに、問題視されたのはリンクの張り方 | 海外SEO情報ブログ
- 英国のフラワーショップがリンク購入でペナルティ&ニュースサイトがリンク販売でPageRankを下げられる、Matt Cuttsがリンク売買にあらためて警告 | 海外SEO情報ブログ
- グーグル、複数のディレクトリサイトに警告&ペナルティを実施 - SEO目的の有料リンクと認定・排除へ::SEM R
- 「プレスリリースは広告と同じ、リンクにはnofollowを付けるべき」とGoogleのジョン・ミューラー氏 | 海外SEO情報ブログ
- SEO目的のプレスリリース配信サイトも発リンクにnofollow付与へ - リスク回避か::SEM R
Google公式ブログから
Googleサーチクオリティチームのスタッフも積極的に情報を公開し、ブログだけではなくセミナーや動画でもこの有料リンク問題については呼びかけを行うようになりました。不自然リンクに対するSEO業者の対応が悪質と見なされた場合についての言及など、少し強めな対応をとる姿勢を見せているように見えます。
- Google ウェブマスター向け公式ブログ: PageRank を渡す有料リンクについて覚えておいて頂きたいこと
- Google ウェブマスター向け公式ブログ: ガイドライン違反を繰り返す SEO 業者への対応について
再審査リクエスト、対応も色々変わっているようです
この1年で、再審査リクエストに対するGoogleの対応も大きく変わっています。具体的なリンクURLのサンプル提示、様々なタイプの通知テンプレートなど、正直やや不可解な部分もあるように感じていますが、ペナルティ解除に向けた取り組みの基本的なポイントは変わりません。
- 万が一に備える!GoogleのSEOペナルティ解除手順まとめ(テンプレート付) | Find Job ! Startup
- 不自然リンクペナルティ・再審査リクエスト絡みの質問を20個集めて汎用的かつ無難なQ&A集を作ってみた - SEO HACKS公式ブログ
- サンプルを提示する、不自然リンクへの再審査リクエスト不合格通知が送られてきた | 海外SEO情報ブログ
- Googleからウェブマスターツール経由で「手動ペナルティでの処置を変更したよ」のような珍しい通知が来た - SEO HACKS公式ブログ
- Googleから「再審査リクエストされてもしばらく審査しないからちゃんと時間かけてリンク削除してから申請して」的な通知が来た - SEO HACKS公式ブログ
メジャーなブログサービスもSEOスパム対策を強化
livedoorブログや、最近ではサイバーエージェント社が運営するAmebaブログなどのブログサービスにおいても、検索エンジンスパムへの対応をより強化するような発表がありました。Googleの強めな呼びかけとも相まって、以前よりもリンクを削除できる可能性がかなり向上したというのは実感としてあります。
- AmebaにSEOスパムの通報機能を設置したわけ|CyberAgent SEO Information (サイバーエージェントSEO情報ブログ)
- 検索エンジンスパムへの対応について - livedoor ブログ ヘルプセンター
スマートフォン/モバイルのSEOに関わる大きな変更がありました
スマートフォンでのアクセスを全てスマートフォン版TOPにリダイレクトする、などの設定をしている場合、PCでの検索では上位にあるサイトがスマホ検索で全くヒットしなくなる、などの事象が実際に確認できています。ある意味、細かな技術要件とも言えますが、ユーザー体験を損ねないために正しい実装を心がけるべきポイントと言えます。
- Google ウェブマスター向け公式ブログ: スマートフォン向け検索でのランキングの変更について
- 解説:Googleが問題視する「設定が不適切なスマホ向けサイト」とは::SEM R
- スマートフォン版サイトがないのにスマホとPCで検索順位が全然違う、という事例を調べてみた - SEO HACKS公式ブログ
- スマートフォン固有のクロールエラーをGoogleウェブマスターツールで確認可能に | 海外SEO情報ブログ
国内、国外で行われたサーチ系イベントレポートも充実
