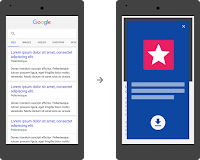
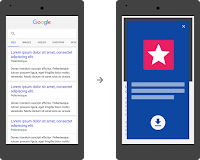
ユーザーが携帯端末で検索した場合、探している情報がアプリにある場合もウェブページにある場合も、関連性の高い検索結果がユーザーに表示される必要があります。Google では最近、検索ユーザーがより簡単にアプリやモバイル フレンドリーなウェブページを見つけられるよう対応しました。しかし、ユーザーが携帯端末上で検索結果をタップすると、コンテンツの大部分を覆い隠すアプリ インストール インタースティシャルが表示され、アプリのインストールを求められる場合があります。Google の分析によると、これは検索エクスペリエンスを低下させ、ウェブページのコンテンツを確認したいユーザーの利便性を妨げるものとなっています。
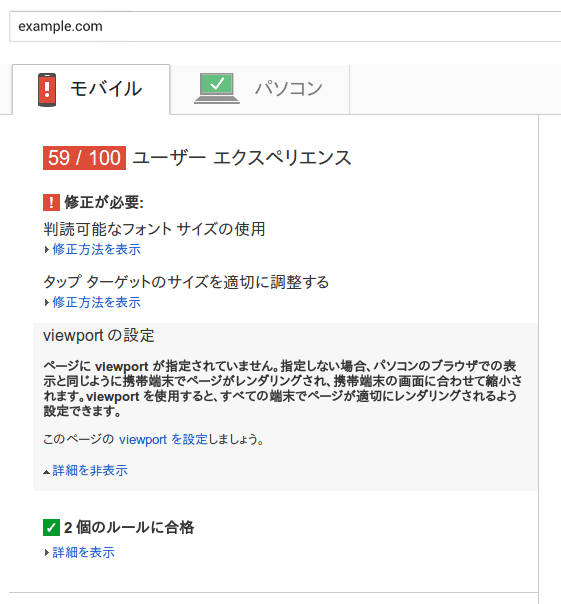
Google では、本日付けでモバイル フレンドリー テストを更新し、検索結果ページから移動した先のコンテンツの大部分を覆い隠すアプリ インストール インタースティシャルをできるだけ使わないようにすることを推奨します。Search Console のモバイル ユーザビリティ レポートには、このようなインタースティシャルの問題があると診断されたサイト内のページ数が表示されます。
11 月 1 日以降、検索結果ページから移動した際にコンテンツの大部分を覆い隠すアプリ インストール インタースティシャルが表示されるモバイル ウェブページは、モバイル フレンドリーとは見なされなくなります。これ以外のインタースティシャルに影響はありません。アプリ インストール インタースティシャルの代わりとして、各ブラウザからも、アプリのインストールを促進するよりユーザー フレンドリーな方法が提供されています。


アプリ インストール バナーは Safari(スマートバナー)と Chrome(ネイティブ アプリ インストール バナー)でサポートされています。バナーであれば、一貫したユーザー インターフェースを提供しながらアプリのインストールを促進でき、ユーザーもブラウジング エクスペリエンスを自分で制御できます。ページ コンテンツを隠してしまうことがなければ、独自のアプリ インストール バナーを実装することもできます。
ご不明な点がありましたら、ウェブマスター プロダクト フォーラムでお気軽にご質問ください。
Google では、本日付けでモバイル フレンドリー テストを更新し、検索結果ページから移動した先のコンテンツの大部分を覆い隠すアプリ インストール インタースティシャルをできるだけ使わないようにすることを推奨します。Search Console のモバイル ユーザビリティ レポートには、このようなインタースティシャルの問題があると診断されたサイト内のページ数が表示されます。
11 月 1 日以降、検索結果ページから移動した際にコンテンツの大部分を覆い隠すアプリ インストール インタースティシャルが表示されるモバイル ウェブページは、モバイル フレンドリーとは見なされなくなります。これ以外のインタースティシャルに影響はありません。アプリ インストール インタースティシャルの代わりとして、各ブラウザからも、アプリのインストールを促進するよりユーザー フレンドリーな方法が提供されています。

コンテンツの大部分を覆い隠すアプリ インストール インタースティシャルは検索エクスペリエンスを低下させる

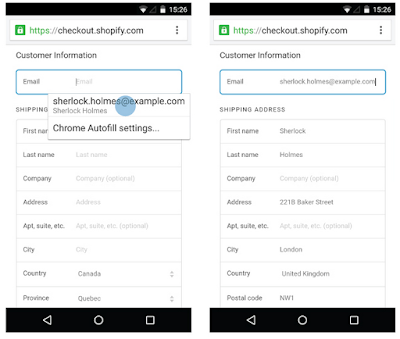
押し付けがましくないアプリ インストール バナーが望ましい
アプリ インストール バナーは Safari(スマートバナー)と Chrome(ネイティブ アプリ インストール バナー)でサポートされています。バナーであれば、一貫したユーザー インターフェースを提供しながらアプリのインストールを促進でき、ユーザーもブラウジング エクスペリエンスを自分で制御できます。ページ コンテンツを隠してしまうことがなければ、独自のアプリ インストール バナーを実装することもできます。
ご不明な点がありましたら、ウェブマスター プロダクト フォーラムでお気軽にご質問ください。