魅力的なウェブサイトは、有益なコンテンツやサービスを世の中に届けようとご尽力されている、サイトを運営する皆様の努力が実を結んだものです。ウェブサイトの運営は、数年前に比べれば効率化されましたが、それでも骨の折れる仕事であることに変わりありません。私たちが Google 検索の改良に膨大な時間と労力を費やしている理由はそこにあります。ユーザーがコンテンツを見つけるまでのところは Google にお任せいただき、皆様にはユーザーの役に立つ魅力的なコンテンツを作ることに集中していただきたいのです。
Google 検索でどんな処理が行われているかは、あまり気にしても仕方ないと考えていらっしゃる方が多いかもしれません。確かにコンテンツを公開しておけば、Googlebot が自動的に見つけてクロールし、コンテンツを理解してインデックス登録し、サイト内の適切なページにユーザーを誘導してくれます。しかし、技術的なことを理解しているのとまったく知らないのとで、大きな差が生まれることもあります。
Google は、サイト所有者様向けのサポートやリソースの充実に力を注いできました。Google に質問したいと感じたときや、なぜそういう結果になったのか疑問に感じたとき、技術的な問題を解決する方法がわからないときは、世界中の Google エキスパートが力を合わせて作成しているこれらのリソースをぜひご覧いただけたらと思います。
最初におすすめしたいのが Google ウェブマスターです。すべてのサポート リソース(多くのコンテンツは 40 の言語に対応しています)を 1 か所にまとめ、探している情報に簡単にアクセスできるようにしました。例えば次のようなコンテンツがあります。
- ウェブの基礎: 最新のオープンウェブ標準を活用してウェブサイトを構築するための技術的なガイダンスを提供します。
- Google 検索デベロッパー向けドキュメント: Google がどのような方法でウェブサイトをクロールし、インデックスに登録するのかを解説しています。サイトを Google 検索に最適化するための公式なガイダンスも含まれています。
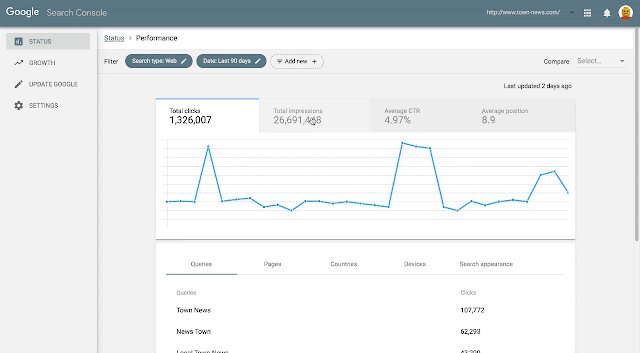
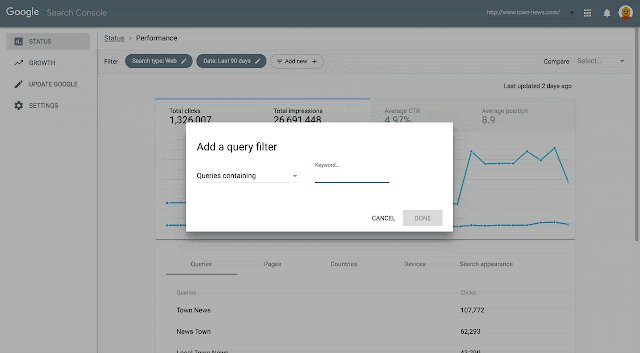
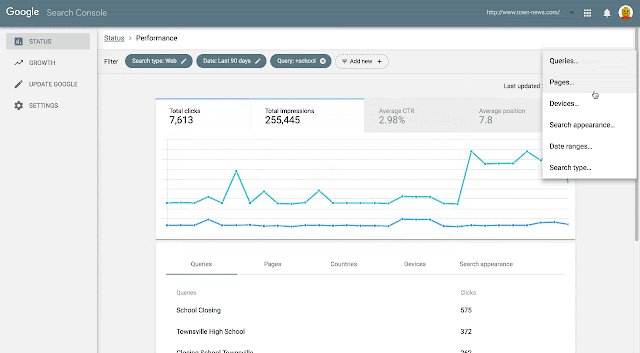
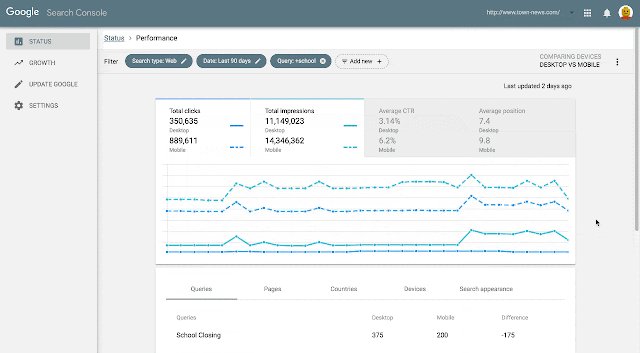
- Search Console ヘルプセンター: Search Console を最大限活用する方法を詳しく説明しています。サイトのコンテンツが Google 検索でどう認識されているかを把握したいなら Search Console が最適です。
- 検索エンジン最適化(SEO)スターター ガイド: Google が推奨するベスト プラクティスに基づいて、SEO の基本について包括的に解説しています。