海外でのサーチ系イベントは過去から多く開催され一部レポートが出ていましたが、2013年度は国内でも多くのイベントが行われていたように思います。レポートも充実の内容で、今後のSEOの取り組みを踏まえても必読の内容です。
- 「ユーザー行動から取り組むSEO」に行ってきました - ムラウェブドットネット
- 【保存版レポート】CSS Nite LP, Disk 29「SEO 2013」に参加してきました。#cssnite_lp29 | バカに毛が生えたブログ
- 【保存用レポート】Search Summit Tokyo 2013(@渋谷ヒカリエ/2013.10.30)に参加してきました。#searchsummittokyo #ササミ | バカに毛が生えたブログ
- [レポート] Search Summit Tokyo 2013へ参加しました #searchsummittokyo #ササミ
- 検索順位を決める最重要要素、ペンギン時代のリンク構築、グーグルグラス – SMX East 2013 1日目まとめ | SEO Japan
- ハミングバードにschema.orgは有効か? ペンギンからのリカバリはいつ起こる? Googleマット・カッツに追加質問 #PubCon Las Vegas 2013 | 海外SEO情報ブログ
- ネガティブSEOやリンクプログラム更新など8個の気になる質問にGoogleマット・カッツが回答 #PubCon Las Vegas 2013 | 海外SEO情報ブログ
- Googleマット・カッツが語る検索の今と未来 #PubCon Las Vegas 2013 | 海外SEO情報ブログ
その他SEO情報、SEOの方法論など
その他、SEOの情報収集に役立つ記事や、今後の展望を踏まえてどのような取り組みが求められるか、その参考になりそうな記事をいくつかピックアップしておきました。
- プロが教える。SEOに強くなりたい人は読むべき、Google公式ドキュメント+SEOブログ | Find Job ! Startup
- 検索とSEOとソーシャルの話 - リンクは「サイト」から「人」へ::SEM R
- SEO担当者向け : これだけは知っておきたい検索エンジンの基本 【2013年度末版】 | SEO Japan
- SEOで月間1000万PVを集めたサイトの「SEOノウハウ」を公開します | Find Job ! Startup
- スマホアプリでCGMをやる際の戦略はどうするべき? - nanapi社長日記 @kensuu
- 自然リンクを狙ってSEOの成果を出せる人は普通にスゴイと思う、という話と将来的なSEO事業の向かう先について | 天照SEOブログ
まとめ
このように、相変わらず激しく変化する検索エンジン環境の中で、それでもサービス利用者や商品を購入するターゲットユーザーが「検索して探す」ことをやめない以上、常にSEOの改善方法を模索していかなければならないことには変わりません。
検索エンジンは今後も更に改良を進めますが、その方向は「ユーザーの検索に対して、より良い検索結果を返せるようにする」ことであることは変わりなく、具体的には、
- ユーザーの検索意図を、文字や単語、ではなく意味や文脈でより正確に理解する
- コンテンツの品質や信頼性をより高い精度で評価する
- 不正なSEO手法を正しく検出して順位操作を防ぐ
- 検索意図に応じた、より多様な検索結果を提示する
などの方向性が挙げられると思います。
その上でサイト運営者が何を考えるか?ですが、このような検索エンジン技術の進歩に伴い、「(検索エンジンが未熟だから結果的に有効だったような)余計なことを考えずにサイトを運営する」「アルゴリズムの欠陥を突くような手法を模索するのではなく、本質的にサイトの価値を高めることを考える」といった方向に、嫌でもシフトしていくことが求められます。
2014年もSEO頑張りましょう。それではみなさん良いお年を。
ヴォラーレ株式会社 土居
おすすめの記事
ウェブマスター ツール新機能:スマートフォン向けクロール エラー
ここで表示されるエラーには、以下のようなものがあります。
- サーバー エラー: Googlebot があるページをクロールした際、HTTP エラー コード を返された場合に表示されます。
- ソフト 404: Googlebot が 404 を返された、あるいは返されたコンテンツが ソフト エラー ページ であると判断された場合に表示されます。
- 間違ったリダイレクト: デスクトップ向けのページが、スマートフォン ユーザーを検索クエリとは 無関係なページへとリダイレクト してしまう場合に表示されます。特に、スマートフォン向けサイトのトップ ページへのリダイレクトが多く見受けられます。
- ブロック: サイトの robots.txt が、スマートフォン向け Googlebot を ブロックしている際 に表示されます。通常、このようなスマートフォンに特化した振る舞いはエラーを招きます。サーバーの設定を再度ご確認ください。
今をトキメク大学生16人にSEOとか検索について色々聞いてみた
弊社で先日主催したMILLION DOLLAR BOOTCAMPという、砕けて言えばビジコン的イベントがありまして、かなり突貫な企画の割に50人を超える応募を頂き、その中から書類・面接による選考を経て選ばれた16名の大学生が参加してくれました。
イベントの概要としては、3年間で100億オーバーの時価総額を付けるようなビジネスのプランを企画して、それを最前線で活躍されているプロの投資家や経営者に向かって全力でプレゼンしよう、それを3日間で必死こいてやってみよう、みたいな感じの割と無茶で楽しそうなイベントです。金曜日にオリエンして土日で五反田の新オフィスに閉じこもって頑張りました。
(※ちゃんと学生の宿泊先とかは用意しましたので文字通り閉じこもったわけではないです)
今回、その中で参加した大学生には、事業計画を作るのに必要となる、経営に関する総論とかファイナンス云々の研修に加え、弊社の領域であるWebとかSEO、アプリのマーケットについても学んでみよう、的なプログラムもありまして僕はその領域で研修をさせて頂いたわけですね。

折角なので検索とかSEOに関して色々質問してみた
自慢ではありませんが採用イベントなどの活動にはあまり積極的にアサインされない質ですので、大学生とかとまとめて話す機会って最近ほとんどないのですが今回はこういう機会なので色々聞いてみようと思って聞いてみました。
あと写真見て頂くと分かるかもしれませんがとにかくMacユーザーは多いですね。16人中10人以上がMacだったと思います。このあとでも書きますけどスマホ率100%ですし。僕が21才とかでフラフラしてた時はまだPHSとガラケーで2台持ちとかでしたし良く考えたらパソコン持ってなかったですしね。なんというか時代と世代の違いを感じます。

ということでまあ色々と話はあったのですが特徴的なところを掻い摘んでみます。
SEOって知ってる?
7割くらいは「何となくは知ってる」と応えてくれていたと思います。「どういうものだと思う?」と聞くと『検索したときにサイトが上のほうにくるようにすること』っていうのが一番多い答えですね。まあ間違ってはないです。
ちなみに数少ない経験上ですが、学生の就活のフェーズが進むにつれてSEOを知ってる確率は高くなります。どこかでどこかのSEO会社とかにぶち当たるとかメディア系の会社を見てるときにSEOがどうのこうのとかいう話は聞くんでしょうね。
ケータイはガラケー?スマホ?
16人全員がスマホでした。これも大学生と言ってもうちのイベントに来るような学生なのでそれなりにWebとかITに関する感度が高い人も多かったのですが、本当にこういうの始めてですとかいう子たちも3割くらいいましたので、もう何か時代の流れを感じますね。
普段使ってる検索サービスは?
16人全員が「Google」でYahoo!はゼロでした。僕はYahoo!なんですけど。(ちなみに入社する前はYahoo!とかGoogleとかあんまりわかってなくてずっとMSN Live Searchとかいうのを使ってました)
これ「スマホでの検索とPCでの検索どっちが多い?」て質問を忘れたので全く無価値な情報かもしれませんが、PCでの検索よりもスマートフォンがメインなんでしょうね。
Yahoo!がGoogleのシステム使ってて検索結果同じなの知ってた?
「知ってました」が4割、「へー知らなかった」が6割くらいでした。まあ検索結果がどうとかほとんど気にしないですよね。特に、普段から2つを見比べてる人って僕らのような人種だけでしょうし普通は決まったサービスをだいたい使うから違いとか気づかないですよね。
「就活」(完全一致)って月にどれくらい検索されてると思う?