- ウェブマスター向けガイドライン(品質に関するガイドライン): Google 検索において、サイトの掲載に悪影響が出ないようにするための基本方針やガイドラインを紹介しています。これらのガイドラインに準拠することで、サイトが Google インデックスから完全に削除されたり、アルゴリズムや手動によるスパム対策の影響を受けたりするのを防ぐことができます。
- Google のウェブマスター向け YouTube チャンネル
サポートが必要なときの 2 つ目の選択肢が Google ウェブマスター ヘルプ フォーラムです。現時点では、16 か国語(日本語、英語、スペイン語、ヒンディー語、フランス語、イタリア語、ポルトガル語、ドイツ語、ロシア語、トルコ語、ポーランド語、バハサ インドネシア語、タイ語、ベトナム語、中国語、韓国語)で運営されています。フォーラムには専任の Google 社員がおり、皆様の質問にきちんと回答が寄せられているかどうか目を配っています。フォーラムを管理する Google 社員のほかに、トップレベル ユーザー プログラムのメンバーとして、コミュニティを積極的にサポートしてくれるユーザーがいます。彼らには、個別のウェブサイトのコンテンツに関する情報提供や分析など、Google ではなかなか難しいきめ細かい対応をお願いしています。フォーラムは基本的に公開されたディスカッションの場ですが、必要に応じて非公開で個別に返信することも可能です。
ウェブサイト所有者が利用できる 3 つ目のサポート手段が、オンラインのウェブマスター オフィスアワーです。現在のところ、日本語、英語、ドイツ語、トルコ語、ヒンディー語、フランス語で開催しています。ウェブマスター オフィスアワーでは、Google 検索でのウェブサイトの掲載についてなど、皆様からの質問に Google 社員ができる限りお答えします。カンファレンスやイベントの一番の醍醐味は参加者との質疑応答ですが、オンライン形式のオフィスアワーは、遠方でイベントに参加できない方々と意見交換できる貴重な機会となっています。今後のウェブマスター オフィスアワーやイベントの予定については、Google ウェブマスター カレンダーをご覧ください。
これらのリソース以外にも、How Search Works (検索の仕組み)というウェブサイトを頻繁に更新し、検索を利用したいと考えているすべての方が必要な情報を確実に見つられるよう、努力しています。
ウェブ上に公開したサイトは誰でも見ることができます。しかし状況によっては、ウェブサイトの問題についてフォーラムでオープンに議論したくない場合もあることは承知しています。特に慎重な対応が必要な問題で詳細を公にしたくない場合には、フォーラムの「非公開での返信」機能を使用して、経験が豊富な少人数のエキスパートに、必要最小限の情報を提供するかたちでサポートを受けることもできます。
Google 検索とウェブサイトに関連して他にご提案などございましたら、フォーラム、オフィスアワー、Twitter(@googlewmc)宛にお知らせください。