この辺がやっぱり一般の人と検索に関わる人の感覚が大きくズレてると思ってまして、おそらく検索を普段から見てる人だと、ツール使って調べなくとも、多く見ても月間数万回、とか時期によって変動ありで夏場が谷で冬から春が山かな、くらいの感覚は皆さんあると思うんですね。
学生たちの回答としては、大まかには
- 月間1000万以上…1人
- 月間100万~1000万…10人
- 月間10万~100万…4人
- 月間1万~10万…1人
みたいな感じでした。「なんで百万回とか検索されると思うの?」と聞いたら「就活生がそれくらいいるから」という回答でした。まあ素直な回答で良いと思いますが思ってたよりも規模の大きなものと捉えているみたいですね。
検索結果で9位とか10位だと何%くらいクリックされると思う?
これもうろ覚えですが大まかには
- 20%くらい…3人
- 10%くらい…7人
- 5%くらい…4人
- 1%くらい…2人
くらいの比率だったと思います。10%くらい、というのが多かったですね。もちろんクエリのタイプとかにも左右されますが1%~2%くらいと見ておくのが一般的です。10%とかクリックしてくれると良いんですけどネットサーファーは基本的にはそんなに悠長じゃないんですよね。
※「うる覚え」ではなく「うろ覚え」です。2割くらい間違えている方いますよね。
まあ全体的にはこんな感じで、ビジネスではなくフランクな感じでSEO談義をするのはそれはそれで楽しいものだなと思い結構時間おして話をしました。終了後アンケートには「長かった」「集中力が持たなかったが頑張った」などのコメントを多数頂きました。
中には「最近て中古ドメインとか昔みたいに効果ないって聞いたんですけど実際どうなんですか?」みたいな質問もあり、「大人になったら分かるよ」とか答えようと迷いましたが無難に「使い方次第かな」的な回答をしておきました。
仕事でSEOの話をするときは営業だろうがコンペだろうがほとんど本音でしかしゃべらないんですけど、まだ何も知らない学生さんとかにはまだ変なイメージは持たれたくないなあというところでキワドイ話題を振られるとちょっと言葉を選んでしまうところはありますよね。白も黒も知ってる、または知っておいた方がよい人には何でもガシガシ伝えますけど。個人的には「よく分かんないけどなんか怪しいよねSEOって」が一番悲しいなと。
まずは綺麗な、というか本来あるべき側面を見てもらってその価値を理解してもらって、ただ実際にはその現場でおきてる色んな事情もそれはそれでなぜそういうことになっていたかとかも含めて知ってもらって、それでもなお、楽しそうな仕事、これから本格的に挑戦し甲斐のある市場なんだなと思える人がいれば嬉しいなと。
それはさておき普通に楽しいイベントでした
ビジネスプランとかは週末を使って僕らのような一部の社員がメンターとして付きつつ、4人ずつ4チームに分かれてプランを組むわけですね。なんか文化祭とかああいう感覚で懐かしいなーという感じでした。こんな感じで。

とは言ってもですね、普段からそういう感覚でいるわけではない学生たちが、3日間でプロの目にかなうようなプランを考えてまとめて、レジュメとか事業計画書、簡易的なPL、プレゼン資料とかのドキュメントをまとめて、プレゼンの練習して、なんてのはそんなに簡単なことじゃないので、準備はみんな必死でしたね。夜もほとんど寝ないで頑張ってるチームもありましたし。
審査員も豪華な顔ぶれでみなさん割と素直にケチョンケチョンに言って頂いていて、悔しい表情の子たちも結構いましたが、と言っても実際の投資家や経営者にプレゼンしてフィードバックもらえるとか超貴重な体験ですしね。

なんか自分のチームの子たちの企画のプレゼンとかなんか親心みたいな感じでソワソワしながら見守っていましたが残念ながら総評で2位でした。ちょっと切り口変えて見せれば全然印象変えられたと思うので個人的にも反省でした。
こういうのは好きなので今後もやれたら良いなーと思っています。なんだかんだ学生の子たちもSEOとかの話にも結構興味もって面白そうに聞いてくれてて(多分)、そういうのは何か素直に嬉しいですしね。またこういう機会あれば関わらせてもらえると嬉しいなと思います。

運営チームの皆は本当にお疲れ様。
ヴォラーレ株式会社 土居
おすすめの記事
スマートフォン版サイトがないのにスマホとPCで検索順位が全然違う、という事例を調べてみた
6月に、「スマートフォンユーザーにとって著しくユーザーエクスペリエンスを損ねるような実装をしている場合、スマートフォン検索においてのみランキングを下げることがある」というような話題がありました。
※参考:Google ウェブマスター向け公式ブログ: スマートフォン向け検索でのランキングの変更について
先日、うちのメンバーに頼まれてあるクライアント様のサイトを調査してみたところ、それに近い話題で、ただちょっと特殊っぽい事例にあたりましたので紹介しておきます。
結論:スマホでは普通に見れるけどGooglebot-Mobileには不適切な転送設定されていた
ざっくり言いますと、「通常のスマホブラウザでは問題なくレスポンスが返されてサイトが閲覧できるのに、スマートフォンのUAを持ったGooglebot-Mobileに不適切なリダイレクト、具体的には『全てTOPページへ転送』のような設定がされていた」という状態でした。
と言われても何のこっちゃピンと来ないという方も多いと思いますので簡単に解説していきます。
解説
まず状況としては、
- 少し前からスマホ検索でのみ検索結果に表示されなくなった
- でもスマホサイトもないし、スマホでの閲覧も問題なく出来る
- 変なリダイレクトがかかってたりする様子もない
- PCサイトでは問題なく検索トラフィック伸びてるのにスマホだけ激減してる
という感じで、最初は検索結果のバグかテストか何かかな?とも思ったのですが、それなりの期間そういう状態だったのでそういうわけでもなく、何かしら致命的な問題があるはずと思って改めて調べてみたわけですがしばらくの間は良く分からんという感じでした。
ようやく思い立ってFetch as Googleで投げてみた
ちなみにFetch as Googleって何、という人のために言うと、「Googlebotがどういう風に情報を取得しているのかを確認できる、ウェブマスターツールの機能」です。こんな感じです。

こんな風にURLとクローラーを指定すると、

こんな風にクローラーが受け取る情報を表示してくれます。(↑はテストなので気にしないで下さい)
さて話を戻しますが、ChromeでUAとかいじくりながら色んなUAでアクセスしてみても全部通常に見れて、冒頭の記事にあるように「スマホ閲覧に苦しいくらい表示が遅い」なんてこともないし、何だろうなあと思いながら色々見てたのですが、「あ、Googlebotで見てない」とようやく気付いてウェブマスターツールでFetch as Googleで投げたんですね。
そうしたら案の定、スマホUAを持ったGooglebot-Mobileでアクセスすると「リダイレクトループになる」とか「全てのURLがTOPページにリダイレクトされる」的な感じになっていました。Fetch as Googleで取得した情報は以下のようなものでした。
HTTP/1.1 302 Found
Date: Wed, 13 Nov 2013 11:36:07 GMT
Server: Apache
Location: http://www.**********.jp/
Keep-Alive: timeout=15, max=99
Connection: Keep-Alive
Transfer-Encoding: chunked
Content-Type: text/html; charset=iso-8859-1<!DOCTYPE HTML PUBLIC “-//IETF//DTD HTML 2.0//EN”>
<HTML><HEAD>
<TITLE>302 Found</TITLE>
</HEAD><BODY>
<H1>Found</H1>
The document has moved <A HREF=”http://www.***********.jp/”>here</A>.<P>
</BODY></HTML>
※この辺りの見方についてはHTTPステータスコードについての記事を参考にしていただければと。
まとめ
「スマホ版のサイトを持ってないなら、変な仕様になってスマホ検索結果で変な結果になることはないはずなんだけどなあ」というところでちょっと先入観ありましたがあくまで情報を取得してるのはGoogleのクローラーなのですからそちらでチェックしないといけないですね。
あまり汎用的ではない話題だと思いますが、ここ最近だけでも数回、スマートフォン検索での検索結果が下がった、などの相談を頂きましたが、どれも不適切なリダイレクトなどの初歩的な設計ミスが何かしら発生しているという状態でした。
そもそも冒頭にあるような話題をキャッチアップしていなかった人は必ず知っておくべき事項ですし、こういう細かな設定ミスでもトラフィックに重大な影響を与える可能性もあるということで、きちんと予備知識として再確認をしておけると良いですね。
ヴォラーレ株式会社 土居
おすすめの記事
スマートフォン向け検索でのランキングの変更について
間違ったリダイレクト
関連性の低いリダイレクト設定を避ける方法は簡単です:単純に、あるデスクトップユーザー向けページを訪れたスマートフォン ユーザーをそのページに対応したスマートフォンユーザー向けページへとリダイレクトさせるだけです。もしそのコンテンツがスマートフォン向けに最適化された形で存在していない場合でも、関連性の低いページにリダイレクトするよりも、リダイレクトをしないでそのコンテンツが載ったデスクトップ環境向けページを表示させる方がよいでしょう。
リダイレクトについてはより詳しい情報を「リダイレクトとユーザー エージェントの検出」でご紹介しています。また、デスクトップ ユーザー向けページとスマートフォン ユーザー向けページに対してそれぞれ別の URL を用意している場合は「推奨事項の詳細」もご確認ください。
スマートフォンでのみエラーが発生する
デスクトップ環境でアクセスするとコンテンツが表示される URL に、スマートフォンでアクセスするとエラー ページを返すようなサイトがあります。これは様々な状況によって発生しますが、よく見られるケースとしては以下のものがあります。- ユーザーが携帯端末からデスクトップ向けページにアクセスしていることを識別した際に、404 ページや ソフト 404 ページ を表示しているケースがありますが、それは避けましょう。そのページに対応するスマートフォン向けページが存在する場合は、そのページへリダイレクトするようにしましょう。
- スマートフォン向けページ自体がエラー ページではないことを確認してください。また、コンテンツがスマートフォン向けに最適化されていない場合は、デスクトップ向けページを表示してください。エラー ページを表示されるよりも、(どのような形であれ)探していたコンテンツが表示される方がはるかによいユーザー エクスペリエンスとなります。
- Googlebot-Mobile を不適切に扱わないようにしてください。典型的なミスとしては、デスクトップ向けサイトを訪れたスマートフォン向け Googlebot-Mobile を フィーチャー フォン向けに最適化されたサイト へと誤ってリダイレクトさせているために、さらにそこから デスクトップ向けサイトへとスマートフォン向け Googlebot-Mobile をリダイレクトさせ、もとに戻らせてしまうというものがあります。結果、リダイレクトの無限ループが発生し、Google 側ではエラーとみなしてしまうことになります。
このミスを防ぐことも簡単です:
すべての Googlebot-Mobile ユーザー エージェント は特定のモバイル デバイスのユーザー エージェント文字列を含みます。ウェブマスターは、Googlebot-Mobile ユーザーエージェントを特別扱いせず、それらのデバイスに対するのと同様に取り扱うようにしてください。例えば、スマートフォン向け Googlebot-Mobile は現在、iPhone のユーザー エージェント文字列を含むので、iPhone ユーザーに対するのと同じレスポンスを返してください。
- 多くのウェブサイトがデスクトップ環境ではうまく再生できるのにスマートフォン端末で再生できない動画をページ上に埋め込んでいるのをよく見かけます。 例えば、再生に Adobe Flash が必要なコンテンツは iPhone やバージョン 4.1 以上の Android 端末で再生できません。
ここでは 2 つのよく見られるミスをご紹介しましたが、ウェブマスターにとって、「スマートフォン サイトによく見られるミス」で挙げているミスを防ぐことはとても重要です。可能な限り多くの種類のモバイル端末やオペレーション システム、またはそれらのエミュレーターで、掲載した動画の閲覧も含めたテストを行ってみてください。そうしたテストをすることで、モバイル ウェブがさらにリッチになり、サイトを訪れるユーザーがハッピーとなり、さらには検索ユーザーやあなたのサイトの訪問ユーザーがコンテンツをフルに楽しめることにつながります。
ご質問がありましたら ウェブマスター ヘルプフォーラム にお寄せください。
Original version: Changes in rankings of smartphone search results